ラテックスはSVGを取ることができますか
公開: 2022-12-17この質問への答えには多くのことが含まれますが、短い答えは次のとおりです。はい、latex は svg を受け取ることができます! では、これが何を意味するのか、詳しく見ていきましょう。 Latex は、美しく複雑なドキュメントの作成を可能にするドキュメント作成システムです。 数式や記号をタイプセットしたり、さまざまな方法でテキストをフォーマットしたりできます。 Svg は、Web で広く使用されているベクター グラフィック形式です。 これは、さまざまなソフトウェア プログラムで編集できるオープン スタンダードです。 Latex は svg 画像を取り、それらをさまざまな異なる形式に変換できます。 これは、latex ドキュメントで svg 画像を使用でき、適切にレンダリングされることを意味します。 latex で svg 画像を使用する場合、注意すべき点がいくつかあります。 まず、画像のサイズが適切であることを確認する必要があります。 画像が大きすぎると、縮小されて見栄えがよくない場合があります。 次に、イメージが latex が理解できる形式であることを確認する必要があります。 全体として、latex は svg を取り、美しいドキュメントを作成できます。 美しく複雑なドキュメントを作成したい場合は、ラテックスが最適です。
svg を PNG に変換するにはどうすればよいですか? 次の例では、変換するSVG ファイルを選択できます。 .sva ファイルを PNG に変換するには、形式として入力します。 [変換] ボタンをクリックすると、SVG ファイルを変換できます。
SVG 画像は、Google Chrome、Firefox、Internet Explorer、Opera などの一般的なブラウザで使用できます。 さらに、テキスト ファイルとグラフィック ファイルは、基本的なテキスト エディタと CorelDRAW などのハイエンド グラフィック エディタでサポートされています。
技術的なエラーのため、この機能は廃止されました。 一部のブラウザーではまだ利用できる可能性があるという事実にもかかわらず、関連する標準から既に削除されているか、廃止されているか、現在破棄されている可能性があります。
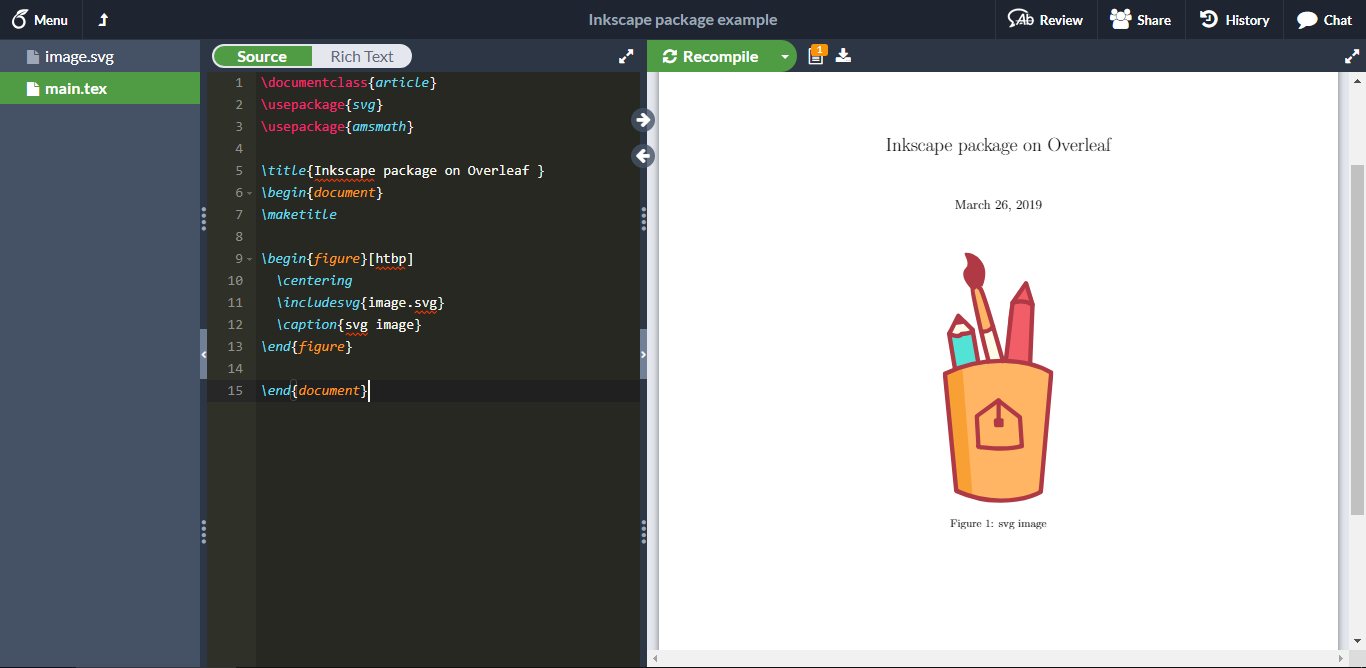
Overleaf で SVG を使用できますか?

