ElementorWebサイトを構築するための究極のワークフロー
公開: 2020-10-23あなたはウェブデザインエージェンシーのオーナーですか? またはウェブデザイナー? ウェブサイトの構築がそれほど簡単ではなかったいくつかの例に出くわしたと思います。 最初の微調整または最後の微調整要素を見逃している可能性があります。 WordPressとElementorにより、シンプルで複雑なWebサイトを非常に簡単に構築できるようになりました。 ただし、ワークフローを定義することは非常に重要です。
プロセスの重要な部分は、要件とツールを明確に理解することです。 ElementorをWebサイトに使用する場合は、Elementorがどのように機能し、どのように最大限に活用できるかを知っておく必要があります。 Elementorは、WordPress用の最も強力なページビルダープラグインの1つであり、豊富な機能を備えていますが、いくつかの機能も備えていません。 したがって、機能的なWebサイトを構築するには、制限にも注意する必要があります。
IdeaBoxでは、過去8年間で、Elementorアドオン、Elementorテンプレート、および何百ものクライアントWebサイトを構築してきました。 プロジェクト管理、クライアントフィードバック、設計プロセスなどの課題に直面しました。
このガイドでは、ElementorWebサイトを構築するための優れたプロセスを設定するための学習内容を共有しました。 念のために言っておきますが、私たちはプロジェクト管理や設計の側面などに焦点を当てるのではなく、Elementorだけに焦点を当てます。 私たちの目標は、Elementorを使用しながらワークフローを改善できるようにすることです。
1. ElementorPageBuilderに適したテーマから始めます
テーマは、すべてのWordPressWebサイトの重要な部分です。 それはあなたのウェブサイトのレイアウトとデザインのためのキャンバスとして機能します。 したがって、Elementorで機能する優れたテーマを選択することが重要です。 いくつかの無料およびプレミアムのWordPressテーマがあります。 Elementorの人気が高まるにつれ、テーマ開発者はテーマがうまく機能することを確認しています。 Elementorで最も人気のあるテーマのいくつかは次のとおりです。
1.1ElementorHelloテーマ

Elementorの優秀な人々によって構築されたHelloThemeは、ElementorWebサイトの基本です。 最小限のコードとオプションが付属しています。 超軽量で超高速です。 テーマはElementorと完全にペアになり、ElementorProを使用する場合に最適です。
Elementorの無料バージョンは、クリエイティブなデザインとコンテンツウィジェットの提供に限定されていますが、Elementor Proを使用すると、カスタムヘッダー、フッター、テーマテンプレートなどを作成するなど、より多くのことができます。したがって、Helloのような空白の最小限のテーマを使用するのが適切です。 ElementorProユーザー向け。
また読む: ElementorFreeとElementorPro
1.2ページビルダーフレームワーク

ページビルダーフレームワークは、その名前が示すように、ページビルダー用に構築された最新のテーマです。 名前に「フレームワーク」という用語が含まれているため、開発者のツールのように聞こえるかもしれませんが、そうではありません。 Elementorユーザーと開発者の両方にとって使いやすいです。
これは、PageBuilderWebサイトのベース/フレームワークとして機能します。 ヘッダー、フッターのスタイリングオプション、ブログレイアウト、WooCommerceの統合、およびさらにいくつかの光沢のある便利な機能を提供するテーマを探している場合は、PageBuilderFrameworkを試す価値があります。
Page Builder Frameworkは無料で利用でき、機能をさらに拡張するためのプレミアムアドオンプラグインがあります。 Page Builder Frameworkは、ElementorFreeバージョンとProバージョンの両方で使用できます。 シンプルなWebサイトを構築している場合、テーマはヘッダー、フッター、ブログ、およびWooCommerceの広範なデザインコントロールを提供するため、ElementorProは必要ない場合があります。
1.3 GeneratePress

GeneratePressは、ダウンロード数が200万を超える最も人気のある無料のテーマの1つであり、5年以上前から存在しています。 GeneratePressは、適切にコーディングされ、高度にモジュール化され、評判の高いテーマです。 Elementorが誕生するずっと前からありました。
GeneratePressのメーカーであるTomUsborneは、長年にわたってそれを維持および構築してきました。 最新のコーディング技術、設計機能、パフォーマンス機能に対応するGeneratePressは、画期的なテーマであり、多くのElementorユーザーに人気があります。
GeneratePressは、無料のWordPressテーマであり、プレミアムアドオンと一緒に、40%の更新割引で1年間無制限のWebサイトを49.95ドルという非常にリーズナブルな価格で提供します。 それは盗みの取引です! また、サイトライブラリを備えた構築済みのWebサイトも提供しています。
1.4アストラ

