都市ごとに WooCommerce 配送料を設定する
公開: 2018-01-02この記事では、WooCommerce Table Rate Shipping Pro プラグインを使用して、都市名に基づいて配送料を簡単に計算する方法を紹介します。 価格、重量、数量、配送先住所などの他の要因に基づいて配送料を表示することもできます。
概要
テーブルレートの配送により、ストアの所有者は配送オプションをパーソナライズできます。 重量と数量に基づく場合もあれば、宛先住所に基づく場合もあります。 しかし、テーブルレートの配送に何か特別なものを追加する必要があるという奇妙なシナリオが発生する場合があります. アラブ首長国連邦の例を見てみましょう。 アラブ首長国連邦では、配送に使用される郵便番号はありません。 実際には、郵便番号や郵便番号がない国がたくさんあり、国によっては単一の郵便番号を使用している国もあります。 ここでは、郵便番号を持たないすべての国のリストを確認できます。 郵便番号がないことは大したことではありませんが、配送に関しては、郵便番号は非常に便利です。 配送料表を使用すると、郵便番号に基づいて配送料を設定することもできますが、上記のすべての国では、都市名に基づいて配送料を設定することが唯一のオプションです。
WooCommerce Table Rate Shipping Proは、店舗ベンダーに都市ベースの配送を提供するため、郵便番号のない配送の抜け穴や、複数の都市に単一の郵便番号を使用する国でさえも回避できます.
都市に基づいてテーブルレートの配送を設定する方法は?
WooCommerce Table Rate Shipping Pro を使用すると、店舗の所有者は都市の名前に基づいて配送料をパーソナライズできます。 ストアの所有者が配送料を設定したい都市の名前を入力できる追加の列が表示されます。
プラグインが都市ベースの配送をどのように処理するかを示すために、オンライン電器店を所有する Samの配送シナリオを考えてみましょう。 サムの顧客のほとんどは、ドバイ、シャルジャ、アブダビの 3 つの都市から来ています。 そのため、販売をさらに促進するために、Sam はこれらの都市のすべての顧客に送料無料を提供したいと考えています。 次に、WooCommerce Table Rate Shipping Pro がこの状況にどのように対処するかを見てみましょう。
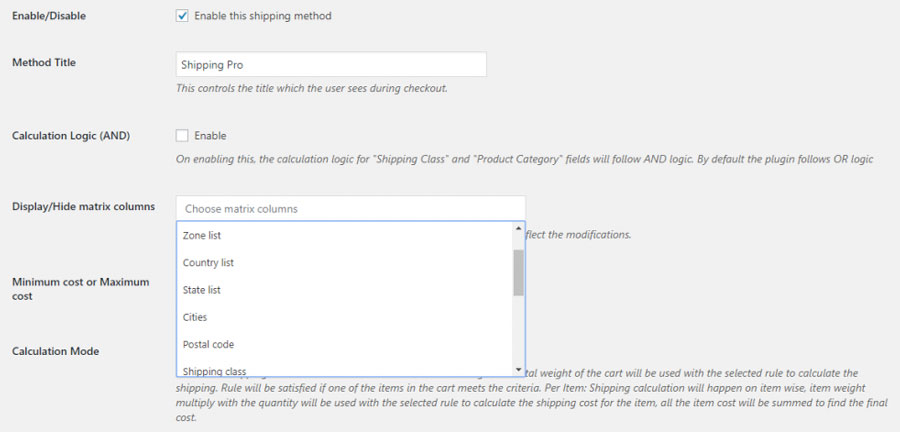
シティ マトリックス カラム
WooCommerce Table Rate Shipping Pro には、顧客が配送料を設定できるようにするためのマトリックス列が多数あります。 店主が発送したい都市の名前に専用のマトリックス列を提供します。 唯一の違いは、Country、State などの他の列とは異なり、City 列にはリストがないことです。 店主はその列に都市の名前を書かなければなりません。

