WooCommerce と WordPress を使用してオンライン ストアを構築する
公開: 2019-01-11WordPress は、オンライン ストアを開始しようとしているビジネス オーナーにとって素晴らしいプラットフォームです。 WooCommerce の登場により、物理的な商品やデジタル商品の販売は下り坂であり、恐れる必要はありません。 順を追って説明する一連のガイドラインが必要です。
このガイドでは、WooCommerce と WordPress を使用して e コマース ストアをセットアップする方法を説明します。 このチュートリアルが終了すると、オンライン ストアを使用できるようになります。
それでは、クラッキングしましょう。
WordPress で WooCommerce を使用する理由
質問に答えるには、文です.WooCommerceは、WordPress Webサイトを完全に機能するeコマースストアに変える唯一の方法です. これについてのいくつかのクールな点を次に示します。
- WooCommerce は WordPress プラグインであるため、他の WordPress プラグインと同様にインストールして有効化する必要があります。
- それは完全に無料です。 つまり、いつでもライセンスや同様のものは必要ありません。
- WooCommerce は、e コマース Web サイト全体の 40% 以上を占める、最も人気があり広く使用されている e コマース プラットフォームです。
- あなたはそれをすべて自分で設定することができ、全体的な設定は通常迅速です. 静かな日曜日の午後のことです。
- WordPress サイトで現在使用しているデザインやテーマと連携します。現在のウェブサイトのデザインを捨てる必要はありません。
- WooCommerce がサポートする何百ものプラグインから選択して、簡単にスケールアップできます。 そのため、拡張性に優れています。
上記のリストを続けることもできますが、代わりに、WooCommerce は、WordPress で高品質の e コマース ストアを構築するために必要なすべてを提供してくれるとだけ言っておきましょう.
WooCommerce をインストールすると何を販売できますか?
実際にはたくさん。
オンラインで販売できる製品タイプのリストを次に示します。
- デジタル製品 (ソフトウェア、ダウンロード、電子ブックなど)
- 物理的な製品
- サービス
- 予約 (予約、サービス、リソースなど)
- サブスクリプション
- アフィリエイト商品(他人の商品)
- カスタマイズ(追加機能)など。
WooCommerce と WordPress を使用してオンラインストアを構築して開始する方法
繰り返しになりますが、このガイドの主な目的は、WordPress を使用して機能的な e コマース ストアを構築する最も簡単な方法を示すことです。 したがって、この特定のセクションでは、重要なことだけに焦点を当て、後で再検討できる高度な側面を飛び越えます.
ステップ 1: ドメイン名を見つけてウェブ ホスティングを設定する
すでにご存知かもしれませんが、Web サイトを作成するには、ドメイン名と Web ホスティングの 2 つが必要です。
- ドメイン名:基本的に、ウェブ上でのあなたのショップの固有のアドレスです。 誰もがそれを持っています、あなたもそれを必要としています。
- Web ホスティング:一方、ホスティングは、Web サイトを保存し、アクセスしたい人に提供するリモート コンピューターです。
多くのホスティング/ドメイン プロバイダーがあります。 手頃な価格のものもあれば、そうでないものもあります。 Techradar によるこの素晴らしいホスティング プロバイダーのリストをチェックして、最適なものを選択できます。
次のステップは、新しいオンライン ストアのドメイン名を選択することですが、最終的にブレーンストーミングを行う必要があります。 どうして?