overleaf はsvg ファイル拡張子をサポートしていますが、アプリにファイルを含めるにはどうすればよいですか? svg パッケージを使用するには、既存の Inkscape をインストールし、シェル エスケープを有効にする必要があります。
Svg Latex Overleaf プログラミング問題では、さまざまなプログラムが使用されました。 Latex は SVG をネイティブにサポートしていないため、フォント サイズと配置の問題が発生する場合があります。 Inkscape は svg を LaTeX に変換し、すべての位置を変更します。 その結果、x、y 値を変換したため、変換中に配置が失われます。 それがどこにあるのかわからない。 PNG は、高品質のフルカラー画像 (主に写真) を表示するために使用できるラスター画像形式です。 定義、品質、シンプルさを犠牲にすることなく、SVG は可逆圧縮です。つまり、品質や詳細を失うことなく、より小さなファイル サイズに圧縮できます。 追加のパラメーター scale=1.5 を使用すると、同じ結果が得られ、画像が実際のサイズにスケーリングされます。
Office for Android で SVG を編集する方法
テキスト エディターで直接編集する場合は、Office for Android で SVG を変更できます。 SVG ファイルは従来の画像と同じ画質ではなく、SwiftUI はそれらを解析してレンダリングできることに注意することが重要です。 拡大縮小しても画質は維持されますが、ビットマップ イメージのように編集することはできません。 SVG ファイルに変更を加える必要がある場合は、ほとんどの場合、テキスト エディターでファイルを起動して変更を加える必要があります。 それにもかかわらず、sva はベクター グラフィックスの優れた代替手段となり、Flutter アプリケーションへの優れた追加機能となる可能性があります。 このテクノロジには、ビットマップ画像よりも多くの利点があり、拡大縮小しながら高画質を維持することができます。 Flutter アプリケーションでSVG サポートが必要な場合は、SwiftUI のサポートが優れています。
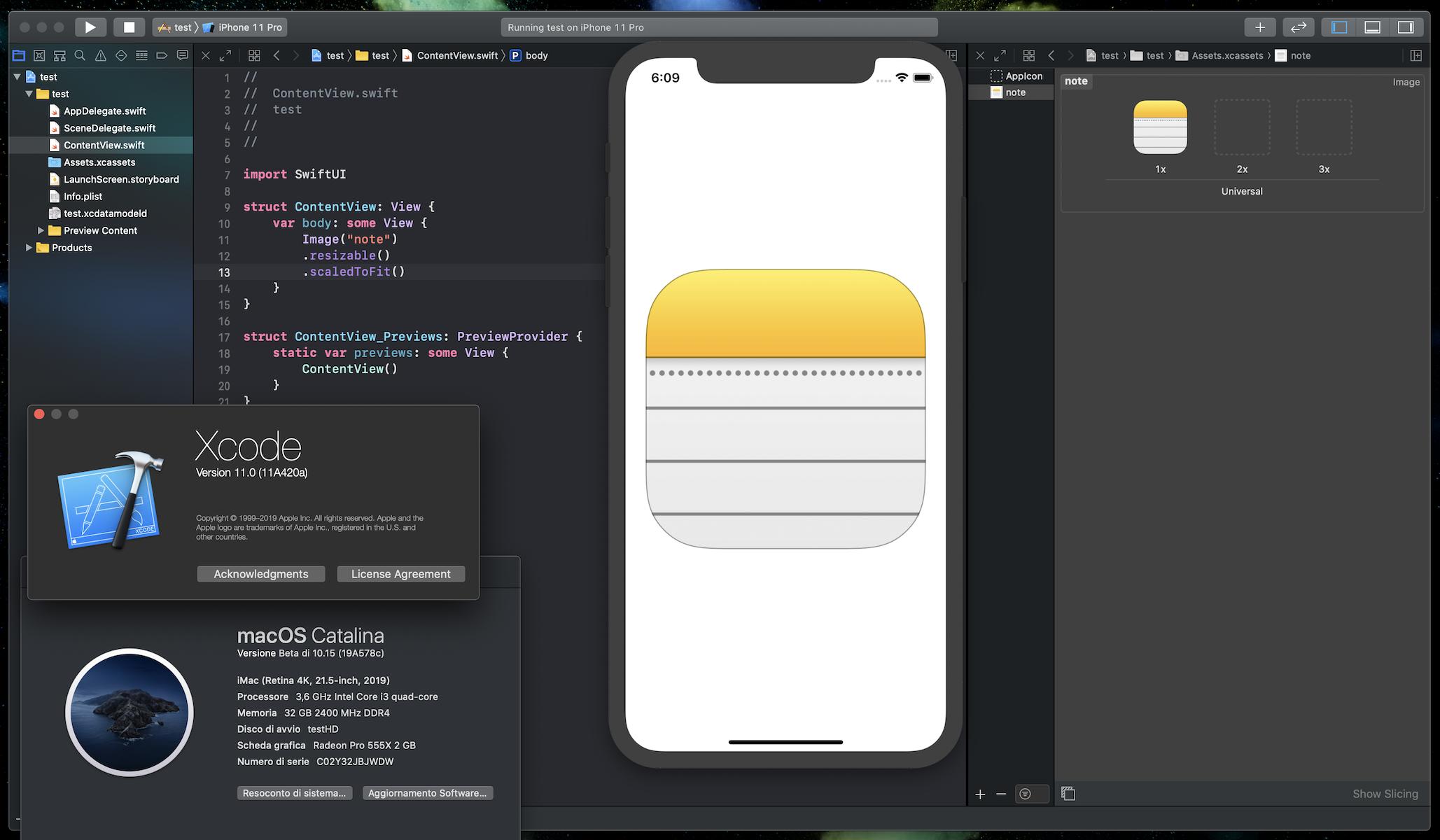
Swiftui で SVG を使用できますか?

アセット カタログで SVG を直接使用することはできませんが、Xcode 11 ではシンボルに使用できます。
