HTMLとブートストラップを使用して近日公開のページを作成する方法
公開: 2020-03-02あなたがウェブサイトとアプリに精通しているなら、あなたはおそらくすぐに来るページについて知っているでしょう。 あなたのウェブサイトが立ち上げの準備ができていないとき、それはあなたのウェブサイトのブランド価値を生み出します。 近日公開されるページは、ユーザーにあなたの存在を認識させ、ライブに移行したときに正確に知らせるのにも役立ちます。 素晴らしいカウントダウンタイマーを使用すると、ウェブサイトで間もなく作成中の素晴らしいテンプレートを作成できます。
なぜあなたはすぐに来るページが必要ですか?
- 近日公開のページにあるサブスクリプションフォームを使用して、訪問者をサブスクライバーに変換できます。
- ソーシャルリンクを宣伝できます
- 特定のキーワードを選択することでサイトのランキングを上げることができます
近日公開のページでは、ウェブサイトを公開する時期が通知され、ウェブサイトの立ち上げに集中できる時間が増えます。
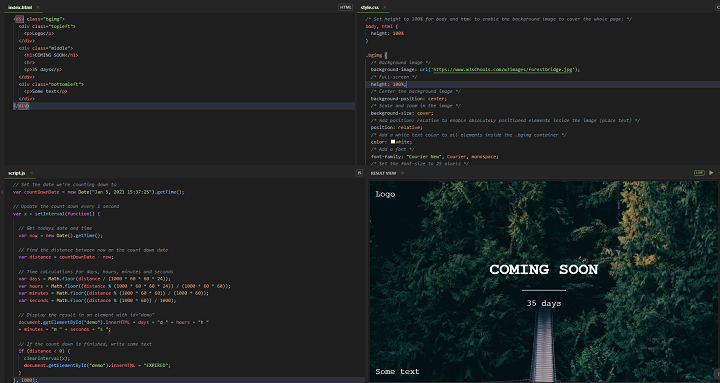
HTMLCSSとJavaScriptを使用して近日公開のページを作成する

Htmlファイルを作成します例:(commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>CSSを追加する
注:同じHTMLファイルでCSSを使用する場合は、<Style>タグでCSSコードを使用する必要があります。外部のcssファイルを使用する場合は、comingsoonpages.cssのように.css拡張子を付けて名前を付ける必要があります。
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }JavaScriptを追加する
注:同じHTMLファイルで以下のJavascriptを使用する場合は、<script>タグでJavascriptコードを使用する必要があります。または、外部JavaScriptファイルを使用する場合は、comingsoonpages.jsのように.js拡張子を付けて名前を付ける必要があります。
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);W3schoolsでこのチュートリアルをライブでテストしたい場合は、すぐにページをチェックできる素晴らしいチュートリアルを提供してくれたw3schoolsに感謝します。

既製のHTMLテンプレートを使用する準備ができました
独自のテンプレートを作成したくない場合、またはコーディングスキルがない場合は、すぐに使用できるHTMLテンプレートを選択することをお勧めします。
すぐに来るページのためのいくつかの見事で完全に無料のHTMLテンプレートがあります
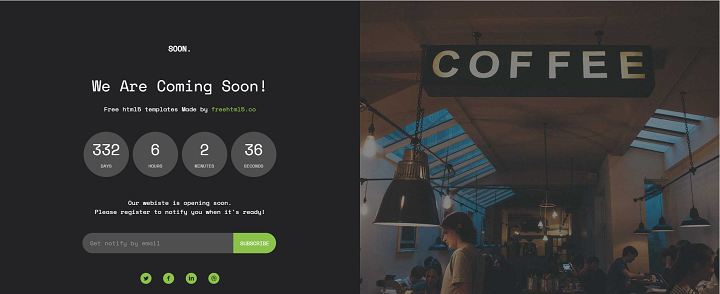
1.まもなく–無料のHTML5ブートストラップが間もなく登場テンプレート

