13 の最高のスティッキー「カートに追加」ボタンの例と実践
公開: 2023-08-15「カートに追加」ボタンはオンライン ストアでは不可欠な要素であり、コンバージョンを促進し、ユーザー エクスペリエンスを形成する上で極めて重要な役割を果たします。 効果的な粘着性のある「カートに追加」ボタンを作成するには、直感的なデザインとユーザー中心の実践を組み合わせる必要があります。 この記事では、粘着性のある「カートに追加」ボタンの最良の例を詳しく掘り下げ、オンライン小売業者が販売目標到達プロセスを最適化し、顧客とシームレスに連携できるようにする革新的なアプローチとベスト プラクティスに光を当てます。
さあ、始めましょう!
- Sticky の [カートに追加] ボタンとその利点とは何ですか?
- スティッキーな「カートに追加」ボタンを作成する際に考慮すべき 5 つの要素
- #1. さまざまなデバイスでスティッキーな「カートに追加」ボタンを調整する
- #2. 顧客の正しい意図を示す
- #3. 追加情報を含める
- #4. カートに追加ボタンを配置する適切な位置を選択してください
- #5. 他のチェックアウト要素を検討する
- モバイル e コマース サイトのスティッキーな [カートに追加] ボタンの例 8 個
- #1. ジムシャーク
- #2. スキムズ
- #3. ベイリー・ネルソン
- #4. ホーランド・クーパー
- #5. レイジー・オーフ
- #6. 頑丈
- #7。 キャラウェイ ホーム
- #8. グリータブル
- Woostify を使用して WooCommerce でスティッキーな「カートに追加」ボタンを作成する
- 最後の言葉、
Sticky の [カートに追加] ボタンとその利点とは何ですか?
スティッキー [カートに追加] ボタンは、ユーザーが製品ページをスクロールしても表示されたままになる永続的な Web サイトまたはアプリの要素です。 このボタンを使用すると、ユーザーは上にスクロールすることなく簡単にショッピング カートに商品を追加できるため、ユーザー エクスペリエンスが向上し、購入プロセスが合理化されてコンバージョンが増加する可能性があります。
