2022年に見なければならない10の最高のランディングページの例
公開: 2022-05-29あなたはあなたのビジネスのランディングページがどうあるべきかについてのアイデアを得るために2022年に最高のランディングページの例をチェックするためにここにいますか?
ランディングページは、訪問者が主にコンバージョンを達成するスタンドアロンページです。 ランディングページを変換しないと、訪問者は行動を起こすことができません。 今日では、うまく機能するランディングページを作成するために開発者である必要はありません。
Webには、パフォーマンスの高いビジネスランディングページを立ち上げるのに役立つさまざまな品質のランディングページサンプルがあります。 そのため、このブログでは、2022年に最もよく変換されたランディングページをまとめました。 また、優れたランディングページの重要な要素を知ることができます。 それで、それ以上の苦労なしに、始めましょう…
ランディングページを成功させるための重要な要素は何ですか?
ランディングページは、訪問者がサイトに入った後にランディングするWebページです。 説得力のあるランディングページを作成するための書面または標準のルールはありません。 ただし、ランディングページを作成するための重要な要素がいくつかあります。 ランディングページの要素を見てみましょう。
- ランディングページには、訪問者や顧客があなたの製品が何であるか、またはあなたの製品が彼らをどのように助けることができるかを知るのに役立つ見出しを含める必要があります。
- ランディングページには、自分の製品が他の製品とどのように異なるかを識別する一意のセールスポイントが常に含まれている必要があります。
- 製品のメリットは、ランディングページに含める必要があります。
- ランディングページのコピーは魅力的である必要があります。 その上、それは明確で問題解決的でなければなりません。
- ビデオまたは画像を使用すると、ランディングページのコンテンツを理解しやすくなります。
- ソーシャルプルーフは、ランディングページを成功させるための必須条件です。 それはあなたの顧客の心への信頼を高めるからです。
- 適切なランディングページには、適切な召喚状のボタンが必要です。 召喚ボタンがないと、訪問者は希望する行動を取ることができません。
したがって、これらは成功するランディングページを作成するための重要な要素です。 これらを含めないと、パフォーマンスの高いランディングページを作成することはほぼ不可能です。
今、2022年の最高のランディングページの例をチェックしたいですか? はいの場合は、シンプルで魅力的なランディングページの例について知ることができる次のセクションをスキップしないでください。
2022年の最高のランディングページの例
ここでは、2022年にチェックアウトする必要のある10の最高の、例外的で魅力的なランディングページのサンプルをリストアップしました。それでは、それらを1つずつ見ていきましょう。
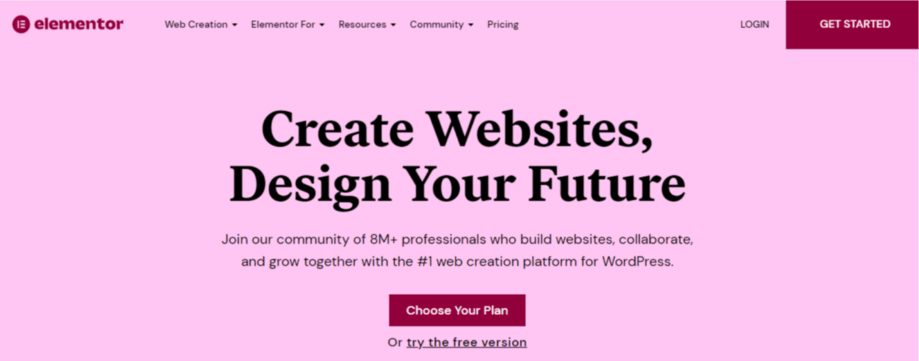
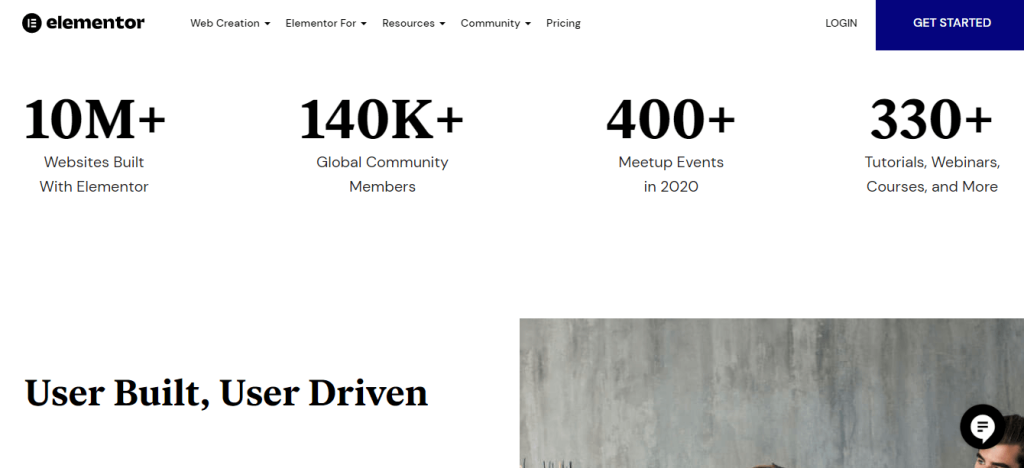
Elementor:

Elementorのランディングページは、魅力的なランディングページの完璧な例です。 ランディングページを優れた魅力的なものにするすべてのものがあるからです。 問題解決の見出しと、それがどのように機能するかを示す見出しの直後のビデオが含まれています。 その上、そのランディングページのコンテンツは有益で問題を解決します。

彼らのランディングページの最良の部分は、下にスクロールした後、Elementorで構築されたWebサイトの数と、コミュニティメンバー、ミートアップイベント、チュートリアルまたはウェビナーの数を知ることができます。
この情報により、製品の信頼性と信頼性が向上します。 さらに、ランディングページでお客様の声とCTAを適切に使用しています。 また、Elementorのランディングページのデザインはシンプルで落ち着きがあります。
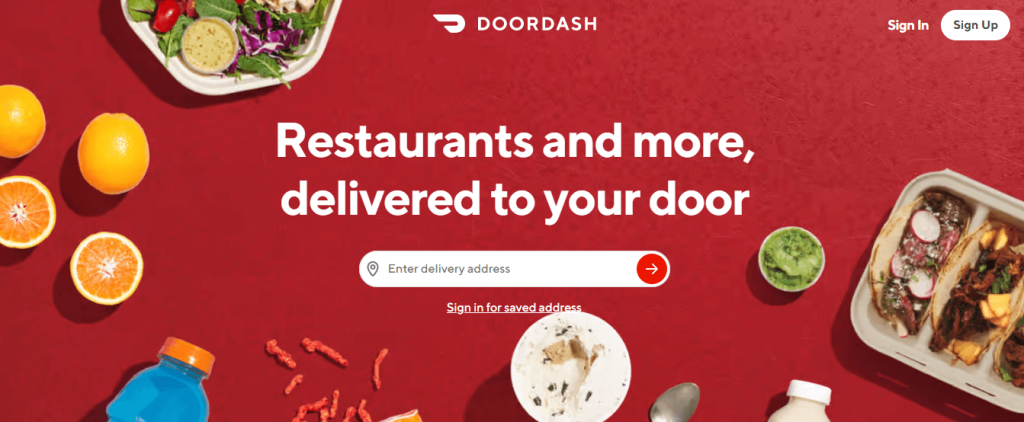
DoorDash:

