あなたのウェブサイトのコンタクトページのウェブデザインは注目に値しますか?
公開: 2022-03-03コンタクトページのウェブデザインに多くの注意を払う価値はありますか? 電話番号やメールアドレスだけを残せないのはなぜですか? これを少なくとも1回自問したことがある場合は、この記事でWeb開発チームからアドバイスがあります。
会社情報のあるページはどのサイトでも必須の部分であることは誰もが知っています。 事実、あなたの連絡先ページがオリジナルであるほど、あなたがどの業界に属していても、訪問者はあなたが提供するものに興味を持っている可能性が高くなります。
実用的な連絡先ページは、あらゆる分野に役立ちます。
- このページを通じて問題の解決を支援することで、顧客の満足度を高めることができます。
- それはあなたの顧客から貴重な反応を得ることによってあなたの製品とサービスを改善するのを助けるかもしれません。
現代のITの世界では、コミュニケーションは双方向でなければなりません。 テレビ、新聞、ラジオ、雑誌などの一方向のコミュニケーションの例についてはすでにご存知ですが、双方向の場合はオンラインコミュニケーションの方が優れています。
これには、企業と潜在的な購入者との間の小さな話し合いが含まれます。 結果として、両方の当事者がこれから恩恵を受けます。 そのため、優れたページが非常に重要です。
このタイプのページを正しい方法で行う方法を知ることは非常に重要です。
それはどのように機能する必要がありますか? 見てみましょう!
連絡先ページには、6つの主要コンポーネントを含める必要があります
メインのものから始めて、コンタクトページのウェブデザインについてそこに与えられるべき情報を考えてみましょう。
1.お問い合わせフォーム
フォームは、サイトを通じてあなたとコミュニケーションをとる最も簡単な方法です。 ほとんどのWebサイトは、ページでフォームを使用しています。
ただし、いくつかの形式は次のとおりです。
- 複雑すぎる
- 平均的なユーザーにはあまりにも不親切
タッチフォームがどんなにシンプルに見えても、実際にはいくつかのコンポーネントの組み合わせです。 最高のユーザーエクスペリエンスを実現するには、すべてが連携する必要があります。 Webサイトの訪問者は、必要な労力が少ないため、短いフォームに入力する可能性が高くなります。
最適なフォームを作成する方法に関するアドバイス:
- できるだけ少ないフォームボックスを使用し、複雑なテキスト領域とドロップダウンリストには特に注意する必要があります
- 正しい形式を指定して、潜在的な購入者がフィールドに入力するように促します
- 電話番号と日付は、特に外国人観光客にとっては落とし穴になる可能性があります
- 入力に必要な必須フィールドを指摘します(通常、アスタリスク*で強調表示されます)。 必須ボックスとオプションボックスを明確に示すのが最も安全です。
- アクティブなフィールドを強調表示すると便利です。 それはあなたが望むように微妙にまたは明るく示すことができます。
2.住所
次のステップはアドレスです。 伝統的な店を持つビジネスは、その住所を言及することを忘れてはなりません。 住所が多い場合は、それらすべてを「お問い合わせ」ページに追加してください。 これは、クライアントにとってより便利です。

3.電話
電話番号の存在は、信頼感を呼び起こします。 これは実際の会社の兆候と見なされることが多く、ビジネスに本当に役立ちます。
4.ソーシャルネットワーク
多くのウェブサイトは、連絡先ページにソーシャルネットワークへのリンクを追加し始めました。 これは、97%のサイトにとってメリットです。 現代の訪問者にとって、これは重要です。
企業はますます大きくなり、多くの企業がさまざまなソーシャルネットワーク(場合によっては週7日、24時間体制)を通じてカスタマーサポートを提供しているため、ソーシャルメディア接続が特に重要になっています。
5.メール
電子メールを使うのはあまり便利ではありません。 リンクをたどるよりも、シンプルで短いフォームに記入する方が簡単です。 ただし、顧客が電子メールであなたと連絡を取る必要がある場合もあります。 これは、特にファイルを添付する必要がある場合に発生します。 フォームではできないので、メールを使う方がいいです。
6.ボタン
送信ボタンのないお問い合わせフォームはありません。 それは最後にあるはずです。
-代わりに「メッセージを送信」
- "送信"
意図せずに顧客に彼らがしていることを。
昨年からのContactPageWeb Designのトレンドは、リセットボタンをオンにするか、フォームをクリアすることでした。 ユーザーがランダムにクリックするため、これを行わないでください。
思慮深く詳細なメッセージを印刷し、リセットボタンが原因でメッセージが失われることほど悪いことはありません。
フッターまたはヘッダーでお問い合わせページを見つけます
ユーザーがそれを見つけることができない場合、世界で最高のページを持つことは意味がありません。 それらを助けるためにいくつかの連絡先ページのウェブデザインの伝統を遵守してください!
一般に、連絡先情報へのすべてのリンクは2つの場所にあります。
1.基本的なナビゲーションは、連絡先ページにリンクするのに最適な場所です
訪問者は通常、連絡先ページが二次的な価値の要素と見なされるため、右隅にあることを期待しています。
したがって、このページへのリンクは、サイトナビゲーションの重要性の低い要素の1つとして表示されます。 モニターの右上隅にあるサブナビゲーションも確認できます。
これは、連絡先ページの実用的な位置でもあります。
ちなみに、ドロップダウンメニューは見逃しやすいので避けたほうがいいです。
2.フッターも人気の場所です
フッターには、ページまたはあなたに関する最も重要な情報へのリンクが含まれている場合があります。 ページへの訪問者の流れを予測することは難しいため、これらの場所の少なくとも2つにリンクを配置することでカバーできます。
今、あなたはあなたの訪問者があなたの主な情報への道を見つけることができると確信することができます
あなた自身のReachwithUsページに適用すべき14の効果的なヒント!
