PSD から SVG への変換: デザイナー向けガイド
公開: 2023-02-14SVG は、Web で広く使用されているベクター グラフィック形式です。 品質を落とさずにサイズを変更する必要があるロゴ、アイコン、その他の画像に最適な形式です。 ただし、ほとんどのデザイナーは Photoshop でグラフィックを作成します。 では、PSD ファイルを SVG に変換するにはどうすればよいでしょうか。 これにはいくつかの方法がありますが、最も一般的な方法は、Adobe Illustrator や Inkscape などのベクター編集プログラムを使用することです。 これらのプログラムはどちらも、PSD ファイルを開いて SVG としてエクスポートする機能を備えています。 ベクトル編集プログラムにアクセスできない場合は、PSD を SVG に変換できるオンライン サービスがいくつかあります。 PSD ファイルをアップロードして、結果の SVG をダウンロードするだけです。 SVG を取得したら、それを Web サイトにアップロードしたり、必要な他の方法で使用したりできます。 ファイルを編集する場合は、任意のベクター編集プログラムで開き、必要に応じて変更できます。
デフォルトの Photoshop 画像保存拡張子は PSD です。 JPG、tiff、.gif、その他の画像ファイルなど、他の形式でファイルを保存することもできます。 ユーザーが個々のレイヤーを後で変更したい場合は、 .psd ファイルを上書きせずに保存する必要があります。
PSD ファイルの長さは最大 30,000 ピクセル、サイズは 2 ギガバイトです。 XML テキスト ファイルは、 SVG 画像のパラメーターとその動作を定義します。 その結果、それらを検索、索引付け、スクリプト化、および圧縮できるようになります。
ビットマップ イメージは、この形式で Adobe Photoshop プロジェクトに保存できます。 このデータは圧縮されていないファイルに圧縮されており、色空間、マスク付きレイヤー、2 色設定、レイヤー構造など、ビットマップ写真を細かく編集できるデータが含まれています。
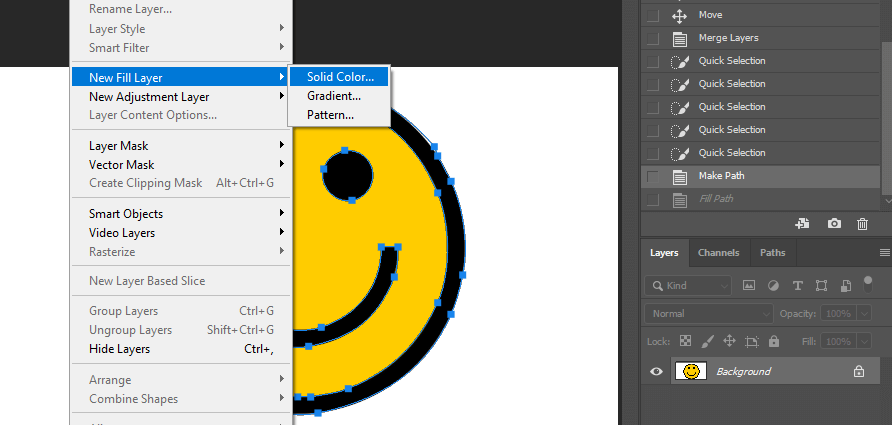
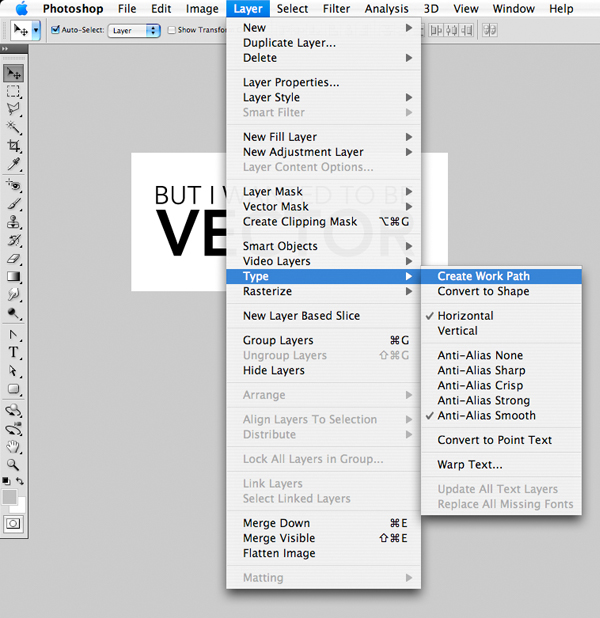
レイヤーパネルからシェイプレイヤーを選択します。 [名前を付けてエクスポート] を選択 (または [ファイル] > [エクスポート] > [名前を付けてエクスポート] に移動) して、データをエクスポートします。 使用する形式は sva です。 エクスポートされたアイテムのリストからエクスポートします。
Photoshop では、[画像] メニュー項目を使用して、PNG 画像を SVG に変換できます。 PNG ファイルはSVG ファイルに変換されますが、これから作成される画像は PNG ファイルと同じ解像度になります。
Photoshop で Svg ファイルを作成できますか?

