19以上の最高のWordPressページビルダーのレビューと比較
公開: 2022-01-25⚡ すぐに最高のWordPressページビルダーテーブルにジャンプします⬇️
WordPressページビルダーは、コードフリーの方法でWordPressページとWebサイトを構築するのに役立つプラグインです。
WordPressを初めて使用する場合は、信頼性の高いWPページビルダーを使用すると、作業がはるかに簡単になります。
このページでは、現在市場で入手可能な最高のWordPressページビルダーについて知る必要があるかもしれないすべてを見つけることができます。
このページについて
このページは2つのセクションに分かれています。
セクションI:トップWordPressページビルダー
これらのWordPressページビルダーは、広範なWordPress編集機能を提供し、単なるページビルダーではなく完全なWordPress Webサイトビルダーに似ています(ただし、「ページビルダー」と呼ばれています)。
これらの製品を使用すると、完全にコードフリーの方法でWordPressWebサイトを構築するために必要なほぼすべてのものを入手できます。
このカテゴリに含まれるページビルダーは次のとおりです。
- ディビ
- Elementor
- ビーバービルダー
- 繁栄する建築家
- Visual Composer
- ブリジー
- Themify
- WPページビルダー
- 空気
- WPBakeryページビルダー
- コリブリ
- MotoPress
- SiteOrigin
- ライブコンポーザー
セクションII:セカンダリWordPressページビルダー
このカテゴリに含まれるWordPressビルダーは、完全なWebサイトの構築ではなく、ページや個々のWebサイト要素の構築に重点を置いています。
このカテゴリのWordPressビルダーを使用する場合は、追加のプラグインとコーディングが必要になる可能性があります。
このカテゴリに含まれるページビルダーは次のとおりです。
- グーテンベルク
- マイクロテマー
- TinyMCEエディター
- ブログデザイナー
- ジェネシスブロック
- 究極のブロック
注: WordPressページビルダー市場を常に監視し、このページをライブアップデートします。 上記のページビルダーは、変換および進化するにつれてカテゴリを変更する場合があります。 新しいページビルダーは、発見されるとリストに追加されます。
コンテンツ
WordPressページビルダーテーブル
1. Divi Builder
2.Elementor
3.ビーバービルダー
4.建築家を繁栄させる
5. Visual Composer
6.ブリジー
7.それらを
8.WPページビルダー
9.酸素ビルダー
10.その他のオプション
最高のWordPressページビルダーテーブル
| 編集者 | 学年 | 価格 |
|---|---|---|
| Divi Builder | A + | 89ドルから |
| Elementor | A | 無料 |
| ビーバービルダー | A- | 無料 |
| 繁栄する建築家 | A- | 月額19ドルから |
| ブリジー | A- | 無料(49ドルからのプロ) |
| Visual Composer | B | 無料 |
| コリブリ | B | 67ドルから |
下にスクロールして他のビルダーを表示します
⬇️
1. Divi Builder
✅Siteefyによるテスト
総合評価
4.8 / 5
DiviBuilderの追加の側面🔎
DiviBuilderについての簡単な事実
初期リリース: 2013年12月11日
現在のバージョン: Divi 4.0
アクティブなインストール: 800K以上
互換性:任意のWPテーマと互換性があります✅
応答性: 100%応答性が高く、モバイルフレンドリー✅
コンテンツ要素の数: 40以上
既成のテンプレートの数: 110以上の既成のウェブサイトと880以上の既成のレイアウト
最高の既製テンプレート:デジタルマーケティング🔥(デモ➡️を参照)
ライブチャットのサポート:はい✅
WordPressでの評価:利用できません
トラストパイロットの評価: 19K以上のレビューに基づく5/5
ライブデモ:利用可能✅(今すぐ試す➡️)
長所:
→強力なページビルダー
→テーマ構築機能
→グローバル要素とスタイリング
→A/Bテスト機能
→価格設定と一括払いオプション
→定期的な更新とサポート
短所:
→ショートコードベースのウィジェット
→長いページでは少し遅くなることがあります
🔔DiviLiveDemoはこちらから入手できます。
Diviは、おそらく最も人気のあるドラッグアンドドロップのWordPressビルダーです。
2016年からDiviを使用しています(6年以上になります!)。 したがって、このWordPressページビルダーには多くの経験があります。
証明:2016年2月29日付けのエレガントなテーマからの最初の請求書

Diviについて共有することがたくさんあります😎
さあ行こう。
まず第一に、Diviは単なるページビルダーではなく、完全なWordPressフレームワークです。
Diviには愛すべきことがたくさんあり、時間とともに良くなるでしょう。
コードがなくても、WordPressのすべてのニーズに対応するワンストップショップですか? はい、お願いします!
DiviBuilderは次のとおりです。
- 超使いやすい
- 美しくデザインされた
- 非常に強力
これは、Diviを詳細に説明する簡単なビデオです。
DiviPageBuilderの動作は次のとおりです。

Diviでウェブサイトを構築するのは簡単です。 おそらくそれで構築できないものは何もありません。
ここで、DiviBuilderのすべての側面を個別に詳しく見ていきましょう。
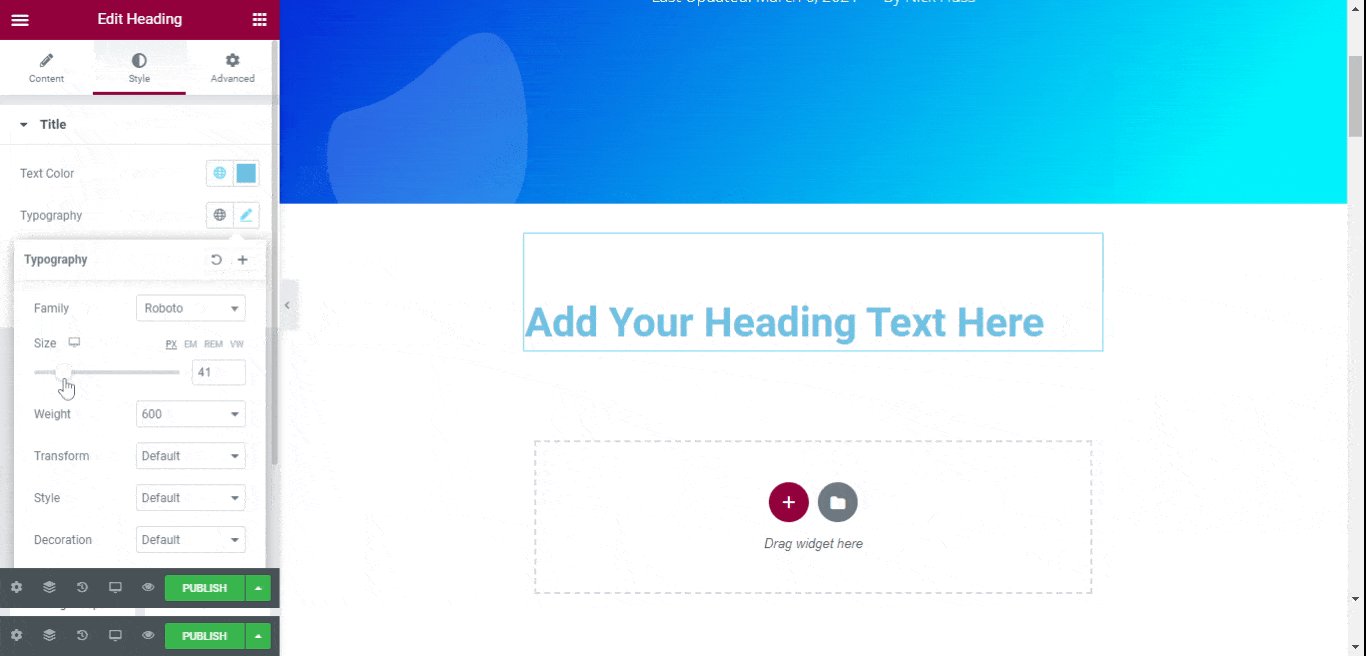
❇️DiviBuilderインターフェース
DiviBuilderのインターフェースはシンプルでわかりやすいです。 エディターを開くとすぐに、各アイコンが何であるか、そしてそれが何をするかが明確になります。

重要なのは、真のフロントエンドWordPressエディターとして、DiviはすべてをバックエンドではなくWebサイトで正しく実行することです(ただし、このオプションは必要に応じて利用することもできます)。
100% WYSIWYGおよびフロントエンド。
🧩Diviビルダーテンプレート
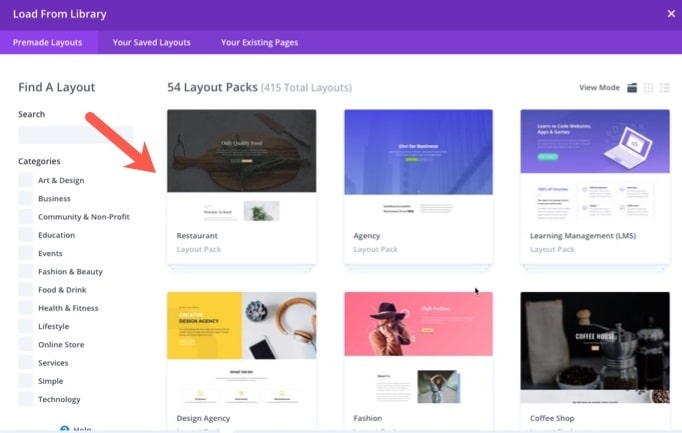
Diviには、WordPressパネルのDiviBuilderから直接アクセスできるプロがデザインした何百ものレイアウトが付属しています。

ビジネスのウェブサイトからポートフォリオ、個人のブログ、WooCommerceショップ、さらにはランディングページに至るまで、あらゆるもののテンプレートがあります。
これらのレイアウトの一部は完全なWebサイトパックです。つまり、1つを選択して、コンテンツを追加するだけです。
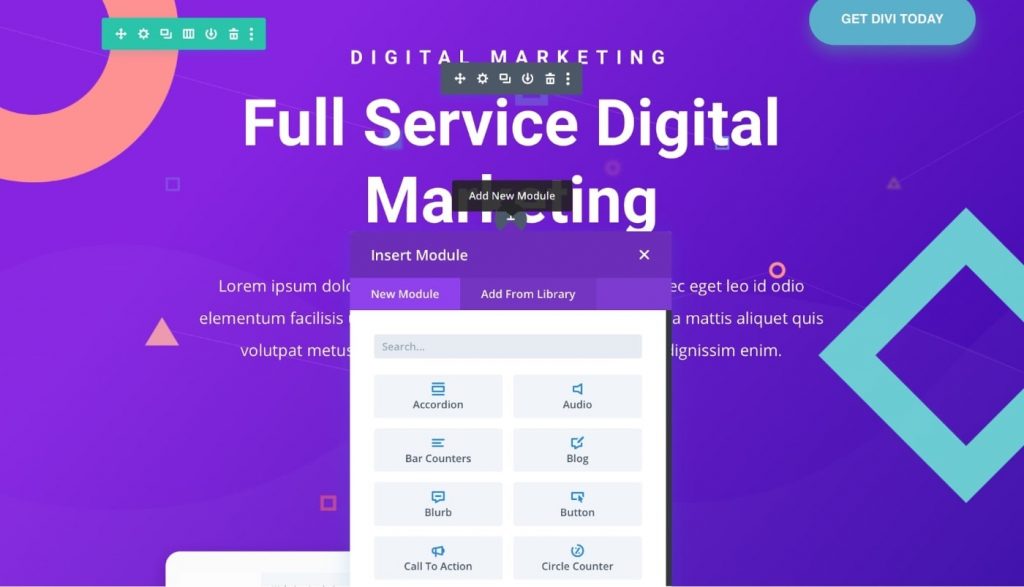
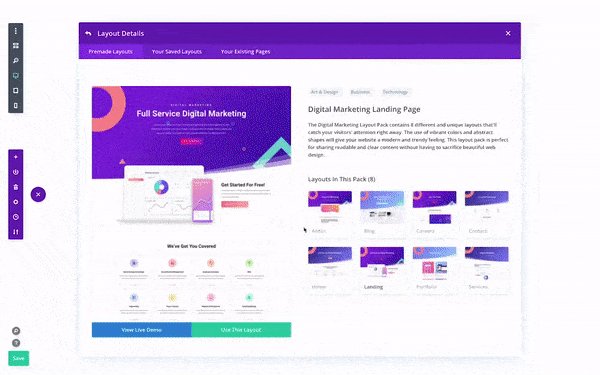
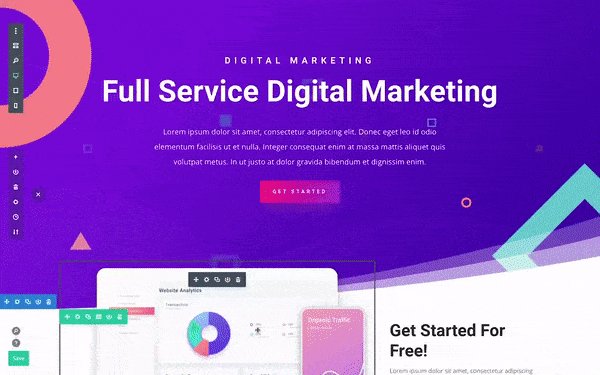
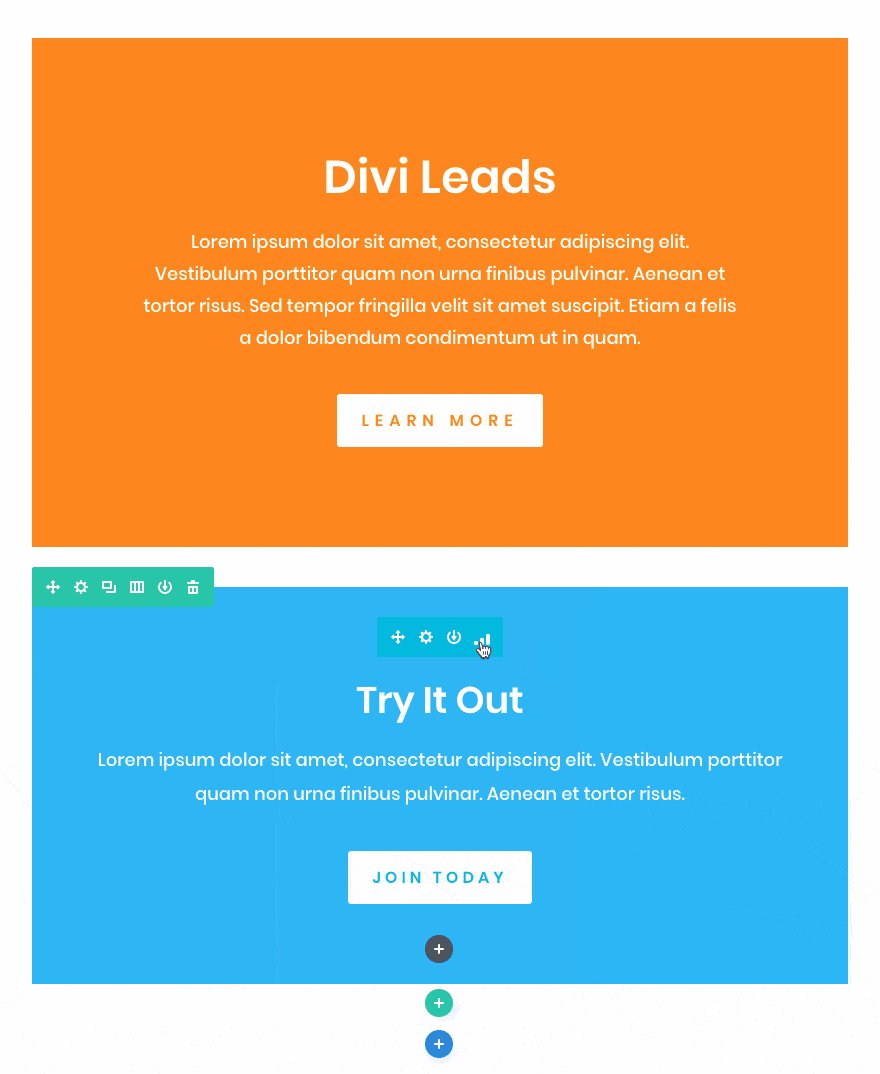
Diviの既製のレイアウトとWebサイトキットをWordPressサイトに追加するプロセスは次のようになります。

