Bricks Builder レビュー: これが革新的なサイト ビルダーである理由
公開: 2024-12-09Bricks Builder の誇大広告が何なのか気になりますか?
現在、おそらく市場で最も注目され、最も話題になっている新しい WordPress サイト ビルダーです。
正確なユーザー数は不明ですが、Facebook グループには21,000 人以上のメンバーがいることがわかりました。また、ソーシャル メディアや Quora や Reddit などの Q&A プラットフォームでは、Bricks について多くの話題が飛び交っています。
Elementor や Kadence Blocks などの人気ビルダーと比較されていますが、Bricks Builder はプラグインではありません。代わりに、ページビルダーインターフェイスを備えたWordPressテーマです。
つまり、ページ ビルダーの柔軟性とテーマの強力な機能を組み合わせることができます。ツーインワンパッケージのようなものです。
しかし、それだけでしょうか? Bricks Builder は WordPress ユーザーにとってゲームチェンジャーですか?
答えを知るために最後まで頑張ってください!
この Bricks Builder のレビュー記事では、その主な機能、設計部品、コスト、カスタマー サポート、長所と短所、代替案などについて説明します。
それでは、行きましょう!
総合評価
Bricks Builder は、WordPress Web サイトを構築するためのツールとして急速に人気を集めています。 Trustpilot や G2 ではまだレビューがありませんが、使いやすく、高速で、ユーザーに人気の機能が満載です。
私たちは、そのドラッグ アンド ドロップ ビルダー、組み込みツール、および追加のプラグインの必要性をどのように置き換えるかに感心しています。初心者にもプロにも最適な選択肢です。
その熱烈なフィードバックと強力な機能により、Bricks Builder に4.8/5 つ星を与えます。
サイトを構築するためのシンプル、迅速、効果的な方法が必要な場合は、これが最適です。
A. Bricks Builder とは何ですか?概要
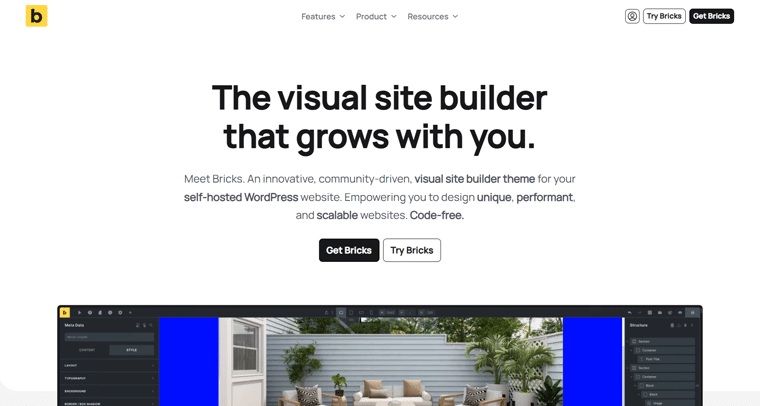
Bricks Builder は、まさにビジュアル サイト ビルダーであり、Web サイトを非常に簡単かつストレスなく作成できるようになります。
プラグインとして機能する他の一般的なページ ビルダー ツールとは異なり、Bricks Builder は強力なテーマと組み込みのビジュアル エディターを組み合わせたものです。

これは文字通り、追加のプラグインを追加する必要がないことを意味します。すべてが 1 か所にまとめられており、夢の Web サイトの作成に役立ちます。
ドラッグ アンド ドロップ インターフェイスを使用して、サイト全体を視覚的にデザインできます。
ヘッダー、フッター、あるいは単一のページを微調整したいですか?すべてをリアルタイムで実行し、結果を即座に確認できます。
一番いいところは?サイトを思いどおりに表示するために、コードを 1 行も知る必要はありません。
WordPress を始めたばかりの場合でも、WordPress の使用経験がある場合でも、Bricks Builder を使用すると完全にコントロールできます。
それに加えて、Bricks Builder を本当に特別なものにしているのは、実際にどれだけ高速で軽量であるかです。
あなたのウェブサイトは見た目が素晴らしいだけでなく、読み込みが速く、スムーズに実行されます。つまり、あなたのサイトは SEO に最適化されており (検索エンジン最適化)、検索エンジンで上位にランクされます。

言うまでもなく、非常に使いやすく、優れた機能が満載で、思いどおりのエレガントな WordPress ウェブサイトを作成したい人には最適です。
したがって、個人のブログ、ポートフォリオ、またはビジネス サイトを構築したいかどうかはまったく関係ありません。Bricks Builder は、あなたのビジョンを実現するためにここにいます。
B. Bricks Builder の主な機能とハイライト
ここで、Bricks Builder の主な機能とハイライトを調べて、Bricks Builder がなぜ特別なのか、何が特別なのかを理解しましょう。
1. ビジュアルなフルサイト編集
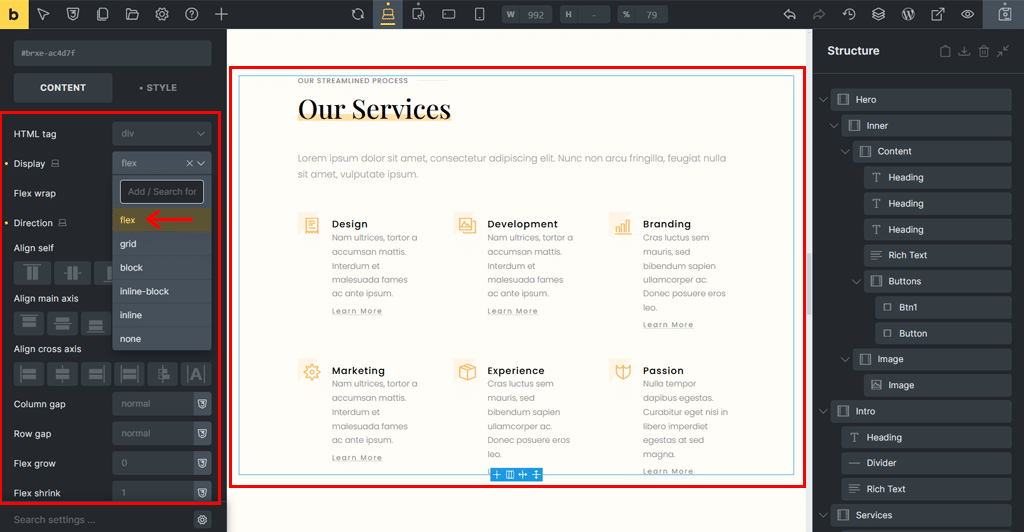
Bricks Builder の主なハイライトの 1 つは、ドラッグ アンド ドロップ機能を備えた視覚的な完全なサイト編集インターフェイスを提供することです。そのため、あちこちに移動することなく、ウェブサイト全体をリアルタイムでデザインできます。

正確に言うと、ビルダーは 3 つの主要な領域を妥協します。彼らです:
- ツールバー
- パネル
- キャンバス
ツールバーは最上部に配置されており、ここからブレークポイント間の切り替えなどのアクションを有効にして応答性を確保できます。また、履歴やリビジョンの管理、テンプレートの挿入などを行うためのいくつかのアイコンにアクセスできます。
一方、パネルには、使用可能な要素や設定など、現在のアクションに基づいた関連情報が表示されます。
最後になりましたが、キャンバスはページの視覚的表現として機能し、セクション、行、列、要素を追加できます。次に、希望どおりに Web サイトをデザインします。
2. 先進的な設計機能
同様に、Bricks Builder には、Web サイト作成プロセスを簡単かつ楽しくする高度なデザイン機能が満載されています。
のような:

- Flexbox や CSS Grid などのツールを使用すると、画面サイズに関係なく、コンテンツが完璧にフィットします。グローバル スタイルを使用して、サイト全体の色とフォントを 1 か所で設定することもできます。これにより時間が節約され、すべての一貫性が保たれます。
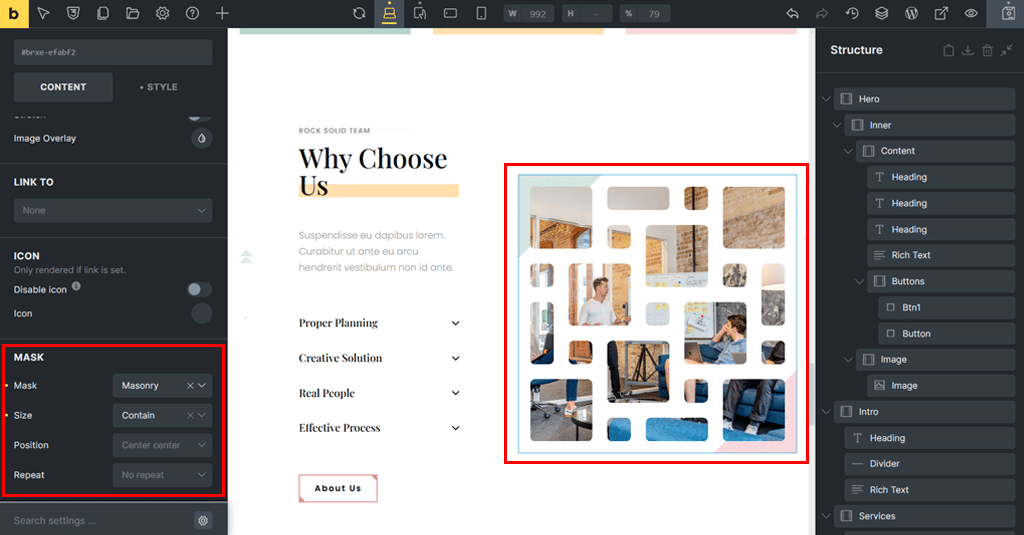
- さらに、サイトを目立たせるために、シェイプ ディバイダーやイメージ マスクなどの機能を使用して、アニメーション、クールなエフェクト、ユニークなシェイプを追加できます。
- 写真が必要ですか? Bricks Builder は Unsplash に接続します。その結果、クリックするだけでプロの写真に無料でアクセスできるようになります。
- さらに何が?内蔵ライトボックスを使用して、画像やビデオにポップアップ効果などの高度なカスタムタッチを追加することもできます。
- さらに細かく制御したい場合は、カスタム CSS を使用してデザインを好みに合わせて調整できます。

Bricks Builder は、目を引くと同時に構築が簡単な Web サイトを作成するために必要なすべてを提供します。
3. スマート コンテンツ ツール: クエリ ループ ビルダー
Bricks Builder のもう 1 つの重要なハイライトは、スマート コンテンツ ツール機能、つまり Query Loop Builder が付属していることです。
では、なぜこれが素晴らしいのかを説明します。
最新のブログ投稿やお気に入りの製品など、表示したいものをクエリ ループ ビルダーに指示すると、それらが表示されます。
たとえば、ブログをお持ちで、最新の投稿やプロジェクトをすべて素敵なリストまたはグリッドに表示したいとします。
したがって、クエリ ループ機能を使用すると、新しい投稿が追加されると、新しい投稿が特定のデザインでサイトに自動的に表示されます。余計な努力は必要ありません!

