Elementorテンプレートパックを使用してコーヒーショップのウェブサイトを作成する方法
公開: 2020-09-07今日、 Elementorを使用してコーヒーショップのWebサイトを作成することは、以前よりも速くなりました。 いつでもすぐに使えるデザインを選択して、すぐにWebサイトを公開できるため、サイトを最初から開発する必要はありません。 ここで、このブログでは、あなたのためにそれを作るための完全なコーヒーショップのウェブサイトテンプレートパックについて深く知るでしょう。 始めましょう!

目次
なぜあなたはコーヒーショップのウェブサイトを作成する必要がありますか?
現在、オンラインコーヒーショップのウェブサイトは誇大宣伝されています。 スタートアップや有名なビジネスを宣伝したい人は誰でも、今ではウェブサイトから始めます。 現在、誰もがWeb上ですべての問題の解決策を見つけようとしているため、顧客が最初の外観に引きずられるように、Webプレゼンスをインタラクティブにする必要があります。
たとえば、顧客は早めに座席を予約したり、コーヒーショップのWebサイトから自宅に配達するためのオンライン注文を行うことができます。 他の何かが必要な場合は、あちらで簡単にクエリを実行できます。
あなたはいつでもどんな特別オファーも宣伝することができます、そしてそれはあなたの顧客にウェブサイトを持っていることからすぐに通知します。 ニュースをソーシャルネットワーキングサイトやその他の優先メディアに広めて、コーヒーショップに急いで行き、最大の利益を得ることができます。
その上、あなたが喫茶店のウェブサイトを手に入れれば、顧客は地図上の適切なウェブサイトの方向であなたの場所に簡単に入ることができます。 すぐにアクセスできるサイトアドレスを使用することで、口頭でのコミュニケーションを行う必要がありません。
また、彼らはあなたのコーヒーショップのウェブサイトを他の潜在的な顧客に推薦することができます。 このプロセスでは、ブランド価値をすぐに生み出し、オンラインでの露出を大幅に増やすことができます。
これが、コーヒーショップのビジネスオーナーがオンラインとオフラインの両方でビジネスの利益を加速するためのWebサイトの作成に力を入れている理由です。

コーヒーエクスプレス
Elementorのコーヒーショップテンプレートパック
アクセスを取得  Elementorテンプレートパックを使用して数分でコーヒーショップのウェブサイトを作成する方法
Elementorテンプレートパックを使用して数分でコーヒーショップのウェブサイトを作成する方法