優れたReachUsページを作成するためのワンストップの説明はありません。 ウェブサイトやビジネスには、他の種類のサイトでは冗長になる可能性のある特定の要素が必要です。 このページで役立つと思われる追加情報やプロパティがたくさんあります。
- 従来の店舗の場合は、営業時間を含めます。
- 大企業はライブチャットにリンクできます。
- Eコマースサイトは、VAT番号を投稿することでユーザーの信頼を築くことができます。
ヒント1.情報を便利にする
情報の使いやすさは、連絡先ページへの失望から訪問者を保護します。
- 画像の代わりに、情報をHTMLテキストとして含めます。 HTMLテキストをコピーして貼り付けることができるため、訪問者は簡単に情報を保存できます。
- メールアドレスはmailtoリンクを使用する必要があります。 これにより、訪問者はアドレスをコピーせずにクリックしてメッセージを送信することができます。
ただし、この手法では、スパムボットがmailtoリンクに関連付けられた電子メールアドレスを収集するため、問題が発生する可能性があります。
ただし、さまざまな特別なサービスを利用して、スパムボットを取り除くことができます。
ヒント2.電話番号はインタラクティブである必要があります
小さなコードスニペットのおかげで、スマートフォンは電話番号を認識し、それらに電話をかける機能を提供します。 モバイルユーザーにとっては本当に便利です。
ヒント3.インタラクティブなGoogleマップを提供する
従来の店舗に大きく依存している企業は、インタラクティブマップを使用することで大きなメリットを得ることが多く、訪問者は小売店への道をすぐに見つけることができます。
店舗の住所を表示するのは良いことであり、インタラクティブマップを追加するのはさらに良いことです。
グーグルマップのおかげで、この便利な機能を貼り付けることができます。 Googleマップに住所を入力し、横の列にあるリンクアイコンをクリックする必要があります。 簡単なことではありませんが、Web開発者に電話して支援を求めることができます。
カードを自分に合わせることができることを知っていますか? マップの色を編集したり、マップにカスタムポインターを追加したり、凡例を作成したりできます。
ヒント4.検索エンジン最適化を忘れないでください
訪問者として、あなたは即座にページ上のアドレスを認識するでしょう。 検索エンジンは、さまざまな要素を認識するのに少し助けが必要です。 この問題は、構造化データを適用することで解決できます。
構造化データは、コンテンツの主要な意味に関する詳細情報を検索エンジンに提供するHTMLマークアップフォームです。 別の手順を実行して、このブロックをアドレス要素でラップすることができます。
ヒント5.フォーム検証を使用する
内部検証により、一部のフォームの失敗を防ぐことができます。 間違ったデータまたは間違った形式のデータが原因でフォームを送信して再送信する必要があるのは非常に面倒です。
ヒント6.メッセージが正常に送信されたという応答
訪問者は個人情報を入力し、メッセージを書いて「送信」ボタンをクリックします。
- 次は何ですか?
-メッセージが届きますか?
適切なメッセージを表示して、メッセージが正常に送信されたことを訪問者に確認します。 確認メールを使用することもお勧めします。

同じアドバイスがエラーにも当てはまります。 メッセージの送信時に失敗エラーを表示することは、将来の紛争を防ぐために必要です。 エラーメッセージはわかりやすいものにする必要があるため、警告エラーコードを表示しないでください。
ヒント7.顧客を優先する必要があります
あなたの潜在的な顧客は会社の優先事項でなければなりません。 ウェブサイトの訪問者をリードに変えることによって、彼らがあなたの主な焦点であることを彼らに示してください。 顧客にとって便利なサイトを設計します。 あなたの顧客の立場に身を置いてください。
ヒント8.ページのすべてを確認します
これは明らかですが、時間をかけてページのすべてを確認してください。 壊れた誤ったリンクは、ビジネスに悪影響を与える可能性があります。 電子メールまたは電話番号が機能しない場合、なぜ連絡先ページが必要なのですか?
ヒント9.効果的なウェブサイトのデザインを作成する
見栄えがするはずです。 あなたの情報が掲載されているページは、サイトで最も興味深いものであってはなりませんが、それを無視してはなりません。 「連絡先」ページのデザインが不十分な場合、人々があなたと一緒に仕事をしたくないという可能性が非常に高くなります。
ヒント10.よく書かれたテキストでページを埋めます
行動を促すフレーズやブランドがユーザーに提供するものに関する情報を含むテキストを使用して、ページに訪問者を引き付け、維持することができます。 これは、顧客との長期的な関係を確立するのに役立ちます。

- 長い情報のないテキストでページをオーバーロードしないでください。
- キーワード付きの説明的な見出しを使用します。 メインページの上部にある見出しは、説明的または役に立たないものです。 見出しにはキーワードを含める必要があります。 訪問者が自分の居場所を自問する場合、デザインは失敗しています。
- タイトルは、ターゲットのキーワードフレーズを使用するユニークな機会です。
- 明確な見出しは、賢い見出しよりも優れています。 それはただ主な考えを説明する必要があります。
ヒント11.適応性がなければなりません
現在、モバイル通信がインターネットトラフィックのかなりの部分を占めているため、「連絡先」ページが表示され、すべての訪問者のモバイルデバイスで正常に機能することを確認する必要があります。
さらに、物理的な場所を見つけるために、ユーザーは自分の電話で地図を使用できます。
ヒント12.最も関連性の高い情報を求める
お問い合わせテキスト機能により、連絡先ページが作成または破棄される可能性があります。 最も関連性の高い情報のみを要求します。 正しい入力フィールド形式を表示し、内部検証を適用することで、頭痛の種を回避できます。
ヒント13.さまざまな色の豊富さを避けてください
余分な色を追加せずに、1つの配色に従うようにしてください。
ヒント14.実在の人物の写真を投稿する
人々の顔には独特の心理的強さがあります。 彼らは私たちとコミュニケーションをとるのに最適な方法です!
