WordPressでコンパクトアーカイブを作成するための最良の方法
公開: 2023-03-24WordPress でブログをしばらく運営している場合、サイドバーがごちゃごちゃしていることに気付いたかもしれません。 これは、すべてのブログ投稿のリストを含むアーカイブが長くなりすぎて、サイドバーに収まりきらないためです。 これは、サイドバーが忙しくて散らかったように見えるため、Web サイトのプレゼンテーションに悪影響を与える可能性があります。
Web サイトの外観を改善するには、アーカイブをよりコンパクトにすることが重要です。 これにより、訪問者が Web サイトをナビゲートし、探しているコンテンツを見つけやすくなります。 また、整理されたきれいなアーカイブは、ウェブサイトの外観をよりプロフェッショナルなものにし、視聴者との信頼関係を築く上で重要です。 この記事では、WordPress でよりコンパクトなアーカイブを作成するための最良の方法を探ります.
WordPress ユーザーがコンパクトアーカイブを必要とするのはなぜですか?
WordPress にアーカイブを追加することで、以前に公開されたコンテンツをユーザーが Web サイトで閲覧できるように簡単に表示できます。 WordPress には、デフォルトで WordPress サイトのサイドバーに配置される「アーカイブ」と呼ばれるブロックとウィジェットが付属しています。
一方、「アーカイブ」ブロックでは、アーカイブを長いリストまたはドロップダウン メニューとして表示することしかできません。 リストがあるとウェブサイトが混雑しているように見えますが、ドロップダウンは目立たないため、ユーザーが見逃しやすい可能性があります。

アーカイブを小さくすることで、多くのスペースを占有することなく、WordPress サイドバーにアーカイブを表示できます。 さらに、それらを「概要」部分または別の「アーカイブ」セクションに含めることができます。
圧縮アーカイブを WordPress に追加するのがいかに簡単か見てみましょう。
WordPress に圧縮アーカイブを追加する
コンパクト アーカイブ プラグインを使用すると、WordPress でコンパクト アーカイブを簡単に作成できます。
Compact Archives プラグインをインストールして有効にすることが最初のステップです。
Web サイトに小さなアーカイブを表示するために、プラグインで 3 つのスタイルを使用できるようになりました。
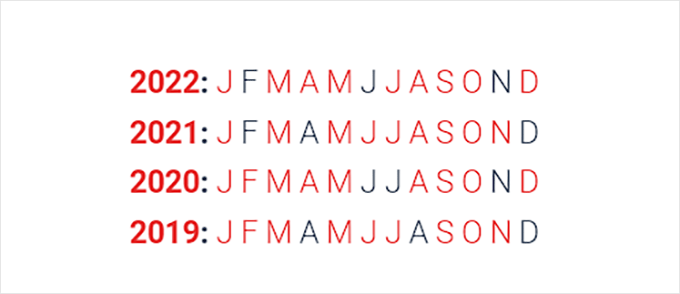
スタイル 1: ゆったりとした 3 文字の月のイニシャル