Soonは、ブートストラップに基づくComingSoonページの無料テンプレートです。 このテンプレートは、立ち上げ前にサイトをよく見ることができます。 サイトの立ち上げ日を訪問者に通知するように指定できるカウントダウンタイマーがあり、訪問者の電子メールを収集して通知できるサブスクリプションフォームが付属しています。
情報| デモ
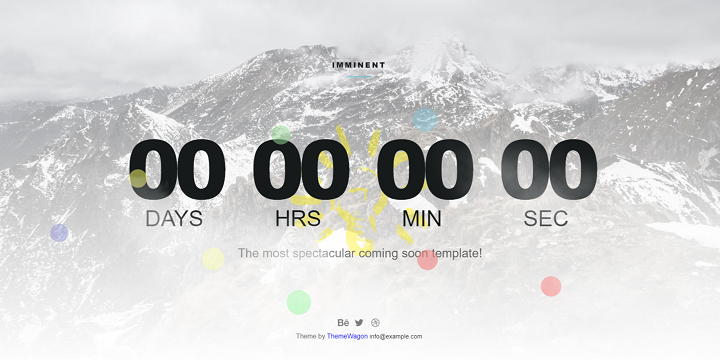
2.間もなく登場する3D視差テンプレート

Imminentは、HTML5とCSS3で作成された3D視差ブートストラップ無料の近日公開テンプレートです。 見栄えの良いミニマルでクリエイティブなデザインで、Parallax 3Dエフェクトで利用できる無料のテンプレートはすぐに見つかりません! プレミアムな外観のテンプレートですが、無料でご利用いただけます。
情報| デモ
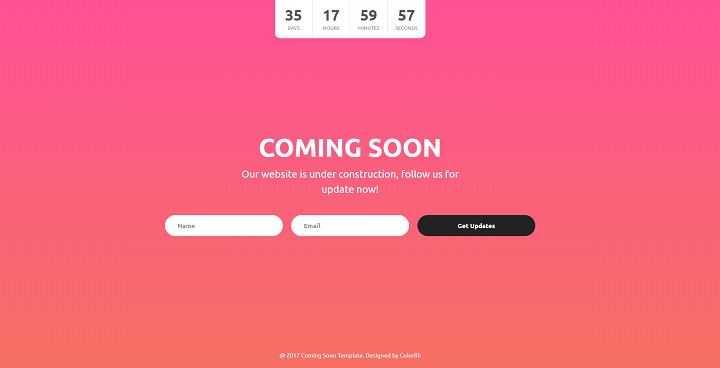
3.ColorlibV05による近日公開のテンプレート

バージョン5のテンプレートは、eコマースWebサイトのテンプレートに表示される可能性のあるフラッシュセールタイプとして設計されています。 ページの上部に、カウントダウンが表示されます。 このテンプレートは、背景としてグラデーションを使用しています。 これは、アプリの起動ページ、最新のアプリのランディングページ、ビジネスまたは商用のWebサイトとして使用できます。 サブスクリプションフォームのオプションもあります。 サブスクリプションフォームボタンにはホバー効果があります。 フォームフィールドは、フィールド検証もサポートしています。
情報| デモ| WordPressバージョン
WordPressを使用している場合は、WordPressプラグインを使用して、間もなくメンテナンスモードを利用できます。
SeedProdによる近日公開のページと建設中およびメンテナンスモードの設計
メリット、機能、オプション:
- 任意のWordPressテーマで動作します
- レスポンシブ
- ルックアンドフィールをカスタマイズする
- カスタムCSSとHTMLを簡単に追加
- HTML5とCSS3を使用
- 翻訳対応、i18nサポート
- マルチサイトサポート
- BuddyPressサポート
- WordPressのベストプラクティスを使用
すぐに来るための無料のWordPressプラグイン
4.最小限の近日公開&メンテナンスモード–近日公開ページ

Minimal Coming Soonプラグインは最小限ですが、優れた機能を備えたエレガントで、あらゆるWordPressテーマで機能します。 Webサイトのフロントエンドを完全に制御し、必要に応じてテンプレートのほぼすべての側面を変更できます。 MailChimpに簡単に接続し、訪問者からのメールを収集します。 数分で完成する完璧な近日公開ページ!
情報| デモ
私たちの投稿が気に入っていただければ幸いです。コメントセクションでご意見やフィードバックをお寄せください。 ありがとうございました!