[カートに追加] ボタンには、e コマースでのユーザー エクスペリエンスの向上とコンバージョン率の向上に貢献するいくつかの利点があります。
- 簡素化されたショッピング プロセス: このボタンによりショッピングのプロセスが合理化され、ユーザーは製品ページから移動することなく、目的の商品をカートにすばやく追加できるようになります。
- 即時の満足感: ユーザーはカートに商品を追加することで即座に満足感を得ることができ、購入の意思を強化します。
- 意思決定の柔軟性: このボタンを使用すると、ユーザーは閲覧を続けながら複数の製品を探索してカートに追加できるため、購入を確定する前に簡単に比較できます。
- 放棄の削減: ボタンはカート追加へのシームレスなパスを提供することで、購入プロセスが複雑な場合によくある問題であるカート放棄を防ぐのに役立ちます。
- 視覚的フィードバック: ボタンを操作すると、アニメーションや色の変化などの視覚的な手がかりがトリガーされ、ユーザーのアクションを確認して保証を提供します。
- モバイルフレンドリー: モバイルユーザーにとって特に重要なボタンにより、簡単にアクセスできるため、小さな画面で過度にスクロールする必要がなくなります。
- クロスセルとアップセル: カートのインタラクションを利用して関連製品を推奨することができ、平均注文額が増加する可能性があります。
- 変換の高速化: 製品の選択からチェックアウトの開始までの手順が少なくなり、ボタンにより変換プロセスが加速されます。
- 永続的な可視性: 粘着性のある「カートに追加」ボタンを採用することで、ユーザーがスクロールしても継続的な可視性が保証され、ページの先頭に戻る必要がなく、迅速なアクションが促進されます。
したがって、適切に設計され、戦略的に配置された「カートに追加」ボタンを組み込むことで、ユーザーの満足度、エンゲージメント、そして最終的には e コマース プラットフォームの成功を大幅に向上させることができます。
スティッキーな「カートに追加」ボタンを作成する際に考慮すべき 5 つの要素
