いくつかの簡単な手順で Illustrator から SVG コードをコピーする
公開: 2022-12-31Illustrator から SVG コードをコピーする場合は、いくつかの簡単な手順に従うことができます。 まず、 Illustrator ファイルを開きます。 ウィンドウの左上隅にある「X」の横に、角のある小さなボックスが表示されます。 これが「コードを表示」ボタンです。 それをクリックすると、ファイルのコードが表示された新しいウィンドウがポップアップ表示されます。 コードをコピーするには、新しいウィンドウの上部にある [コードをコピー] ボタンをクリックします。 これにより、すべてのコードがクリップボードにコピーされます。 そこから、テキスト エディターまたは必要な場所に貼り付けることができます。 それだけです。 数回クリックするだけで、SVG コードを Illustrator から簡単にコピーできます。
誰かが、Adobe Illustrator で任意のベクターからSVG コード出力をすばやく作成できるクールなトリックを思いつきました。 フレーズの簡単な要約を提供しない場合は、単に名前を付けてください. Illustrator でベクターのコピーを作成し、選択したテキスト領域に貼り付けます。 必要なことは、ドキュメントを Illustrator ファイルで印刷することだけです。 ベクター要素を含む AI または EPS ファイルをすばやく簡単にコーディングできます。
SVG タグのコピーを選択してから、外側の HTML をコピーします。その後、右クリックできます。 SVG のマークアップ全体をクリップボードに追加し、お気に入りのテキスト エディターに貼り付けて、SVG ファイル拡張子を HTML ファイルとして保存します。
最初のステップは、名前を付けて保存することです。 コンピューター上で保存する場所を見つけて、名前を選択する必要があります。 「フォーマット」ボックスから.VNGを選択します。 その後、[保存] ボタンをクリックします。
Illustrator から Svg コードをエクスポートするにはどうすればよいですか?
ファイル/エクスポート/svg (svg) を選択して、アートワークを SVG として保存します。 アートボードのコンテンツを個別にエクスポートする場合は、最初にアートボードを使用する必要があります。 [エクスポート] をクリックすると、[SVG オプション] ダイアログ ボックスにアクセスできます。
Illustrator を使用して、sva 画像を Web にエクスポートできます。 Adobe Illustrator で SVG を保存するには、3 つの方法があります。 ファイルはエクスポートまたはインポートできます。 大規模な画像ファイルを最適化したい場合は、内部 CSS またはインライン スタイルが役立ちます。 sva ファイルでラスター グラフィック (JPG など) を使用している場合は、2 つのオプションがあります。 特に大きな画像の場合は、フォントを選択する方がはるかに効率的です。 下の図では、文字をフォントからベクターに変換できます。
ディスプレイのパフォーマンスの問題が原因である可能性がありますが、アクセシビリティのガイドラインが適用されない場合があります。 最小限のクラス名を持つ SVG が非常に多くあるため、クラス名の少ない複数の SVG を使用すると、意図しないスタイリングになってしまいます。 数値に関して言えば、最も一般的なのは 2 を使用することです。レスポンシブをオフにすると、ベース SVG は幅と高さが大きくなります。 CSS で幅と高さを定義すると、CSS の高さ属性の値は無視されます。
画像を SVG にエクスポートする場合は、ファイルを保存する前にいくつかのオプションを指定できます。 [エクスポート] メニューの最初のボタンである [名前を付けてエクスポート] をクリックすると、ファイルが保存される前に新しいウィンドウが開きます。 このウィンドウのファイル名、形式、および解像度はすべて変更できます。 オプションを選択すると、エクスポート オプションにアクセスできます。 これで、[名前を付けてエクスポート] ウィンドウが終了し、画像がコンピューターに保存されます。
Svg コードを貼り付けるにはどうすればよいですか?