最高のページビルダーElementorは、コーディングや他の人の助けを借りることなく、数分でコーヒーショップのWebサイトを構築するのに役立つ、見事な、すぐに使用できるテンプレートデザインを提供します。 各クリエイティブセクションにコンテンツを追加し、必要に応じてウィジェットをドラッグアンドドロップする必要があります。これで、遅滞なくコンテンツを公開する準備が整います。

ここでは、 Elementorを使用したTemplatelyによる完全な既製のコーヒーショップWebサイト「CoffeeExpress」プレミアムテンプレートパックを紹介します。 これにより、コードを1行も追加することなく、有益で完全に機能するインタラクティブなWebサイトを数分で作成できます。
ビデオチュートリアルを見る
Coffee Expressは何を提供しますか?
TemplatelyのCoffeeExpressテンプレートには、応答性の高い5つのページと4つの個別のブロックが付属しており、余分な労力をかけることなく、印象的なコーヒーショップのWebサイト全体をすぐに作成できます。 それはあなたのコーヒーショップビジネスをあなたのターゲットオーディエンスのために相互接続するオンラインプレゼンスにして売り上げを伸ばすのに役立ちます。
ホームページ
Coffee Expressのホームページデザイン用のすぐに使用できるテンプレートは、有益で美しく作成されています。 アクションボタンへのインタラクティブな呼び出し、多くのすばらしいアニメーションウィジェットで構成されるクリエイティブなセクション、サイト全体のスムーズなスクロール効果などが付属しており、潜在的な顧客の関心を一目で把握できます。
コーヒーアクセサリーページ
Coffee Expressは、コーヒーアクセサリーを常連客に紹介し、Webプレゼンスをユニークにするための、独立した魅力的なページを提供します。
スペシャルメニューページ
訪問者に各コーヒーの価格を明確に知らせ、すぐに購入することを決定するための、完全で見事な「特別メニューページ」テンプレートを入手できます。

私たちのギャラリーページ
Coffee Expressの「OurGalleryPage」テンプレートは、クリエイティブなセクションを備えた1つの整理された場所に、すばらしい作品の視覚的表現を表示するのに役立ちます。
予約ページ
Coffee Expressの「予約ページ」テンプレートを使用すると、ショップに行く前に顧客に座席予約機能を提供できます。 完全に機能するフォームレイアウトが付属しており、下部には、訪問者が特別オファー、メニュー、価格などに関する定期的な電子メール更新を誰よりも早く提供するためのサブスクリプションフォームがあります。