DoorDashは、食品配送会社のランディングページであり、ランディングページに入ると誰でも見つけることができます。 彼らはランディングページのいたるところに食べ物の画像を使用しています。 その上、見出しは簡単です。 その見出しを読んだ後、誰もがこのサイトからどのようなサービスを受けるかを理解することができます。
さらに、ランディングページで最小限のコンテンツを使用しているため、読みやすくなっています。 ランディングページの他のサポート見出しは、メインの見出しと同じです-シンプルでありながら問題を解決します。 DoorDashの色とデザインは完璧で、ブランドのイメージと調和しています。
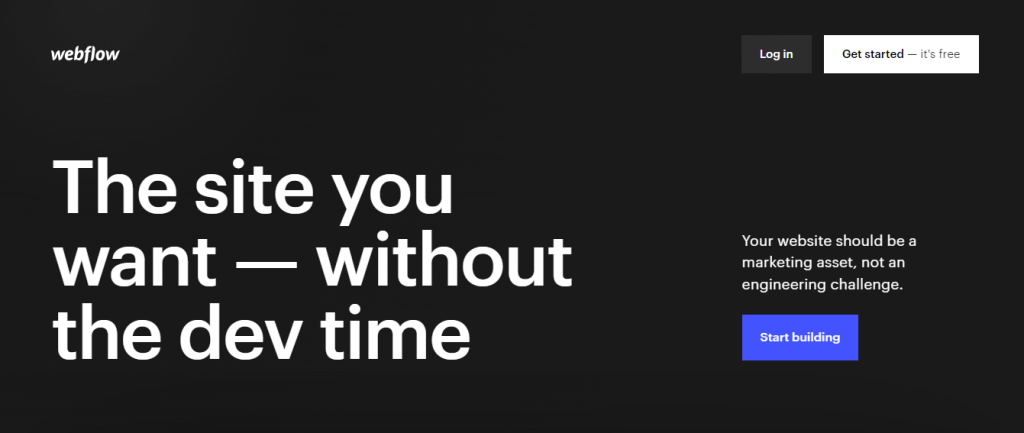
Webflow:

Webflowは、単純なランディングページのもう1つの例です。 ランディングページの主な魅力は、スクロールするたびに変化する最初の画像です。 この画像を通して、訪問者は自分の製品やサービスについて複数のアイデアを得ることができます。 その上、彼らは彼らの訪問者の注意を引くために彼らのランディングページでより大きなサイズのテキストを使用しました。
さらに、 ランディングページのビジュアルは独自性を追加し、それらの配置も同様です。 また、ランディングページの上部にユーザー数が記載されているため、商品やサービスの人気を簡単に見つけることができます。 そのランディングページには、顧客の信頼を高めることができる強力な紹介文があります。
アーリーバード:

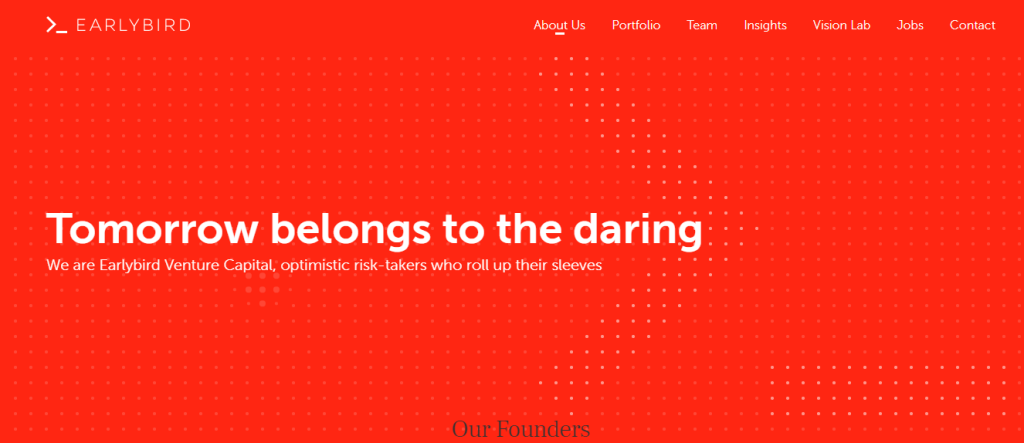
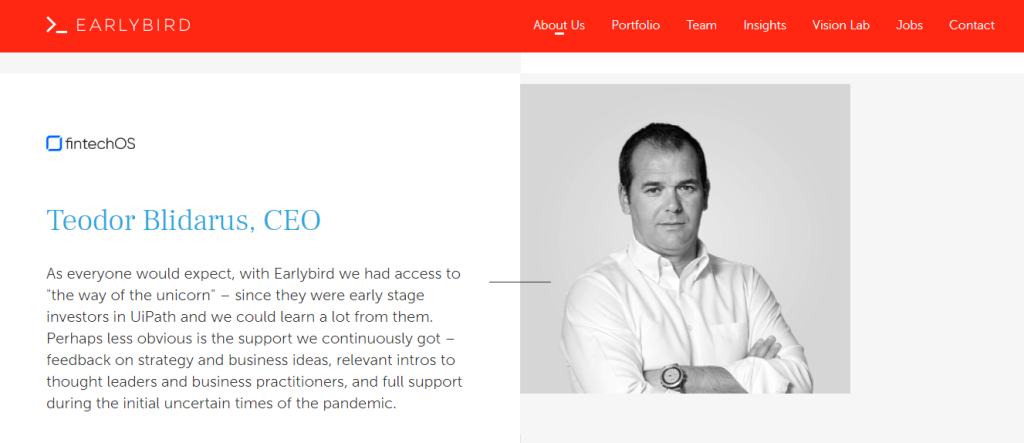
アーリーバードは、資金源だけでなく戦略的サポートも受けられる設備投資会社のランディングページです。 彼らは、輝く未来を示すために、ランディングページに明るい色を使用しています。 設備投資会社であるため、創業者の情報共有に力を入れています。