eコマースに関しては、スティッキーな「カートに追加」ボタンを戦略的に実装することで、ユーザー エクスペリエンスとコンバージョン率を再定義できます。 この重要な機能を作成する際に考慮すべき 5 つの重要な要素を詳しく見てみましょう。
#1. さまざまなデバイスでスティッキーな「カートに追加」ボタンを調整する
デバイス間で一貫したユーザビリティが重要です。 レスポンシブなデザインにより、さまざまな画面サイズでボタンのシームレスなパフォーマンスが保証され、ユーザーが使用するデバイスに関係なく、均一でアクセスしやすい方法でカートに商品を追加できます。
#2. 顧客の正しい意図を示す
ユーザーのアクションが明確であることが重要です。 直感的なアイコンが付いた「カートに追加」ボタンが目立つように表示されており、顧客の意図に沿っています。 この直接的な相関関係により曖昧さが軽減され、自信がもたらされ、迅速な意思決定が促進されます。
#3. 追加情報を含める
情報に基づいた選択を強化すると、コンバージョンが促進されます。 価格、色、製品画像などの重要な詳細をスティッキー ボタンの横に表示すると、ユーザーが後戻りする必要がなくなり、購入プロセスが迅速化され、ショッピング体験が充実します。
#4. カートに追加ボタンを配置する適切な位置を選択してください
戦略的なポジショニングがエンゲージメントを促進します。 スティッキー ボタンをページの上部または製品説明の近くに配置すると、閲覧中のシームレスなアクセスが確保され、インタラクションが促進され、ユーザーの利便性が向上します。
#5. 他のチェックアウト要素を検討する
シームレスな移行により、ユーザー ジャーニーが拡大します。 「カートを見る」ボタンや「チェックアウトに進む」ボタンなどの他のチェックアウト コンポーネントとの一貫性を設計して、一貫したショッピング フローを維持し、摩擦を最小限に抑え、ユーザーをスムーズに購入の完了に導きます。
これらの要素を慎重に考慮することで、e コマース プラットフォームは、粘着性のある [カートに追加] ボタンの機能を向上させ、最終的にユーザーの満足度とコンバージョン率に革命をもたらすことができます。
8モバイル e コマースサイトのスティッキー [カートに追加] ボタンの例
#1. ジムシャーク