ユニークで覚えやすく、キャッチーなドメイン名が必要です。 ドメインを選択したら、セットアップを完了し、初期ホスティング料金を支払うことができます。
ステップ 2: WordPress をインストールする
次の明らかなステップは、ホスティング アカウントに WordPress をインストールすることです。 一部のホスティング プラットフォームでは、ユーザーは WordPress を直接インストールできます。 たとえばBluehostの場合、ユーザーパネルに移動し、「WordPressのインストール」というラベルの付いたアイコンをクリックするだけです. その後、画面上の指示に従い、段階的なプロセスを完了することができます。 心配はいりません。とても簡単です。
完了すると、空白の WordPress Web サイトがインストールされているはずです。
- メインのドメイン名に移動するだけです (例: yourstore.com )
- 次のリンクから WP 管理者にアクセスできます: yourstore.com/wp-admin
ステップ 3. WooCommerce プラグインをインストールする
シンプルな WordPress ウェブサイトを完全に機能するオンライン ストアに変える時が来ました。 WordPress ダッシュボード->プラグイン->新規追加に移動するだけです。 検索バーに「woocommerce」と入力し、 [今すぐインストール]オプションをクリックします。 WordPress は自動的にプラグインをインストールし、 Activateのオプションを表示します。 先に進み、それをクリックしてください。

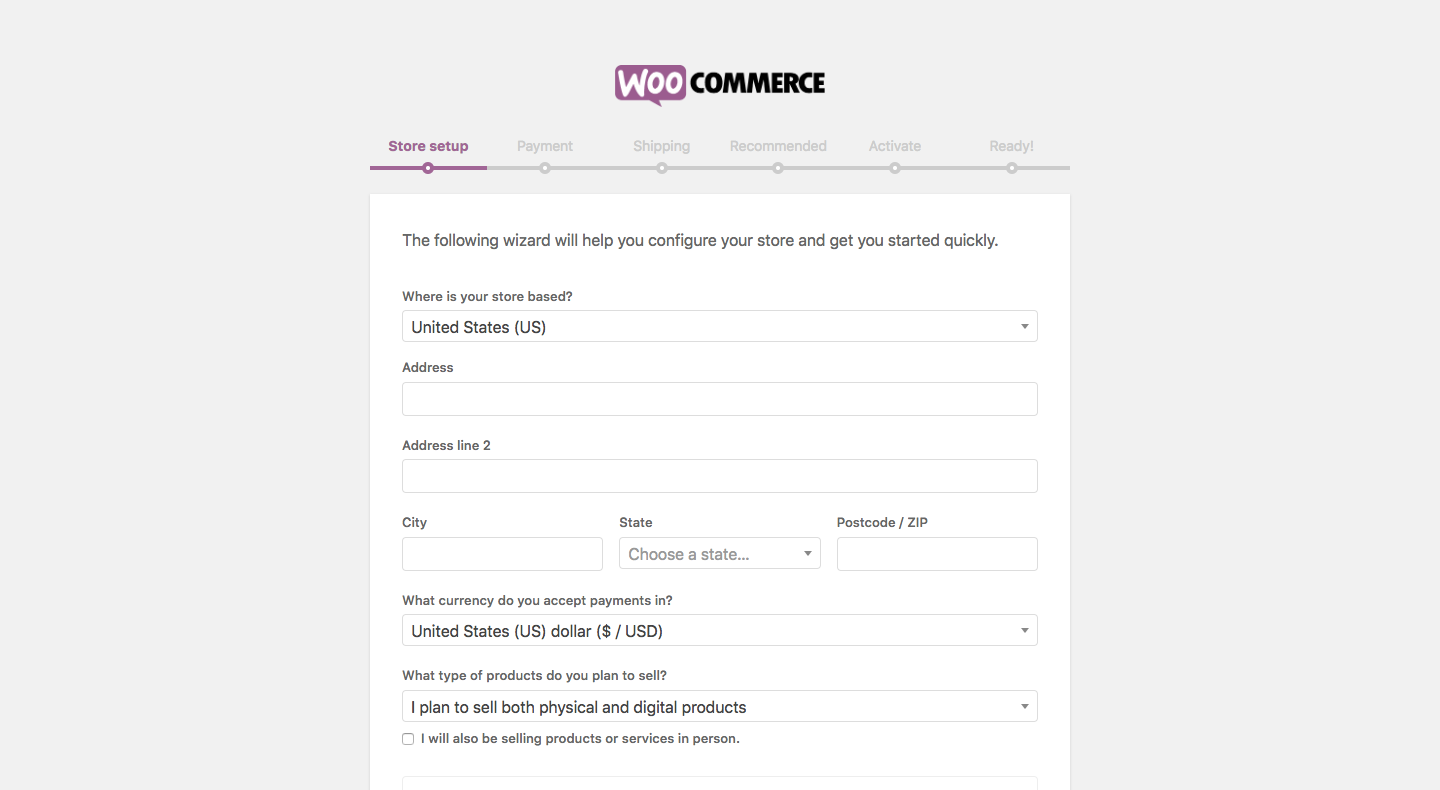
WooCommerce のオンスクリーン起動/セットアップ ウィザードが表示されます。ストアに指示を与えるために適切に従う必要があります。 ただし、これらの設定は後で変更することもできるため、心配する必要はありません。 それでは、 「Let's Go!」をクリックして始めましょう。 .
