あなたが試してみなければならないトップ6のWordPressワンページナビゲーションプラグイン
公開: 2021-11-09なぜWordPressの1ページのナビゲーションを強調するのですか? さて、あなたがウェブサイトを構築する場合、あなたが焦点を合わせなければならない重要な要素の1つは簡単なナビゲーションとスクロールです。 ヘッダーとフッター、サイドバー、トップバーなどの他の要素とともに、Webサイトのナビゲーションエクスペリエンスは非常に重要です。
ビジネスサイトであろうとブログサイトであろうと、ナビゲーションとスクロールのしやすさはユーザーエクスペリエンスを合理化することができます。
セッションの長さ、バウンス率、およびユーザーアクションは、訪問者に提供するナビゲーションエクスペリエンスの種類に大きく依存します。 そして、これらすべての要因はあなたにとって非常に重要ですよね?
Clutchの調査によると、94%の人が、ナビゲーションがWebサイトの最も重要な機能であると回答しました。
ただし、Webサイトへの移動に関しては、ユーザーの好みはある程度異なります。 プライマリナビゲーションメニューを好む人もいれば、サイドバーナビゲーションメニューを好む人もいます。 トップバー、1ページのメニュー、フッターのナビゲーションメニューなど、他の種類のナビゲーションメニューも設計されています。
この記事では、基本的に、WordPressの1ページのナビゲーションプラグインと、利用できる1ページのスクロールプラグインのいくつかに光を当てます。 ただし、その前に、1ページのナビゲーションとスクロールとは何かを理解しましょう。 それ以上の苦労なしに、すぐに要点に取り掛かりましょう。
1ページのナビゲーションとスクロールとは何ですか?
1ページナビゲーションまたは単一ページナビゲーションは、Webサイトの単一ページのさまざまな領域に移動するプロセスです。 Webサイトは複数のページを持つことも、単一ページのWebサイトにすることもできます。 ページのさまざまな領域に移動するために、1ページのナビゲーションメニューを作成することもできます。
メニュー項目をクリックすると、同じページのそれぞれの項目領域に移動します。 これが1ページのナビゲーションの仕組みです。 アイテムとリンクは1つのページに配置されるため、ユーザーが好みのアイテムをクリックすると、同じページの指定された領域に移動します。
1ページのスクロールは1ページのナビゲーションに似ていますが、ユーザーはページ上のスクロールセクションを使用してWebサイトのさまざまな領域に移動します。 このセクションでは、1ページのスクロールプラグインを使用してデザインし、ユーザーにスムーズなサイト訪問体験を提供できます。
トップ61ページのナビゲーションおよびスクロールプラグイン:
それでは、徹底的な調査の結果、私が厳選したトップ6の1ページナビゲーションプラグインを紹介します。 うまくいけば、これらのプラグインやアドオンに慣れた後、それらが便利になるでしょう。
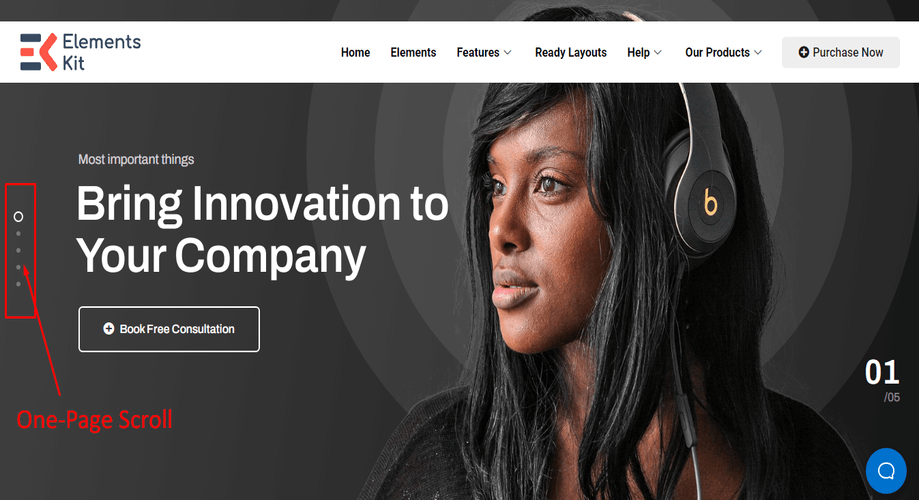
ElementsKit:
ElementsKitは、Elementorの市場で人気のあるプラグインです。 それはいくつかのスマッシングモジュールとウィジェットを持っています。 1ページのスクロールモジュールは、プラグインが誇る重要なモジュールの1つです。 あなたは面倒なしであなたのウェブサイトページに一瞬で1ページのスクロールセクションを加えることができます。