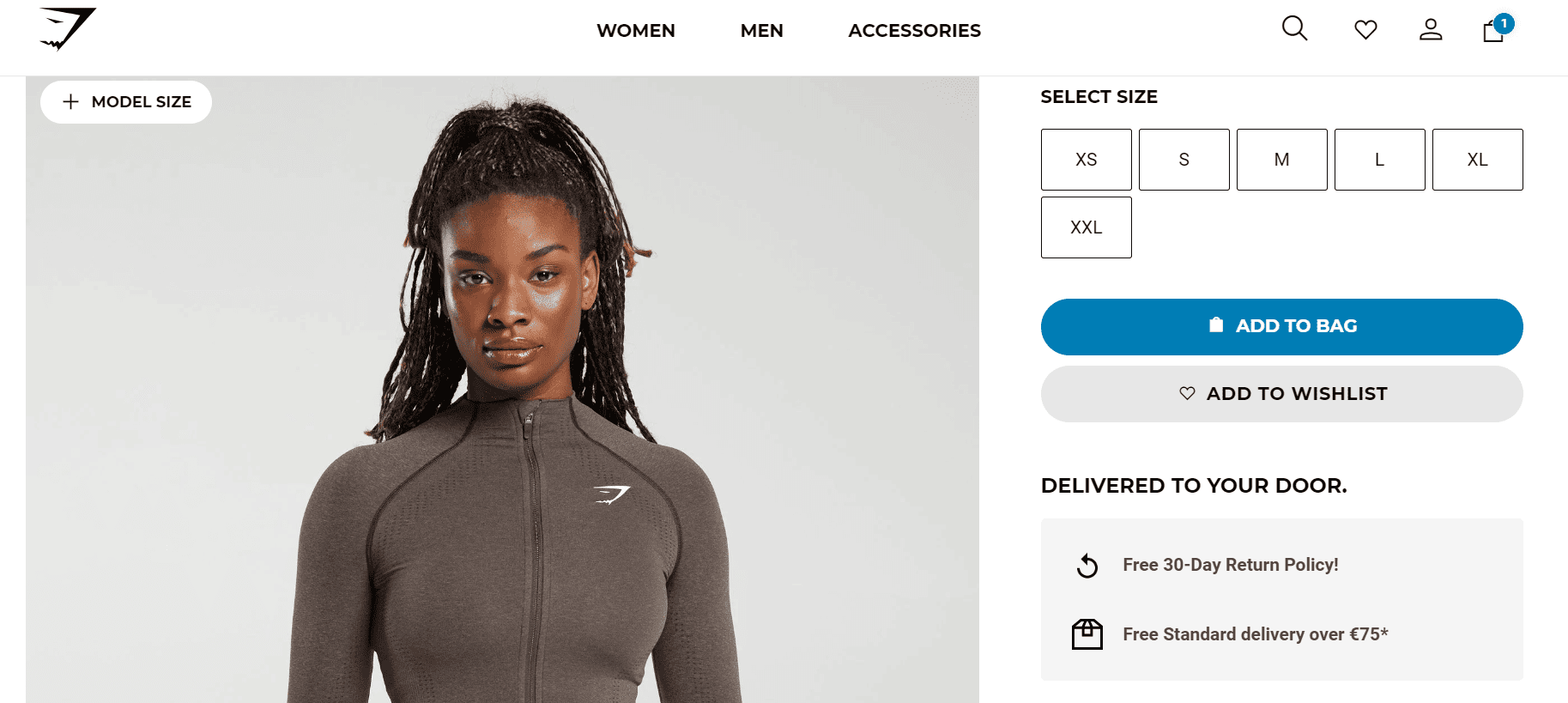
Gymshark の地域固有のコピーの適応は、ユーザー エクスペリエンスを個人の好みに合わせて調整する素晴らしい例です。 買い物客の位置に基づいて行動喚起を変更することで、親近感の心理を利用します。 英国の顧客にとって、「バッグに追加」という用語は現地の口語表現と一致しており、親近感が生まれます。
一方、米国の買い物客にとって、「カートに追加」という用語は、この地域の e コマース環境で一般的に使用されている言語と共鳴します。 このマイナーながら影響力のある変更により、買い物客は慣れ親しんだ言葉を反映したフレーズに遭遇し、より強いつながりを育み、信頼を生み出すため、ユーザー ジャーニーが向上します。 世界市場において、このような細部への配慮は、ユーザー中心主義に対する Gymshark の取り組みを示しており、エンゲージメント率とコンバージョン率を高めるパーソナライズされたコンテンツの力を実証しています。

#2. スキムズ
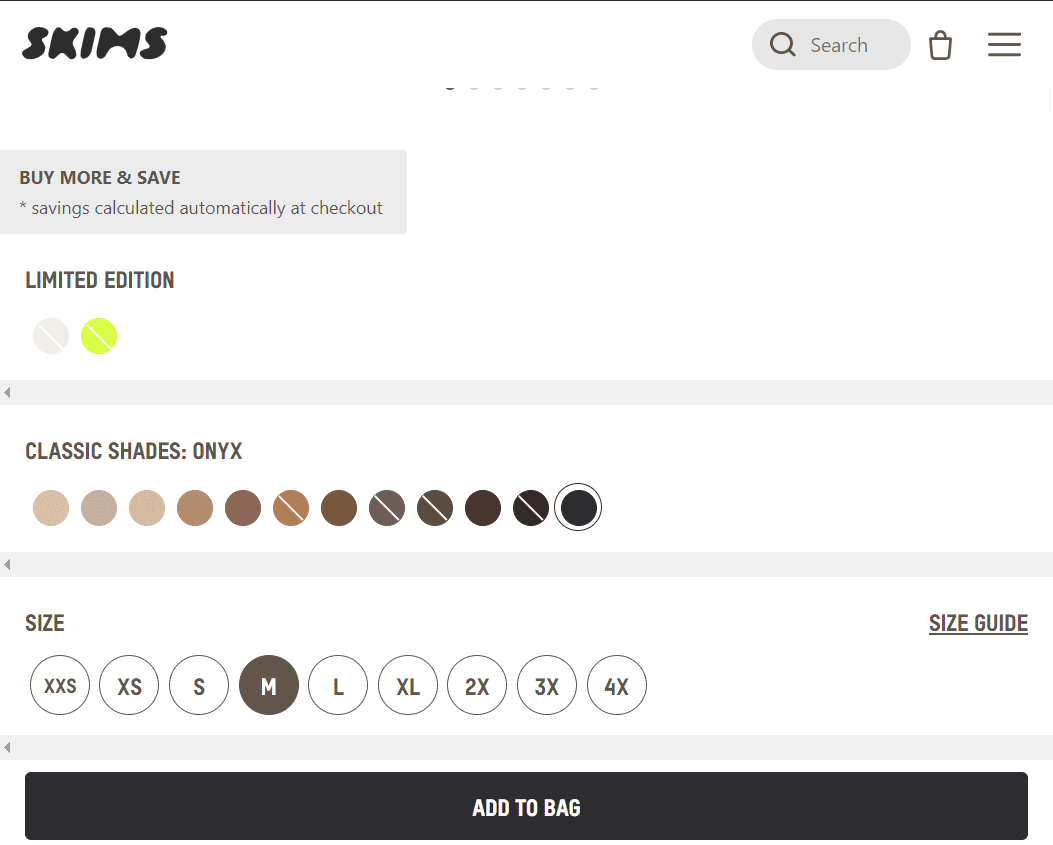
Skims の粘着性のある「カートに追加」ボタンに対する考え方は、デザイン上の創意工夫の表れです。 従来のボタンではなく、ページ全体に広がるバナーを選択しました。 この独特のアプローチにより、ユーザーがページを移動するときにボタンが常に視界に残るようになります。 さらに印象的なのは、このバナーが Skims の Web サイト全体の美学とシームレスに調和していることです。 ブランドのビジュアルと一致させることで、ボタンはブラウジング エクスペリエンスに不可欠な部分になります。
Skims の選択は、機能性を優先するだけでなく、一貫したデザインの物語への取り組みを強調するものでもあります。 ブランドの付いたフルレングスの粘着性のある「カートに追加」バナーのこの洗練された使用法は、ユーザー中心のデザインに対する Skims の専念を雄弁に物語っており、ありふれたショッピング要素をブランド アイデンティティの不可欠な部分に変えています。

#3. ベイリー・ネルソン