Astraは最新でモダンであり、Elementorにとって最高のテーマの1つです。 100万以上のアクティブなインストールがあり、満足しているユーザーからのレビューは3000以上あります。 Astraの背後にあるチームは、製品の革新と改善に失敗することはありません。 無料版のAstraには、Astraサイトとともに非常に便利な機能が搭載されています。 Astra Sitesは、無料およびプレミアムのページビルダーテンプレートのライブラリです。
Astraは、Webサイト構築エクスペリエンスを次のレベルに引き上げるプレミアムアドオンも提供しています。 LearnDashやLifterLMSなどのプラグインとともにWooCommerceとうまく統合されます。
1.5 OceanWP

OceanWPは、600,000以上のインストールと2500以上のレビューを含むもう1つの機能満載のテーマです。 魅力的なWooCommerceと、フローティングのカートへの追加ボタン、オフキャンバスフィルター、製品詳細のクイックビューオプションなどのクリエイティブな機能が統合されています。 事前に構築されたブログレイアウト、豊富なデザインオプション、およびいくつかの拡張機能により、OceanWPをより短時間でより多く使用できます。
他のテーマと同様に、OceanWPにもビルド済みのテンプレートのライブラリがあります。 既存のテンプレートのいずれかをインポートし、画像、コンテンツを更新すれば完了です。
2.始める前にElementorを構成します
あなたは私が何か間違ったことを言ったかどうか疑問に思っているに違いありません。 Elementorを構成する必要があるのはなぜですか? 簡単なアクティベーションだけで、箱から出してすぐに機能するはずではありませんか? そうですね。
しかし、Elementorが、Webサイトの構築を開始する前に構成できる特定の機能を提供していることをご存知ですか? これらの簡単な調整により、Webサイトでの作業中に、数回のクリックややりとりを省くことができます。 これらの巧妙なヒントとコツについては後で私に感謝することができます
2.1ElementorProライセンスをアクティブ化する
Elementor Proを使用している場合は、必ずWebサイトでライセンスキーをアクティブにしてください。 Elementorには、非常に使いやすいライセンスアクティベーション方法があります。 ライセンスキーがアクティブになると、最新リリースのアップデートを受け取ることができます。
2.2デフォルトのフォントと色を設定する
Elementorは、ページビルダーからデフォルトのフォントと色を無効にするオプションを提供します。 これらのオプションが無効になっている場合、ページビルダーはテーマによって提供されるスタイルを使用します。 テーマのスタイリングオプションを使用したくない場合は、Elementor設定の要件に従ってデフォルトのフォントと色を設定できます。
2.3カラーパレットを設定する
すべてのWebサイトは定義されたカラーパレットを使用しており、Elementorはこの要件を理解しています。 したがって、Webサイトのデフォルトのカラーパレットを設定できます。 この色のセットは、ページビルダーのすべてのカラーピッカーに表示されます。 あなたのウェブサイトの16進コードを追跡することを心配する必要はありません。 一度設定すれば完了です。

