無料プラグインを使用した WooCommerce 製品の色見本
公開: 2021-05-28WooCommerce 製品の色見本とより多くの製品オプションを有効にすると、売り上げを伸ばすことができます。 最も人気のあるソリューションは、バリエーションのある WooCommerce 製品です。 今日は、シンプルな製品やさまざまな製品の見本で製品の色を変更し、無料の WooCommerce プラグインを使用してカスタム フィールドを追加する方法を紹介します!
製品オプションを提供しないと、顧客が購入するのを思いとどまらせる可能性があります。 一方で、ご存知のように、可変商品が常に最良の選択であるとは限りません。
色見本、より多くの製品オプション、およびカスタム フィールドを使用して、WooCommerce 製品を充実させる方法をお見せしましょう。 重要なのは、WooCommerce 用の無料の製品ビルダー プラグインを使用することです。 さぁ、始めよう!
目次
- WooCommerce の可変商品
- 無料プラグイン付きの WooCommerce の色見本!
- WooCommerce の色見本 - ステップバイステップガイド
- カスタム フィールドの概要と詳細
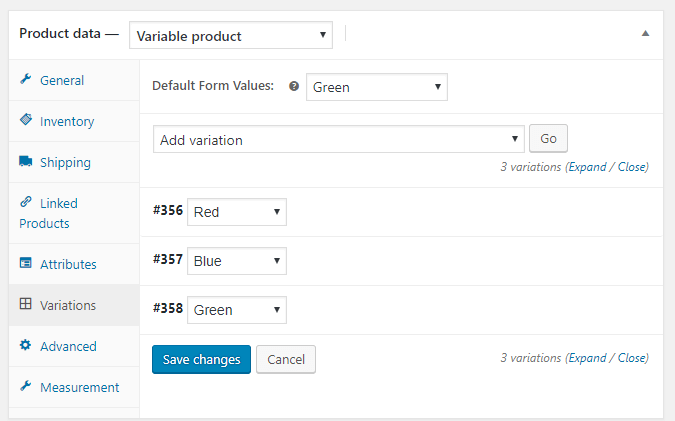
WooCommerce の可変商品
デフォルトでは、単純な製品や変動する製品など、いくつかのWooCommerce 製品タイプを使用できます。
WooCommerce のシンプルな製品はセットアップが簡単ですが、色のオプションを追加したい場合は、十分ではない場合があります。 色見本を追加する必要がある場合は、WooCommerce バリアブル製品の方が適している場合があります。

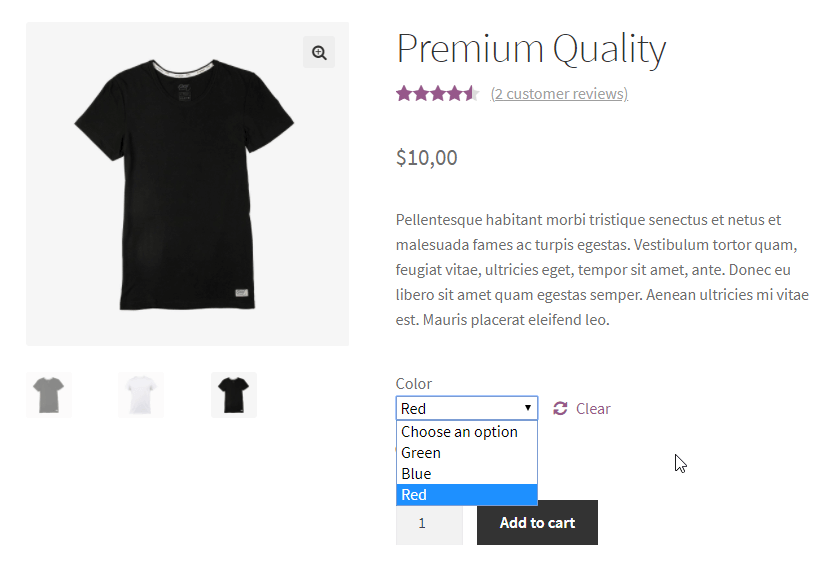
顧客には、3 つのオプションを備えた WooCommerce 製品が表示されます。