Atom や Sublime などのコード エディターを使用して、SVG コードを HTML コードに貼り付けることができます。 使用するコードをコピーして、HTML コードに貼り付けるだけです。
Free Font Awesome がバージョン 6.1.1 で利用できるようになりました。 コードは MIT License CC BY 4.0、フォントは SIL OFL 1.1、ライセンスは UCC BY 4.0 です。 テキストとコンテンツは Fonticons, Inc. が所有しています。http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12 に「svg viewBox」という名前のファイルがあります。合計 89 104.4、32 0、53.49、448 48、448l 144、および 0 1.44 が式に追加されました。 176C 131.8% 22 7.8 96 272 96H320zM160 88C146.6 88 136 77.25 136 64S146 で構成されていました。 Free 6.1.1 バージョンの作成者 @fontawesome からメールを受け取りました。 コードは MIT ライセンス (アイコン: CC BY 4.0、フォント: SIL OFL 1.1) です。 このWebサイトは、所有者Fonticons、Inc。の所有者のみであり、M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
Html ページに Svg を埋め込む方法
SVG を HTML ページに埋め込むには、HTML ページの src 属性 (*br*) に含めるだけです。 ファイルサイズは15.3MB。 「View SVG」ボタンを押すと、ブラウザーで SVG を表示できるようになりました。 または、*picture> 要素を使用して SVG を表示することもできます: *br. このセクションには、写真とコメントが含まれています。 sourcesrc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my -svg.png%27 type%27image%27
Illustrator に SVG コードを挿入するにはどうすればよいですか?
SVG コードを直接イラストレーターに入れる方法はありますか? 別のソースからのコードを使用して、生成された SVG ファイルをコピーして Illustrator ドキュメントに貼り付けます。
Scalable Vector Graphics (SVG) ファイルを作成するには、Adobe Illustrator が最適です。 必要なコーディング スキルがあり、それに慣れている場合は、自分でコーディングできます。 SVG を作成している場合は、いくつかのことに留意する必要があります。 詳細オプションでプレゼンテーション属性またはすべてのグリフ プロパティを使用する場合、CSS ファイルで使用したフォントを含めることができます。 スクリーン リーダーで SVG ファイルをよりアクセシブルにしたい場合は、SVG ファイルをよりアクセシブルにする方法に関するチュートリアルがあります。 右下隅の [OK] をクリックすると、サイズに対応する SVG ファイルを作成できます。
Illustrator の Svg コードはどこにありますか?
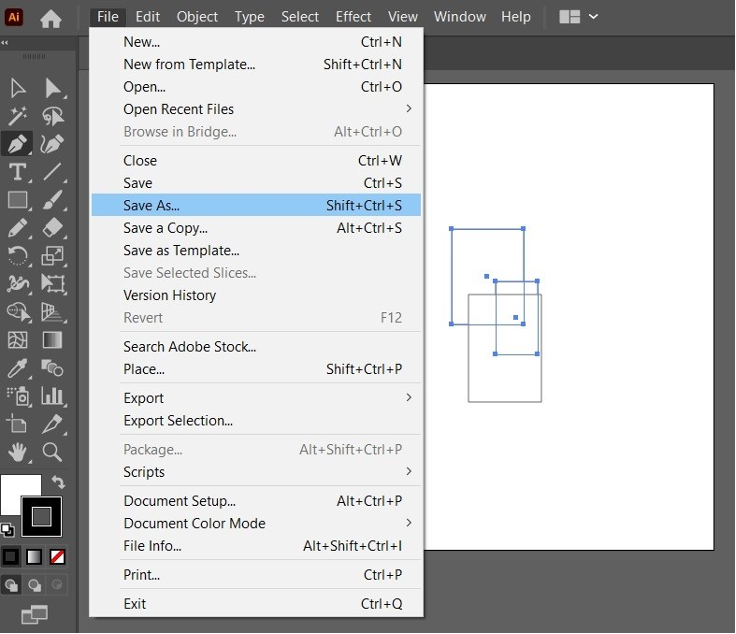
名前を付けて保存するには、[ファイル] > [名前を付けて保存] に移動し、デフォルトの代わりに [SVG] を選択します。 Ai は、他の形式に変換できるファイル形式です。 その結果、 SVG 保存オプションには、おそらくコピー アンド ペーストの目的で、保存する前にコードを表示するために [SVG コード…] をクリックするように指示するボタンがあります。
Svg を Illustrator にインポートするにはどうすればよいですか?