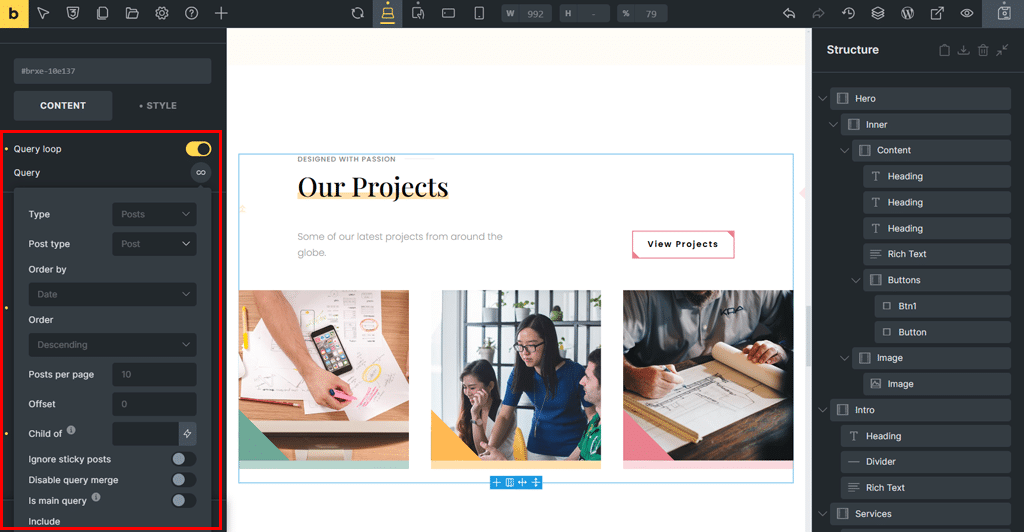
さらに詳しく説明すると、クエリ ループ ビルダーは 3 つの簡単なステップで動作します。
- まず、コンテンツが表示されるボックスとして機能するContainerを追加します。
- 次に、 [クエリ ループの使用]設定を有効にします。これにより、Bricks Builder に「表示したい項目ごとにこのボックスを繰り返します」と指示されます。
- 最後に、クエリ コントロール (無限アイコン) を使用してクエリ パラメータを設定し、表示するコンテンツを正確に決定します。投稿、カテゴリ、さらにはカスタム データであっても。
その結果、サイトは常に最新の状態に保たれ、自動的に更新されるため、自分で作業を行う必要はありません。ブログ、オンライン ショップ、またはコンテンツを整理された簡単な方法で表示する必要がある Web サイトに最適です。
4. 動的でパーソナライズされたコンテンツ
同様に、Bricks Builder は、Web サイトをスマートでパーソナルなものにし、すべての訪問者にとって特別なものに感じられるようにするのに役立ちます。基本的に、適切なものを適切な人に表示するので、サイトが非常にクールになります。
これを 3 つの素晴らしいツールで実現します。彼らです:
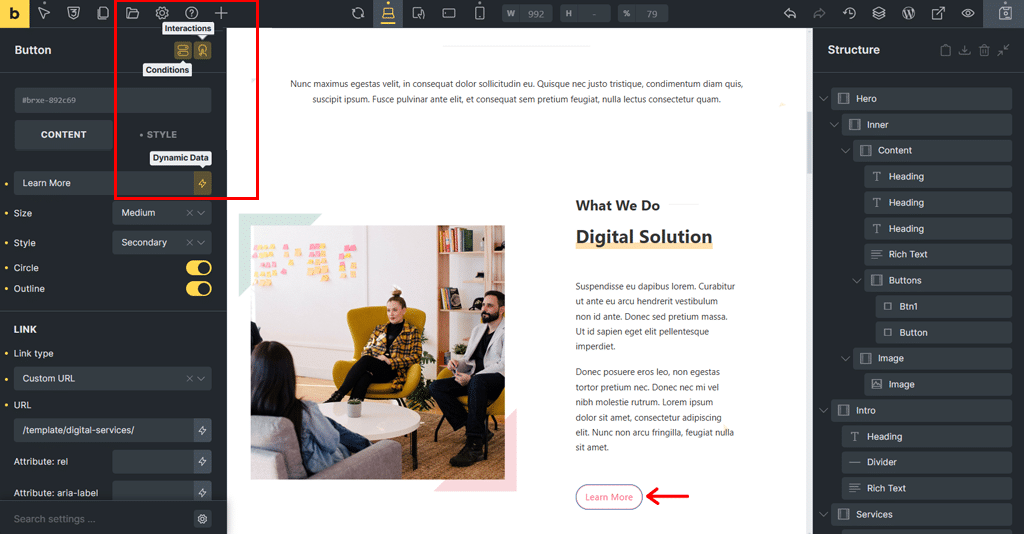
- 動的データ
- 条件
- インタラクション

i) 動的データ
1 つ目は動的データです。これは、投稿タイトル、著者名、商品価格などの特定の情報を取得するヘルパーのようなものです。その後、サイト上の必要な場所に配置します。
(すべてのブログ投稿と同様に) アイテムのリストを表示するクエリ ループ ビルダーに似ていますが、Dynamic Data は各コンテンツの詳細に焦点を当てています。
ii) 条件
次に条件機能です。これにより、誰に何を表示するかを決定できます。たとえば、ログインしているユーザーにのみ特別なメッセージを表示したり、セール終了後にセール バナーを非表示にしたりできます。これは、Web サイトに独自のルールを与えるようなものです。
iii) 相互作用
最後に、インタラクション機能があります。ポップアップを開くボタン、カーソルを合わせると変化する画像、訪問者がスクロールすると表示される追加のコンテンツを作成できます。
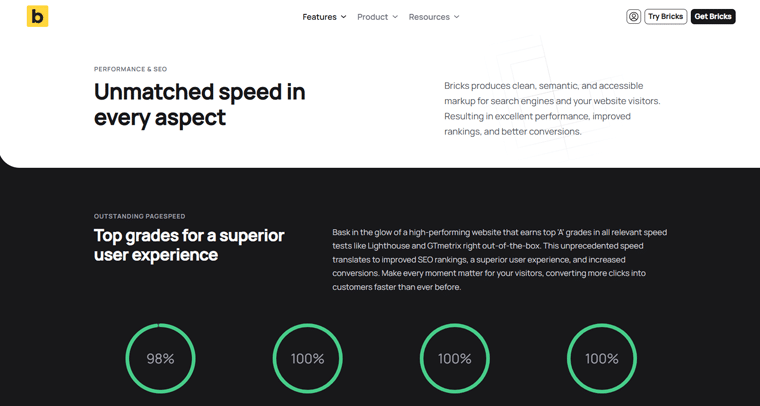
5. パフォーマンスを重視した設計
同様に、もう 1 つの大きなハイライトは、Bricks Builder が Web サイトの読み込みを高速化し、動作を改善できるように設計されていることです。サイトのパフォーマンスを向上させるために調整できる使いやすい設定が付属しています。
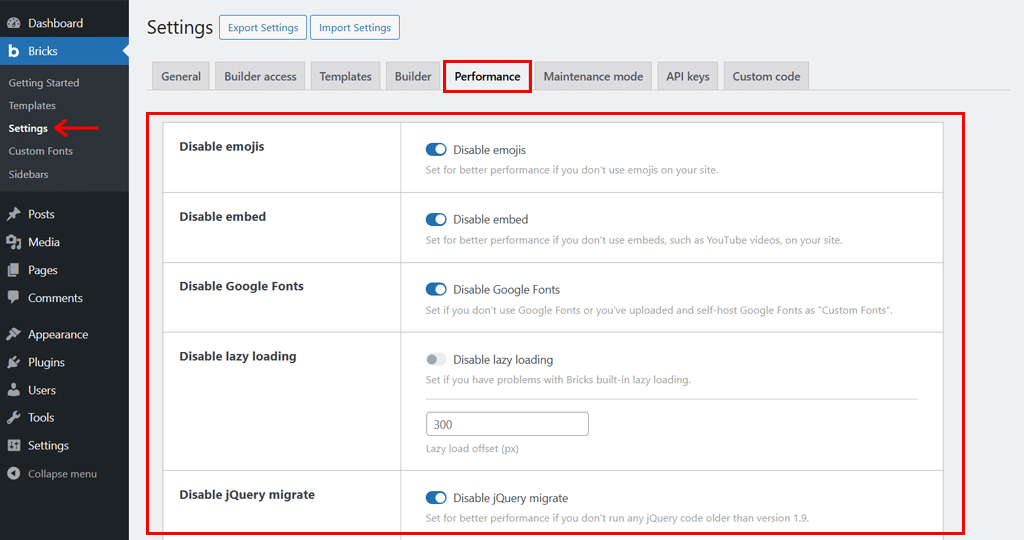
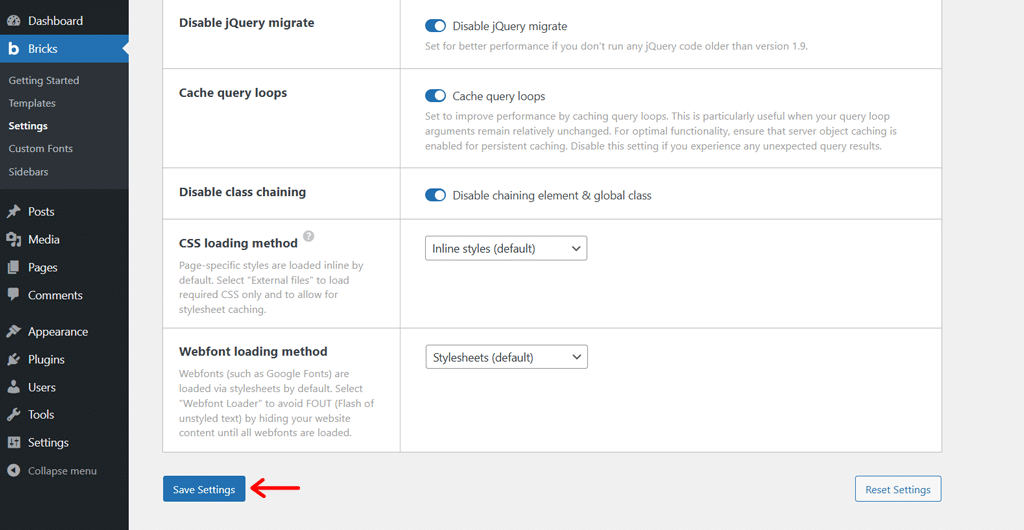
これを行うには、WordPress ダッシュボードで[ブロック > 設定 > パフォーマンス]に移動するだけです。

そうすることで、サイトを最適化するための複数のトグルとドロップダウンが表示されます。
正確に言うと、次のことができます。
- 絵文字を無効にする: サイトで絵文字を使用していない場合は、これをオフにします。
- 埋め込みを無効にする: サイトに YouTube やその他の埋め込みコンテンツが必要ない場合は、ここで無効にすることができます。
- Google Fonts を無効にする: 独自のフォントをアップロードした場合は、パフォーマンスを向上させるために Google Fonts の読み込みを停止できます。
- 遅延読み込みを無効にする: 遅延読み込みによって問題が発生する場合は、遅延読み込みをオフに切り替えます。それ以外の場合は、画像の読み込みを高速化するために有効のままにすることができます。
- Lazy Load Offset : さらに、ユーザーがスクロールするときに画像の読み込みを開始するタイミングを調整することもできます (デフォルトは 300px)。
さらに、サイトのパフォーマンスを向上させるために調整できる設定が他にもあります。 jQuery Migrate のオフ、クエリ ループのキャッシュ、Web フォントや CSS のロードなど。

完了したら、下部にある「設定を保存」オプションをクリックすることを忘れないでください。
これらすべては、Web サイトのパフォーマンスを重視し、SEO とユーザー エクスペリエンスの両方を向上させるのに役立ちます。
6. カスタマイズされたフォームと要素
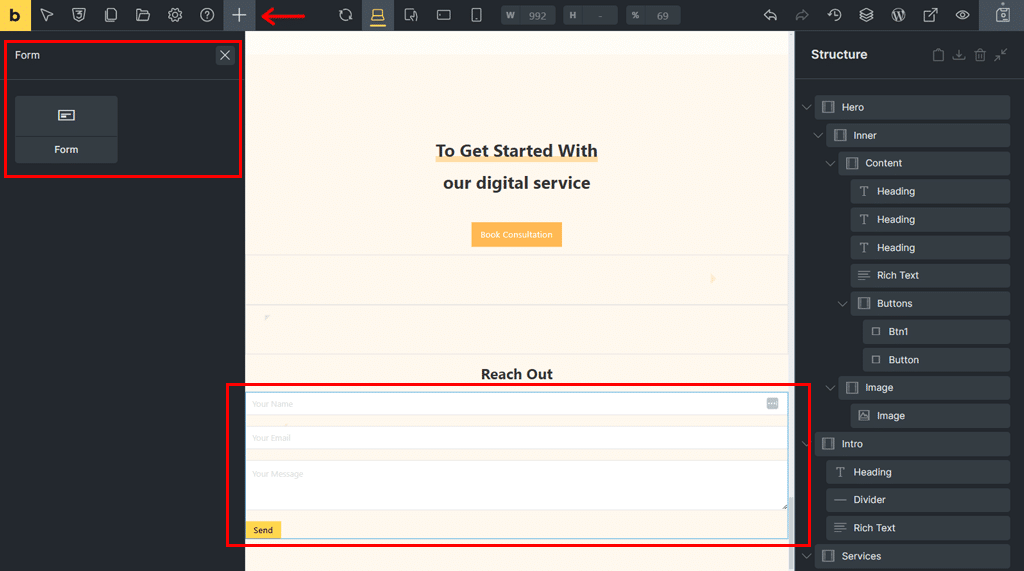
Bricks Builder を使用すると、Web サイトにフォームや優れた機能を簡単に追加できます。基本的なお問い合わせフォームが必要な場合でも、より高度なものが必要な場合でも、Bricks は必要なものをすべて提供します。
フォームを作成するには、 「Form」要素を検索してページにドラッグするだけです。

