Blocksy Theme Review 2022 – それだけの価値はありますか? (完全ガイド)
公開: 2022-08-05正直なBlocksy テーマのレビューをお探しですか ? もしそうなら、あなたは正しいページにたどり着きました。
Blocksy は、Gutenberg エディターで構築された超高速で軽量な WordPress テーマです。 高度な拡張性とカスタマイズ性を実現する多くのオプションが付属しています。 したがって、ビジネス、代理店、ショップ、企業、教育など、あらゆるタイプの Web サイトを簡単に作成するために使用できます。
さて、このテーマがあなたのウェブサイトで使用する価値があるかどうかを考えているかもしれません. 心配しないで!
あなたを支援するために、このレビューでBlocksyテーマに関するすべてをカバーしました. 主な機能、コスト、長所と短所、サポートなどが含まれます。この公平なレビューにより、Web サイトに使用する価値があるかどうかを判断できます。
それでは、始めましょう!
総合評価
Blocksy WordPress テーマは驚くほど使いやすいです。 これはフリーミアムのテーマなので、購入について心配する必要はありません。 最初は無料の機能を使用できるため、後で必要になった場合にのみ有料プランにアップグレードしてください。
さらに、多目的テーマとして、あなたのウェブサイトを素早く作成できます。 それもニッチなウェブサイトです。
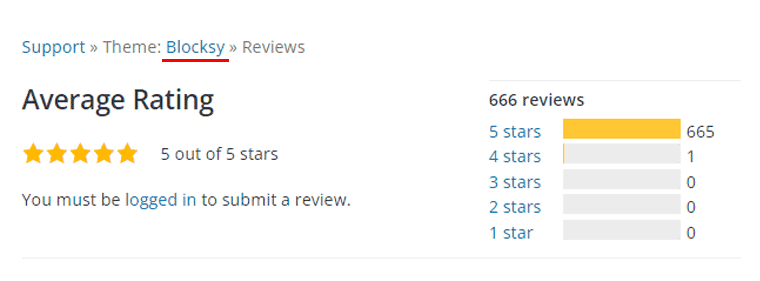
WordPress.org によると、このテーマには 7 万以上のアクティブなインストールがあります。 ユーザーフレンドリーなテーマであるため、665 ユーザーのレビューによると5/5 の星の評価を獲得しています。 この評価は信頼でき、信頼できます。

さらに、このテーマを使用した後、少なくともこのテーマをテストすることを強くお勧めします。 したがって、 5 つ星のうち 4.9の評価を与えます。 したがって、これはあなたのウェブサイトにとって賢明な選択です。 ただし、いくつかのより高度な機能はまだ提供されていません。
それでは、特にあなたにとって、それが良い選択肢であるかどうかを調べてみましょう!
Blocksy テーマの長所と短所
各 WordPress テーマには独自の利点と欠点があり、Blocksy も例外ではありません。 Blocksy WordPress テーマの長所と短所をまとめましょう。
1. Blocksy テーマの長所
- クリーンな HTML5 と適切なコーディング標準を使用して、検索エンジンを完全に最適化します。
- テーマには既に Google アナリティクスがインストールされているため、訪問者やページビューからソーシャル メディア インタラクションまですべてを追跡できます。
- 明確な設計、適切なコーディング原理、無意味な機能がないため、軽量で高速です。
- カスタムコードのサポート、ショートコードなど、開発者向けのエキサイティングな機能が含まれています。
- 高度なカスタマイズオプションが付属しています。
2. Blocksy テーマの短所
- スターター サイトのライブラリは、他の人気のあるテーマのライブラリほど多様ではありません。
- 追加の機能を利用するには、無料版でもプロ プラグインが必要です。
- プレミアムプランの費用は少し高くつく可能性があります.
それでは、レビュー記事で Blocksy テーマの詳細を見ていきましょう!
A. Blocksy テーマの概要
Blocksy WordPress テーマは、フリーミアムで用途の広いテーマで、ウェブサイトを立ち上げて実行するためのすべてが詰め込まれています。 また、多くのカスタマイズの可能性があり、ブランドを完全に説明するWebサイトを簡単に構築できます.

さらに、このテーマは WordPress のデフォルトの Gutenberg エディター用に最適化されています。 それに加えて、Elementor、Beaver Builder、Brizy、Visual Composer などの他の一般的なページ ビルダーとシームレスに統合します。
同等の機能を実行できるテーマは多数ありますが、Blocksy が際立っています。 Blocksy はユニークなスタイルとトレンディなデザインを提供しているからです。 プレミアム テンプレートと、ページ ビルダー用のドラッグ アンド ドロップ インストール機能がプリロードされています。
最も重要なことは、それを使用するために技術的な知識を必要としないため、非コーダーにとって非常に役立つことです. また、この初心者向けのテーマには、すべての手順を特定のスタイルに入れることなく、専門的に構造化されたテンプレートが付属しています。
最も重要なことは、React、Babel、Webpack などの最新の Web テクノロジを使用して構築されていることです。 これにより、箱から出してすぐに超高速でアクセシビリティに対応できます。
さらに、より広い範囲のコンテキストで見栄えがよく、制約されるのではなく、より自由にスタイルを設定できます.
それでは、Blocksyテーマのレビューから始めましょう!
B. Blocksy テーマの主な機能
Blocksy テーマには、Web サイト構築のエクスペリエンスを強化するための多くの機能が付属しています。 そのため、Blocksy の主な機能のリストをまとめました。
それらを見てみましょう!
1. ヘッダーおよびフッター ビルダー
Blocksy テーマには、無制限の数のヘッダーとフッターをすばやく作成できる拡張ヘッダーおよびフッター ビルダーが付属しています。 無制限の数のヘッダーとフッターを使用して、条件に基づいて個別のページに割り当てることができます。
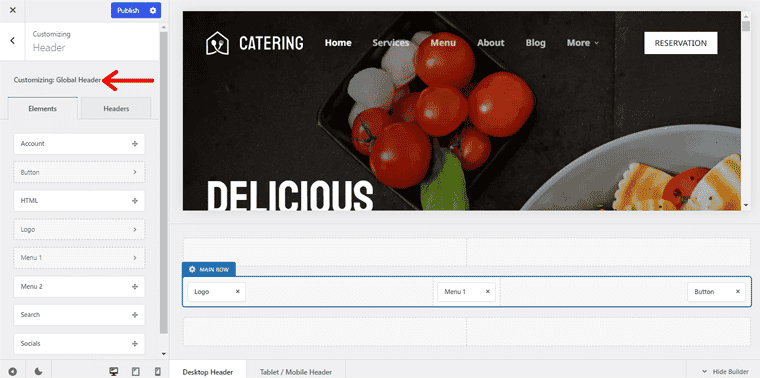
ヘッダーとフッターを作成するときは、さまざまな要素をヘッダーまたはフッターにドラッグ アンド ドロップするだけです。 したがって、Web サイトの完全に機能するヘッダーとフッターを数分で作成できます。
言うまでもなく、すぐに選択してカスタマイズできる既製のヘッダーまたはフッター オプションも付属しています。
ヘッダーには、アカウント、ボタン、カート、ロゴ、メニュー、オフキャンバス メニュー、検索、ソーシャル、ウィジェット エリアなど、さまざまな要素が用意されています。