不可欠なストア ページを作成する
オンラインストアをうまく稼働させるには、特定のページが必要です。 これらのページは、顧客のショッピング体験を向上させるために不可欠です。 必要なページは次のとおりです。
- 店
- カート
- チェックアウト
- マイアカウント
WooCommerce セットアップ プロセス中の最初のステップは、上記のページを作成することです。 続行オプションをクリックするだけで、その後は WooCommerce がすべて処理してくれます。
ロケールの設定
ロケールの設定は、おそらくオンライン ストアの最も重要な部分の 1 つです。 ビジネスの起点住所、優先通貨、単位など、いくつかのパラメータに注意する必要があります。 したがって、この手順が完了したら、[続行] をもう一度クリックする必要があります。
売上税の設定
それに直面しよう。 税金または税金に関連する作業は、通常、e コマース ショップを運営する上で最も興味深い部分ではありません。 悲しいことに、それはあなたが注意を払うべきことです。 しかし、税金についてわからなくても、WooCommerce が完全にサポートしてくれるので心配はいりません。
まず、物理的な製品を出荷するかどうかを決定して選択する必要があります。 オプションにチェックを入れている場合、WooCommerce は設定に必要な詳細を自動的に入力します。
次に、WooCommerce には適切に構成された税モジュールがあります。 WooCommerce には、ストアの場所 (地域) に基づいて税率を計算できる機能が組み込まれています。
売上税を請求する場合は、メインの税ボックスをチェックするだけです。 完了すると、新しい一連のボックスが自動的に表示され、重要な情報と次のステップが表示されます。
注: WooCommerce が税設定を事前入力しますが、特に米国にいない場合は、実際の現在の課税規則が何であるかを地方自治体に再確認する必要があります。 WooCommerce の売上税の処理方法について詳しくは、こちらをお読みください。 後ですべてを変更できるので、現時点でルールがよくわからなくても心配する必要はありません。
[続行]オプションをクリックします。
お支払い方法を選択してください (PayPal をお勧めします)
オンライン支払いを受け入れることができることは、どの e コマース ストアの中核でもあります。WooCommerce は、利用可能なソリューションに関して本当に多くを提供します。 選択できるものは次のとおりです。
PayPal と Stripe の 2 つの最も人気のある支払いオプションが一番上にあります。サイトを両方と統合することを強くお勧めします。 対応するチェックボックスをクリックするだけです。 理にかなっていると思われる他の支払い方法を選択することもできます。 後で WooCommerce 設定パネルでさらに多くのオプションを利用できるようになります.
注:オンライン決済を機能させるには、PayPal または Stripe に個別にサインアップする必要があります。 WooCommerce の設定は、既存の PayPal および Stripe アカウントを新しい e コマース Web サイトに統合するためだけのものです。
もう一度、完了したら「続行」をクリックします。 次のステップは、すべてがうまくいったことの確認画面です。 この段階で、基本的なサイトのセットアップは完了です。これで、WooCommerce を使用して空白の e コマース ストアが構築されました。 次のステップは製品の追加です。
ステップ 4. 最初の製品を追加する
ストアを運営できるようにするには、データベースにいくつかの製品 (またはサービス、ダウンロード、または販売したいもの) が必要です。 製品の使用を開始するには、ダッシュボードに移動してから、 Products / Add Productに移動します。 表示されるのは、従来の WordPress コンテンツ編集画面です。
- 商品名.
