WordPressをコンテンツ配信ネットワーク(CDN)と統合する方法
公開: 2018-06-20コンテンツ配信ネットワーク(CDN)は、Webサイトのパフォーマンスを向上させるために自由に使える最高のツールの1つです。 ただし、どれを使用するか、そしてそれをWordPressサイトと統合する方法を理解することは、最初は少し圧倒されるように思えるかもしれません。
幸い、WordPressで使用できる優れたCDNはたくさんあり、通常、サイトをこれらのサービスと統合するのは簡単です。 それに応じてサイトのパフォーマンスが劇的に向上するはずなので、これは朗報です。 結局のところ、CDNは通常のサーバーよりもはるかに多くのトラフィックを処理できることがよくあります。
この記事では、CDNとは何か、CDNを使用することでどのように役立つかについて説明します。 次に、WordPressをお気に入りのCDNの1つと統合する方法を3つの簡単なステップで説明します。 仕事に取り掛かりましょう!
コンテンツ配信ネットワーク(CDN)の概要

通常、誰かがあなたのWebサイトにアクセスすると、そのブラウザはあなたのサーバーにリクエストを送信します。 サーバーはその要求を処理し、問題のページを表示するために必要なすべてのデータを送信します。 あなたのウェブサイトに同時にアクセスしようとする人が多ければ多いほど、あなたのサーバーはこのタスクでより多くの仕事をしなければなりません。 場合によっては、サーバーがこれらすべてのリクエストを十分に高速に処理できないため、サイトの読み込みに時間がかかる可能性があります。
コンテンツ配信ネットワーク(CDN)が行うことは、さまざまな外部データセンターにWebサイトのコピーを保存することです。 これは「キャッシング」として知られています。 高品質のCDNには世界中にデータセンターがあるため、訪問者がどこにいてもコンテンツをさらに高速に配信できます。 WebサイトをCDNと統合した場合、誰かがWebサイトにアクセスしようとすると、CDNはその要求を処理し、サーバーからサイトの保存されたコピーを提供します。 これにより、すべてのデータの送信にかかる時間が短縮され、多くの副次的なメリットがもたらされる可能性があります。
もちろん、これは単純なバージョンです。 CDNの動作は複雑ですが、CDNが提供する利点は非常に単純です。 CDNを使用すると、次のことが可能になります。
- 読み込み時間が短縮されます。 ほとんどの場合、CDNはホスティングプロバイダーよりもはるかに高速にWebサイトを表示できます。
- サーバーへの負担が少なくなります。 CDNはトラフィックの大部分を処理するため、サーバーはより多くの訪問者を処理できる必要があります。
- トラフィックの急増に対処するのに役立ちます。 予算ホスティングプランは、予期しないトラフィックの急増に対処するための設備が整っていないことがよくありますが、CDNはその種のイベント用に構築されています。
- 組み込みの画像最適化機能。 一部のCDNはさらに一歩進んで、ウェブサイトの画像を最適化して読み込み時間をさらに短縮するのに役立ちます。
要約すると、CDNは時間をかけるだけの価値があります。 ただし、ご想像のとおり、提供するサービスの種類が安くなることはあまりありません。 限られた無料プランを提供するCDNはいくつかありますが、ほとんどの場合、かなり後退します。 結局のところ、CDNを使用することで最も恩恵を受けることができるタイプのWebサイト(オンラインストアやサービスサイトなど)は、通常、価格に見合うだけの余裕があります。
ただし、予算が限られている場合でも、心配する必要はありません。 次のセクションでは、使用できる無料プランのCDNを紹介し、その設定方法を説明します。 他のオプションをお探しの場合は、MaxCDNやAmazon CloudFrontなど、基本的で手頃なプランのCDNもたくさんあります。
ただし、CDNは優れていますが、Webサイトの読み込み時間を最適化するためのルートはCDNだけではないことを理解することが重要です。 サイトの速度を決定する要因はたくさんあります。 たとえば、WordPressで使用するテーマと同様に、使用するWebホスティングプロバイダーは重要な役割を果たします。 Uncodeなどの一部のテーマには、読み込み時間を改善するのに役立つ特定の機能が含まれています。 CDNと組み合わせると、Uncodeサイトはほぼすべてを処理できるはずです。
WordPressをCloudflareと統合する方法(4つのステップで)
それでは、実際にサイトにCDNを設定するプロセスを見てみましょう。 このセクションではCloudflareを取り上げました。これは、無料のプランを試すことができる強力で信頼性の高いCDNだからです。 さらに、始めるのはとても簡単です。 それがどのように機能するか見てみましょう!