SVG ファイルは 2 つの方法でインポートできます。ステージへのインポートを選択して実行できるファイル インポート、またはライブラリへのインポートを選択して実行できるライブラリへのインポートです。 ドラッグ アンド ドロップを使用して、SVG ファイルをステージに直接ドラッグ アンド ドロップできます。
Ai は SVG をエクスポートできますか?

Illustrator から sva ファイルを簡単に保存できます。 [ファイル] メニューの [名前を付けて保存] をクリックし、[SVG] タイプを選択すると、ファイルを .VG としてエクスポートできます。 最も信頼できるエクスポート設定は、以下に示す保存設定にあります。
AI やAdobe Illustrator アートワーク ファイルとは対照的に、Scalable Vector Graphics (SVG) ファイルははるかに高速です。 Windows と Mac はどちらも、CorelDRAW などのツールを使用して SVG に簡単に変換できます。 AI ファイルを SVG 形式に変換する理由は、状況によって異なる場合があります。 SVG ファイル形式の目的は、高品質の 2D 画像をオンラインで簡単に共有できるようにすることでした。 SEO に適しているだけでなく、拡張性があり、簡単に変更できます。 Adobe Technologies がかなりの株式を保有しているため、AI ファイルも問題があります。 CorelDRAW は、Adobe Illustrator ファイルを svega に変換する際に役立ちます。
Illustrator を使用している場合は、[ファイル] > [名前を付けて保存] または [ファイル] > [コピーを保存] を選択して、ファイルをラスター形式で保存できます。 JPG、GIF、PNG、HTML など、使用する形式を選択します。 さまざまなラスター形式にエクスポートするときに、エクスポート コントロールにフォント ファイルを埋め込む機能が含まれていることを確認します。
右上隅の [ファイル] をクリックして、ファイルをベクター形式とラスター形式の両方で保存します。 [名前を付けて] または [ファイル] を選択して、コピーを保存できます。 その後、AI、EPS、PDF、または SVG 形式を選択します。 ベクター形式へのエクスポート時にフォント ファイルを埋め込む機能など、エクスポート コントロールに注意する必要があります。
Adobe Illustrator は Svg をエクスポートできますか?
Illustrator には、最も要求の厳しいユーザー向けに、最も高度なファイル形式が含まれています。 [名前を付けて保存...] オプションにアクセスするには、[ファイル...] をクリックするか、代わりに SVG を選択します。 以下は、Ai ファイルのコレクションです。
Adobe Photoshop対。 アドビ イラストラート
画像の編集および作成機能で広く使用されています。 このグラフィック エディタは、最も用途の広いエディタの 1 つであるだけでなく、驚くべき機能セットも備えています。 Illustratorは、よく知られている有名なベクター グラフィック エディタです。 SVG ファイルを生成および編集したり、インポートしたりできます。
Ai ファイルは Svg ですか?
AI ファイルは、EPS ファイルの限られたサブセットであるため、EPS ファイルよりわずかに大きいだけです。 一方、SVG ファイルは XML ベースであるため、テキスト エディターとイメージ エディターの両方を使用して編集できます。
Adobe Illustrator: 強力なベクター グラフィック デザイン プログラム
Adobe Illustrator は、さまざまな目的に使用できる強力なベクター グラフィック デザイン アプリケーションです。 グラフィック デザイン ソフトウェアは、ロゴ、イラスト、広告、およびその他のさまざまな形式のグラフィックを作成するために広く使用されています。
ベクター グラフィックと ai ファイルには大きな違いがあります。 ベクトル グラフィックには、操作および編集できる一連の線が含まれています。 一方、Adobe Illustrator で作成されたファイルは、簡単に編集できる既製のソフトウェアです。
Ai ファイルは、編集が容易で、保存するファイル数が多いため、有利であると考えられます。 強力なグラフィック エディタである Adobe Illustrator を使用して、さまざまなグラフィックを作成できます。 ani ファイルで作成されたグラフィックスは、編集が難しくなく、より多くのストレージ スペースを必要とするため、より多くのスペースが必要な場合に適しています。
Cricut で Ai ファイルを Svg に変換するにはどうすればよいですか?