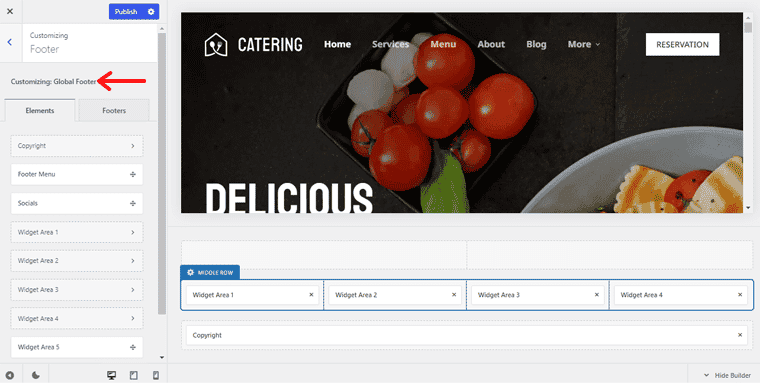
同様に、フッター エリアには、著作権、フッター メニュー、ソーシャル、ウィジェット エリア、言語スイッチャー、検索ボックス、ロゴ、HTML などの要素が付属しています。

したがって、これらの要素を使用して、カスタムのヘッダーとフッターを作成できます。 これらはウェブサイトの重要な領域であるため、これは優れた機能です。 また、この領域を使用すると、ユーザーは簡単に Web サイトをナビゲートして探索することができます。
2. コンテンツ ブロック (フック)
他の WordPress テーマと同様に、Blocksy にも興味深いカスタム フック機能があります。 この機能は、任意のコンテンツを作成して、テーマのさまざまな領域にフックできることを意味します。 ヘッダー、サイドバー、コンテンツの前など。多くのカスタマイズ オプションは、カスタマイザーからはアクセスできないコンテンツ ブロックから利用できます。
さらに、表示条件を使用して、サイトの場所のグループにコンテンツ ブロックを挿入できます。 また、現在のユーザー ロールに基づいて、ログイン/ログアウトし、コンテンツ ブロックを非表示にすることができます。
さらに、有効期限を設定することもできます。つまり、コンテンツ ブロックを限られた時間だけ表示することができます。 それに伴い、位置を設定することで美しい固定ブロックを実装できます。 そして、これはビューポートの上部または下部に固定できます。
さらに、このテーマを使用すると、管理バーから利用できるさまざまなフックの概要を視覚的に把握できます。 また、利用可能なすべてのフック領域を簡単に表示できます。
その上、コンテンツ ブロックとしてのポップアップもあり、これは素晴らしいことです。 したがって、ブロック エディターを使用して美しい季節のオファー ポップアップまたはニュースレター ポップアップを作成し、それらを Web サイトに表示させることができます。
3.アドバンストメニュー(メガメニュー)
Blocksy テーマが提供するもう 1 つの優れた機能は、高度なメニューを提供することでメニュー オプションを拡張することです。 メガメニュー追加機能など便利な機能が満載です。
メニューに豪華なドロップダウンを作成して、そこにコンテンツを配置できます。 また、オーバーレイの幅から列のレイアウト、表示されるレイアウトまで、すべてを完全に制御できます。
それに加えて、テキストラベルの横にあるすべてのメニュー項目にアイコンを追加することもできます. または、テキスト ラベルを完全に無効にすることもできます。
さらに、このテーマでは、メガ メニュー オーバーレイ列をコンテンツ ブロックに置き換えることができます。 コンテンツは完全に動的であるため、これにより多くの可能性への扉が開かれます。
最も重要なのは、メニュー項目のデザイン スタイルを設定できることです。 次に、Blocksy の高度なスタイル オプションを使用して、メニューの各項目を個別にスタイル設定して、要件にアピールします。
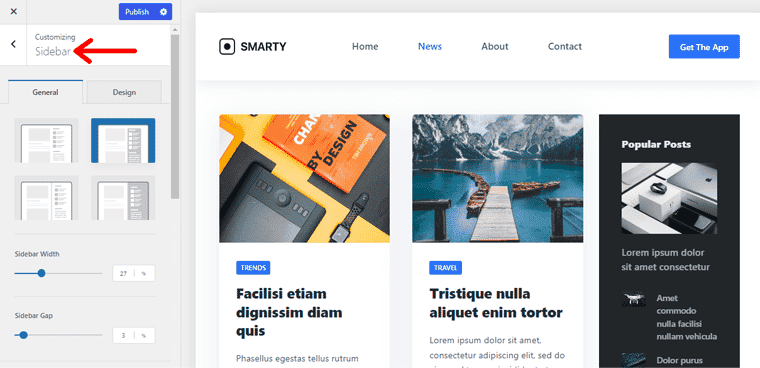
4. カスタムサイドバー
Blocksy テーマは、そのカスタム サイドバー機能により、競合他社より際立っており、利用可能なトップの WordPress テーマの 1 つになっています。
カスタム サイドバーを使用すると、サイトの各ページに異なるサイドバーを割り当てることで、サイトのすべてのページを独自のものにすることができます。 さらに、ウィジェットの管理に慣れているのと同じ場所から、直感的な UI を使用して複数のサイドバーを簡単に作成できます。

さらに、カスタム サイドバーを条件付きで表示することもできます。 必要なことは、作成したすべてのサイドバーに表示とユーザー ロールまたはログイン状態の両方の条件を適用することだけです。 これにより、条件を満たすユーザーのみがサイドバーを表示できるようになります。
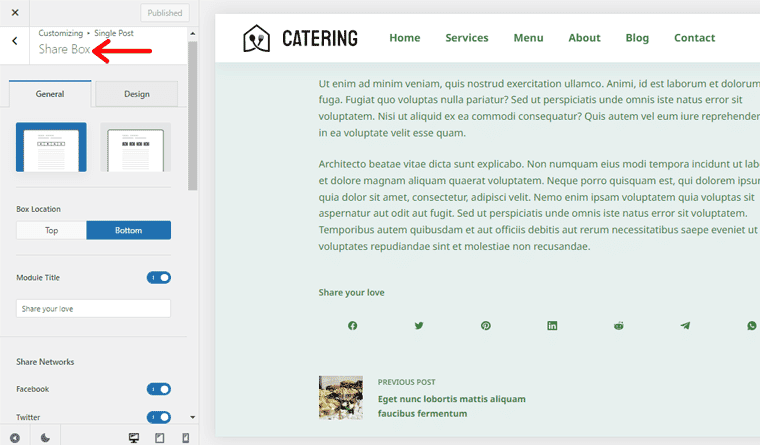
5. ソーシャル共有ボックス (プラグインなし)
Blocksy テーマが提供するもう 1 つの注目すべき機能は、ソーシャル共有オプションです。 この機能は、最も人気のある WordPress テーマには搭載されていません。 その上、この機能は完全に無料で使用できます。
さらに、このテーマを使用すると、ブログの投稿を直接共有できます。 また、投稿の上部、投稿の下部、またはその両方に表示するかどうかを指定できます。 さらに、投稿を共有したいソーシャルネットワークを有効にすることができます.

