ぜひ試してほしい6つのWordPress Image Boxプラグイン!
公開: 2024-06-14美しい画像は魅力的なウェブサイトの基礎です。 しかし、単にページに配置するだけでは味気ないと感じるかもしれません。 ここでWordPress画像ボックスプラグインの出番です。 これらのプラグインは、クリエイティブなコンテナ、ホバー効果、インタラクティブな要素を追加することでビジュアルを向上させます。
それでは、長々と考えずに、試してみるべき最高の WordPress 画像ボックス プラグインを探し始めましょう。
画像を紹介するために WordPress プラグインが必要な理由
画像ボックスにプラグインを使用する理由はいくつかあります。
視覚的な魅力の強化: プラグインは、デフォルトの WordPress 画像オプションよりも幅広いレイアウトとスタイルを提供します。
ユーザー インタラクション: ホバー効果、行動喚起、ライトボックス機能を追加して、画像をより魅力的にします。
応答性: デスクトップからスマートフォンまで、すべてのデバイスで画像が美しく見えるようにします。
簡単なカスタマイズ: ほとんどのプラグインは、コーディングを必要とせずに画像ボックスの外観と操作性をカスタマイズできるユーザーフレンドリーなインターフェイスを提供します。
6 つのベスト WordPress Image Box プラグインの比較
それでは、利用可能な最高の画像ボックス プラグインのいくつかを見てみましょう。
| プラグイン | 価格設定 | 対象者 | 最適な用途 | 制限事項 |
|---|---|---|---|---|
| グーテンキット | 無料 | Gutenberg エディター内の画像ボックス ソリューションを必要とする予算重視のユーザー。 | Gutenberg エディター内の強力でカスタマイズ可能な画像ボックス | 高度なデザイン要素ではなく、本質的な機能に焦点を当てます。 |
| ElementsKit | 無料 (Elementor アドオン) | すでに Elementor を使用していて、そのエコシステム内で強力な画像ボックス ソリューションを必要としているユーザー。 | Elementor 内の強力でカスタマイズ可能な画像ボックス | Elementor ページビルダーが必要です。 |
| Elementor のテーマフラット アドオン | 有料 (Elementor アドオン) | Elementor を使用し、高度なイメージ ボックス モジュールを含む包括的なウィジェット セットを必要とするユーザー。 | Elementor 内の機能豊富な画像ボックス | Elementor ページビルダーが必要です。 |
| 積み重ね可能 | 有料(ページビルダー) | ドラッグ アンド ドロップによるページ構築エクスペリエンスを好み、ページ構築ワークフローの一部として画像ボックスを必要とするユーザー。 | ドラッグ アンド ドロップ ページ ビルダー ワークフロー内に統合された画像ボックス (独自の機能を提供する場合があります) | 作成にはスタッカブル ビルダー インターフェイスが必要です。 |
| 無制限の要素 | 有料 (Elementor アドオン コレクション) | Elementor を使用し、高度なイメージ ボックス モジュールを含むアドオンの大規模なライブラリへのアクセスを希望するユーザー。 | 高度な画像ボックスを含む Elementor アドオンのライブラリへのアクセス | Elementor ページビルダーが必要です。 |
| シードプロッド | 有料(ランディングページプラグイン) | 主にランディング ページを作成し、そのコンテキスト内でのコンバージョンに合わせて調整された画像ボックスを必要とするユーザー。 | ランディング ページ専用に設計されたコンバージョンを重視した画像ボックス | 一般的な使用では設計の柔軟性が制限されます。 ランディング ページの機能の一部である可能性があります。 |
グーテンキット

GutenKit は、Gutenberg エディター用に適切に設計された画像ボックス ブロックを提供します。 軽量で、WordPress の編集エクスペリエンスとシームレスに統合されます。

主な機能:
- 画像、タイトル、説明を追加する機能を備えた基本的な画像ボックスの作成を提供します。
- HTMLタグを付けて画像を表示します。
- ユーザーがボタン、アイコン、コンテンツを追加するオプションを使用して、中央の下枠をカスタマイズできるようにします。
- ユーザーがサイドバーと左枠のある画像ボックスを表示できるようにします。
ElementsKit

