Elementorを使用してクーポン/取引ページを作成するにはどうすればよいですか?
公開: 2020-01-06あなたはあなたのウェブサイトに取引とクーポンをリストすることを計画していますか? あなたはあなたのウェブサイトにクーポンセクションを作成する簡単な方法を探していますか? この記事では、Elementorを使用してサイトにインタラクティブで魅力的なクーポンページを作成する方法を説明します。
このチュートリアルでは、Elementor用のPowerPackアドオンのクーポンウィジェットを使用します。 その前に、クーポンウィジェットの機能を確認しましょう。
Elementorのクーポンウィジェットの機能
クーポンスタイル
コンテンツタブからクーポンコードのスタイルを簡単に選択できます。 「クリックしてコピー」、「クリックして表示およびコピー」、「コード不要」として表示するクーポンを選択できます。
デザインの自由
あなたはあなたがあなたのクーポンがどのように見えるかをカスタマイズすることを可能にする完全なカスタマイズオプションを手に入れます。 クーポンウィジェットのすべてのセクションを希望どおりに正確に表示することができます。 [スタイル]タブには、クーポンを希望どおりに表示するために使用できるすべてのスタイリングオプションがあります。

複数のクーポン
「アイテムの追加」ボタンをクリックすると、ウィジェットにクーポンをいくつでも追加できます。 ウィジェットに必要な数のクーポンを追加し、[コンテンツ]タブを使用してそれらのウィジェットのそれぞれにカスタムコンテンツを追加できます。
デュアルレイアウト
クーポンウィジェットには、グリッドとカルーセルレイアウトの2つのレイアウトオプションがあります。 設定からいずれかのウィジェットを選択すると、クーポンがそのレイアウトで自動的に表示されます。
リンクのカスタマイズオプション