生まれてから、人は常に人のさまざまな顔を見ています。 彼らの生涯にわたって、これらは数百人の完全に異なる個人になります。 彼らはある種の磁力を持っています。 これは、Webデザインで必要とされる主なものです。
NN Groupのアナリストは、ユーザーは関連情報を含む写真やその他の画像にもっと注意を払っていますが、公的な情報源から取得したストック画像は無視していることを発見しました。 実在の人物の写真は注目を集めるだけでなく、コンバージョンにも貢献します。
ベスト9お問い合わせページの例
良いフォームデザインと言えば、インスピレーションを得るためにこれらの例を見てみましょう。
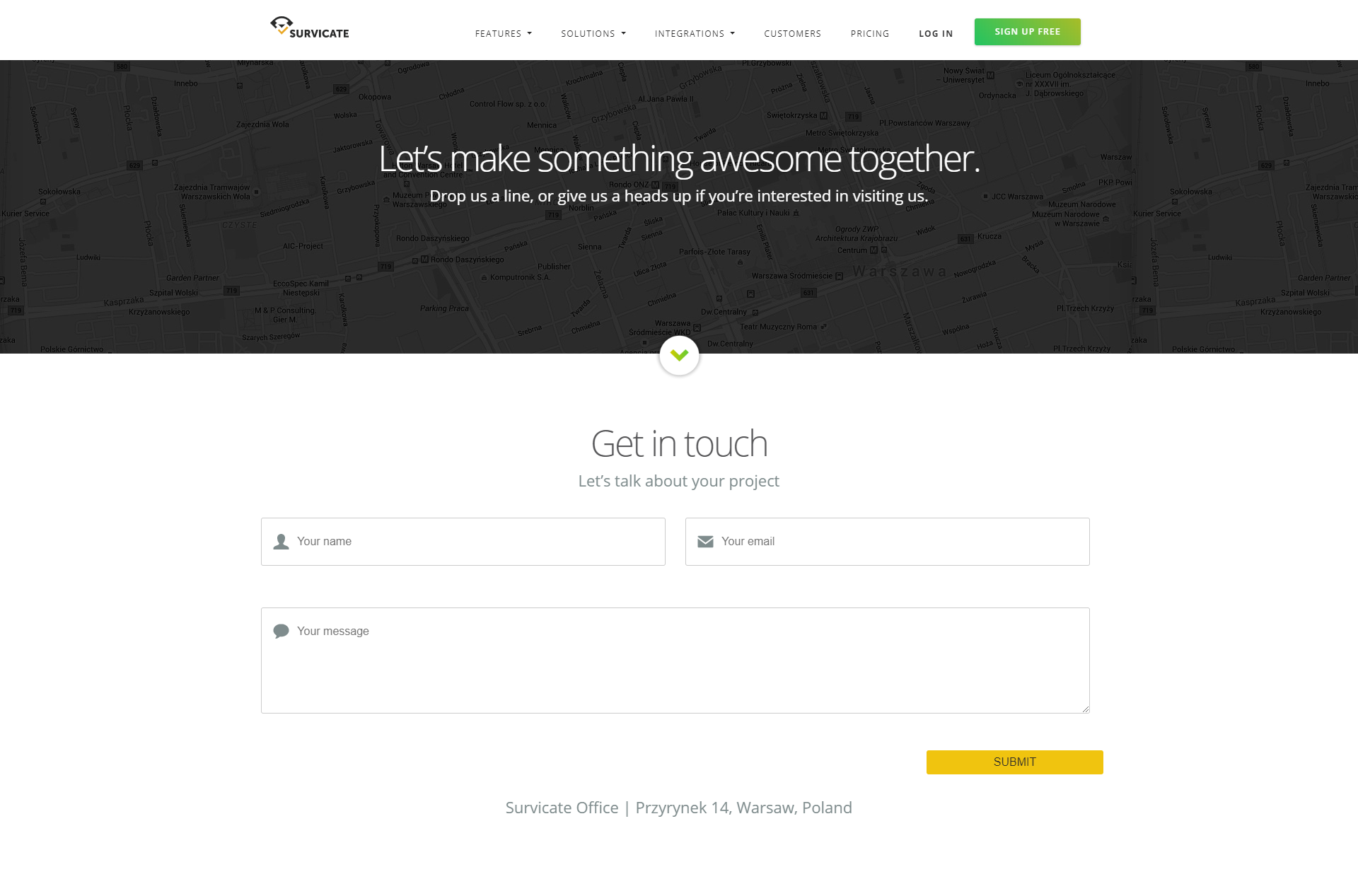
1.生き残る
デジタルマーケティング会社Survicateのこのページは非常に非公式な雰囲気を持っています。 彼らはフォームページが何であるかを知っています。 しかし、だまされてはいけません! このページは引き続きビジネス目標を達成するのに役立ち、プロジェクトを説明する機会を与えてくれます。 会社があなたの名前と電子メールだけを要求することが重要です。 記入するフィールドの数が少ないことは、ユーザーを登録に引き付けるための優れた手法です。

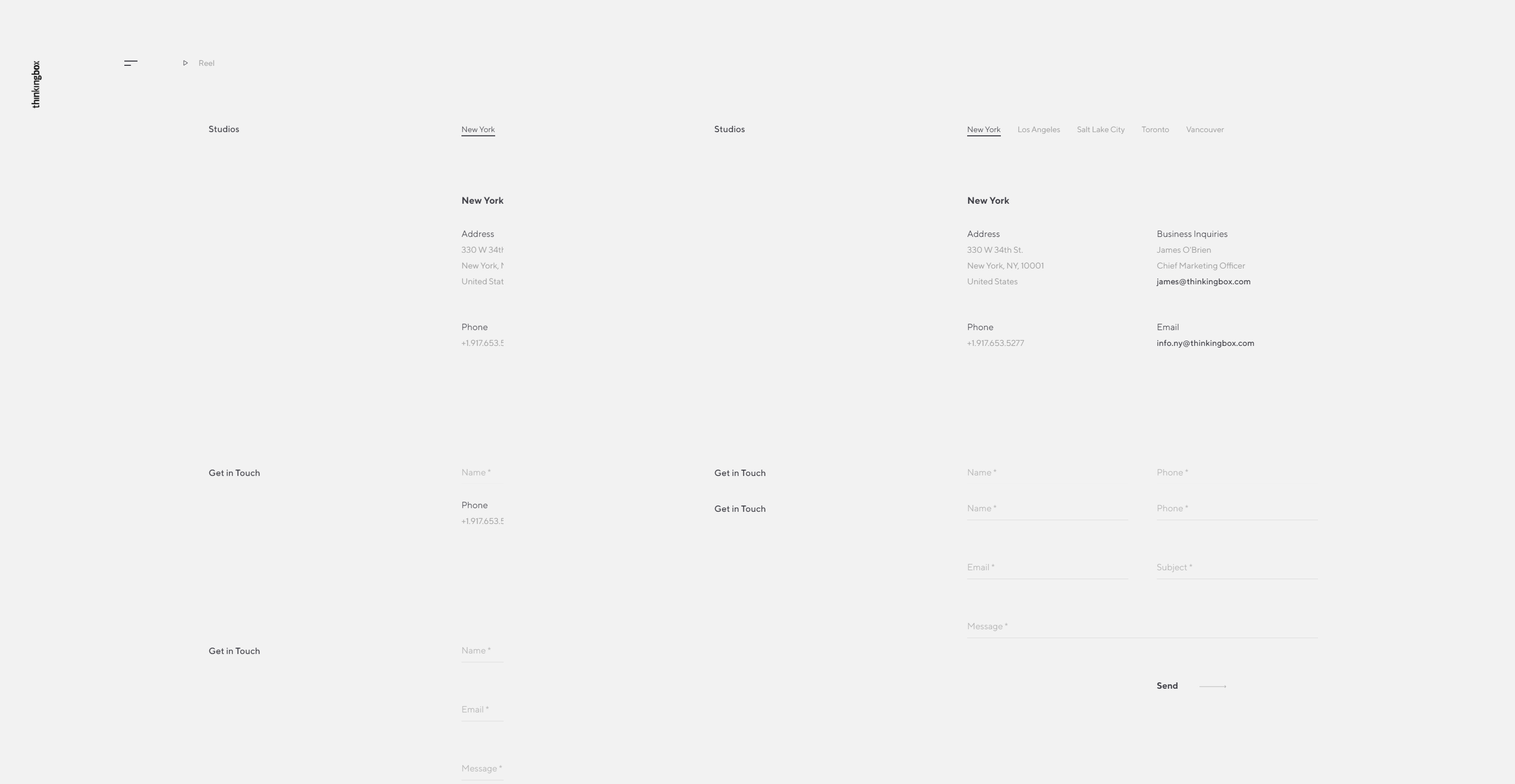