ポップアップのどのオプションも気にする必要はありません。 [OK] をタップするだけです。 ファイルを SVG として保存し、Silhouette Studio Designer Edition または Cricut Design Space で開くことができます。 ファイルをカットしたら、すぐにファイルを使用できます。 イラストレーターでmakesvgを作成するにはどうすればよいですか?
Adobe Illustrator: Cricut デザインを作成するための完璧なツール
このプログラムには、デザインを作成して Cricut Design Space にアップロードするために使用できる幅広いツールと機能があります。 Illustrator の主な機能の 1 つは、ベクターを生成する機能です。 ファイルをベクター画像として保存すると、編集および変更が可能な一連の数学的形状に自動的に変換されます。 元の画像を失うことなく編集および変更できるため、Cricut Design Space での使用に最適です。 Illustrator には非常に多くの機能があるため、Cricut Design Space でデザインを作成するのに最適なツールです。 この機能を使用すると、形状やデザインの作成、色やフォントの変更、デザインの回転や拡大縮小などを簡単に行うことができます。 Adobe Illustrator ソフトウェアは、Cricut Design Space の基本画像とベクター画像の両方を作成するために使用できる強力なツールです。 幅広い機能により、Cricut Design Space での設計に最適です。 [形式] メニューに移動し、保存する SVG を選択します。

Ai で SVG を開くことはできますか?
このグラフィック形式は、パスとオブジェクトの両方のテキストベースの説明を採用しています。
GIF対。 PNG対。 Svg: どのファイル形式を使用する必要がありますか?
Illustrator ファイルで使用するファイルを作成するだけの場合は、SVG でファイルを作成できます。 SVG ファイルは GIF や PNG ファイルよりも詳細度が低いという事実にもかかわらず、ほとんどのブラウザーはそれらを使用して見栄えの良い画像を生成できます。 ブラウザによっては、SVG ファイルを表示したり、Adobe Illustrator で編集したり、Adobe Photoshop で別のファイル形式に変換したりできます。
Svg コードを Illustrator にインポート
svg コードを illustrator にインポートするには、まず illustrator を開き、[ファイル] > [インポート] に移動する必要があります。 これが完了すると、新しいウィンドウがポップアップ表示され、インポートする svg ファイルを選択する必要があります。 ファイルを選択したら、[開く] をクリックすると、ファイルが illustrator にインポートされます。
Illustrator ファイルを開き、SVG を挿入します。 または、キーボード ショートカット Ctrl I (Mac) または Cmd I (Windows) を使用できます。 [ベクター グラフィックに変換] ダイアログ ボックスの [オプション] セクションには、指定する必要のあるパラメーターがいくつかあります。 ベクトル グラフィックのスケールは、そのプロットとして定義されます。 ベクトル グラフィックの回転は、グラフィックの回転です。 角度やピクセルなど、さまざまな回転オプションから選択できます。 このファイルには、少し変わったファイル名が付いています。 Adobe Illustrator ファイルに変換される .svg ファイルのファイル名。 [ファイル] メニュー項目を選択して、SVG ファイルを Illustrator にインポートできます。
Svg ファイルから Svg コードを取得する方法
SVG ファイルからコードを取得するには、いくつかの方法があります。 1 つの方法は、ファイルをテキスト エディターで開き、そこからコードをコピーすることです。 もう 1 つの方法は、Inkscape などのプログラムを使用してファイルを開き、そこからコードをエクスポートすることです。
このチュートリアルでは、SVG ファイルから HTML コードを抽出するために必要な手順について説明します。 SVG ファイルを使用するには、アイコンを挿入するだけです。 次に、ファイルからコードをコピーしてコード エディターに貼り付けます。 アイコンがデザインに完全に収まるように、変更するコードは画像よりも柔軟にする必要があります。 最初の色を除いて、色に対応するすべての色を削除することで、テキストと同じ色にすることができます。 最初の塗りつぶしでは、現在の色の組み合わせを使用して空白を塗りつぶします。 sva コードを保存するにはどうすればよいですか?