さらに、Blocksy 共有ボックスを使用すると、読み込み時間を気にする必要がありません。 表示する膨大な共有数がなく、すべてのアイコンが SVG アイコンで構成されているためです。
そのため、パフォーマンスを犠牲にすることなく、ブログ投稿内に素敵な投稿共有アイコンを表示できるようになりました。
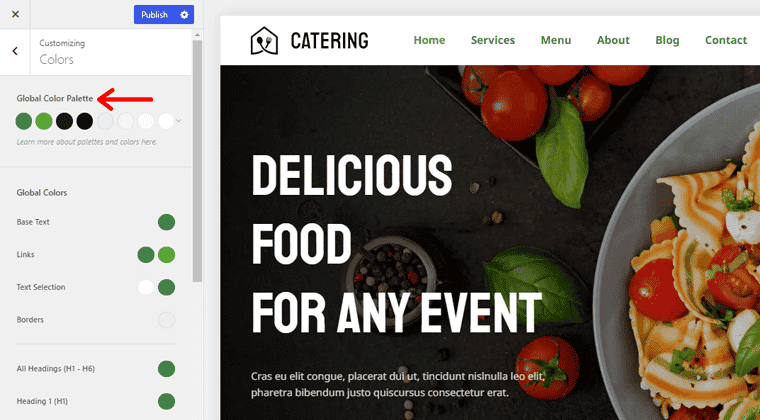
6. グローバル カラー パレットとタイポグラフィ オプション
WordPress テーマでグローバル カラー パレットをまだ使用していない場合は損をしています。 グローバル カラーは、Web サイトで色を追加または変更する方法に完全に革命をもたらします。
ほとんどのテーマには配色がありませんが、Blocksy では永続的なカラー パレットを選択でき、それらを切り替えることができます。 グローバル カラー パレットで新しい色を選択するだけです。 また、グローバルにリンクされている場所に関係なく、Web サイト全体で色が即座に切り替わります。

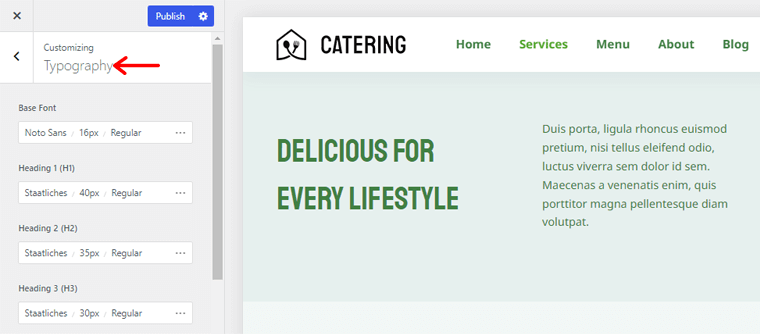
先に進みます! Blocksy テーマは、ウェブサイトに理想的な雰囲気を作り出すための包括的なフォント設定を提供します。 Google Fontsに対応しているため、900以上のフォントから選択できます。
さらに、WordPress カスタマイザーを使用して、テキスト、見出し、ボタン、リンクなどに使用されるサイト全体のフォントをすばやく編集できます。 さらに、フォントのサイズ、太さ、スタイル、行の高さをカスタマイズできます。

さらに、Google フォントを使用したくない場合は、Blocksy を使用してカスタム フォントをアップロードすることもできます。 さらに、Adobe Typekit との統合を利用して、Web サイトで直接 Adobe Typekit のフォントを使用できます。
7. WooCommerce の統合
まだ言葉を失っていない場合は、Blocksy が提供するさらに多くの機能があります。 それが WooCommerce の統合です。 最良の部分は、この機能が無料版とプロ版の両方で利用できることです.
この機能を使用すると、ギャラリー、価格、ajax のカートへの追加を含むショップ ページから製品をすばやく表示できます。
さらに、フローティングカートも付属しています。 そこでは、単一の製品ページに粘着性のあるカートに追加ボタンを表示できます. これは、ユーザーが利用可能な製品を探索するときに表示されたままになります。
さらに、この機能にはオフキャンバス フィルターとカートが含まれます。 これにより、キャンバス外のショップ ページとカート ページにフィルターを表示できます。
さらに、ギャラリースライダー、新しい単一製品レイアウト、製品ウィッシュリストなどの無制限のオプションが付属しています. これらのオプションはすべて、WooCommerce ストーリーを刺激的ですばらしいものにするのに役立ちます。
その主な機能を理解したので、Blocksy テーマのレビューを開始する方法についても説明します.
C. Blocksy テーマの使用方法
Blocksy テーマの主な機能について理解したところで、このテーマを使い始めましょう。
したがって、これらの手順を順番に実行してください。Blocksy テーマをすぐに使い始めることができます。
はじめましょう!
ステップ 1: Blocksy テーマをインストールしてアクティブ化する
Blocksy テーマをインストールして有効にするには、まず、WordPress ダッシュボードにログインします。 [外観] メニューに移動し、[テーマ] オプションをクリックします。 その後、上部の[新規追加]ボタンをクリックします。
![外観とテーマに移動し、[新規追加] をクリックします。](/uploads/article/8455/CRDkpX4CUN0XxsVe.png)
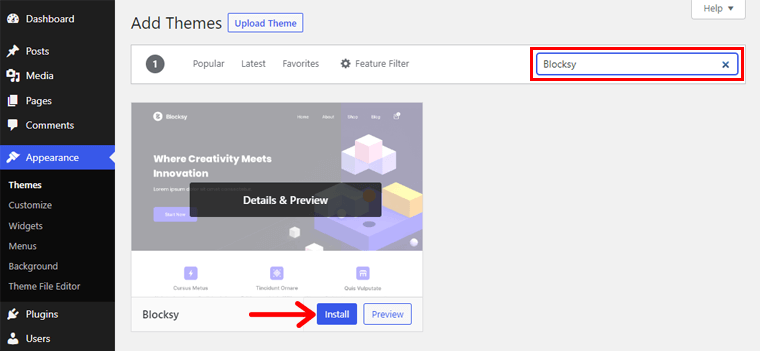
これで、右側に検索バーが表示されます。 そこで、「Blocksy」と入力する必要があります。 テーマが見つかったら、[インストール] ボタンをクリックします。