色見本をもっと魅力的に追加したいと思うかもしれません!
無料プラグイン付きの WooCommerce の色見本!
好きなだけ色見本を簡単に追加できます。

クライアントが選択したオプションを視覚化すると、テキスト自体よりも優れた効果が得られます。 このルールは、製品の色に関してはさらに重要です。 WooCommerce 製品の色見本を挿入すると、間違った色の選択による不満が最小限に抑えられ、Web サイトの見栄えが良くなります。
フレキシブル プロダクト フィールドの無料バージョンをダウンロードして、カラー フィールドを含む新しいラジオを追加します。
WooCommerce の柔軟な製品フィールド
色付きのラジオ フィールドを追加して、WooCommerce の色を変更します。 WooCommerce のスウォッチは、柔軟な製品フィールドでシンプルに作成されます。
ダウンロードまたはWordPress.org にアクセスまた、このプラグインが無料版でできることを示すビデオもご覧ください。
WooCommerce の色見本 - ステップバイステップガイド
このようなフィールドの追加は非常に簡単で、CSS のおかげで形状やサイズを変更するなどの調整が可能になります。 以下の手順に従います。
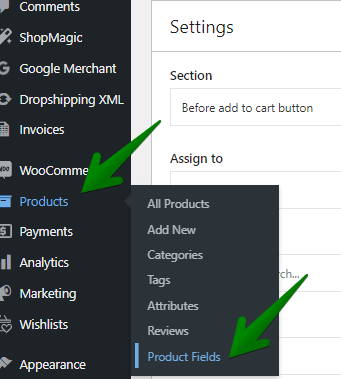
まず、 WordPress ダッシュボード → Products → Product Fieldsに移動します。

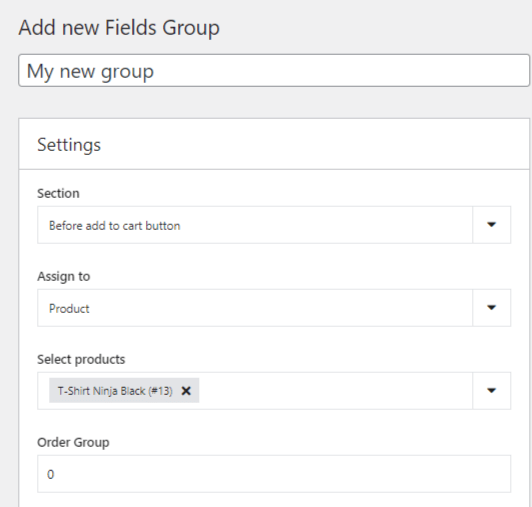
次に、新しいグループを追加するか、既存のグループを選択します。 グループが新しい場合は、名前を付けて (「カラー オプション」など)、製品/カテゴリまたはタグに追加します。

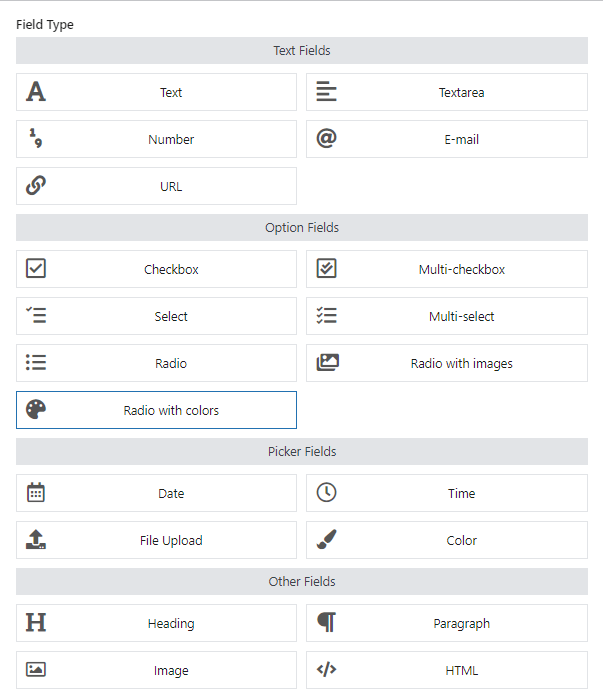
次に、新しいフィールドを追加します。 [オプション フィールド] カテゴリに移動し、オプション リストから[色付きのラジオ]を選択します。