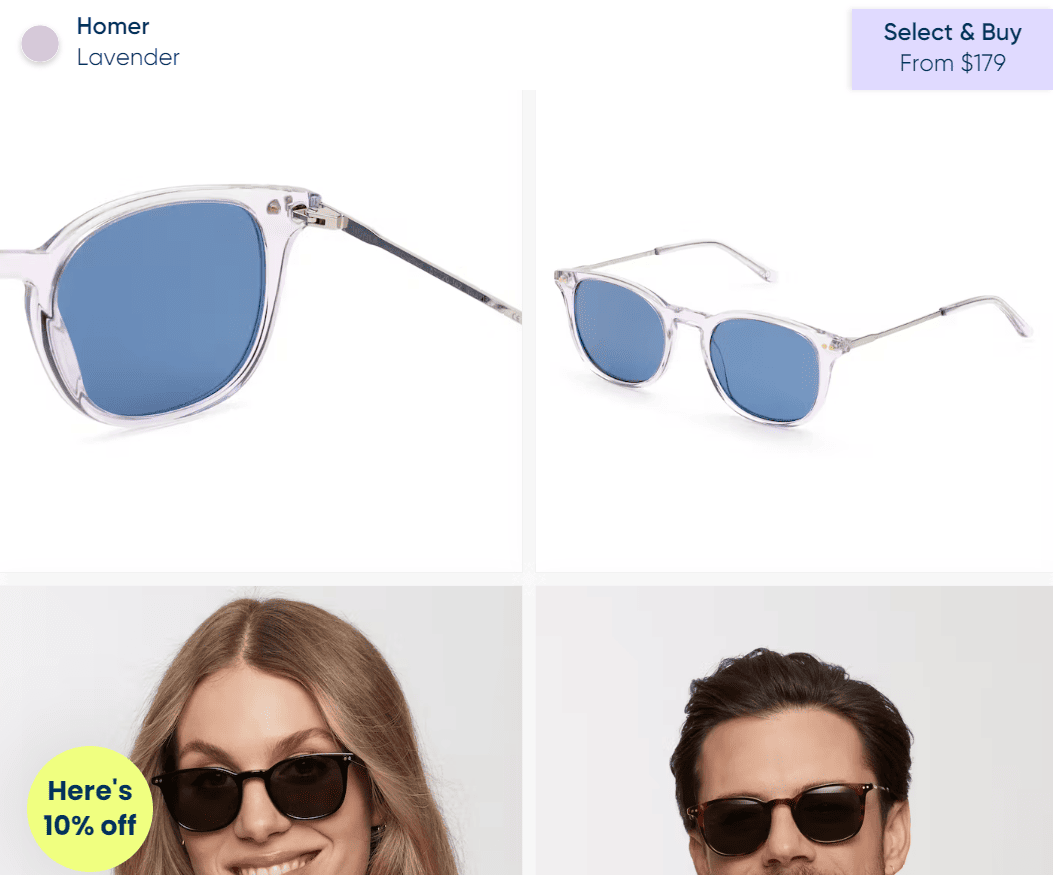
ベイリー ネルソン氏のチェックアウト ボタンの戦略的な配置は、ユーザー中心のアプローチを体現しています。 ページの上部に配置することで、購入プロセスの次のステップにすぐにアクセスできるようになります。 これらの実装の特徴は、ボタンのコピー自体に包括的な製品の詳細が含まれていることです。

Bailey Nelson は、商品名、色、価格を組み込むことで、買い物客がチェックアウトに進む前でも重要な情報を提供します。 この透明性により、ユーザーは情報に基づいた意思決定ができるようになるだけでなく、何度も参照する必要性が最小限に抑えられるため、チェックアウト プロセスも合理化されます。 ベイリー ネルソンの思慮深いデザインの選択は、購入までの道のりを簡素化するだけでなく、思慮深く戦略的なデザイン要素を通じて顧客体験を向上させるという同社の取り組みを示しています。

#4. ホーランド・クーパー
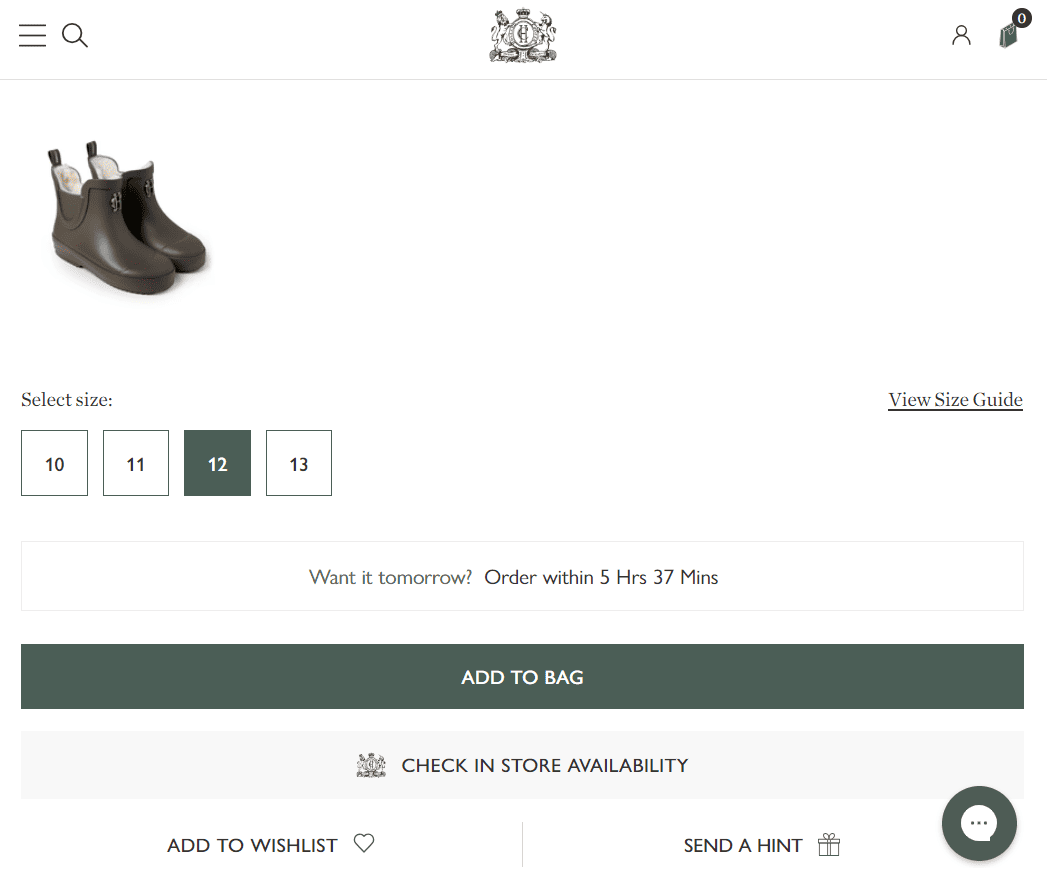
Holland Cooper の粘着バーに対する独特のアプローチは、標準とは一線を画しています。 従来の実装とは異なり、バーは著しく大きく、ページの下部近くに顧客として表示されるように戦略的にタイミングが決められています。 この意図的な決定は、ユーザーが行動を起こす準備ができていると思われるときに正確に注意を引き、その効果を最大化します。 バナーの「選択してください」という説得力のある行動喚起は、エンゲージメントを促し、ユーザーの選択をガイドしたいというブランドの願望を強調しています。
さらに、ホーランド クーパーは重要な製品情報をコピー内に慎重に盛り込んでおり、ショッピング体験を向上させています。 製品名、色、価格を表示することで、買い物客が重要な詳細を一目で把握できるようになります。 これにより、意思決定が強化されるだけでなく、選択プロセスも合理化されます。