2. Thinkingbox
Thinkingboxで私たちが本当に気に入っているのは、ビジネスページのモダンなビジュアルデザインを使用していることです。 これは、特に人々がスマートフォンを使用して会社を見つけようとする頻度を考えると効果的です。 この例で本当に興味深いのは、Thinkingboxがお問い合わせページの非常にパステルカラーの背景を使用していることです。 これに加えて、必要なすべての情報はかなり明確で理解しやすいように見えます。

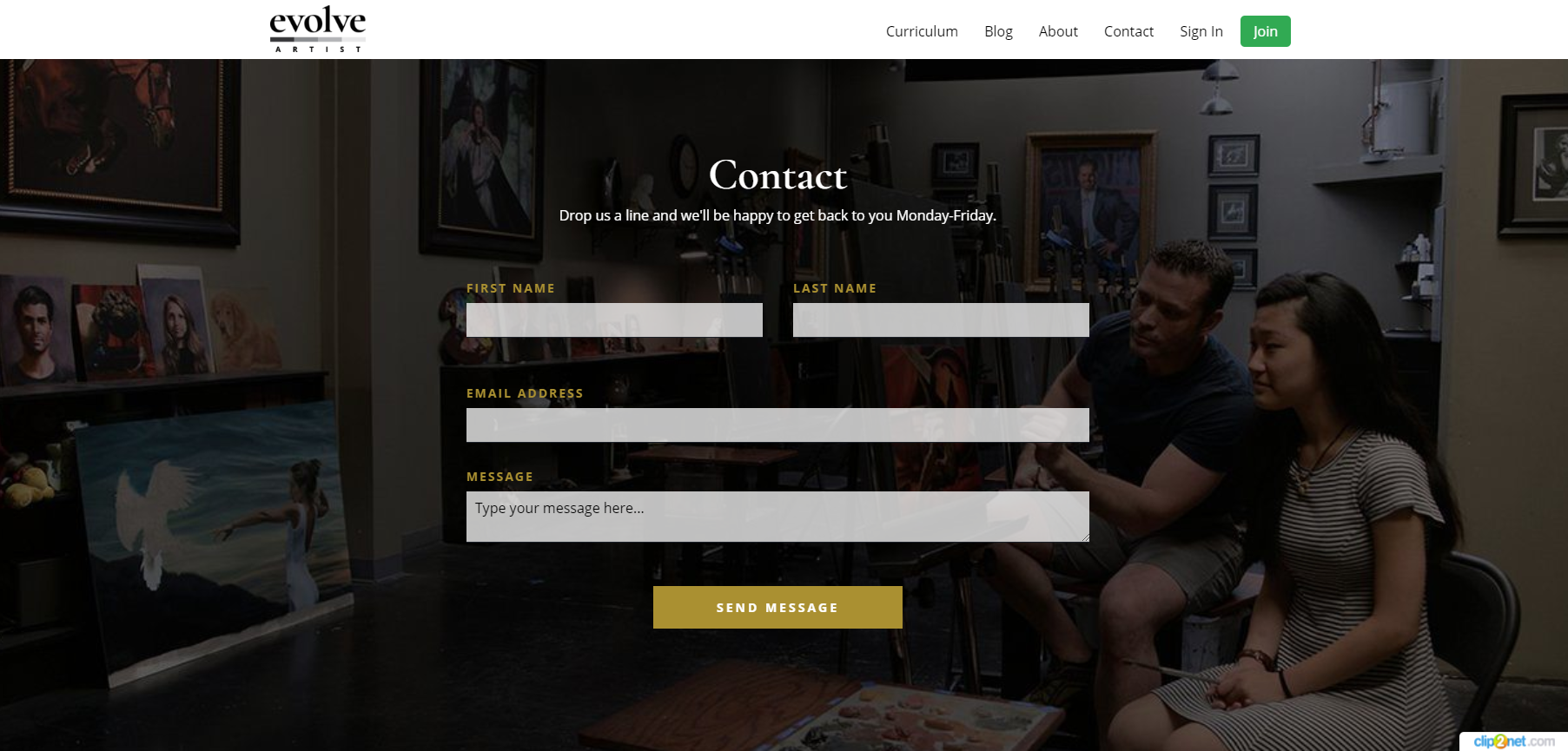
3.アーティスティックを進化させる
前述のように、ユーザーの連絡先を知ることは非常に重要です。 Evolve Artisticは、ゲストがさらなるコミュニケーションのために提供すべき情報をすばやく見つける方法を作成しました。

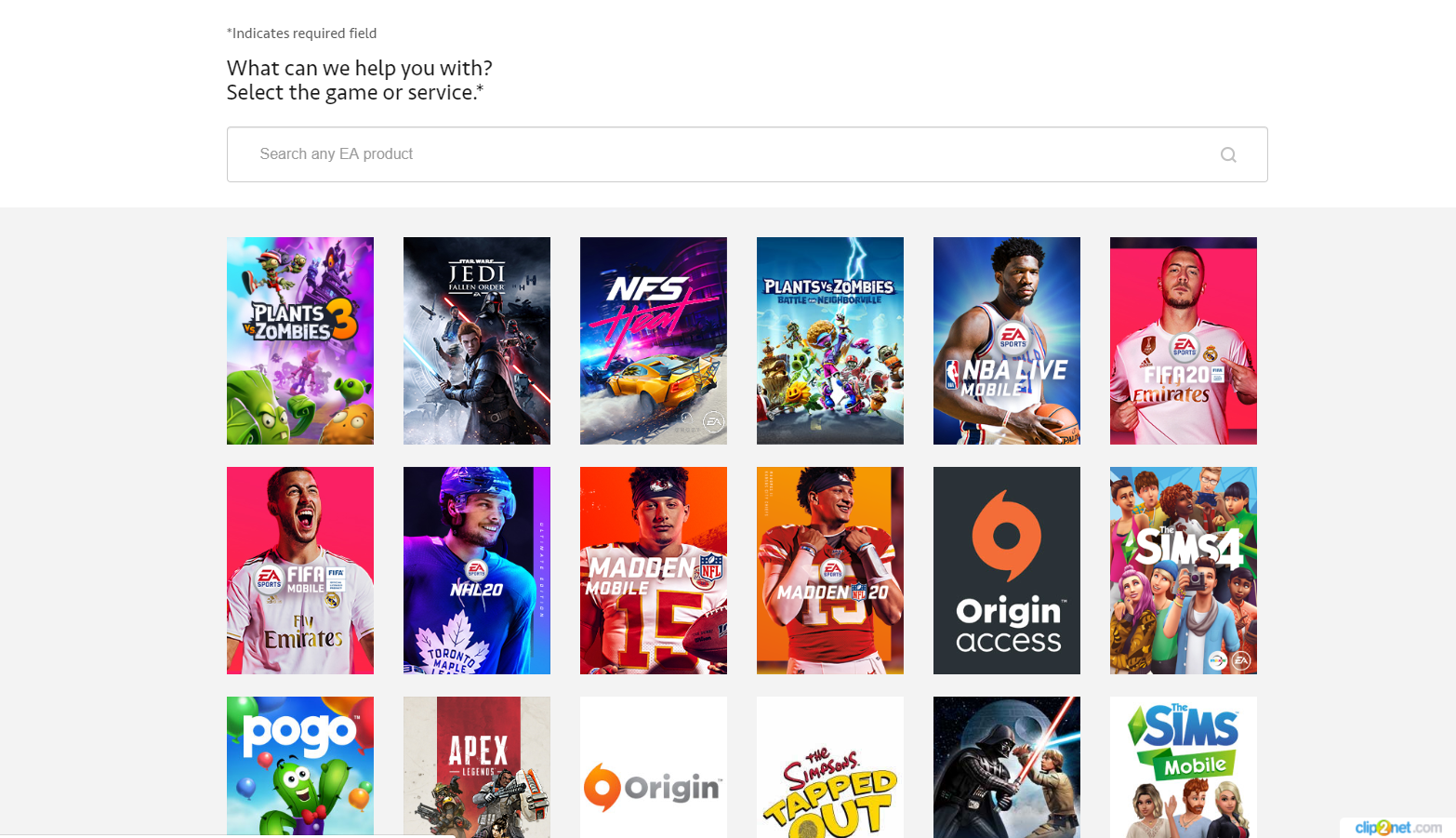
4.ゴーストゲーム
Ghost Gamesは、ブランド自体を強調するページを作成することに成功しました。 ゲーマーなら誰でもすぐにElectronicArtsのロゴを認識し、会社を電子ゲームの世界に関連付けることができます。 これは一貫したマーケティングの良い例です。

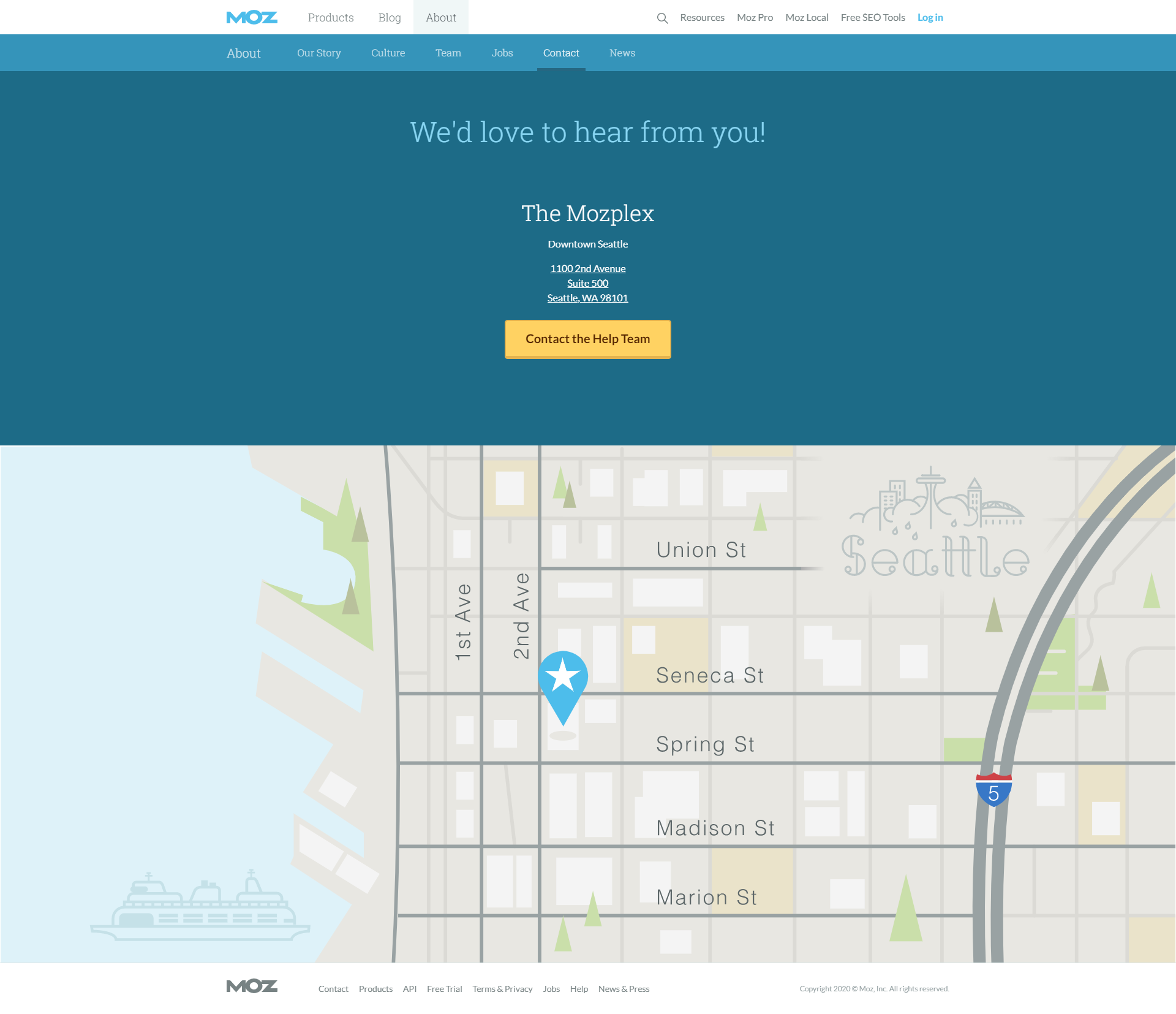
5.モズ