➡️このDiviデジタルマーケティングレイアウトライブデモをチェックしてください(これは上のGIF画像で使用しているものです)。
あなたがあなたのウェブサイトに非常に特別なまたは非常にユニークな何かを持っていることを計画していないなら、Diviの既製のテンプレートは文字通り瞬く間にあなたのウェブサイトをゼロから構築するのに最適です。
✍️DiviでWordPressの投稿とページを編集する
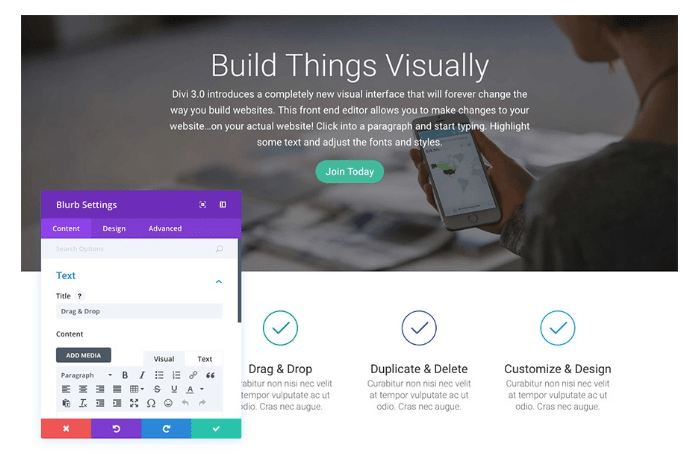
それでは、実際にWordPressを使用してビルドしたときに、Diviが舞台裏でどのように見えるかを見てみましょう。
Divi Builderを使用してWebサイトを構築するには、次の2つの方法があります。
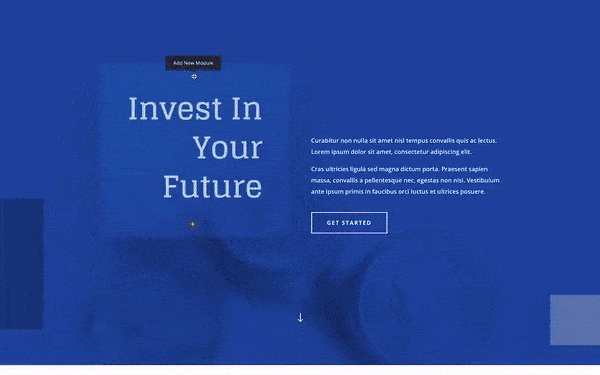
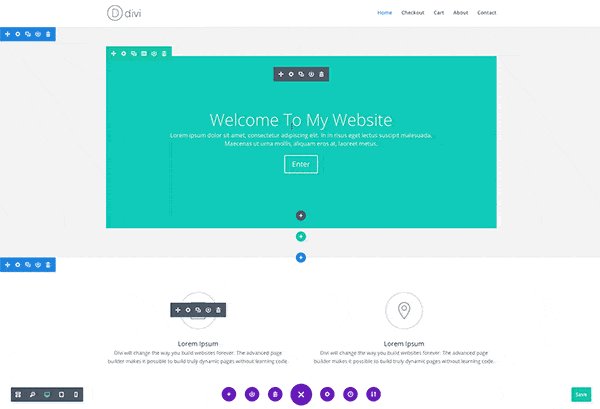
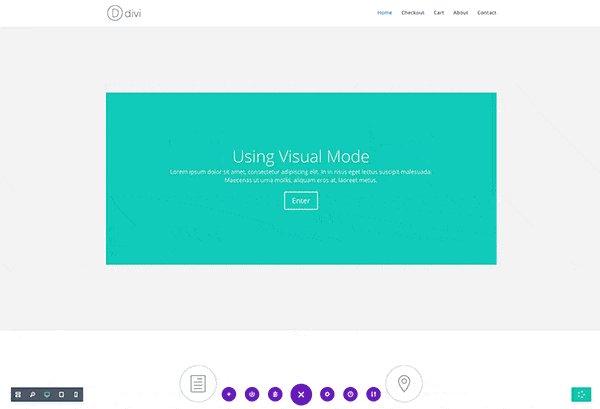
1つ目はDiviWordPressVisualPageBuilderです。 この編集モードでは、WordPressの投稿とページをDiviでリアルタイムに編集でき、フロントエンドで100%編集できます(下のスクリーンショットのようにWebサイトで直接編集できます)。

Divi Visual Page Builderは、現在、市場で最高のドラッグアンドドロップWPエディターの1つです。 Diviテーマと組み合わせると、美しいWordPressWebサイトを構築するための最も強力なツールの1つになります。
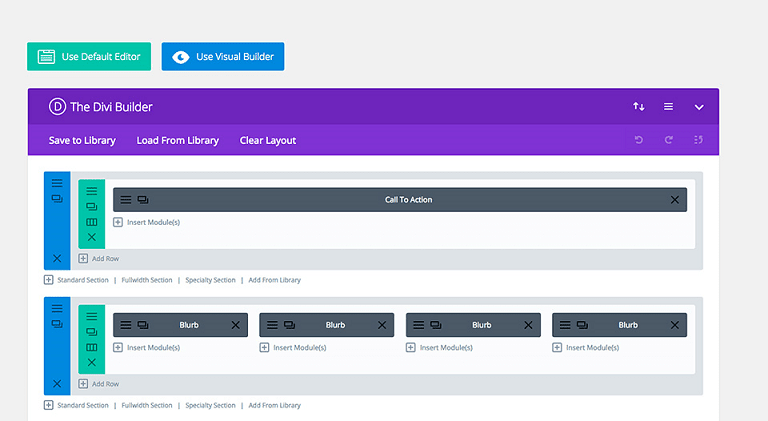
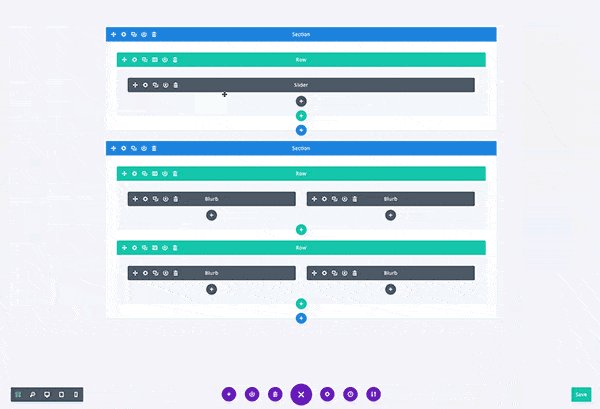
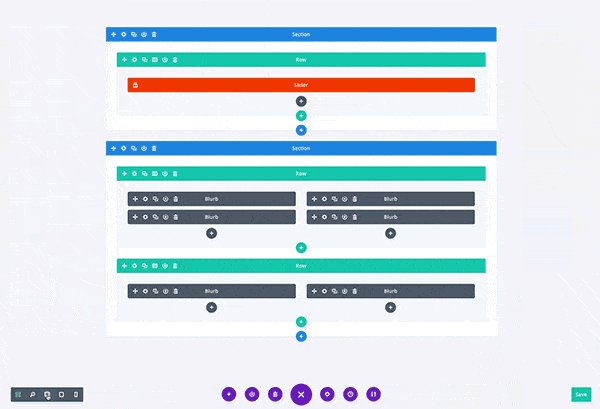
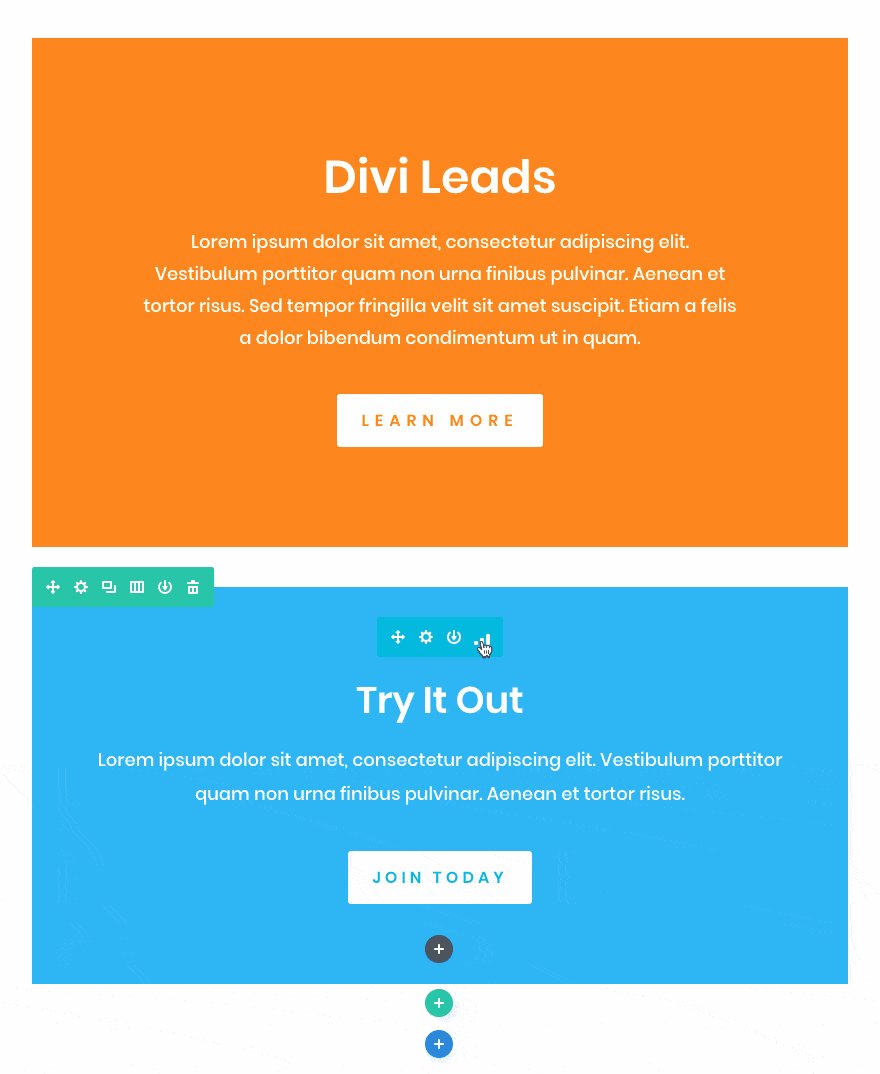
2番目のオプションはDiviバックエンドビルダー(またはDivi WireFrameビュー)です。以下のスクリーンショットに示すように、WordPressダッシュボード(またはDivi Visual Builder内)でDiviモジュール、セクション、行、および列を使用して作業します。

⚠️Gutenbergの導入後、このオプションを機能させるには、WordPressClassicEditorプラグインをインストールする必要があります。 または、Divi Visual Builder(フロントエンド)でWireFrameビューをオンにすることもできます。
両方のDiviページ構築モードは実際には素晴らしいです。
また、これらのエディタータイプの両方を1つのマスターWordPressエディター内で常に利用できることも驚くべきことです。
どのオプションを使用するかは、個人的な好みの問題にすぎません。
WireFrameビューは、ページの構造を視覚化し、多くの要素とデザインを含む長い形式のコンテンツを整理するのに最適です。
それは間違いなく私たちのお気に入りのDivi機能の1つです。 さらに、DiviVisualBuilderとWireFrameビューはシームレスに連携します。

重要なのは、すでに上で述べたように、Diviは単なるWordPressページビルダーではありません。
Diviは、完全なWordPressWebサイトビルダーおよびマーケティングツールセットのようなものです。
直感的なドラッグアンドドロップインターフェイスから始まり、A / Bテストなどの高度な機能で終わる、WordPressWebサイトに必要なすべてのものが含まれています。

エレガントなテーマのDiviページをチェックして、提供されているすべてを確認してください。 すごい。
公式のDiviページ自体は、最高のWebデザインの完璧な例です。