Holland Cooper は、戦略的にタイミングを合わせた大型のスティッキー バーを革新的に使用しており、ユーザー エンゲージメントとエクスペリエンスに対する同社の献身的な姿勢を示しています。 この大胆なデザインの選択と有益なコピーは、シームレスなインタラクションと情報に基づいた購入を促進し、ショッピングの旅を便利で楽しいものにするという同社の取り組みを強調しています。

#5. レイジー・オーフ
Lazy Oaf の粘着性のある購入ボタンに対するアプローチは、デザインの統一性においてマスタークラスです。 このボタンはサイトのモノクロ カラー パレットにシームレスに統合され、視覚的な調和を体現しています。 この意図的な配置は、美的完全性への取り組みを強調するだけでなく、ボタンが Web サイト全体の外観と操作感の不可欠な部分のように感じられるようにもします。
10% 割引を提供する別の粘着要素のすぐ上に配置された購入ボタンの戦略的な配置は、ユーザーの行動を誘導する同社のコツを示しています。 この組み合わせにより、買い物客の購入を促すだけでなく、ユーザーがサイトを探索するときにこれらのインタラクションが視界内に収まりやすくなり、魅力的なインセンティブも提供されます。
Lazy Oaf のデザインの調和と思慮深い配置への注意は、ユーザー エンゲージメントに対する同社の理解を示しています。 形状と機能を簡単に融合させることで、シームレスなデザインと戦略的機能が共存するエクスペリエンスを生み出し、最終的にユーザー ジャーニーを豊かにし、コンバージョンを促進する可能性があります。

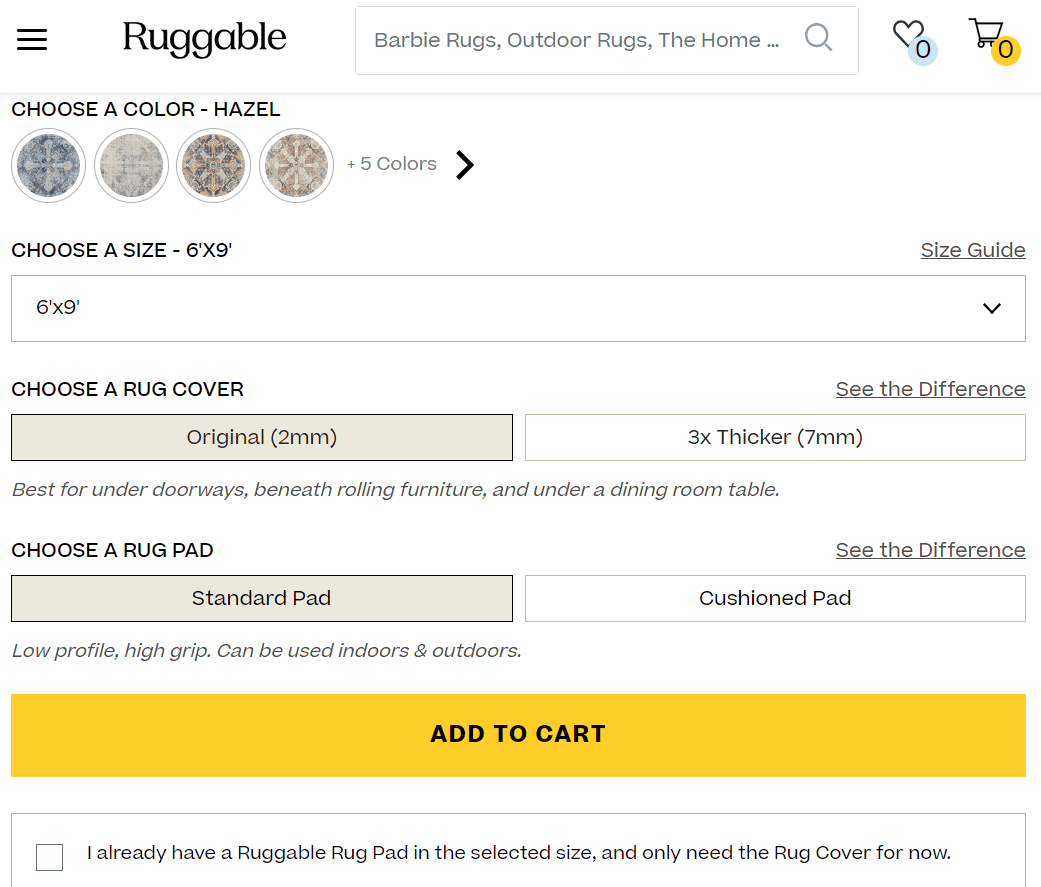
#6. 頑丈
Ruggable のクイック購入ボタンは、ページのベースにバナー形式を採用することで、独特のアプローチを採用しています。 目立つ鮮やかな黄色の色相を使用することで、サイトの落ち着いた青色のブランディングから逸脱し、意図的な視覚的なコントラストを生み出しています。 この選択は巧妙に注意を引き、周囲の要素の中でボタンが気づかれないようにします。
ページの下部に戦略的に配置することで、ユーザーが製品を徹底的に探索した可能性が高い場合にエンゲージメントを促進します。 これにより、購入を決定した人は即時購入オプションにすぐにアクセスできるようになります。 サイトの典型的な配色からの明確な相違は、視覚的な合図として機能し、ユーザーを行動に導きます。