リンクの外観を完全に制御したいですか? リンク設定で簡単にできます。 リンクをテキスト、ボタンとして表示することを選択でき、リンクにアイコンを追加することもできます。
これらすべての機能を使用すると、クーポンウィジェットを希望どおりに表示および機能させることができます。 このウィジェットを使用して、Webサイトにクーポンページを作成する方法を見てみましょう。
必要なツール:
- Elementorページビルダー
- Elementor用のPowerPackアドオン
Elementorを使用したクーポンページの作成
クーポンページの作成はまったく難しくなく、自分で簡単に作成できます。 手順を急ぐ代わりに、すべての手順を詳細に見て、Elementor用のPowerPackアドオンのクーポンウィジェットで実行できるすべてのカスタマイズを確認します。
ビデオを見たい場合は、クーポンウィジェットのビデオチュートリアルをご覧ください。
ステップ1:新しいページを追加する
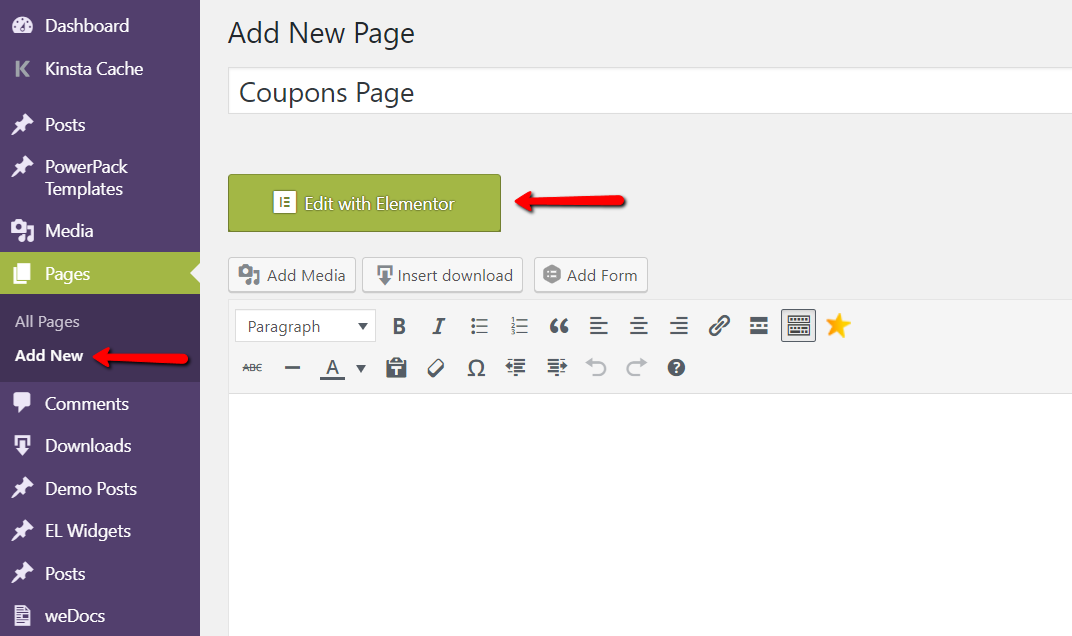
新しいページを作成する場合は、WordPress管理ダッシュボード>ページに移動し、[新しい追加]ボタンをクリックして作成します。 ページに適切な名前を付けてから、「Elementorで編集」ボタンをクリックします。