クールなバックチャネルページを作成するために派手なデザインは必要ありません。 Mozは、それをシンプルでわかりやすいものにすることにしました。 彼らは素敵な青い背景と大胆な黄色のCTAを使用しました。 フォーム自体はシンプルでわかりやすいです。 以下は漫画のフレームに似た地図です。 それがすべてです—そしてそれはあなたがユーザーを過負荷にする必要がないことを示しています。

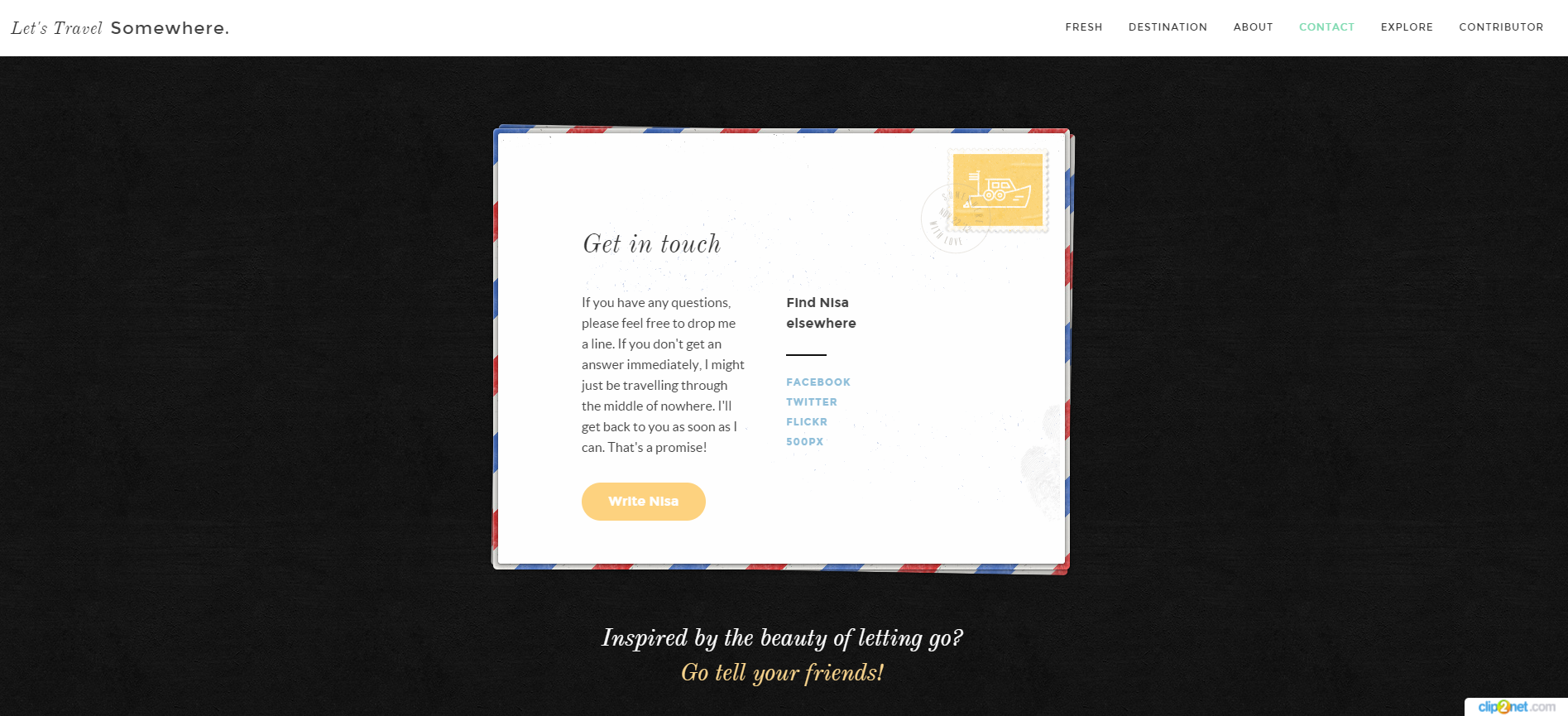
6.どこかに旅行しましょう
もちろん、ある種のオブジェクトの形で、たとえば郵便封筒やはがきの形でデザインされたタッチページは、非常に独創的に見えます。 これは、サイトの雰囲気に浸る非常に興味深いソリューションです。

また、旅行ウェブサイトがレスポンシブデザインを必要とする理由についても説明しました。
7.ブラウンズコートベーカリー
これは、美しいデザインの簡潔でヴィンテージなページです。 電話番号、電子メール、Facebook、Twitter、ブログへのリンクだけでなく、営業時間と住所も表示することが重要です。
ブラウンズコートベーカリーはまた、毎日午後5時から午後7時までハッピーアワーがあると述べました。

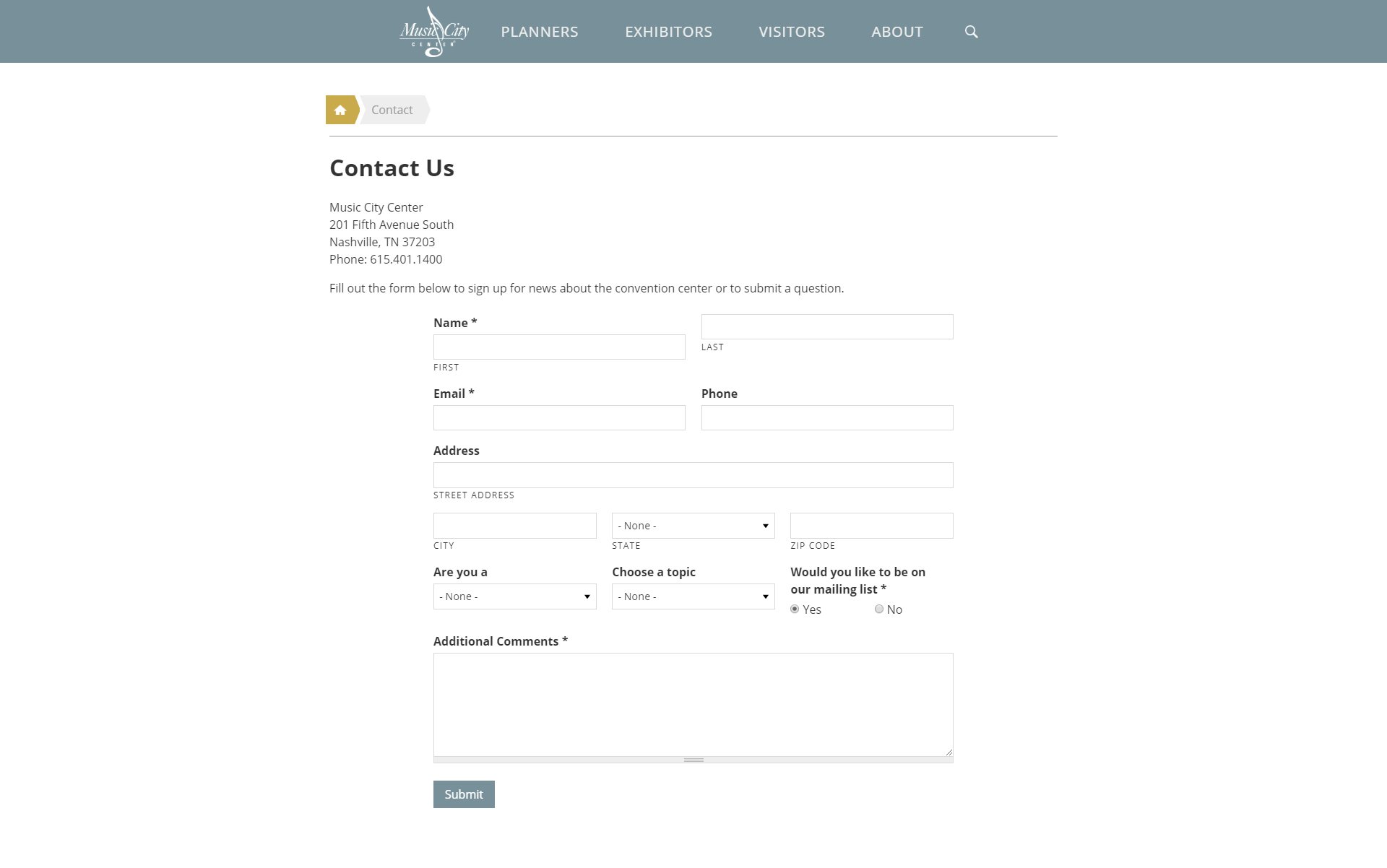
8.ミュージックシティ