Ruggable の位置と色の選択の革新的な組み合わせは、視覚的な手がかりとユーザーの行動を理解していることを示しています。 ページの下部に目立つ色のコントラストのあるバナーを配置することで、魅力的で効果的なユーザー エクスペリエンスの枠組みの中で大胆な視覚的ステートメントを行いながら、素早い購入を効果的に促進します。

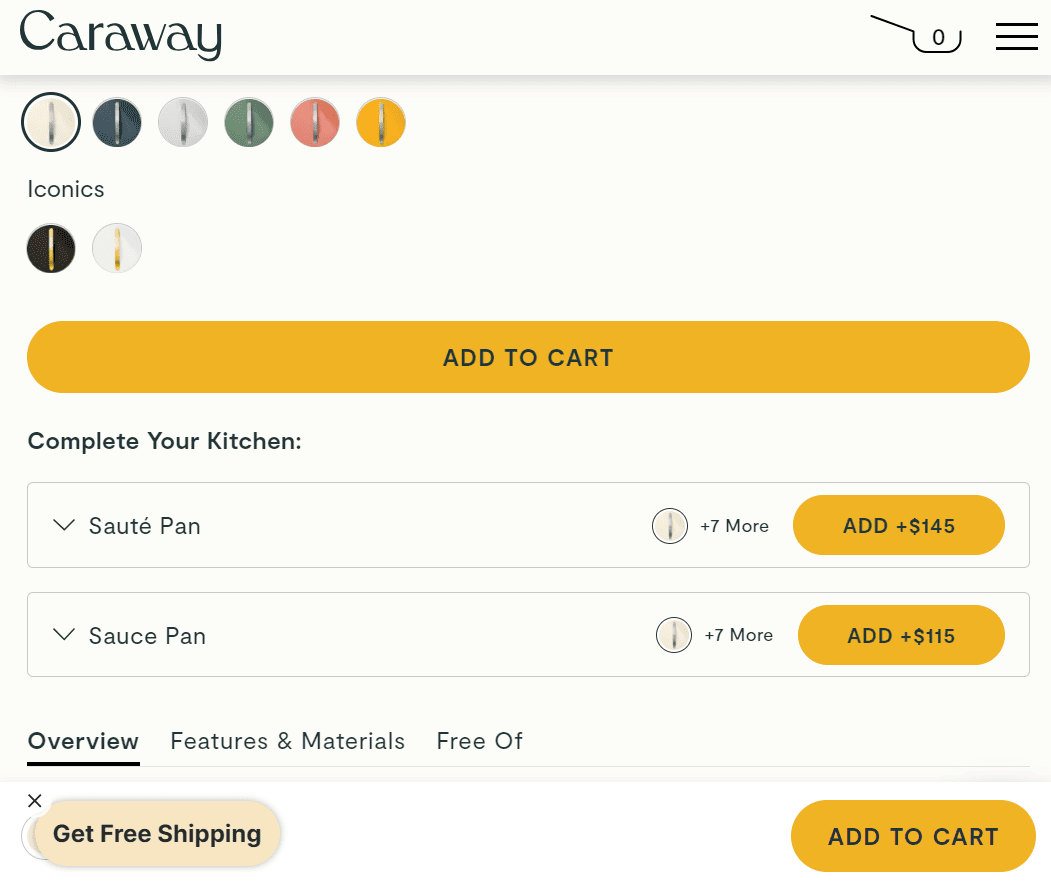
#7。 キャラウェイ ホーム
キャラウェイのポップアップ「カートに追加」ボタンは、賢くてユーザーフレンドリーなアプローチを示しています。 このユニークな機能により、買い物客はページ上のどこにでも表示されるドロップダウン メニューから希望の製品の色をシームレスに選択できます。 この戦略により、ユーザーは選択内容を変更するために製品ページに戻ったり、広範囲にスクロールしたりする必要がなくなります。
キャラウェイは、ポップアップ内に色の選択を組み込むことで意思決定プロセスを簡素化し、ユーザーの時間と労力を節約します。 この実装は、閲覧の勢いを維持しながら迅速なカスタマイズを可能にし、ユーザーの利便性に応えます。
キャラウェイのポップアップ「カートに追加」ボタンは、ユーザーがパーソナライズされた選択を簡単に行えるようにする効率的なデザインの例です。 この思慮深い機能は、ショッピングのプロセスを最適化し、利便性を促進し、全体的なユーザー満足度を向上させるという同社の取り組みを反映しています。

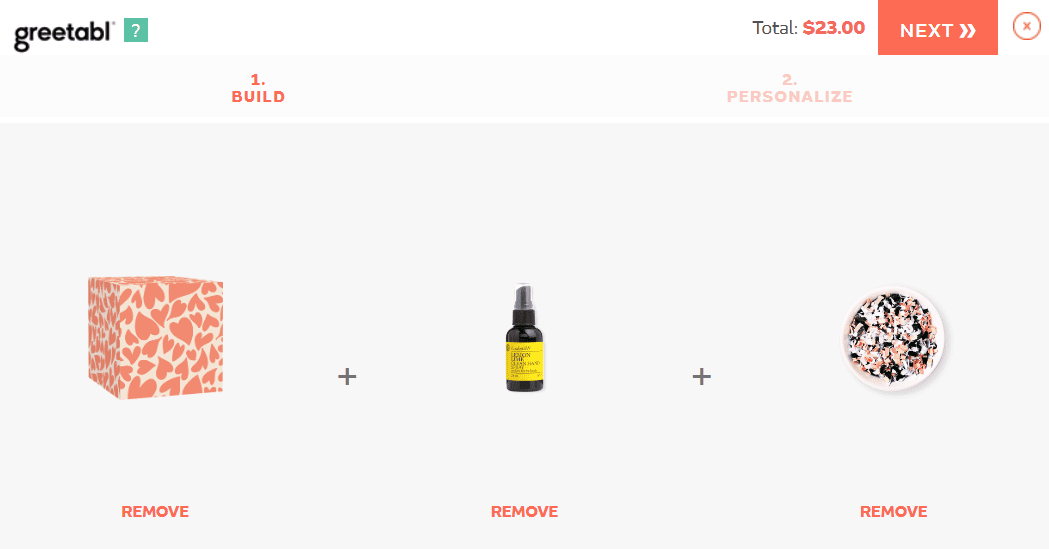
#8. グリータブル
Greetabl のスティッキーなカートに追加ボタンの革新的な使用法は、従来の慣例を超えています。 顧客がすでにカートに商品を入れている場合、ボタンはアップセルを促進するという新しい役割を果たします。 買い物客には「ボーナスを追加する」か「ボーナスをスキップする」という魅力的な選択肢が提示されます。
