Svgで線を描くために度を使用できますか
公開: 2022-12-06線を引くことは、デジタル ペインティングであろうとウェブサイトのモックアップであろうと、あらゆる画像を作成するための基本的な部分です。 SVG で線を描画する方法はいくつかありますが、最も単純で用途の広い方法の 1 つは、「ストローク」属性を使用することです。 ストローク属性は、直線と曲線の両方を描画するために使用でき、さまざまな効果を作成するためにカスタマイズできます。 この記事では、ストローク属性を使用して SVG で線を描画する方法を見ていきます。
Svg で直線を作成するにはどうすればよいですか?
SVG を使用する場合は、*line' 要素を使用して直線を描くことができます。 必要なのは x 値だけです。 これは、線の端点の y 座標を使用して行うことができます。 単位でない場合は、em や in などを使用して座標を単位なしで指定できます。 これは、第 3 章 (第 3 章内) の例です。
Illustrato の M コマンドでパスを作成する
たとえば、M のようなコマンドは新しいパスを作成し、パラメーター 1 と 2 はその始点と終点を設定します。
Svg でどのように曲線を描くのですか?

svg で曲線を描くには、'path' 要素を使用する必要があります。 'path' 要素は、パス データを定義する 'd' 属性を取ります。 パス データは、一連の moveto (M)、lineto (L)、curveto (C)、および closepath (Z) コマンドとして 'd' で定義されます。
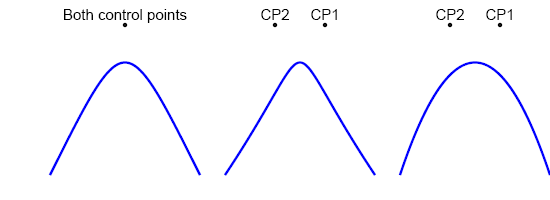
C を使用すると、[code type=html] の文字が表示されます。 文字は、x1、y1、y2、y3、および y4 です。 ポイント 100,200 から開始して、曲線は徐々に丘を上っていきます。 400,100 の 2 番目のコントロール ポイントも存在します。 カーブは 400,200 で終了します。 線が単一の曲線で停止する必要がないのと同様に、曲線も停止しません。 曲線を相互に接続することで、より複雑な曲線を作成できます。
ブラウザーは、S および s コマンドを使用してナビゲートしやすくすることができます。 これは、絶対ショートカットを使用した 2 つのカーブの複製です。 必要な制御点が小さいため、2 次ベジェ コマンドの方が簡単に使用できます。 その結果、円弧コマンドは 3 種類の曲線コマンドの中で最も多くの変数を使用します。 始点と終点、および rx、ry、x 軸回転の楕円により、標準の 4 つの円弧に加えて、4 つの異なる円弧を描くことができます。 ラージ アーク フラグのミラーである赤と紫のアークは、ラージ アーク フラグのスイープを示します。 青い弧は、軸の周りの始点と終点で作成された赤い弧を反映しています。
値 0 は小さな弧を表し、値 1 は大きな弧を表します。 一方、パスは、基本的な形状よりも強力で柔軟です。 もう少し手間がかかるかもしれませんが、たいしたことではありません。 パスは、グラフィック エディターで作成された画像をエクスポートするために使用される可能性が最も高いです。 コマンドを覚えるのに数分しかかかりません。
. Svg のパス
SVG のパスは、'path' 要素を使用して定義されます。 パスは、コマンド文字と数字で表されるパラメーターに対応するコマンドのリストです。 以下のコマンドのリストを参照してください。 この属性は、次の SVG 要素で使用できます。 -グリフ; および -missing-glyph。 パスは、開始点 (最初のコマンド)、方向 (2 番目のコマンド)、および長さ (3 番目のコマンド) のコマンドを割り当てることによって定義されます。 左から右の方向は右から左の方向につながる方向であり、左から右の方向は右から左の方向につながるものであり、左から右の方向は右から左の方向につながるものです。重みが正 (視聴者に向かう) または負 (視聴者から離れる) になる可能性があります。 パスが完了すると、4 番目のコマンド (終点) が与えられます。 「ストローク」要素を使用して、パスのアウトラインを定義できます。 「 stroke -width」という要素がある場合は、ストロークの幅を指定します。 「stroke-linecap」要素は、ストロークの端の形状を定義するために使用されます。 ストロークの結合の形状は、「stroke-linejoin」要素によって定義されます。 「塗りつぶし」要素を使用して、選択した任意の色またはパターンでパスを塗りつぶすことができます。 