無料のDiviテストドライブ
DiviVisualBuilderの驚くべきパワーを探る
🪄DiviBuilderの主な機能:
- フロントエンドとバックエンドのエディターでWordPressページビルダーをドラッグアンドドロップします
- コーディングスキルは必要ありません
- 簡単なセットアップ
- 直感的なユーザーインターフェイス
- インラインテキスト編集
- 任意のWordPressテーマで動作します
- 応答性
- 素晴らしい24時間年中無休のサポート
- 巨大なユーザーコミュニティ(Diviを中心としたフォーラム、Webサイト、および必要なものすべてに関する無数のチュートリアルを備えたコミュニティを含む)
- Diviマーケットプレイス(サードパーティのDiviクリエーターが、拡張機能、子テーマ、レイアウト、ランディングページ、個々のランディングページ要素などのDivi関連製品をDiviユーザーが利用できるようにする場所)
- ボーナスとして含まれている素晴らしいブルーム&モナークプラグイン
🪄DiviBuilderの追加機能:
- 100以上の完全なWebサイトパック
- 800以上の既製のデザイン
- 40以上のウェブサイト要素
- カスタムデザイン、モジュール、レイアウトを保存できるDiviライブラリ
- グローバル要素
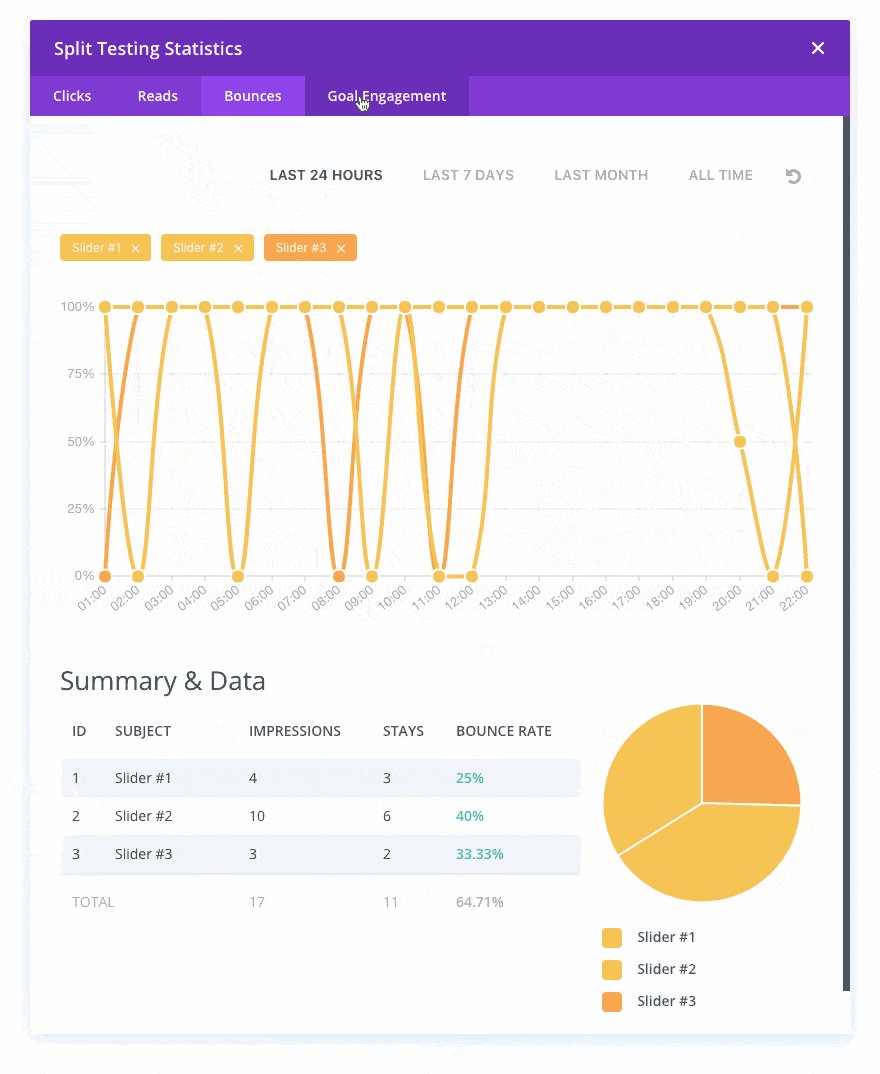
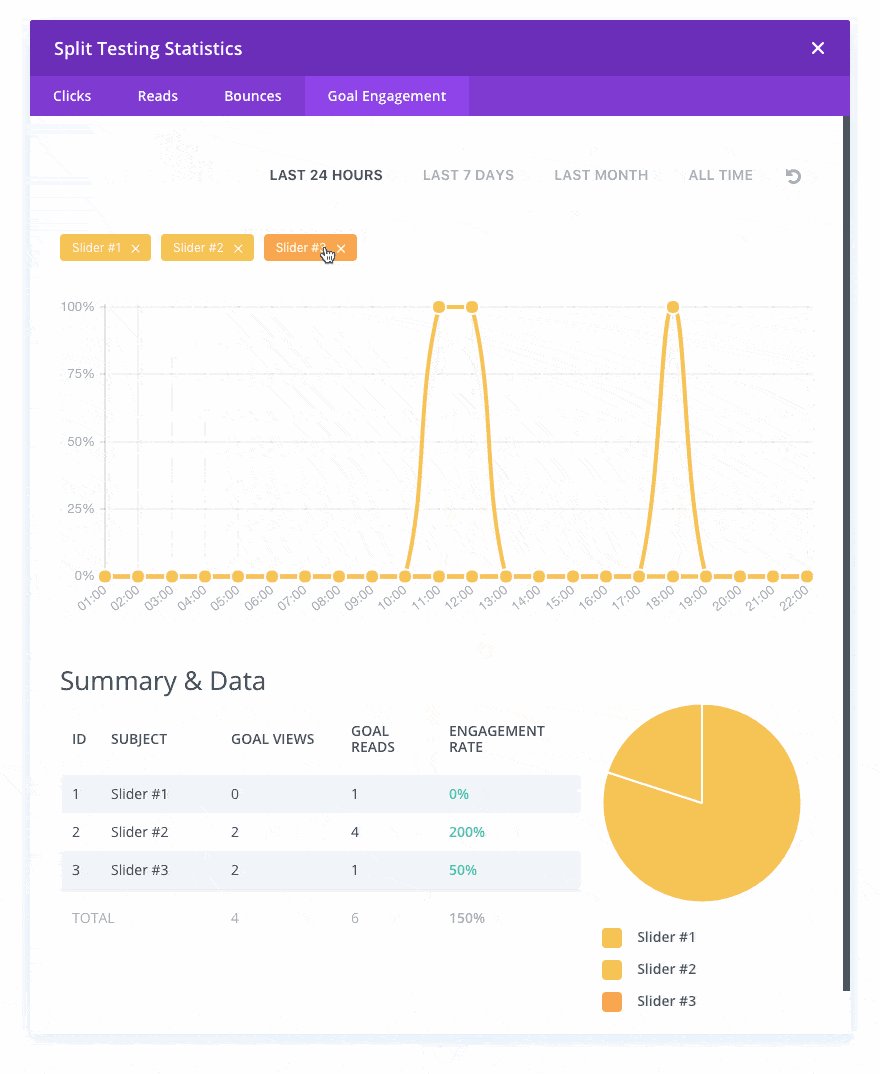
- 分割テスト機能
- 一括編集
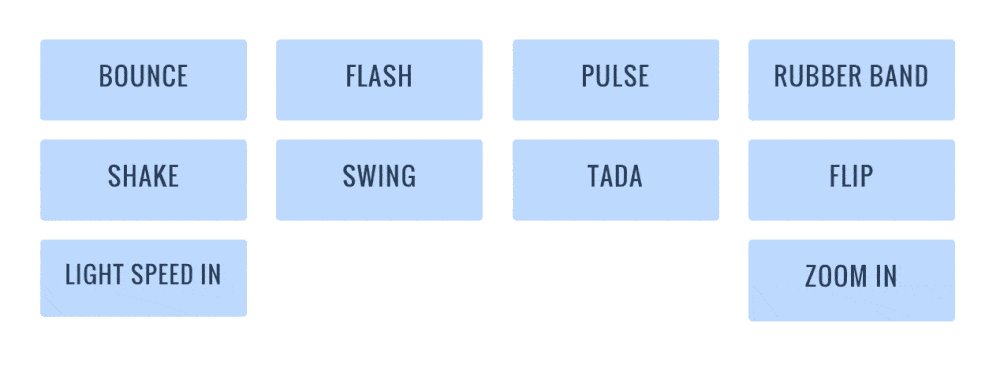
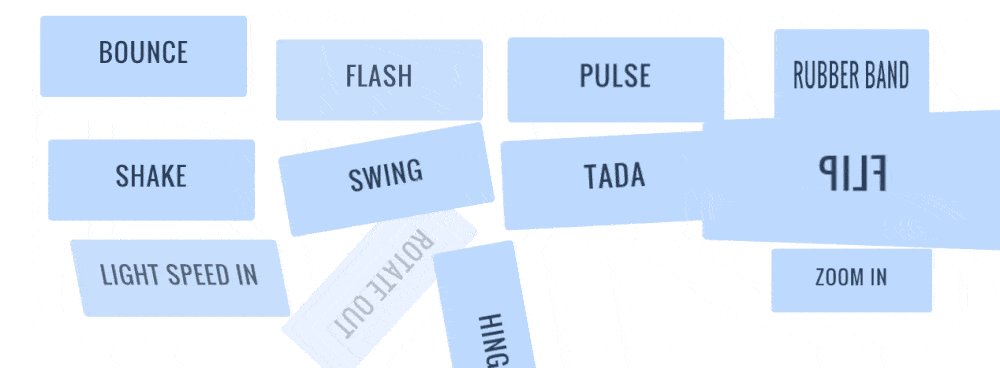
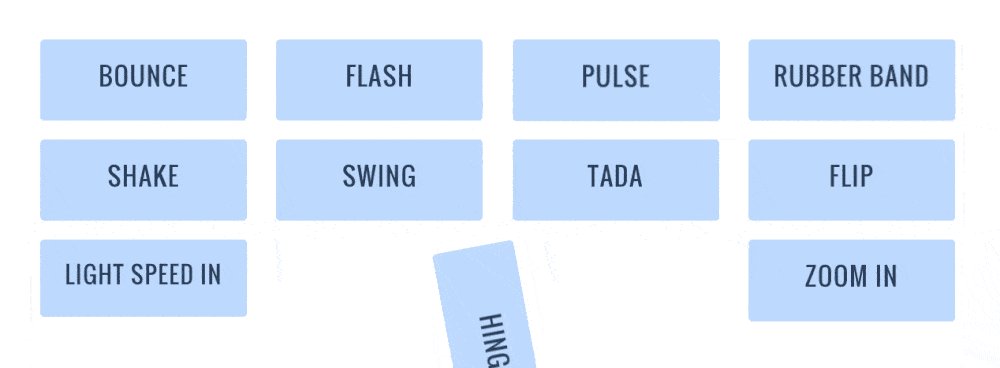
- アニメーション
- 元に戻す/やり直し機能
- キーボードショートカット
- 検索可能でフィルタリング可能な設定
- カスタムCSSコントロール
- WooCommerce(WooBuilder)との優れた統合
- 履歴、バックアップ、自動保存
- エクスポート/インポートオプション
☝ご存知ですか?
ディビはグーテンベルクと互換性があります。 詳細については、ここをクリックしてください。
🏷️Diviの価格
さて、Diviの費用はいくらですか?
Diviの価格設定はシンプルで簡単です。
まず、DiviはElegant Themesメンバーシップの一部であり、スタンドアロン製品として提供されていないことに注意することが重要です。 したがって、Diviにアクセスするには、ElegantThemesMembershipに登録する必要があります。
現在、ElegantThemesが提供する価格設定オプションは2つあります。
1つは毎年更新される年間アクセスであり、もう1つは1回限りの支払いによる生涯アクセスです。
両方のオプションの現在の価格情報は次のとおりです。
年間アクセスは89ドルです
生涯アクセスは249ドルです
ℹ️DiviはプレミアムのみのWPページビルダーです–無料バージョンは利用できません(ただし、ここでDiviデモを無料で試すことができます)。
エレガントテーマメンバーシップに含まれるもの:
- すべての機能、テーマ、プラグイン(Divi、Extra、Bloom、Monarchを含む)への完全なアクセス
- 無制限のウェブサイト
- 無制限のユーザー
- プレミアムサポート
- 30日間の質問なしの返金保証
全体として、エレガントなテーマのメンバーシップには価値が詰まっています。 すべてのWordPressユーザーにとって間違いなくお得です。
💬Diviについて専門家は何と言っていますか?
私は長年Diviと協力してきましたが、私たちの代理店のWebサイトはこのテーマを使用して構築されています。
製品としてのDiviについての私の意見は次のとおりです。
1)私の一般的な意見は、それは一緒に働くのに素晴らしいテーマだということです。 WPBakeryなどの他の人気のあるページビルダーよりもはるかに多くの機能を備えた独自のページビルダーがあります。 私の意見では、Elementorよりもはるかにユーザーフレンドリーで使い方を学ぶのも簡単です。 これにより、スキル/経験のレベルに関係なく、Diviを操作するのに最適です。
Divi Builderに関する私にとっての大きなボーナスの1つは、すべてのページ/モジュールを簡単に最適化して、あらゆるタイプのデバイスでレスポンシブで動作/見栄えを良くできることです。
欠点の1つは、WordPressページビルダーの中で最も軽量ではないことです。したがって、要素が豊富なWebサイトを構築する場合は、ページの読み込みに妥協しないように、サイトの技術的側面を最適化するために最善を尽くす必要があります。速度。
製品として、他のほとんどのビルダーの場合のように1つだけでなく、購入したライセンスで無制限のサイトで使用できるという事実が気に入っています。 これは、非常に費用対効果の高い方法で無制限の数のWebサイトを構築できるため、フリーランスの開発者や代理店に最適です。
投資として、Diviはあなたが購入する最高のウェブデザインツールの1つになることができます。
2)私が共有したいDivi関連のヒントの1つは、ElegantThemesメーリングリストにサインアップすることです。 私は通常、メーリングリストに登録するのが嫌いですが、Diviでは違います。 ヘッダーやフッターからカテゴリページやブログのレイアウトに至るまで、すべての専用テンプレートがメールで送信されます。 すぐにダウンロードして、Webサイトにアップロードし、編集を開始できます。

Gatis Viskers
Ambition Digital(AD)、エジンバラ📒QuickDiviBuilderFAQ
⚡ 完全なDiviレビューはこちらから入手できます➡️
Divi Builderの詳細:
- ディビvsエレメンター
- ディビvsビーバービルダー
- Divi vs Visual Composer
- Divi vs Thrive Architect
- ディビvsジェネシス
- Divi vs Themify
- ディビvsアバダ
- Divi vs Wix
- Divi BuildervsDiviテーマ
- WordPressにDiviBuilderをインストールする方法
- エレガントなテーマレビュー

エレガントなテーマのメンバーシップが10%オフ
メンバーシップには、Diviテーマ、Divi Builder、Extra Theme、Bloom、およびMonarchプラグインへの無制限のアクセスが含まれます。
2.Elementor
✅Siteefyによるテスト
総合評価
4.8 / 5
Elementorについての簡単な事実
初期リリース: 2016
現在のバージョン: Elementor 3.0
アクティブなインストール: 900万以上
互換性:任意のWPテーマと互換性があります✅
応答性: 100%応答性が高く、モバイルフレンドリー✅
コンテンツ要素の数: 100以上
既製のテンプレートの数: 100以上
最高の既製テンプレート:デザイン会議🔥(デモ➡️を参照)
ライブチャットサポート:利用できません❌
WordPressでの評価: 6095件のレビューに基づく4.7 / 5
トラストパイロットの評価: 227件のレビューに基づく2.9 / 5
ライブデモ:無料版が利用可能です✅(今すぐお試しください➡️)
長所:
→機能満載の無料版
→シンプルなユーザーインターフェース
→絶え間ない更新
→優れたドキュメントとビデオ
→アクティブなFacebookグループコミュニティ
短所:
→新規ユーザーにとっては複雑になる可能性があります
→開発者向けのホワイトラベルオプションなし
🔥ここでElementorKitsLibraryをチェックしてください。
Elementorは、使いやすさ、クリーンなコード、速度(プラグインの動作と、Elementorで構築されたWebサイトの速度の両方の点で)で知られる、広く普及しているもう1つのWordPressドラッグアンドドロップページビルダープラグインです。
Elementorは私たちの2番目に好きなWordPressページビルダーであり、Diviに次いで最もよく使用するものです。

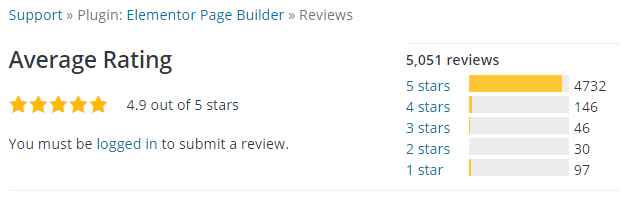
プラグインとして、ElementorはWordPressで素晴らしいレビューをしています(この投稿を書いている時点での5051件のレビューに基づく5つ星のうち4.9つ星):