Elementor用のこの1ページのナビゲーションプラグインは、スクロールセクションを希望どおりに表示するために使用できる無制限のカスタマイズオプションを提供します。 ElementsKitの1ページスクローラーを使用して、息を呑むようにメニューを構成およびスタイル設定することもできます。 ドット移動、スケールアップ、行移動などを追加してスクロールセクションのスタイルを設定し、ページに魅力的な外観を与えることができます。
主な機能:
- 15以上のナビゲーションスタイル
- 応答性と軽量
- 簡単な構成プロセス
- カスタマイズオプションのホスト
ElementsKitは、便利で強力なモジュール、ウィジェット、機能を備えたElementorページビルダー用の人気のプラグインです。
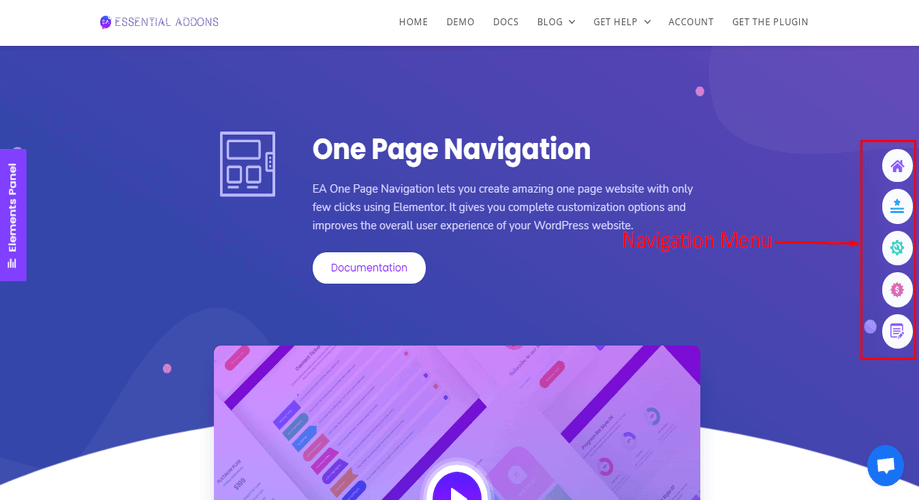
必須アドオン:
Essentialアドオンは、1ページのナビゲーションウィジェットを備えたもう1つの人気のあるオンデマンドプラグインです。 プラグインを使用すると、さまざまなデザインのすばらしいナビゲーションメニューを作成できます。 そして最良の部分は、数回のクリックでこれらのキャッチーなデザインを作成できることです!!!