Elementorを使用してコーヒーショップのWebサイトを作成する前に取得する必要があるもの
Templatelyの「CoffeeExpress」プレミアムテンプレートパックを使い始める前に、いくつかのことを行う必要があります。 あなたが持っている必要がある必要なプラグインをチェックしてみましょう:
- Elementor :この見事ですぐに使えるコーヒーショップのWebサイトパックを使用するには、WordPressの人気のあるページビルダーElementorをWebサイトにインストールしてアクティブ化する必要があります。
- Essential Addons :その後、「Coffee Express」を探索する前に、ElementorのEssential Addonsをアクティブ化する必要があります。これは、70万人以上の幸せなユーザーと70人以上の完全に機能するウィジェットを備えた最高のライブラリです。
- Templately :ご存知のように、「Coffee Express」にはTemplatelyが付属しているため、アカウントにサインアップし、WordPressWebサイトに「Templately」をインストールしてセットアップを完了する必要があります。
テンプレートを使用してコーヒーショップのWebサイトの作成を始めましょう
上記のすべてのプラグインをアクティブ化したと仮定します。これで、以下の簡単なステップバイステップのガイドラインに従って、Elementorを使用して「CoffeeExpress」コーヒーWebサイトテンプレートを探索する準備が整いました。

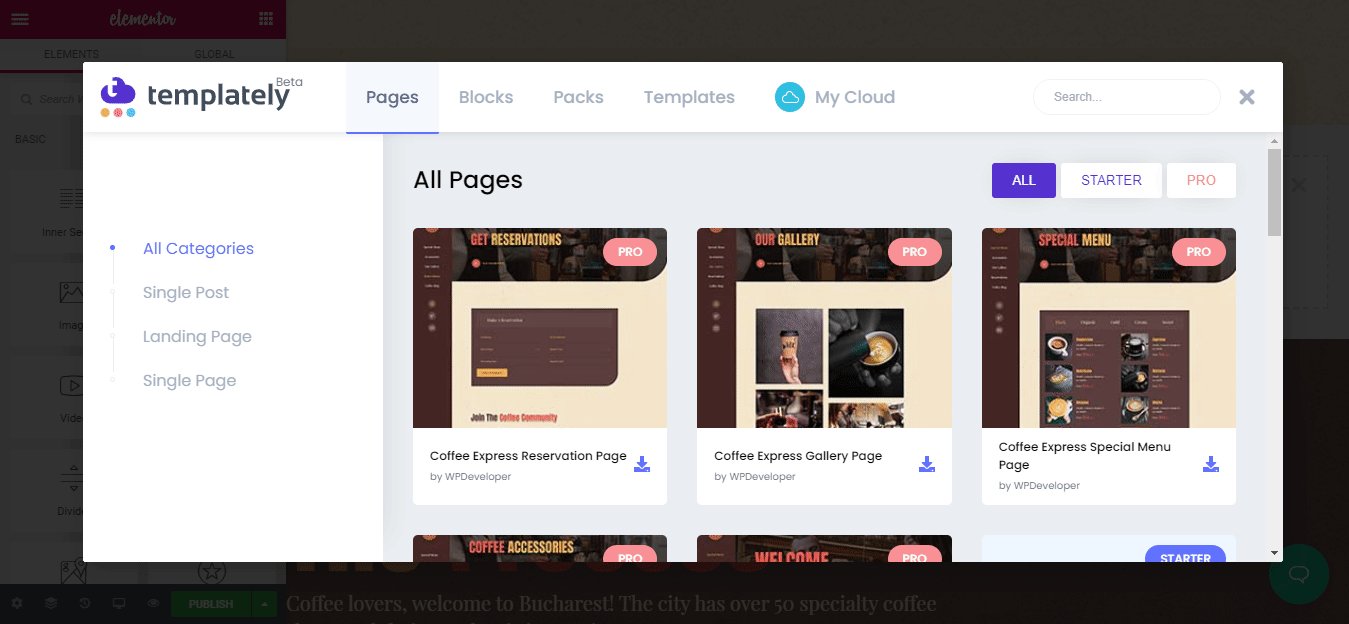
ステップ1: CoffeeExpressテンプレートを挿入する
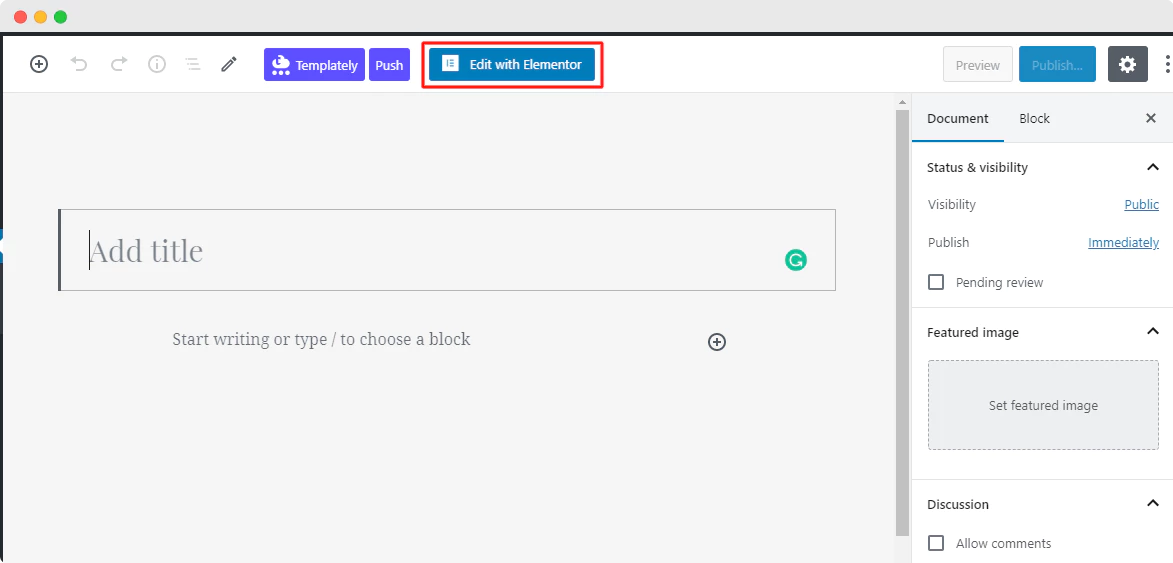
Elementorで編集をクリックして、WordPressダッシュボードに新しいページを作成します。

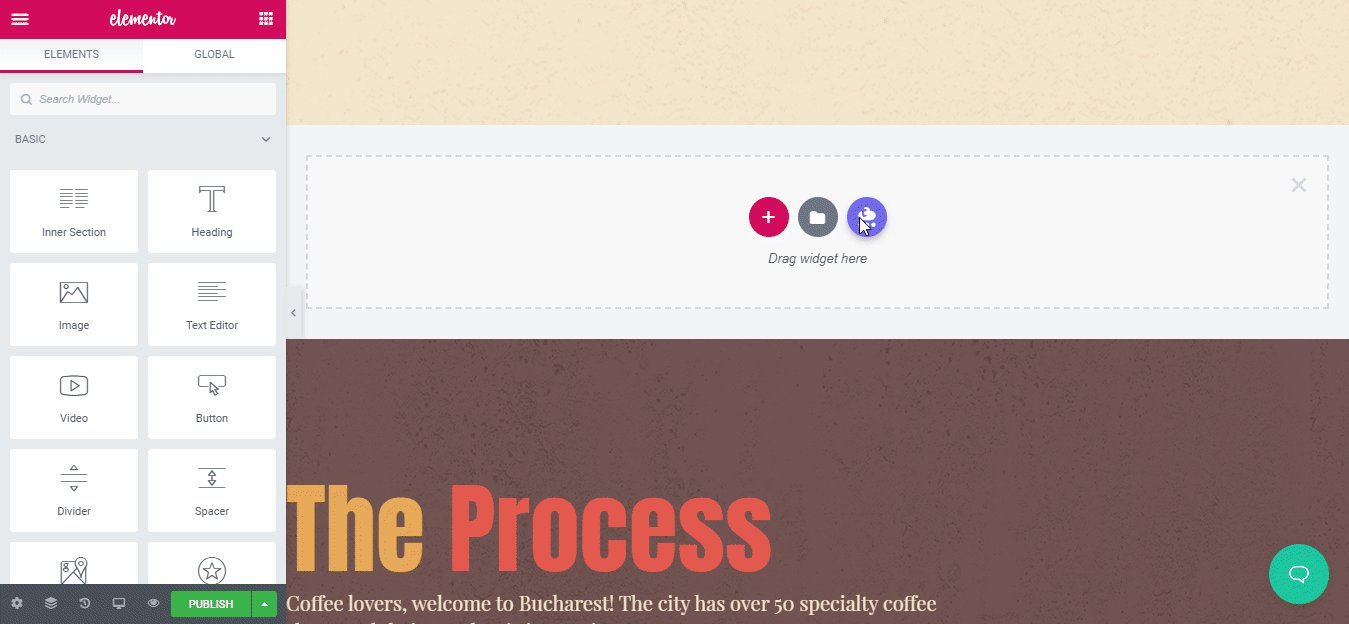
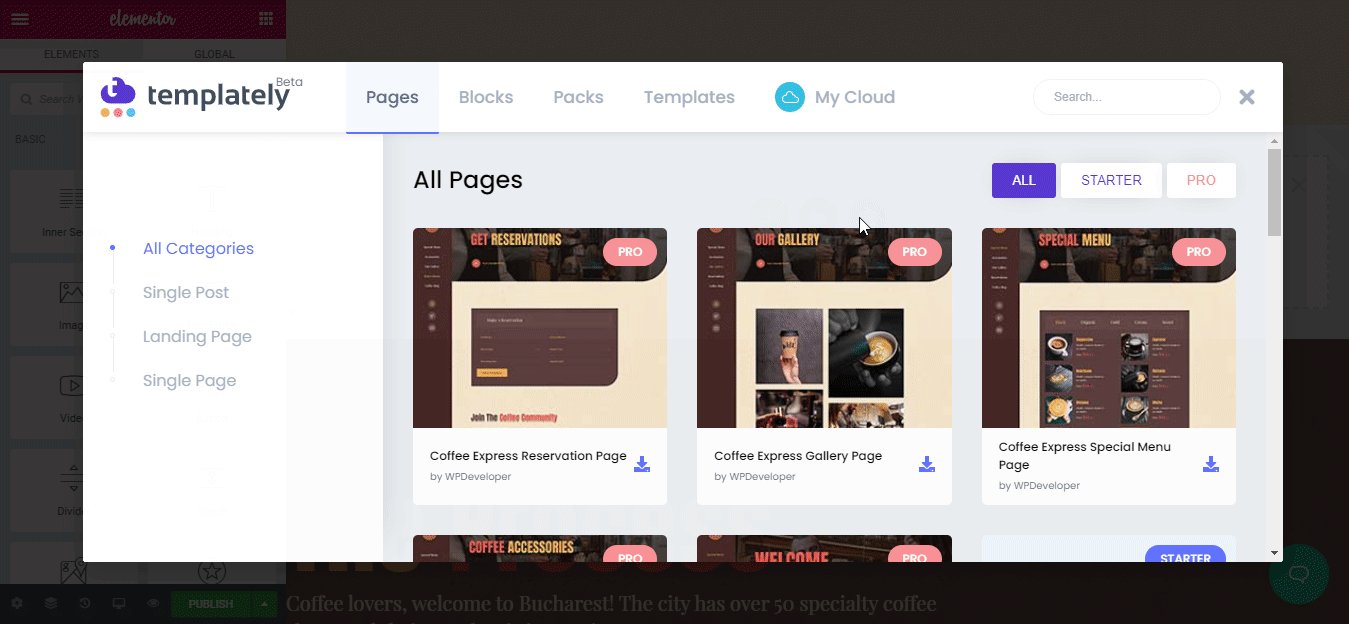
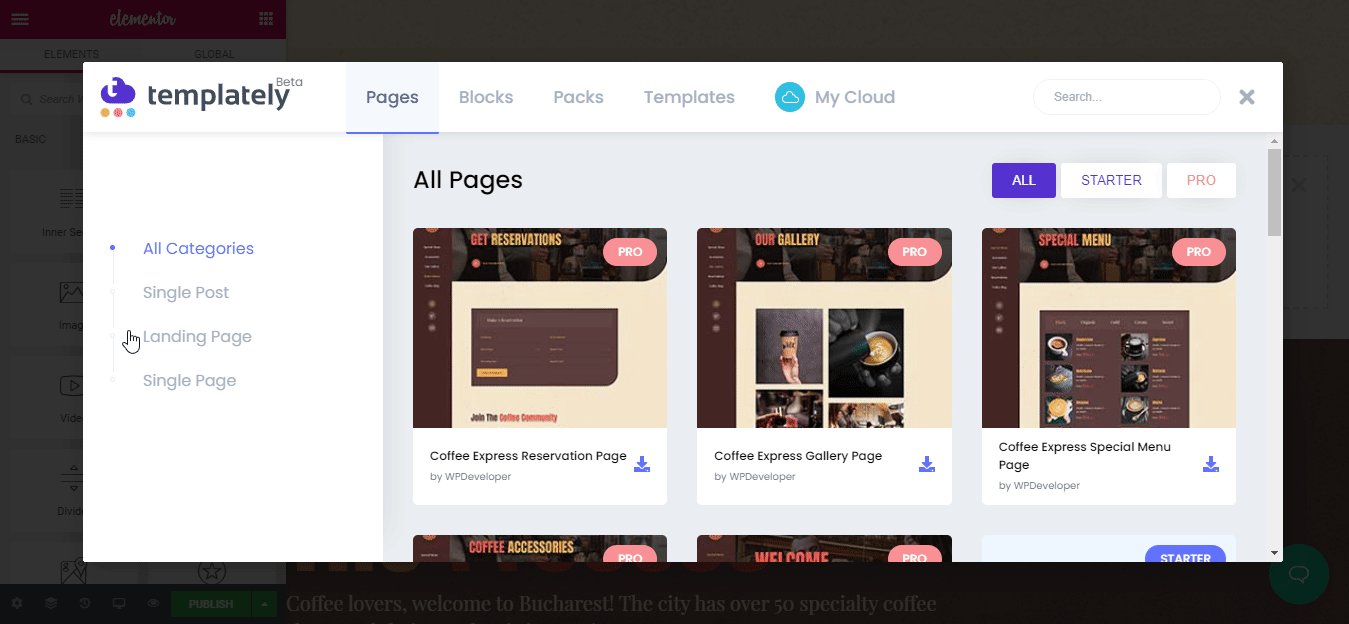
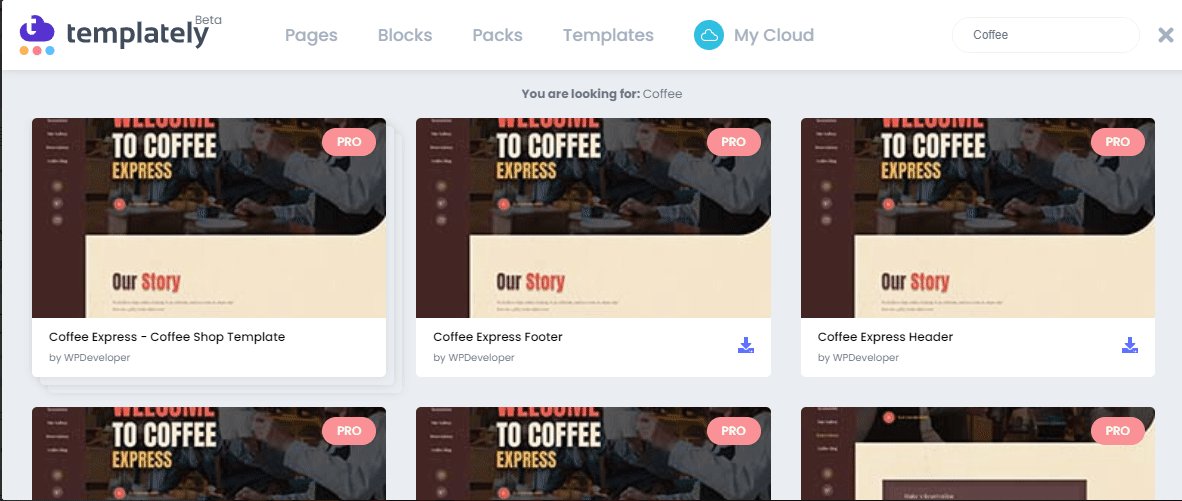
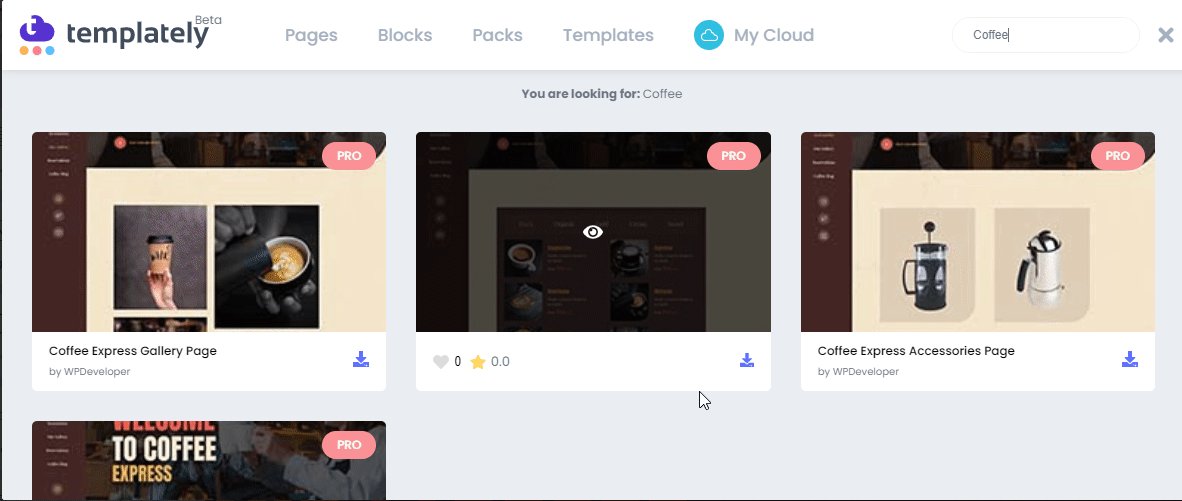