2.4コンテンツの幅、間隔、ブレークポイントを設定する
デフォルトでは、Elementorは1200pxのコンテナと列間の20pxの間隔、および1024pxと768pxのタブレットおよびモバイルデバイスの標準ブレークポイントを使用します。 これらの設定は、ほとんどのWebサイトで機能します。 ただし、設計に従ってこれらのオプションを調整する必要がある場合は、Elementorの設定から調整できます。 ページレイアウトの作成に取り掛かる前に、これらのオプションを構成することをお勧めします。
2.5ページタイトルを非表示
Elementorは、ページレイアウトを完全に制御することを望んでいます。 したがって、デフォルトのページタイトルを非表示にするのに役立ちます。 設定にCSSセレクター(テーマのCSSに基づく)を追加するだけで、タイトルはフロントエンドに表示されなくなります。 したがって、完全に自由にレイアウトを作成できるようになります。
2.6reCaptchaとサードパーティのAPIを構成する
3.Elementorアドオンの設定
ElementorFreeは多くの機能を提供します。 ElmentorProはそれをさらに拡張します。 では、なぜElementorアドオンが必要なのか疑問に思われるかもしれません。 簡単に言えば、時間を節約することです。 Elementorアドオンは、さらに多くのElementorウィジェットを提供します。これにより、ワークフローが簡素化され、時間を節約できます。
アイコン、テキスト、ボタンなどでクリック可能なブロックを作成したいですか? はい、Elementorでこれを行うことができますが、列内に複数のウィジェットを配置する必要があります。 Elementorアドオンを使用すると、情報ボックスなどのウィジェットを使用できます。 アイコン、見出し、説明を含むアイテムのリストを作成する場合はどうなりますか? ここでも、情報リストのようなウィジェットを使用できます。
これだけでなく、フルスクリーンのオーバーレイメニューを作成したいですか? これは、Elementorアドオンを使用して行うことができます。 オフキャンバスメニューを追加したいですか? あなたもそれを行うことができます。
Elementorアドオンは、新しい機能とともに大幅な時間の節約になります。 Elementorアドオンを作成する目的は、より少ない時間とクリックでより多くのことを実行できるようにすることです。
PowerPackElementorアドオンを入手してください。
4.テーマ設定、ヘッダー、およびフッターをセットアップします
すべてのWordPressテーマには、構成オプションがあります。 したがって、Webサイトでの作業を開始するときは、一貫したデザインエクスペリエンスを実現するために、これらの設定を構成することが重要です。
5.1ヘッダーレイアウトの設定
テーマにロゴとファビコンをアップロードするオプションが用意されているかどうかを確認してください。 はいの場合は、必ずこれらのオプションを使用して、Webサイトのロゴとファビコンを設定してください。 この後、ナビゲーションリンク、スタイルなどの他の要素に移動します。ElementorProを使用している場合は、Elementorを使用してカスタムヘッダーレイアウトを作成できます。
5.2フッターレイアウトの設定
フッターのレイアウトもサイト全体で一貫しているため、個々のページで作業を開始する前に設定しておくとよいでしょう。 著作権メッセージと日付を更新することを忘れないでください。
ほとんどの場合、テーマによって提供されるフッターレイアウトオプションは適切に機能します。 ただし、カスタムフッターレイアウトを作成する場合は、ElementorProを使用して作成できます。
5.レイアウトの設計を開始します
すべての基本事項が整ったので、Elementorを使用してレイアウトとページを作成します。 ページを作成するときは、必ず1つのセクションを作成し、最初にデスクトップレイアウトを完成させてください。 すべての重要なものを作成することを忘れないでください。
デスクトップレイアウトが完了したら、Elementorのレスポンシブ編集モードを使用して、タブレットおよびモバイルデバイスのレイアウトを微調整します。 Elementorの表示オプションを使用して、モバイルデバイスの一部のコンテンツを非表示/表示できます。
タブレットやモバイルデバイス向けのコンテンツレイアウトをスクロールしやすいものにすることが重要です。 デスクトップバージョンのアニメーションやエフェクトがある場合は、レスポンシブデザインのためにそれらを無効にすることをお勧めします。
6.ElementorNavigatorを使用する
豊富なコンテンツとセクションを含む長いページを作成すると、迷子になりがちです。 また、さまざまなセクションにスクロールし続けるのが面倒な場合もあります。 したがって、時間を節約するために、ElementorNavigatorを有効にすることができます。 CMD / CTRL + Iキーボードショートカットを使用して、ナビゲーターを有効/無効にすることができます。
ナビゲーターを使用すると、Elementorはページ上のすべてのセクションを一覧表示するフローティング/固定パネルを追加します。 PhotoshopやIllustratorなどのデザインツールを使用したことがある場合は、「レイヤー」パネルを考えてみてください。 ナビゲーターのセクションごとにカスタムラベルを追加できます。
ナビゲーターは、長いページや複雑な多層デザインのページや、Zインデックス、負のマージン、絶対位置などを組み合わせた要素に最適です。他の要素の後ろに配置される可能性のある要素ハンドルにアクセスできます。 ナビゲーターで要素をドラッグアンドドロップして、ページ上で要素をすばやく再配置することもできます。
ナビゲーターの詳細については、ここをクリックしてください
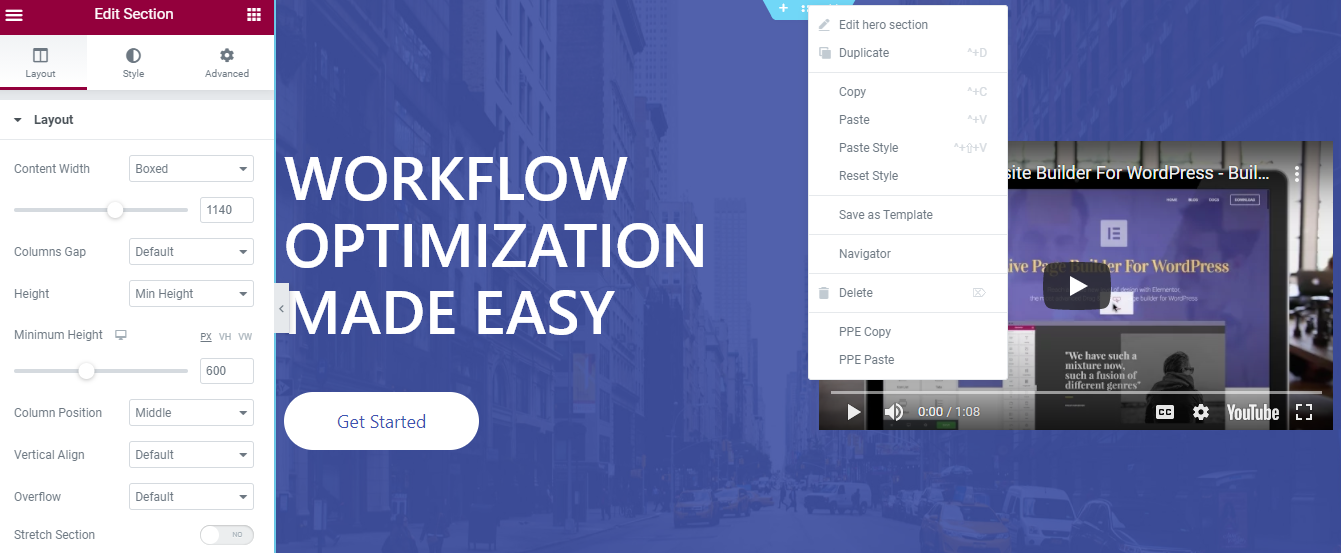
7.スタイルのコピー、貼り付け、リセット