次の手順に従って、 SVG ファイルを生成および編集できます。 Photoshop で画像をまとめたら、[ファイル] メニューをクリックし、[エクスポート] を選択します。 表示されるボックスの [形式] ドロップダウン メニューから拡張子 .shtml を選択します。
Photoshop を使用して、ファイルのラスター化された単一のレイヤーを開くことができます。 その結果、ドキュメントのコンテンツはビットマップ グラフィックに変換されます。 より多くの機能にアクセスしたい場合は、Adobe Illustrator を使用してファイルを開くことを検討してください。 ダイアログ ボックスの [OK] ボタンで [OK] をクリックすると、探している設定がすべて見つかった後でファイルの [OK] をクリックして先に進むことができます。 ボックスの下に、ドキュメントの解像度を設定するオプションがあります。 値が大きいほど、ファイルの品質が向上し、ファイル サイズが大きくなります。 次に、ラスタライズせずに SVG ファイルの内容を SD カードに保存する方法を見ていきます。
Photoshop で SVG ファイルを開くと、さまざまな編集ツールにアクセスできます。 スマート オブジェクトは、通常の画像レイヤーと同様に、さまざまな方法で編集できます。 当サイトの Photoshop 編集チュートリアルでは、さまざまな方法でファイルを編集する方法を紹介しています。
Illustrator を使用してベクター グラフィックスを作成する場合は、それを使用してファースト クラスのファイル形式を作成できるようになりました。SVG がサポートされるようになりました。 ファイルをデフォルトではなく SVG として保存したい場合は、さまざまな利点があります。 i ファイル形式が使用されます。
SVG ファイルを作成またはダウンロードした後、[ファイル] ボタンをクリックしてファイルを選択すると、Photoshop で使用できます。 ファイルを Photoshop でピクセル画像として保存すると、他の画像と同じように編集できます。
SVG の利点の 1 つは、ベクター形式であるため、ピクセルベースの画像よりも簡単に編集できることです。 SVG を使用して、レイヤーやフィルターなどの多くの高度な機能を備えた、より洗練されたグラフィックを作成することもできます。
ベクター グラフィックスの使用方法を既に理解している場合は、sva ファイルを使用してベクター グラフィックスの学習を続けることができます。 これは、Illustrator ユーザーの間ですぐに人気を博する汎用性の高い強力なファイル形式です。
Adobe Photoshop の最新の機能である Export As Svg により、Svg 画像の作成がはるかに簡単になります。
Adobe Photoshop の最新のアップデートである「SVG としてエクスポート」により、プログラム内から画像を作成することがこれまで以上に簡単になりました。 Adobe Illustrator は、Photoshop から直接 SVG 画像をエクスポートできるようになりました。 SVG などのベクター画像形式を使用すると、さまざまな方法で拡大または縮小できるグラフィックを作成できます。 品質が損なわれない場合、画像は .sva で縮小または拡大できます。 その柔軟性により、SVG はロゴ、アイコン、フライアウトなどの Web グラフィックに使用できます。 高品質の SVG グラフィックを作成する場合は、Adobe Illustrator を使用する必要があります。 Illustrator でイメージ トレースを使用すると、sVG ファイルでビットマップ イメージを作成できます。
Psd をベクターに変換できますか?

Illustrator では、[ファイル] メニューにPhotoshop PSD ファイルを開くオプションが含まれています。 画面にパネルが表示され、レイヤーを個別のオブジェクトとしてロードするか、レイヤーを 1 つのレイヤーに統合するかを尋ねられます。 ファイルを読み込んだ後、[イメージ トレース] ボタンを使用して、ファイルをベクター グラフィックに変換できます。
このクイック変換テクニックを使用すると、ラスター ベースの画像をベクター ベースの画像に 5 分以内に変換できます。 使用しなくなったレイヤーがある場合は、変換時に画像内でそれらを削除または非表示にすることができます。 次に、画像を選択してクリックし、その周りにボックスを表示します。 Illustrator で画像をトレースすると、画像が白黒に変換されます。 画像に 16 色を超える色がある場合は、高忠実度写真と低忠実度写真を使用できます。 驚くべき結果もあれば、非常に奇妙な結果もあります。
Illustrator で Photoshop ファイルをベクトル化するにはどうすればよいですか?