ElementsKit は、ドラッグ アンド ドロップ ビルダーを備えた多用途の画像ボックス ウィジェットを提供します。 これには、ホバー効果、ライトボックス オプション、さまざまなレイアウトが含まれます。
主な機能:
- 複数のレイアウトから選択できます。
- 色、フォント、レイアウトなどのデザイン面のカスタマイズ オプション。
- ホバー効果やアニメーションを追加して、より魅力的なユーザー エクスペリエンスを実現する機能。
- 他の ElementsKit ウィジェットと統合して、一貫したデザインを実現できる可能性があります。

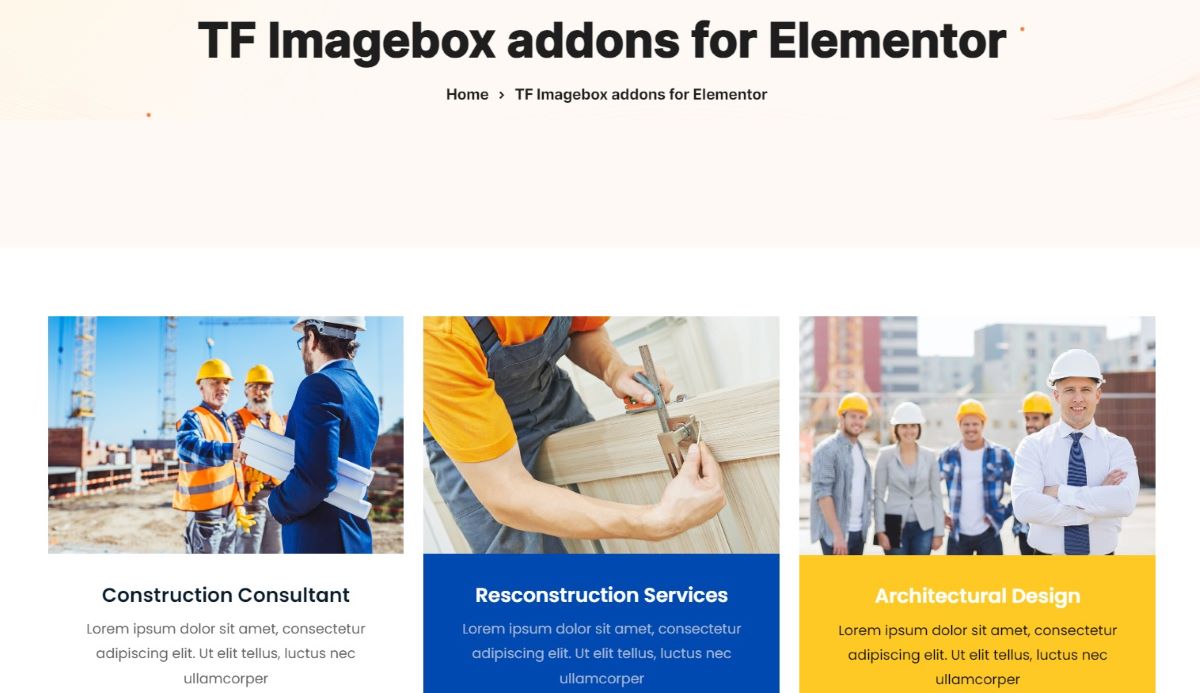
Elementor のテーマフラット アドオン

人気の Elementor ページ ビルダーのこのプレミアム アドオンは、豊富なスタイルとアニメーションを備えた包括的な画像ボックス ウィジェットを提供します。
主な機能:
- 複数の画像ボックスのレイアウト。
- パーソナライズされた外観を実現するデザインカスタマイズオプション。
- ホバー効果やアニメーションを追加する機能。
積み重ね可能