また、画像、テキスト、ビデオ、地図、アイコンなど、 100を超えるデザイン要素が付属しています。

Elementorショーケース
Elementorで構築された実際のWebサイトを見る
Elementorは、ほとんどのWordPressテーマとプラグインでうまく機能し、50を超える言語で利用できます。
多くの人がElementorを現時点で最高のWordPressページビルダーだと考えています。 ただし、Elementorはおそらく、いくつかの追加機能を備えた単なるページビルダープラグインではありません。 Elementorは、自分自身を完全なWordPressサイトビルダーと見なしています(そして、彼らはホームページでこれについて大胆に言及しています)。
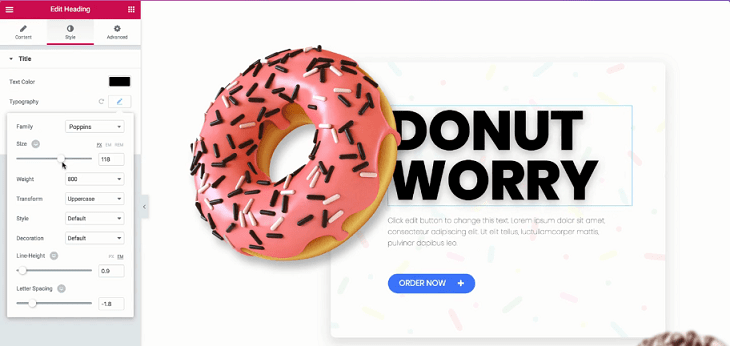
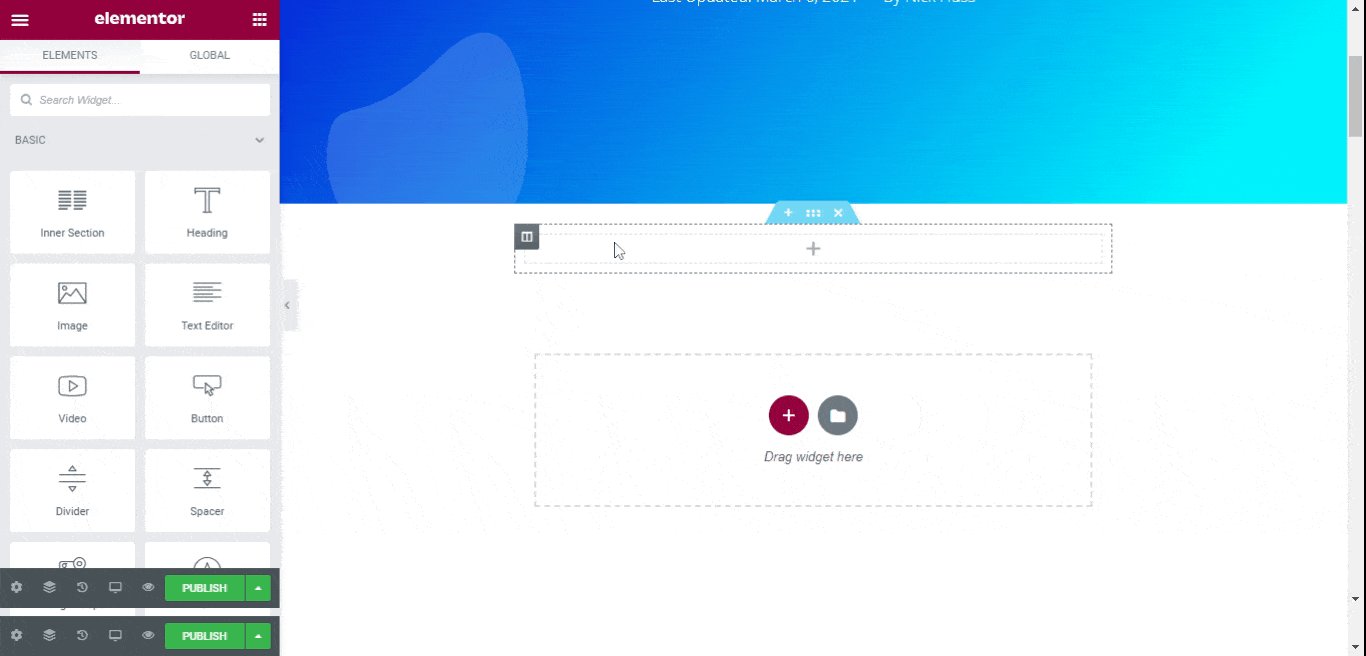
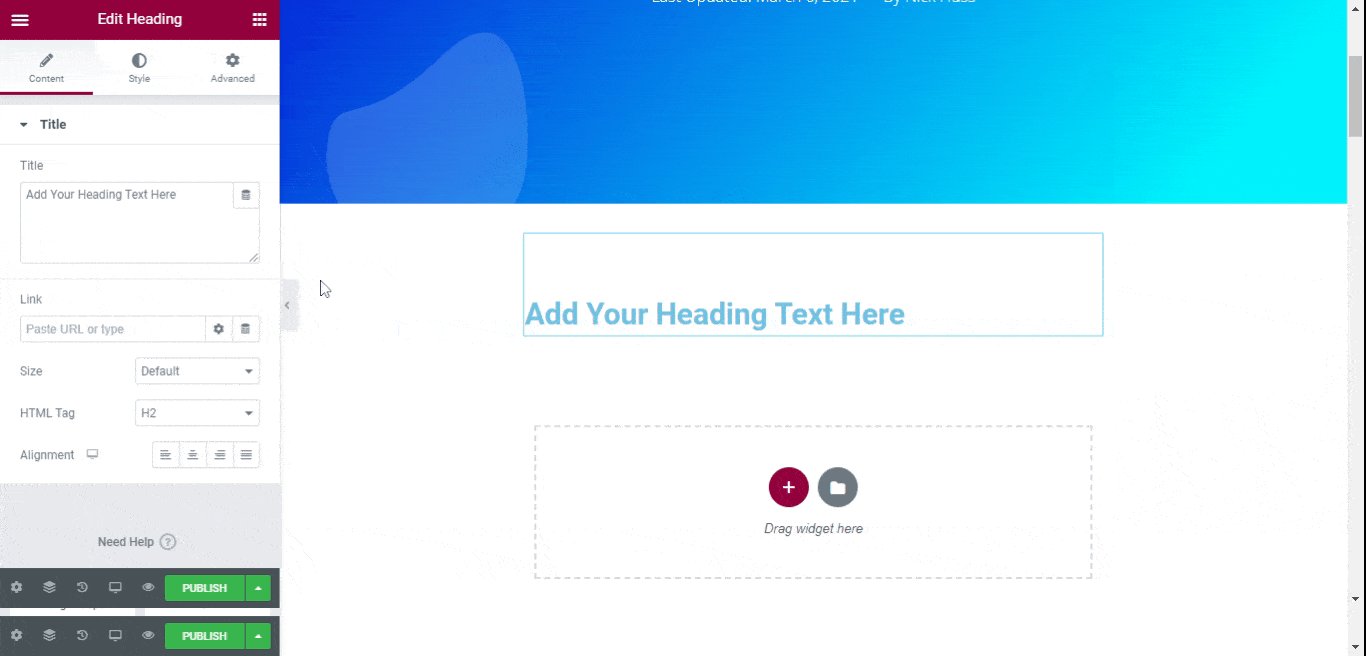
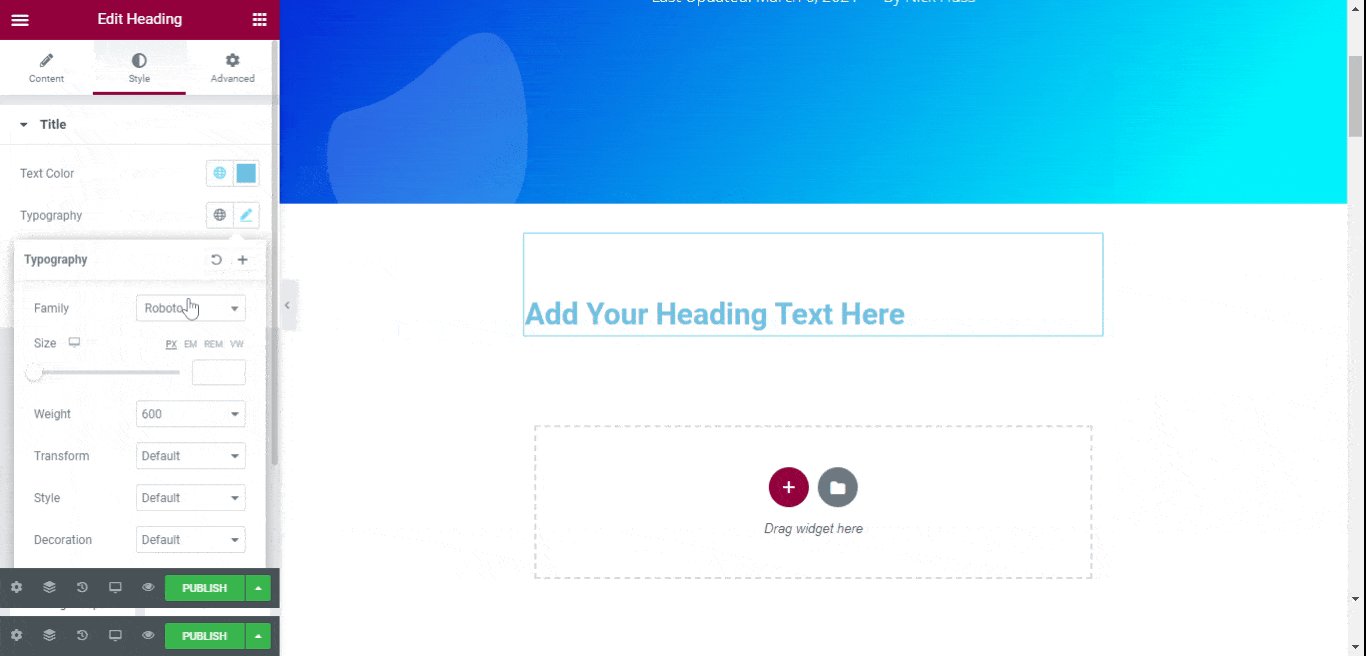
Elementorを使用した建物は次のようになります。
ここSiteeefyではElementorを幅広く使用しており、これを使用した編集は次のようになります。

Elementorは、WPユーザーが現在利用できる無料のWordPressページビルダーの中でおそらく最高のものです。 また、無料のWordPressページビルダーとしてのElementorに固有なのは、無料バージョンが制限されていないという事実です。
ElementorFreeを使用してWordPressWebサイトを構築するために必要なすべてのものを手に入れることができます。これはすばらしいことです。
Elementorの前には、このレベルの無料のWordPressページビルダーはありませんでした。 同等の製品はすべてプレミアムでした。
Elementorの無料バージョンは素晴らしいですが、 ElementorProはすべてを次のレベルに引き上げます。
Elementor PopupBuilderなどのElementorProには、たくさんの便利なものがあります。
🔥🔥🔥ここでElementorのライブポップアップデモをご覧ください➜
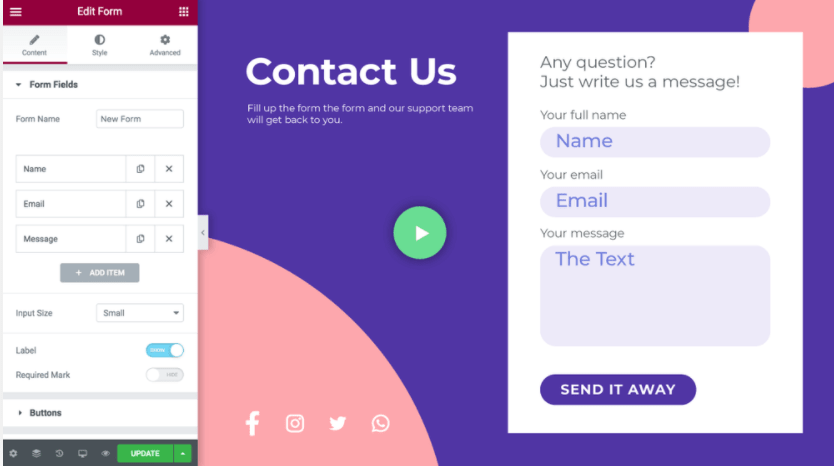
Elementorフォームウィジェット:

…そして他のクールな(そして便利な)WordPressウィジェット、ツール、そして要素!
さらに、ProバージョンのElementorでプレミアムサポートを利用できます。
Elementorの非常にユニークな機能の1つ(ここSiteefyでも大好きで、よく使用しています)は、ElementorFinderです。
すごいですね。
Elementorの主な機能
- 全体的に最高のWordPressエディターの1つ
- 高速
- クリーンコード(ロックインなし)
- 24時間年中無休のサポート(Proバージョン)
- 自動保存機能
- やり直し/元に戻す機能
- 応答性
- ロールマネージャー
- Elementor Finder
追加機能
- 150以上のElementorキットとテンプレート
- 主要なマーケティングツールおよびプラットフォームとの容易な統合
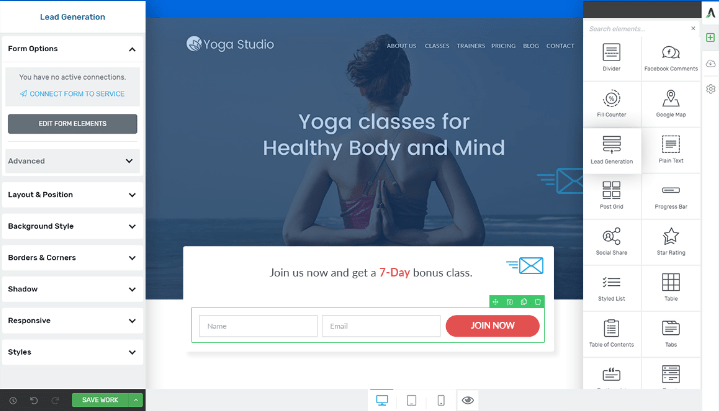
- ビジュアルフォームビルダー
- Advanced Pop-up Builder(100以上のビルド済みポップアップテンプレートを含む)
- WooCommerceページビルダー
- コンテンツロック機能
- クールなモーションエフェクトとアニメーション
- 強力なカスタムポジショニング
- 形状分割器
- ライトボックスオーバーレイ
- ソーシャルアイコンと共有ボタン
- 星の評価とレビュー
- 粘着性のある要素
- エバーグリーンカウントダウン
- チュートリアルおよびその他の学習資料
- 開発者に優しい
- サードパーティのアドオン
Elementorの価格
Elementorの無料バージョンには、30以上の基本ウィジェット、30以上の基本テンプレート、5つのWebサイトキット、Helloテーマ、およびWordPressドラッグアンドドロップページビルダーが含まれています。
Elementor Proバージョンには、60以上の高度なウィジェット、300以上のテンプレート、60以上のウェブサイトキット、およびElementorを市場で最高のWordPressページビルダーソリューションの1つにするその他すべての機能が付属しています。 これには、Elementor Theme Builder、Pop-up Builder、Visual Form Builder、Advanced Visual Effects、およびWooCommerceBuilderが含まれます。
ElementorProの費用は次のとおりです。
- 1つのWebサイトで49ドル
- 3つのWebサイトで99ドル
- 25のWebサイトで199ドル、
- 100のWebサイトで499ドル
- 1,000のWebサイトで999ドル
すべてのプランには、 1年間のサポートとアップデートが含まれています。
すべてのプランには30日間の返金保証が付いています(Elementorの返金ポリシーについて詳しくはこちらをご覧ください)。
⚡ Elementorのレビュー全体を見るには、ここをクリックしてください➡️
Elementorの詳細:
- Elementor Proは価値がありますか?
- Elementor vs Divi
- ElementorとBeaverBuilder
- Elementor vs Thrive Architect
- ElementorとVisualComposer
- Elementor vs Brizy
- Elementor vs Oxygen
- エレメンターvsグーテンベルク
- ElementorとSiteOrigin
- ElementorProの割引コードとクーポン
- こんにちはElementorテーマレビュー
- Elementor SEO
- 最高のElementorWebサイト:30の実際の例
- Elementorの価格設定のすべて
3.ビーバービルダー
✅Siteefyによるテスト
総合評価
4.3 / 5
ビーバービルダーについての簡単な事実
初期リリース: 2015
現在のバージョン: 2.5
アクティブなインストール: 1,000,000以上
互換性:ほぼすべてのWPテーマと互換性があります✅
応答性: 100%応答性が高く、モバイルフレンドリー✅
コンテンツ要素の数: 29以上
既製のテンプレートの数: 50以上
最高の既製テンプレート:フルスクリーンランディングページ🔥(デモ➡️を参照)
ライブチャットサポート:利用できません❌
WordPressでの評価: 352件のレビューに基づく4.8 / 5
トラストパイロットの評価: NA
ライブデモ:利用可能✅(今すぐ試す➡️)
長所:
→無料版あり
→シンプルなユーザーインターフェース
→定期的な更新
→スピード
→ホワイトラベリングオプション
短所:
→追加機能には追加料金がかかります
→DiviやElementorと比較して機能が制限されている
Beaver Builderは、WordPress用のもう1つの無料で人気のあるドラッグアンドドロップエディターです(Beaver Builder Liteは無料バージョンであり、ここから入手できます)。
Beaver BuilderのすっきりとしたWordPressドラッグアンドドロップエディターを使用すると、ユーザーは1行のコードを使用せずにWPサイトで作業できます。
このレベルのWordPressページビルダーでは一般的であるため、Beaver Builderを使用すると、コーディングスキルは重要ではなく、簡単なドラッグアンドドロップ操作で見事なWebサイトを作成できます。

Beaver Builderは直感的で明確なインターフェースを備えているため、誰でもこのエディターを簡単に操作できます。 これまでに1,000,000を超えるWordPressWebサイトがBeaverBuilderを使用して構築されており、この数は増え続けています。
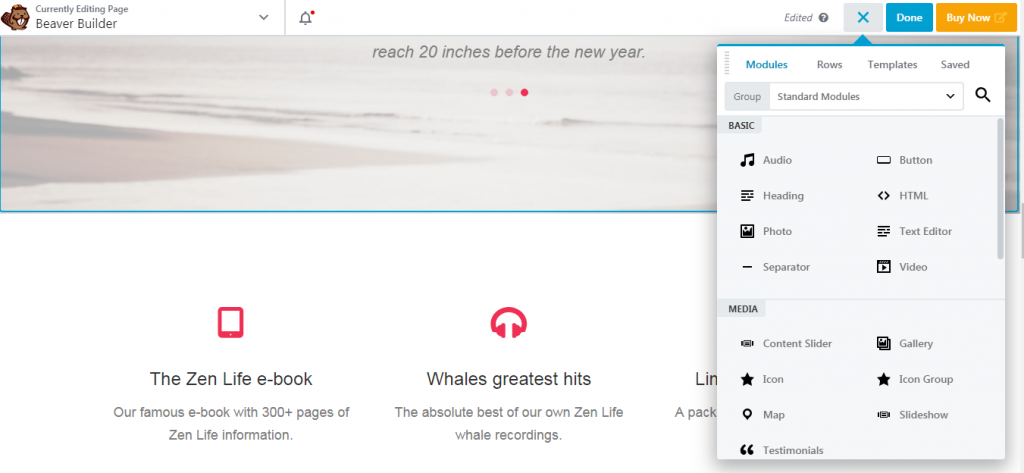
BeaverBuilderの簡単な紹介ビデオは次のとおりです。
ビーバービルダーの主な機能:
- シンプルでユーザーフレンドリーなドラッグアンドドロップエディタ
- 直感的なドラッグアンドドロップインターフェイス
- コーディングスキルは必要ありません
- 応答性
- ほぼすべてのWordPressテーマと互換性があります
- 役立つコミュニティ
- 清潔できちんとした既製のテンプレート
Beaver Builderの追加機能:
- WooCommerceサポート
- 保存と再利用のオプション
- ショートコードのサポート
- ウィジェットのサポート
- インポートおよびエクスポート機能
- 翻訳にやさしい
- ソーシャルボタン
ビーバービルダーの価格
Beaver Builderには、無料バージョン(Beaver Builder Lite)と3つの異なる年間プレミアムパッケージがあります。