Svg コードを画像として保存する方法
これを実現する最も一般的な方法は、拡張子 .svg を付けてファイルを保存することです。 必要に応じて、既存のファイル システムに別のファイル拡張子を追加することもできます。 ファイルを保存するときは、適切なフィールドに入力されていることを確認してください。 SVG を使用すると、強調表示、ツール ヒント、オーディオ、アニメーションなど、XML と JavaScript を使用してユーザー アクションに応答する Web グラフィックを作成できます。
SVG イラストレーター
SVG は、Web で使用するためのベクター グラフィック形式です。 これは、品質を損なうことなくスケーリングおよびサイズ変更できるベクター グラフィックスの作成を可能にする XML ベースの形式です。 SVG ファイルはさまざまなプログラムで作成できますが、Illustrator は最も人気のあるプログラムの 1 つです。
これらのファイルはコンパクトで、Web、印刷物、さらにはハンドヘルド デバイスで表示できる高品質のグラフィックを生成します。 アートワークは、Illustrator での設定方法に応じて SVG ファイルに変換されます。 Web リンクをスライス、マッピング、および .sva ファイルに追加して、新しい Web ページを作成します。 キーボードとポインターの動きの結果として、ロールオーバー効果などのスクリプト機能を作成できます。 効果は、本質的に、さまざまな数学的操作を記述する XML プロパティにすぎません。 結果の効果は、ソース グラフィックを作成した方法とは異なる方法の結果として作成されます。 ポインタが要素上または要素外に移動している間、onmouseover メソッドによってアクションが発生します。
ポインタによる選択など、要素上でマウス ボタンが押されると、そのアクションが模倣されます。 ドキュメントがウィンドウまたはフレームから削除されると、オンロックになり、イベントがトリガーされます。 このイベントを使用して、Web および画面デザインの初期化機能を 1 回でセットアップできます。 最初に Inkscape を開いて新しいドキュメントを作成する必要があります。
任意のサイズから選択できますが、SVG ファイルはピクセルに基づいていることに注意してください。つまり、ファイルが大きいほど、開いて印刷するのに時間がかかります。 SVG ファイルを PDF または PNG として保存することもできます。 始める前に、sva ファイルを作成しましょう。 鉛筆アイコンはツールバーにあります。 ドキュメントを開くと、鉛筆ツールを使用してドキュメントに描画できます。 既存の SVG ファイルに行を追加する場合は、Alt キーを押しながらクリックします。 行を選択するには、Alt キーを放す必要があります。 行の長さを sva ファイルに入力できるようになり、それが sva ファイルに挿入されます。 曲線を開始するには、Shift キーを押しながら、SVG ファイルに追加する行をクリックします。 Shift キーを押すとカーブを選択できます。 Inkscape を使用して、曲線の始点と終点を入力できるようになり、独自のデザインが可能になりました。 Control キーを押しながら SVG ファイルに追加する行を入力すると、長方形を作成できます。 Control キーを押すと、目的の四角形が表示されます。 幅と高さを選択すると、Inkscape は名前に長方形を作成します。 Shift キーを押すと、SVG ファイルに追加する行が表示されます。 Shiftキーを押すと、星が表示されます。 Inkscape は、選択した星のサイズと形状に基づいて星を作成できるようになりました。 ツールバーのテキスト ツールをクリックすると、SVG ファイルにテキストを追加できます。 テキスト ツール アイコンをクリックすると、テキストを入力できます。 SVG ファイルを保存するには、[ファイル] メニューから [名前を付けて保存] を選択します。 [名前を付けて保存] ダイアログ ボックスでは、SVG ファイルを保存する場所とファイルの名前を指定できます。 [保存] ボタンをクリックすると、SVG ファイルを保存できます。 詳細を失うことなく拡大または縮小できるベクター グラフィックス ファイルが必要な場合は、sva に勝るものはありません。
Svg がベクター グラフィックスに最適なオプションである理由