- 主な商品説明です。 この大きなフィールドには、製品に関する情報を必要なだけ入力できます。 これはWordPressなので、単純なテキストだけでなく、画像、列、見出し、さらにはビデオ、およびその他のメディアを配置できます. 基本的に、あなたが合うと思うものは何でも!
- 中央の製品データ セクション。 ここでは、追加する製品のタイプと、それが物理製品、ダウンロード可能製品、または仮想製品 (サービスも仮想製品と見なされます) のいずれであるかを設定します。 この中央セクションの一部として、製品のさまざまなパラメーターのタブも表示されます。
- 全般的。 ここで、価格と税金を設定します。
- 在庫。 WooCommerce では、在庫レベルを管理できます。
- 運送。 重量、寸法、送料を設定します。
- リンクされた製品。 アップセル、クロスセールスなどの設定に最適です (「これを購入した顧客は、これも購入した」と考えてください)。
- 属性。 カスタム製品属性を設定します。 たとえば、シャツを販売している場合、ここで別の色を設定できます。
- 高度。 追加の設定。 必須ではありません。
- 簡単な説明。 これは、製品ページの名前の下に表示されるテキストです。 製品が何であるかの短い要約として最適です。
- 製品カテゴリ。 類似の製品をグループ化します。 たとえば、「帽子」。 標準の WordPress カテゴリと同じように機能します。
- 商品タグ. 製品のデータベースを整理するための追加の方法。 標準の WordPress タグと同じように機能します。
- 商品画像. メイン商品画像です。
- 製品ギャラリー. その素晴らしさを紹介する追加の製品画像。
このパネルに初めてアクセスすると、WooCommerce は各フィールドの目的を説明する便利なツールチップを表示します。 上記のすべての設定が完了したら、大きな [公開] ボタンをクリックします。これで、最初の製品が追加されました。
データベースにいくつかの商品を追加すると、ダッシュボードの商品セクションは次のようになります。
ステップ 5. オンライン ストアのテーマを選択する
全体の視覚的な外観について説明する前に、ストアに製品を追加する方法を最初に説明したのには十分な理由があります。 率直に言って、データベースに商品がなければ、店舗の個々のページを代表的な形で見ることはできません。 すべてが正しく見えることを確認することはできません。
ほとんどの製品が追加されたので、純粋に視覚的な観点から物事が順調に進んでいることを確認できます.
WooCommerce と現在のテーマ
デフォルトでは、WooCommerce はどの WordPress テーマでも動作します。 これは特に、すでにデザインを選択していて、それを使い続けたい場合に朗報です。 または、WooCommerce に最適化された特別なテーマを使用することもできます。 これらのテーマには、すべての WooCommerce 要素の見栄えを良くするプリセット スタイルが付属しています。
公式の WooCommerce テーマであり、適切に機能する可能性が最も高いテーマは Storefront と呼ばれます。 デフォルトのバージョンは無料で、それで十分です。
または、Web 上のプレミアム WordPress テーマの最大のディレクトリである ThemeForest の e コマース セクションにアクセスすることもできます。 現在のテーマに固執することを決定した場合でも、WooCommerce に最適化された新しいものを選択した場合でも、次に行う必要があるのは、ストアの個々のページの見栄えを良くすることです. 今それをしましょう。
ECストアデザインのルール
核心に入る前に、いくつかの重要な側面について説明しましょう。 主に、EC ストアのデザインが優れている理由は何ですか? 最も重要なパラメータは次のとおりです。
- デザインは明確で、紛らわしくないものである必要があります。 混乱した訪問者は何も購入しません。
- 中央のコンテンツ ブロックは、サイトにアクセスした直後に訪問者の注意を引く必要があります。 その中央ブロックは、製品が表示される場所です。
- 調節可能なサイドバー。 必要なサイドバーの数を選択し、一部のページではサイドバーを完全に無効にする必要があります (詳細は後述)。