プレミアムパッケージは、スタンダード、プロ、エージェンシーです。
各パッケージに含まれるものは次のとおりです。
標準パッケージ– $ 99
- ビーバーページビルダーが含まれています✅
- ビーバービルダーのテーマは含まれていません❌
プロパッケージ– $ 199
- ビーバーページビルダーが含まれています✅
- ビーバービルダーのテーマが含まれています✅
- マルチサイト機能✅
エージェンシーパッケージ–399ドル
- 上記の2つのパッケージに含まれるものすべてに加えて、マルチサイトネットワーク設定とホワイトラベリング✅
3つのパッケージはすべて1年間のサポートが付属しており、無制限の数のWebサイトで有効です。
ビーバービルダーの詳細
- ビーバービルダーvsディビ
- ビーバービルダーvsElementor
- 酸素vsビーバービルダー
4.建築家を繁栄させる
総合評価
4.7 / 5
ThriveArchitectについての簡単な事実
初期リリース: 2013
現在のバージョン: NA
アクティブなインストール: NA
互換性:ほぼすべてのWPテーマと互換性があります✅
応答性: 100%応答性が高く、モバイルフレンドリー✅
コンテンツ要素の数: 36以上
既製のテンプレートの数: 300以上
最高の既製のテンプレート:テンプレートのProLayersグループ🔥(デモ➡️を参照)
ライブチャットサポート:利用できません❌
WordPressでの評価: NA
トラストパイロットの評価: 20件のレビューに基づく2.1 / 5
ライブデモ:利用できません❌
長所:
→豊富な機能とたくさんの便利な機能
→シンプルなユーザーインターフェース
→定期的な更新
→コンバージョンに特に焦点を当てる
→複数の価格設定オプション
短所:
→無料版やデモはありません
→コンテンツ要素の数が限られている
Thrive Architectは、DiviやElementorほど人気がないかもしれませんが、WordPressビジュアルエディターの中で特別な場所を持っています。 一部のThriveファンは、これが市場で最高のWordPressページビルダーであると考えています。
ページビルダーはそれ自体を位置付けているため、Thrive Architectは「クリックして編集」ソリューションです(これは「真に視覚的なWordPressページビルダー」とも呼ばれます)。
他のWordPressページビルダーと同様に、Thrive Architectは実際のフロントエンドエディターをWordPressに追加します。つまり、ページをビルドするためにWordPressバックエンドを処理する必要はありません。
これは、真に視覚的なWordPress環境を作成するというThriveArchitectの約束とよく一致しています。 Thrive Architectを使用して何かを編集したい場合は、フロントエンドでそれをクリックするだけで、可能なすべての編集オプションがポップアップ表示されます。
フロントエンドのバックエンドにあるものはすべてクリックして編集でき、実際に編集内容を確認できます(バックエンドで作業している場合、これは不可能です)。
したがって、WordPressエディターとしてのThrive Architectの性質は、ドラッグアンドドロップ編集の概念と完全に一致しています。

上記の他のビルダーと同様に、ThriveArchitectはコーディングスキルを必要としません。
ボタン、証言、リード生成フォーム、カウントダウンタイマーなどの事前に作成された変換要素が付属しています。
このクイックThriveArchitectウォークスルービデオを確認してください。
他のWordPressページビルダーとは対照的に、Thrive Architectは、ビジネスおよびコンバージョンに焦点を合わせたWebサイト向けに構築されることに特別なアクセントを付けています。
さらに、この投稿を書いている時点で使用できる268の異なるランディングページテンプレートがThriveArchitectライブラリで利用できます。
Thrive Architect主な機能:
- 完全なフロントエンドのドラッグアンドドロップビルダー
- ページ作成プロセスをスピードアップするように設計されています
- デスクトップ、スマートフォン、タブレットのプレビュー
- モバイルの応答性
- テーマビルダーを繁栄させる
- クイズビルダーを繁栄させる
- Thrive Apprentice(コースビルダー)
Thrive Architectの追加機能:
- 完全にカスタマイズ可能な、事前に設計され、変換に重点を置いた268のスマートランディングページテンプレート(Thrive Architectには独自のスマートランディングページテクノロジーがあります)
- さらに、ウェビナーや製品発売ページなど、他のすべてのマーケティングニーズに対応する既製のページ
- 追加の構築済みの変換に焦点を当てた要素(ボタン、カウントダウンタイマー、フォーム、証言など)
- 主要なマーケティングツールとの簡単な統合
- ビジネスアイデアをすばやく検証するように設計されたシンプルなランディングページ
- A/Bテスト機能
- より高いユーザーエンゲージメントのために設計されたブログ投稿のレイアウトと要素
- フォントのカスタマイズ
- 全幅レイアウト
- ホバー効果
- 高度なモバイルカスタマイズオプション
- アニメーション
Thrive Architect WPドラッグアンドドロッププラグインの価格:
Thrive Architectには、次の3つの異なる価格設定オプションがあります。
1.スイートメンバーシップを年間299ドルで繁栄させます。 このメンバーシップには、5つのライセンスと、5つのWebサイトの無制限のサポートと製品アップデートを備えたすべてのThriveプラグイン、テーマ、およびテンプレートへのアクセスが含まれます。
2.アーキテクトをスタンドアロン製品として年間91ドルで繁栄させます。 1つのライセンス、Thrive Architect + Thrive Automator、テンプレート、無制限のサポート、および1つのWebサイトの製品アップデートが含まれています。
3.バンドルを$167/年で最適化します。 1つのライセンス、Thrive Architect、Thrive Optimize、およびThrive Automator、テンプレートに加えて、1つのWebサイトの無制限のサポートと製品アップデートが含まれています。
5 。 Visual Composer
✅Siteefyによるテスト
総合評価
4.6 / 5
VisualComposerに関する簡単な事実
初期リリース: 2017
現在のバージョン: 43
アクティブなインストール: 90,000以上
互換性:ほぼすべてのWPテーマと互換性があります✅
応答性: 100%応答性が高く、モバイルフレンドリー✅
コンテンツ要素の数: 200以上
既製のテンプレートの数: 160以上
最高の既製のテンプレート:ファンシーな製品のランディングページ
ライブチャットサポート:プリセールスのみ❌
WordPressでの評価: 179件のレビューに基づく4.7 / 5
トラストパイロットの評価: 7件のレビューに基づく4.0 / 5
ライブデモ:利用可能✅(今すぐ試す➡️)
長所:
→豊富な機能とたくさんの便利な機能
→無料版とライブデモをご利用いただけます
→シンプルなユーザーインターフェース
→スピード
→たくさんのコンテンツ要素とテンプレート
短所:
→少し不格好
→ライブテンプレートデモは利用できません
Visual Composerは、コーディングを必要としない、非常に人気のあるもう1つのドラッグアンドドロップWordPressページビルダーです。 これにより、ユーザーはフロントエンドでリアルタイムにページを編集し、公開ボタンを押す前に最終結果を表示できます。
デザインオプションには、背景、スペース、境界線、視差効果などをエディターから直接制御できます。

何百ものコンテンツ要素がVisualComposerで利用可能です(それらのいくつかはVisual Composer Hubへのプレミアムアクセスでのみ利用可能です)。
Visual ComposerはどのWordPressテーマでも機能し、テーマを切り替えてもデザインレイアウトが失われることはありません。
主な特徴:
- WordPressビジュアルエディター
- WordPressウィジェットのサポート
- カスタムCSS
- グローバルテンプレート
- レスポンシブデザイン
- YoastSEOプラグインとの互換性
6.ブリジー
✅Siteefyによるテスト
総合評価
4.7 / 5
Brizyについての簡単な事実
初期リリース: 2018
現在のバージョン: 2.3
アクティブなインストール: 90,000以上
互換性:ほぼすべてのWPテーマと互換性があります✅
応答性: 100%応答性が高く、モバイルフレンドリー✅
コンテンツ要素の数: 25以上
既製のテンプレートの数: 100以上
最高の既製テンプレート:プチ(デモ➡️を参照)
ライブチャットサポート:利用できません❌
WordPress.orgでの評価: 694件のレビューに基づく4.7 / 5
トラストパイロットの評価: 5件のレビューに基づく3.0 / 5
ライブデモ:無料版が利用可能です✅(今すぐお試しください➡️)
長所:
→クリーンなUI
→シンプルさ
→スピード
→無料版あり
→まともな既製のテンプレート
短所:
→コンテンツ要素の数が限られている
→比較的新しいため、WPページビルダーの間でまだ確立されていない名前
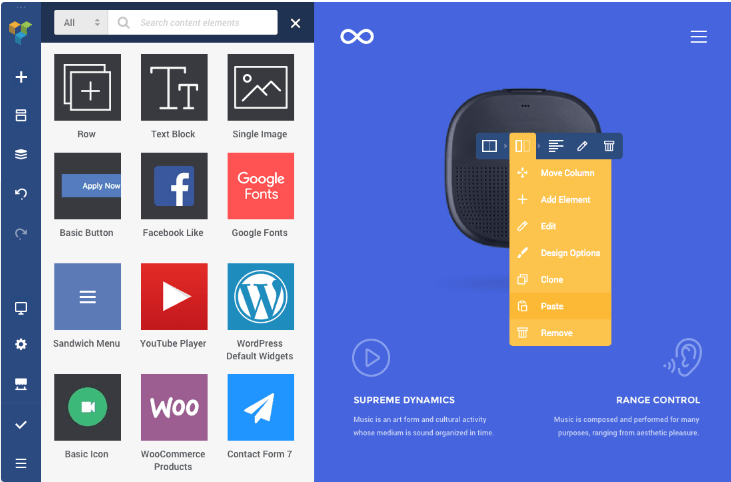
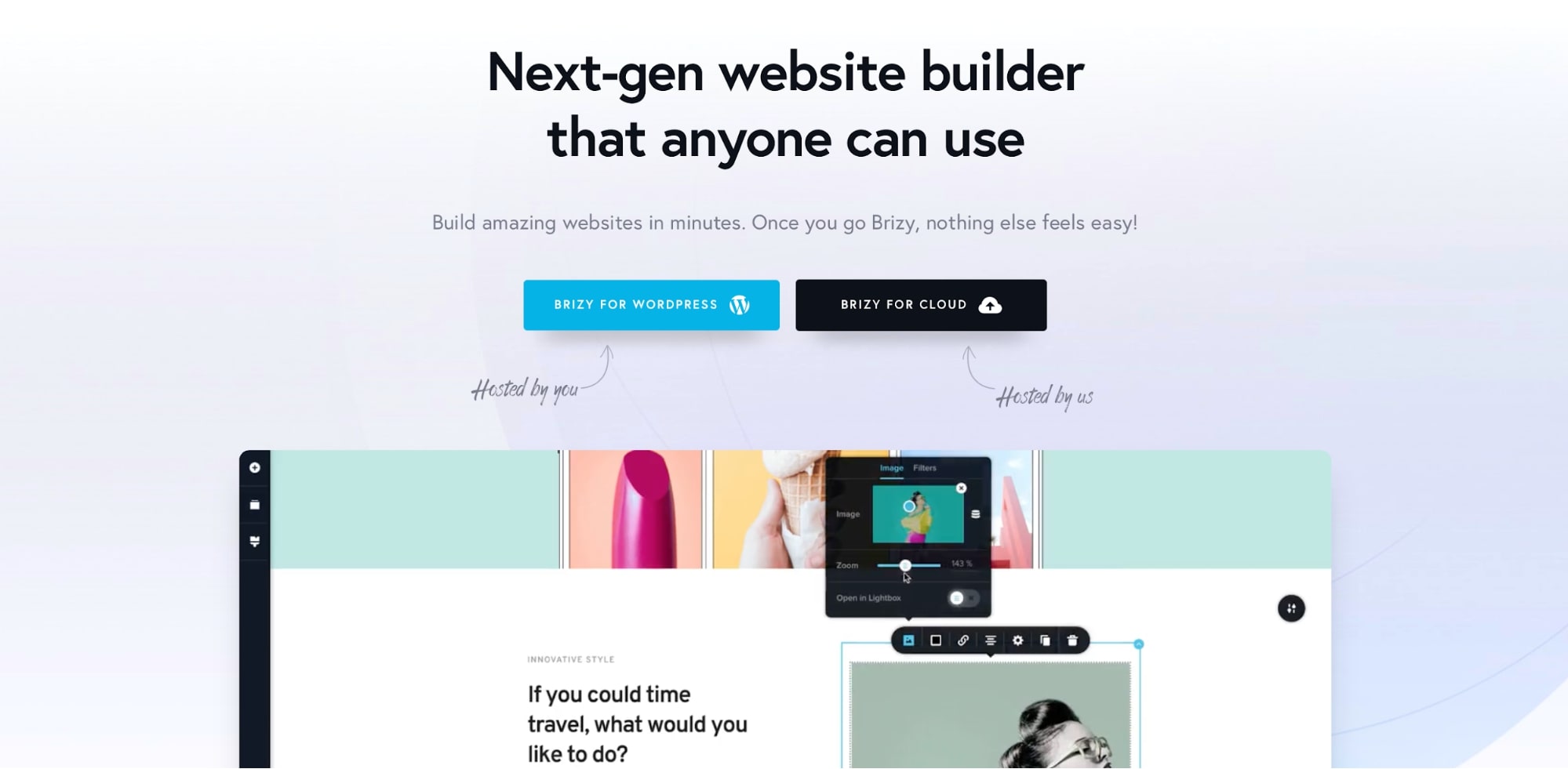
2018年に立ち上げられたBrizyは、比較的新しいドラッグアンドドロップページビルダーであり、コーディングを必要とせずに、魅力的なWebサイトをすばやく簡単に構築できます。