Earlybirdは、ビジネスの成功事例をランディングページで共有することを忘れず、信頼性を高めています。 これとは別に、スティッキーヘッダーセクションを使用すると、他のページを簡単にナビゲートできます。 最後に、それは美しく魅力的なランディングページの完璧な例であると言えます。
新たに:

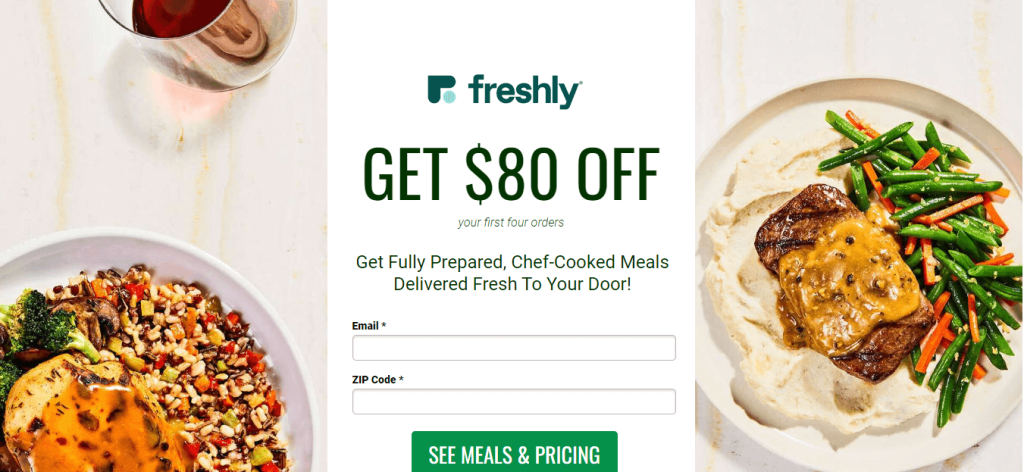
これは、食品配達会社のもう1つのランディングページの例です。 このランディングページのデザインと色はすっきりと落ち着きがあります。 ランディングページに美味しい料理の画像を追加することで、主に訪問者の注目を集めています。 さらに、魅力的な料理のレビューがランディングページの上部に追加され、ランディングページのコンバージョン率が向上しています。

さらに、Freshlyのヘッドライン、サブヘッドライン、およびランディングページのコンテンツは適切です。 最も魅力的な部分は、リードの生成と変換を容易にする最初の4つの注文に割引を提供していることです。 さらに、ランディングページにCTAを1つだけ追加すると、訪問者の行動が非常に簡単になります。
EFアルティメットブレイク:

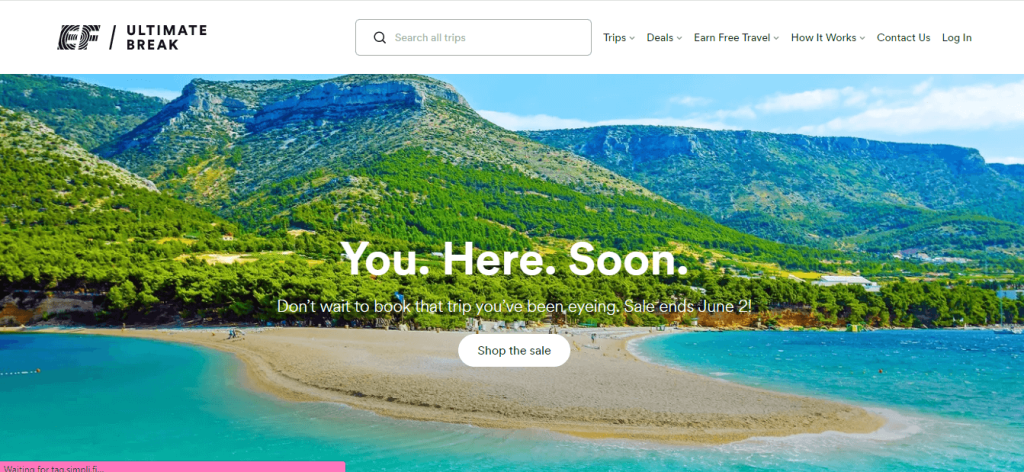
EF Ultimate Breakは、魅力的な旅行写真をランディングページに使用している旅行代理店のランディングページです。 その上、彼らの見出しは旅行を予約するために誰かを説得するのに十分です。 彼らはテキストよりもはるかに多くの画像に焦点を当てています。
それとは別に、顧客の声はランディングページにうまく表示されます。 EF Ultimate Breakのランディングページは、旅行代理店のランディングページに必要な静けさの雰囲気を与えます。 ユニークなデザインを追加することで訪問者の注意を引くのではなく、訪問者に影響を与える自然の画像を使用してコンバージョンを達成しました。
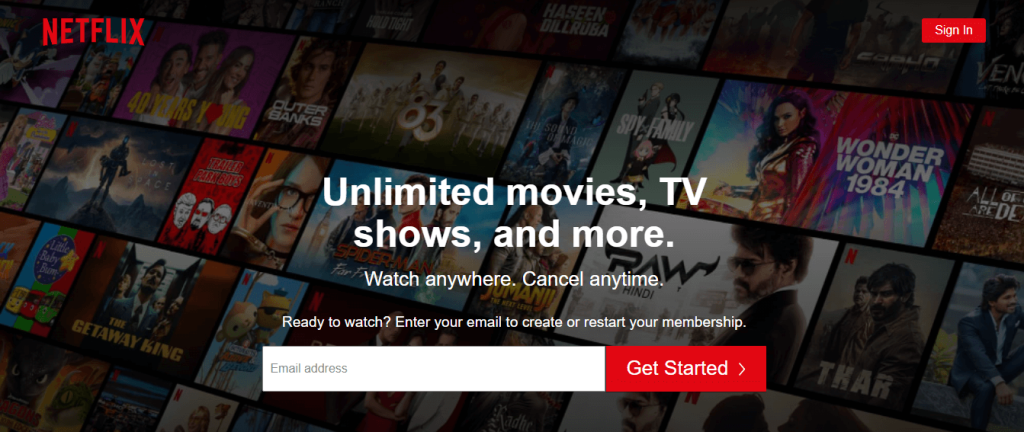
Netflix:

Netflixは、誰でもそのランディングページから理解できるストリーミングサービスです。 その見出し、サポートテキスト、画像はすべてそれを反映しています。 ランディングページには250語未満しかありません。 ただし、メディアおよびエンターテインメント業界では、短いランディングページのコピーの方が長いランディングページのコピーよりも変換率が高いことが証明されています。 Netflixは、その戦略をランディングページに正確に適用しています。
さらに、ランディングページのコンテンツを読みやすくするために、太字のテキストを使用しました。 さらに、ランディングページの行動を促すフレーズのボタンは明確で、訪問者の注意を引き付けやすくなっています。 全体として、これはストリーミングサービスのランディングページがうまく変換される良い例です。
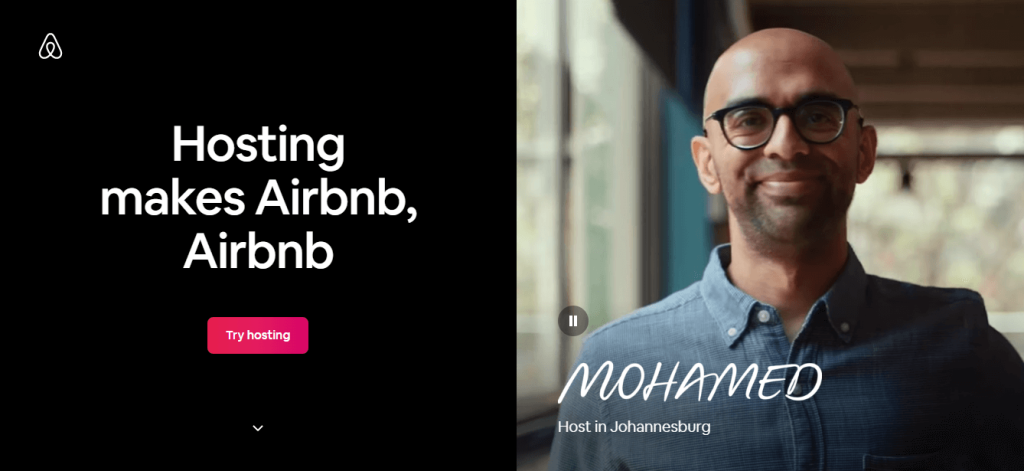
Airbnb:

Airbnbのホスティングランディングページに入ると、世界のさまざまな地域の人々からおもてなしの気持ちを得ることができます。 あなたが賃貸する場所を持っているなら、それは魅力的な推定収入を示すことによってあなたがホストになることをあなたに納得させるでしょう。 また、言葉ではなく画像でコミュニケーションを図りました。 そのため、ランディングページに最小限のコンテンツが表示されます。

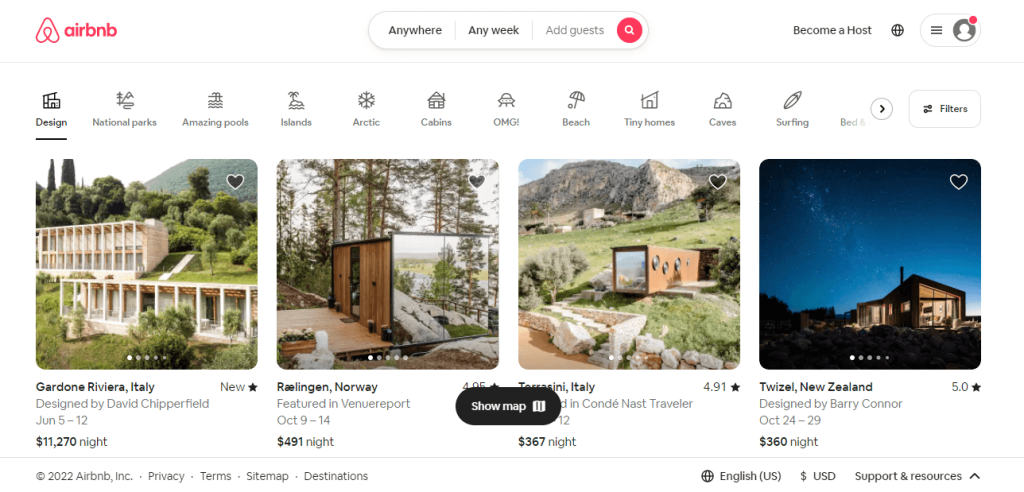
観光客向けのランディングページも素晴らしいです。 観光客は予算に応じて簡単に家を選ぶことができます。 その上、そのランディングページのデザインは明確で簡潔であり、さまざまなタイプの家のカテゴリが追加されて、彼らが望む正確な別荘を提供します。 間違いなく、これはランディングページの最良の例の1つです。
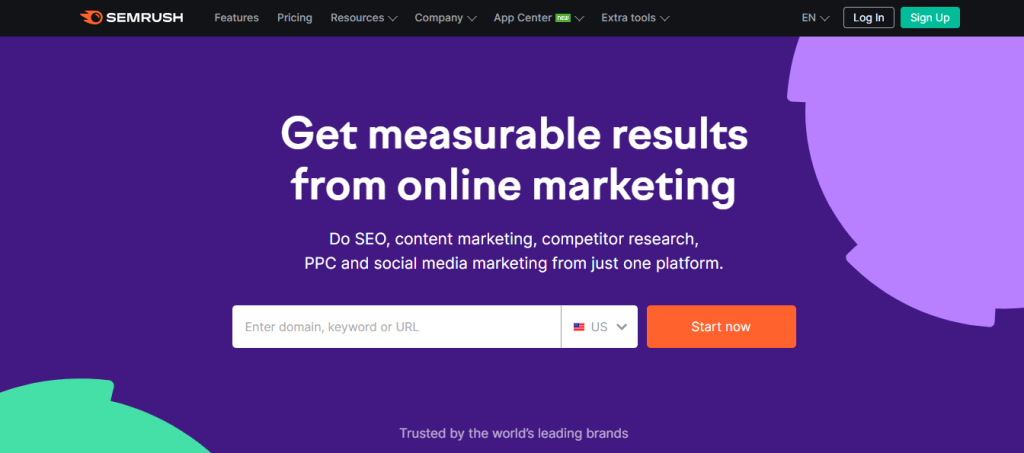
SEMrush:

SEMrushは、そのデザイン、ランディングページのコピー、およびCTAボタンがすべて適切であるため、最良のランディングページのもう1つの例です。 SEMrushのヒーローエリアは、そのサービスについてのアイデアを提供します。 下にスクロールする必要はありません。 その上、そのランディングページのコピーは非常に有益であり、明確なメッセージを伝えます。

また、注目に値するカスタマーレビューがランディングページに追加され、無視することはできません。 同様に、ユーザー、成果、成長に関する情報がランディングページにうまく表示され、コンバージョンにつながるランディングページになっています。
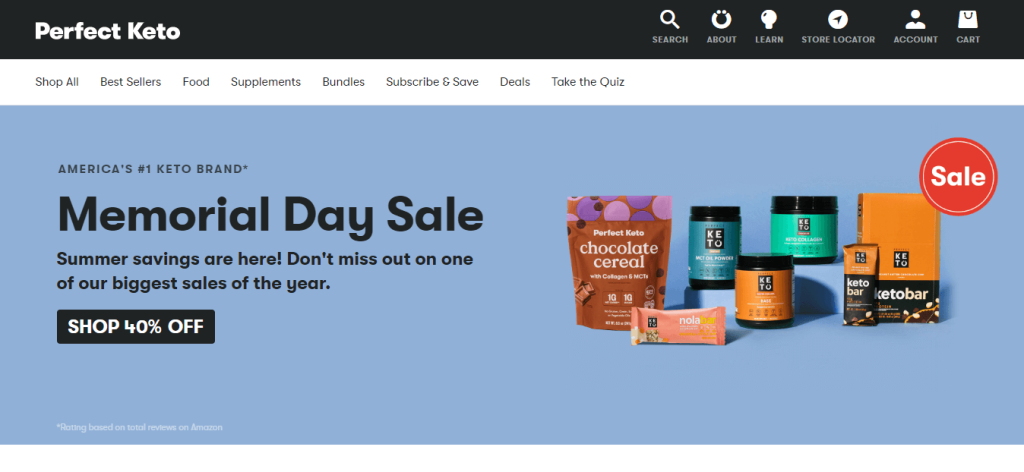
パーフェクトケト:

これは、ケトサプリメントを見つけるアメリカのケトブランドのランディングページです。 パーフェクトケトのランディングページは、そこから受ける製品やサービスの種類について明確なアイデアを提供します。 ランディングページのデザインと色はシンプルでありながら魅力的で、ブランドと完璧に調和しています。
その上、彼らは彼らのランディングページのレビューと評価で彼らの製品をうまく宣伝しました。 これにより、誰でも簡単に製品を購入できるようになります。 色、デザイン、画像、コンテンツの適切な使用は、ランディングページに反映され、ランディングページのもう1つの最高のサンプルになります。
あなたが知らないかもしれない多くの有名なウェブサイトがあります。 それらのランディングページもチェックできます。 ブログを読んでください:
。 あなたが知らなかった11の有名なWordPressウェブサイト。
強力なランディングページを作成するにはどうすればよいですか?
強力なランディングページを作成する目的は、ビジネス目標を達成できるようにコンバージョンを増やすことです。 変換するランディングページを作成するには、ランディングページの主要な要素に焦点を当てるだけでなく、最適なツールを選択する必要があります。
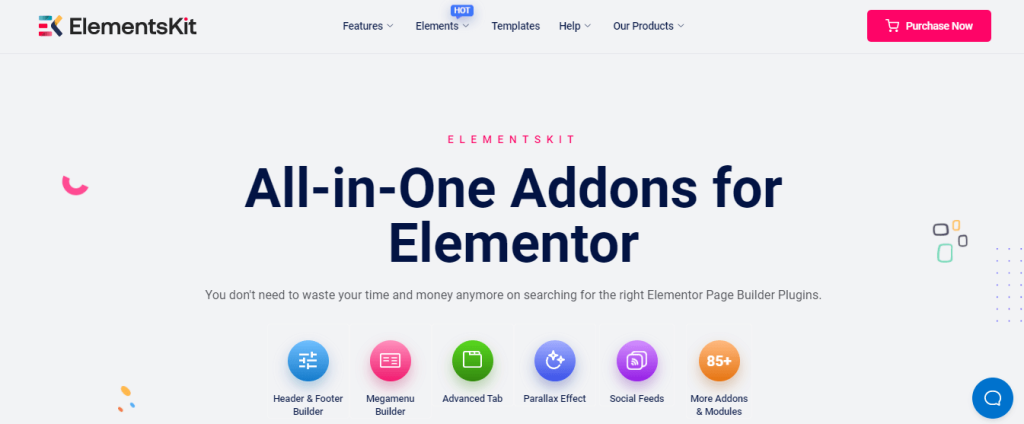
良いニュースは、動的なランディングページを作成するのにそれほど苦労する必要がないことです。これで、 ElementorとElementsKitの最も簡単なドラッグアンドドロップ機能を使用してページを作成できるようになりました。 さらに、これらはランディングページを簡単に作成するのに最適なページビルダーです。

Elementorは、さまざまなウィジェット、ドラッグアンドドロップエディター、ピクセルパーフェクトなデザインを見つけることができる優れたWebサイトビルダーです。 また、 ElementsKitのようなアドオンを使用すると、Elementorの機能が向上し、ページ構築の可能性が最大限に発揮されます。 ElementsKitは、 85以上のウィジェット、8つ以上のモジュール、および数分以内にすばらしいランディングページを作成するための多数のテンプレートを提供するオールインワンのElementorアドオンです。
それでも、その機能と利点のために、多くのトップランクのWebサイトがElementsKitで構築されています。 簡単に言うと、ElementorとElementsKitは、強力なランディングページを作成するための最良の組み合わせであると言えます。

まとめ:
ランディングページが優れている理由を理解し、2022年の最もパフォーマンスの高いランディングページの例を確認したので、今度はそれを作成する番です。 ランディングページを作成することを躊躇しないでください。 適切なランディングページビルダーとWordPressテーマを選択しないと、難しいと感じるかもしれません。 したがって、作業を簡単にするために最適なページビルダーを選択してください。
ElementorとElementsKitは、最もユーザーフレンドリーなツールです。 さらに、これらのツールを使用するためにコードを学ぶ必要はありません。 さらに、これらのツールはSEOと読み込み速度に最適化されているため、数時間以内に成功するランディングページを作成できます。