ステップ1:Cloudflareアカウントを作成し、公式プラグインを設定する
あなたがする必要がある最初のことはCloudflareホームページに行きそして新しいアカウントにサインアップすることです。 プロセスのこの部分は単純です–要求されたすべての情報を入力し、新しいCloudflareダッシュボードに到達したら停止します。

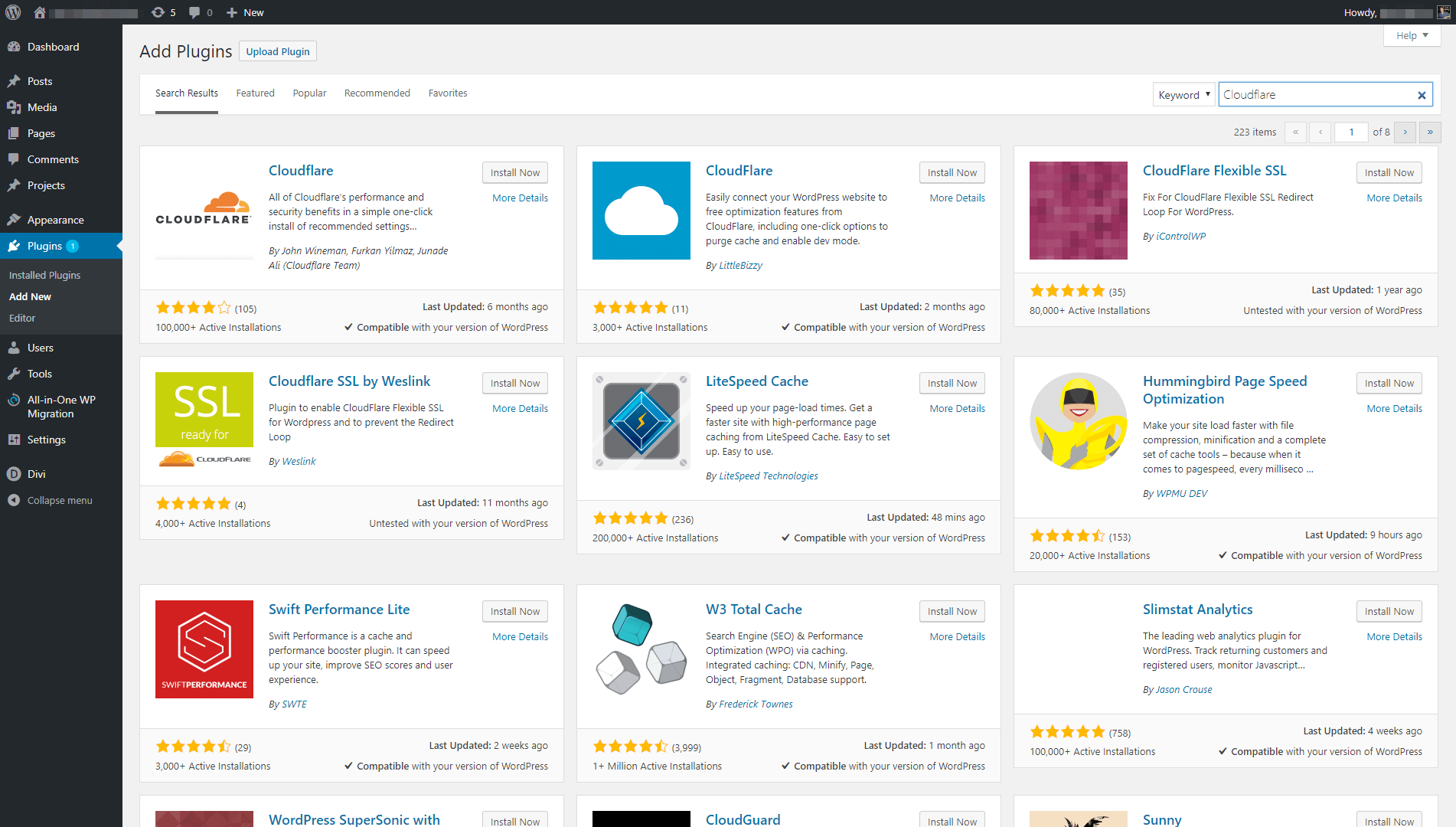
次に、WordPressダッシュボードにログインし、公式のCloudflareプラグインをインストールする必要があります。これは、両方のプラットフォームをリンクするために必要です。 これを行うには、 [プラグイン]>[新規追加]画面に移動します。 中に入ると、検索バーにCloudflareと入力し、公式のCloudflareロゴが付いたプラグインを探します。

プラグインの名前の横にある[今すぐインストール]ボタンをクリックし、WordPressがすべてをセットアップするまで待ちます。 プラグインの準備が整うと、青い[アクティブ化]ボタンが表示されます。 それをクリックすると、次のステップに進む準備が整います。
