Uncodeを使用して魅力的な召喚状を作成する方法
公開: 2019-01-08ほとんどのウェブサイトには特定の目標があります。 あなたは、電子メールを収集したり、販売したり、サービスを宣伝したり、その他のことを完全に行うことになるかもしれません。 これらはすべて「コンバージョン」の例であり、それらを実現するための最善の方法は、強力な召喚状(CTA)を使用することです。
CTAには、単純なテキストからボタンやフォームまで、さまざまな種類があります。 いずれにせよ、独自のCTAを適切に取得することは、コンバージョンを増やすためにできる最も便利なことの1つです。 これは通常、CTAを視覚的に目立たせ、訪問者に注意を促す言葉を使用することを意味します。
この記事では、CTAの重要性についてもう少し説明します。 次に、Uncodeを使用してWordPressサイトに効果的なCTAを追加する方法を説明します。 仕事に取り掛かりましょう!
CTAとは何か(そしてなぜそれらの設計が重要なのか)
前に述べたように、CTAはさまざまな形をとることができます。 ただし、この記事では、最も一般的な反復であるボタンに焦点を当てます。 この種のCTAがどのように見えるかの例を次に示します。

CTAの目標は、訪問者に特定の行動を取るよう促すことです。 多くの成功したWebサイトは、さまざまなコンテンツを使用して、購入またはメンバーシップへのサインアップが価値があることをユーザーに納得させることです。 次に、最後の「プッシュ」として機能する顕著なCTAを表示します。
技術的な観点から、CTAの作成は非常に簡単です。 ただし、使用する色からCTAに含める単語まで、すべてがコンバージョン率に影響を与える可能性があります。 つまり、ボタンをすばやくデザインして1日と呼ぶだけでは不十分です。 代わりに、CTAを目立たせるために真剣に取り組む必要があります。
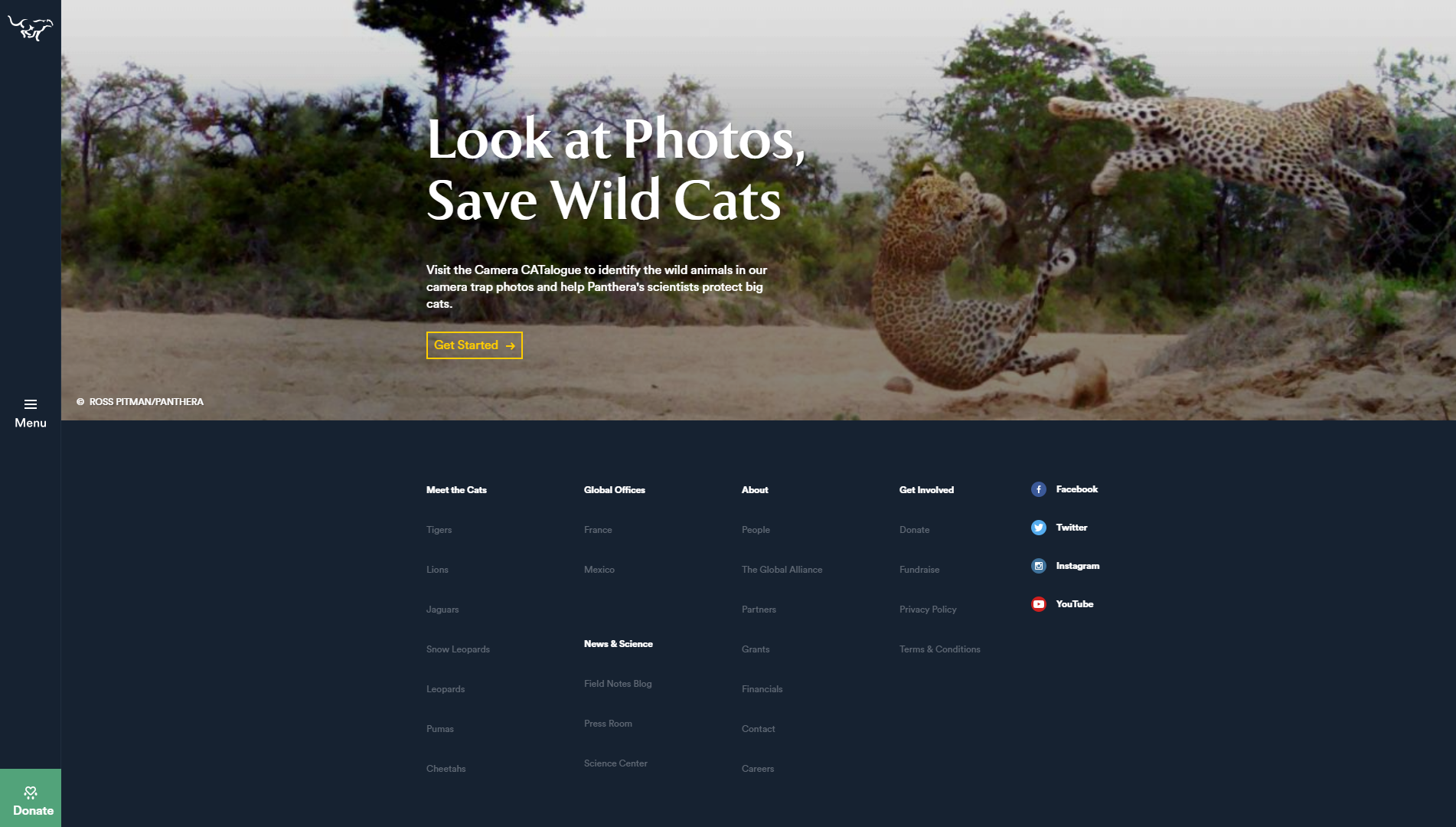
たとえば、イメージチェンジで実行できると思われるCTAは次のとおりです。

[開始]ボタンは小さすぎて微妙なので、訪問者の注意を効果的に引き付けることはできません。 対照的な色を使用していますが、サイトの他の部分との調和が少し強すぎます。 さらに、ボタンのテキストがあいまいすぎます。
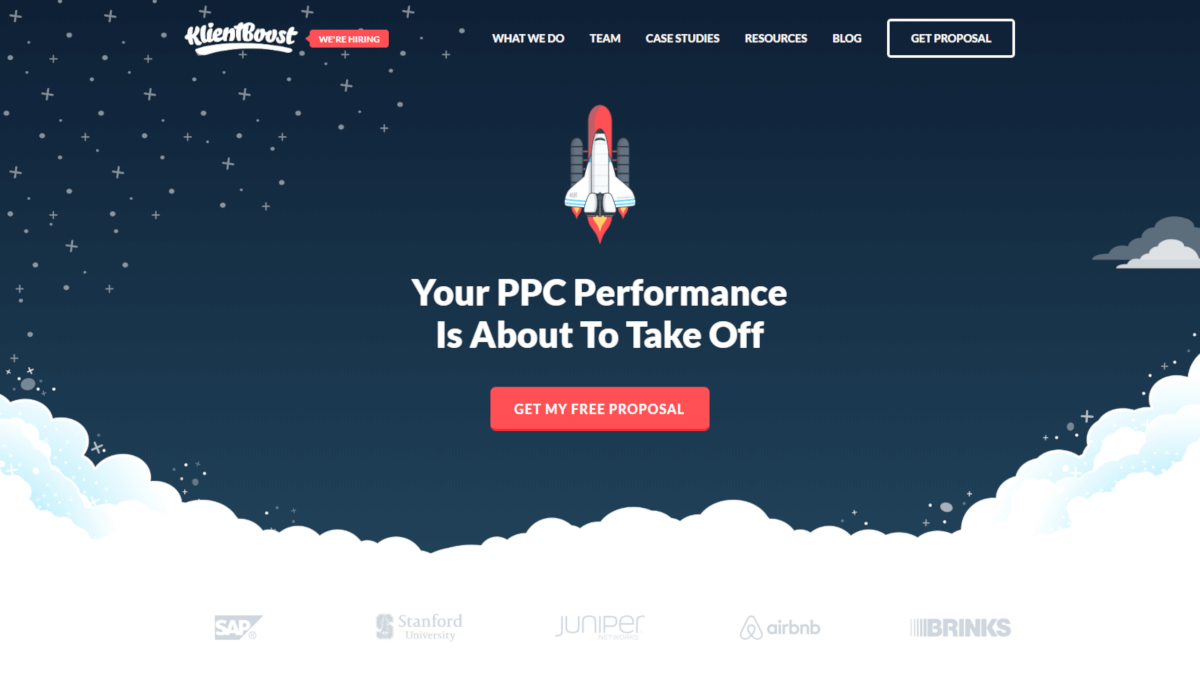
対照的に、これはより目を引く別のCTAであり、コンバージョン率が高くなる可能性があります。

