WordPressを高速化するための最善の方法
公開: 2019-03-12現代の Web ユーザーはせっかちで、Web ページが読み込まれるまで 3 秒も待てないため、まず Web サイトの速度が重要であることは誰もが知っています。 ロードが 1 秒未満であれば素晴らしいことですが、そのような速度は完璧なものです。
ウェブサイトが遅すぎると、人々はウェブサイトが読み込まれる前に離れてしまうため、ウェブサイトが十分に速かった場合に獲得できたはずのトラフィックとコンバージョンが失われます。
さらに、Google やその他の検索エンジンは、検索結果で Web サイトを評価する際に Web サイトの速度を考慮します。これが SEO にとって速度が重要である理由であり、高速な Web サイトは SERP でより高いレートを得る可能性が高くなります。
WordPress ウェブサイトの速度を改善するための最も広く認識されている方法を思い出してみましょう。
1.速度のテスト

パフォーマンスを向上させ、速度を改善するために WordPress Web サイトの最適化を開始する前に、信頼できる速度テスト ツールを使用して現在の読み込み時間をテストしてください。
この Web サイト パフォーマンス ガイドを読んで、もう 1 つの優れた速度テスト サービスを見つけてください。 ところで、このガイドでは、ウェブサイトのパフォーマンスを向上させるための最も重要なヒントをいくつか紹介します。
2. 使用しないプラグインを削除する

Web サイトで特定の機能を利用できるようにする必要がある場合もありますが、最初にプラグインを選択して、この新しい機能を最も便利な方法で統合する必要があります。 この場合、いくつかの明確なプラグインをテストしてから、最適なものを選択します。 テストされたがニーズに合わなかったすべての不要なプラグインは、無効にして削除する必要があります。 現在必要のない機能を提供する場合は、それらをアクティブにしておく必要はありません。
3. CDN を使用する

ローカル コンテンツ キャッシュの重要性と、最も近いサーバー ロケーションを使用して Web サイトを高速化することについては、既に説明しました。 この最高の CDN プロバイダーのコレクションをチェックして、最適なものを選択し、Web サイトの読み込み速度を向上させてください。
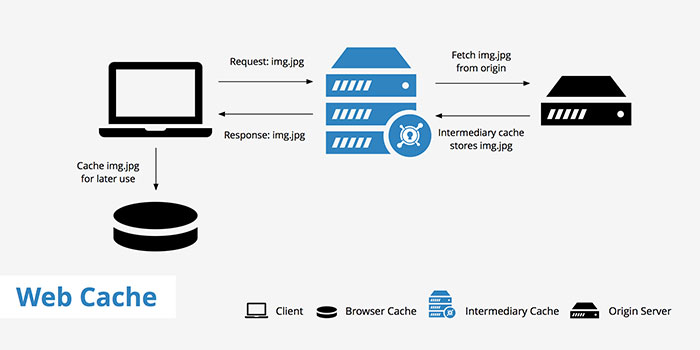
4.キャッシュを有効にする

キャッシングは、ユーザーがリクエストを行うたびにサーバーからウェブサイトのコンテンツをプルするのではなく、ウェブサイトのコンテンツをローカルですばやくロードするために、ブラウザーで使用されます。 キャッシングにより、HTTP リクエストの量を減らし、Web サイトの速度を向上させることができます。
ウェブサイトのキャッシュの詳細については、こちらをご覧ください。また、コンテンツの更新が表示されない場合にウェブサイトのキャッシュをクリアする方法を確認してください。
5. 全文ではなく抜粋を使用する
デフォルトの WordPress 設定では、投稿コンテンツ全体がホームページとアーカイブ ページに表示されることを前提としています。 これにより、Web サイトのページの読み込みが遅くなり、Web サイトの速度が低下します。
ユーザーがプレビュー モードで記事全体を表示する場合、この記事が含まれる実際のページにアクセスする必要はありません。 これにより、ページ ビューの数が減り、ユーザーが Web ページに費やす時間が短縮されます。