ステップ2:プラグインをCloudflareに接続する
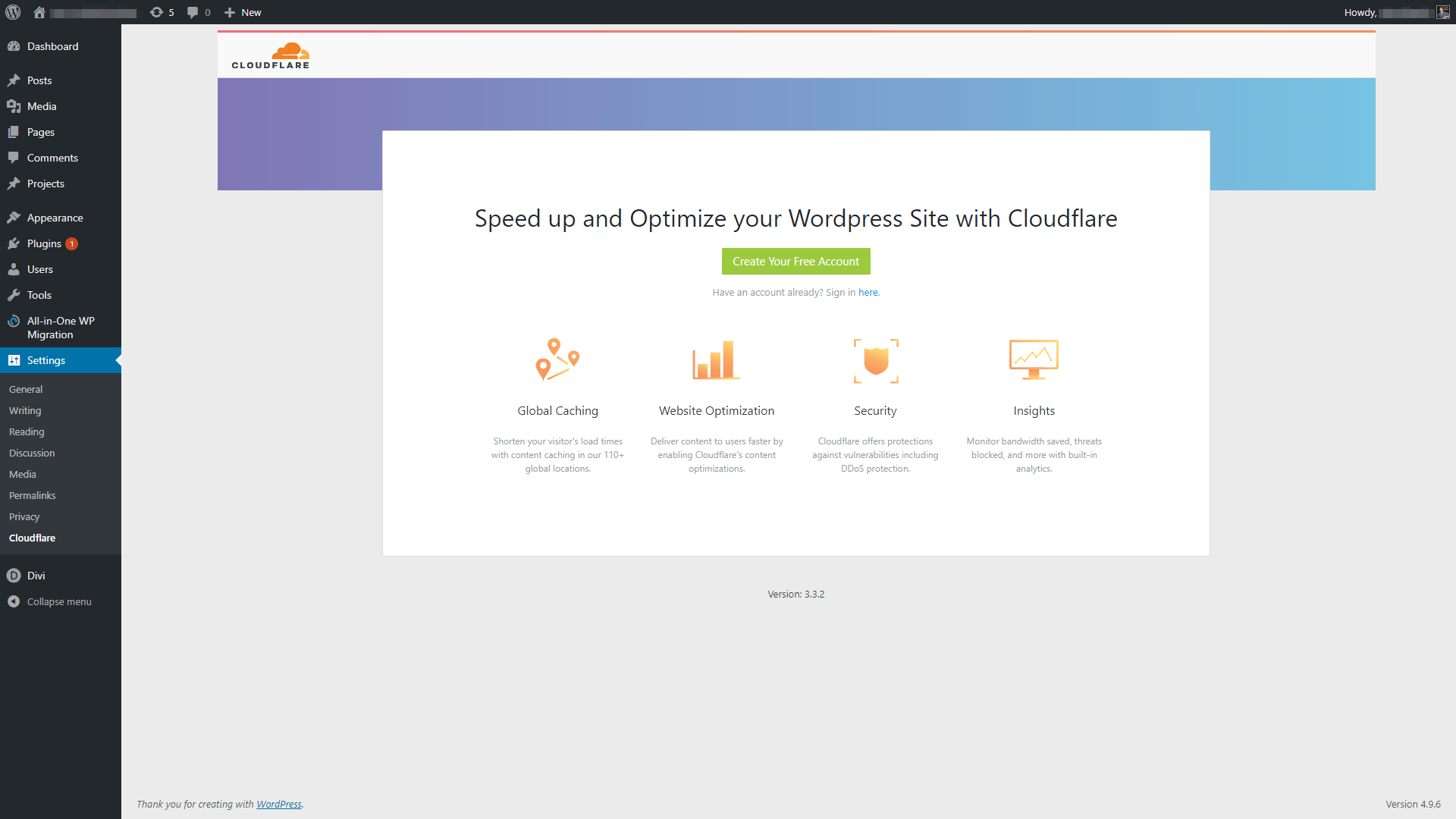
Cloudflareプラグインの準備が整うと、WordPressダッシュボードの[設定]>[Cloudflare]の下に新しいタブが表示されます。 そこに行くと、Cloudflareアカウントにログインするように求める画面が表示されます。

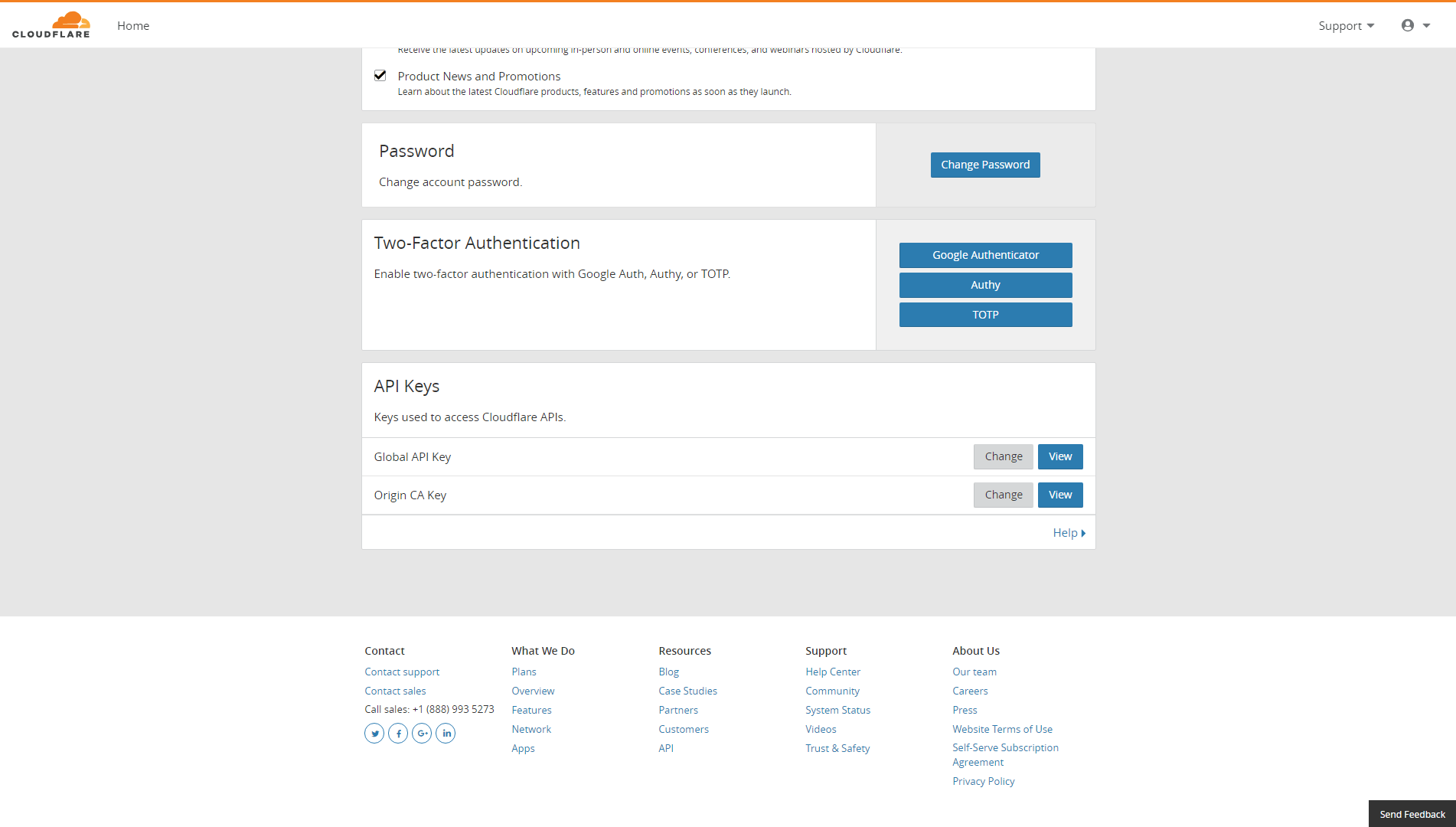
プラグインがCloudflareのメールアドレスとパスワードの代わりにAPIキーを要求することに気付くでしょう。 キーを見つけるには、Cloudflareダッシュボードに戻り、右上隅にあるアカウントアイコンをクリックします。 次に、[マイプロファイル]というラベルの付いたオプションを選択します。 次の画面で、 APIキーと呼ばれるセクションが表示されるまで一番下までスクロールします。


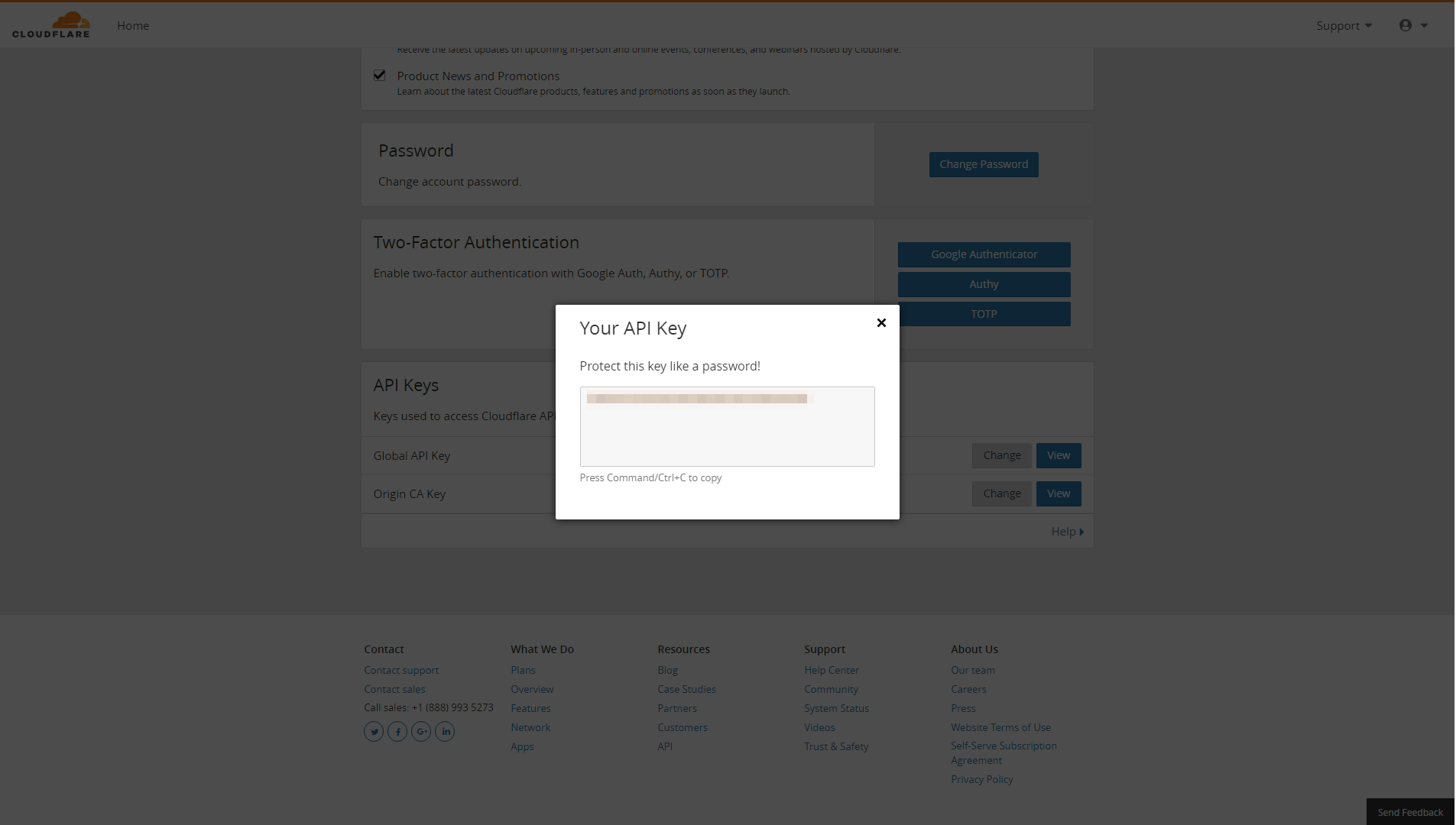
探しているキーはグローバルAPIキーなので、そのオプションの横にある[表示]ボタンをクリックします。 Cloudflareはパスワードを要求するので、パスワードを入力してからAPIキーをコピーします。