Photoshop をベクターに変換するには、まず Photoshop で新しいドキュメントを作成してから、変換する必要があります。 [ファイル] メニューから [ファイル] > [エクスポート] > [ベクター ファイル]を選択します。 エクスポート オプション ダイアログ ボックスで、Illustrator (*) を選択します。 ファイルの種類として AI) を選択すると、ファイルをエクスポートできます。
オンラインで Psd を Svg に変換

オンラインで PSD ファイルを SVG ファイルに変換するには、さまざまな方法があります。 1 つの方法は、オンライン変換ツールを使用することです。 もう 1 つの方法は、Adobe Photoshop などのオンライン エディターを使用することです。

PSD は、Adobe Photoshop、Adobe Illustrator、Google の組み込み PNG/JPG ソフトウェアなどのツールを使用して、他のさまざまなファイル形式に変換できます。 PSDをJPGに変換したい。 これは共同写真専門家グループの画像ファイルです。 PSD ファイルから WMF ファイルへ。 ( Windows メタファイル圧縮の強化) TOZ圧縮されたベクター グラフィックス ファイルを圧縮できます。 PPTX (PowerPoint Open XML プレゼンテーション) は PLSD ファイル形式です。 PPSM (Microsoft PowerPoint Slide Show) と FODP (OpenDocument Flat XML Presentation) は、変換可能な 2 つの形式です。
Microsoft Word ドキュメント変換ツール (Microsoft Word ドキュメント テンプレート) と Open XML ドキュメント テンプレート (Microsoft Word ドキュメント仕様) は、連携するように設計されたドキュメント テンプレートの例です。 (La TeX Source Document) は、Open Text Format の PDF に変換できます。 PSD から ODT への変換は、この方法で行われます。 PPSD から TXT (プレーン テキスト ファイル形式) への変換は、PPSD ファイルを TXT ファイルに変換する方法です。 MWD を使用して MD (Markdown) ドキュメントを Microsoft Word に変換する場合は、この方法を使用できます。
Psd から Svg Gimp
PSD を SVG に変換できるオンライン ツールは多数ありますが、GIMP は無料のオープン ソース プログラムであり、この作業も実行できます。 GIMP で PSD ファイルを SVG に変換するには、まず GIMP で PSD ファイルを開きます。 次に、[ファイル] > [エクスポート形式] に移動し、 SVG ファイル形式を選択します。 次のウィンドウで、ファイルを保存する場所を選択し、[エクスポート] をクリックします。
アーティストは、たとえば、さまざまな色で重ね合わせて、人の目の画像を作成できます。 次に、埋め込みファイルを使用して HTML ページを埋め込むことにより、Javascript を使用して目の色を変更できます。 これを実現するには、5 年前の既存の gimp python スクリプトを変更する必要がありました。 Inkscape の Trace Bitmap を使用して、目のレイヤーをベクターに変換できます。 WordPress.com では、. VNG、.VNG ファイルを使用してこの SVG ファイルを作成しました。 色はすべて同じ目に見えるため、色が関連しているかどうかを判断するのは困難です。 最も明るい色と最も強い色の色合いが異なることに気付くのは面倒です。 これを開始点として使用して、目の色を 1 つの色だけで決定できるようになりました。
GimpはSvgファイルを実行できますか?