あるページから別のページに既存のスタイルを複製することに行き詰まりましたか? 新しいページで同じ要素を再作成することさえイライラする可能性があることを私は知っています。 この問題を解決するには、Elementorの「コピースタイル」オプションを使用できます。
コピー&ペースト機能は、Elementorの大幅な時間の節約になります。 これにより、スタイルとコンテンツをページのある部分から別の部分に、または別のページにコピーすることができます。
Elementorを使用すると、ウィジェット、列、またはセクション全体からスタイルをコピーして、同じページまたは別のページの他のウィジェット/列/セクションに貼り付けることができます。
コピーアンドペースト機能を使用して、セクション、列、またはウィジェットを複製することもできます。 コピーする要素を右クリックして、ページの任意の場所に貼り付けます。 とても簡単です。
最初から始めて、セクションまたはウィジェットの既存のスタイルをすべて削除したいですか? [スタイルのリセット]オプションを使用して、選択した要素のすべてをデフォルトに戻します。
8.グローバルウィジェット/セクションを定義して使用する
ほとんどすべてのWebサイトには、複数のページで使用される標準の召喚状セクションがあります。 単純なボタンや見出しでさえ、Webサイト全体で繰り返し使用できます。
ウェブサイトを構築するときは、再利用される要素のリストを用意しておくとよいでしょう。 リストに基づいて、グローバルセクションまたはウィジェットを作成できます。 これらのグローバル要素を使用する利点は、コンテンツやスタイルを編集する場合、一度行うだけで、すべての場所で更新されることです。
ウェブサイトの複数の場所で紹介文ウィジェットを使用することを想像してみてください。 ここで、コンテンツ/証言をさらに追加し、スタイルを少し調整します。 すべてのインスタンスの編集には時間がかかり、何かを見逃す可能性があります。 したがって、グローバルな紹介文ウィジェットを使用すると、問題が解決します。 コンテンツとスタイルは一度更新できます。 それは他のどこでも更新されます。
Elementorは現在、グローバルセクションに組み込みの機能を提供していませんが、いくつかの代替方法を利用できます。 グローバルセクションを作成するためのこの優れたチュートリアルを確認できます。
グローバルセクションは、価格表やその他の詳細を使用してセクションを作成する場合など、インスタンスの時間を大幅に節約できます。 グローバルセクションを作成して、複数の場所で使用できます。
9.レビューして公開する
必要なすべての変更を作成して行った後、Webページを確認して公開するだけです。 これらのヒントとコツが、Elementorを使用したワークフローの改善に役立つことを願っています。
以下のコメントセクションでお知らせください。 どのヒントが最も役に立ちましたか? また、この投稿が役に立った場合は、他の人と共有してください。 🙂
Elementorの詳細については、このUltimate List of Best Free ElementorLearningResourcesをご覧ください。