'rotate' 要素を使用してパスを回転できます。 つまり、「x」および「y」属性は、特定の角度でパスがどれだけ回転できるかを示します。 回転は次のように定義されます: [X] グローバル座標系 ('orient' 属性と同じ)。 ローカル座標系 ('view' 属性と同じ) または透視座標系 (3 次元空間) の 2 つです。 「scale」要素を使用すると、パスの寸法に基づいてパスをスケーリングできます。 'x' および 'y' 属性はそれぞれ倍率を指定します。 パスの新しい幅と高さは、'width' および 'height' 属性を使用して定義できます。 パスがスケーリングされると、'maintain-aspect-ratio' 属性を使用してアスペクト比が維持されます。 パスは、'translate' 要素を使用して翻訳できます。 「x」および「y」属性は、翻訳のピクセルを指定します。

Svg 2 点間に線を引く
SVG は、2 点間に線を引くのに最適な方法です。 この要素を使用して、2 点間に直線を作成できます。 この要素を使用して曲線を作成することもできます。
3 つの要素の助けを借りて、直線または曲線のパスが可能です。 また、スタイル属性について説明するページの最後のセクションにも含まれています。 点 (x1,y1) と (x2,y2) の間の線は、<line> 要素を使用して描画できます。 A>path> 要素を使用すると、結合または分離できる一連の線や円弧を描画できます。 非常に複雑な画像をレンダリングできます。 最も一般的に使用される描画コマンドの一部を以下に示します。 コマンド M x1,y1 は、ペンを開始位置に移動させる一連のコマンドを開始します。
ラージ アーク フラグとスイープ フラグは、可能な 4 つのアークを見つけるために使用されます。 正方形の円弧は、中心に沿った x 半径とエッジに沿った y 半径の 2 つの部分で構成されます。 上の図は、楕円弧と線分で構成されるパスを示しています。
Html で円弧を作成する方法
arc() コマンドを使用してアークを生成することができます。 開始楕円には、x 半径と y 半径の 2 つのパラメーターがあります。 3 番目のパラメータは、楕円の y 半径であり、その後に楕円の x 半径が続きます。 最後のパラメーターは円弧の半径で、円弧の長さを度単位で表します。
次のコマンドを使用して、点 A から点 B への円弧を生成します: br>。 アーク (100,100,100,50)。
SVG 直線
SVG 直線は、 SVG イメージ内の 2 点間に描かれた線です。 線の長さは任意で、水平、垂直、斜めのいずれでもかまいません。
SVG 線のスタイル
一般に、 SVG 線のスタイルは、線を含む要素の CSS プロパティによって決定されます。 デフォルトでは、線は要素の色やその他のスタイルを継承します。
Svg アーク座標計算機
多くのオンライン svg 円弧座標計算機が利用可能です。 お気に入りの検索エンジンに「svg アーク座標計算機」と入力するだけで、多くのオプションが見つかります。 これらの計算機の中には、他のものよりも複雑なものもありますが、基本的にすべて同じタスクを実行します。つまり、円弧の座標を計算します。
楕円弧コマンドが使用されます。 始点と終点の座標はデカルト座標 (x, y) で指定する必要があります。 2 つのフラグは、このゲームで描画できる 4 つのアークのいずれかを選択します。 角度が減少する小さな円弧を描きたい場合は、大きな円弧フラグ = 0 にする必要があると思います。 @clocksmith がこの API を選択した理由に興味がある場合は、ここに実装ノートの内訳があります。 2 つの潜在的な弧、端点と中心のパラメーター化を使用する質問は、これらの作成者によって提供されます。 一貫したパス構文のサポートに加えて、エンドポイントのパラメーター化により、現在のポイントに到達するまでパス コマンドを継続できます。
円の円弧の SVG パスを見つけるにはどうすればよいですか?
始点の A のパラメーター xf と yf を使用して、始点と終点をそれぞれ指定する必要があります。 円を探しているので、RY を使用して rx を ry に設定します。これにより、始点と終点と交差する半径 rx のすべての円を見つけようとします。
円弧をどのように計算しますか?
弧の長さを計算するには、半径と中心角を弧の長さの式で割ります。弧の長さ = 半径と中心角。 文字 r は、ラジアンで大文字になります。 円弧の長さは * (/180) * r として計算されます。* は度です。