最後に、フィールド名にもなるフィールド ラベルを入力します。 「商品の色」としましょう。

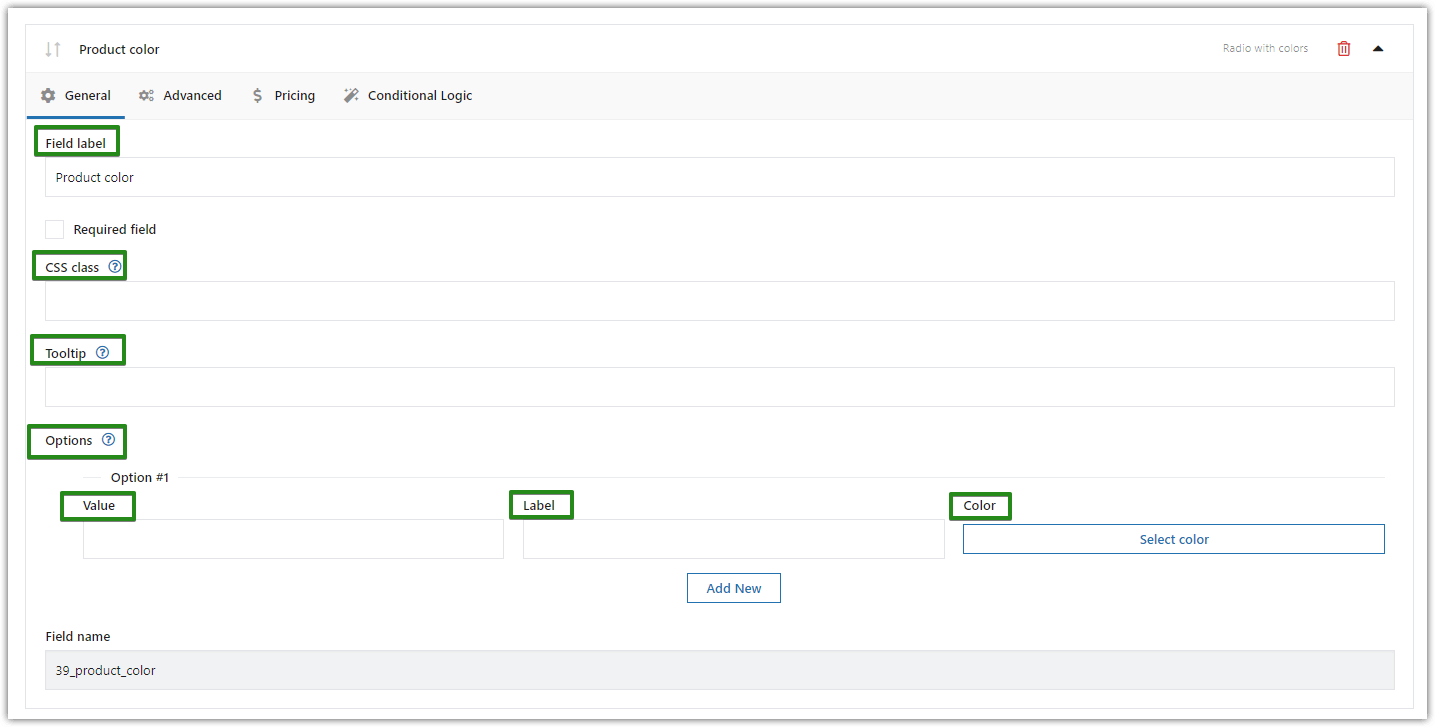
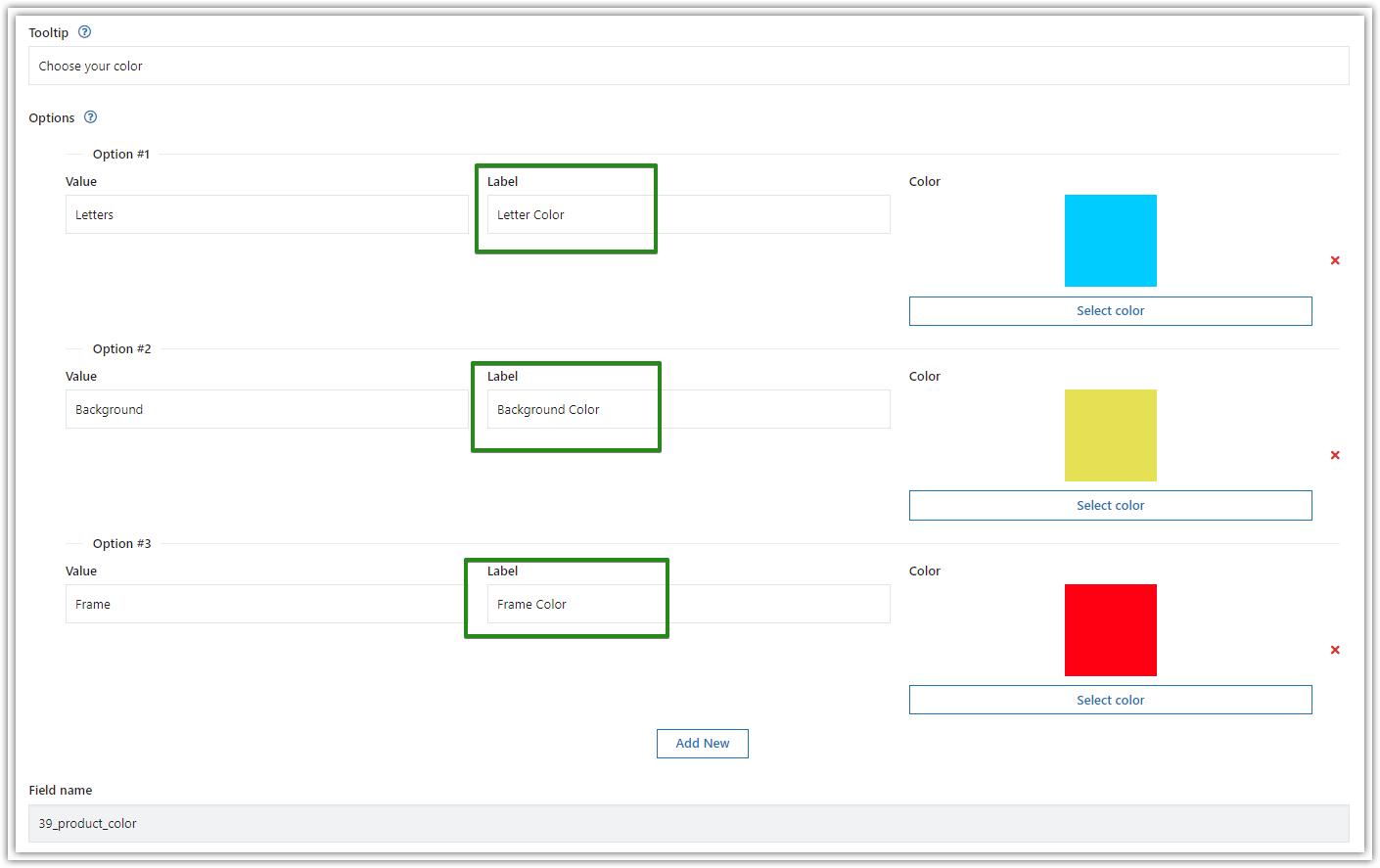
製品フィールドのカスタマイズ
次に、追加のプラグイン オプションを見てみましょう。
- また、この時点で表示される各フィールドに関する詳細情報が必要な場合は、ドキュメントをお読みください。