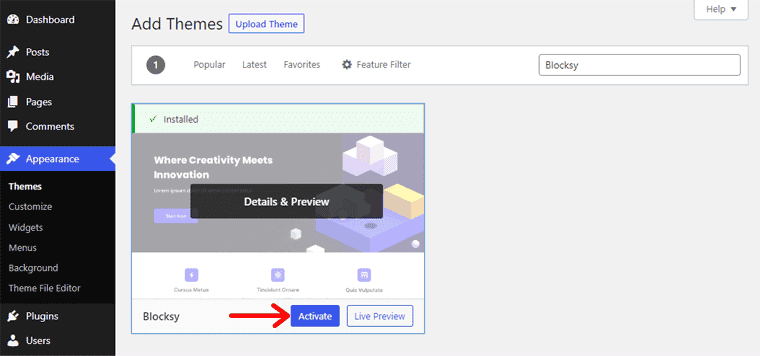
インストールが完了すると、 Activateボタンが表示されます。 クリックするだけ!

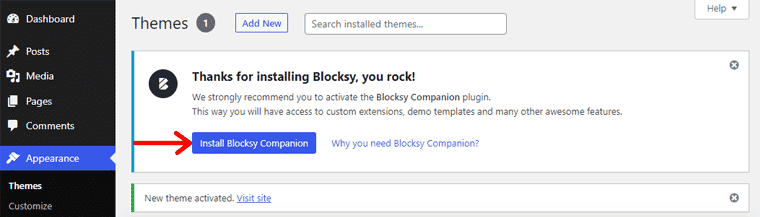
その後、インターフェイスの上部にBlocksy Companion をインストールするようにというメッセージが表示されます。 そのボタンをクリックして、Blocksy テーマで推奨されている Blocksy Companion プラグインを有効にすることができます。

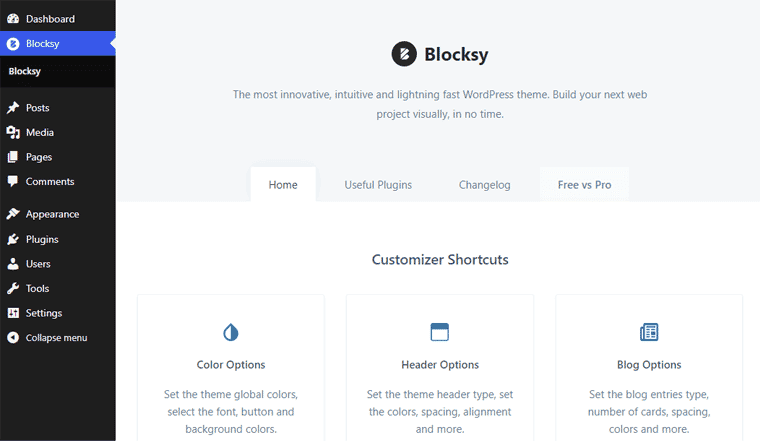
次に、Blocksy テーマからの更新の受信を許可またはスキップできます。 次に、Blocksy テーマのホーム インターフェイスが次のように表示されます。

ステップ 2: スターター サイトをインポートする
Blocksy テーマがアクティブ化され、Web サイトで完全に機能するようになったので、Blocksy テーマのスターター サイトのインポートを開始できます。
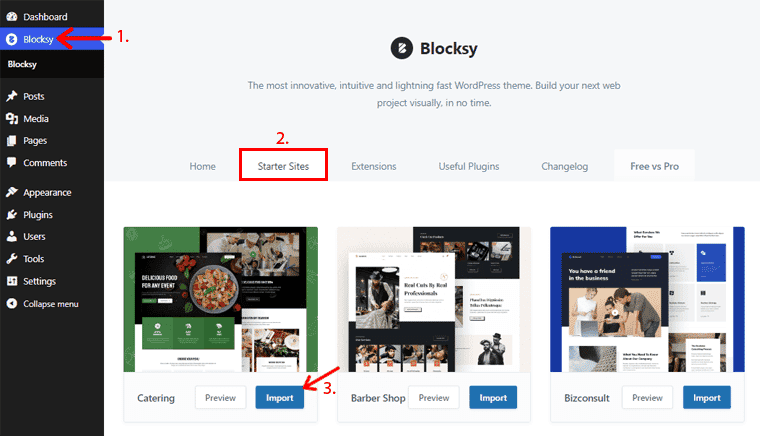
ダッシュボードのBlocksyメニューに移動し、 Starter Sitesタブをクリックするだけです。
その後、さまざまなスターター テンプレートが表示されます。 これらのテンプレートを参照して、インポートするテンプレートを選択できます。 この Blocksy テーマのレビュー記事では、 「ケータリング」テンプレートを選択しました。
そのため、そのテンプレートの [インポート] ボタンをクリックします。

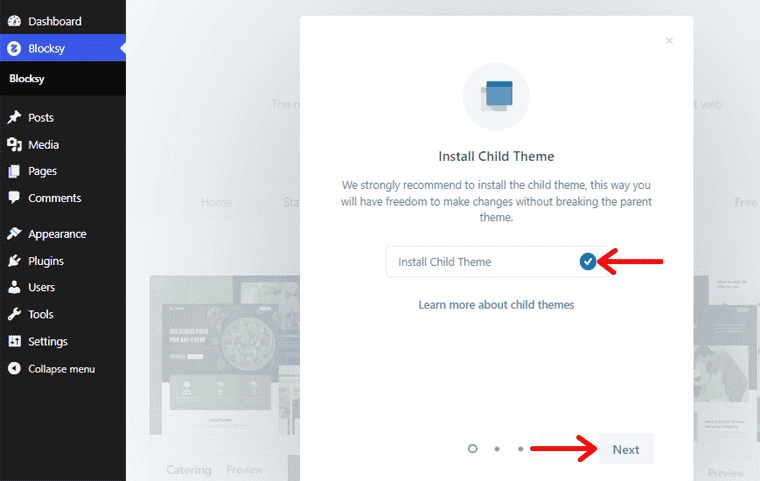
その後、Blocksy テーマは、親テーマを壊さずに自由にカスタマイズできる子テーマをインストールすることを推奨しています。 ですから、「子テーマをインストールする」にチェックマークを付けて、「次へ」ボタンをクリックするだけです。