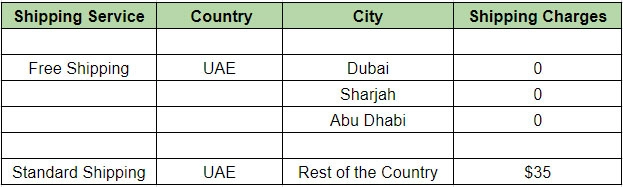
サムのシナリオに基づくと、配送ルールは次のようになります。

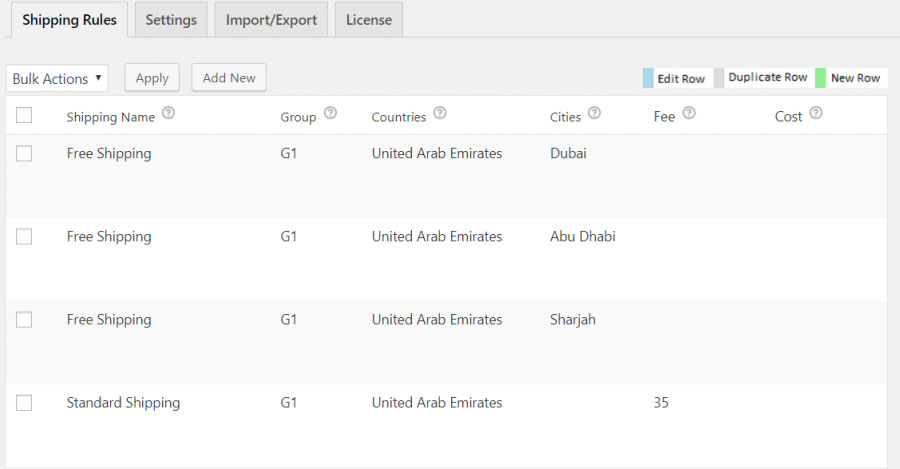
この情報に基づいて、WooCommerce Table Rate Shipping Pro を使用して配送ルールを簡単に設定できます。 設定が完了すると、上記の配送ルールが下の画像のような方法で WooCommerce Table Rate Shipping Pro に適用されます。

上の画像は、ドバイ、アブダビ、シャルジャの都市について言及されている配送規則を明確に示しています。 また、Sam は残りの都市への標準配送を要求するため、その規則では都市フィールドを空白のままにしておく必要があります。 デフォルトでは、そのルールは UAE のすべての都市に適用されます。 もう 1 つ注目すべき点は、これらの 3 つの都市も UAE にあるため、標準配送が適用されることです。 このようなシナリオを回避するには、WooCommerce Table Rate Shipping Pro の配送ルールを、複数のルールが一致した場合に最小の配送値を持つルールを選択する必要があるように構成する必要があります。
次のビデオは、Sam の都市ベースの配送シナリオの構成を段階的に示しています。
また、配送ルールが正確に設定されると、配送料がカート ページに反映されます。
ドロップダウンとしての都市フィールド
WooCommerce はデフォルトで、WooCommerce チェックアウト ページのドロップダウンとして都市フィールドを組み込みません。 したがって、顧客がチェックアウト時に正確な都市名を入力しない可能性があります。

たとえば、この場合、設定で設定された都市名はアブダビです。 顧客が都市名を Abu Dhabi、Abu dhabi、abu dhabi、abudhabi などと入力できる場合があります。もう 1 つの例は、カリフォルニア州ロサンゼルス市です。 LA、LA、ロサンゼルス、ロサンゼルスなどの都市名を入力できます。
これにより、ストアの所有者は、Table Rate Shipping プラグインで提供される都市名に頼ることが非常に難しくなります。 このような場合、最善の方法は、事前定義された都市名のドロップダウンとして、チェックアウト ページの都市フィールドを設定することです。 これらの都市は、プラグインで設定した正確な都市になります。
チェックアウトページのドロップダウンとして都市フィールドを設定する方法は?
前提条件:
このソリューションは、次の場合にのみ機能します。
- 解決策は、配送が特定の国向けである場合に機能します
- このソリューションは、チェックアウト ページでのみ、請求先住所に対してのみ機能します。
以下の手順に従って、都市フィールドをチェックアウト ページのドロップダウンとして設定します。
- アドオンのCity Drop-Down プラグインをインストールします
- プラグイン設定にアクセス