ここで、WordPressに戻り、キーをCloudflareプラグインの設定に貼り付けます。 これによりCloudflareに接続されますが、それでもプラットフォームにWebサイトを追加する必要があります。
ステップ3:WordPressウェブサイトをCloudflareに追加する
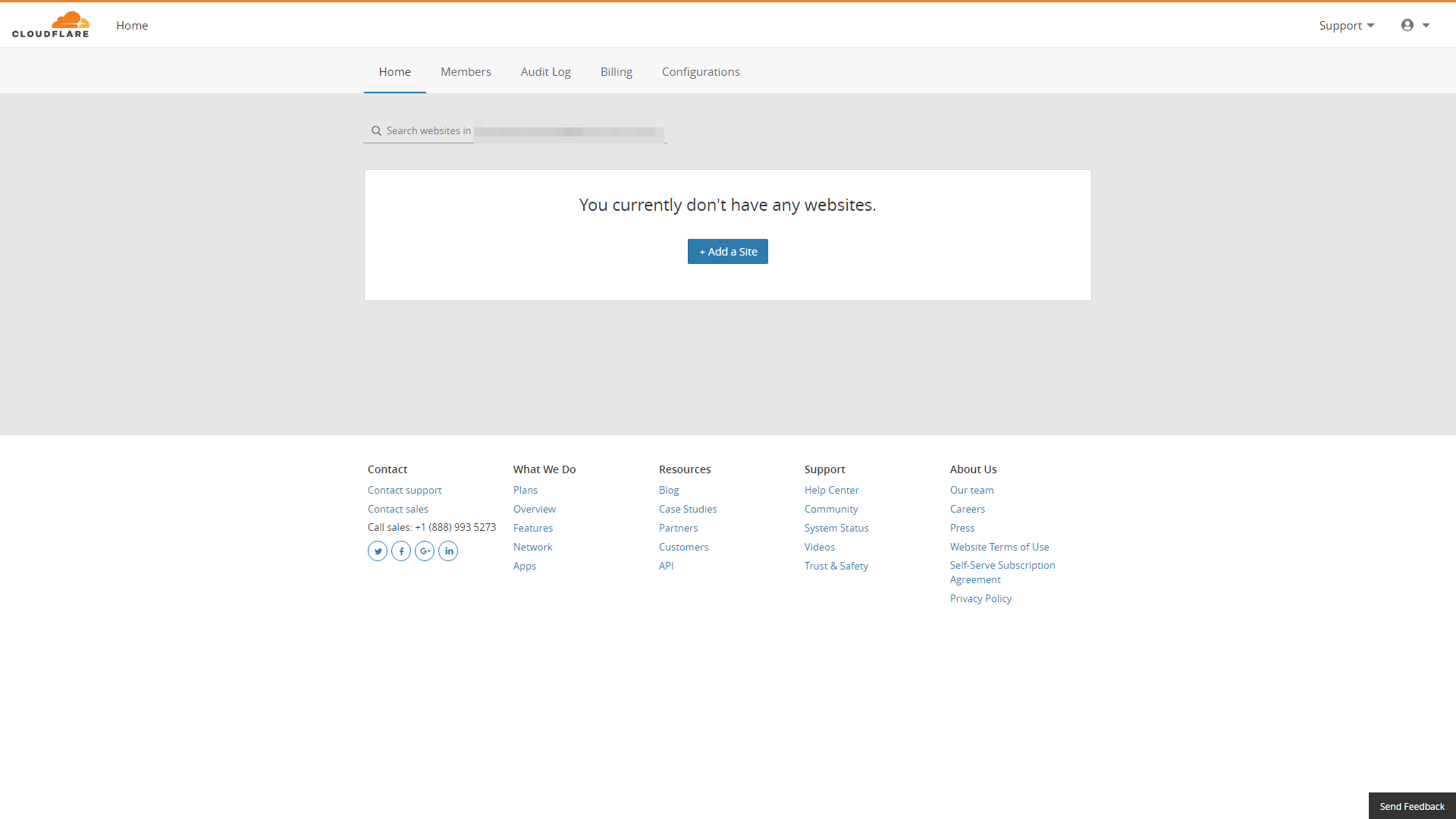
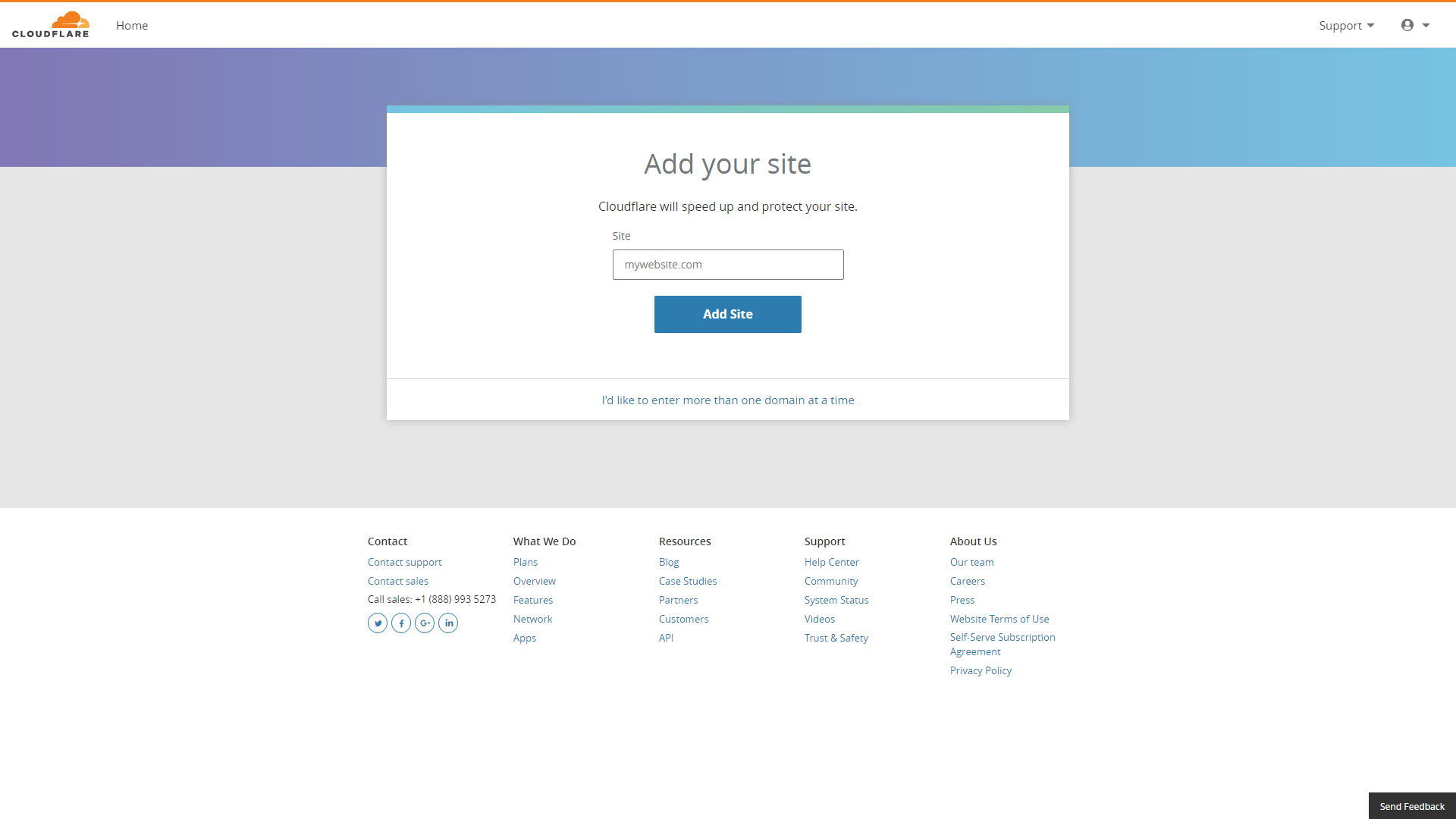
この時点で、Cloudflareダッシュボードに戻りたいと思うでしょう。 [サイトの追加]という大きなボタンをクリックします。 次に、プラットフォームはWordPressWebサイトのURLを要求します。

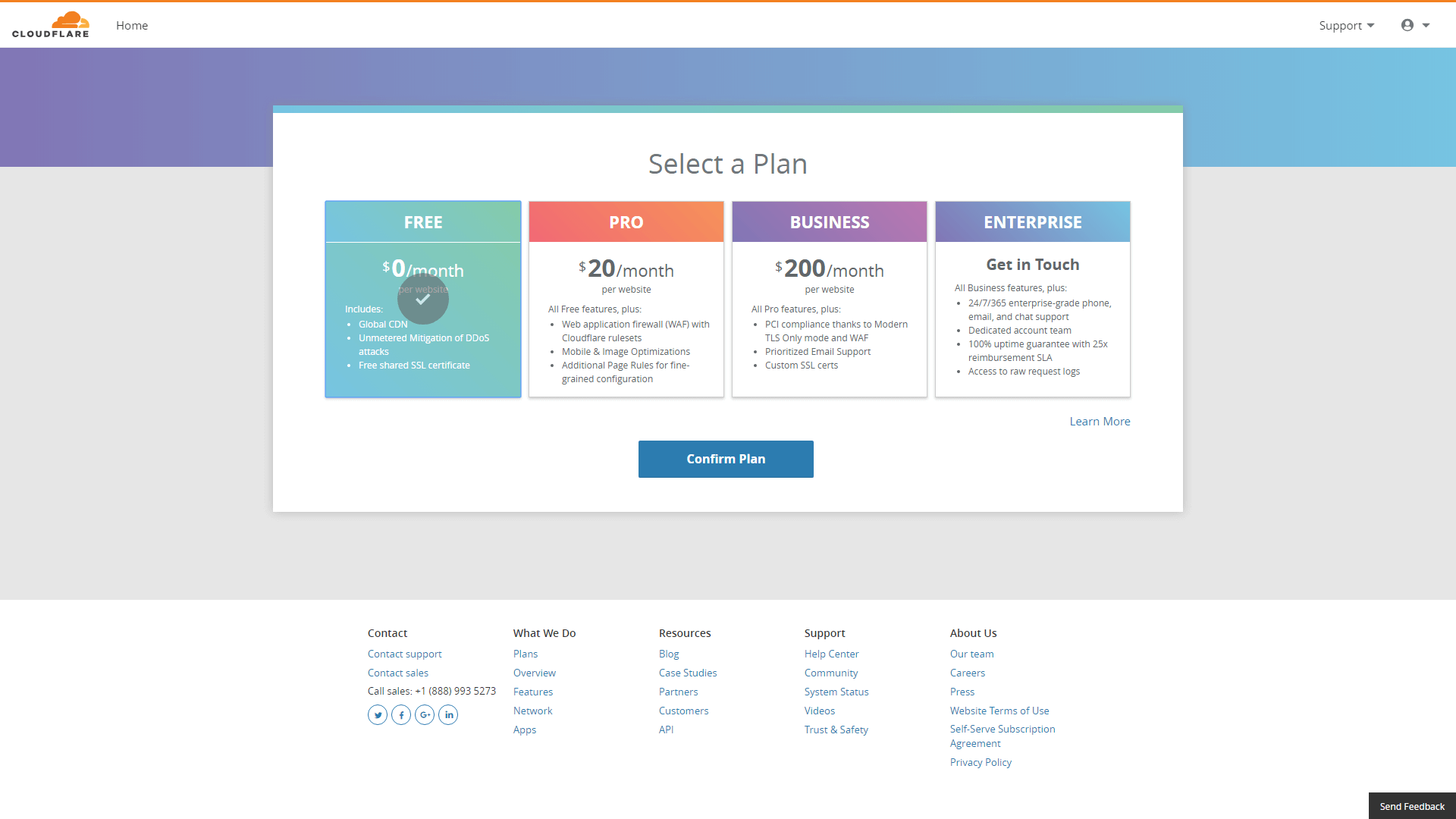
Cloudflareは、サイトのDNSレコードを手動でインポートしようとすることを警告し、次のステップに何が含まれるかを説明します。 少し迷ったと感じても心配しないでください。すべてをご案内します。 次の画面で、Webサイトに使用するプランを選択する必要があります。 今のところ無料枠を使い続けましょう(後でいつでもアップグレードできます):