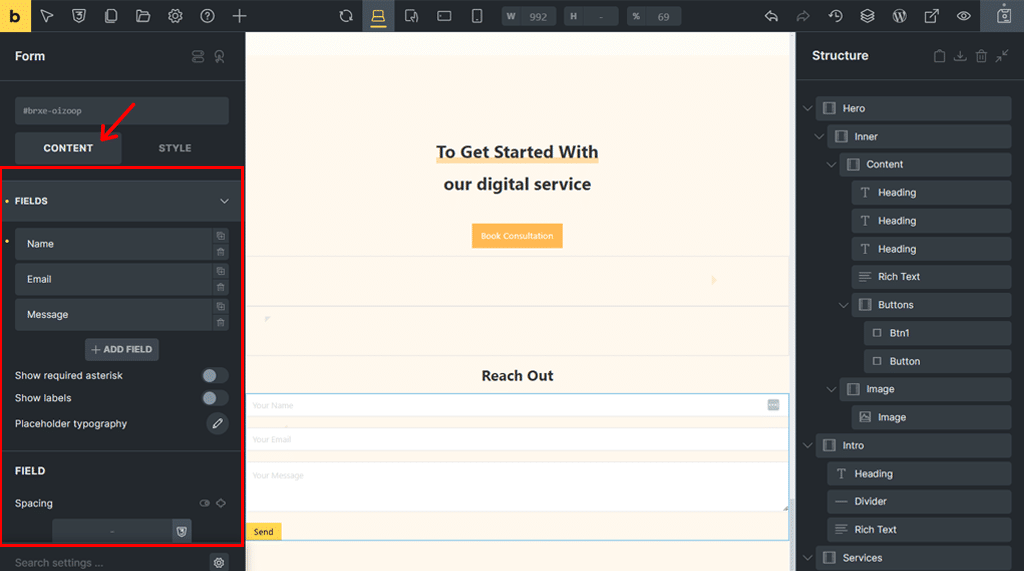
その後、2 つの方法でカスタマイズできます。 1 つはコンテンツに関するもので、もう 1 つはスタイルに関するものです。
[コンテンツ]タブには、フィールド、送信ボタン、アクション、電子メールなど、いくつかのカスタマイズ オプションがあります。

さらに、 「スパム保護」に移動して、Google reCAPTCHA、Cloudflare Turnstile などの組み込みのスパム保護ツールを有効にすることができます。その結果、本物の人だけがフォームを送信できるようになります。
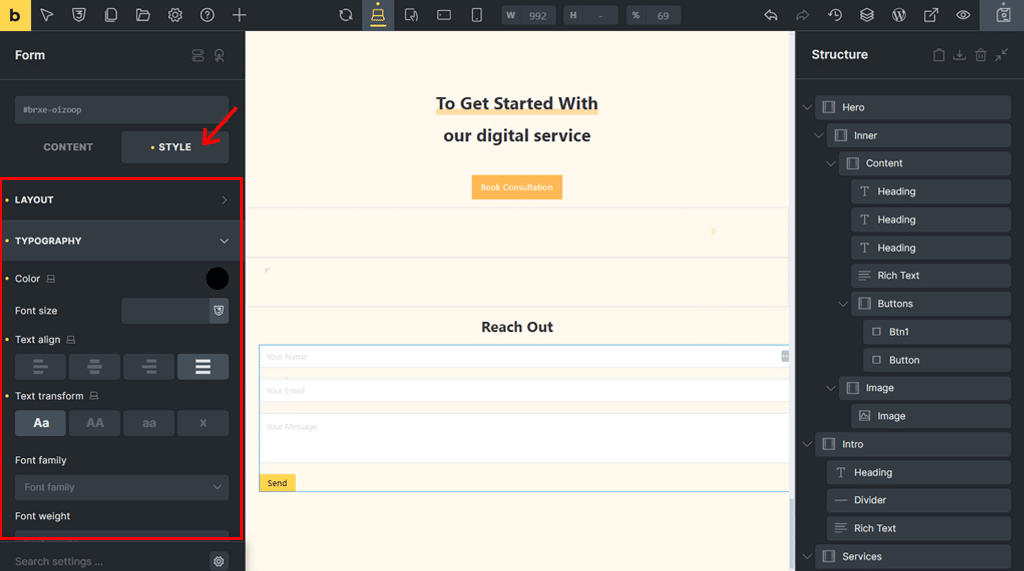
一方、 「スタイル」タブからは、レイアウト、タイポグラフィー、背景、境界線、ボックスシャドウ、グラデーション/オーバーレイ、CSSなどを設定できます。

忘れてはいけないのですが、Bricks Builder には、Web サイトを強化するための110 以上のカスタマイズ可能な要素が用意されています。

「レイアウト」、「基本」、「一般」、「メディア」、「WordPress」、「単一タブ」に分類されています。
それぞれの下に、インタラクティブなボタン、画像ギャラリー、アコーディオン、タブなどがあります。簡単なドラッグ アンド ドロップやカスタマイズでさらに使用できるようになります。
したがって、これにより、最終的には、希望どおりに表示および動作するサイトを作成できる柔軟性が得られます。
7. その他の追加機能
すでに説明した機能に加えて、Bricks Builder にはさらに多くの機能があります。
のような:
- ドロップダウン、メガ メニュー、モバイル対応のオフキャンバス メニューなど、完全にカスタマイズ可能なナビゲーション メニューを作成するためのメニュー ビルダー。
- ポップアップ ビルダーを使用すると、追加のプラグインを必要とせずに、プロモーション、リード生成、またはユーザー アクションのための魅力的なポップアップをデザインしてトリガーできます。
- WooCommerce ページを完全にカスタマイズするためのWooCommerce ビルダーを提供します。製品リスト、単一製品ページ、カート、チェックアウト、顧客アカウントを視覚的に簡単に表示できます。
- ビジネス、ポートフォリオ、またはショップ用に事前に作成されたコミュニティ テンプレートを使用およびカスタマイズできるため、時間を節約し、プロジェクトをより迅速に開始できます。
- サイトのパフォーマンスを向上させ、すべての訪問者のアクセシビリティを向上させる、クリーンでアクセスしやすいコードが付属しています。
- レスポンシブ デザインを制御して、デバイスの種類ごとにレイアウト、フォント サイズ、要素の表示を調整できるため、サイトがどこでも見栄えがよくなります。
- カスタム コード オプションを提供するため、カスタム HTML、CSS、JavaScript を Bricks Builder に直接追加して、Web サイトの機能を拡張できます。
- 英語、アラビア語、ドイツ語、スペイン語、フランス語、ヘブライ語、イタリア語、日本語、中国語 (簡体字および繁体字) を含む11 の言語をサポートします。
- 好みに応じて、ライト モードとダーク モードを切り替えて、より快適なデザイン エクスペリエンスを実現できます。
- 元に戻す、保存、要素の追加などの日常的なアクションを迅速に実行するための便利なキーボード ショートカットを使用できます。
そしてリストはまだまだ続きます!
C. Bricks Builder を使用した Web サイトのデザイン
主要な機能について説明したので、Bricks Builder を使用して Web サイトをデザインする方法を確認してみましょう。
Bricks Builder を使用して Web サイトをデザインする方法を段階的に学習してみましょう。準備はできたか?
ステップ 1: テーマを購入してインストールする
Bricks Builder は、プレミアムページ ビルダー テーマです。そのため、まずは公式サイトから購入する必要があります。
購入が完了すると、ライセンス キーとともに WordPress ダッシュボードにアップロードするために必要な zip ファイルがダウンロードされます。これにより、WordPress パネル内で Bricks が有効になります。
さらに詳しいガイダンスについては、WordPress テーマのインストール方法に関する記事をご覧ください。
ステップ 2: Bricks ページ ビルダーを起動する
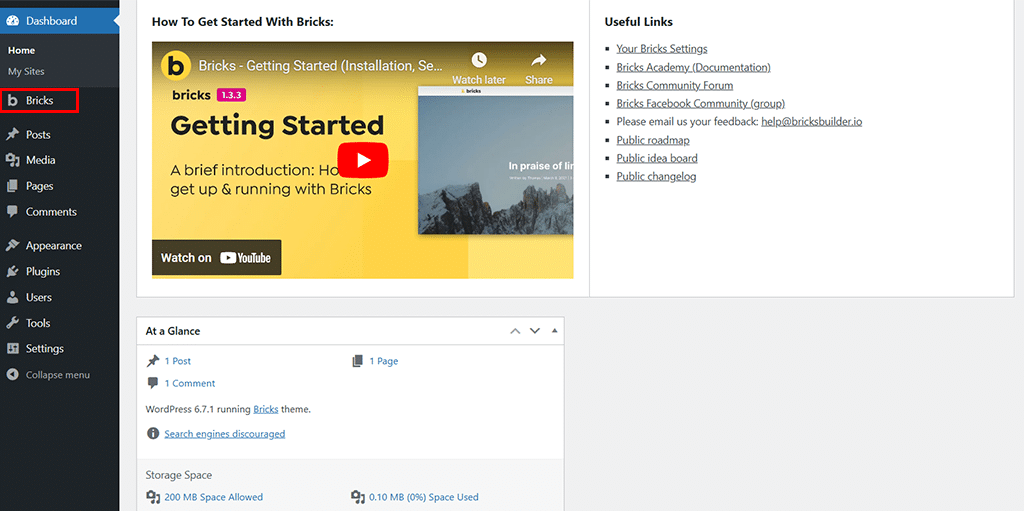
したがって、Bricks Page Builder を正常にインストールしてアクティブ化すると、左側のナビゲーションに新しい「Bricks」メニューが追加されたことがわかります。

Bricks Page Builder を起動するには 2 つの方法があります。 1 つは、 「ページ > 新しいページの追加 > ブリックで編集」を使用する方法です。または、もう 1 つは'Bricks > Templates'を使用します。どれでも好きなようにできます。
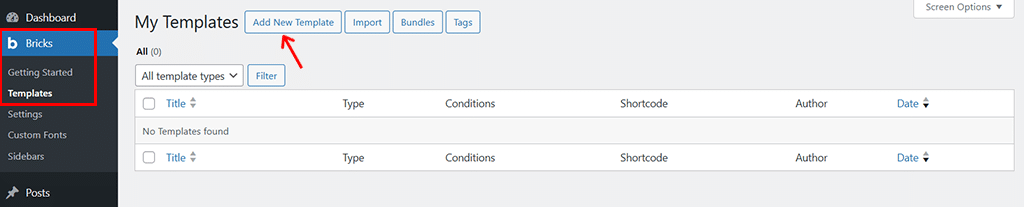
今のところ、後者を選択します。すると、以下のようなページが表示されます。