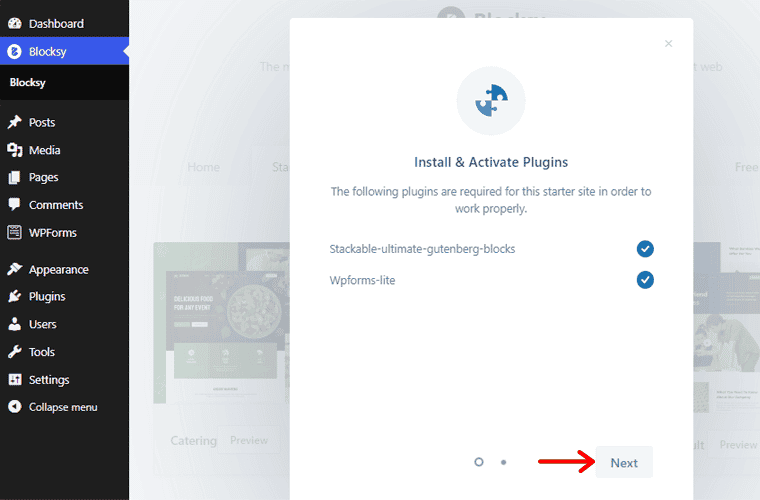
次に、デフォルトで、Stackable-ultimate-Gutenberg-blocks と Wpforms-lite にチェックマークが付けられています。これは、インストールとアクティブ化が必須です。
異なるスターター サイトでは、インポート プロセスで異なる要素のインストールが必要になることに注意してください。


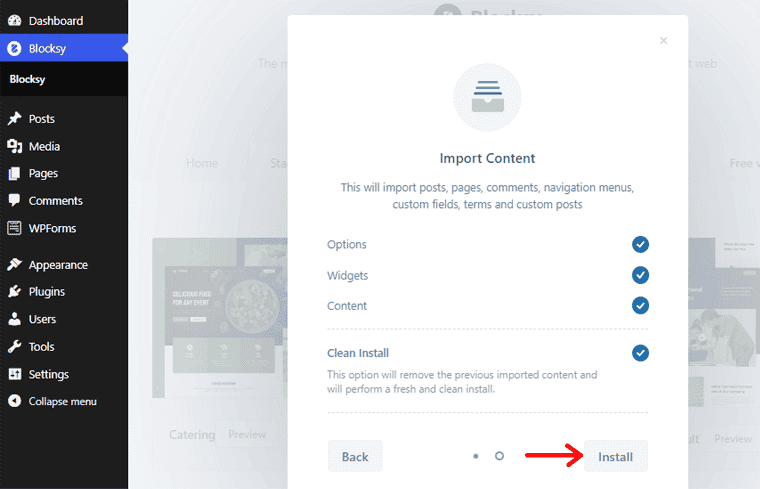
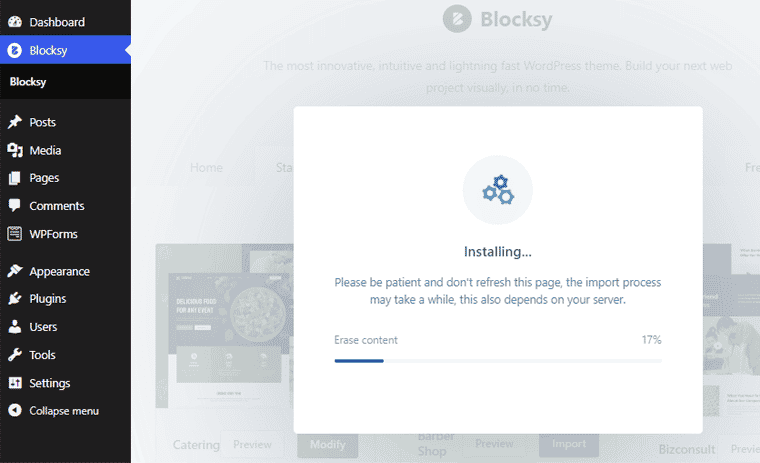
次に、[インストール] ボタンをクリックして、投稿、ページ、コメント、ナビゲーション メニュー、カスタム フィールドなどを含むコンテンツをインポートします。

その後、インポートプロセスを辛抱強く待つ必要があります。

インポート プロセスが完了したので、 [サイトの表示] ボタンに移動するか、[カスタマイズ] ボタンをクリックします。
![インポートが完了したら、[カスタマイズ] ボタンを選択します](/uploads/article/8455/3pter55NAuoXJI2P.png)
ここでは、[カスタマイズ] ボタンに移動します。
では、下りましょう!
ステップ 3: Blocksy テーマを使用して Web サイトをカスタマイズする
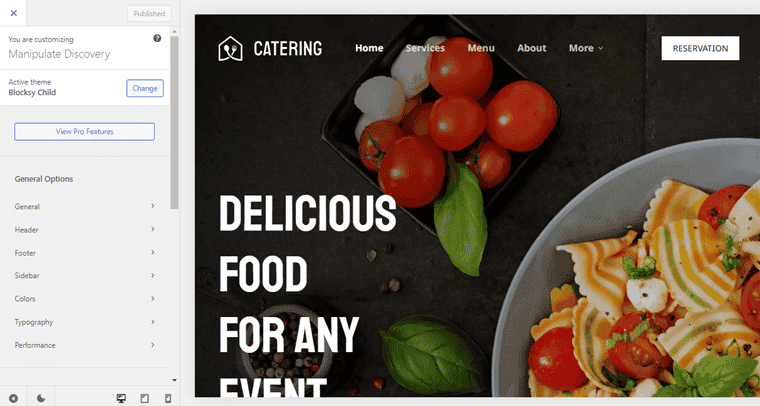
上記のセクションで [カスタマイズ] ボタンをクリックすると、カスタマイズ インターフェイスにリダイレクトされます。
これで、インポートしたテンプレートの微調整とカスタマイズを開始して、Web サイトの構築を開始できます。