WordPressサイトで成功するCTAを設計するには、設計に対する優れた目と適切なコピーライティングスキルの両方が必要です。 幸いなことに、経験レベルに関係なく、CTAを改善するために使用できる簡単なテクニックがいくつかあります。 それはすべて、適切なテーマを使用することから始まります。
コード解除を使用して魅力的なCTAボタンを作成する方法(4ステップ)
ご存知かもしれませんが、Uncodeテーマには、デフォルトのWordPressエディターに代わる独自のビジュアルページビルダーが付属しています。 次の4つの手順では、そのビルダーを使用して、WordPressWebサイトの注目を集めるCTAを作成する方法を示します。
ステップ1:コード解除を設定する
まず最初に、Uncodeテーマを購入してインストールする必要があります。 プロセスはそれほど複雑ではありませんが、Uncodeには他にもいくつかのツールがバンドルされているので、すべてを設定する方法を簡単に見てみましょう。
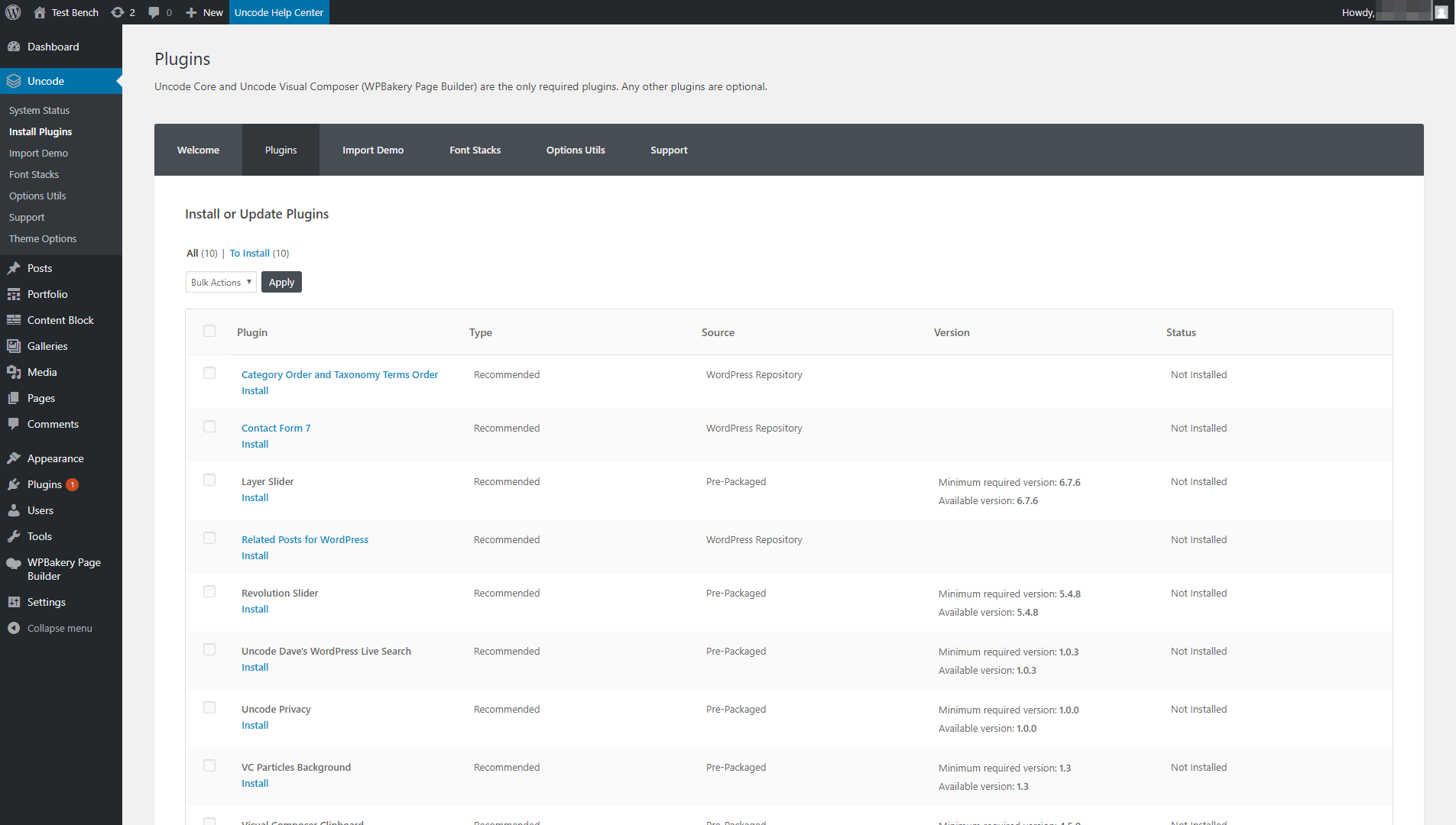
Uncodeテーマをアップロードしてアクティブ化すると、UncodeCoreおよびUncodePageBuilderプラグインをインストールするように求められます。 これらは、テーマが正しく機能するために必要です。 ダッシュボードの[コード解除] >[プラグインのインストール]タブに移動して、両方を設定できます。