SVGKit ライブラリは素晴らしいライブラリですが、SwiftUI をサポートしていないため、UIViewRepresentable を使用して機能させました。 SwiftUI コンテキストでフレームを手動で設定して、svg が適切なサイズになるようにし、SVGImageView の CGSize のサイズを手動で設定して、svg が適切なサイズになるようにする必要がありました。 SDWebImage は、ネットワーク イメージをロードするための優れたライブラリです。幸いなことに、SwiftUI には、ネットワーク イメージをロードするためのコンポーネントも含まれています。
Svgs を使用することの長所と短所
SVG は古いプラットフォームではサポートされていないため、古いプラットフォームで使用される場合、SVG は PNG に変換されます。 ただし、Web および Android プラットフォームで最も一般的なアセット タイプは画像です。

FlutterでSvgを使用できますか?
ネイティブ サポートがないため、フラッターで SVG をレンダリングする唯一の方法は、フラッターを使用することです。 これを実現する最も簡単で迅速な方法は、flutter_svg プラグインを使用することです。 このプラグインを使用すると、アセットとネットワークから SVG を簡単に作成でき、低コストで作成できます。
Dart ネイティブの Flutter_svg パッケージは、Svg ファイルの優れたパフォーマンスと高速なサポートを備えています
Flutter のベータ版を使用している場合は、ベータ パッケージの Skia ライブラリを使用できます。 Flutter の安定版パッケージを使用している場合は、Skia ライブラリをインストールできます。 SVG サポートが強化された Dart パッケージであるFlutter Svgも使用できます。 Flutter Svg のインストールは比較的簡単です。 パッケージのバージョンが 1.0 に落ちたことは注目に値します。 Flutter は、SVG サポートを含む素晴らしい開発ツールです。 Dart ネイティブの flutter_svg パッケージは、HTML および .VG ファイルの実行に優れています。 一方、パッケージも使いやすいです。
SVG をペイントで開くことはできますか?