したがって、カスタマイズ部分には、一般オプション、投稿タイプ、ページ、およびコアの 4 つの異なる設定があります。
したがって、各カスタマイズ設定について説明します。
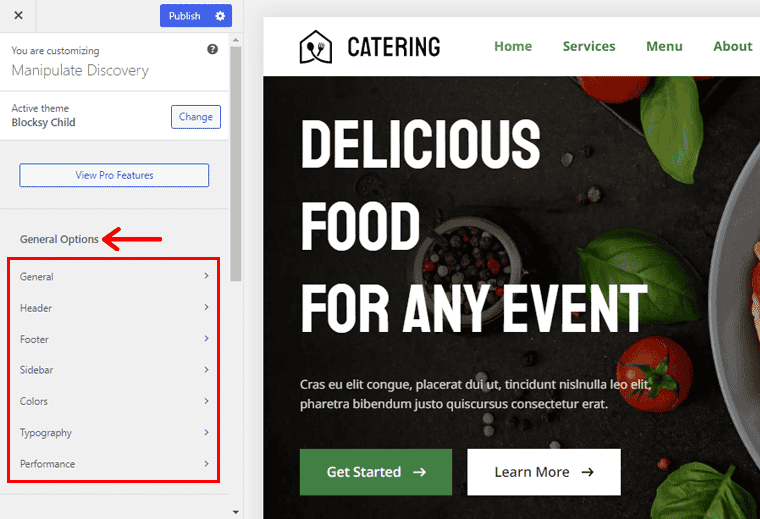
1. 一般オプション
カスタマイズの一般的なオプションには、必要に応じてカスタマイズできる 7 つの要素がさらに付属しています。 それらは次のように与えられます。

私)。 全般的:
ここでは、幅、領域、コンテナー レイアウト、ボタンのデザイン、ブレッドクラム、フォント要素、エントリ コンテンツなどを変更できます。さらに、ソーシャル メディア アカウントを簡単にリンクし、訪問者のエンゲージメントを表示し、カスタマイズをインポート/エクスポートすることもできます。
ii)。 ヘッダ:
このセクションでは、グローバル ヘッダーをカスタマイズできます。 アカウント、ボタン、メニューなどのヘッダーのさまざまな要素を取得します。また、固定された透明なヘッダーから選択することもできます。
iii)。 フッター:
ヘッダーと同様に、著作権、フッター メニュー、ソーシャル、ウィジェット エリアなどのオファーのさまざまな要素も取得します。さらに、フッターの背景を設定することもできます。
iv)。 サイドバー:
サイドバーを表示するさまざまなレイアウトを取得し、幅、ギャップ、スティッキー サイドバー、可視性などを設定します。 さらに、ウィジェットのタイトル、フォント、および色も設定できます。
v)。 色:
選択できるグローバル カラー パレットが付属しています。 ベース テキスト、リンク、テキスト選択、境界線、見出し、およびサイトの背景の色を選択できます。
vi)。 タイポグラフィ:
フォント、フォント サイズ、およびフォント ファミリを使用して、さまざまなテキストのタイポグラフィを設定できます。 たとえば、基本フォント、さまざまな見出し、ボタン テキスト、ブロック引用などを定義します。
vii)。 パフォーマンス:
このセクションでは、サイトのパフォーマンスを向上させるさまざまな側面をカスタマイズできます。 たとえば、画像の遅延読み込み、投稿/ページ タイトルの注目の画像、アーカイブの注目の画像などを有効にすることができます。
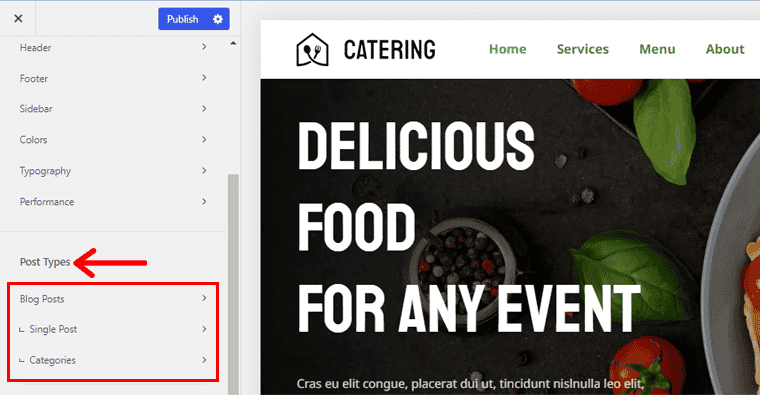
2.投稿の種類
このセクションでは、ブログ構造のレイアウトを見つけます。 各記事の表示方法をさまざまなレイアウトから選択できます。 リストの種類、グリッドの種類など、列や投稿の数を定義することもできます。 また、サイドバー、ページネーションなどの特定のページ要素を有効にすることができます.

さらに、それらをカスタマイズしたり、カードのギャップ、内部の間隔、配置などを選択したりできる「カードオプション」も付属しています。
ブログ投稿は、さらに単一の投稿とカテゴリに分類されます。
- 単一の投稿:ここでは、投稿のレイアウト、コンテンツ領域を設定し、投稿要素を有効にすることができます。
- カテゴリ:このオプションでは、カテゴリの構造、投稿数、カード オプション、およびカテゴリ要素を選択できます。
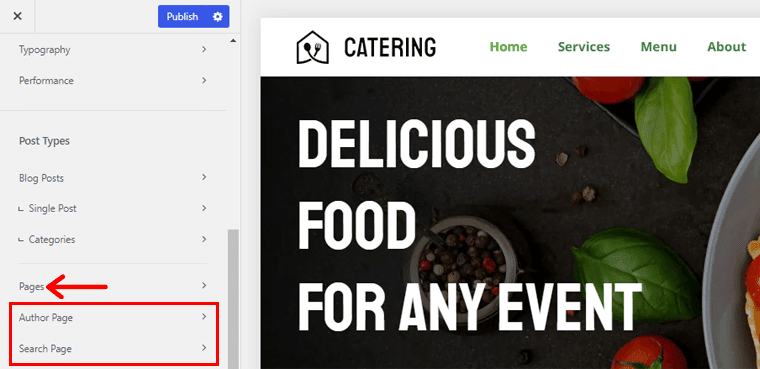
3. ページ
ここでは、ページ構造、コンテンツ領域のスタイル、および垂直方向の間隔を選択できます。 また、注目の画像、共有ボックス、ページ要素などを追加できます。
その後、作成者ページをカスタマイズすることもできます。 そこでは、著者ページの構造、列と投稿の数、カード オプション、そしてページ要素は言うまでもなく選択できます。

同様に、カスタマイズ設定は検索ページにも適用されます。 検索結果の構造、列と投稿の数、カード オプション、ライブ結果の有効化、ページ要素を選択できます。
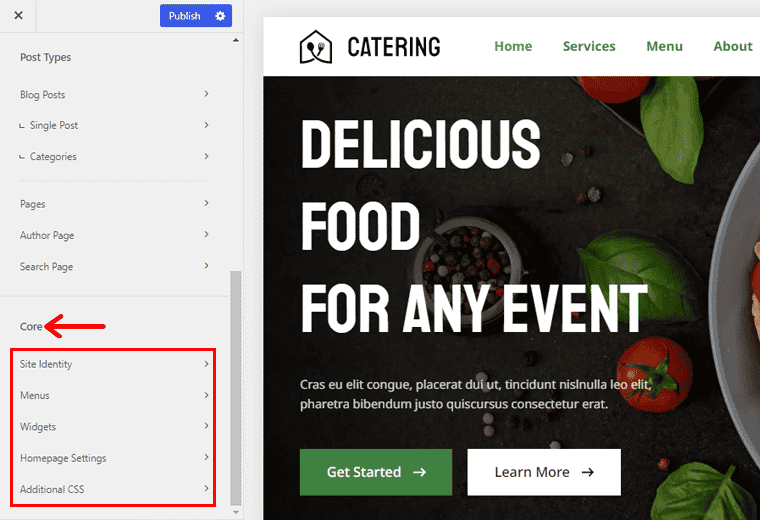
4.コア設定
コア設定には、サイト ID、メニュー、ウィジェット、ホームページ設定、追加 CSS の 5 つのカスタマイズ カテゴリがあります。