Uncodeには、テーマと一緒にインストールできる12個の追加プラグインが含まれています。 このリストの他のすべてはオプションですが、テーマを最大限に活用したい場合は、すべてをインストールすることをお勧めします。 いずれの場合も、Uncodeページビルダーをアクティブ化した後、次のステージに進むことができます。
ステップ2:ページにボタン要素を追加する
前述したように、このチュートリアルでは、ボタンCTAを作成する方法を紹介します。 Uncodeを使用してページに新しいボタンを作成して追加するのは簡単で、好きなだけカスタマイズできます。
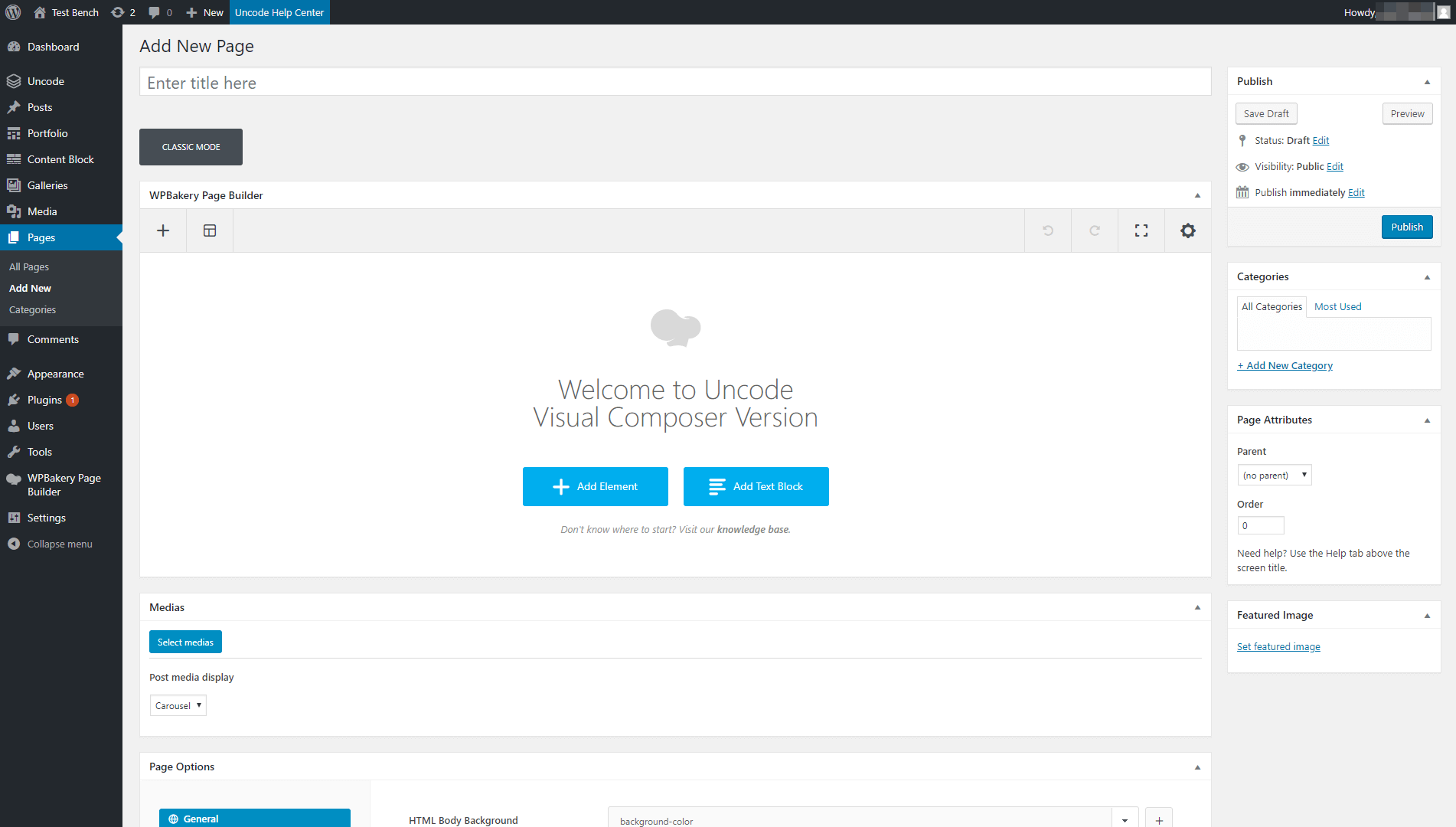
開始するには、CTAを配置するページを開き、ビジュアルビルダーで編集していることを確認します(編集していない場合は、[バックエンドエディター]ボタンを選択して切り替えます)。
当然、CTAボタンを追加する前に、ページの残りの部分を作成する必要があります。 ただし、このチュートリアルでは、CTAのみに焦点を当てましょう。 したがって、先に進んで[要素の追加]をクリックします。