既存のページにクーポンセクションを追加する場合は、[ページ]に移動し、Elementorエディターでそれぞれのページを開いてページを開きます。
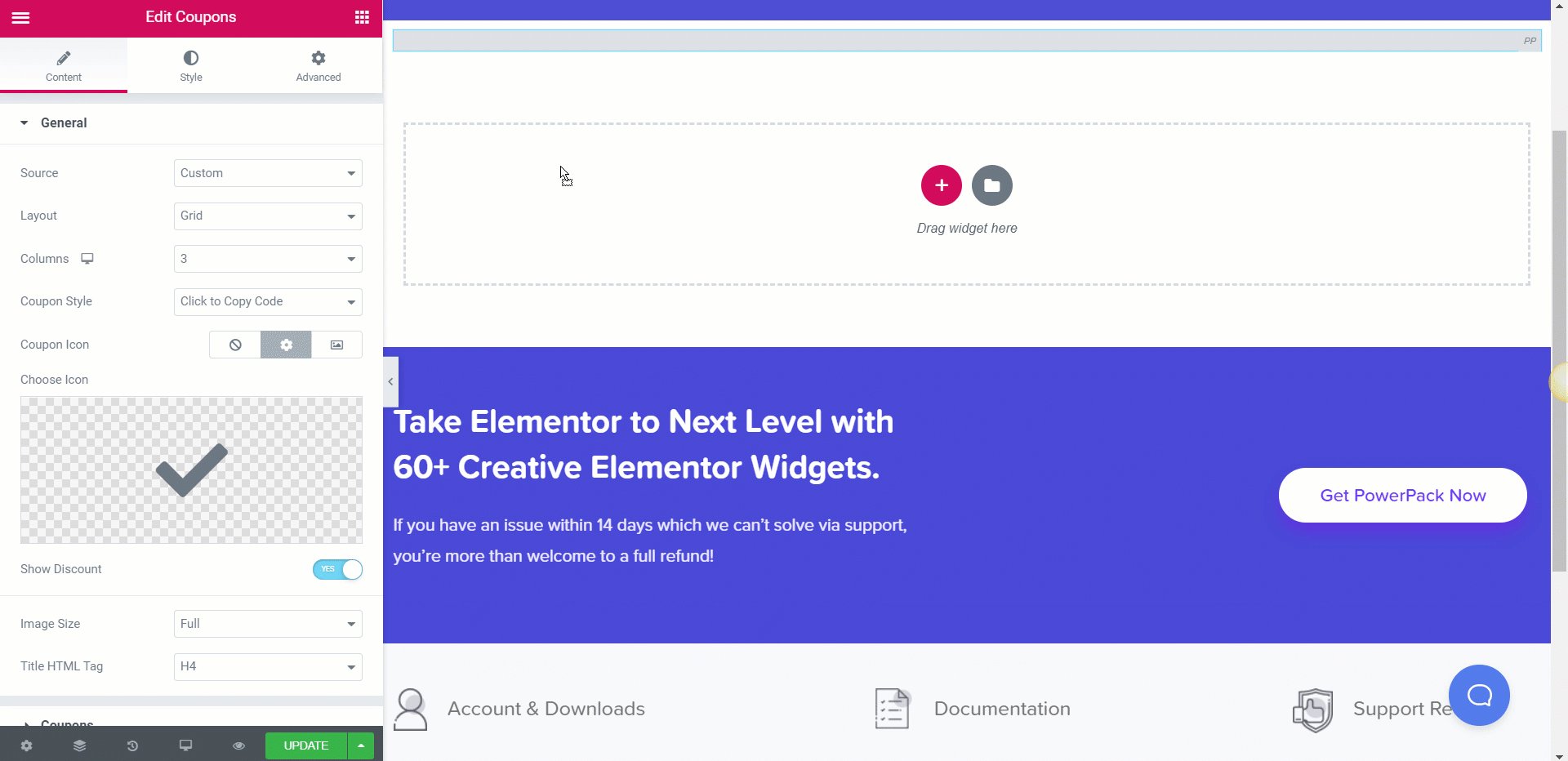
ステップ2:クーポンウィジェットを追加する
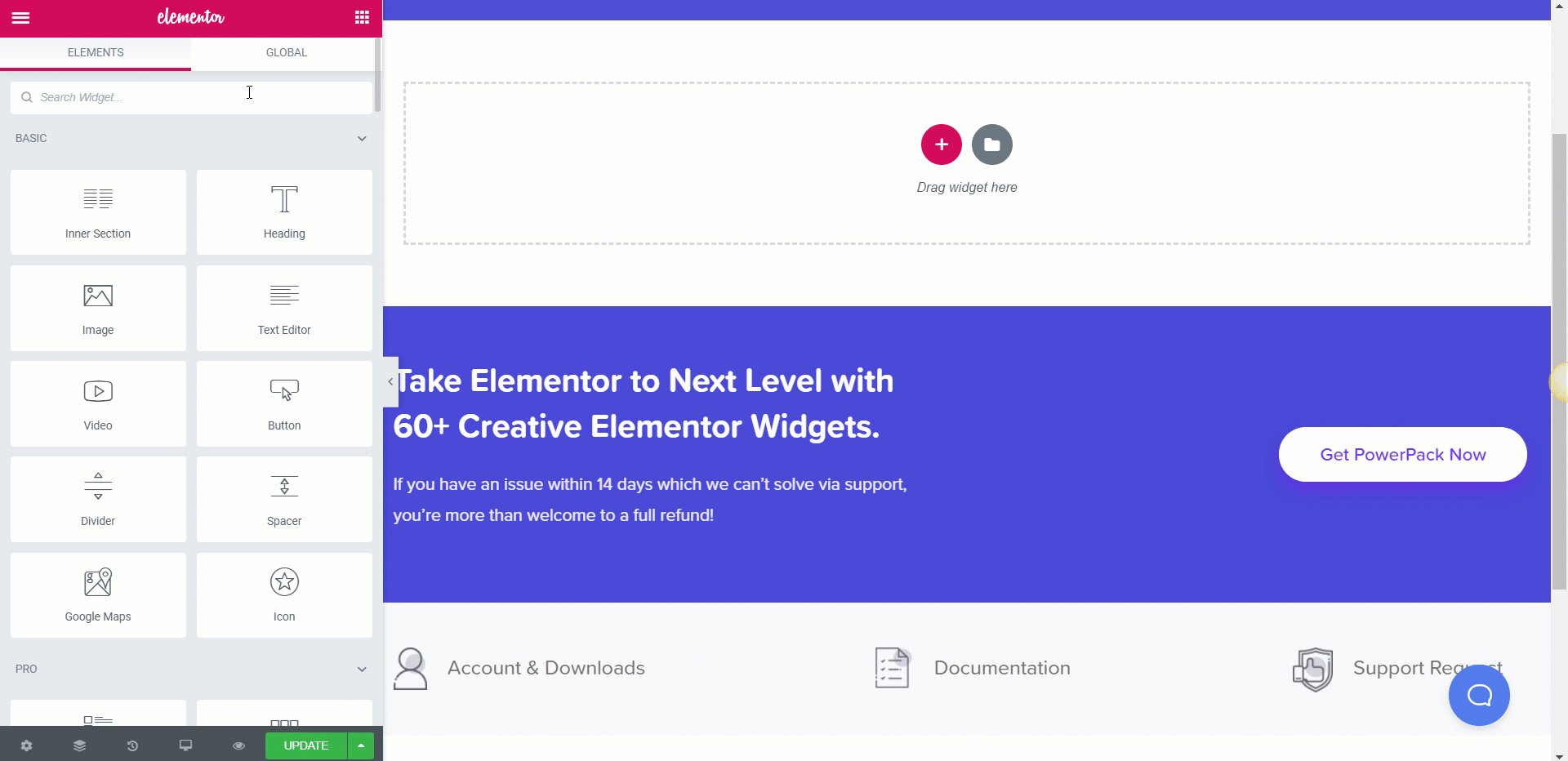
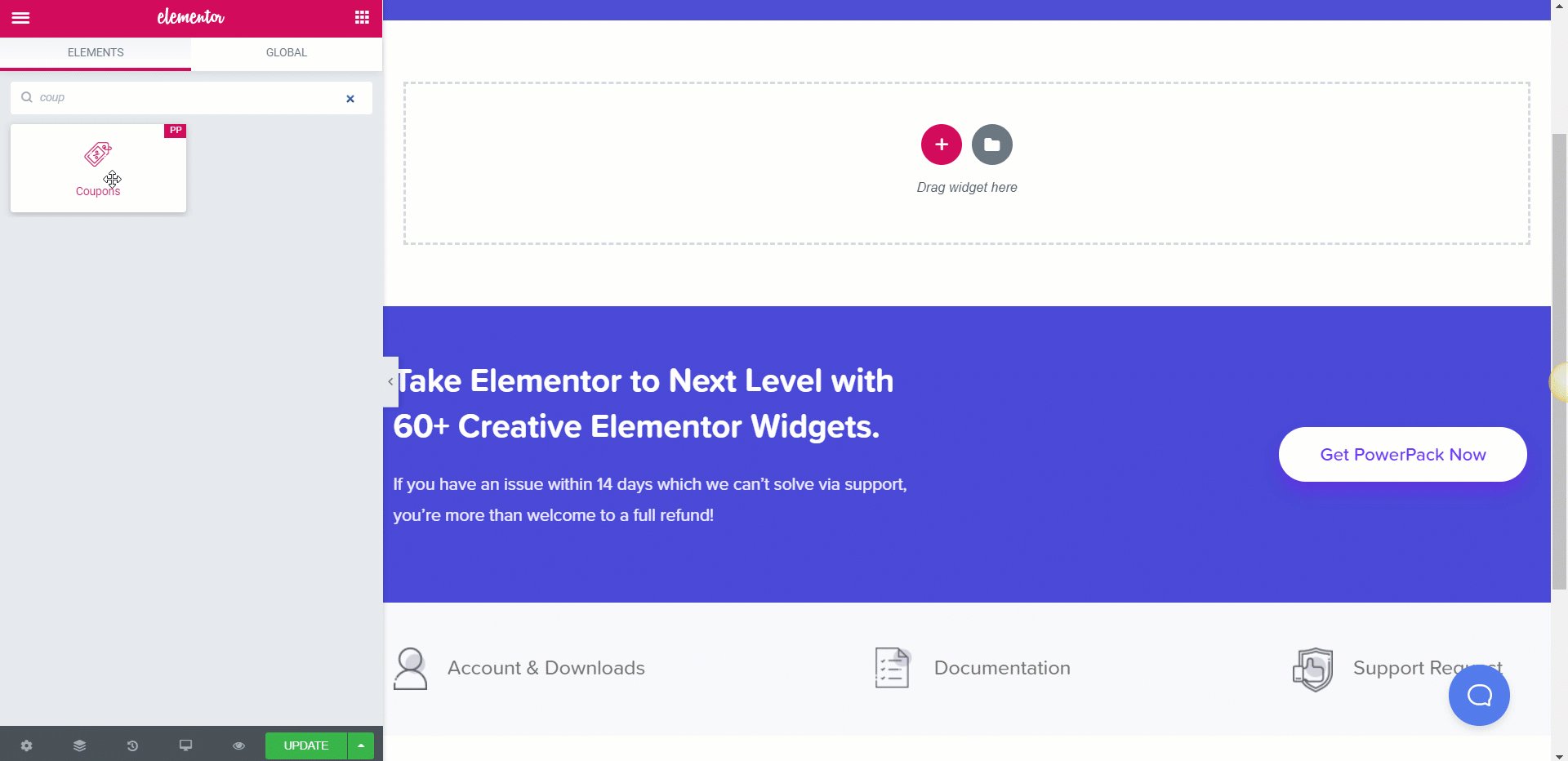
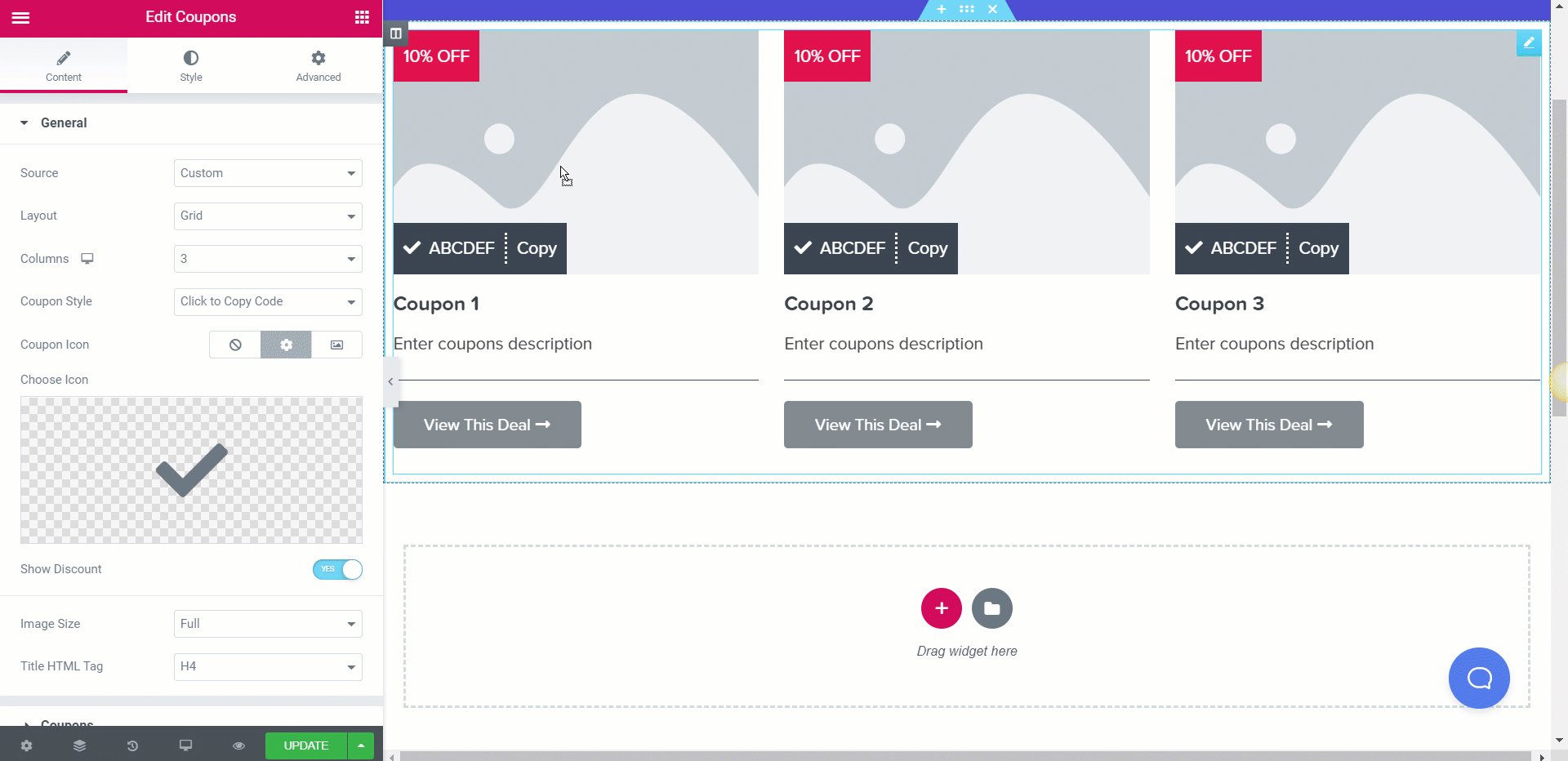