ここで、上部にある[新しいテンプレートの追加]オプションをクリックすると、以下に示すようにエディター パネルが表示されます。

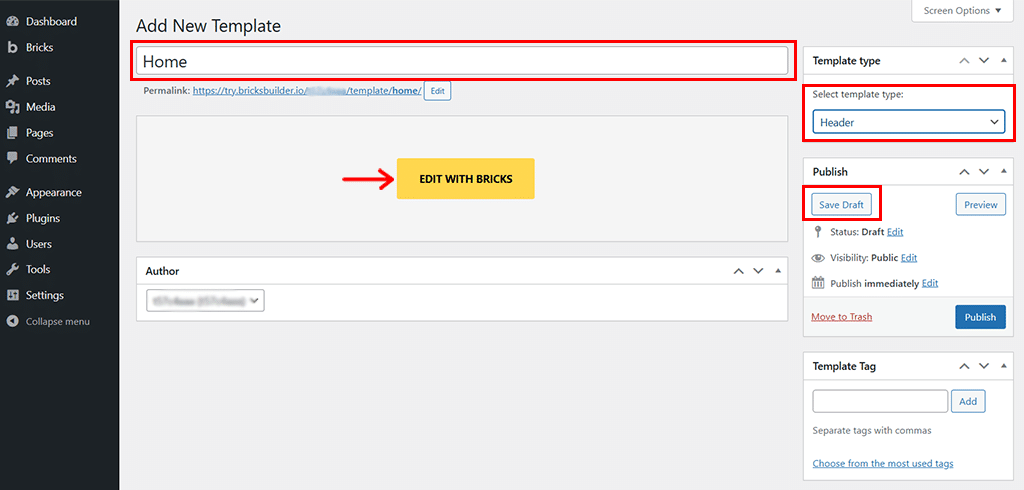
ここで、まずテンプレートに「ホーム」などの名前を付け、任意のテンプレート タイプを選択します。ここでは、とりあえず「ヘッダー」を選択しました。
次に、 「下書きを保存」オプションをクリックし、その後「ブリックで編集」オプションをクリックします。
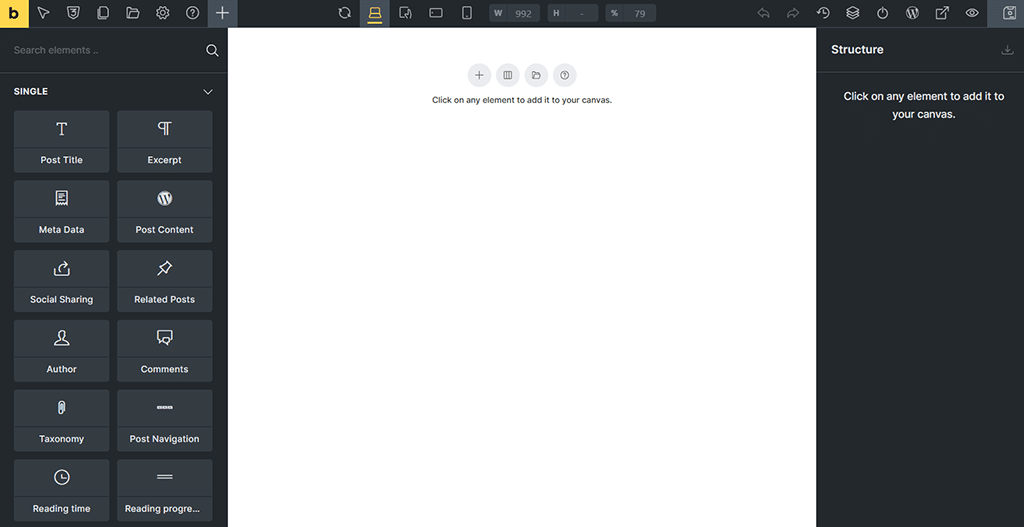
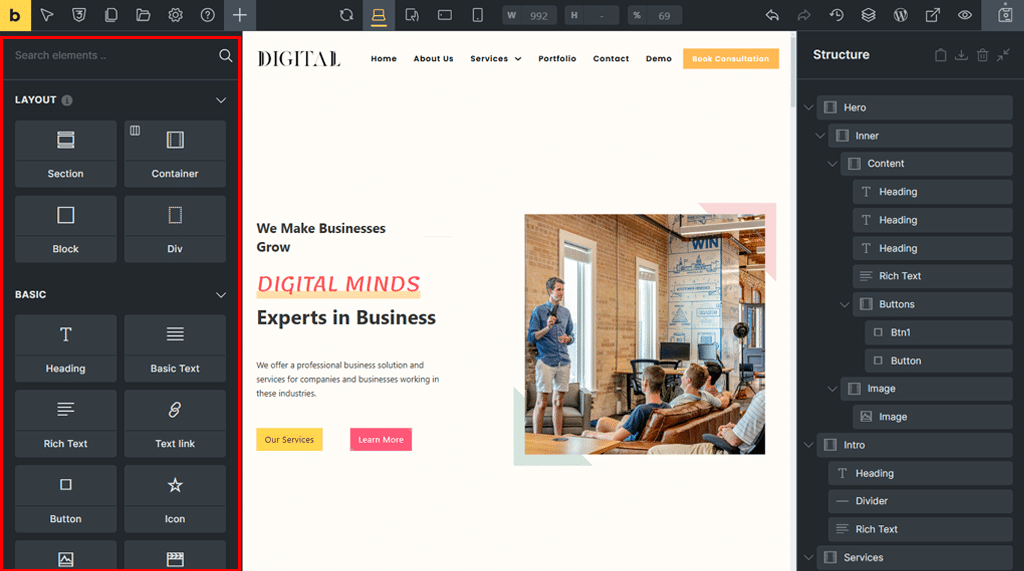
ステップ 3: インターフェースに慣れる
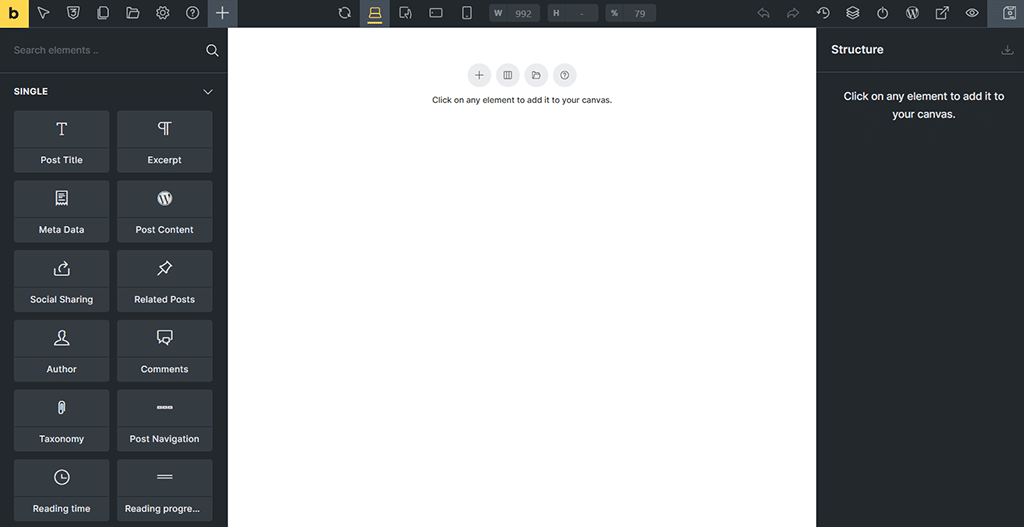
そうすると、次の 3 つの主要部分からなるすっきりとしたシンプルなインターフェイスが表示されます。
- ツールバー: これは上部にあり、作業の保存、サイトのプレビュー、デバイス ビューの切り替えを行うことができます。
- パネル: 左側にあります。ページのデザインに使用できるツール、要素、設定が表示されます。
- Canvas : これはメインのワークスペースであり、要素をドラッグしてカスタマイズし、リアルタイムで変更を確認します。

このレイアウトではすべてが整理されているため、必要なものがどこにあるのかが常にわかります。
ステップ 4: テンプレートを使用する
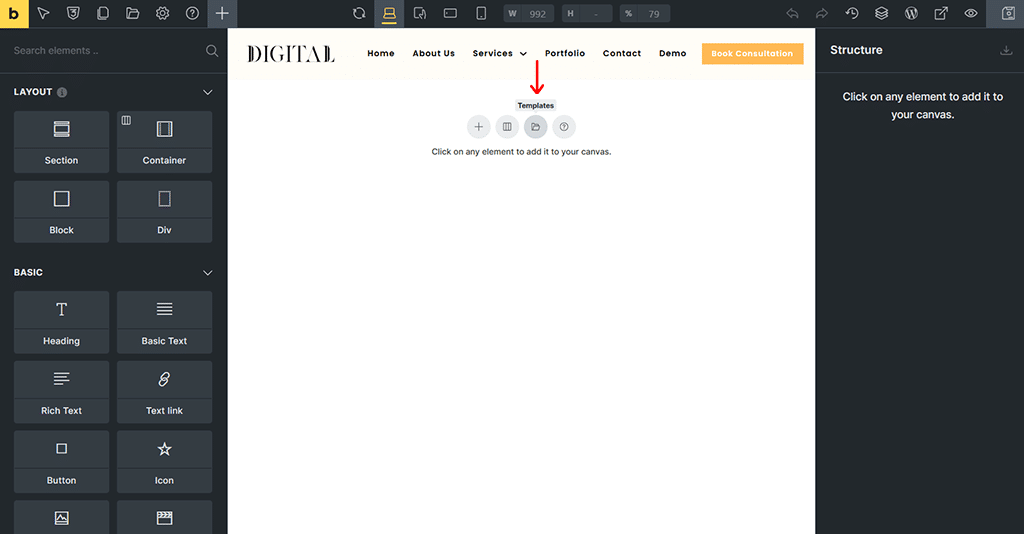
次に、下の画像に示すように、ツールバーで「テンプレート」アイコンをクリックします。

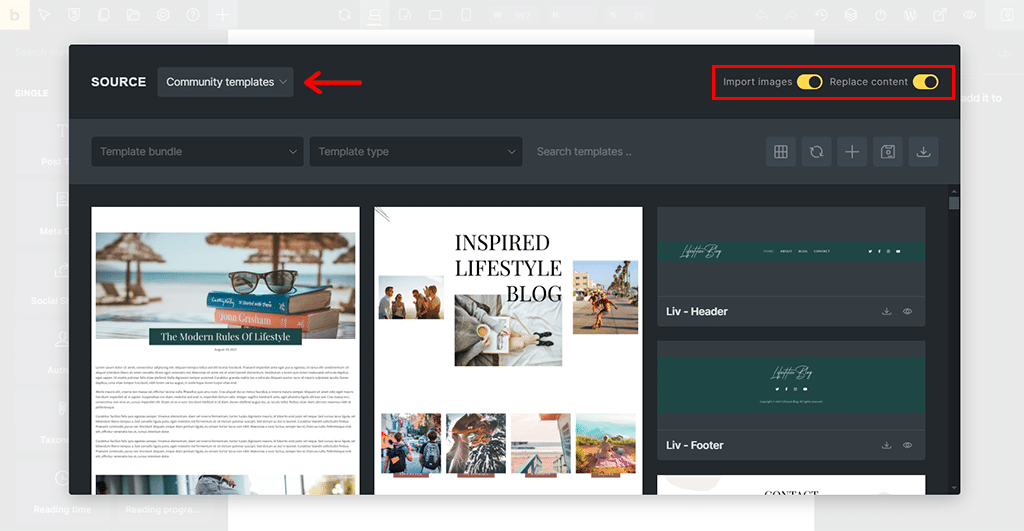
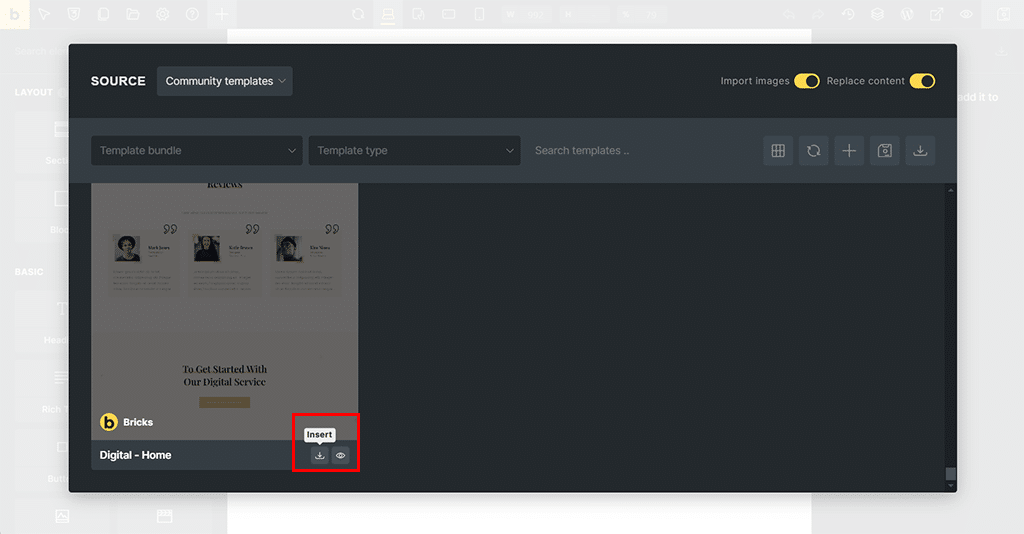
これにより、Bricks Builder が提供するいくつかの「コミュニティ テンプレート」にアクセスできるようになります。また、ニーズに応じて「画像のインポート」と「コンテンツの置換」の2 つのオプションのオンとオフを切り替えることができます。

ここで、時間をかけてどのテンプレートが一番気に入っているかを確認し、それが最適であると考えることができます。
Bricks Builder のもう 1 つのユニークな点は、ヘッダー、ホーム セクション、フッターなどのさまざまなセクションのテンプレートを個別にダウンロードできることです。
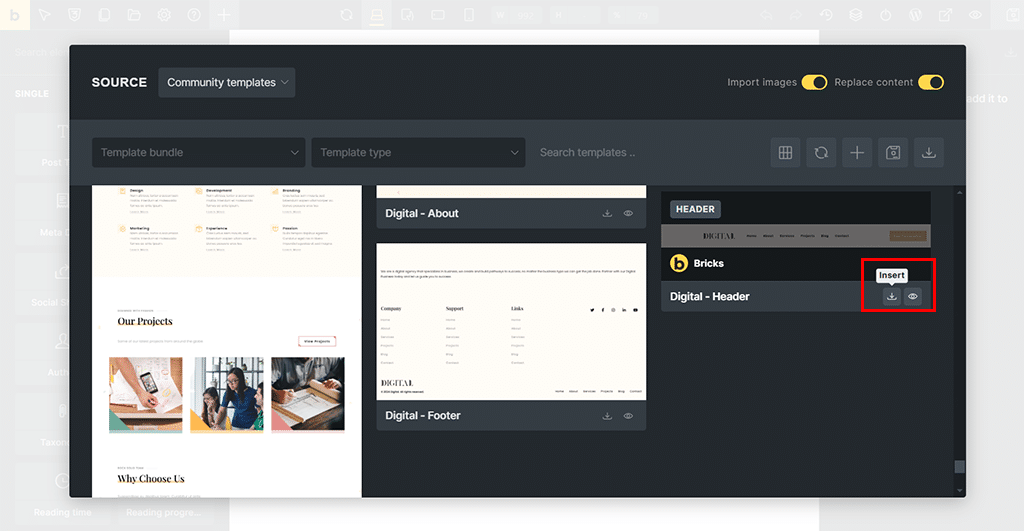
したがって、ここでは「デジタル - ヘッダー」を選択しました。 「挿入」アイコンをクリックするだけで先に進みます。