- 応答性が高く、モバイルに最適化されています。 調査によると、インターネット ユーザーの約 80% がスマートフォンを所有しています。 また、別の調査によると、モバイル ユーザーの 61% は、モバイル ブラウジングでストレスを感じた場合、すぐに離れて競合他社に移動します。 つまり、ウェブサイトがモバイル向けに最適化されていることを確認することが重要です。
- 優れたナビゲーション構造。 訪問者が探しているページを見つけられるように、把握しやすい明確なメニューが必要です。
上記を念頭に置いて、ストアの個々のページでできることを次に示します。

あなたのショップページ
これは、製品のメイン リストが表示される場所です。 WooCommerce セットアップ ウィザードを完了している場合、このページはyourstore.com/shop にあります。
これは標準の WordPress ページです。WordPress ダッシュボード -> ページから編集できます。
やる価値のあること:
- 訪問者があなたと一緒に買い物をするように促すコピーを追加します。
- ページにサイドバーを表示するかどうかを決定します。 これは、テーマ独自のページ テンプレートを介して行われます。 たとえば、Storefront では全幅表示が可能です。
ショップ ページの主な特徴は、標準コンテンツのすぐ下に、商品リストを表示するカスタム パーツがあることです。 これは、Storefront テーマでの外観です。
素敵な商品画像が鍵です。最初に正しく理解する必要があります。 言い換えれば、おそらく他の何よりも製品画像に取り組むべきです. WooCommerce では、このページで別の方法で商品を表示することもできます。 WordPress ダッシュボード -> WooCommerce -> 設定 -> 製品、そしてディスプレイセクションに移動します。
ショップページに個別の商品を表示するか、商品カテゴリを表示するかを選択できます。 最も意味のあるものを選択してから、設定を保存します。
個々の製品ページ
それらを見るには、ショップページから商品リストをクリックしてください。 高品質のテーマを使用している場合、この特定のページで問題が発生することはありません。 基本的にできることは、個々の商品説明に使用するテキストの量を調整して、すべてが視覚的に収まり、購入者を混乱させる可能性のある空白部分がないようにすることだけです.
ショッピングカート
Dashboard -> Pagesで調整できるもう 1 つの重要なページです。 私がお勧めする 1 つのことは、全幅のレイアウトを使用することです。 チェックアウトに進む以外に、このページで購入者に多くのオプションを提供したくはありません。
チェックアウト
チェックアウトは、おそらくそれらすべての中で最も重要なページです。 購入者が注文を確定し、支払いを行う場所です。 実際には、1 つを除いて、そのページに微調整を行うことはお勧めしません。 チェックアウト ページは絶対に全幅である必要があります。 買い手がページから出る唯一の許容できる方法は、注文を確定することであり、サイドバーで利用可能なものに気を取られないようにする必要があります。
これは、 [ダッシュボード] -> [ページ] から実行できます (ショップ ページで行ったプロセスを繰り返すだけです)。 それとは別に、チェックアウト ページのデフォルトの外観は素晴らしいです。 この段階で、基本的にストア デザインの調整は完了しました。次に、ストアの機能を拡張する可能性を調べてみましょう。
ステップ 6. WooCommerce の拡張 – どのように?
WooCommerce が理想的な e コマース ソリューションである理由がもう 1 つあります。何千もの無料および有料の WooCommerce プラグインが利用可能で、Web サイトにすぐにインストールできます。 最も便利なものをいくつか見てみましょう。
WooCommerce の配送プラグイン:
すべての配送ニーズに対応する追加機能または高度な機能が必要な場合は、PluginHive による WooCommerce Shippingプラグインをさらに検討することができます。 これは、WooCommerce だけで基本的な配送オプションを処理できるためです。 ただし、いくつかの優れたプラグインが提供されていますが、それらは単に十分ではありません.