色見本: さまざまなフィールド タイプ - WooCommerce 製品ページに表示する情報をフィールドに入力します。

色見本構成 - [詳細] タブに移動します。 ここでは、単一アイテムの幅を px で変更できます。
![WooCommerce 製品バリエーションの見本 - [詳細] タブ](/uploads/article/17835/FE57gxfQOhiUuykL.png)
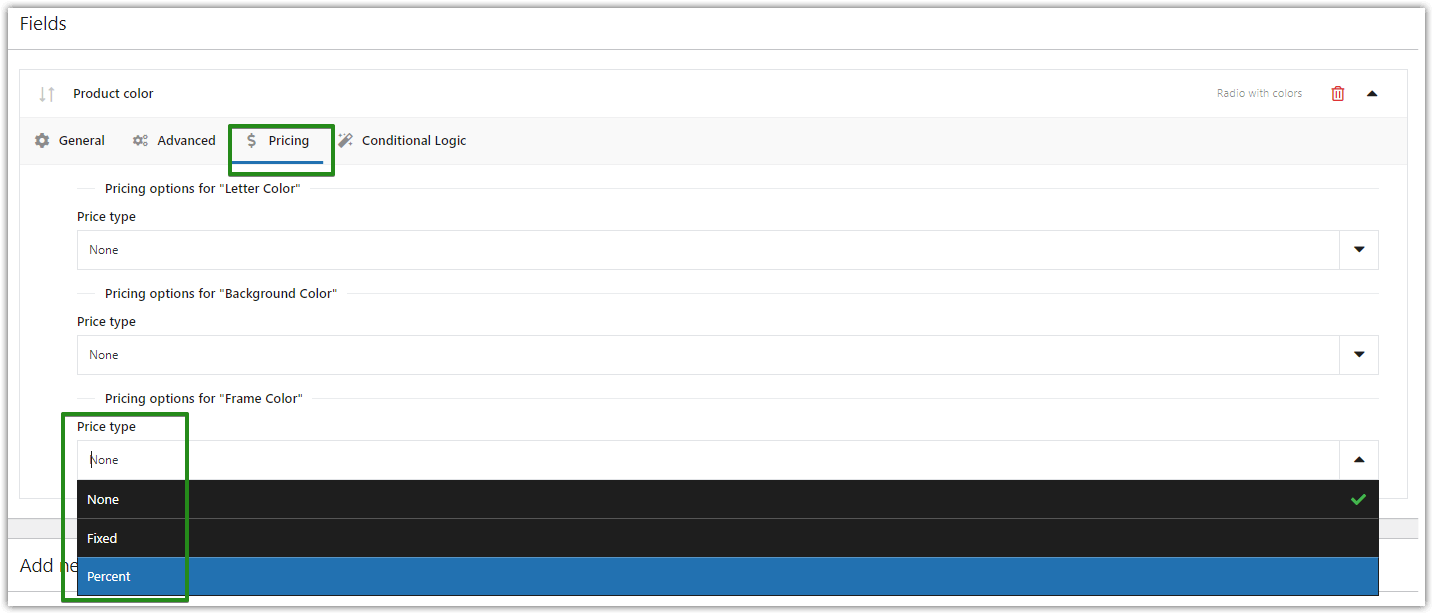
色フィールドタイプのラジオ WooCommerce 製品ページ - 必要に応じて、価格(固定またはパーセンテージ) を設定したり、別のオプション (条件付きロジックなど) を使用したりすることもできます。 たとえば、「custom-color-swatches」などの CSS クラスを追加して、フィールド スタイルをカスタマイズしてみましょう。

色見本の価格設定。 オプションごとに、固定価格タイプまたはパーセント価格タイプから選択できます。
- また、この時点で表示される各フィールドに関する詳細情報が必要な場合は、ドキュメントをお読みください。
CSS で WooCommerce の色見本をカスタマイズする
必須ではありませんが、ページに CSS コードを貼り付けてカラー フィールドをカスタマイズすることができます。 もちろん、4 番目のステップで割り当てた CSS クラス、たとえばcustom-color-swatchesを使用することもできます。

画像の下にキャプションを隠す
div.fpf-radio-images p. custom-color-swatches入力+ラベル スパン {
表示: なし;
}
画像サイズを50 pxに、フレーム サイズを10 pxに変更する
div.fpf-radio-images p. カスタム色見本input+label {
幅: calc( 50px + 2* 10px );
}
div.fpf-radio-images p. カスタムカラースウォッチ入力+ラベル img {
幅: calc( 50px + 2* 10px );
高さ: calc( 50px + 2* 10px );
境界線: 10px の無地の透明。
}
境界線の色を (選択した場合) #d3d3d3に変更します
div.fpf-radio-images p. custom-color-swatches input:checked+label img {
境界線の色: #d3d3d3 ;
}
画像の形状を円に変更します
div.fpf-radio-images p. カスタムカラースウォッチ入力+ラベル img {
境界半径: 50%;
}
製品ページの WooCommerce スウォッチ
それでは、WooCommerce 製品ページの最終的な効果と色見本のオプションを見てみましょう!

カスタム フィールドの概要と詳細
WooCommerceの商品の色見本は、お客様の目を引く重要な要素です。
もちろん、このソリューションは特定の Web サイトに適応するのが非常に簡単なので、幅広いショップで機能します。 また、色の代わりに柄や画像(商品の質感など)を入れることも可能です。
フレキシブル プロダクト フィールド プラグインを使用して簡単に追加およびカスタマイズできるカラー フィールド タイプのラジオのおかげで、探している効果を実現できます。
さらに、プラグインの無料版では、次のようなフィールド タイプを見つけることができます。
- テキスト フィールド -メールとURL
- オプションフィールド - 色付きのマルチチェックボックスとラジオ
- ピッカー フィールド -時間と色
- 製品ページをフォーマットするためのその他のフィールド -テキストと画像を挿入するための段落またはHTML