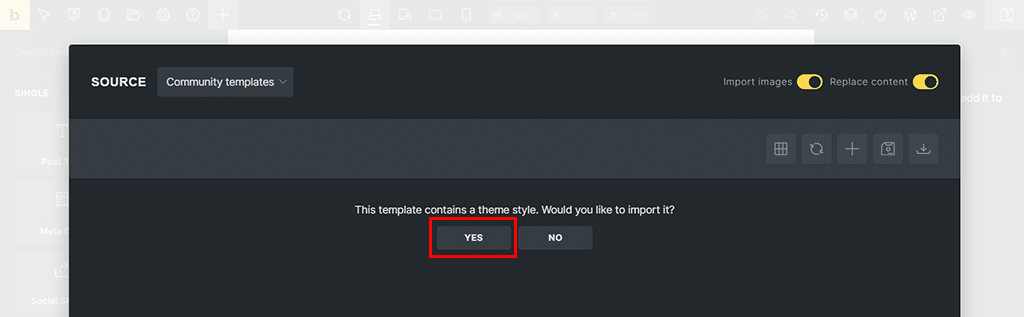
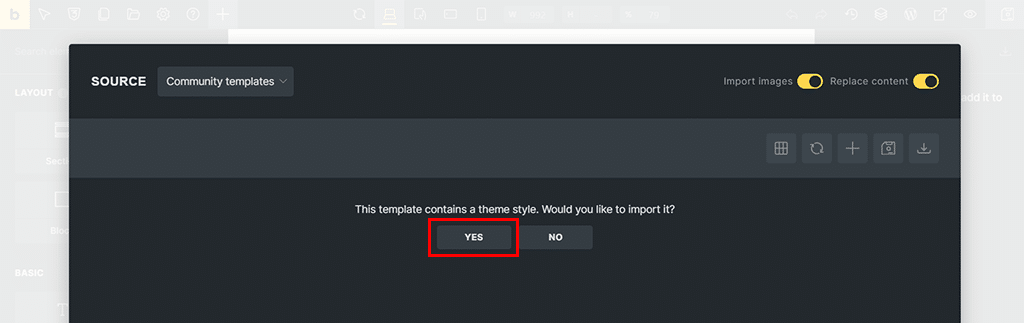
次に、 「テンプレートにはテーマ スタイルが含まれています。」というページが表示されます。輸入しますか?』ここで、 「はい」ボタンを押してください。

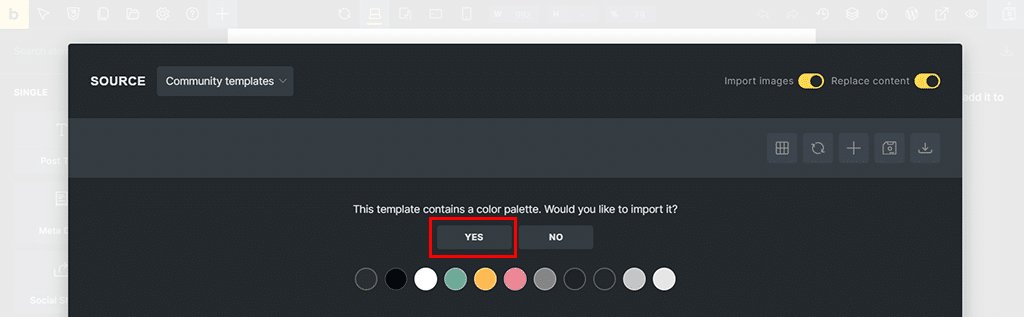
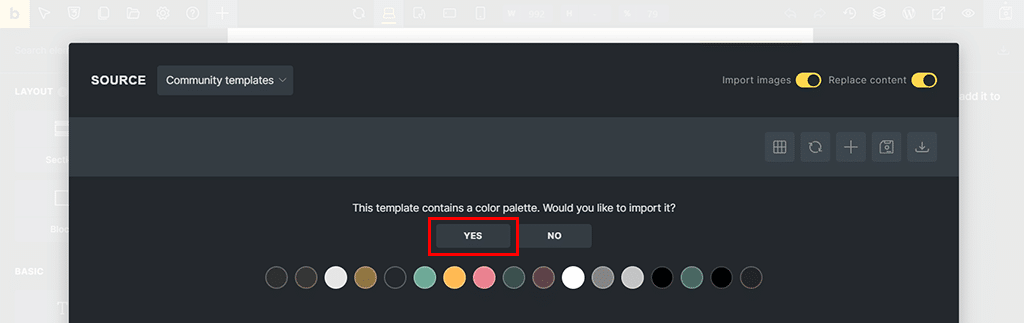
もう一度、 「このテンプレートにはカラーパレットが含まれていますか?」と尋ねられます。輸入しますか?もう一度「はい」ボタンを押します。

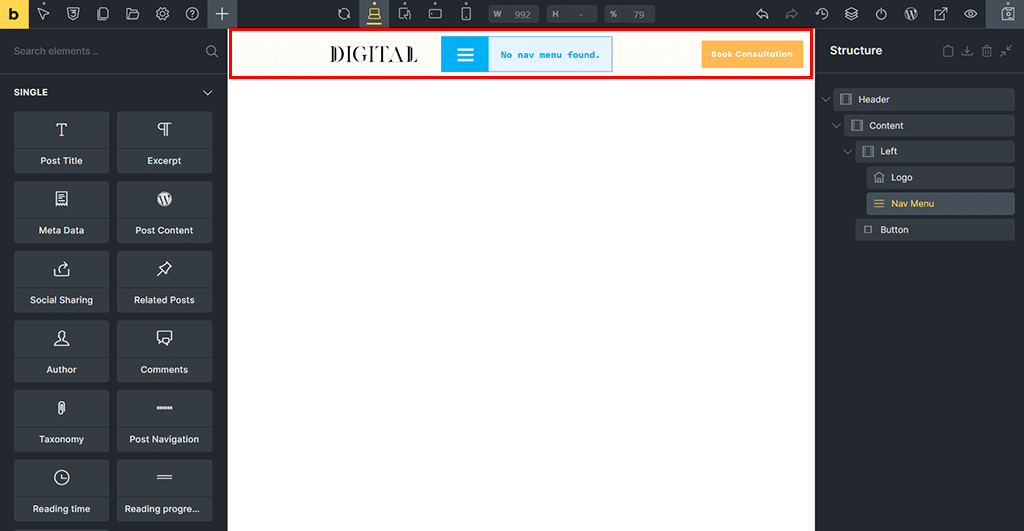
これで、ヘッダー テンプレートが挿入された次のページが再度表示されます。


ただし、 「ナビゲーション メニューが見つかりません」というメッセージも表示されます。慌てないで!まだメニューを作っていないからです。
ステップ 5: メニューの作成とカスタマイズ
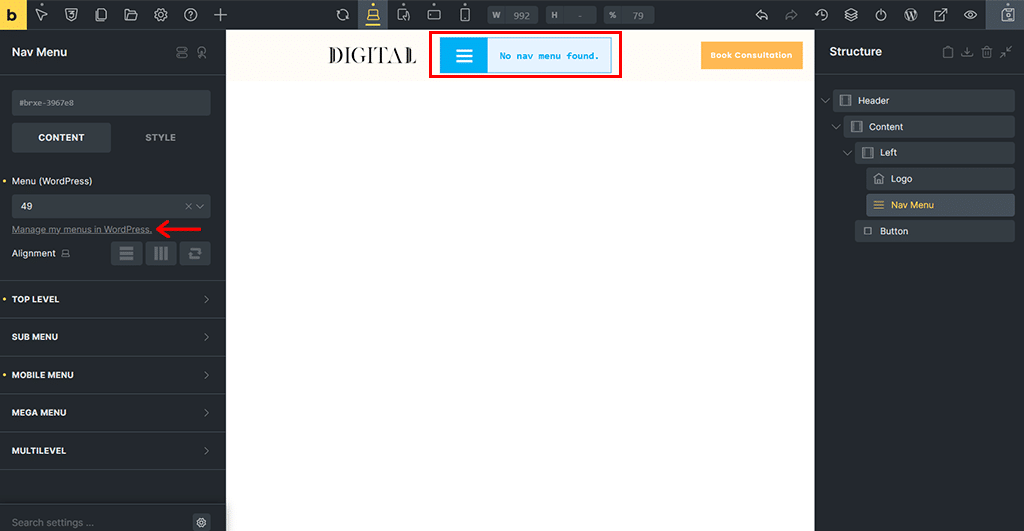
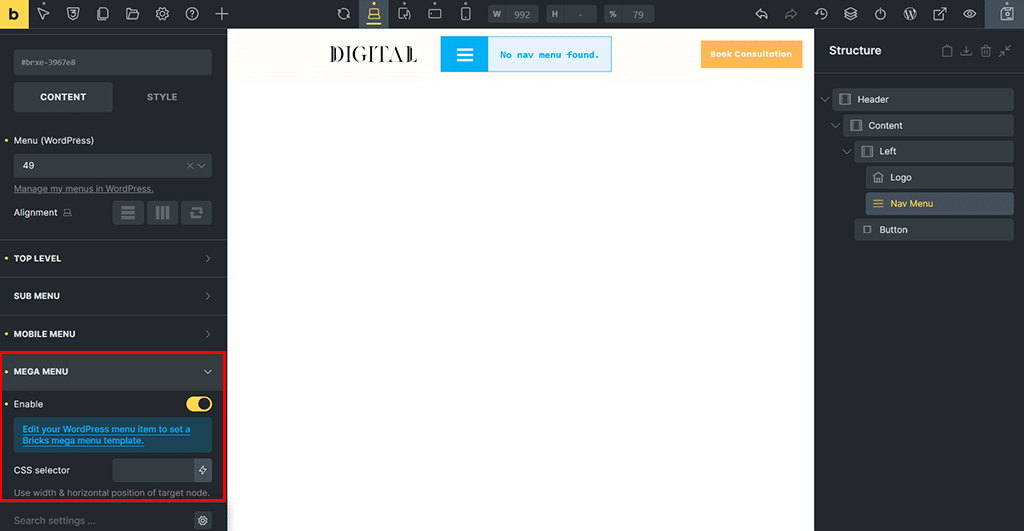
ここで、 「ナビゲーション メニューが見つかりません」をクリックするだけです。左側のパネルに「ナビゲーション メニュー」設定が表示されます。

ここで、シンプルなメニューを作成したい場合は、 「WordPress でメニューを管理」をクリックします。

または、メガ メニューを作成したい場合は、 [メガ メニューを有効にする]をクリックし、 [WordPress メニュー項目を編集して Bricks メガ メニュー テンプレートを設定します] をクリックします。
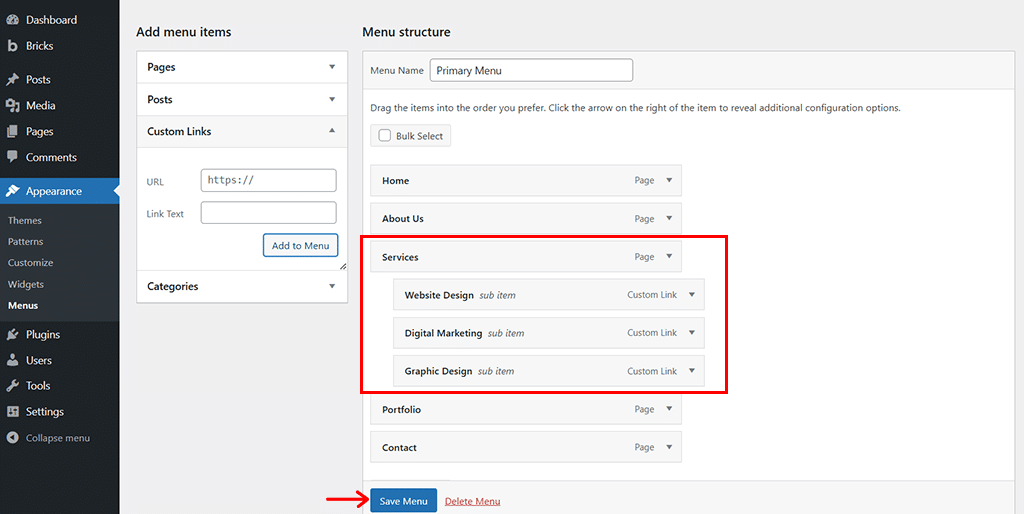
ここでは後者を選択しました。そうすると、WordPress ダッシュボードにメニュービルダーインターフェイスが表示されます。お知らせします。「ページ > 新規追加」を使用して、すでにいくつかのページを作成しました。