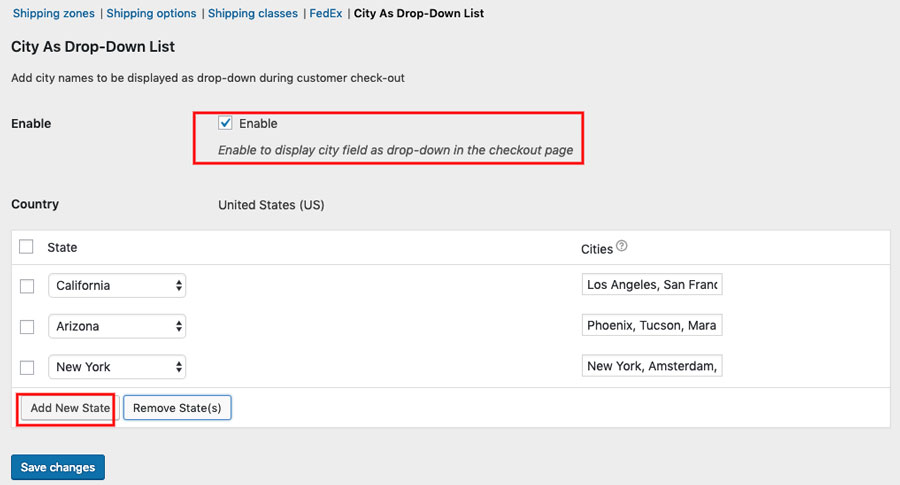
- 都市をドロップダウンとして表示するオプションを有効にします
- [新規追加] をクリックし、[州] ドロップダウンから州を選択します
- 次に、その特定の州について表示する都市名を入力します
注: 都市名がコンマ (,) で区切られていることを確認してください。 - 手順を繰り返して、複数の州の都市を設定します
- 設定を保存する
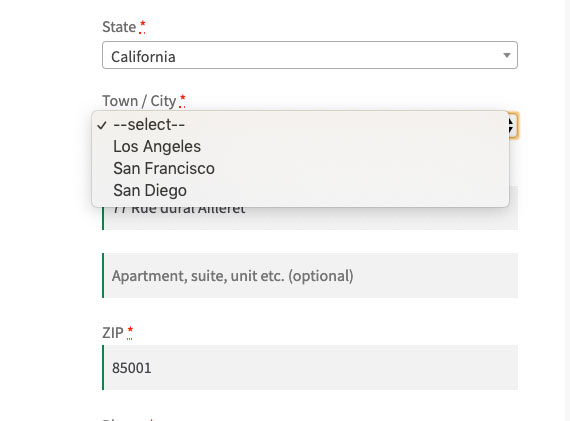
- 下の画像に示すように、チェックアウト ページに都市フィールドが表示されます。

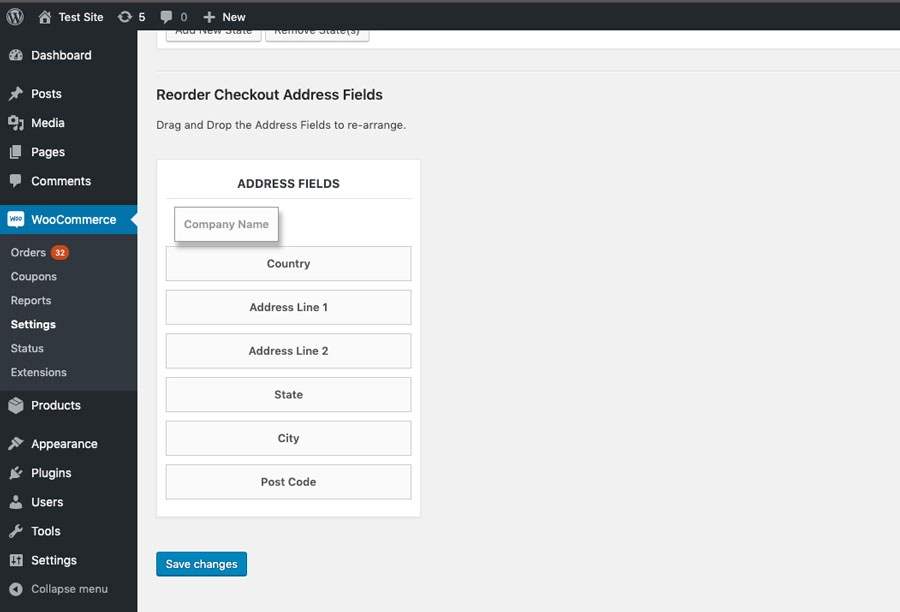
チェックアウト ページの住所フィールドの再配置
このアドオンの他の重要な機能の 1 つは、チェックアウト ページの住所フィールドを再配置できることです。 次のフィールドがあります。
- 会社名
- 住所1
- 住所2
- 国
- 街
- 州
- 郵便番号
プラグイン設定ページでフィールドをドラッグ アンド ドロップし、設定を保存するだけです。

概要
したがって、この記事では、City フィールドの必要性と、配送におけるその重要性を理解しました。 特に、郵便番号ベースの配送が適用されない国では. WooCommerce Table Rate Shipping Pro は、小さなパッケージ内で多くの可能性を提供するプラグインの 1 つです。 プラグイン設定の非常に多くのマトリックス列の背後にある考え方は、WooCommerce Table Rate Shipping Plugin を使用して配送料を設定する場合、パーソナライゼーションに制限がないことを示しています.
また、ビデオはガイドとして添付されているため、店舗の所有者は、都市ベースのテーブルレートの配送を扱うことは、最初に思われるほど難しくなく混乱しないという考えを持つことができます.
製品の重量に基づいて配送を設定したい WooCommerce ストアの所有者は、 Table Rate Shipping プラグインを試すことができます。 国別のテーブル レート配送またはテーブル レート配送の基本に基づくその他の配送シナリオに関する質問がある場合は、下のコメント セクションで意見を共有してください。 WooCommerce Table Rate Shipping Plugin の無料版を試すこともできます。