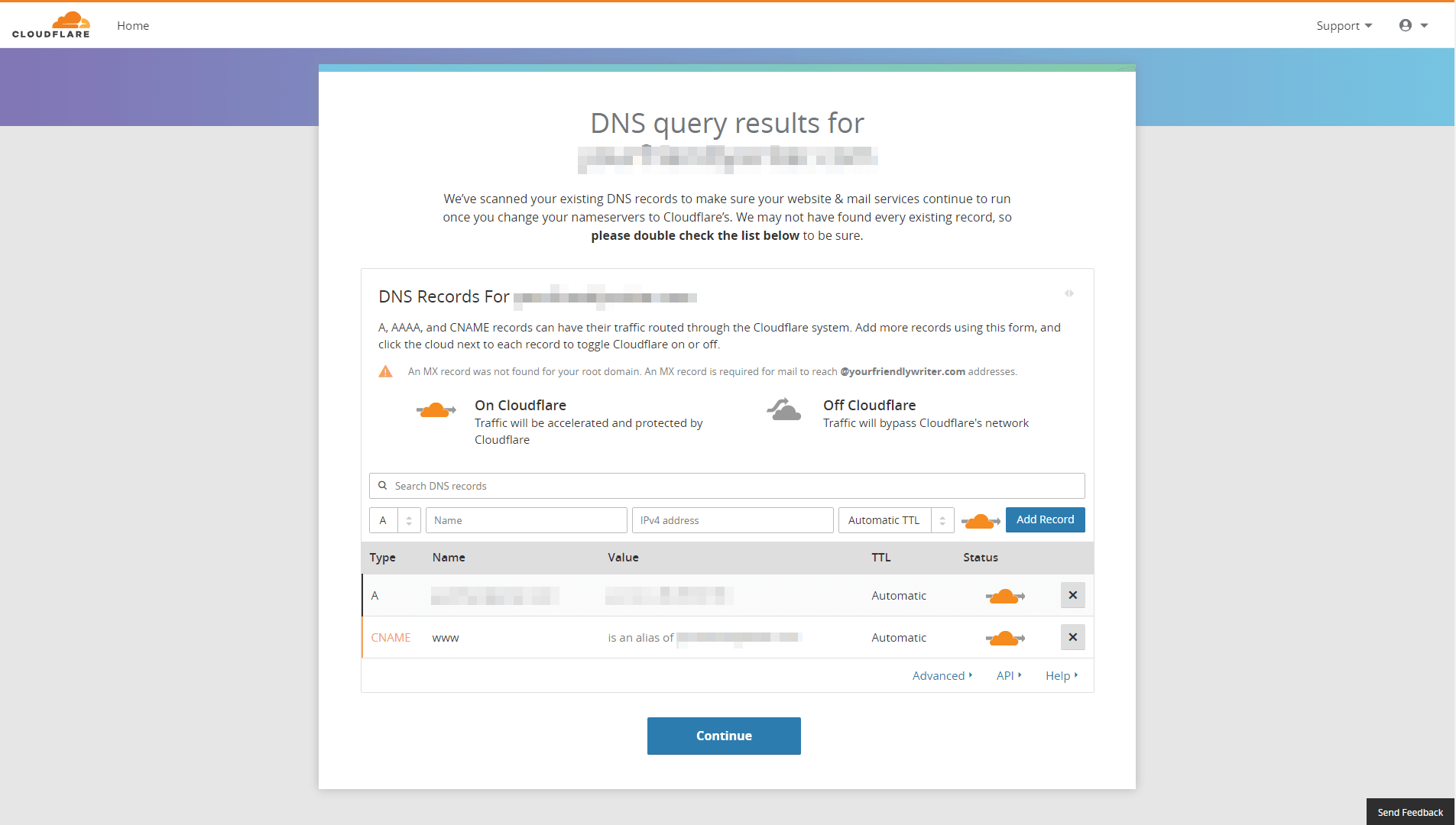
その後、CloudflareはDNSレコードを確認するように求めます。 プラットフォームはここで何も見逃さないという点でかなり優れているので、先に進んで[続行]ボタンをクリックしてください。

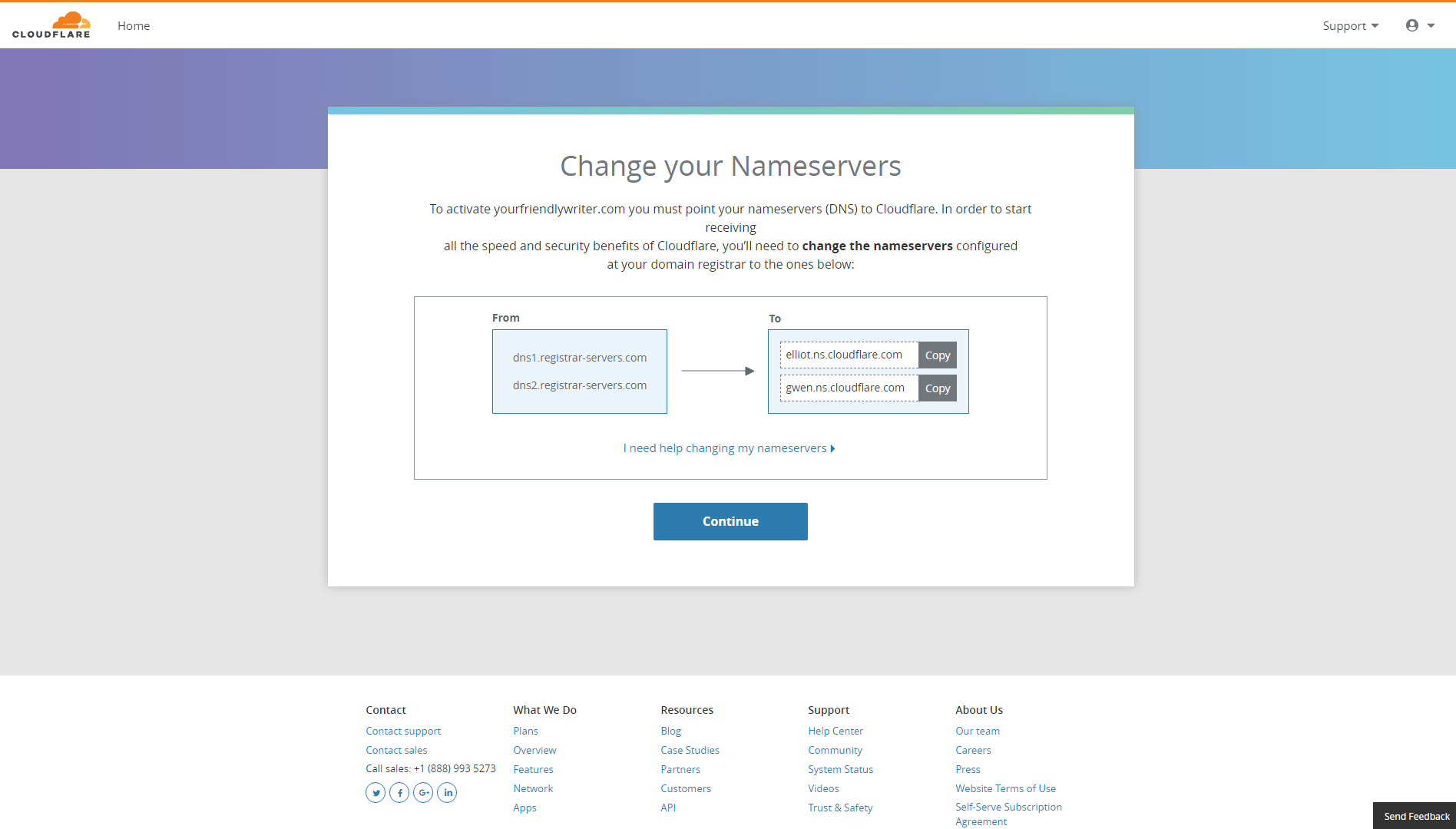
これは物事が少しトリッキーになるところです-Cloudflareはあなたのサイトのネームサーバーをそれ自身のものと交換するようにあなたに頼むでしょう:

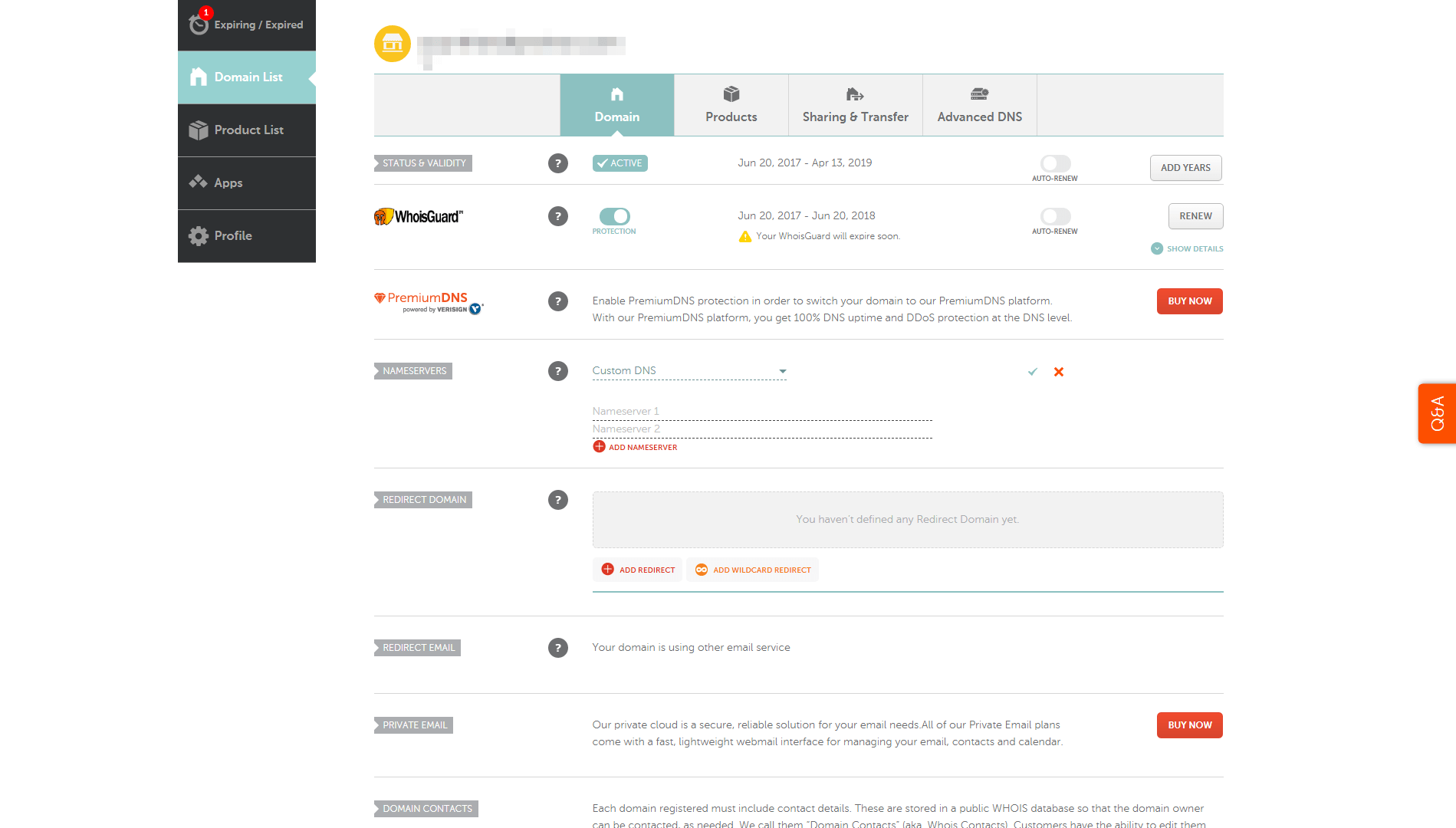
このステップは、CDNが機能するために必要です。 それを処理するには、サイトのドメイン名を登録するために使用したプラットフォームにログインする必要があります。 そこに到達したら、ネームサーバー設定画面を見つけて、そこにある情報をCloudflareが提供する情報に置き換えます。