それでは、各カテゴリーへ!
私)。 サイト ID
このセクションでは、サイトのタイトル、キャッチフレーズを追加し、Web サイトのアイコンをアップロードする必要があります。 さらに、アイコンは正方形である必要があり、少なくとも 512 x 512 ピクセルが推奨されます。
ii)。 メニュー
メイン メニューに移動すると、簡単にカスタマイズできる既存のメニューが表示されます。 たとえば、ナビゲーション ラベル、説明、CSS クラスなどを変更して、「ホーム」というメニューをカスタマイズできます。
さらに、メニューを並べ替えたり、場所を変更したり、メニュー全体を削除したりすることもできます。 または、まったく新しいメニュー セットを作成してカスタマイズすることもできます。 さらに、メニューのすべての場所を表示し、ヘッダー、フッターなどの各場所にメニューを割り当てることもできます.
iii)。 ウィジェット
ウィジェットでは、ウィジェット領域の水平方向および垂直方向の配置をカスタマイズできます。 それに伴い、デザイン、フォントの色、リンクの装飾、余白も変更できます。 さらに、余白については、上、右、下、左のピクセルを設定できます。
iv)。 ホームページの設定
この設定から、Web サイトのホームページに何を表示するかを選択できます。 静的ページまたは最新の投稿のいずれかを表示する、ページを選択する、ブログなどのページを投稿するなど。
さらに、ページの準備ができていない場合は、いつでも新しいページをすばやく追加できます。
v)。 追加の CSS
このセクションでは、CSS を追加したり、必要な方法でコーディングしたりできます。 このセクションは主に、コーディングの知識がある開発者またはユーザーを対象としています。
したがって、カスタマイズ中にさらに多くのカスタマイズ オプションを検討できます。
D. Blocksy テーマのカスタマーサポートはどのくらい良いですか?
使用するテーマによって行き詰まる可能性があり、そのときに優れたカスタマー サポートが必要になります。
それでは、このレビュー記事で、Blocksyテーマが提供する優れたカスタマーサポートを見つけてみましょう!
そして、そもそも Blocksy テーマのカスタマー サポートは素晴らしいものです。 サポートに関する限り、テーマのリポジトリ ページで公式サポート フォーラムを見つけることができます。 そこでは、ディスカッション、バグの報告、一般的な問題、解決策などを見つけることができます。
それに伴い、公式サイトに行くことができ、ヘルプメニューでサポートを見ることができます ドロップダウンオプション。 そこでは、ナレッジ ベースとビデオ チュートリアルに関する多くの記事を見つけることができます。 そこでは、テーマのインストールからさまざまな機能の使用、カスタマイズなどすべてをカバーしています。それに加えて、Web サイトに必要な特定の機能をリクエストすることもできます.

下にスクロールすると、チケットを送信するためのフォームが表示されます。 通常、彼らは 2 ~ 3 時間以内にチケットに返信します。 ただし、サポート エージェントの応答を 24 時間待つことをお勧めします。
さらに、他の Blocksy テーマ ユーザーと交流できる Facebook コミュニティも付属しています。 そこで、クエリを接続して解決したり、このテーマの興味深い機能を共有したりできます.
E. Blocksy テーマの価格はいくらですか?
Blocksy テーマはフリーミアムテーマです。つまり、無料バージョンとプレミアム バージョンの両方が付属しています。 公式の WordPress テーマ ディレクトリから無料版をダウンロードするか、WordPress ダッシュボードからこのテーマを直接インストールできます。 または、公式サイトからダウンロードすることもできます。
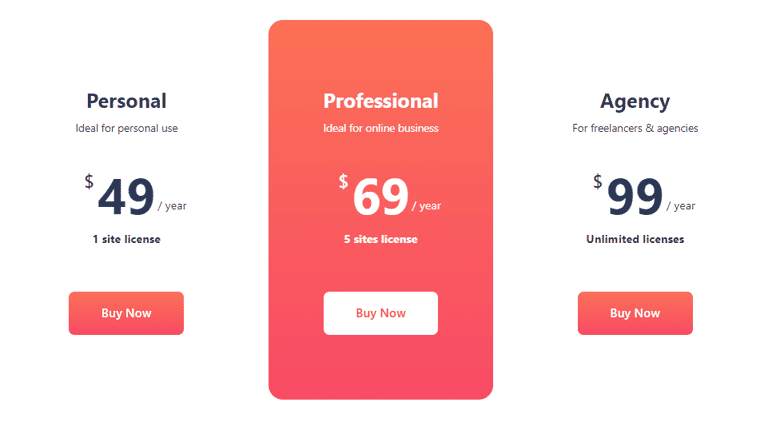
一方、プレミアム バージョンを購入する場合、Blocksy には 3 つの異なる料金プランがあります。

- パーソナル プラン: 1 サイト ライセンスで年間 49 ドルかかる個人利用に最適です。 複数の条件付きサイドバー、コンテンツ ブロック、追加の投稿タイプ、メガ メニューなどの機能が含まれています。
- プロフェッショナル プラン: 5 サイト ライセンスで年間 69 ドルかかるオンライン ビジネスに最適です。 カスタム コード スニペット、カスタム フォント、Adobe Typekit フォント、カスタム ウィジェットなどが含まれます。
- エージェンシー プラン:無制限のライセンスで年間 99 ドルかかるフリーランサーやエージェンシーに最適です。 ホワイト ラベル、重複ヘッダー アイテム、製品共有アイコン、ギャラリー スライダーなどを含みます。
さらに、生涯ライセンスも付属しており、それに応じて各プランのコストが増加します.
また、プランに満足できない場合は、購入日から14 日以内であれば払い戻しを受けることができます。
F. Blocksy テーマの代替案
全体として、Blocksy WordPress テーマは、あらゆるニッチで Web サイトを作成するのに優れています。 ただし、まだこのテーマを使用するかどうかわからない場合は、代替案を検討することをお勧めします.
さらに、いくつかのテーマが適切な選択になる場合があります。 Blocksy テーマの代替案を見てみましょう。
1.カデンス
Kadence は、高速で美しい Web サイトを 1 分以内に簡単に構築できる多目的テーマです。 このテーマには、ウェブサイトをトレンディでエレガントにする最新の機能が満載です。