たとえば、WooCommerce FedEx プラグインには、出荷追跡や出荷ラベルの印刷などの機能はありません。 一方、当社のプラグインであるWooCommerce FedEx Shipping Plugin with Print Labelは、上記の機能に加えて、FedEx Freight や FedEx International サービスなどのいくつかの追加機能を提供します。 必要に応じて、この比較記事でそれらを比較できます。
配送オプションを検討している場合は、WooCommerce 用の他の素晴らしいプラグインを次に示します。 これらの配送プラグインには、キャリア固有のものもあれば、汎用のものもあります。 つまり、どこでも使用でき、地域の特定の配送業者の可用性に依存しません。
- 印刷ラベル付き WooCommerce UPS Shipping Plugin
- 印刷ラベル付き WooCommerce Canada Post 配送プラグイン
- 追跡機能付き WooCommerce Royal Mail 配送プラグイン
- WooCommerceテーブルレート配送プロ
- WooCommerce 出荷追跡プロ
- WooCommerce 配送予定日プラグイン
- WooCommerce マルチキャリア配送プラグイン
他のいくつかの WooCommerce プラグイン
上記の配送プラグインは本当に素晴らしいです。 しかし、それはあなたがそれらを選択することを余儀なくされているという意味ではなく、確かにそれらのプラグインのすべてが必要なわけではありません. 他にもあります。
たとえば、ビジネス オーナーの中には、単にサービスやリソースを提供することだけを考えている人もいます。 彼らは、顧客にオンラインで金額を支払ってもらいたいだけです。 他の少数の顧客は、自社の Web サイトでオファーの予約を検討しています。 彼らにとって、WooCommerce Bookingsは一緒に行くものです. このプラグインには、次のような機能が付属しています。
- 分/時間/日または月単位で予約を提供
- ユーザーが一度に複数日または複数の予定を予約できるようにします。
- 同じ時間帯に複数の予約を提供します。
- 最小予約期間と最大予約期間を設定する - 例: ユーザーは最小 2 日間、最大 8 日間予約できます。
- キャンセルを許可します。 予約開始前にキャンセル受付期限を設ける
- 管理者からの予約の承認/確認を有効にします。
- 予約カレンダーを宿泊予約に変換します。 1 泊あたりの予約を許可し、チェックインとチェックアウトの日付を表示します。
- 予約の開始時刻と終了時刻を設定する
- 選択した日数または時間帯に基づく動的総予約費用の計算
- 予約メモ フィールドを有効にして、ユーザーから追加情報を取得します。
- 予約間のバッファーまたはパディング時間を許可します。 (予約後または予約前の柔軟なバッファー)
- Web サイトに合わせてカレンダーの色を変更する
- Google カレンダーの同期
- スタッフ管理 – いいえを追加します。 スタッフの。 スタッフの空き状況と価格を管理する
プラグインの詳細については、製品ページ – WooCommerce の予約と予定.
プラグイン リストの小さなリストをビュッフェ形式で以下に示します。 かっこいいと思われるものを選ぶことができます。
- 支払いゲートウェイ。 支払い関連のプラグインを使用すると、オンライン ストアに支払い方法を追加できます。 ウェブサイトで受け入れることができる支払い方法の種類が多いほど、ビジネスにとってより良いことが証明されています.
- 会計拡張。 WooCommerce ストアと確実に統合できる優れた会計ツールがいくつかあります。
- WooCommerce サブスクリプション。 このタイプの WooCommerce プラグインを使用すると、顧客が毎週、毎月、または年間の料金で製品やサービスを購読できるようになります。
- EU VAT 番号。 このプラグインは、EU 内で活動しているユーザー向けです。
- TaxJar。 このプラグインは、ウェブサイトの消費税機能を自動化するのに役立ちます.
eコマースストアを強化するプラグイン
他のいくつかのクールな WordPress プラグインをインストールして使用することもできますが、それは完全にあなたの選択です. ただし、何よりもまず最初にインストールする必要がある重要なプラグインがいくつかあります。 チェックリストは次のとおりです。
- Yoast WooCommerce SEO プラグイン。 このプラグインは、ウェブサイトの SEO ステータスを改善するために使用されます。これは、ますます多くのトラフィックをもたらすのに適しています.
- WooCommerce マルチリンガル。 これは、多言語の WooCommerce Web サイトを運営するのに役立ちます。
- Contact Form 7. このコンタクト フォーム プラグインを使用すると、訪問者/顧客がメールで直接連絡することができます。
- アップドラフトプラス。 ウェブサイトのコンテンツをバックアップしたい人にとって素晴らしいソリューションです。
- GetSocial によるソーシャル共有ボタン。 これにより、顧客はソーシャル メディアを通じて友人や家族と製品やサービスを共有できます。
- モンスターインサイト。 この素晴らしいプラグインは、WooCommerce Web サイトを Google アナリティクスと統合するのに役立ちます。 これは素晴らしいです!