これは、専門的かつ情報的なページの優れた例です。 このページはとても居心地が良く、直接のコミュニケーションが必要です。

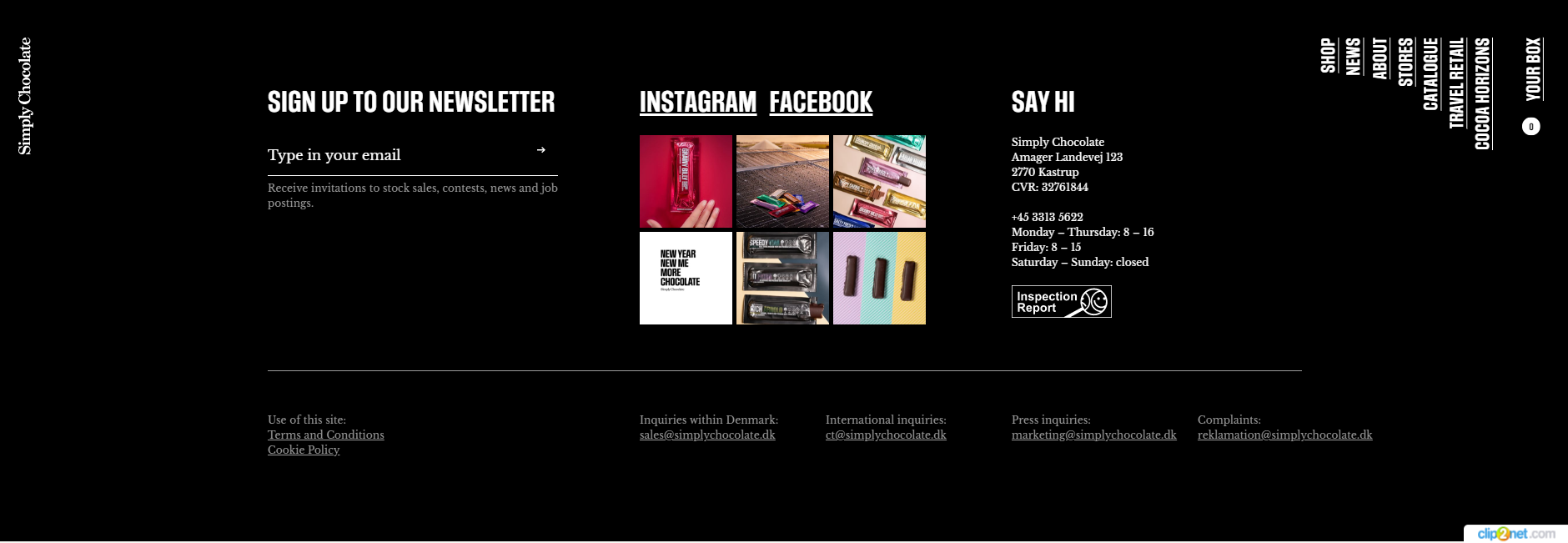
9.単にチョコレート
名前が示すように、サイトのテーマはチョコレートに基づいているため、デザイナーは主に暗いカラーパレットを使用しました。 あなたは私たちのサイトでアクセシビリティのためにあなたの会社のウェブカラーパレットを評価する方法を見つけることができます。
このページには、チョコレートの品揃えを表示するための独自のグラフィックとスクロール機能があります。 各テーマの背景には、特定の種類のチョコレートに使用されている材料が強調されており、ユーザーがチョコレートを選択する際に情報に基づいた決定を下すのに役立ちます。
さらに、フッターは、すべての連絡先情報を詳細に含めるのに十分な大きさになるように設計されています。

明らかな事実は、私たちのタッチページを作成する際にあなたがより独創的であるほど良いということです。 しかし、それでも、従うべき特定の基準があります。
お問い合わせページの「標準」には、次のものが含まれます。
ページのデザインには多くの技術的要件が適用されますが、最も重要なポイントの1つは視覚的なスタイルであることに注意してください。
- 分野は広く、友好的で魅力的です
- 空き領域とインデントは役に立ちます