この1ページのナビゲーションプラグインを利用して、ユーザーにスムーズな1ページのナビゲーションエクスペリエンスを提供できます。 1ページのナビゲーションウィジェットはシンプルで使いやすいです。 あなたがしなければならないのはあなたのページの指定された領域にウィジェットをドラッグアンドドロップすることです。 その後、ナビゲーションメニューをカスタマイズおよびスタイル設定できます。
主な機能:
- 簡単な構成プロセス
- たくさんのメニューアイコン
- 時間にやさしいカスタマイズオプション
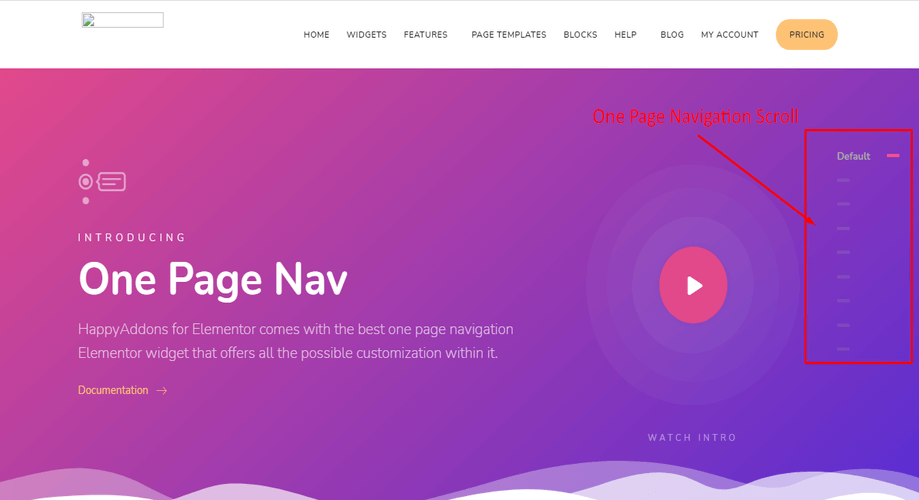
ハッピーアドオン:
Happy Addonsの1ページのナビゲーションウィジェットを使用すると、サイトに適切な1ページのナビゲーションコンテンツを作成できます。 プラグインのウィジェットには、スムーズなスクロールオプションを備えた複数のデザインコントロールがあります。 その中にどんな種類のデザインも表示することができます。

それとは別に、この1ページのナビゲーションプラグインは、カスタマイズとスタイル設定に関してはひどいものです。 メニュースタイルを選択するためのオプションがたくさんあります。 好みに応じてメニュー項目を編集および変更することもできます。 プラグインを利用すれば、スムーズなユーザーエクスペリエンスを実現できます。

主な機能:
- 9デザインコントロール
- セットアップが簡単
- 複数のカスタマイズオプション
- スムーズなナビゲーション
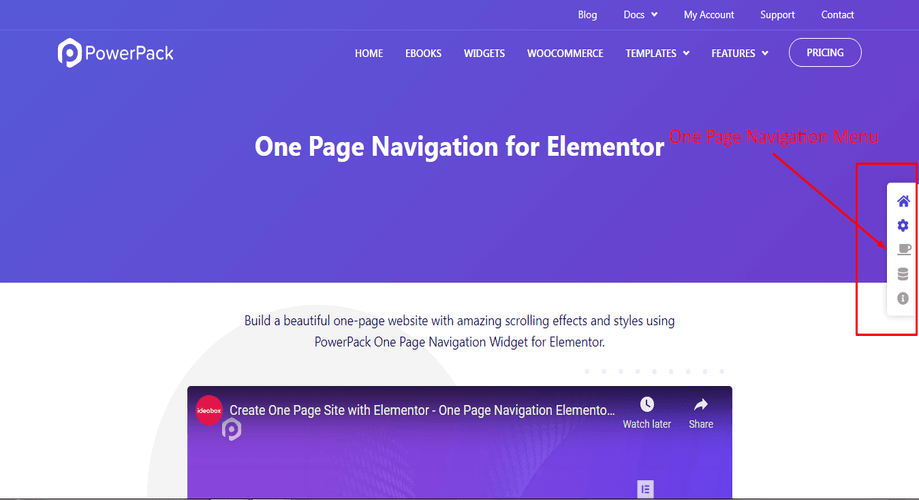
PowerPack:
PowerPackは、1ページのナビゲーションウィジェットを備えた見事なプラグインです。 1ページのウィジェットを使用すると、すばらしいスクロール効果とスタイルを作成できます。 そのためにコードを書く必要はありません。 コーディングの知識も必要ありません。