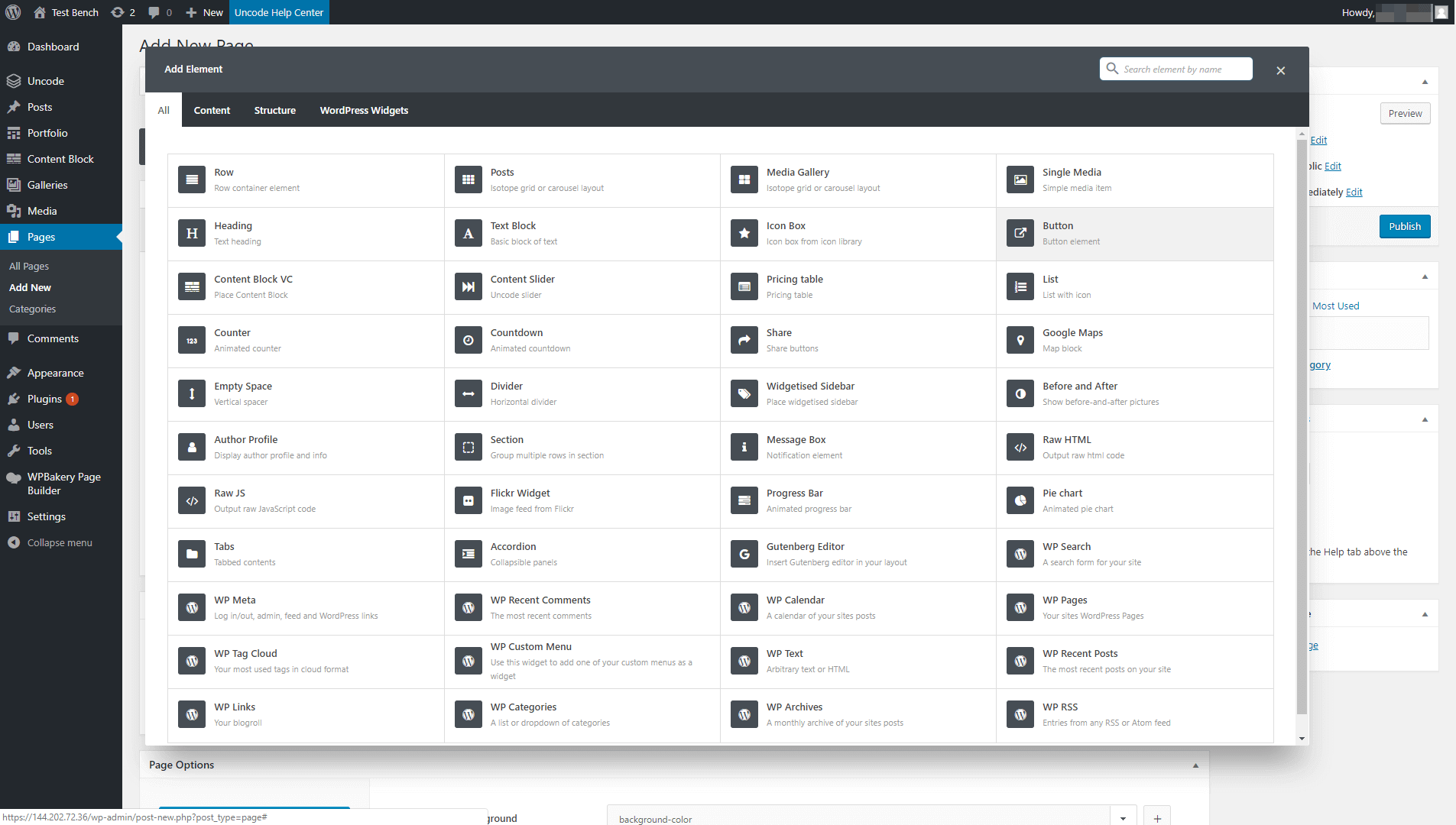
これにより、ページに追加できるすべての要素のリストが表示されます。 リストの上部にあるボタンオプションを選択します。


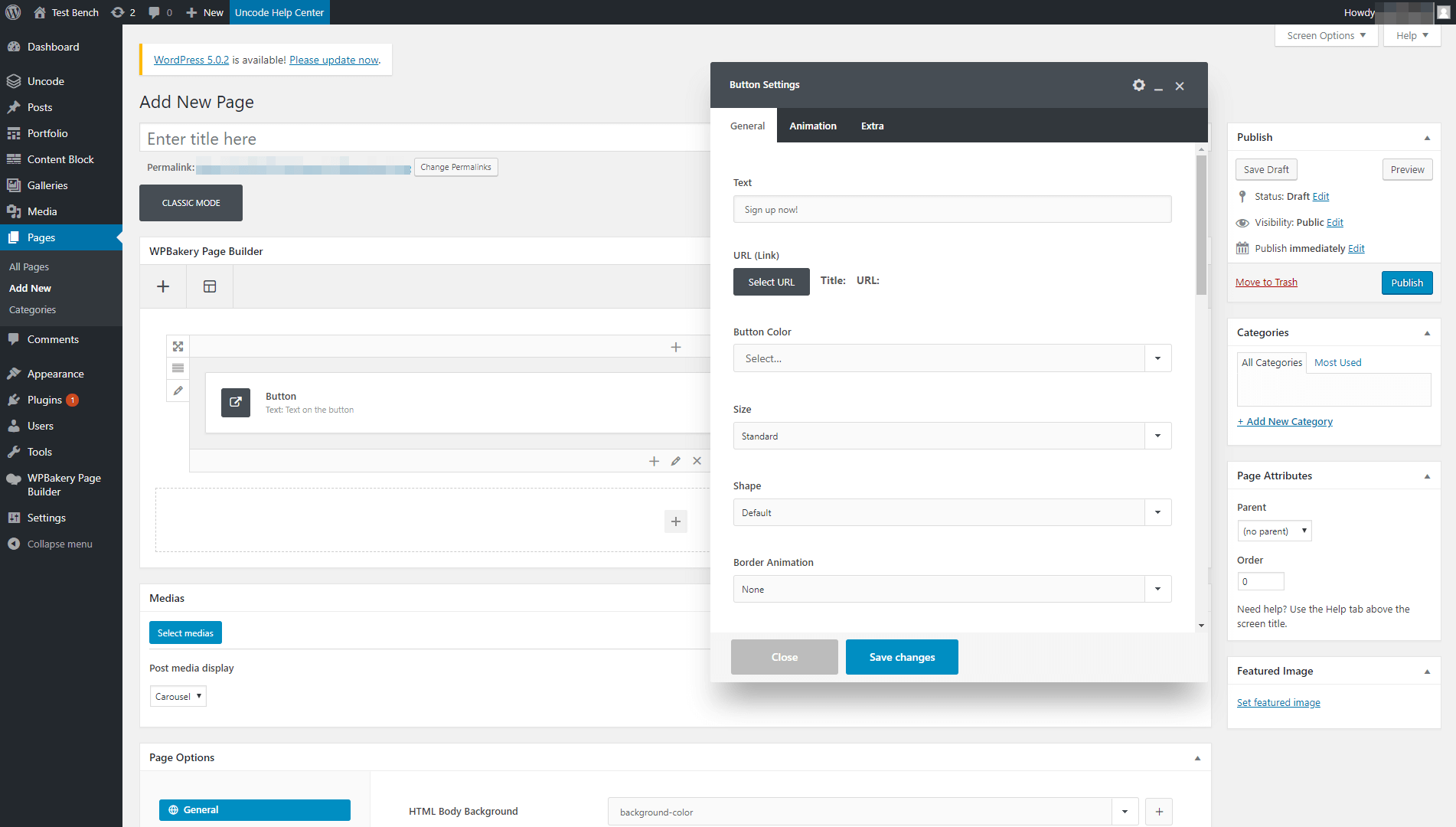
新しい要素がページに配置され、ウィンドウが開いてカスタマイズできます。 今のところ、ボタンに含めるテキストを入力するだけで、次のステップでスタイルを設定できます。

CTAのコピーが不可欠であることを忘れないでください。 簡潔で的確であり、ボタンがクリックされたときに何が起こるかを明確にする必要があります。 「今」や「今日」など、切迫感を助長する言葉を含めるのも賢明です。 CTAテキストの確かな例としては、「今すぐ無料トライアルを入手してください!」、「ニュースレターに登録してください!」、「今すぐ購入してください!」などがあります。
ステップ3:CTAのスタイルをカスタマイズする
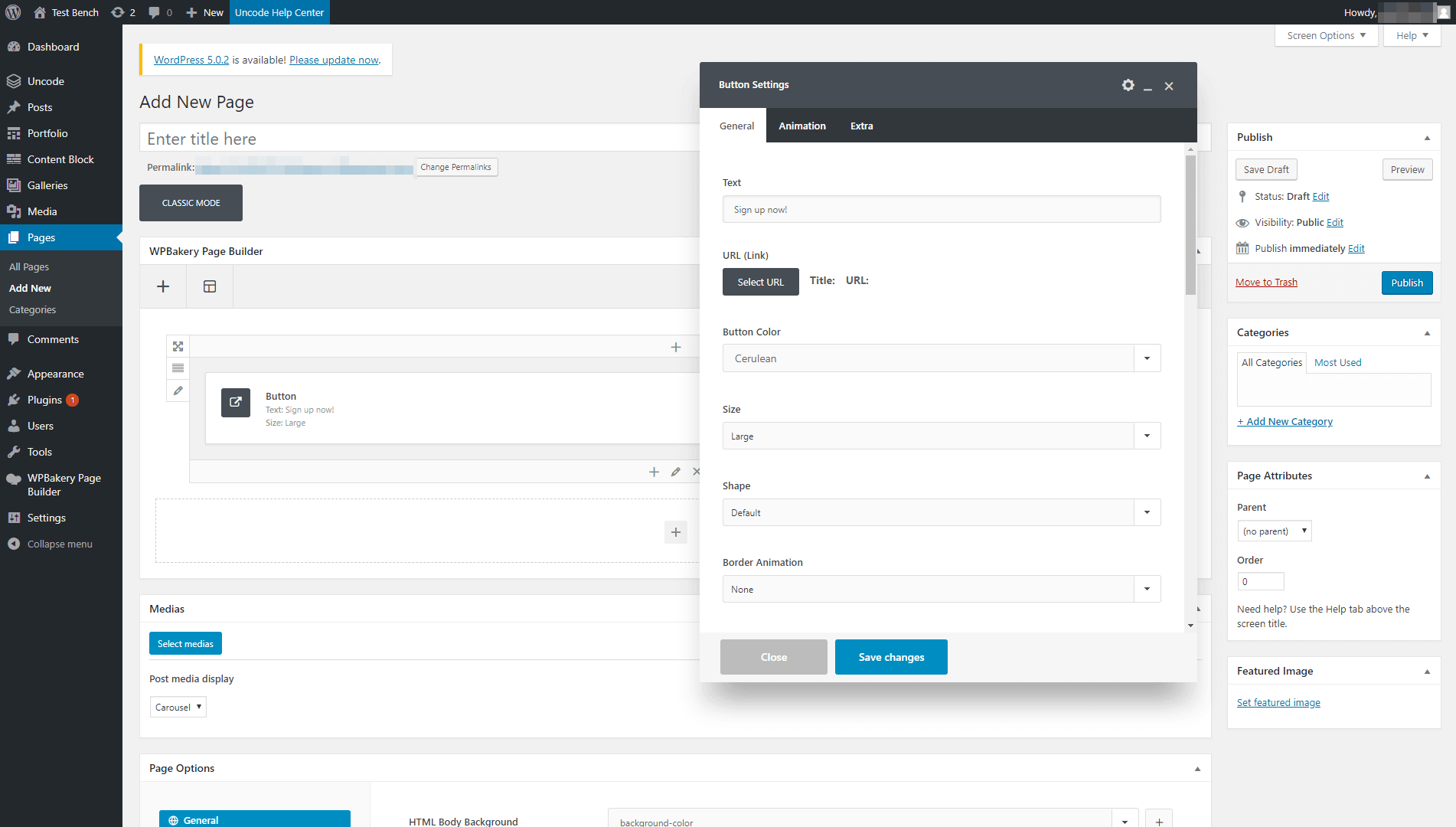
この時点で、魔法が発生するボタン設定と呼ばれるメニューを確認する必要があります。 最初のフィールドにCTAのテキストを追加すると、外観をカスタマイズする準備が整います。