WordPressページビルダー市場はElementor(500万以上のインストール)、Divi(767,000以上のインストール)、Beaver Builder(300,000以上のインストール)などのプラグインによって支配されていますが、Brizyは最初のリリースからわずか3年で80,000以上のアクティブなインストールを達成しました。
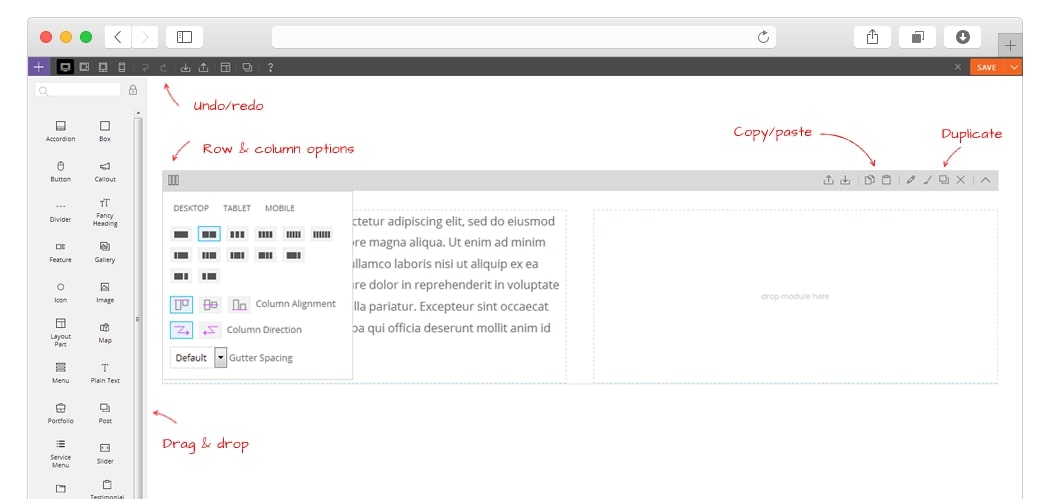
Brizyは、リアルタイム編集機能を備えた完全にレスポンシブなビジュアルビルダーを提供します。 ツールのバックエンドとしてReactテクノロジーを使用しているため、ドラッグアンドドロップエディターは非常に高速で使いやすくなっています。 Brizyエディターは、各コンテンツ要素のほとんどのカスタマイズオプション(テキストサイズ、色、リンク、複製など)を表示するスマートコンテンツツールをサポートしているため、時間を節約できます。
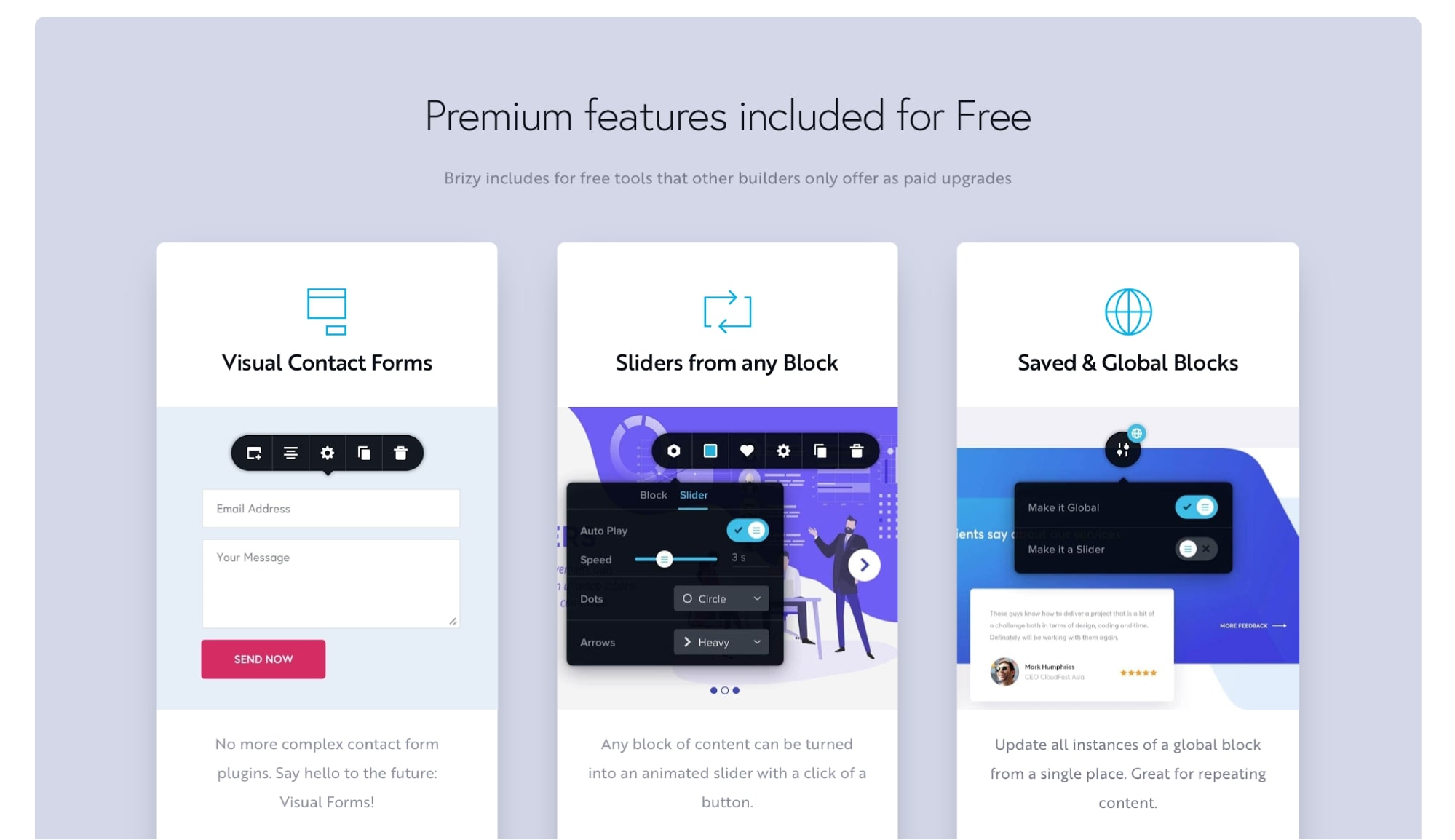
Brizyの無料バージョンには、ビジュアルコンタクトフォーム、スライダー、グローバル設定などの多くのプレミアム機能が含まれています。 無料版には、26のビルダー要素、レスポンシブコントロール、グローバルブロックなどが含まれています。

ヘッダー、フッター、投稿レイアウト、アーカイブなどを作成およびカスタマイズするための完全なサイト編集機能が必要な場合は、BrizyProにサブスクライブできます。
主な特徴
- 100%レスポンシブコントロールによるフルサイト編集
- 内蔵のメガメニューとポップアップビルダー
- WordPressのメール統合
- 300以上のレイアウトとブロック
- 4000以上のベクターアイコンが含まれています
- Zapier、Mailchimp、Drip、ConvertKitなどとのマーケティング統合。
- 動的コンテンツとACFのサポート
- フリーランサーや代理店向けのホワイトラベルオプション
価格設定
Brizyは、3つの異なる料金プランを提供しています。
- 個人—3つのサイトで年間49ドル。
- スタジオ—無制限のサイトで年間99ドル。
- 生涯—無制限のサイトに対して299ドルの一括支払い。
すべてのプランには、すべてのBrizy Pro機能、1年間のアップデート、およびプレミアムサポートが含まれています。
また、WooCommerce Builder、Popup Builder、300以上のテンプレートレイアウトとブロック、12のPro要素、カスタムフォント、およびBrizyProとの多くのマーケティング統合にアクセスできます。
期間限定で、各Proプランで、BrizyはBrizy Cloudプラットフォームへの無料アクセスを提供しているため、BrizyProを使用する場合の追加の利点になります。
7.それらを
Themifyは、よく知られているWordPressのバックエンドおよびフロントエンドのビジュアルエディターであり、ThemifyThemeおよびThemifyBuilder(スタンドアロンのWordPress編集プラグインとして無料)が付属しています。
別のWordPressテーマを使用している場合は、Themifyドラッグアンドドロップエディターをプラグインとして個別にダウンロードできます。 プラグインはここから無料でダウンロードできます。
Themifyの仕組みは次のとおりです。
Divi Builderと同様に、Themifyには2つの編集オプションもあります。
- バックエンド編集
- フロントエンド編集
したがって、個人的な好みに応じて、これらのオプションのいずれかを使用して、快適に切り替えることができます。
Themifyバックエンドビルダーを使用すると、WordPressバックエンドにさまざまなモジュールを簡単にドラッグアンドドロップしてページを作成できます。
同時に、Themifyフロントエンドインターフェイスには、クラシックなフロントエンド構築エクスペリエンスを提供するライブエディターが含まれているため、リアルタイムで何をしているかを視覚的に確認できます。

Themify Builderには、プロがデザインした40を超えるレイアウトが付属しており、それらに基づいて独自のページを簡単にインポートして構築できます。
これらの事前に作成されたレイアウトを使用すると、さまざまなトピックに関する見事なWebページを文字通り数分で作成できます。
Themify Builderを使用すると、次のようなすばらしいアニメーション効果を作成できます。

さらに、Themifyページビルダープラグインには、サーバーリソースを削減し、ページ処理を高速化する独自のキャッシュシステムが含まれています。
Themify Builderの主な機能:
- WordPressのバックエンドおよびフロントエンドページビルダー
- モバイルの応答性
- マルチサイトサポート
- アドオンでさらに拡張できます
Themify Builderの追加機能:
- 元に戻す/やり直し機能
- インポート/エクスポート機能
- 簡単に複製できます
- 柔軟な行と列の組み合わせ
- レイアウトパーツ
- 60以上のアニメーション効果
- カスタムスタイリング
Themify WordPressページエディターの価格:
ThemifyBuilderの基本バージョンは無料です。
Themify Builder Proには、25個すべてのビルダーアドオンが69ドルで付属しています。 ただし、アドオンを個別に39ドルで購入することもできます。
8.WPページビルダー
WP Page Builderは、Themeumによって開発されたビジュアルページビルダープラグインです。
これは、すっきりとしたインターフェイスと柔軟なカスタマイズオプションを備えた初心者向けのページビルダーです。 ネストされた行と列を使用して、任意のタイプのレイアウトを作成できます。

すぐに使用できる複数のブロックとテンプレートを使用して、インポートしてページをすばやく作成できます。 ただし、インライン編集はありません。サイドバーエディタでテキストを編集する必要があります。
WP Page Builderに含まれるコンテンツ要素には、アコーディオン、カルーセル、フォーム、投稿グリッド、ボタン、フリップボックス、見出し、アイコン、画像、進行状況、ソーシャルボタン、紹介文のカルーセルなどがあります。
WP Page Builderは、単純なページレイアウトを構築するための優れたプラグインですが、DiviBuilderやElementorなどの他のビルダーで得られるほど多くのオプションはありません。 テーマビルダー、ポップアップビルダー、マーケティング統合などの一部の高度な機能は、このページビルダーには含まれていません。
主な特徴
- フロントエンドのWordPressビジュアルエディター
- 60個のコンテンツブロックと38個のアドオン
- 27のレイアウトパック
- 無制限のやり直しと元に戻すオプション
- WordPressウィジェットのサポート
- すべてのWordPressテーマと互換性があります
- 翻訳対応ビルダー
価格設定
Colibriと同様に、このページビルダーにも年間および生涯の計画があります。
- シングルライセンス—年間39ドルまたは299ドルの一括払い。
- 5ライセンスパック—年間59ドルまたは399ドルの一括払い。
- 無制限のライセンス—年間99ドルまたは599ドルの一括払い。
すべてのプランで定期的なプラグインの更新と優先サポートを利用できます。 標準の30日間の払い戻しポリシーもあります。
9.酸素
✅Siteefyによるテスト
2016年にSoflyyによって立ち上げられたOxygenは、WordPressコミュニティから多くのユーザーを引き付けることに成功した最高のWordPressページビルダーの1つです。
これはドラッグアンドドロップのページビルダープラグインであり、事前に作成されたテンプレートとその他の基本的な要素を組み合わせて強力なWordPressWebサイトを構築できます。

Oxygen Builderは、テーマ編集もサポートする完全なWordPressページビルダーです。 したがって、テーマビルダー、またはDiviやElementorの代替品を探している場合は、Oxygenを検討することをお勧めします。
このビデオをチェックして、酸素の動作を確認してください。
WebサイトでWooCommerceを使用している場合は、Oxygenを使用して、製品ページ、チェックアウトページ、製品カテゴリページなどのすべてのショップページを作成およびカスタマイズできます。 また、ボタン、リンク、ウィジェット、テキスト、通知などのWooCommerceスタイルもサポートしています。
Oxygen Builderの主な機能:
- ビジュアルエディタをドラッグアンドドロップします
- 完全にレスポンシブな編集
- Flexboxレイアウトエンジン
- スクロールアニメーション
- WooCommerceの完全サポート
- グローバルカラー
- SEOにやさしい
- スピード
- 動的データをサポート
- 組み込みのグーテンベルクサポート
Oxygen WordPressビジュアルエディタープラグインの価格:
Oxygenの最も優れている点は、他のページビルダーとは異なり、Oxygenには1回限りのプランしかないため、毎年支払う必要がなく、すべてのプランに生涯更新、生涯サポート、無制限のインストールが含まれていることです。
Oxygenが提供する3つの料金プランは次のとおりです。
- 基本プラン– 99ドルで、主要なOxygenページビルダーのみを対象としています。
- WooCommerceプラン–費用は149ドルで、プライマリページビルダーとWooCommerce統合が含まれています。
- エージェンシープラン–費用は169ドルで、ベーシック、WooCommerce、Gutenbergブロックエディターをカバーしています。
Oxygenページビルダーは比較的新しく、市場での存在感を確立しようとしているため、非常に競争力のある価格です。したがって、ページビルダーが好きな場合は、価格を上げる前にWooCommerceまたはAgencyプランを購入することをお勧めします。他の高価なページビルダー。
追加リソース:
- 酸素vsビーバービルダー
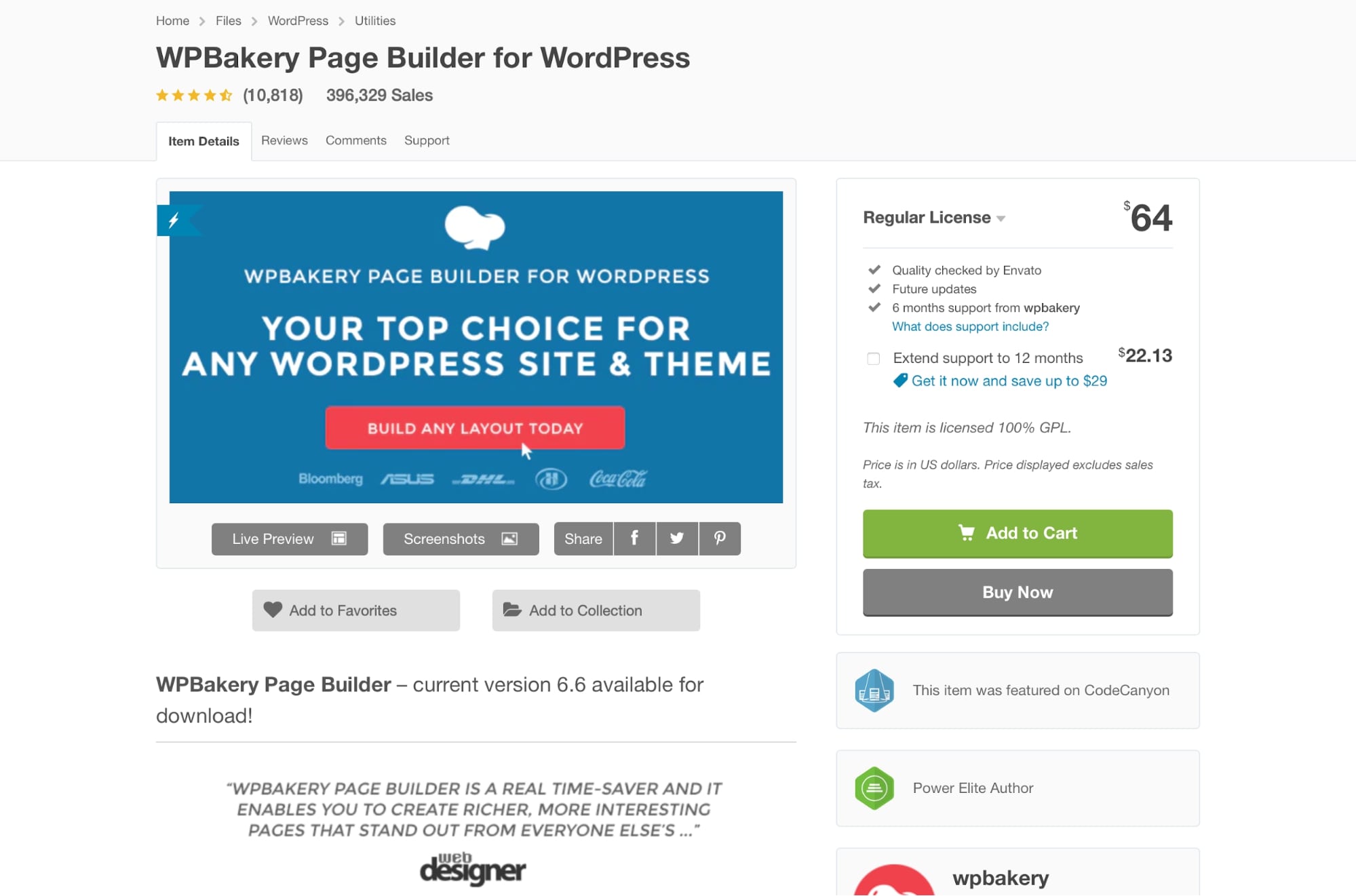
10.WordPress用のWPBakeryページビルダー
WPBakery WordPress Page Builderを使用すると、レスポンシブWebサイトを構築できます。また、直感的なWordPressフロントエンドエディターとバックエンドエディターが付属しているため、コンテンツを簡単に管理できます。