- フォームは、すべてのフィールドを並べて配置するのではなく、垂直に配置します。 これにより、フォームに入力するときに訪問者の視線の必要な動きの数が減ります
- ページはサイトの視覚的機能と組み合わせる必要があります
- ロゴは左上隅にあります
- 水平方向のナビゲーションはヘッダーにあります
- 検索バーはページの上部にあります
- ソーシャルネットワークへのリンクはサイトの下部にあります
- レスポンシブデザイン
お問い合わせページについて、ほとんどのお客様は何と言っていますか?
- 「シンプルでモダンなデザインが好きです」と、将来のサイトの外観について話し合うときにほとんどの顧客が言うことです。 彼らはしばしば例としてAppleを挙げます。 訪問者は雑然としたページが好きではありません。
- 彼らは宇宙が大好きです。 言い換えれば、eコマースサイトは視覚的なシンプルさを追求する必要があります。
- グーグルは、聴衆の好みを研究して、大規模な研究を実施しました。 アナリストは、左側にナビゲーションバー、中央にコンテンツエリア、右側にサイドバーを備えた従来のWebデザインは非効率的であるという結論に達しました。
- ほとんどのユーザーは、シンプルで明確な単一列のパターンに引き寄せられます。 したがって、スクロールしながらフォーカスを変更して、画面上に1つの重要な要素を示すことをお勧めします。
