効果的な滑らかなスライダーを作成する前のチェックリスト
公開: 2023-04-03スライダーは、応答性が高く効果的であることを目的としています。 スライダーが応答性が低く効果的でない場合、良いコンバージョン率が得られないようなスライダーを作成しても意味がありません.
このブログでは、 Web サイトで機能するスライダーを作成するためのチェックリストについて説明します。
- 計画とプロット
- 適切なレイアウトを選択してください
- 最適化された画像のみを使用する
- デバイスの特定の背景画像を選択してください
1.計画とプロット
スライダーの作成を開始する前に、時間をかけてこれらの質問を検討し、回答してください。 これは、効果的でよく計画されたスライダーを作成するために重要です。
始める前に、次の 6 つの質問を参考にしてください。
- スライダーで何を達成したいですか? 答えられるべき最も重要な質問の 1 つは、これです。
- ギャラリーを作成したいですか、それをデザイン機能として使用しますか、それともユーザーに何かをさせようとしていますか?
- 製品ページまたはホームページの投稿またはカルーセルに含めますか?
- どの種類のスライダーが必要ですか? あなたの Web サイトでは、全ページ スライダー、全幅スライダー、またはカルーセルのどれが好みですか?
- スライダーには何を入れますか? スライダーの作成を開始する前にテキストと画像を用意しておくと、時間を節約できます。
- 何枚のスライドが必要ですか? スライド数が設定されたイメージ スライダーを作成しますか?それとも 1 つのスライドでヒーロー ブロックを作成しますか?

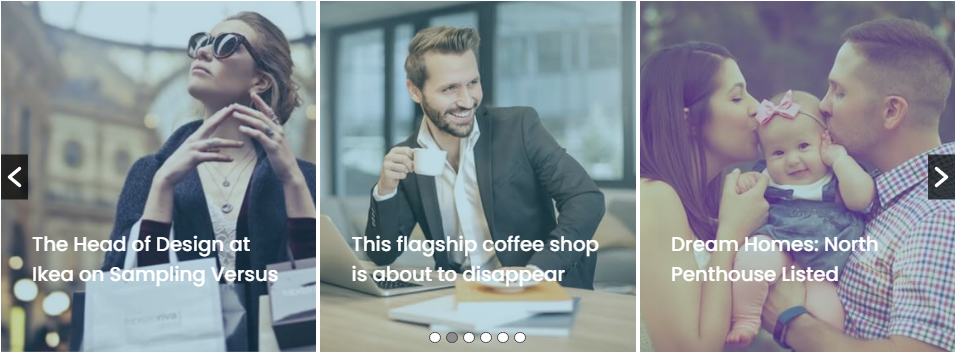
2. 適切なレイアウトを選択する
すべてのデバイスのサイズが異なるため、スライダーを作成するときは適切なレイアウトを設定することが不可欠です。 レイアウトは、さまざまな画面サイズでスライダーがどのように機能するかを決定し、スライダー サイズはスライダー サイズの比率を決定します。 ボックス化されたスタイルを選択した場合、スライダーはコンテナーと同じ大きさにすることができます。
全幅レイアウトが使用されている場合、スライダーは、ブラウザーの左側と右側の間の領域を埋めようとするため、必要に応じてコンテナーの外側に拡張されます。 ただし、高さは選択したスライダーのサイズによって決まるため、ブラウザー ウィンドウを垂直方向に埋めることはありません。 画面の幅と高さ全体をスライダーにしたい場合。

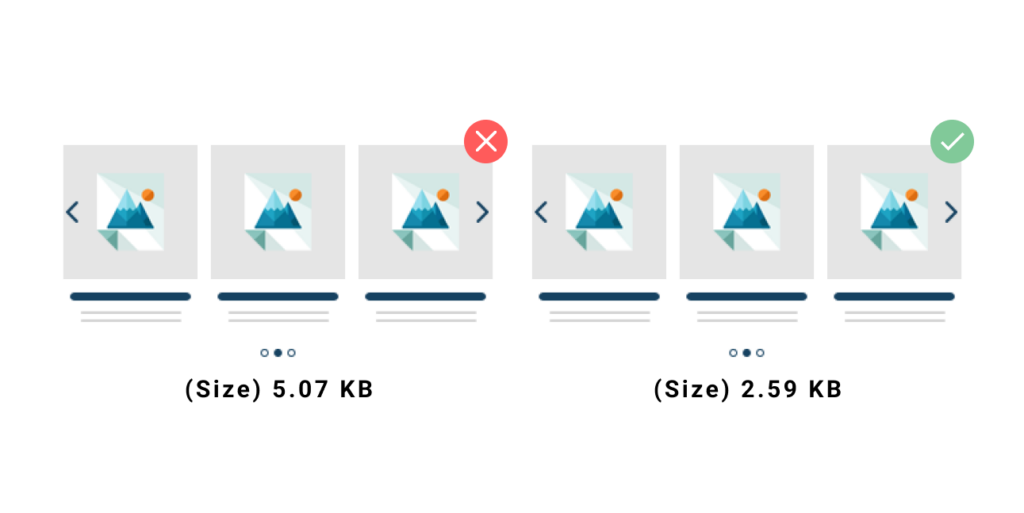
3. 最適化された画像のみを使用する
スライダーを設計するときは、画像のサイズと品質を考慮することが重要です。 画像が大きいと、スライダーの動きが遅くなり、不安定になる可能性があります。 画像の品質が過度に高い場合は、サイズも小さくなることに注意してください。 視聴者の目では違いが分からなくなるため、一定以上の画質の画像は使用しないでください。