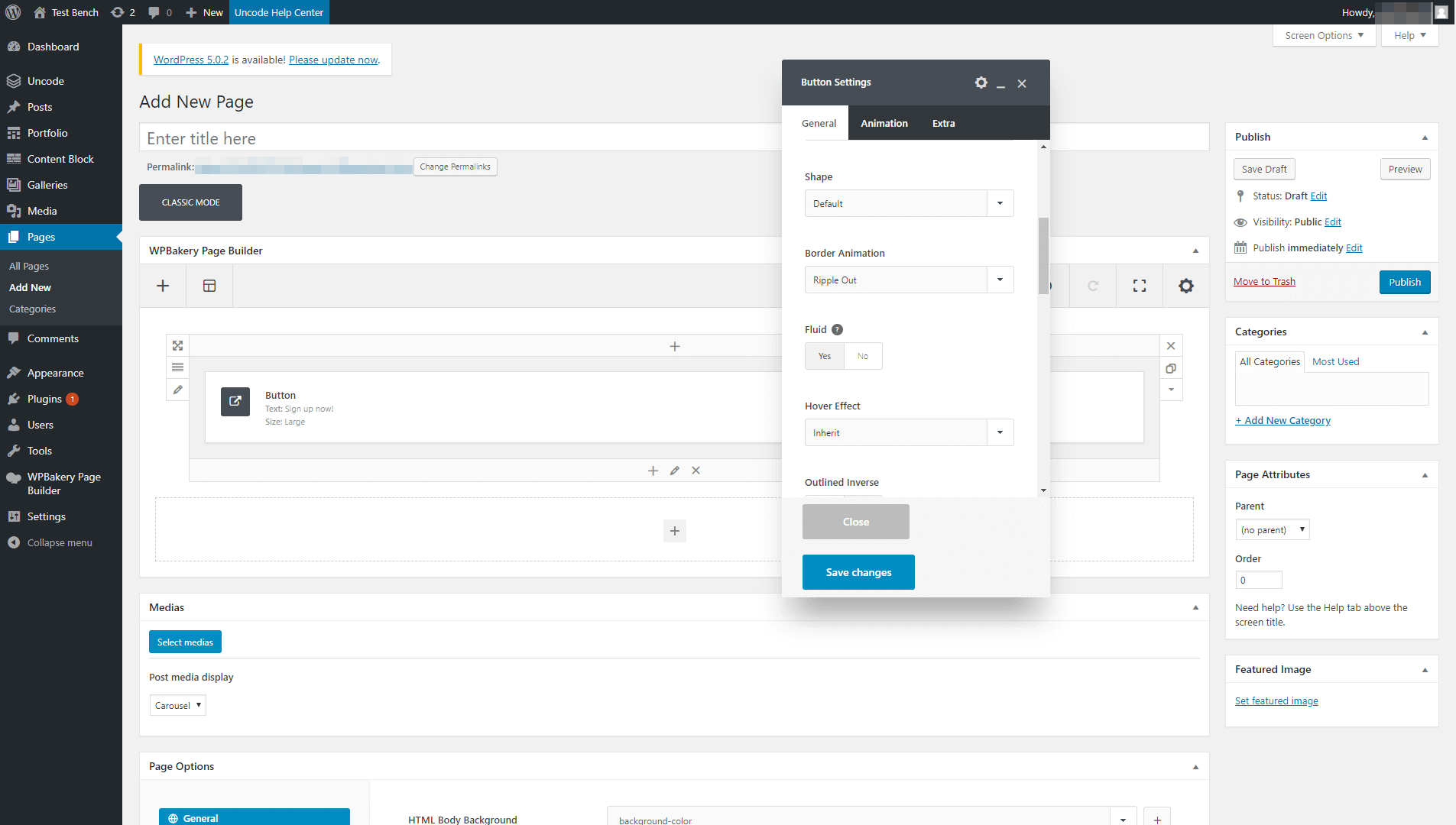
まず、[全般]タブで、CTAのサイズ、形状、色を選択できます。 Uncodeには幅広い設定とオプションが含まれているため、独自のスタイルを作成するための十分な余地があります。

何が必要かわからない場合は、変更を加えて、サイトのフロントエンドにあるボタンをすぐにプレビューできます。 そうすることで、各オプションがどのように見えるかを明確に把握できます。
同じタブで、Uncodeを使用すると、ボタンにシンプルでスタイリッシュなアニメーションをいくつか追加することもできます。 たとえば、ユーザーがボタンの上にマウスを置くと、次のように波及または波及する可能性があります。

この効果は、誤ってボタンの上にマウスを置いた場合に、ユーザーの目をボタンに向けます。 さらに、それがクリック可能な要素であることを明確に示しています(多くのユーザーがそれを見逃していることに驚かれることでしょう)。 もちろん、ここにあるすべての設定と同様に、これは完全にオプションの機能です。
アニメーションのドロップダウンの下に、 Fluidというラベルの付いたオプションがあります。 これを有効にすると、CTAが自動的に引き伸ばされ、ページの幅全体を占めるようになります。 これはモバイルデバイスでは見栄えがよくなりますが、デスクトップでは魅力が低下する可能性があるため、ターゲットオーディエンスを念頭に置いてください。