Photoshop や Inkscape でロゴ、アイコン、その他の複雑なグラフィックを作成する以外に、これらのファイルを使用してテキスト ファイルを作成することもできます。 SVG ファイルを使用して、Web サイト用のグラフィックを作成したり、グラフィックを印刷したりできます。
これらのファイルは、Adobe Illustrator を使用して画像または PDF としてエクスポートできます。 このクイック ヒント チュートリアルでは、Adobe Illustrator を使用して Cricut の SVG ファイルを作成します。
Illustrator から SVG を Cricut にエクスポート
Adobe Illustrator を使用して Cricut カッティング マシン用のグラフィックをデザインしている場合、デザインを SVG ファイルとしてエクスポートする際に知っておくべきことがいくつかあります。 まず、素材と同じサイズのアートボードでデザインが作成されていることを確認してください。 次に、[ファイル] > [エクスポート] > [エクスポート] に移動し、ドロップダウン メニューから [SVG] を選択します。 次のウィンドウで「アートボードを使用」を選択し、すべてのデザインが選択されていることを確認します。 最後に、「エクスポート」をクリックして、ファイルを保存する場所を選択します。
スケーラブル ベクター グラフィックス ファイル (SVG) は、ベクター データを格納するグラフィック ファイルの一種です。 その結果、SVG ファイルをインポートすると、任意のサイズにスケーリングでき、単一のファイルになります。 これは、Adobe Illustrator でベクター プロジェクトを作成し、Cricut 用の SVG ファイルを作成する方法を学習する最初のステップです。 この記事では、一般的な画像編集ツール GIMP に .sva ファイルをアップロードするために必要な手順について説明します。 .svg ファイル タイプのユーザーには、すぐに影響があります。 ここに表示されている背景は透明で、すでにカットされています。 手順 5 が完了したら、[画像の挿入] をクリックして、使用する画像を挿入します。
アートワークをアップロードすると、コレクションが表示されます。 ステップ 7 で、 Cricut SVG ファイルがプロジェクト ファイルにあることがわかります。 プロジェクトの範囲内に収まる限り、イメージを自由に使用できます。 これらのベクター アセットを調べて、ベクター形式の蝶、鳥、花を見つけてください。 ドロップダウンの [形式] メニューにいる場合は、保存する SVG を選択します。
Cricut デザイン スペース用に Svg または Dxf ファイルを .jpg または .png に変換する
エクスポートする前に、まず Cricut Design Space にエクスポートする必要があります。 一部のユーザーは、Adobe Illustrator のベクター グラフィック エディターおよびデザイン ソフトウェアの使用に問題を抱えていました。
SVG 書き出し設定 イラストレーター
Illustrator で使用するために SVG を最適化するにはさまざまな方法があり、最も効果的な方法は、作成するアートワークの種類によって異なります。 ただし、一般的に、Illustrator から SVG を書き出す際に留意すべき重要な設定がいくつかあります。 まず、SVG プロファイルを SVG 1.1 以上に設定してください。 これにより、結果のファイルが幅広いブラウザやデバイスと互換性があることが保証されます。 次に、適切な画像の場所の設定を選択します。 オンラインで使用するイラストの場合は、「埋め込む」を選択します。 これにより、画像データが SVG ファイルに直接埋め込まれ、ファイル サイズが小さくなります。 印刷物やその他の高解像度アプリケーションで使用されるイラストの場合は、[リンク] を選択します。 これにより、画像データ用に別のファイルが作成され、解像度を個別に最適化できます。 最後に、結果の SVG ファイルが最高品質になるように、スケールやアンチエイリアスなどの他のエクスポート設定に注意してください。 これらの設定を時間をかけて最適化することで、さまざまなアプリケーションに適した高品質の SVG を作成できます。
Illustrator SVG エクスポートの問題