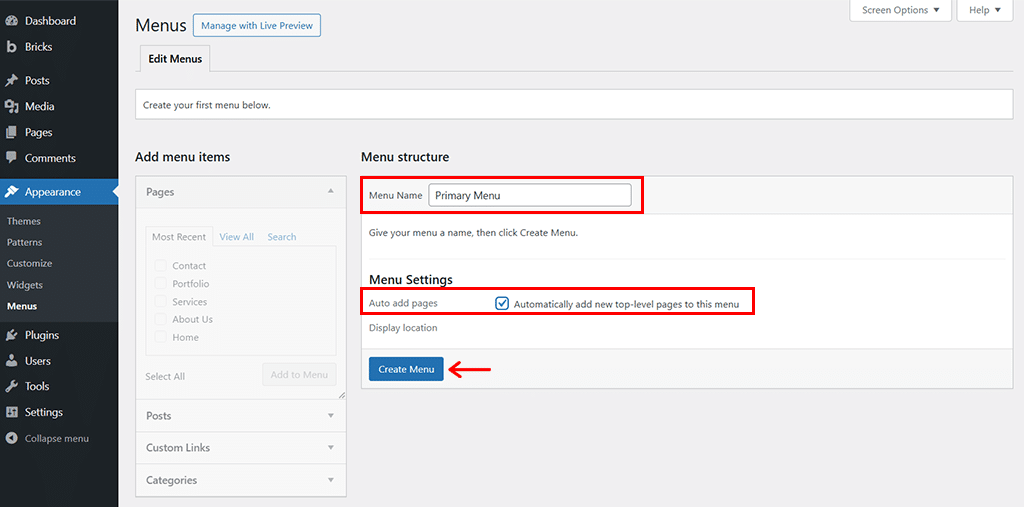
ここで、まずメニュー名 (たとえば「Primary Menu」) を指定し、ページの自動追加オプションを有効にします。次に、 「メニューの作成」オプションをクリックします。
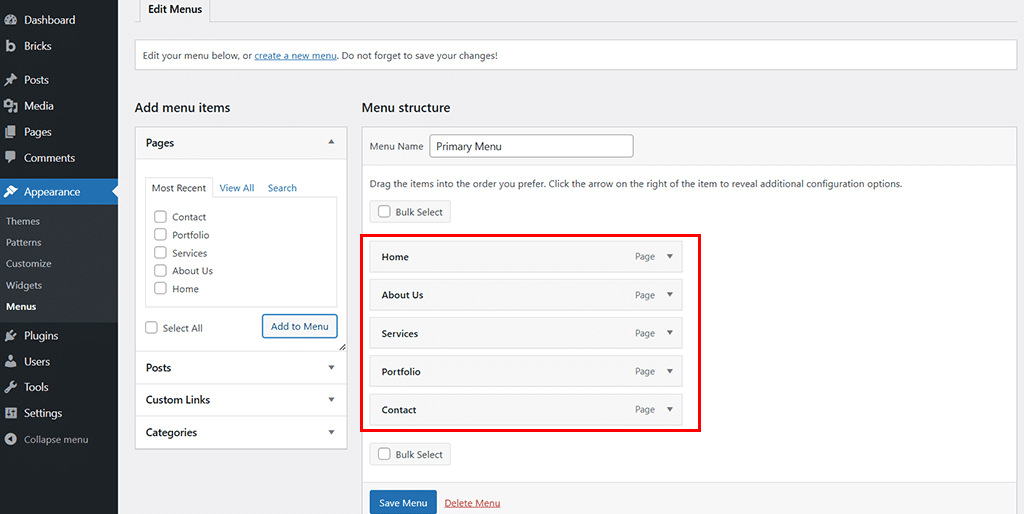
その後、お好みに応じてメニューを追加したり、アレンジしたりできます。

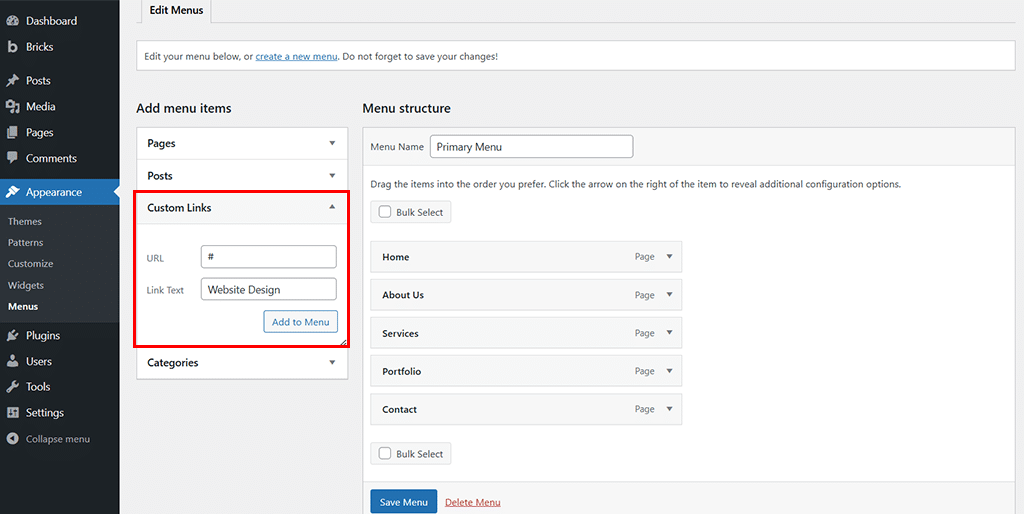
さらにサブメニューが必要な場合は、 [カスタム リンク]タブをクリックします。とりあえず、URL に「リンク テキスト」と「#」を追加するだけで作成します。

完了したら、どのメニューに該当するかを簡単に整理できます。最後に、 「メニューを保存」オプションをクリックします。

ここで、 Header Template ビルダーに戻って一度リロードすると、作成したメガ メニューがすでにロードされていることがわかります。
![ヘッダー テンプレート ビルダーをリロードして、作成されたメガ メニューがロードされていることを確認し、[公開] をクリックします。](/uploads/article/19608/efcEkqDb9WcgwaKs.png)
満足したら、右上隅にある「公開」ボタンをクリックします。
ここで、同じパターンに従って、フッターなどの他のテンプレートもインポートできます。
ステップ 6: ページコンテンツをデザインする
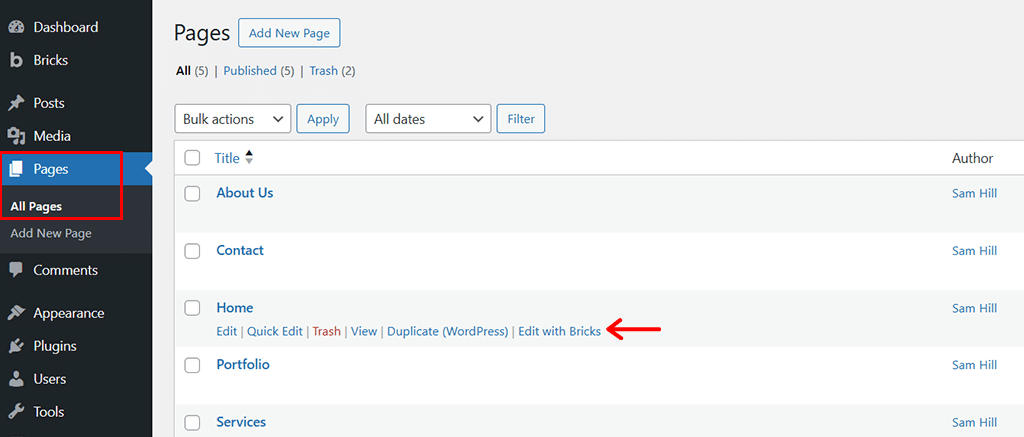
次に、 「ページ > すべてのページ」に移動し、最初にカスタマイズするページにマウスを置きます。

ここでは「ホーム」ページを選択し、 「レンガで編集」オプションをクリックしました。
これにより、Bricks Builder エディター パネルが表示されます。さて、選択肢は 2 つあります。メイン コンテンツのテンプレートをインポートするか、複数の要素を使用して最初から構築するか。選択は完全にあなた次第です。

ここでは、簡単な方法として[テンプレート]オプションをクリックしました。
前と同様に、選択したテンプレートの挿入アイコンをクリックするだけです。

「このテンプレートにはテーマ スタイルが含まれています」というメッセージが再度表示されます。輸入しますか?』 「はい」ボタンを押すだけです。

さらに、 「このテンプレートにはカラーパレットが含まれています。」と尋ねます。輸入しますか?』もう一度「はい」ボタンを押します。

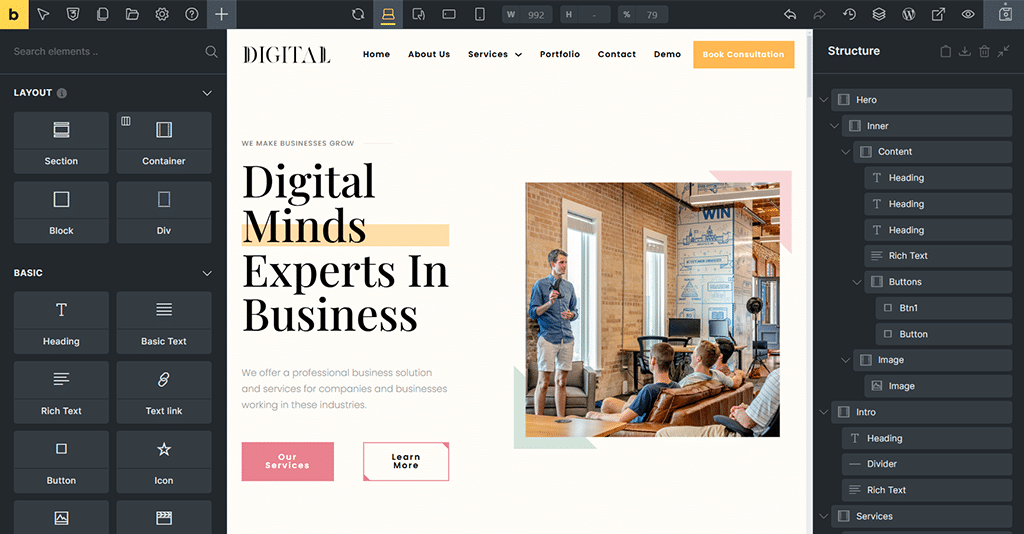
完了すると、テンプレートが正常にインポートされたことがわかります。

ステップ 7: 最終仕上げ
これで、テンプレートの各要素をクリックするだけで、希望どおりに構成できるようになりました。
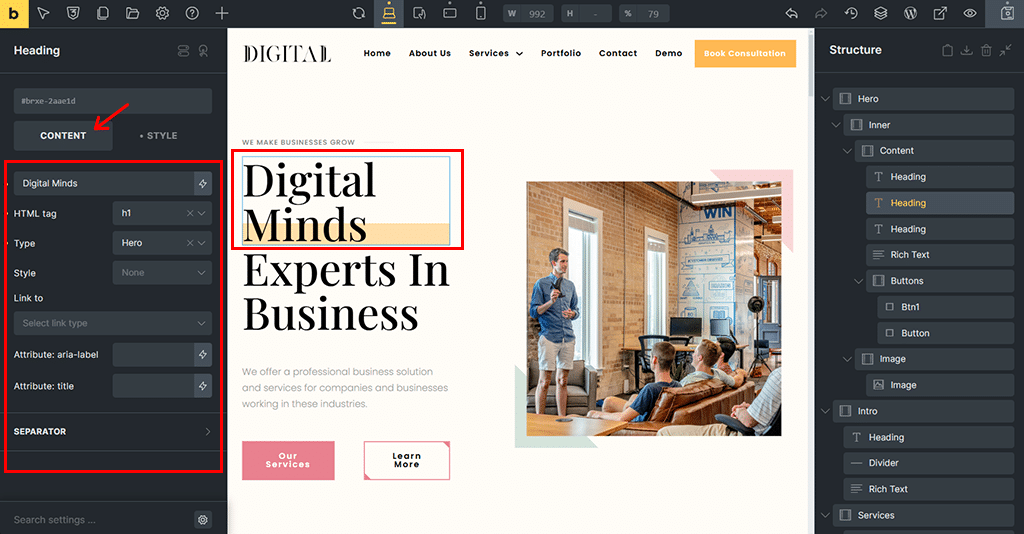
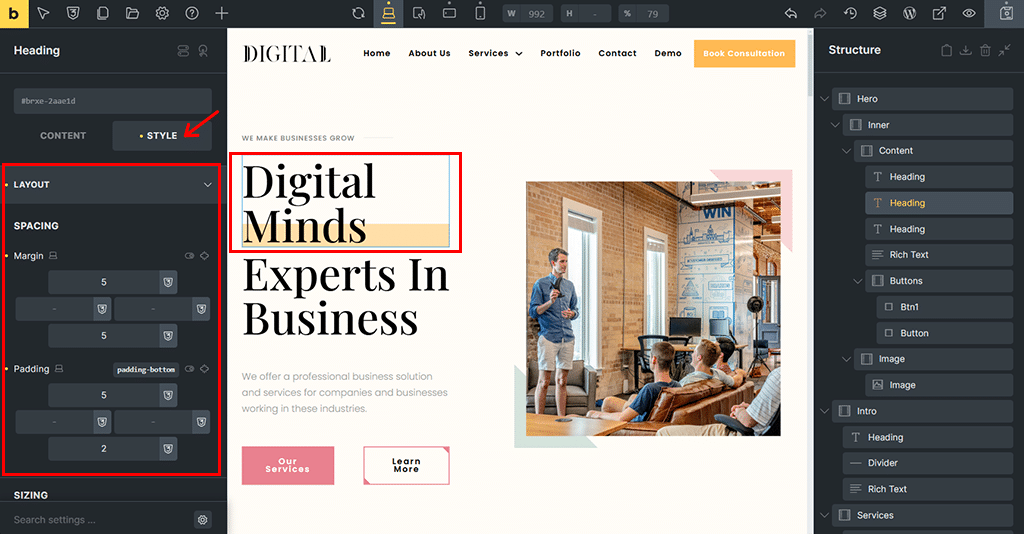
たとえば、ここではメインテキスト、つまり「Digital Minds」を選択しています。左側のパネルに、 「コンテンツ」と「スタイル」設定オプションが表示されます。