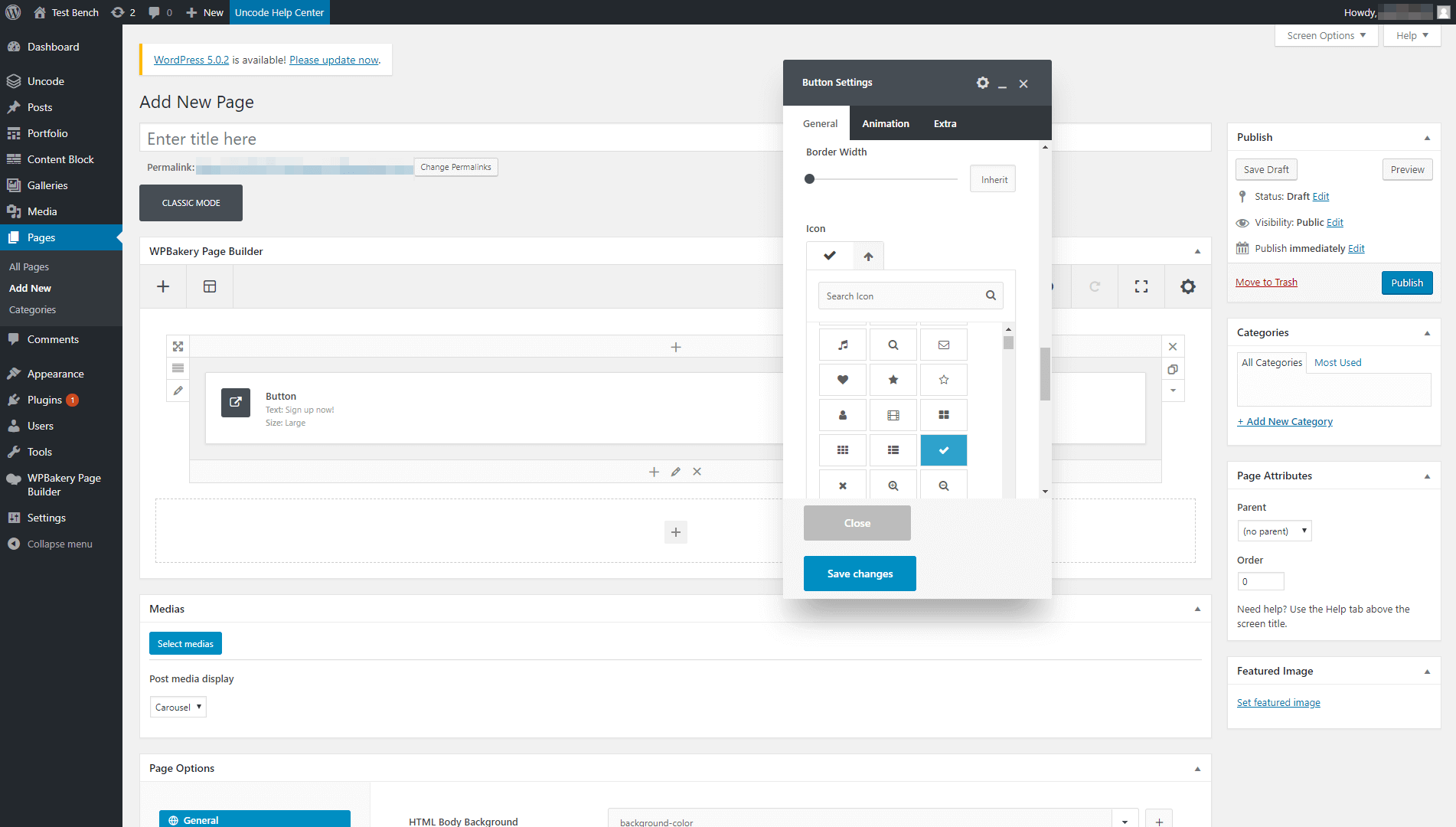
下にスクロールし続けると、私たちが最も気に入っている2つのオプション、カスタムタイポグラフィとアイコンが見つかります。 前者では、カスタムフォントを使用して、CTAに注意を引くことができます。 次に、後者を使用すると、テキストの横にアイコンを追加できます。

最適な組み合わせが見つかるまでこれらの設定を試してから、変更をボタンに保存します。 結果を確認するには、フロントエンドで確認することを忘れないでください。

私たちのCTAはシンプルですが、スタイリッシュで効果的です。 さらに、Uncodeを使用してまとめるのに数分しかかかりませんでした。 最良の部分は、同じ設定を使用してサイトに追加する各CTAをカスタマイズできることです。これにより、さまざまなデザインを試して、最も多くのコンバージョンを引き付けるものを確認できます。
ステップ4(オプション):CSSを使用してUncodeCTAをカスタマイズします
これまで見てきたように、Uncodeには、ボタンをカスタマイズするための多くのオプションが用意されています。 ただし、ある時点で、デフォルト設定を超えて、CSSを使用してCTAにカスタムスタイルを追加したい場合があります。