このページにリストされている他のWordPressビルダーと同様に、WPBakeryページビルダーを使用してWebサイトを作成するために、技術的なスキルやプログラミングの知識は必要ありません。 エディターには、いくつかのプレミアムコンテンツテンプレートと事前定義されたレイアウトも付属しており、WordPressWebサイトを非常に短時間で構築できます。
主な特徴
- このWordPressプラグインは、フロントエンドとバックエンドの両方の編集をサポートしています
- 80以上の事前定義されたレイアウトとグリッドデザインテンプレートが付属しています
- ショートコードマッパーが付属しています
- マルチサイトおよび多言語サポート
- 数百のコンテンツ要素を含む200以上のアドオン
- 組み込みのユーザーロールコントロール
- WooCommerceおよびYoastSEOと互換性があります
WPBakeryページビルダーの価格
通常のパッケージは、1つのサイトで45ドルで利用でき、無料のアップデート、6か月のプレミアムサポート、テンプレートライブラリへのアクセスが含まれます。
拡張パッケージは、無料のアップデート、プレミアムサポート、テーマの統合に加えて、単一のSaaSアプリケーションで使用するために245ドルで利用できます。
11.ColibriWordPressページビルダー
✅Siteefyによるテスト
Colibriは、WordPressカスタマイザーに基づくフルサイトのドラッグアンドドロップページビルダーです。 ヘッダー、フッター、ページコンテンツ、投稿レイアウト、ナビゲーションメニュー、グローバルおよび個別のスタイルから、Colibriページビルダーですべてを編集できます。
すべてのビルダーコンテンツコンポーネントは、背景と色、タイポグラフィ、配置、境界線、影、余白、パディングなどの設定で完全にカスタマイズできます。
それ以外に、Colibriには90を超えるWebサイトパックと、機能、サービス、証言、チーム、ポートフォリオ、お問い合わせフォームなどのセクション用の150を超える事前定義されたブロックがあります。
主な特徴
- 複数のヒーローセクションのデザイン
- シェイプディバイダー
- 90以上の完全なウェブサイトテンプレートが含まれています
- 150以上の事前に設計されたブロック
- 40以上のドラッグアンドドロップコンテンツコンポーネント
価格設定
Colibriは、年間プランと生涯プランの両方を提供しています。
- 個人で年間67ドル、または1つのサイトで159ドルの一括払い。
- 年間74ドル、または5つのサイトで209ドルの一括払いでビジネス。
- エージェンシーは年間129ドル、または無制限のサイトの場合は359ドルの一括払い。
すべてのプランは、優先サポート、定期的な更新、および20%の更新割引を提供します(年間プランにのみ適用されます)。
12.MotoPressWordPressページビルダー
MotoPressは、ページ、投稿、カスタム投稿タイプをデザインできるもう1つのドラッグアンドドロップWordPressページビルダープラグインです。 コードを1行も記述せずに、MotoPressを使用して100%レスポンシブWebサイトを構築できます。

このプラグインの最も優れている点は、すべてのWordPressテーマでスムーズに機能し、テキスト、画像、スライダー、グリッドギャラリー、ボタン、ソーシャルボタン、ビデオ、オーディオ、投稿グリッド、アコーディオンなどの30以上の組み込みコンテンツ要素が付属していることです。 、タブ、テーブルなど!
主な特徴
- ビジュアルワードプレスエディター
- モバイル、デスクトップ、およびタブレットデバイスの編集が可能です
- モバイル対応のレイアウトが付属しています
- セクションからウィジェットやページまで、すべてがカスタマイズ可能です
- WPML(WordPress Multilingual plugin)および多言語インターフェースと互換性があります
MotoPressページビルダーの価格
MotoPressビルダーで3つの価格設定オプションを利用できます。
- 1つのウェブサイトで39ドルの個人プラン。
- 5つのWebサイトで69ドルのビジネスプラン。
- 無制限のウェブサイトの開発者プランは139ドル。
すべてのプランには、自動更新とサポートの年間ライセンスが含まれています。
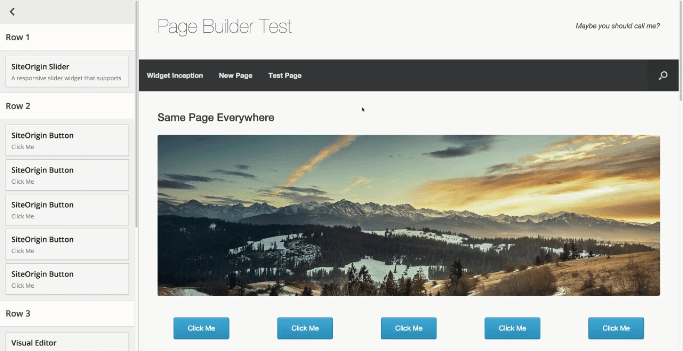
13.SiteOriginによるページビルダー
✅Siteefyによるテスト
完全に無料ですが強力な、最も人気のあるWordPressページビルダープラグイン。
SiteOriginによるページビルダーは、ここにリストされている他のページビルダーほど高度ではないかもしれませんが、それはうまく機能します。 このページビルダーは、ウィジェットに基づいたバックエンドおよびフロントエンドの編集オプションを提供します。
SiteOrigin Page Builderは任意のテーマで機能し、WordPressテーマを変更したときにレイアウトとコンテンツを所定の位置に保持します。

SiteOriginのPageBuilderは、完全に応答する美しいWordPressWebサイトやページを構築するためのコーディングを必要としません。 バックエンドとフロントエンドの両方でこのエディターを使用してWordPressページを編集するのは簡単です。
その機能は、SiteOrigin Page Builderの上のプレミアムオプションほど豊富ではありませんが、効果的かつ簡単に機能します。 これは素晴らしくシンプルな(少し古風な)ページビルダープラグインですが、おそらくそれ以上ではありません。
主な特徴:
- コンテンツ要素に基づく
- フロントエンドとバックエンドの機能
- 任意のWordPressテーマで動作します
- 編集内容を前後にロールバックできる便利な履歴ブラウザ
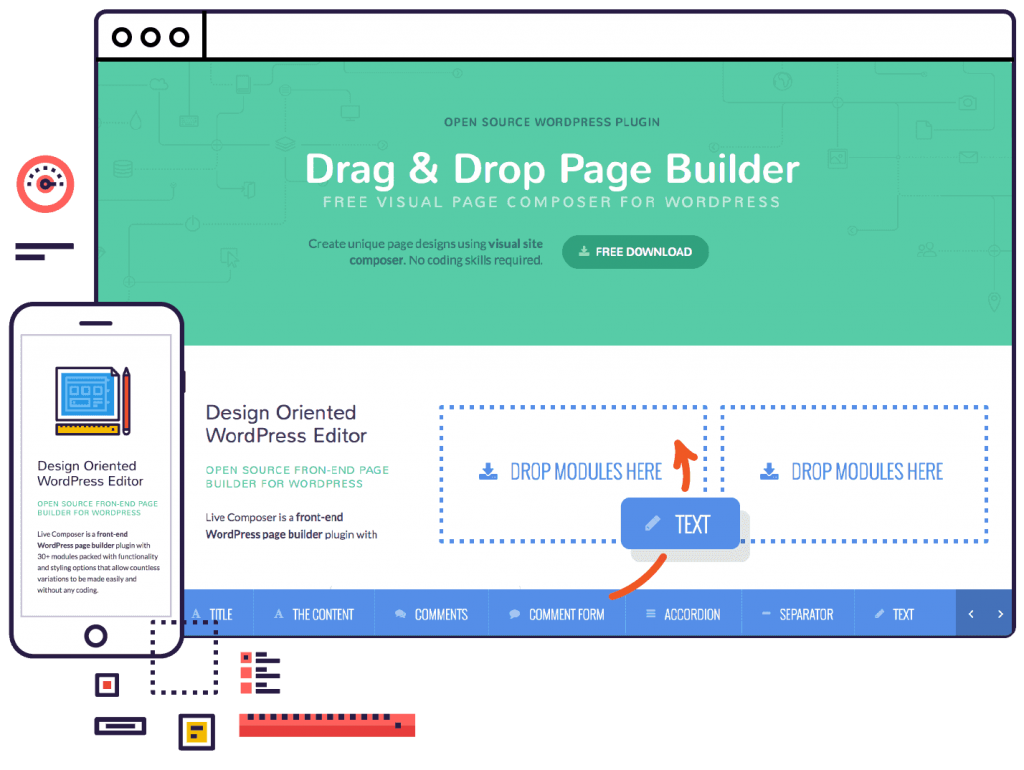
14.ライブコンポーザー
Live Composerは、無料のオープンソースのドラッグアンドドロップWordPressページビルダープラグインであり、WPWebサイトの作成とカスタマイズに使用できます。
Live Composerで特に気に入っているのは、(Elementorのように)自社の製品を単なるWordPressページビルダー、プラグイン、エディターではなく、WordPressサイトビルダーと呼んでいることです。
このページにリストされているエディターのほとんどは、ページビルダーとプラグインとして始まりましたが、ほとんどはすでに完全なWordPressWebサイトビルダーになっています。 そのため、LiveComposerはこの事実をメインメッセージに反映しています。
現在、Live Composerは、 30を超えるコンテンツモジュールを備えた100%ドラッグアンドドロップのページビルダーインターフェイスを提供しています。

Live Composerコンテンツモジュールを使用すると、カスタムランディングページ、ブログ投稿、およびその他のページタイプ(会社概要、サービス、ホームページなど)を作成できます。
ビルダーはすべてのWordPressテーマとシームレスに連携するため、特定の有料テーマに投資する必要はありません。
Live Composerの主な機能:
- WordPressエディター
- 30以上のコンテンツモジュール
- レスポンシブ編集
- フルビジュアルドラッグアンドドロップビルダー
- SEOにやさしい
- ランディングページのサポート
- WooCommerceの完全なカスタマイズ
- 内蔵ポートフォリオプリセット
ライブコンポーザーの価格:
基本的なLiveComposerサイトビルダーは、2つのプレミアム拡張プラグインを備えた無料のWordPressページビルダープラグインであり、さらにカスタマイズオプションが必要な場合にアップグレードできます。
- Pro拡張パックの価格は1サイトで49ドル、無制限サイトで99ドルです。 この拡張機能は、制限付きコンテンツ、連絡フォーム、プリローダー、ブレッドクラム、ACFサポート、メガメニューなどの追加機能を提供します。
- Woo拡張パックの価格は1サイトで49ドル、無制限サイトで99ドルです。 この拡張機能は、完全な製品ページのカスタマイズ、製品リストグリッド、アカウントスタイル、チェックアウト、およびカートページのカスタマイズを提供します。
どちらの拡張機能にも、12か月のサポート、定期的な更新、および30日間の返金保証が含まれています。 製品が気に入らない場合は、簡単に全額返金を求めることができます。
追加のWordPressページビルダー、ビジュアルエディターおよびその他のWordPress編集プラグイン
15.グーテンベルクワードプレスエディター
✅Siteefyによるテスト
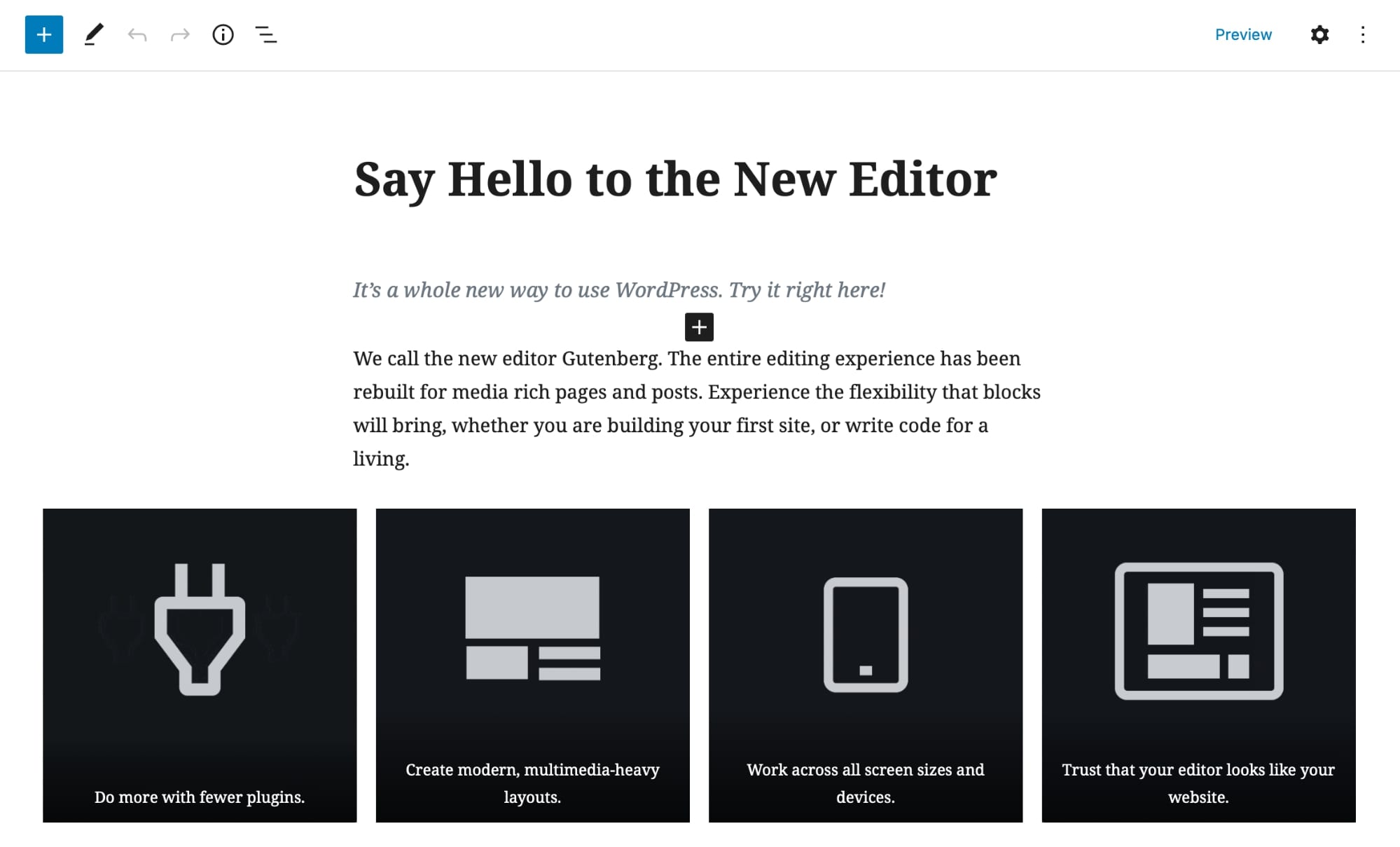
WordPressは比較的最近、Gutenbergと呼ばれる新しいビジュアルビルダーをリリースしました。これは、ユーザーのワークフローを容易にし、エディターに組み込まれた強力なスタイリングオプションを提供するように設計されています。
他のページビルダーとは異なり、GutenbergにはWordPressがプリインストールされています。
この新しいビルダーは、各段落や画像などが単一のブロックと見なされる新しいブロックアプローチを使用しているため、コーディングを必要とせずにすべてを好きなようにスタイル設定できます。