この戦略的アプローチは、ユーザー エンゲージメントを強化するだけでなく、意思決定の心理も活用します。 Greetabl は、魅力的なアップセル オプションをスティッキー ボタンを通じて直接提供することで、平均注文額を増加させる可能性を最大限に高めます。 同時に、「スキップ ボーナス」の代替案はユーザーの自主性を尊重し、プレッシャーと思われることを防ぎます。
Greetabl のスティッキーな [カートに追加] ボタン内でのアップセルの統合は、消費者行動の理解とシームレスなショッピング エクスペリエンスへの取り組みを実証しています。 このユニークな機能は、機能要素を付加価値のある機会に変換し、最終的に収益の増加とユーザー満足度の向上の両方に貢献する能力を示しています。

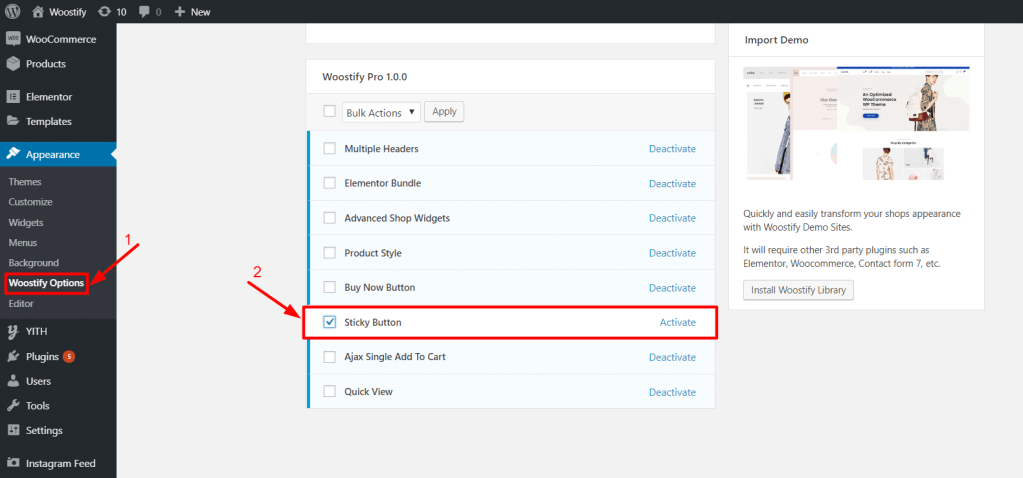
Woostify を使用して WooCommerce でスティッキーな「カートに追加」ボタンを作成する
WooCommerce でオンライン ストアを運営していて、粘着性のあるカートに追加ボタンを追加して顧客の注意を引きたい場合は、Woostify を使用できます。
Woostify テーマが提供する Sticky カートに追加ボタン アドオンには、ユーザーが製品ページをスクロールしても永続的に表示される動的要素が導入されています。 これは、潜在的な顧客が上部までスクロールして戻る手間をかけずに、商品をカートにすぐに追加できることを意味します。

この詳細なガイドに従って、このアドオンを使用して、スティッキーなカートに追加ボタンを WooCommerce ストアに簡単に追加できます。
最後の言葉、
e コマースの分野では、粘着性のある「カートに追加」ボタンは、ユーザー ジャーニーを最適化し、コンバージョンを促進するための強力なツールとして機能します。 紹介された例は、レスポンシブ デザイン、明確な意図のコミュニケーション、シームレスな統合の重要性を明らかにします。 これらの実践は、オンライン ショッピング エクスペリエンスを再定義するための創造性と機能性の融合を強調しています。 これらのベスト プラクティスから学ぶことで、企業はユーザー エンゲージメントへのアプローチに革命をもたらし、利便性、美しさ、コンバージョン能力が調和して融合する環境を促進できます。