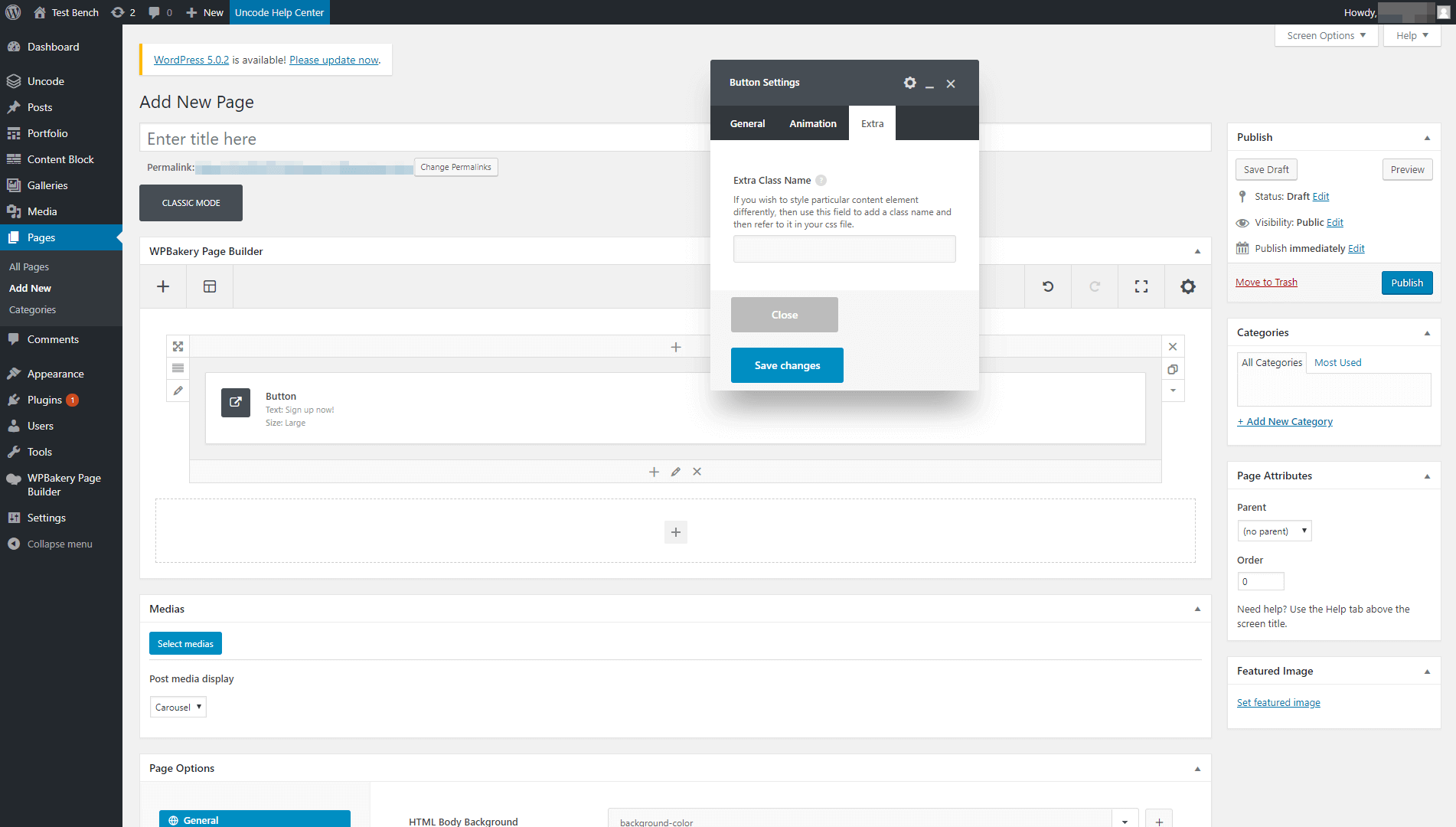
これを行うには、ページビルダー内の[ボタン設定]>[追加]タブを開きます。 そこに、CTAの新しいクラスを作成できるオプションがあります。

ボタンのクラスを定義したら、 styles.cssファイル内でそれを参照し、CSSでカスタマイズできます。 そうすれば、CTAを好きなようにスタイリングできます。
結論
CTAは一見単純な要素であり、サイトの成功に大きな影響を与えます。 ボタンの色を変更するだけの簡単なことでも、多くの場合、登録や売り上げを増やすのに十分です。 これは、注目を集めるスタイリッシュなCTAを作成する方法を知っていれば、競争に勝ち抜くことができることを意味します。
さらに、Uncodeを使用して、独自の高度にカスタマイズされたCTAを簡単に作成できます。 次のことを行う必要があります。
- Uncodeテーマと、必要な追加のプラグインを設定します。
- ページにButton要素を追加します。
- [CTAのコード解除]ボタンのスタイルを設定します。
- オプションで、CSSを使用してボタンをカスタマイズします。