「コンテンツ」タブからは、メインコンテンツ、HTMLタグ、タイプ、スタイルなどを設定できます。
一方、 「スタイル」タブの上にマウスを移動すると、余白やパディングの間隔など、レイアウトを調整できます。

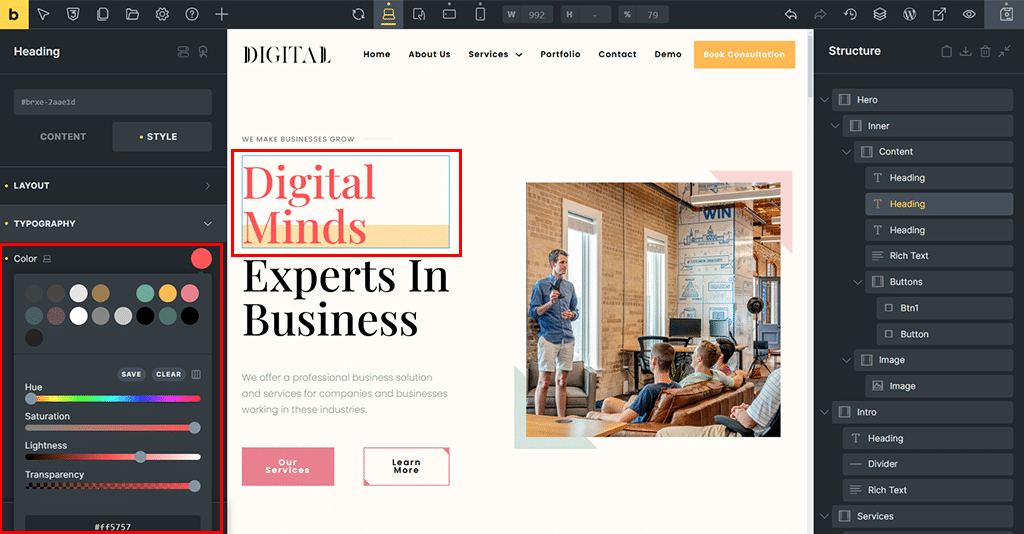
また、 「色」を希望どおりに指定することもできます。

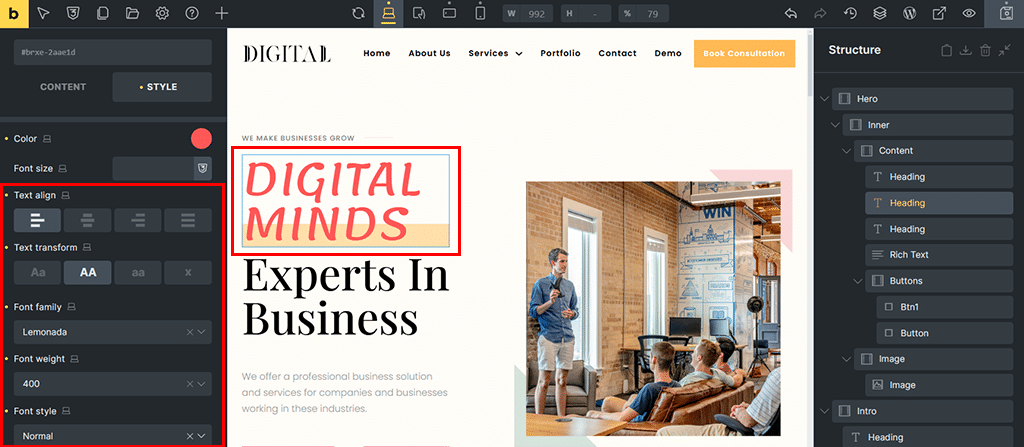
さらに、テキストの配置、テキストの変換、フォント ファミリー、フォントの太さ、フォント スタイルなどを選択できます。

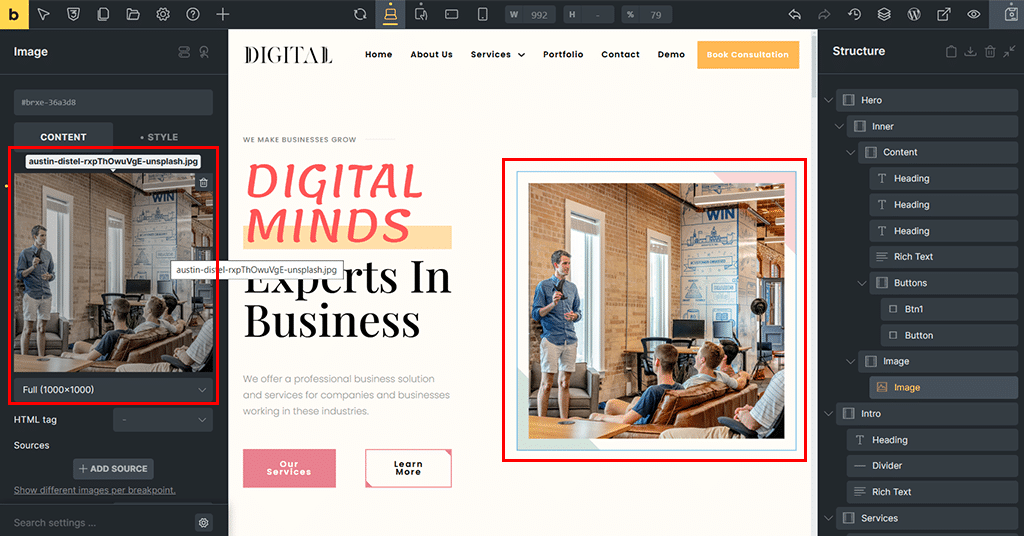
同様に、画像を変更したい場合は、変更したい「画像」をクリックするだけで変更できます。

これにより、簡単に画像を変更したり、メディアライブラリから選択した画像を配置したりすることができます。または、デフォルトのままにしておきます。
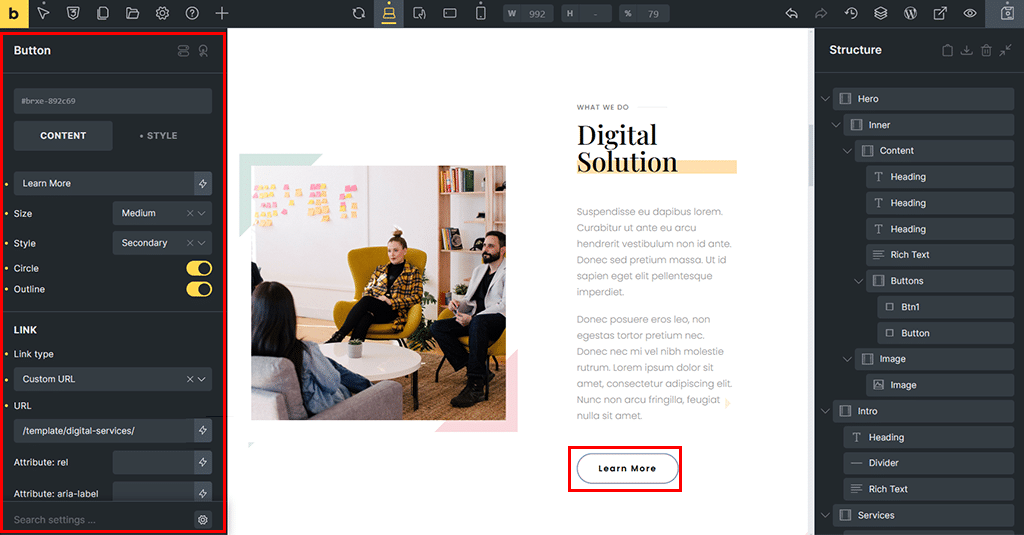
同様に、 「ボタン」をクリックして、必要に応じて調整できます。

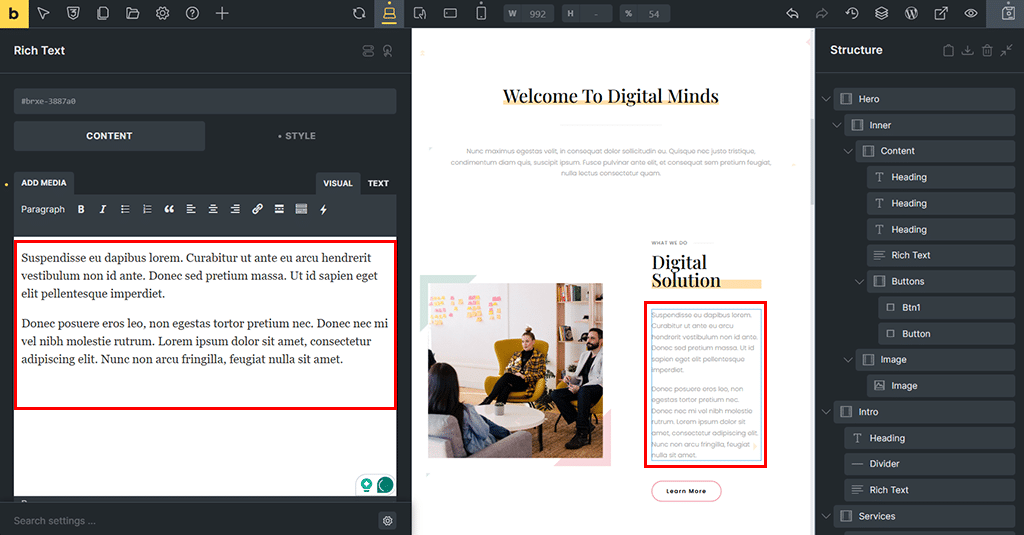
同様に、 「テキスト」をクリックして、パネルのコンテンツとさらに交換することもできます。