スタイル 2 :コンパクトなマンスリー イニシャル、

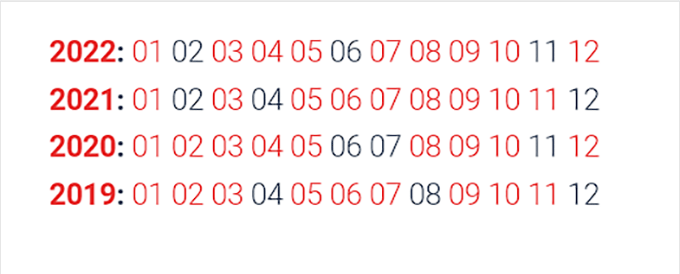
スタイル 3: 数値ブロック

Web サイトで圧縮アーカイブを表示するには、いくつかの簡単な方法があります。
以下にリストされているアプローチのいずれかを選択します。
方法 1: コンパクト アーカイブを WordPress の投稿またはページに追加する
プラグインには、投稿またはページに追加できる使いやすいブロックが含まれており、圧縮されたアーカイブを WordPress ページまたは投稿に非常に簡単に追加できます.
このチュートリアルでは、コンパクト アーカイブ専用の新しいページを作成します。
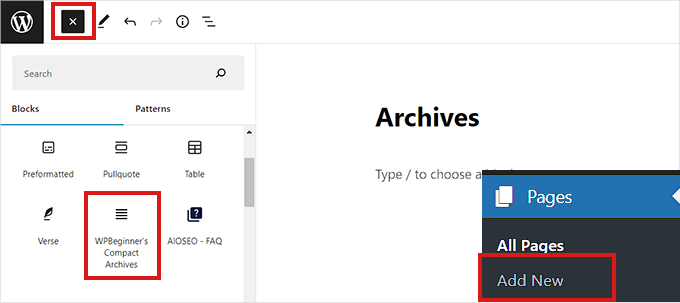
管理サイドバーに移動して、ページ » 新規作成ページにアクセスします。 ブロックエディターで新しいページが開いたら、ページの名前を入力することから始めることができます。
次に、上部にある [ブロックの追加] (+) ボタンをクリックして、[Compact Archvies] ブロックを検索する必要があります。
ブロックが見つかったらクリックするだけで、ページに追加できます。

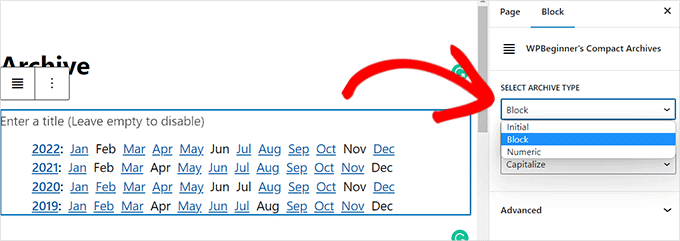
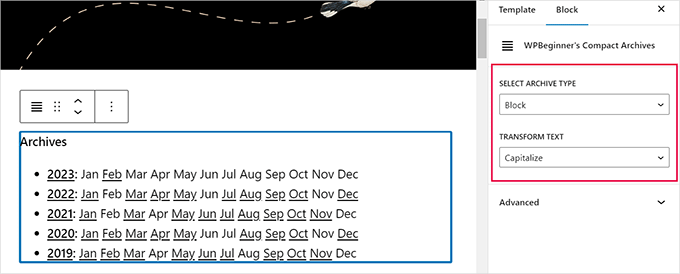
ブロック設定パネルは画面の右隅にあります。 そこから、アーカイブのスタイルを選択する必要があります。
[アーカイブ タイプを選択] オプションの下にあるドロップダウン メニューから好みのスタイルを選択するだけです。

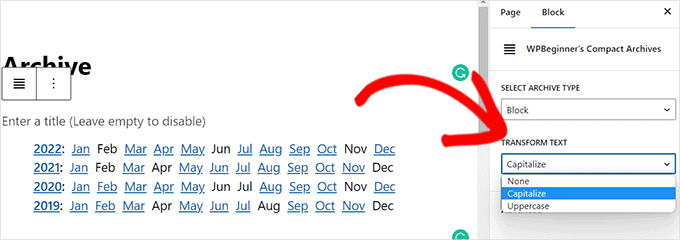
また、アーカイブされたコンテンツを大文字にするかどうかを決定できます。
これを行うには、横に表示されるドロップダウン メニューから [テキストの変換] を選択します。