これを行うための正確なプロセスは、使用するドメインレジストラによって異なるため、それらのドキュメントを確認する必要がある場合があります。 必要に応じて、レジストラのサポートチームに連絡して変更を行うこともできます。
それが終わったら、Cloudflareに戻り、[続行]ボタンをクリックします。 Cloudflareがあなたのウェブサイトでアクティブになります! あとは、いくつかのオプションを微調整するだけです。
ステップ4:Cloudflare設定を構成する
この段階で、Cloudflareはすでに機能しています。 ただし、それらを試してみる前に、その設定についてもう少し学びたいと思うかもしれません。 Cloudflareダッシュボードにログインすると、10個を超えるタブに相当するオプションにアクセスできることに気付くでしょう。これは非常に圧倒される可能性があります。
幸い、プラットフォームのドキュメントを読むことをお勧めしますが、それらすべてが何をするのかを知る必要はありません。 ほとんどの場合、[概要] 、[速度]、および[キャッシュ]タブで時間を費やします。
[概要]タブから、必要に応じてCloudflareを一時的に一時停止したり、サービスからWebサイトを削除したりできます。
![Cloudflareの[概要]タブ。](/uploads/article/3143/3wzLuBNPOZDKc0Ma.png)
[速度]セクションでは、Webサイトの要素の縮小を有効にして、全体的な読み込み時間を改善できます。 ここには他にも多くの機能がありますが、それらは主にプレミアムプランに限定されています。
![Cloudflareの[速度]タブ。](/uploads/article/3143/Ko38NQztqQMZ1EFs.png)
最後に、[キャッシュ]タブがあります。 ここでは、サイトのキャッシュを手動で空にし、Cloudflareが保存するコンテンツを構成できます。 さらに重要なのは、訪問者のブラウザがキャッシュされたバージョンのWebサイトを保存する期間を決定できることです。 デフォルトは4時間に設定されていますが、Webサイトが活発に開発されていない限り、少し長くしても(1〜2週間など)問題はありません。
![Cloudflareの[キャッシュ]タブ。](/uploads/article/3143/JhMkV144d9jO1AeU.png)
サイトに多くの変更を加える場合は、Cloudflareのキャッシュをバイパスできる開発モードと呼ばれる機能を有効にすることをお勧めします。 この機能は控えめに使用することを目的としていることに注意してください。 したがって、変更が完了したら、オフにすることを忘れないでください。
結論
最近では、小さなWebサイトでもCDNを使用することでメリットが得られます。 無料プランを提供するサービスはたくさんあり、それらをサイトと統合すると、通常のサーバーが処理できるよりも多くのトラフィックを処理するのに役立ちます。 ユーザーが好むものが1つあるとすれば、それは高速なWebサイトであるため、CDNを使用することの本当の欠点はありません。
WordPressを使用している場合は、次の4つの手順でサイトをCloudflareと簡単に統合できます。
- Cloudflareアカウントを作成し、公式プラグインを設定します。
- プラグインをCloudflareに接続します。
- WordPressのウェブサイトをCloudflareに追加します。
- Cloudflareの設定を構成します。
新しいCDNを構成する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
記事の画像:Pixabay。