Stackable は、Gutenberg エディター用の無料およびプレミアム画像ボックス ブロックを提供します。 無料版では基本的な機能が提供されますが、プレミアム版ではライトボックスのカスタマイズやソーシャル共有ボタンなどの高度な機能が利用可能になります。
主な機能:
- 画像ボックスはおそらく Stackable Builder ワークフローに統合され、ドラッグ アンド ドロップで配置やカスタマイズが可能になります。
- デフォルト、プレーン、ボックス、キャプション付き、フェード、ラインなどのさまざまなブロック レイアウトを提供します。
無制限の要素

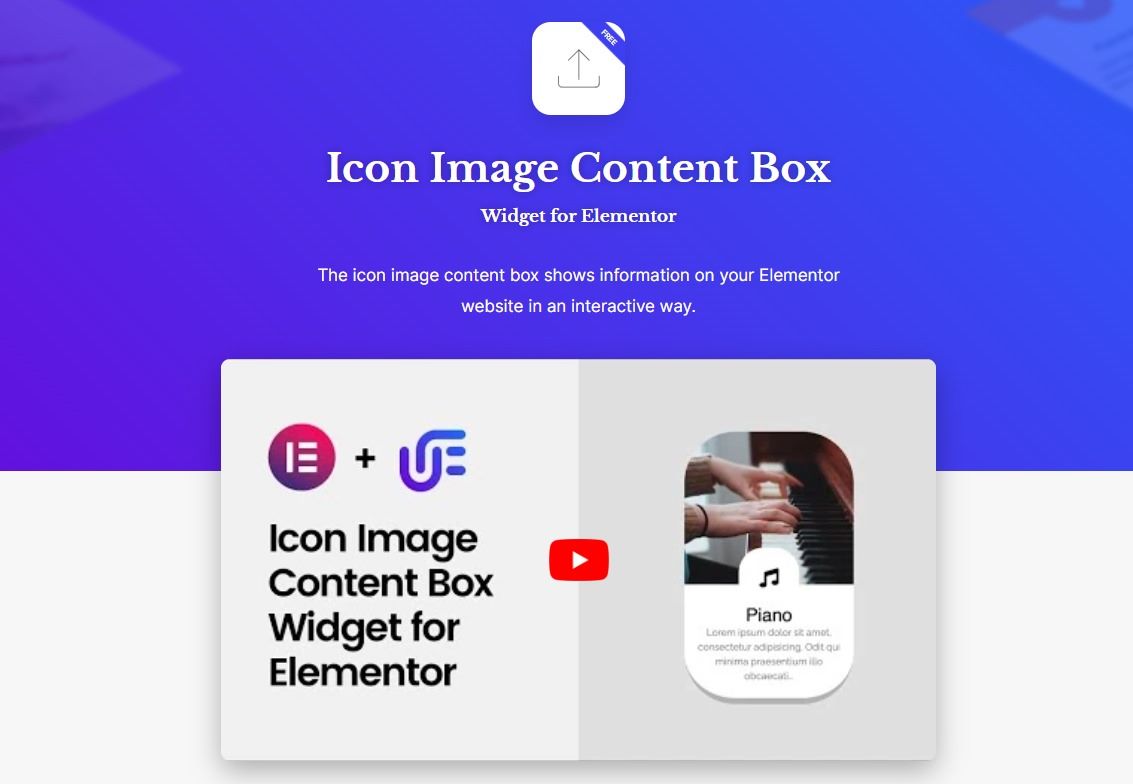
Unlimited Elements は、アイコン画像コンテンツ ボックス ウィジェットを提供します。 このウィジェットは、アイコンと画像を組み合わせて、伝えたい情報を表現します。 アイコンのライブラリから選択することも、独自の画像をアップロードすることもできます。
主な機能:
- 複数のレイアウトとスタイル。
- カスタマイズされた外観を実現する詳細なデザインカスタマイズオプション。
- ホバー効果やアニメーションを追加する機能。
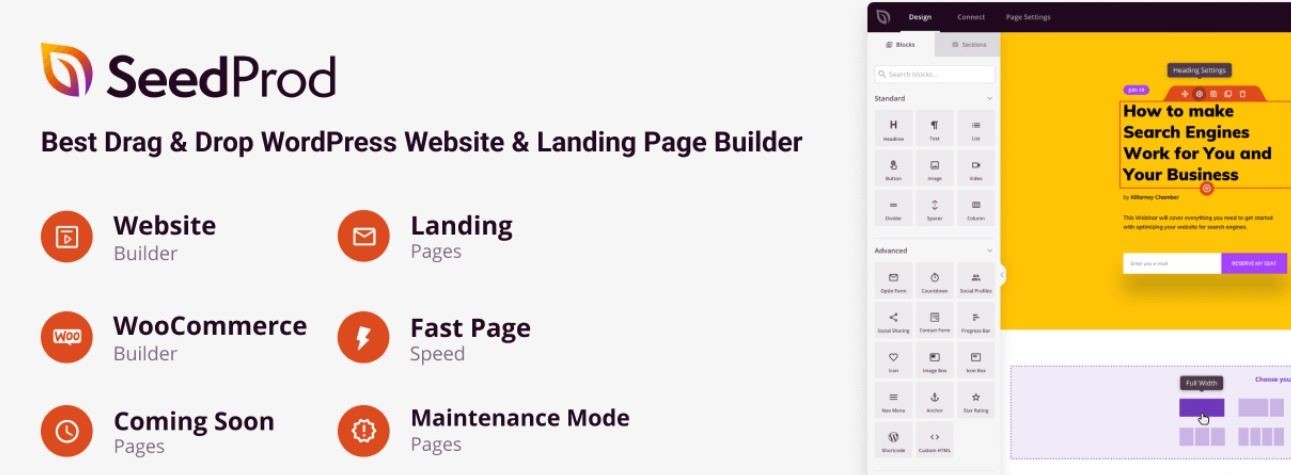
シードプロッド