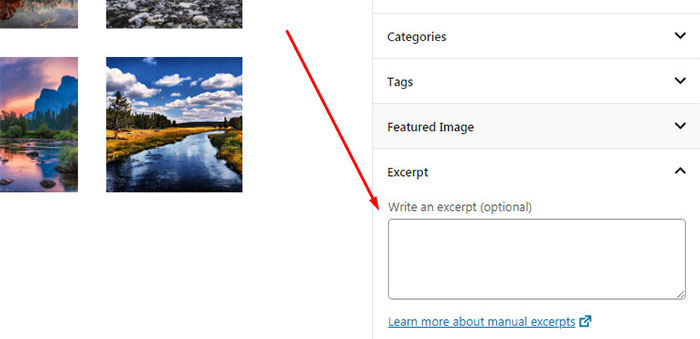
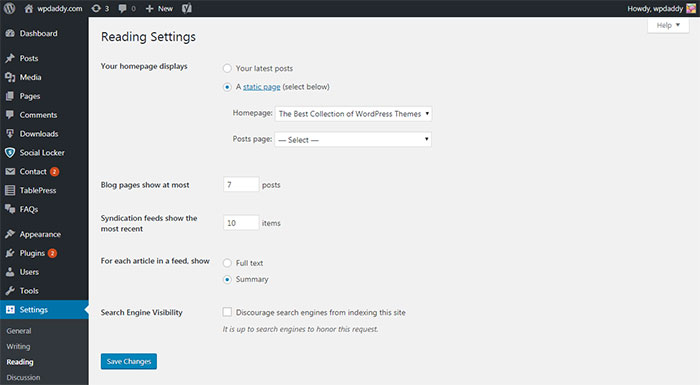
コンバージョンや Web サイトのパフォーマンスに関する問題を回避するには、ページに全文ではなく抜粋を表示します。 抜粋は、投稿編集領域に挿入できる投稿の短い要約です。 抜粋の表示を有効にするには、[設定] -> [閲覧] に移動し、[全文] ではなく [概要] をオンにしてから、[変更を保存] ボタンをクリックします。 これで完了です。


6. 画像を圧縮する
100 ~ 200 kb を超える画像をアップロードしないことをお勧めします。 ただし、重い画像がある場合は、画像最適化オンライン サービスを使用して画像を圧縮し、Web での使用に適したものにすることができます。

画像の最適化に使用できる圧縮方法やサービスは他にもたくさんあります。この画像最適化ガイドを読んで簡単に作成してください。
7. WP ウェブサイトで動画や音声をホストしない
WordPress ブログを運営している場合、おそらくそこで多くの動画コンテンツを共有しています。 Web サイトの速度を低下させる帯域幅を大量に消費しないようにするには、メディア ライブラリへの動画のアップロードを拒否することをお勧めします。 ここでの優れた方法は、YouTube や Vimeo などのビデオ共有サービスからのビデオを WP Web サイトに直接埋め込むことです。

さまざまな Web サイトからの動画の埋め込みに関するこのガイドを読んで、Web ページでホストするよりも動画を埋め込むほうがよい理由をいくつか学んでください。
8. 長いスクロールまたは遅延読み込み
多くの動画、画像、表、図、またはスライダーを含む投稿を作成する場合は、遅延読み込み効果を使用すると効果的です。 多くのコンテンツがスクロールの下に隠され、ブラウザーの表示領域に表示されないため、ロング スクロールとほぼ同じです。 ただし、次のような違いがあります。

遅延読み込みでは、ユーザーがページをスクロールしてこのコンテンツの上または近くにスクロールして表示できるようにした場合にのみ、サーバーからより多くのコンテンツが取得されると想定しています。 長いスクロールとは、ユーザーがページの最後に到達したときに新しいコンテンツが読み込まれることを意味します。
遅延読み込みを使用すると、すべての画像と動画が一度に読み込まれるわけではありません。 ユーザーには、1 つの画面に表示できるアイテムのみが表示されます。 これは明らかに、Web サイトのパフォーマンスを向上させるのに最適です。
9. 最高の WordPress テーマを選ぶ
複雑なレイアウト、派手なアニメーション、事前にパックされたプラグインが多すぎる、およびその他の不要な要素を含むテーマの選択は拒否することをお勧めします. シンプルなテーマを選択してから、いくつかの追加ソリューションを利用して必要な機能を追加することをお勧めします.

今日では、CSS を使用してアニメーション効果を作成したり、別のアニメーション要素を Web サイトに追加するプラグインをインストールしたりすることができます。 たとえば、アニメーション化されたソーシャル共有ボタン、行動を促すフレーズなどを作成することは十分に可能です。
ベストセラーの WordPress テーマについての投稿をお読みください。おそらく、ニーズに最適な WP テンプレートを選択する方法についての洞察が得られるでしょう.
10.最新のWordPressバージョンを使用する
WordPress は定期的に更新されるため、新しい更新のたびに新しい機能が追加されるだけでなく、いくつかの問題やバグが修正されます。 すべての新しい WordPress リリースには、WP Web サイトをより高速かつ効率的に実行できるようにするいくつかのパフォーマンスの改善が含まれています。

Web サイトの速度は SEO にとって重要であるため、WordPress を最新の状態に保ち、速度に適したすべての変更を活用することが不可欠です。 もちろん、テーマとプラグインも定期的に更新する必要があります。
結論:
今すぐウェブサイトの速度をテストして、1 秒未満で完了し、ユーザーが読み込みまで待たされてイライラしないことを確認してください。 Web サイトの速度が遅い場合は、最適化をすぐに開始して速度を向上させる必要性を無視しないでください。