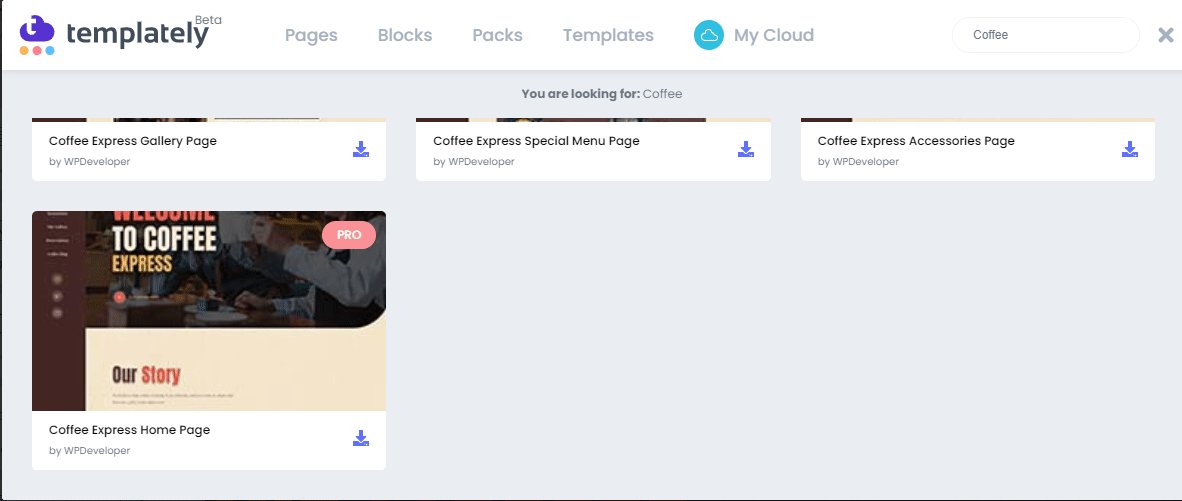
すぐに新しいページが表示されます。 その後、 「テンプレート」アイコンが表示されているページの中央をクリックします。 次に、テンプレートに対応したすべてのコレクションを紹介します。 「CoffeeExpress 」を検索するか、「 CoffeeShop 」と入力する必要があります。 次に、そのカテゴリに関連するすべてのブロックとページが自動的に表示されます。

その後、「 Coffee Express」ホームページのデザインを選択し、 「挿入」ボタンを押して、カスタマイズを開始します。

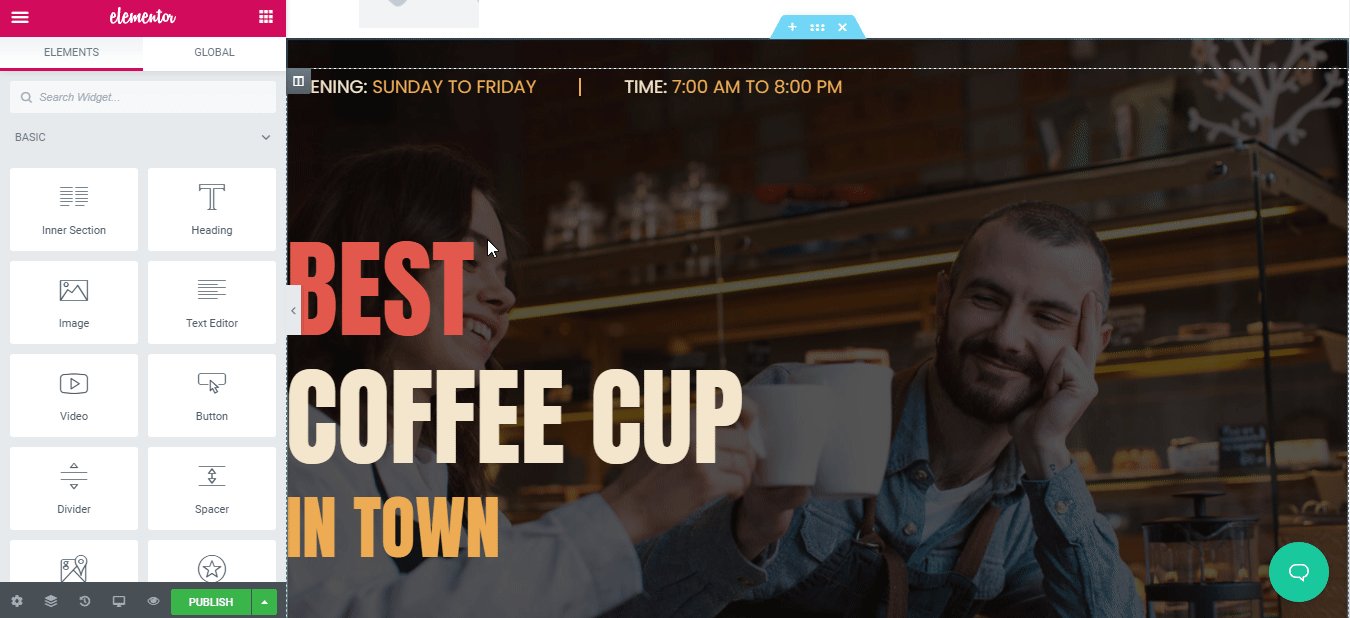
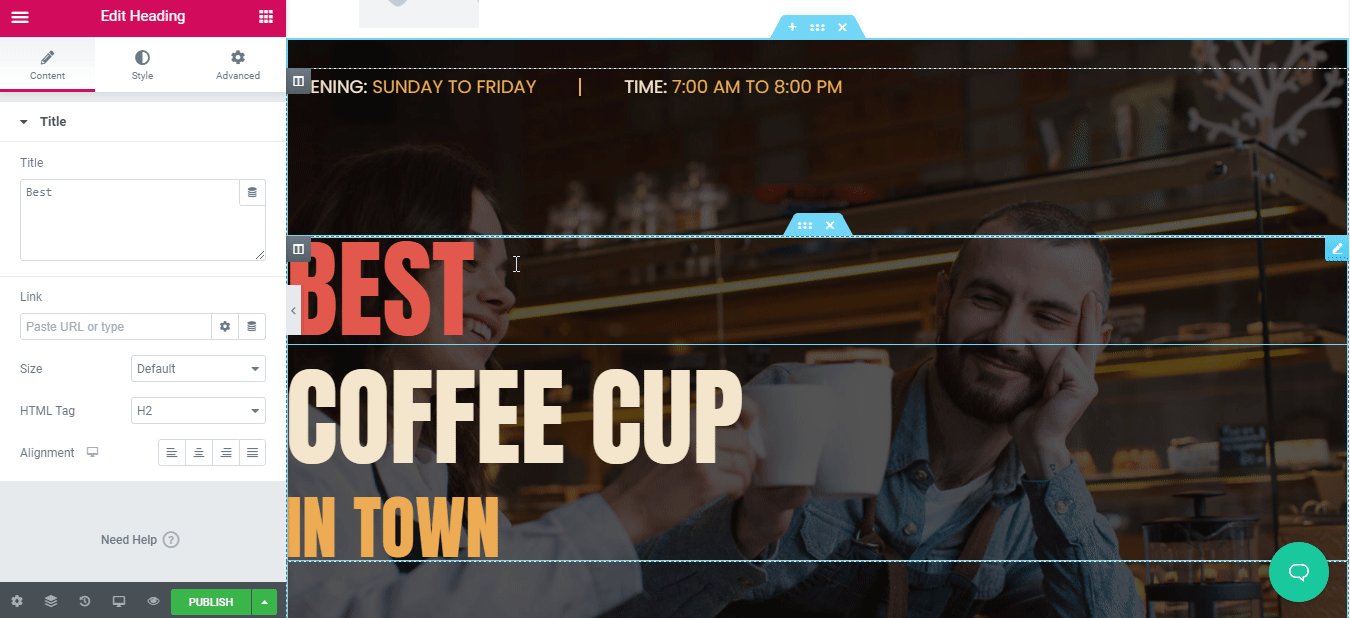
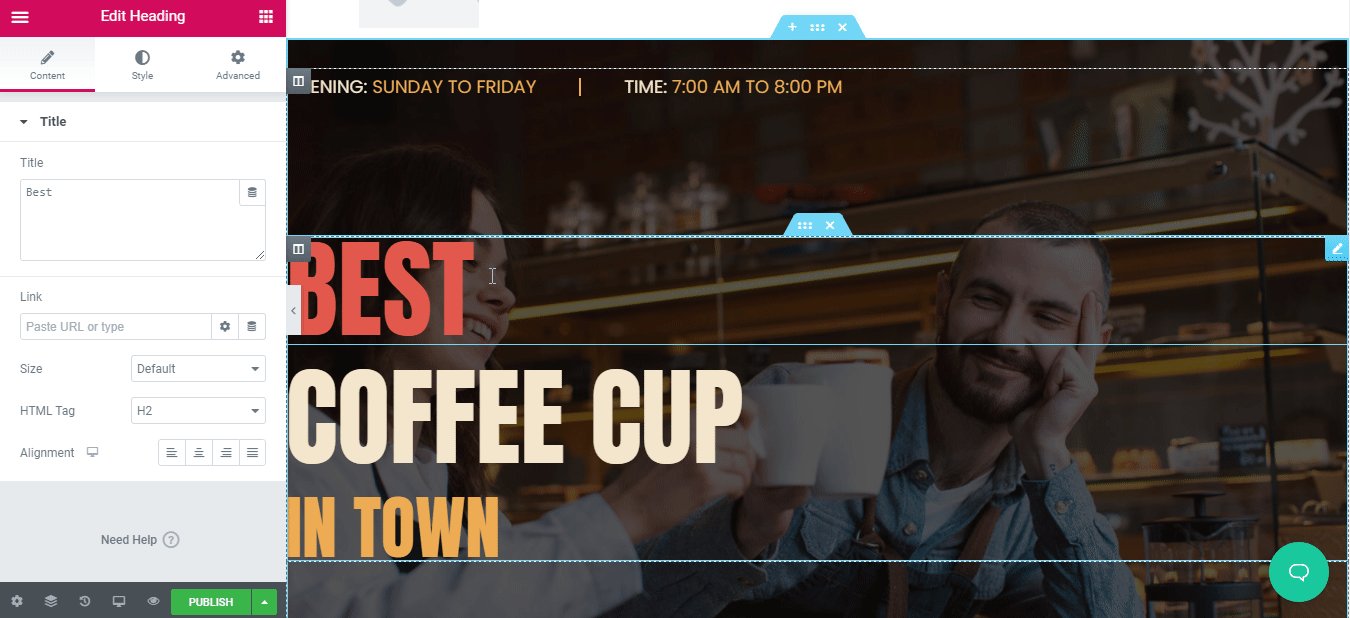
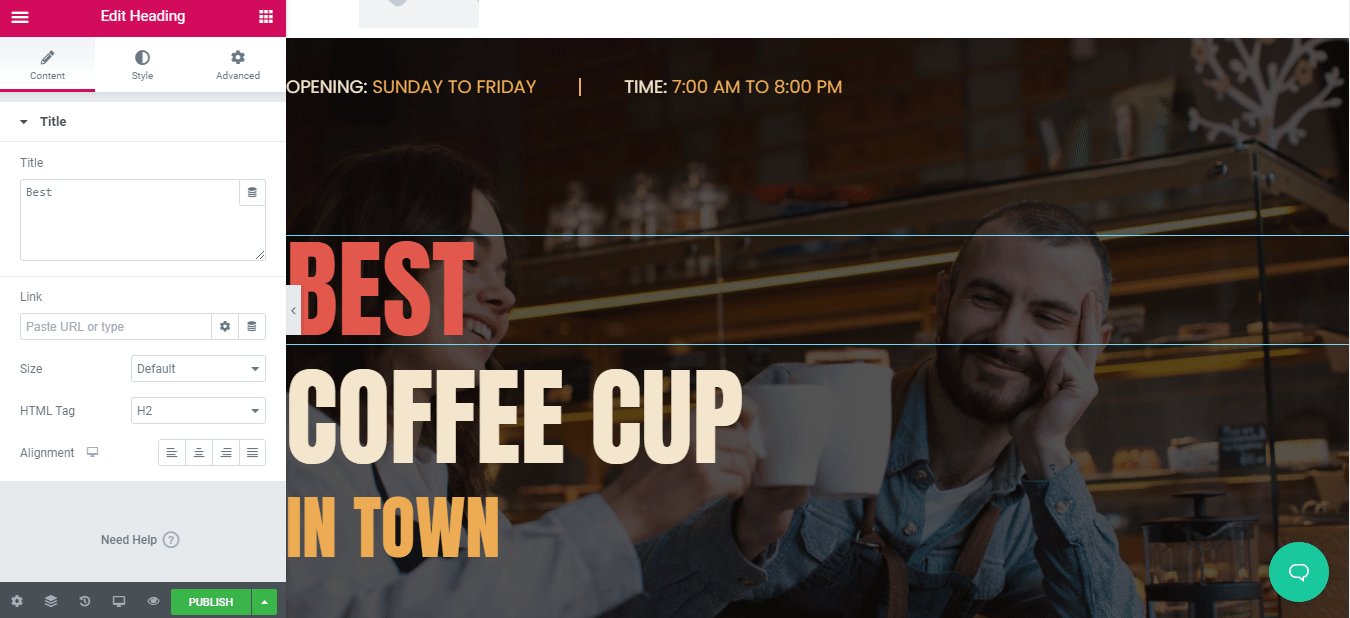
ステップ2:テンプレートデザインの変更を開始する
Elementorエディターで準備ができたコーヒーショップテンプレートパックを入手したら、好きなように変更を開始できます。 各クリエイティブセクションをドラッグアンドドロップして、好みのコンテンツを含めることができます。少しカスタマイズすることで、ライブにすることができます。

ステップ3:レディデザインをクラウドに保存して保護する
上記のすべての手順を完了したので、Templatelyの「MyCloud」ストレージにコーヒーショップのWebサイトテンプレートを保存することで、別の機能を利用できます。 これを行うには、デザインを右クリックし、[ページをテンプレートに保存]を押してクラウドスペースに保護する必要があります。

保存したテンプレートデザインを複数のサイトで何度でも再利用できます。 さらに、 Templately WorkSpaceを使用して、準備ができたテンプレートデザインを他のチームメンバーと共有するクラウド上でシームレスなコラボレーションを行うことができます。
最終結果:
おめでとう! これで、コーヒーショップのWebサイトテンプレートを使用して、ElementorでコーディングせずにWebサイトを作成できました。

テンプレートの準備ができたテンプレートを今すぐ入手して、以下にコメントしてあなたの経験を共有しましょう。 問題が発生した場合、またはさらにサポートが必要な場合は、いつでもサポートチームに連絡できます。