SeedProd Image Box ブロックは、SeedProd ランディング ページまたは Web サイトのセクションにタイトルと説明の横に画像を追加するために使用できるコンテンツ要素です。 基本的に、画像とテキスト要素を組み合わせて、より視覚的に魅力的な方法で情報を提示します。
主な機能:
- ユーザーが画像のサイズと配置を調整したり、アクセシビリティのために代替テキストを追加したり、事前にデザインされたテンプレートから選択して画像ボックスに枠線を追加したりすることもできます。
- ユーザーが独自の画像をアップロードしたり、メディア ライブラリから画像を選択したりできるようにします。
Image Box プラグインはどのように選択すればよいですか
あなたにとって最適な画像ボックス プラグインは、特定のニーズと好みによって異なります。 考慮すべきいくつかの要素を次に示します。
機能: 基本的な画像ボックス、またはライトボックスのカスタマイズやソーシャル共有などの高度な機能が必要ですか?
無料とプレミアム: 多くのプラグインは基本的な機能を備えた無料バージョンを提供しますが、プレミアム バージョンではより多くの機能が利用可能になります。
使いやすさ: ショートコードまたはドラッグ アンド ドロップ インターフェイスの使用にどれだけ慣れているかを考えてください。
互換性: プラグインが WordPress テーマおよび使用している他のプラグインと互換性があることを確認します。
これらの要素を考慮すると、ElementsKit と GutenKit の画像ボックスの機能は優れています。 あなたがElementor ユーザーであれば、ElementsKit が最良の選択です。 ただし、Gutenberg エディターに慣れている場合は、GutenKit が最適なオプションです。
なぜ?
ElementsKit と GutenKit の画像ボックスの利点は次のとおりです。
- 設計の柔軟性の向上
- 高度なレイアウト
- アニメーションとホバー効果
最後の言葉
イメージ ボックス プラグインは、Web サイトの視覚的な魅力とユーザー エクスペリエンスを大幅に向上させることができます。 素晴らしいオプションがたくさんあるので、あなたの画像をスタイリッシュに紹介するのに最適なプラグインがきっと見つかります。
最適なプラグインを選択するときは、これらの要素を忘れずに考慮してください。そうすれば、最適なプラグインがきっと見つかります。
それでは、最高の画像ボックス プラグインを使用して、Web サイトに画像を追加してみましょう。