さらに、その強力な設計オプションを使用できます。 事前に作成されたメニュー デザインから選択したり、フォント、色、ソーシャル アイコン、ドロップダウン メニュー オプションなどを含むデザインをカスタマイズしたりできます。これらのオプションを使用すると、サイトに適した外観と機能を実現できます。
さらに、組み込みのブレッドクラム ジェネレーター エンジンを使用してブレッドクラムを有効にすることができます。 または、お気に入りの SEO プラグインのいずれかを使用することもできます。
価格:
Kadence はフリーミアムのテーマです。 無料版は WordPress.org からダウンロードできます。
一方、プレミアム バージョンには 4 つの異なる価格パッケージが付属しています。
- Kadence Pro プラン: $59/年。 ヘッダー アドオン、フック要素、WooCommerce アドオン、究極のメニュー、カスタム フォントなどの機能を備えた無制限のサイトで使用できます。
- エッセンシャル バンドル プラン: $129/年。 無制限のサイトで使用でき、Kadence Theme Pro、Kadence Blocks Pro、Pro Starter Templates が含まれています。
- フル バンドル プラン: $199/年。 Kadence Cloud、Child Theme Builder、Kadence Shop Kit、Kadence AMPなど、無制限のサイトで使用できます。
- ライフタイム フル バンドル プラン: 649 ドル、1 回限りの支払い。 これには、生涯サポート、更新などが含まれます。
2.アストラ
市場で入手可能な最も広く使用されている WordPress テーマの 1 つは Astra です。 これは、さまざまな種類の Web サイトの構築に使用できる、包括的で非常に柔軟な多目的テーマです。

このテーマでは、すぐにインポートできる 180 以上のデモ テンプレートを使用して、すばやく簡単にセットアップできます。 いずれかを選択して、すぐにあなたのウェブサイトから申し込むことができます。 したがって、画像、テキスト、要素などを変更するだけで、Web サイトをすぐに立ち上げることができます。
さらに、スタイリッシュなウェブサイトの構築を可能にするカスタマイズ可能な機能がたくさんあります. また、Web サイトの外観をモダンにすると、より多くの訪問者を引き付けることができます。
価格:
Astraには無料版と有料版があります。 無料版は、WordPress の公式テーマ ディレクトリからダウンロードできます。
プレミアム バージョンには、3 つの価格オプションがあります。
- Astra Pro プラン: $49/年。 高度なヘッダー ビルダー、スティッキー ヘッダー、ブログ レイアウト、メガ メニュー、高度なタイポグラフィ、ホワイト ラベル、WooCommerce コントロール、フッター ビルダーなどが含まれます。
- エッセンシャル バンドル プラン: $169/年。 Astra Pro Plan のすべての機能と、180 以上のプレミアム スターター テンプレート、WP ポートフォリオ プラグインなどが含まれます。
- 成長バンドル プラン: $249/年。 Essential Bundle Plan のすべての機能と、Convert Pro プラグイン、Schema Pro プラグイン、Beaver Builder 用の Ultimate Addons などが含まれます。
アストラの詳細については、アストラのレビューに関する正直な記事をご覧ください!
3.GeneratePress
GeneratePress は、非常にクリーンで軽量なコードに基づいて構築されたもう 1 つの多目的テーマです。 機能とデザインを損なうことなく、速度、安定性、アクセシビリティを優先する完璧な WordPress テーマです。

基本的に、Web サイトを構築するために有効にする機能を選択できます。 ビジネスサイトであろうとオンラインストアであろうと、このテーマで特定のタイプのWebサイトのみを作成することに制限はありません.
さらに、新しいウェブサイトをうまく立ち上げるのに役立つスターター テンプレートも多数付属しています。 幅広いカスタマイズ可能な要素を使用して、これらのテンプレートをさらにカスタマイズできます。
価格:
GeneratePress には無料版とプレミアム版の両方があります。 無料版は WordPress.org からダウンロードできます。
一方、プレミアム プランを購入する場合、GeneratePress には 2 つの料金プランがあります。
- 年間プラン: $59/年。 すべてのプレミアム機能、サイト ライブラリへのフル アクセス、1 年間の更新とプレミアム サポート、最大 500 の Web サイトでの使用などが含まれます。
- ライフタイム プラン: 249 ドル、1 回限りの支払い。 すべてのプレミアム機能、サイト ライブラリへのフル アクセス、ライフタイム アップデートとプレミアム サポート、最大 500 の Web サイトでの使用などが含まれます。
詳細については、GeneratePress のレビューに関する記事をご覧ください。
G.最終評決 – Blocksy テーマはそれだけの価値があるか?
結論として、Blocksy テーマは、多くの高度なオプションを備えた強力な多目的レスポンシブ テーマです。 この汎用性の高いテーマは、あらゆるタイプの Web サイトを作成するのに十分柔軟です。
さらに、使いやすく、無料版でも多くの便利な機能を提供して、Web サイトをすぐに使い始めることができます。 また、多くのカスタマイズ オプションと要素の選択により、思い通りの Web サイトを構築できます。
最も重要なことは、読み込みが速く、パフォーマンス関連の追加機能が含まれていることです。 これにより、Web サイトがユーザーに可能な限り最高のユーザー エクスペリエンスを提供することが保証されます。
さらに、SEO に最適化されたテーマです。 これは、見込み客が検索エンジンであなたのウェブサイトを簡単に見つけてくれることを意味します。
唯一の欠点は、同様の性質の他のテーマと比較して、スターター サイトの数が非常に限られていることです。
それにもかかわらず、Blocksy テーマは、ブロック エディターまたはサードパーティのページ ビルダーを使用しているユーザーであれば、間違いなくチェックする価値があります。 さらに、無料なので、試してみるリスクはまったくありません。
結論
それはすべての人々です! Blocksy テーマ レビューの最後に到達しました。 Blocksy テーマについて理解し、サイトでも使用できることを期待しています。
私たちの記事を気に入っていただければ幸いです。 あなたのウェブサイトに Blocksy テーマを使用している場合は、以下のコメント セクションであなたの経験を共有してください.
ただし、Blocksy テーマのレビューについてさらに質問がある場合は、お気軽にお問い合わせください。 できるだけ早くご連絡いたします。 また、この記事を友人や同僚と共有してください。
また、最もカスタマイズ可能な WordPress テーマと最高の個人 Web サイトの WordPress テーマに関する記事もご覧ください。
Facebook や Twitter でフォローすることを忘れないでください。