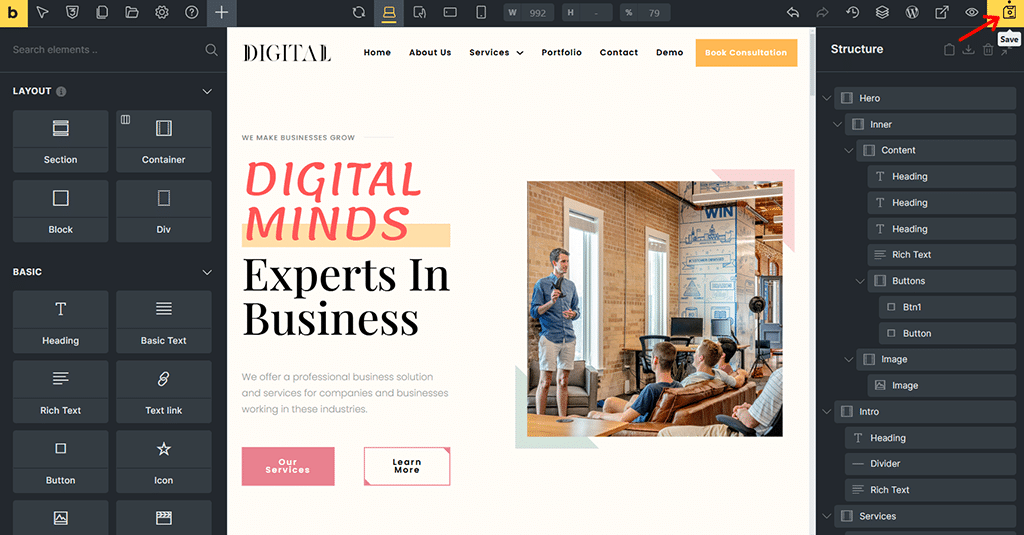
ステップ 8: 保存して公開する
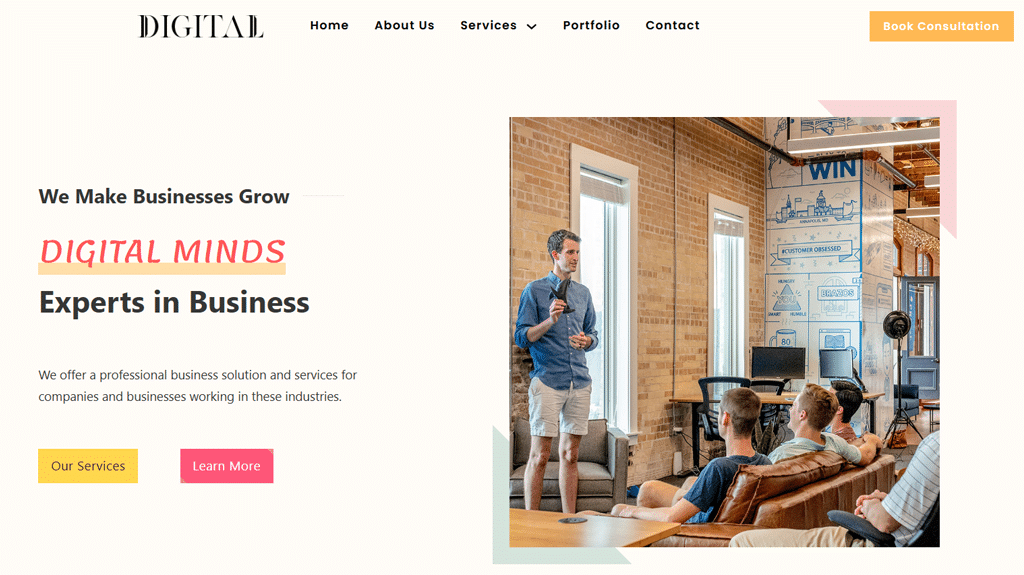
同じパターンに従って、文字通りあらゆるものをカスタマイズできます。それは実際、Web サイトを一つ一つ構築することによって実現されます。完了したら、右上の「保存」ボタンを押してデザインを有効にします。

そして、Bricks Builder を使用してデザインされた非常にクールな Web サイトが完成しました。うわー、本当ですか?

D. Bricks Builder の費用はいくらですか?
さて、Bricks Builder のコスト要因について考えていますか?さて、この記事のこのセクションでそれを調べてみましょう。
ありがたいことに、Bricks Builder は、ニーズに応じて選択できるいくつかの価格体系を備えたプレミアムサイト ビルダーです。
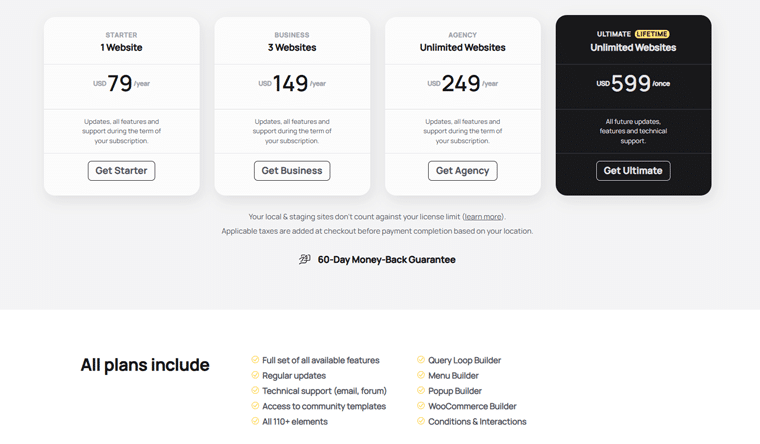
彼らです:
- スターター プラン: 1 つの Web サイトに対して年間 79 ドルの費用がかかります。サブスクリプション期間中は、アップデート、すべての機能、サポートが受けられます。
- ビジネス プラン: 3 つの Web サイトで年間 149 ドルかかります。スターター プランと同じ機能、アップデート、サポートがすべて含まれています。
- 代理店プラン: ウェブサイト無制限で年間 249 ドルかかります。無制限の Web サイトのサブスクリプション期間中のアップデート、すべての機能、サポート。
- Ultimate Plan : 1 回限りの支払いで 599 ドルかかります。一度支払うと、無制限の Web サイト、機能、サポートに永久にアクセスでき、今後のアップデートも受けられます。
また、上記のすべてのプランには60 日間の返金保証が付いています。したがって、リスクなしで試すことができます。

どのプランを選択しても、クエリ ループ ビルダー、WooCommerce 機能、ポップアップおよびメニュー ビルダーなどの素晴らしいツールを利用でき、110 以上の要素にアクセスできます。
あなたが初心者であろうと、複数のプロジェクトを実行しているプロであろうと、あなたにぴったりのプランがあります。 Bricks Builder は物事をシンプルかつ予算に優しいものにします。
E. Bricks Builder のカスタマー サポート オプション
サポートに関しては、Bricks Builder がサポートに行き詰ることがないようサポートします。
始めたばかりの場合でも、何か特定のことでサポートが必要な場合でも、必要なサポートを受ける方法をいくつか紹介します。
- Bricks Builder をプロのように使用する方法を示す明確で詳細なガイドについては、Bricks Academy をチェックしてください。
- フレンドリーなフォーラムに参加して、質問したり、アイデアについて話し合ったり、他の Bricks Builder ユーザーから学んだりしてください。
- 質問や問題がありますか?サポート チーム ([email protected]) に直接電子メールを送信できます。
- ソーシャルに興味がある場合は、アクティブな Facebook コミュニティに参加してください。これにより、他のユーザーと交流したり、ヒントを得たり、フィードバックを得ることができます。
- ビデオで学習することを好みますか?その後、公式 YouTube チャンネルをチェックして、ステップバイステップのチュートリアルやアップデートなどを視聴することができます。
- 直接連絡したい場合は、Web サイトの連絡先ページにアクセスしてチームに連絡してください。

どのような種類のヘルプが必要な場合でも、Bricks Builder を使用すると、答えやサポートを簡単に見つけることができます。彼らはあなたをカバーします!
F. Bricks Builder の長所と短所
それでは、Bricks Builder の良い面とあまり良くない面をまとめてみましょう。したがって、それが自分にとって適切な取引であるかどうかを判断できます。しましょうか?
レンガビルダーの長所
- テーマとビルダーが 1 つになっているため、追加のプラグインは必要ありません。
- ドラッグ アンド ドロップのビジュアル ビルダーを使用すると、これまでに Web サイトをデザインしたことがない場合でも、簡単に Web サイトをデザインできます。
- サイトのあらゆる部分を変更して、希望どおりの外観にすることができます。
- Bricks Builder は、非常に高速に読み込まれる Web サイトの作成に役立ちます。
- オンライン ストアの WooCommerce サポートや動的コンテンツのビルダーなどの優れた機能が含まれています。
- Ultimate プランを選択すると、一度支払うだけで永久に使用できます。
- ガイド、フォーラム、フレンドリーな Facebook グループなど、たくさんのヘルプ オプションがあります。
- 購入する前に、公式 Web サイトからデモを試すことができます。
Bricks Builderの短所
- 他のページビルダーと比較して AI 機能がありません。
- より高度な機能の中には、最初は難しく感じるものもあります。
- 無料版は存在しないため、無料で使用することはできません。ただし、60日間の返金保証を提供しています。
G. Bricks Builder に関するよくある質問
1. Bricks Builder とは何ですか?
Bricks Builder は主に、ビジュアル ビルダーが組み込まれた WordPress テーマです。そのため、追加のプラグインやコーディングのスキルを必要とせずに、Web サイト全体を思いどおりにデザインできます。
2. Bricks Builder は初心者にとって使いやすいですか?
はい! Bricks Builder にはドラッグ アンド ドロップ インターフェイスがあり、WordPress を初めて使用する場合でも、Web サイトを非常に簡単にデザインできます。
3. Bricks Builder を使用するにはコーディング スキルが必要ですか?
全くない。すべてを視覚的にデザインできますが、コーディングの知識がある場合は、Bricks Builder を使用して追加の制御用のカスタム コードを追加することもできます。
4. Bricks Builder を複数の Web サイトで使用できますか?
はい!購入したプランに応じて、1 つのサイト、3 つのサイト、または無制限の Web サイトで Bricks Builder を使用できます。
5. Bricks Builder には無料版がありますか?
いいえ、Bricks Builder には無料版はありませんが、60 日間の返金保証が付いているので、リスクなく試すことができます。さらに、購入する前に、公式 Web サイトからデモを試すことができます。
6. サブスクリプションの更新を停止した場合はどうなりますか?
サブスクリプションを更新しない場合、アップデートやサポートは受けられませんが、Bricks Builder で構築された Web サイトは引き続き機能します。
7. クライアント サイトで Bricks Builder を使用できますか?
はい、できます! Business、Agency、または Ultimate プランをご利用の場合は、Bricks Builder を使用してクライアント向けの Web サイトを作成できます。
H. Beyond Bricks Builder: 人気のある代替案 (表の比較)
Bricks Builder 以外の選択肢を検討している場合は、いくつかの人気のあるオプションの簡単な比較を次に示します。
- エレメンター
- エレガントなテーマによるディビ
- Kadence (テーマ + ブロック)。
この表は、自分に合ったものを選択するのに役立つように、主要な機能、長所、価格を分類しています。
| 特徴 | レンガビルダー | エレメンター | ディビ | ケイデンス |
| ユーザーベース | 53,000以上の Web サイトが WordPress テーマに Bricks Builder を使用しています。 [1] | Elementor は世界中で1,000 万以上のWeb サイトを支えています。 [2] | Divi は世界中の160 万以上の Web サイトで使用されています。 [3] | Kadence は400,000を超える Web サイトで活動しています。 [4] |
| 設立年 | 2021年 | 2016年 | 2013年 | 該当なし |
| それは何ですか | ビルダーを備えたWordPressテーマ | ページを構築するためのプラグイン | ビルダー付きのテーマ | Gutenberg ブロックを使用したテーマ |
| 私たちの評価 | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| 価格 | 年間 79 ドルから開始、生涯 599 ドル | 無料版、Pro は年間 59 ドルから | 年間 89 ドルまたは生涯 249 ドル | 無料版、Pro は年間 149 ドルから、生涯 799 ドル |
| もっと詳しく知る | ~ | Elementor Builderのレビューをチェックしてください! | Divi Builder のレビューをご覧ください! | Kadence テーマのレビューと Kadence AI を探索します。 |
I.最終的な考え: Bricks Builder は革新的なサイト編集者ですか?
さて、最も待ち望まれている質問に対する答えを得る準備はできていますか?
「Bricks Builder は革新的なサイト エディターですか?」
はい、はい、そして大賛成です!
Bricks Builder が Template Monster 経由で WordPress コミュニティによって2022 年と2023 年に「ベスト WordPress ビルダー」に選ばれたという事実 [5] が雄弁に物語っています。
これが本当に革新的なサイト エディタである理由は、必要なものがすべて 1 か所にまとめられているということです。
つまり、メガメニュー、お問い合わせフォーム、ポップアップビルダー、WooCommerce ストアなどを簡単に作成できます。追加のツールやプラグインをインストールする必要はありません。
これにより、作業がより簡単、迅速になり、さらに楽しくなります。
それ以外は、言うまでもなく、家を建てるのと同じように、ウェブサイトのすべての要素を文字通り希望通りに、レンガごとに作成できます。
これも、複雑なコーディングについて知る必要はありません。
サポートが必要な場合は、ガイド、ビデオ、フレンドリーなチームがサポートしてくれます。
無料ではありませんが、価格は公正で、60 日間の返金保証があるため、リスクなしで試すことができます。複数のサイトを構築する予定がある場合は、ライフタイム プランが非常にお得です。
しかし、私たちの言葉だけを信じてはいけません。むしろ、公式 Web サイトにアクセスしてデモを試してみて、自分の目で確かめてください。
Kubio BuilderのレビューやOtter Blocksのレビューなど、他のレビュー記事もチェックしてください。
コンテンツの最新情報を入手するには、ソーシャル Facebook および X (旧 Twitter) を忘れずにフォローしてください。
参考文献
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