- Googleの調査によると、「高いプロトタイプ性」は、テンプレートの知覚される美しさと相関関係があります。 言い換えれば、奇妙なことは必ずしも美しいとは限りません。 Webデザイン基準に準拠したWebサイトは、顧客にアピールする可能性が高くなります。
- 世論調査によると、最も美しいと考えられているサイトは、プロトタイプ性が高く、視覚的な複雑さが低いとされています。 彼らは清潔でシンプルです。 あなたが競争から目立つようにしたいなら、これは素晴らしいです。
- ロゴやスローガンを試してみてください。ただし、テンプレートは試してはいけません。 これは実験する場所ではありません。
一般に、連絡先ページのWebデザインに関する推奨事項を提示することは困難な作業です。これは、予測が難しい多くの要因がビジネスの最終的な成功に影響を与えるためです。 1000以上の成功したWebプロジェクトがあっても、何がどのような理由で最も効果的かを言うのは難しいです。
上記のヒントを使用して、ページWebデザインを改善します。 すべての情報がこれらの基準に準拠し、適切に機能することを確認してください。 そうでなければ、まあ、あなたは間違いなく私たちの助けが必要です。 いつでもWishdeskWebデザイナーと連絡を取り、新しく魅力的でアクセスしやすいお問い合わせWebページを作成できます。