完了したら、上部の [公開] または [更新] ボタンをクリックします。
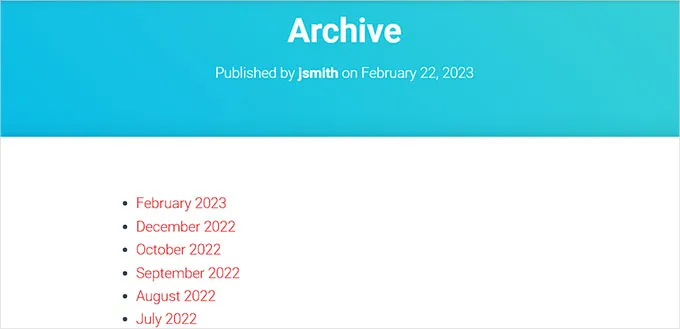
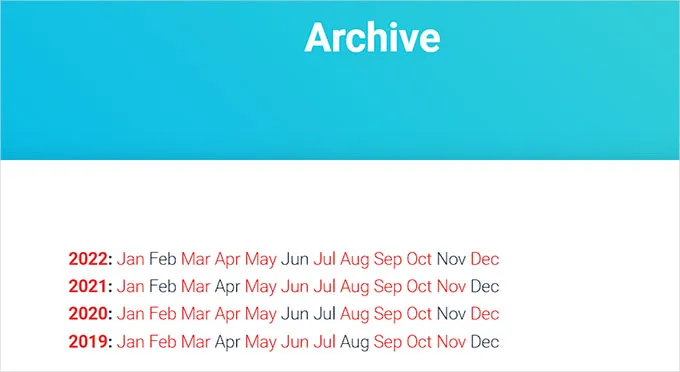
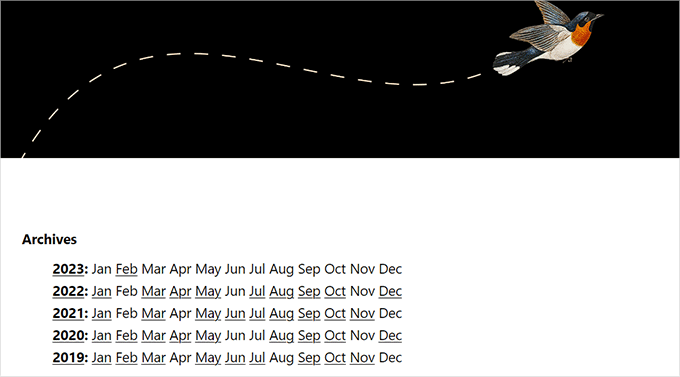
アーカイブ ページは次のように表示されます。

方法 2: コンパクト アーカイブのウィジェットを作成します。
さらに、ウィジェットを使用して、アーカイブを Web サイトに表示することもできます。

完全なサイト エディターで、コンパクト アーカイブ ブロックを追加します。
ウェブサイトにブロックベースのテーマがある場合は、完全なサイト エディターを使用して「コンパクト アーカイブ」ブロックを追加する必要があります。
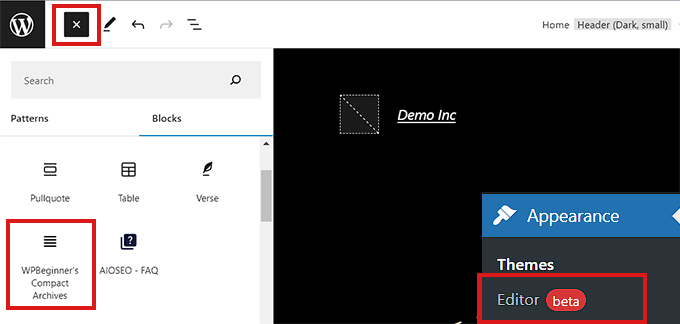
FSE を開始するには、最初に管理サイドバーから[外観] » [エディタ]ページに移動する必要があります。
ここからブロック メニューにアクセスするには、画面の左上隅にある [ブロックの追加] (+) ボタンをクリックします。
次に、「コンパクト アーカイブ」ブロックを Web サイトの優先場所に追加する必要があります。

ブロックを追加した後、右側の [Block Options] パネルを使用して、そのスタイルとテキスト パラメータを変更できます。
上部の [保存] ボタンをクリックして設定を保存することを忘れないでください。