Illustrator から SVG ファイルを書き出すときに問題を引き起こす可能性のある問題がいくつかあります。 一般的な問題の 1 つは、フォントがアウトラインに変換される可能性があることです。これにより、Web でのテキストのレンダリングに問題が発生する可能性があります。 もう 1 つの一般的な問題は、SVG へのエクスポート時に、グラデーションなどの一部の Illustrator 機能が失われる可能性があることです。
多くのユーザーは、SVG ファイルを Adobe Illustrator にインポートできないことに不満を感じています。 このガイドでは、問題を解決するための回避策をいくつか紹介します。 アドビの従業員は、HTML を最小化するために、[ID 生成のために SVG を最小化] を無効にし、[オプション] ダイアログ ボックスで [レイヤー名] を選択することを推奨しています。 多くのユーザーは、バージョン番号を 26.1 に上げた更新後に問題が最初に発生したと報告しています。 開発者はこの問題を認識していますが、解決するための正確な時間枠はまだ提供していません。 問題は、Illustrator からの SVG ファイルのエクスポートにはいくつかの制限があることです。
Illustrato から Svg ファイルをエクスポートする際の制限
たとえば、テキスト、図形、線などの一部の機能は、正しくエクスポートされない場合があります。 さらに、フィルターやパスなどのいくつかの機能は、すべてのアプリケーションでサポートされていない場合があります。 HTML5 のおかげで、HTML ドキュメントにはSVG 画像のコードを含めることができます。
SVG コード
SVG コードは、Web ページ内で画像を作成するために使用されるコードの一種です。 このコードは XML で記述されており、任意のテキスト エディターで編集できます。 Web ページで使用する場合、SVG コードを使用して、静的な画像とインタラクティブな画像の両方を作成できます。
これにより、JavaScript を使用して画像の一部にアクセスしたり、CSS からスタイルを作成したりできます。 このチュートリアルでは、いくつかの SVG のソース コードを調べて、それらが何であるかを把握します。 この記事では、座標系の中心に焦点を当てます。 viewBox は、座標系全体でのイメージ アイテムの位置を定義します。 私たちの形は、その表現上の特徴によっても区別されます。 HTML とは異なり、形状に背景色を使用しません。 ただし、fill 属性を使用します。 塗りつぶしといくつかのストローク プロパティについては既に知っていますが、ストローク ラインキャップについては知りませんでした。
この状況では、ライン キャップははるかに大きくなります。 ボーダーには、ストロークとストローク幅を使用します。 形状を定義する位置属性と属性は、引き続き HTML である必要があります。 CSS は、あるアプリケーションから別のアプリケーションに移動できる色、ストローク、およびフォントを処理できます。 各翼に統一されたコードを使用することは素晴らしいトリックですが、それを実装するにはそれを 5 回繰り返す必要がありました。 さらに、形状を定義し、雪片の枝を定義することでその ID を再利用できます。 この場合、雪の結晶の枝を定義し、回転を変えながら 6 回使用します。
曲線を使い始めると、パス要素はさらに強力になります。 線を曲げたいときは二次ベジエ曲線(Q)が理想ですが、直線で曲げたいときは必ずしも柔軟ではありません。 3 次ベジエ (C) には 2 つの制御点があり、1 つが最も強力であることを意味します。 次の記事では、HTML と vogueing を JavaScript に組み込む方法について説明します。 SVG ファイルは XML ベースのファイルであるため、テキスト エディターは XML 形式に基づいて SVG ファイルを変更および修正できます。
その結果、SVG ファイルは、Web サイトやその他のプラットフォーム用のカスタム グラフィックを作成するのに理想的です。 パンフレットやポスターなど、さまざまな印刷物を SVG ファイルで作成できます。 SVG ファイルは用途が広いだけでなく、さまざまな目的に使用できます。
XML コードのため、どのテキスト エディターでも SVG ファイルを編集および変更できるため、Web サイトやその他のアプリケーション用のカスタム グラフィックを作成するための優れたツールになります。 パンフレットやポスターなどのさまざまな印刷物も、SVG ファイルを使用して生成できます。 ファイルのライセンスにはいくつかのオプションがあります。