簡単かつ簡単に、ウィジェットを利用して、選択したナビゲーションメニューを作成できます。 カスタムカラーオプションを備えたスタイリッシュなアイコンとツールチップを追加する贅沢があります。 プラグインのもう1つの驚くべき側面は、ナビゲーションを完全に制御できることです。 ページのさまざまなセクションにすばやくスムーズに切り替えることができます。
主な機能:
- 柔軟な設計オプション
- モバイル対応
- セットアップが簡単
- スムーズなスクロール効果
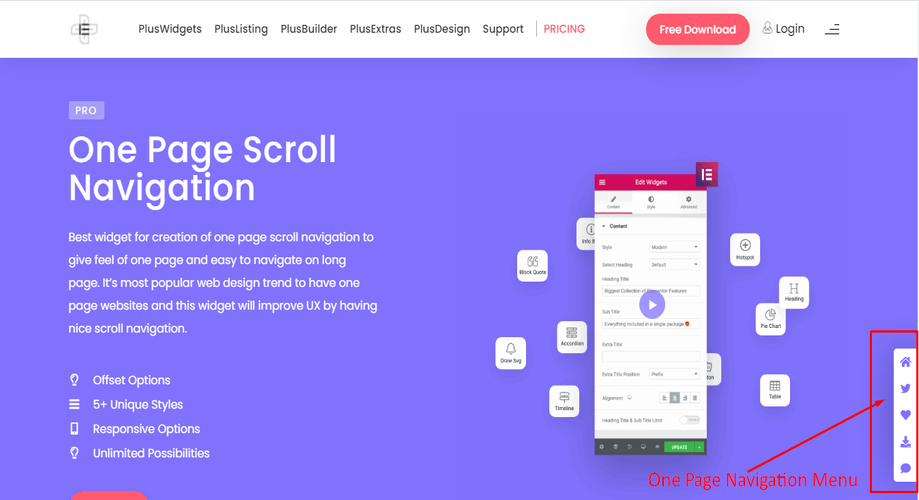
プラスアドオン:
1ページのスクロールナビゲーションを作成するための最良のウィジェットの1つは、Plusアドオンです。 このプラグインを使用すると、サイト訪問者に魅力的な1ページのナビゲーションエクスペリエンスを作成できます。 さらに、長いページでも簡単にナビゲートできます。

1ページのWebサイトを持つことは、人気のあるトレンドであり、このウィジェットは、素敵なスクロールとナビゲーションを持つことでUXを向上させます。 1ページのナビゲーションプラグインは、ページコンテンツをパーソナライズし、希望に応じてスタイルを設定するためのすべてのオプションを提供します。
主な機能:
- オフセットオプション
- 無限の可能性
- 5つ以上のユニークなデザイン
- レスポンシブオプション
WPフローティングメニュープロ:
WP Floating Menu Proは、数回クリックするだけで1ページのナビゲーターを作成できるエレガントなWordPressナビゲーションメニュープラグインです。 プラグインは、1ページのナビゲーションメニューを追加することにより、Webサイトの使いやすさを向上させるのに最適なプラグインです。

WP Floating Menu Proは、ページごとに構成可能なオプションを含む高度に構成可能なプラグインです。 これは、特定のページで各メニューを個別に定義できることを意味します。 さらに、プラグインは、任意のWebサイトを1つのページに変換できるインラインナビゲーションも備えています。
主な機能:
- 20の素敵なデザインのテンプレート
- サイトの底なしメニュー
- ページごとの設定メニュー
- たくさんのカスタムテンプレート
WordPressの1ページのナビゲーションおよびスクロールプラグインのトップ6のリストにあるのはこれだけです。 多くの1ページのナビゲーションプラグインの機能、使いやすさ、レビューを確認しました。 最後に、試してみる価値があると思ったので、カタログにある上記のプラグインを切り上げました。
ただし、ElementsKitは、その息をのむようなデザイン、カスタマイズ、およびスタイリングオプションにより、他の1ページのナビゲーションプラグインを凌駕しています。 プラグインはまた、そのシンプルさのためにユーザーの間で絶大な人気を集めています。 プラグインの1ページのスクロールモジュールは、Webサイトの1ページで使用すると非常に目立ちます。 だから、それを試してみませんか?
私たちについて質問がある場合、または私たちについてもっと知りたい場合は、すぐに私たちに連絡してください。 できるだけ早く返信いたします。 私たちとのつながりを維持するために私たちのブログをフォローしてください!!!
ElementsKitを使用すると、Elementorと組み合わせてWordPressサイトのメガメニューを作成できます。