これは、小さなアーカイブがどのように見えるかです。

ウィジェットの使用、コンパクト アーカイブ ブロックの追加
このアプローチは、ブロック上に構築されたテーマを利用していない場合に適しています。
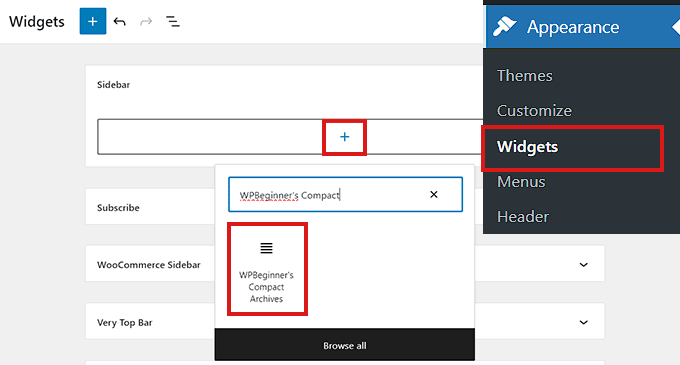
管理サイドバーの[外観] » [ウィジェット]ページに最初にアクセスする必要があります。
そこで一度拡大するには、「サイドバー」タブをクリックするだけです。
サイドバー タブの [ブロックの追加] (+) ボタンをクリックする必要があります。
「Widget Block Menu」が開いたら、「WPBeginner's Compact Archive」ブロックを探します。
ブロックが見つかったら、クリックするだけでサイドバー領域に追加できます。

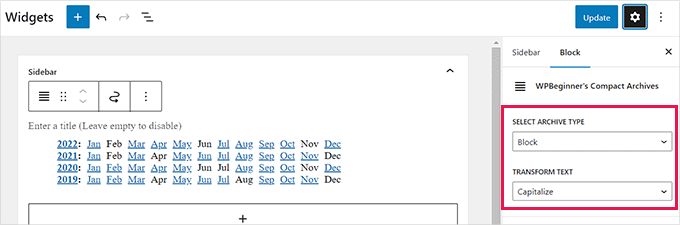
「圧縮アーカイブ」ブロックを追加した後、右側のブロック設定パネルでオプションを調整することにより、アーカイブの外観とテキストを変更できます。
変更を保存するには、上部の [更新] ボタンをクリックすることを忘れないでください。

これは、「コンパクト アーカイブ」ブロックが追加された後、Web サイトのサイドバーにどのように表示されるかです。

方法 3: テンプレート ファイルを使用してコンパクト アーカイブを表示する
コンパクト アーカイブには、カスタム WordPress テーマを作成している場合や、テーマ テンプレート ファイルにアーカイブを表示したい場合に使用できる、便利なテンプレート タグが含まれています。
次のテンプレート タグをコードに追加するだけです。
| 1 | <ul> <?php compact_archive(); ?> </ul> |
タグを適用すると、圧縮アーカイブがページに追加されます。
ただし、アーカイブにスタイルを追加したい場合は、次のテンプレート タグをコードに追加できます。
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
たとえば、 $style == 'initial' は月の最初の文字を表示するだけで、サイドバー内に収まるはずです。 $style == “block” を使用すると、ページのメイン カラムに適しています。 $style == “numeric” の場合、月は数字で表示されます。
まとめ
この記事では、WordPress でよりコンパクトなアーカイブを作成するためのいくつかの方法を検討しました。 デフォルトのアーカイブ ウィジェット、プラグイン、コードのカスタマイズのいずれを使用する場合でも、Web サイトのアーカイブの外観を改善し、訪問者がナビゲートしやすくする方法はいくつかあります。
方法を選択するときは、技術的な能力、必要なカスタマイズのレベル、および予算を考慮することが重要です。 技術的な知識が限られた初心者の場合、デフォルトのアーカイブ ウィジェットを使用するのが最も簡単で手頃なオプションかもしれません。 より多くのカスタマイズ オプションが必要な場合や予算が大きい場合は、プラグインまたはカスタム コードを使用することをお勧めします。
クリーンで整理されたアーカイブを持つことは、ユーザー エクスペリエンスと Web サイトの全体的なプレゼンテーションにとって非常に重要です。 この投稿で説明した方法のいずれかを実装することで、Web サイトのアーカイブを改善し、訪問者が探しているコンテンツを見つけやすくすることができます。