4.デバイスの特定の背景画像を選択してください
背景画像は、デスクトップ コンピューターでは問題なく表示および機能する場合がありますが、モバイル デバイスではそうではありません。 モバイル デバイスでも問題ないように見えるかもしれませんが、読み込みが遅くなります。 モバイル デバイスのユーザーは、画面に対して広すぎたり大きすぎたりする画像を読み込まないようにしてください。 デバイスごとに異なる写真を選択して、それが起こらないようにすることもできます。これにより、読み込みも高速化されます.

- レイアウト
構造を使用している場合は、ページ ビルダーを認識できる場合があります。 行と列を使用してスライダーを作成でき、レイヤーの配置にも役立ちます。 常にレイアウトとコンテンツ モードを使用することをお勧めします。 これにより、構築プロセス全体が簡素化されます。
- ラップアフターバリューを確立する
行と列でスライダーを構築する場合、列が折り返されるブレークポイントを指定できます。 列をグループ化できるモバイル デバイスでは、この機能は特に便利です。
5. ウェブサイトのデザイン
ウェブサイトのデザインは大きな違いを生む可能性があります。 訪問者は、デスクトップとモバイル デバイスの両方ですべての資料を読むことができなければなりません。 シンプルでモダンな外観を作りたい場合は、スライダーの調和を損なわないようにしてください。 つまり、使用するフォント ファミリと色の数を制限するようにしてください。
- レスポンシブ ビューを確認する– モバイルとタブレットのビューを常に調べ、必要に応じて調整します。
- デザインを維持する -調和するフォント ファミリーと色を利用します。
- テキストを制限することを目指してください– スライダーにテキストを入れすぎると、訪問者はそれを読みません。 代わりに、簡潔な文言を含む CTA ボタンを配置して、ユーザーを別のページに誘導します。
- 編集技術を組み合わせる– コンテンツを構成して配置するための最適なオプションは、コンテンツ モードです。 装飾や戦略的に配置されたレイヤーの構築には、キャンバス モードが理想的です。
- デザインをやり過ぎない -アニメーション、効果、色でスライダーを過負荷にしないでください。視聴者を苛立たせる可能性があります。
6.デバイスのスライダーを無効にする
多くのデバイスでは、レイヤーだけでなくスライダー全体を隠すことができます。 デバイスでは、スライダーが不要な場合は無効にすることができます。その結果、ウェブサイトにコードが追加されることはありません。
- コントロール
レイヤーと背景画像以外にも、スライダーにはレスポンシブ要素があります。 コントロールを使用すると、さまざまなデバイスでコントロールをどのくらいサイズ変更または拡張するかを決定するレスポンシブ値を指定できます。
レスポンシブ値を変更しても効果がない場合は、どのデバイスでもコントロールを非表示にすることができます。 これらを非表示にすると、スライダーとページがきれいになり、ユーザー エクスペリエンスが向上します。
7.スライダーSEO
検索エンジン向けに最適化されたコンテンツを作成する際には、SEO の基礎を認識しておく必要があります。 たとえば、画像と見出しは SEO 構造にとって重要です。 この点でスライダーが適切に機能することを保証するために、見出しと段落も必ず含めてください。 すべての画像にalt タグを記入して、SEO フレンドリーにするようにしてください。
8.パフォーマンスを追跡する
人々があなたの Web サイトにアクセスするとき、読み込み時間が短いことを期待しています。 スライダーは、速度に影響する多くの変数の 1 つです。 スライダーはページの読み込み速度に大きな影響を与える可能性があるため、正しく使用する必要があります。
- 限られた数のスライドを使用する -画像ギャラリーを作成する場合を除き、スライダーに 5 つ以上のスライドを追加しないでください。
- 画像の最適化– 写真のサイズと品質は、考慮すべき最も重要な側面です。 大きすぎる高品質の写真は使用しないでください。
- フォントファミリーの原則。 異なるフォント ファミリーを多数使用すると、それぞれを個別に読み込む必要があるため、ページの読み込み時間が長くなる可能性があります。
パラメータを使用して最適化します。 画像を最適化して、解像度と品質を低くすることができます。 また、遅延ロードしたり、WebP 形式に変換したりすることもできます。
結論
細かいところまで気をつければスライダー作りは楽しくなります。 最適化された画像を使用し、alt タグを完成させ、さまざまなデバイスで結果をテストする場合、スライダーはページの重要なコンポーネントになります。 より良い機能とより良いスライダー体験を得るために、 ダウンロード滑らかなスライダー プラグイン。
その他の関連記事 :
WordPress のベスト 5 メール購読ポップアップ プラグイン
2023年にあなたのウェブサイトで使用するトップ5のカウントダウンタイマープラグイン
2022 年のこれらの上位 5 つの無料のスライダー革命の代替品をチェックしてください!