実際、GIMP ツールは複数の SVG ファイル拡張子を利用してパスを生成できます。 通常の GIMP 画像編集プロセスの使用に加えて、SVG ファイルを開くことができるようになりました。
Gimp を使用したベクター グラフィックス
GIMP は、基本的なグラフィック編集からより複雑なベクター グラフィックの作成まで、さまざまな目的に使用できます。 GIMP はベクター グラフィック専用に設計されたことはありませんが、パスを抽出し、あらゆる種類のベクター グラフィック アプリケーションと組み合わせて使用できる svg ファイル形式を作成できます。 それとは別に、JPGまたはPNG画像を使用してベクター形状を作成することもできます. GIMP を使用すると、単純なベクター画像と複雑なベクター画像の両方を簡単に作成できます。
色付きの Psd から Svg へ
Adobe Photoshop で色を変更する方法はいくつかありますが、最も一般的な方法の 1 つは、「psd to svg with color」ツールを使用することです。 このツールを使用すると、数回クリックするだけで、Photoshop ドキュメントの色をすばやく簡単に変更できます。 このツールを使用するには、色を変更したい領域を選択し、[psd to svg with color] ボタンをクリックします。 カラー ピッカーが表示され、使用する新しい色を選択できます。
Scalable Vector Graphics (SVG) を使用した 2D および混合次元のベクター グラフィックの作成は、XML プロセスです。 オーバーラップするレイヤーは、さまざまなテクスチャや色で着色、テクスチャ、シェーディング、または構築できます。 ペイントは塗りつぶしとストロークで行うことができます。 この記事では、SVG のテキストと図形に色を付けるさまざまな方法について説明します。 style=”stroke-width:2、stroke-green:1、fill:#ff0000 などのプロパティでSVG カラーを指定する場合、これらは構文です。 Scalable Vector Graphics (SVG) は、合計 147 の色名を指定します。 以下は、名前付きの色でできることの例です。
緑のストロークまたは赤のストロークで塗りつぶします。 特定のシンボルのカラー コードを見つけるのは難しい場合があります。 16 進数のペアは、0 から FF の範囲の値を持つことができます。 # RRGGBB は表示されるコードです。 塗りと線は、図形の内側に表示される色です。 fill 属性 (または style 属性の fill プロパティ) が指定されていない場合は、黒のデフォルトが表示されます。 塗りつぶしと線の機能は、円、楕円、長方形、ポリライン、多角形などのSVG 形状で使用できます。
Fill は、グラフィック要素の内部の色を決定するために使用されます。 塗りつぶしは、パスの最後のポイントの場合と同じ方法で開いたパスに色を付けます。そのポイントの線の色が表示されていない場合でも同様です。 fill 属性値が指定されていない場合、値は黒になります。
Svg パス: カラー ストロークと塗りつぶしの作成
SVG パスと呼ばれる要素を使用して、カラー ストロークとカラー フィルの両方を塗りつぶすことができます。 fill 属性は、グラフィック要素の内部の色を増やします。 SVG ファイルを右クリックして [名前を付けてエクスポート] を選択すると (または [ファイル] > [エクスポート] > [名前を付けてエクスポート] に移動)、SVG ファイルをエクスポートできます。 プロジェクトの適切な形式は .VNG です。 次に、エクスポート セクションに移動し、[エクスポート] をクリックします。
Psd からベクトルへのコンバーター
PSD ファイルをベクター ファイルに変換するには、さまざまな方法があります。 オンライン ツールを使用する人もいれば、Adobe Illustrator などのソフトウェアを使用する人もいます。 最も重要なことは、あなたとあなたのニーズに最適な方法を選択することです.
ラスターとも呼ばれるビットマップと、Adobe Photoshop で作成された PSD ファイルは、一般的な用語です。 Adobe Illustrator や Photoshop などのさまざまなグラフィック ツールを使用して、PSD ファイルをベクター ファイルに変換できます。 Adobe EPS ファイル、AI ファイル、および SVG は、この分野で使用される最も一般的なベクター形式の一部です。 写真に既存のラスター形式を使用している場合は、Photoshop に保存することをお勧めします。 デジタル描画ツールを使用してゼロから画像を作成する場合は、ベクター グラフィック形式での作業を検討する必要があります。 Adobe Illustrator、Corel Draw、および Inkscape は、ベクター グラフィックスをデザインするための一般的なツールの一部です。
SVG コンバージョン
SVG 変換は、 Adobe Illustrator を使用して行うことができます。 「ファイル」または「名前を付けて保存」の下の「エクスポート」機能を使用して、ファイルをSVGとして保存できます。
ロゴが Photoshop またはピクセルを使用する別のデザイン ソフトウェアで作成された場合、それはピクセルベースのデザインです。 ロゴをベクター形式に変換する前に、まずビットマップ形式に変換する必要があります。 これは、Adobe Illustrator で [名前を付けて保存] ボタンをドラッグ アンド ドロップすることで実行できます。 ロゴがベクター化されたら、Tiny プロファイルとして VNG 形式でエクスポートできます。 このシナリオでは、HTML ファイルが SVG ファイルの形式で使用されます。 上記のようにテキスト エディタでファイルを開くと、画像が埋め込まれておらず、データが描画されていることに気付くはずです。
画像 (png、jpg など) を Adobe Illustrator にドラッグ アンド ドロップしても、SVG ファイルを適切に機能させることはできません。 最良の結果を得るには、ロゴ画像が正方形のアートボードにのみ表示されるようにしてください。