- iThemes セキュリティ。 このプラグインは、Web サイトに役立つ最高のプレミアム セキュリティ機能を提供します。
- W3 合計キャッシュ。 このプラグインを使用すると、キャッシュによってウェブサイトを高速化できます。
一言で言えばオンラインストアを作成する
すでに経験されているかもしれませんが、WordPress で独自の e コマース ストアを作成するには、いくつかの作業が必要です。 しかし、それはあなたがたくさんの時間を費やす必要があるという意味ではありません. 前にも言ったように、必要なのは暖かい日曜日の午後だけです。 それでも、開発者を雇って e コマース Web サイトの準備を依頼するよりはましです。 そうじゃない? あなたは自分ですべてを行うことができ、正直なところ、完全なセットアップには多額の費用がかかりません.
誰でも、あなたを助けるために、プロセス全体の小さなチェックリストがあります. 通ってください。
前提条件
- ユニークで覚えやすく、キャッチーなドメイン名を見つけてください。
- ユーザーパネル内からWordPressをインストールできるWebホスティングを入手してください。
- 次のステップに進む前に、WordPress が正常に動作しているかどうかを確認してください。
WooCommerce をインストールする
- プラグイン検索セクションに移動し、WooCommerce を見つけてインストールし、有効化します。
- アクティベーション後、WooCommerce セットアップ ウィザードに従います。
- 重要なページ(ショップ、カート、チェックアウト、マイ アカウント) を設定します。
- ストアのロケールと通貨を設定します。
- 売上、税金、送料を設定します。
- 支払い方法を設定します。
製品のセットアップ
- 上記の手順を正常に実行したら、製品を作成し、複数の製品カテゴリを設定する必要があります。
テーマまたはデザインを選ぶ
- WooCommerce ストアに適したテーマを選択してください。 デフォルトのテーマ (StoreFront) を選択するか、他のオプションを参照できます。
- ショップページのテーマを設定します。
- 商品ページのテーマを設定します。
- カート ページのテーマを設定します。
- チェックアウト ページのテーマを設定します。
WooCommerce 拡張機能をインストールする
- WooCommerce に必要な PayPal などの支払いゲートウェイを選択してインストールします
- PluginHive から入手できる出荷用プラグインのリストから選択してください
- 適切な会計プラグインを選択できます
- 他の WooCommerce プラグインをブラウズして、無料セクションをチェックすることもできます.
プラグイン
- 次のプラグインをインストールするだけで、eコマースストアを簡単に強化できます
- Yoast SEO
- Yoast WooCommerce SEO
- WooCommerce マルチリンガル
- お問い合わせフォーム 7
- アップドラフトプラス
- GetSocial によるソーシャル共有ボタン
- モンスターインサイト
- iThemes セキュリティ
- W3 合計キャッシュ。
最終的な考え…
WooCommerce は明らかに e コマースのエコシステムのスターです。 この特定のプラグインは非常に多くの可能性を秘めており、オンラインストアを開始するための非常に強力で無料のソリューションです. この無料のプラグインだけでオンライン ストアを立ち上げて実行することができますが、WooCommerce をサポートする有料および数千の無料プラグインをダウンロードして、ストアをさらにカスタマイズすることもできます。 また、eコマースに最適なWordPress WooCommerceテーマをチェックすることもできます.
上記の記事では、独自の WordPress オンライン ストアを立ち上げて実行するための十分な知識を提供します。 あとは、ビジネス戦略を計画し、実際に実装するだけです。 これは、優れた e コマース ストアのインフラストラクチャがすでに整っている WooCommerce のおかげです。
この記事がお役に立ちましたらお知らせください。 以下のコメントにあなたの考えを注ぎ込んでください。
または、プレミアム カスタマー サポートに連絡して、ビジネス ケースを説明することもできます。 彼らはあなたのウェブサイトでそれを設定するのを助け、それに応じて適切なプラグインを選択するのにも役立ちます.