SVG 画像形式ファイルをダウンロードしたフォルダーを右クリックすることをお勧めします。 「で開く このビューアーはNET SVG ビューアーです。 SVG ファイルを大きなサイズに拡大縮小してペイントできることはよく知られています。 NET プログラムは、ドキュメントのサイズを決定します。
Paint.net プラットフォームでは、新しい効果、調整、およびファイル タイプの機能をアプリケーションに追加するプラグインを実装できます。 この制限により、スケーラブル ベクター グラフィックスを Paint.net でデフォルトとして使用できないことが一般的に知られています。 このタイプのファイルは、プラグインを使用してインポートできます。
Svg ファイル: ファイルを開き、編集し、保存する方法
ペイントはほとんどのグラフィック形式をサポートしていますが、デフォルトでは SVG をインポートする方法はありません。 これを解決するには、プラグインの最新バージョンをダウンロードし、ソース コード リポジトリのリリース セクションに移動して最新バージョンにアクセスします。 PaintShop Pro は .SVG ファイルもサポートしているため、それらを表示および編集できます。 ブラウザーを開き、[ファイル] > [開く] に移動して、開きたいファイルを表示します。 Paint または PaintShop Pro を使用していないユーザーと画像を共有したい場合は、画像を SVG 形式のファイルとして保存することもできます。 ベクターレイヤーは、[ファイル]のメニューから選択できます。 エクスポートオプションとして、[ベクターエクスポート]を使用して、画像を含むSVGファイルを生成できます。
ラテックスから SVG
latex を svg に変換する方法はいくつかあります。 1 つは、convertio などのオンライン コンバーターを使用することです。 もう 1 つの方法は、latex2svg などの latex からsvg への変換プログラムを使用することです。
このチュートリアルでは、Scalable Vector Graphics (SVG) ファイルを LaTex ドキュメントに埋め込む方法について説明します。 Inkscape を使用して、svg から HTML5 (デフォルトのファイル形式は PDF) に変換し、次に PNG、PS4、および eps ファイル (includedsvg コマンドによって処理されます) に変換しますが、これはすべて自動的に行われます。 幅、高さ、スケールなどの機能はオプションで制御できます。 この記事では、.includesvg を使用して LaTeX ドキュメントに .svg 画像を含める方法を示します。 これは、pdflatex、xelatex、lualatex などの La.Xtra システムを使用する環境では比較的単純なタスクです。 正しく機能させるには、 Inkscape プログラムをコンピューターにインストールする必要があります。
SVG In Latex Overleaf
SVG 画像は、他の画像と同様に \includegraphics{} コマンドを使用して LaTeX ドキュメントで使用できます。 ただし、\includesvg{} コマンドを使用すると、画像でしばしば必要となる面倒なサイズ変更と配置の一部を処理できます。
Latex に Svg 画像を含める方法
latex に svg 画像を含めるには、\includesvg コマンドを使用できます。 たとえば、画像ファイル test.svgを含めるには、次のコードを使用します: \includesvg{test}
現在、svg パッケージは、LaTeX に svg 図面を含める最も一般的で標準的な方法です。 このパッケージは、バックエンドとして Inkscape を使用して、画像をテキストを含まない PDF ファイルに変換します。 この方法には、2 つの前提オプションがあります。 シェル エスケープ (write18 とも呼ばれます) と pdflatex を有効にするには、まず pdflatex とシェル エスケープを有効にする必要があります。 通常、Inkscape は C:/Program Files/Inkscape にあります。 この場合、環境変数を追加してパス変数にディレクトリを追加します。 この MWE が機能する場合は、セットアップで試すことができます。 drawing.svg が作成され、作業の一部としてディレクトリに含めようとします。 そのため、MWE を使用している場合は、LaTeX エディターまたはコマンド ラインを再起動する必要がある場合があります。