追加のプラグインをインストールせずに、Gutenbergを使用してモダンでマルチメディアを多用するレイアウトを作成できます。
しかし、グーテンベルクは新しく、使いやすさを重視しているため、ラッピングオプション、パディング、マージンなどの高度な機能がいくつか欠けています。
Gutenbergには現在、バックエンド編集機能しかないため、Elementor、Beaver Builder、DiviなどのフロントエンドのWordPressビルダーではありません。 グーテンベルクで編集する場合、最終的な出力はリアルタイムで表示されません。 ページで変更を確認するには、プレビュー機能を使用する必要があります(つまり、毎回追加のクリックが必要です)。
このデフォルトのWordPressエディターは、単純なレイアウトを作成する場合に最適です。 このページにリストされている他のWordPressページビルダープラグインほど高度ではありません。
グーテンベルクエディターの主な機能:
- WPネイティブ
- 段落ブロック
- 見出しブロック
- 小見出しブロック
- 引用符ブロック
- 画像ブロック
- ギャラリーブロック
- カバー画像ブロック
- ビデオブロック
- オーディオブロック
- 列
- リストブロック
- そして、ボタンブロック
- 統合とアドオン
グーテンベルクの価格:
Gutenbergは完全に無料で、デフォルトですべてのWordPress5.0インストールに含まれるようになりました。 まだ最新バージョンに更新していない場合は、WordPressリポジトリからGutenbergプラグインを無料でインストールできます。
グーテンベルクに関する追加のリソース:
- ディビとグーテンベルクがどのように連携するか
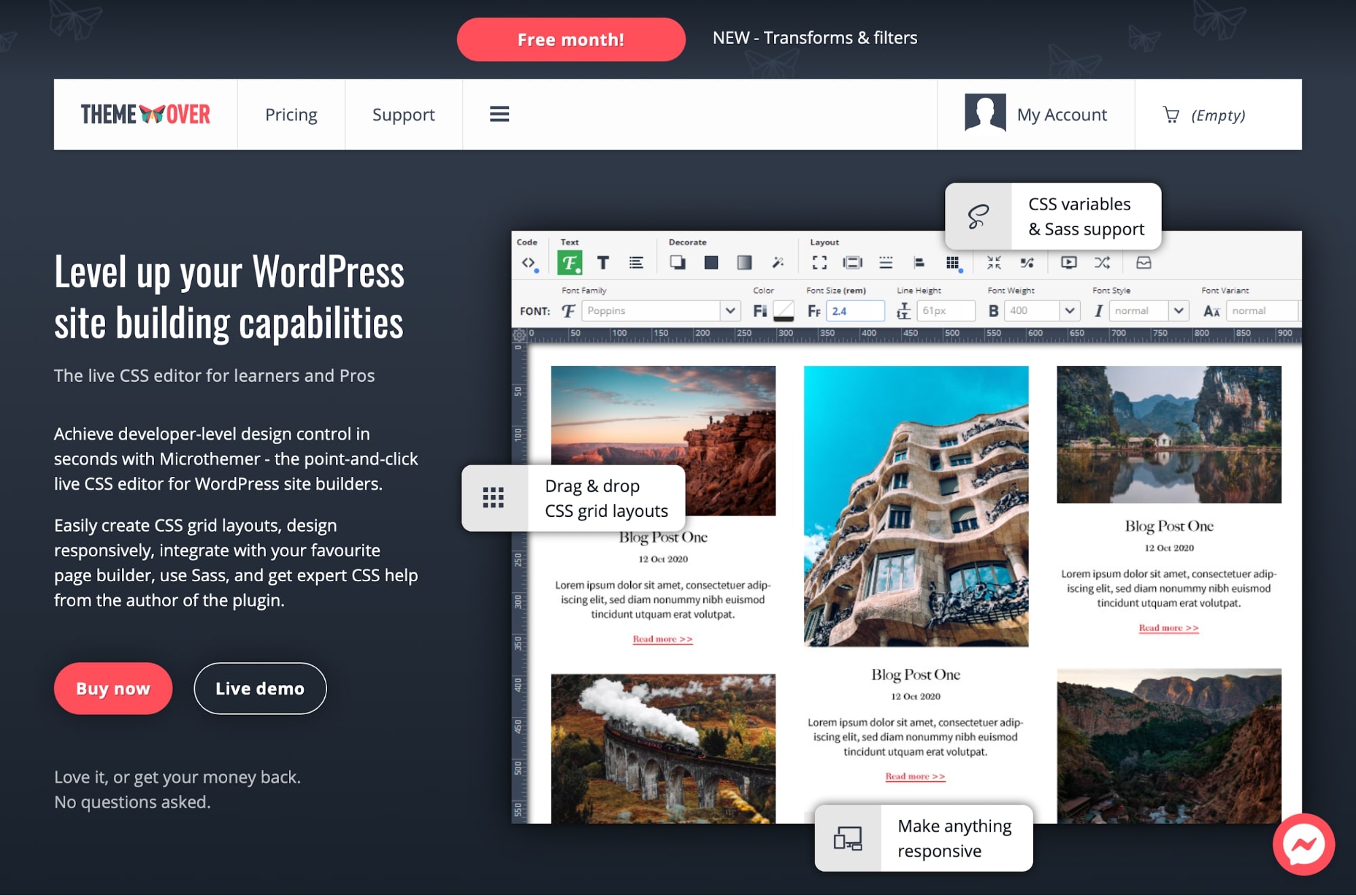
16. Microthemer —WordPressサイトビルダー用のライブCSSエディター
Microthemerは、Webサイトで開発者レベルのデザインコントロールを取得するために使用できるライブCSS(ポイントアンドクリック)エディターです。 レスポンシブにデザインし、CSSグリッドレイアウトを作成し、選択したページビルダーと統合し、このエディターで専門家の助けを得ることができます。

Microthemerを使用すると、スタイルの編集が即座に画面に表示されるため、数秒でページのデザインを変更できます。 Microthemerは、選択した要素のHTMLコードも表示します。これにより、編集とスタイル設定が簡単になります。
主な特徴
- MicrothemerはWordPressページの任意の部分をカスタマイズできます
- さまざまな(150以上の)CSSスタイリングオプションが付属しています
- ドラッグアンドドロップのCSSグリッドコントロールが装備されています
- Googleフォントをサポート
- リビジョンと復元機能が付属しています
- 複数のブレークポイントを備えた組み込みのレスポンシブデザインサポート
- Elementor、Oxygen、BeaverBuilderなどの他の人気のあるWordPressページビルダーとうまく統合します
マイクロテマーの価格
Microthemerは、年間プランと年間プランの両方に年会費がかかるオプションを提供しており、いつでもキャンセルまたはアップグレードできます。 生涯プランには1回の支払いがあり、永久ポリシーを使用します。
計画は次のとおりです。
- 合計3つのサイトで49ドルの標準年間プラン、1年間の無料アップグレードとサポート
- 開発者は無制限のサイトで年間90ドルの計画、1年間の無料アップグレードとサポート
- 3サイトライセンス、ライフタイムアップグレード、およびサポートの標準ライフタイムプランは78ドル
- 無制限のサイト、生涯アップグレードおよびサポートのための399ドルの開発者生涯計画
最後に、最初の月は$ 0の開発者月額プラン(その後は$ 8.99 /月)があります。これは、ユーザーが料金を支払う前にビルダーを試すのに適しています。
17.高度なエディターツール(TinyMCEエディター)
✅Siteefyによるテスト
以前はTinyMCEエディターとして知られていたAdvancedEditorToolsは、WordPressクラシックエディターとGutenbergエディターを統合したリッチテキストエディターです。 これは、新しいグーテンベルクエディターで古いクラシックエディターのクラシック段落ブロックを使用できることを意味します—両方の長所を提供します。
Advanced Editor Toolsプラグインを使用すると、ビジュアルエディターツールバーのさまざまなボタンを選択に応じて追加、削除、および配置できます。また、テーブル、色、背景、テキスト、フォントなど、最大4行のボタンを構成できます。ファミリ、およびフォントサイズ。
主な特徴
- WordPressエディターでデフォルトのブロックを設定するという観点から、クラシックブロックとクラシック段落を選択できます
- クラシックエディタとクラシックブロックでテーブルを作成および編集できます
- 検索と置換機能
- クラシックブロックとクラシックエディターでカスタムフォントファミリーとフォントサイズをサポート
TinyMCEの価格
TinyMCEの基本バージョンはWordPress.orgで入手でき、無料でダウンロードできます。
プレミアムエディターにアクセスするには、月額25ドルでクラウドエッセンシャルプランに加入できます。このプランは、毎年請求すると2か月間無料になります。 毎月請求することもできます。 プレミアムプラン、9つ以上のプレミアムプラグイン、プレミアムアイコンとスキンでチケットサポートを利用できます。
月額75ドルの別のクラウドプロフェッショナルプランがあり、リンクチェッカー、スペルチェッカープロ、アクセシビリティチェッカーに加えて、クラウド内のすべてのものを提供します。
18.WordPress用のブログデザイナーとブログデザイナーPRO
Blog Designerは、ウェブサイトと一緒にレスポンシブなブログページを作成したい人のための迅速で無料のソリューションです。 Blog Designerには10個の独自のブログテンプレートが付属しており、WordPressWebサイトのブログを簡単に設定できます。
このプラグインを使用すると、技術的なスキルやCSSスキルを身に付けなくても、きれいできれいなブログページを作成できます。 管理パネルも使いやすく、初心者でも簡単に使用できます。
ただし、Blog Designerは、このページにリストされている他のより洗練されたビジュアルエディターのような高度なオールインワンのWordPressドラッグアンドドロッププラグインではありません。 シンプルなタスクのためのシンプルなWordPressプラグインです。
ブログデザイナーの主な機能
- 完全にレスポンシブ
- Firefox、Safari、Chromeなどのクロスブラウザサポート
- 1ページあたりの投稿数を簡単に管理できます
- 10個のデフォルトのブログテンプレートが付属しています
- カスタムCSSサポート
- 翻訳準備完了
BlogDesignerProの主な機能
- 50のデフォルトのブログテンプレートと200以上の組み合わせオプション
- 10個のグリッドテンプレートが付属しています
- 5つ以上のユニークなタイムラインテンプレート
- 3つ以上の雑誌テンプレート
- いくつかの機能を備えた40以上のシングルポストレイアウトデザイン
- 600以上のフォント
価格設定
Blog DesignerはWordPress.orgで無料で利用できますが、BlogDesignerProの通常のライセンスは59ドルで利用できます。
19.ジェネシスブロック(旧アトミックブロック)–グーテンベルクブロックコレクション
✅Siteefyによるテスト
AtomicBlocksはその名前をGenesisBlocksに変更しましたが、美しいデザイン、強力なブロック、およびプラグインの革新的なチームは同じままです。
Atomic Blocksは、それ自体が完全なWordPressエディターではありません。 これは、新しいGutenbergブロックエディター用に作成されたページビルディングブロックのコレクションを備えたWordPressプラグインです。
WordPressがGutenbergを導入した後、Gutenbergのギャップを埋め、その機能を拡張することを目的とした新しいWordPressエディタープラグインが登場し始めました。 Genesis BlockはそれらのWordPressプラグインの1つであり、Gutenbergエディターに多くの付加価値を追加します。

プラグインを使用すると、ページレイアウトとデザインセクションを簡単にカスタマイズして、グーテンベルクでより良い結果をより速く得ることができます。
主な特徴
- GoogleAMPのサポート
- プレミアムブロック、セクション、およびレイアウトライブラリ
- ロールベースのユーザー権限
アトミックブロックの価格
Atomic Blocksの基本バージョンは無料で、 14ブロック、 4つのビルド済みページレイアウト、 8つのビルド済みセクションが含まれています。
20. Ultimate Blocks –GutenbergBlocksプラグイン
✅Siteefyによるテスト
Ultimate Blocksは、 20,000人を超えるWordPressユーザーが使用するGutenbergブロックライブラリプラグインです。 機能的にはアトミックブロックに似ています。
プラグインには、チームブロック、価格表ブロック、紹介文ブロック、情報ボックスブロック、コンテンツフィルタ、目次、HowToスキーマ、カウントダウンなどを含む15個のグーテンベルクブロックが付属しています。
Ultimate Blocksを使用することの良い点は、Astraテーマのサポートが組み込まれていることです。これにより、見栄えの良いWebサイトを作成できます。
主な特徴
- 23個の新しいブロックが付属しています
- インフォボックスが付属しています
- コンテンツタイムラインブロックが装備されています
究極のブロック価格
UltimateBlocksは無料です。
最高のWordPressページビルダー:勝者は誰ですか?
ご覧のとおり、さまざまなWordPressエディター(無料とプレミアムの両方)があります。 それらの中でどれが最良かを判断するのは簡単な作業ではありません。
WordPressページビルダープラグイン間の競争は熾烈であり、そこにあるすべての人気のあるページビルダーはそれ自体が最高であると考えています。
さらに、競合する各WordPressビルダーは、新しい機能の追加、ドラッグアンドドロップインターフェイス、ライブエディター、コンテンツ要素、ページテンプレート(ランディングページテンプレートを含む)の強化、製品全体の使いやすさなどにより、常に成長と改善を図っています。使いやすい。
したがって、WordPressに最適なページビルダーは、わかりにくい少し漠然としたステータスです。
たとえ言われたとしても、彼らが競争を改善し、引き継ぐにつれて、このステータスはおそらくあるビルダーから別のビルダーに移り続けるでしょう。
簡単に言うと、現時点では、Divi、Elementor、Beaver Builder、Oxygen、Thrive Architectは、他のビルダーと比較して、最高のWordPressビルダーに近いです。
結論
コードを処理することがあなたの最強のスキルではない場合、 WordPressページビルダーをドラッグアンドドロップすることは、この問題を完全に解決する非常に役立つソリューションです。
彼らがしていることは、WordPressを文字通りシンプルで簡単なウェブサイトビルダーに変えることです。
もちろん、上記のどれが最高のWordPressページビルダーであるかを決めるのはあなた次第ですが、確かなことが1つあります。
ページビルダーを使用すると、WordPressの全機能と、ドラッグアンドドロップによるフロントエンド編集の容易さを同時に実現できます。2つの主要なコンポーネントが1つに統合されています。
よくある質問
WordPressページビルダーは通常、有効にするとユーザーがコードフリーモードでウェブサイトを構築できるようにするプラグインです。 今日、WordPressページビルダーは非常に高度であり、多くの洗練された機能を備えたWebサイトビルダーに似ています。
何を作りたいかによります。 非常に基本的なブログの場合、通常はページビルダーは必要ありません。 これは、WordPressが最初に構築された本来の目的です。 シンプルなブログはWordPressで非常に簡単なので、ページビルダーは必要ありません。
ただし、(ブログだけでなく)Webサイトを構築する場合は、ページビルダーが必要になる可能性があります(コードフリーで構築する場合)。
グーテンベルクを使えば、そうする必要はありません。 グーテンベルクはプリインストールされています。
ただし、より高度なものが必要な場合は、使用する特定のページビルダーによって異なります。
使用したいエディターがプラグインとして利用できる場合は、 WordPressダッシュボード>プラグイン>新規追加に移動して追加できます。
そこで、エディタープラグイン(ElementorやBeaver Builderなど)を検索するか、プラグインの.zipファイルを直接アップロードできます。 その後、[アクティブ化]をクリックすると、エディターが投稿やページで使用できるようになります。
ここで重要なのは、グーテンベルクはフロントエンドエディタではないということです。 グーテンベルクでは、バックエンドで編集します。
Divi、Elementor、Beaver Builderなどのより高度なビルダーではフロントエンド編集が可能であるため、それらを使用するために最初に行う必要があるのは、WordPressWebサイトに追加することです。
フロントエンドエディターをインストールしてWordPressWebサイトでアクティブ化したら、[投稿]> [新規追加]に移動し、[エディターで編集]をクリックします(エディターごとに、「 Diviで編集」や「 Elementorで編集」などの表現が異なります。 )。
フロントエンドエディタで既存のページを編集するには、ページ(または投稿)に移動し、編集するページを見つけて、そのページにカーソルを合わせ、[エディタで編集]をクリックしてエディタ内のページを開きます。 または、WordPressダッシュボードにログインしているときにブラウザのページに移動すると、トップバーに編集オプションが表示されます。
最高の無料のWordPressページビルダーはElementorとBeaverBuilderです。 これらのページビルダーは、レスポンシブライブドラッグアンドドロップ編集、事前に設計されたテンプレート、インライン編集、背景オーバーレイ、40以上の無料コンテンツウィジェットなどの機能を提供します。 これらのページビルダーは、WordPressプラグインディレクトリから無料でダウンロードできます。
ElementorやBeaverBuilderとは異なり、Diviには無料バージョンがありません。
今日、WordPress編集プラグインは非常にユーザーフレンドリーで使いやすいです(無料とプレミアムの両方)。 実際の構築部分は通常、Webサイト上で要素を文字通りドラッグアンドドロップ、編集、カスタマイズできる単純なドラッグアンドドロップ環境内で行われます。
プラス。 DiviやElementorなどの主要なWordPressビルダーは、多数の学習資料とチュートリアルを提供しています。 したがって、特定の機能の使用方法がわからなくても、いつでもすぐに習得できます。
ほとんどの場合、そうです。
WPエディタープラグインの進化に伴い、ドラッグアンドドロップのWPテーマとドラッグアンドドロップのページビルダーの間の境界線が曖昧になりました。 現在、トップのWordPressページビルダーには独自のテーマがあります(たとえば、Divi BuilderにはDiviテーマ、ElementorにはHelloテーマ、Beaver BuilderにはBeaverテーマがあります)。
🔔またチェックしてください:
- WordPressWYSIWYGエディター
- WooCommerceページビルダー