次に、ページにクーポンウィジェットを追加する必要があります。 クーポンウィジェットを探して、ページ上の好きな場所にドラッグアンドドロップするだけです。 ウィジェットをドロップするとすぐに、3つのデフォルトクーポンがページに表示されます。

ステップ3:コンテンツをカスタマイズする
ここで最初に行うことは、クーポンのコンテンツをカスタマイズすることです。これは、[コンテンツ]タブから簡単に実行できます。 クーポンを個別の投稿として投稿している場合は、クーポンのソースを投稿として設定すると、データが自動的に取得されます。 ここでは、データを手動で入力します。


レイアウトでは、タイプをグリッドまたはカルーセルとして選択し、それぞれのオプションから表示する列の数を変更できます。
クーポンには、「クリックしてコードをコピーする」、「クリックしてコードを表示する」、「コードは不要」の3つのオプションがあります。 表示したいものを選択してください。
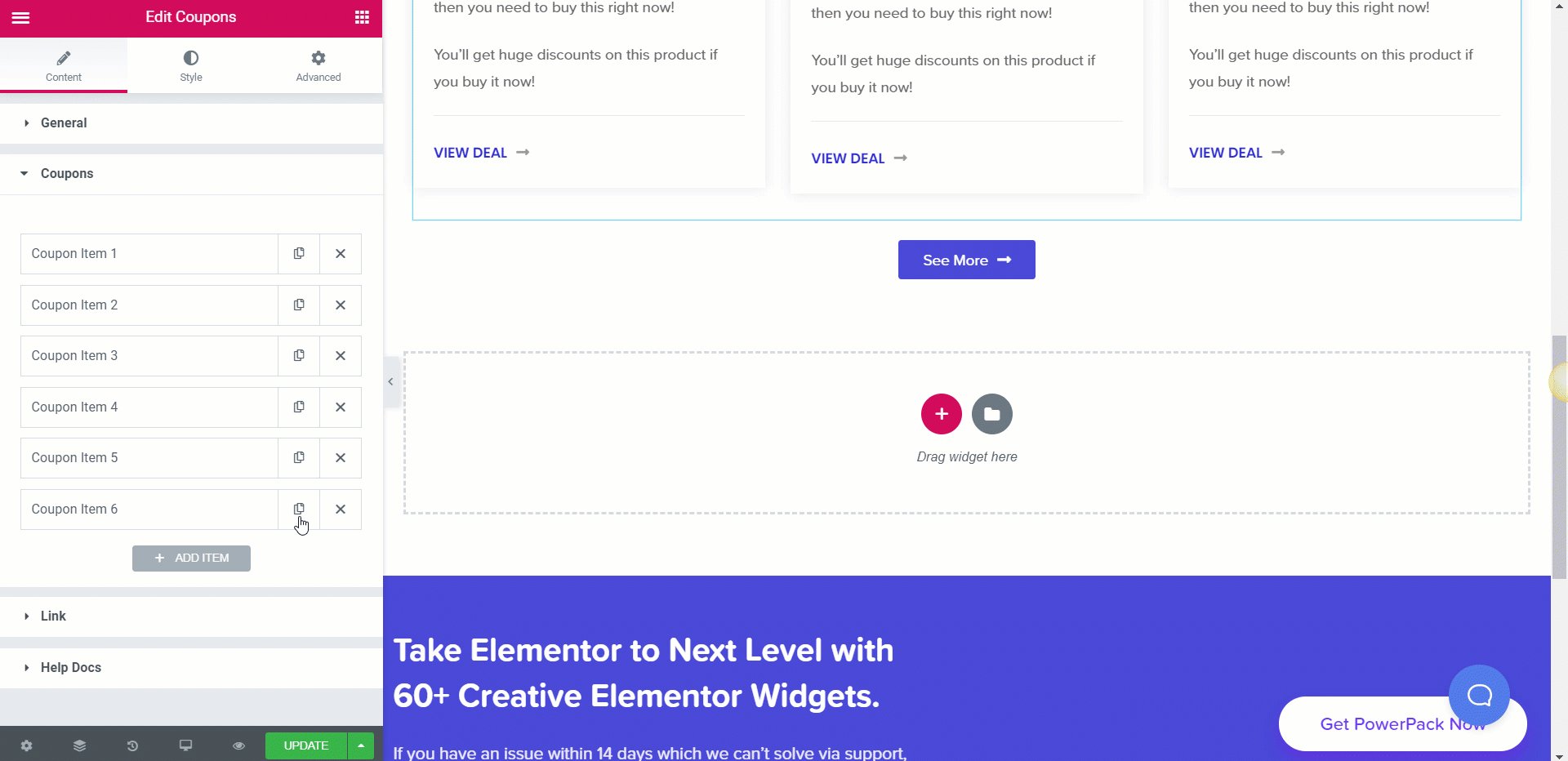
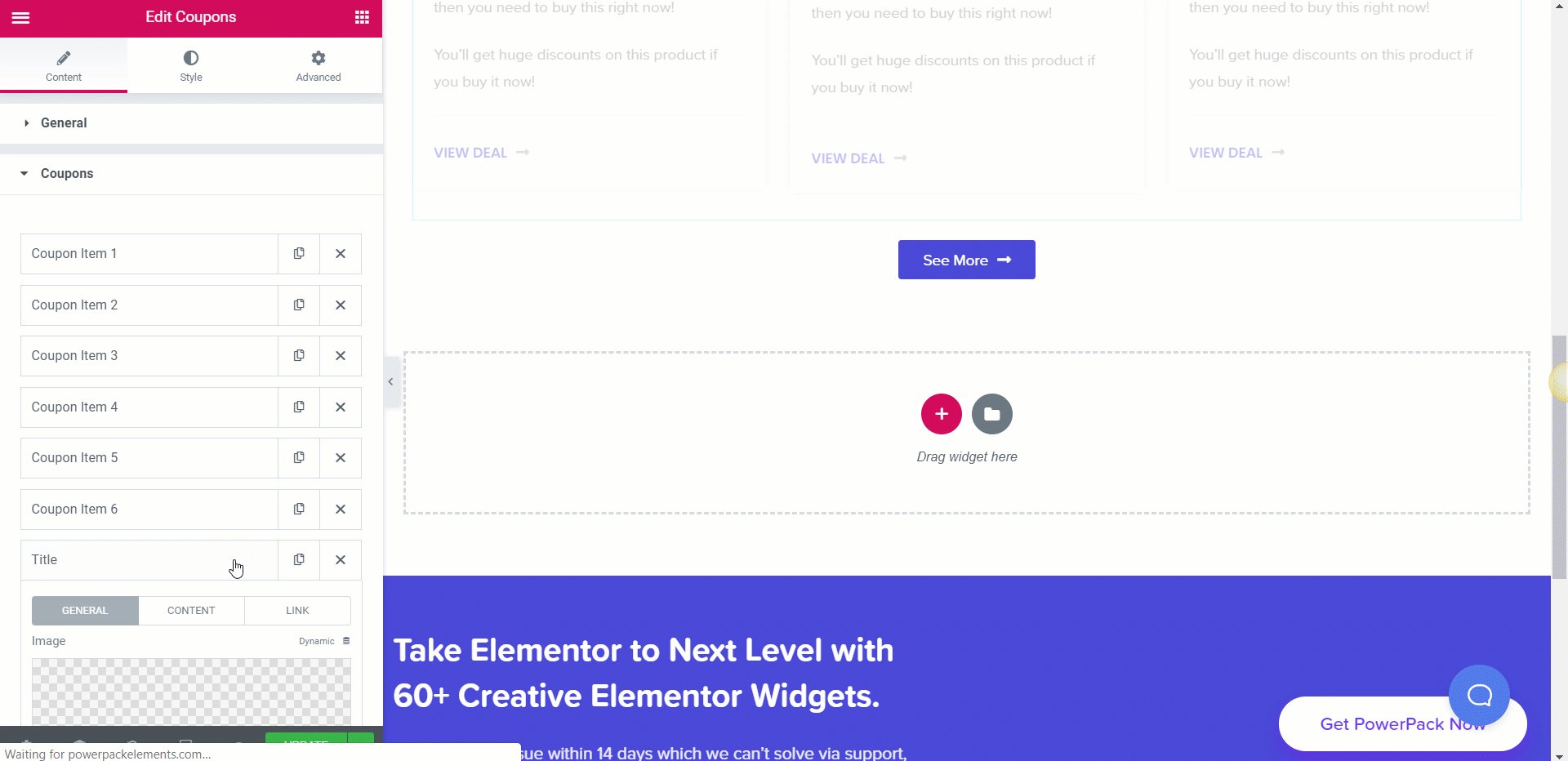
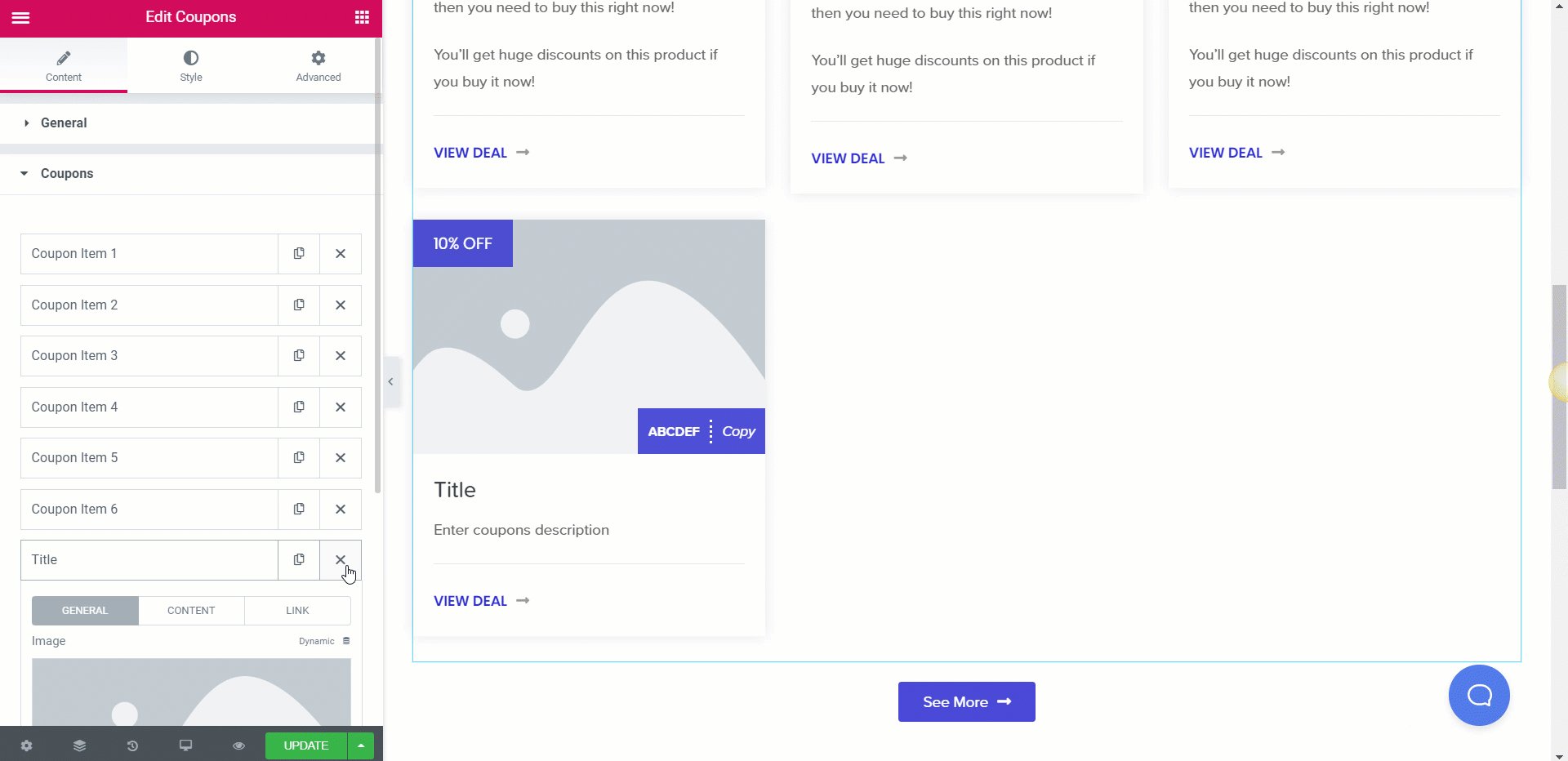
クーポンの追加
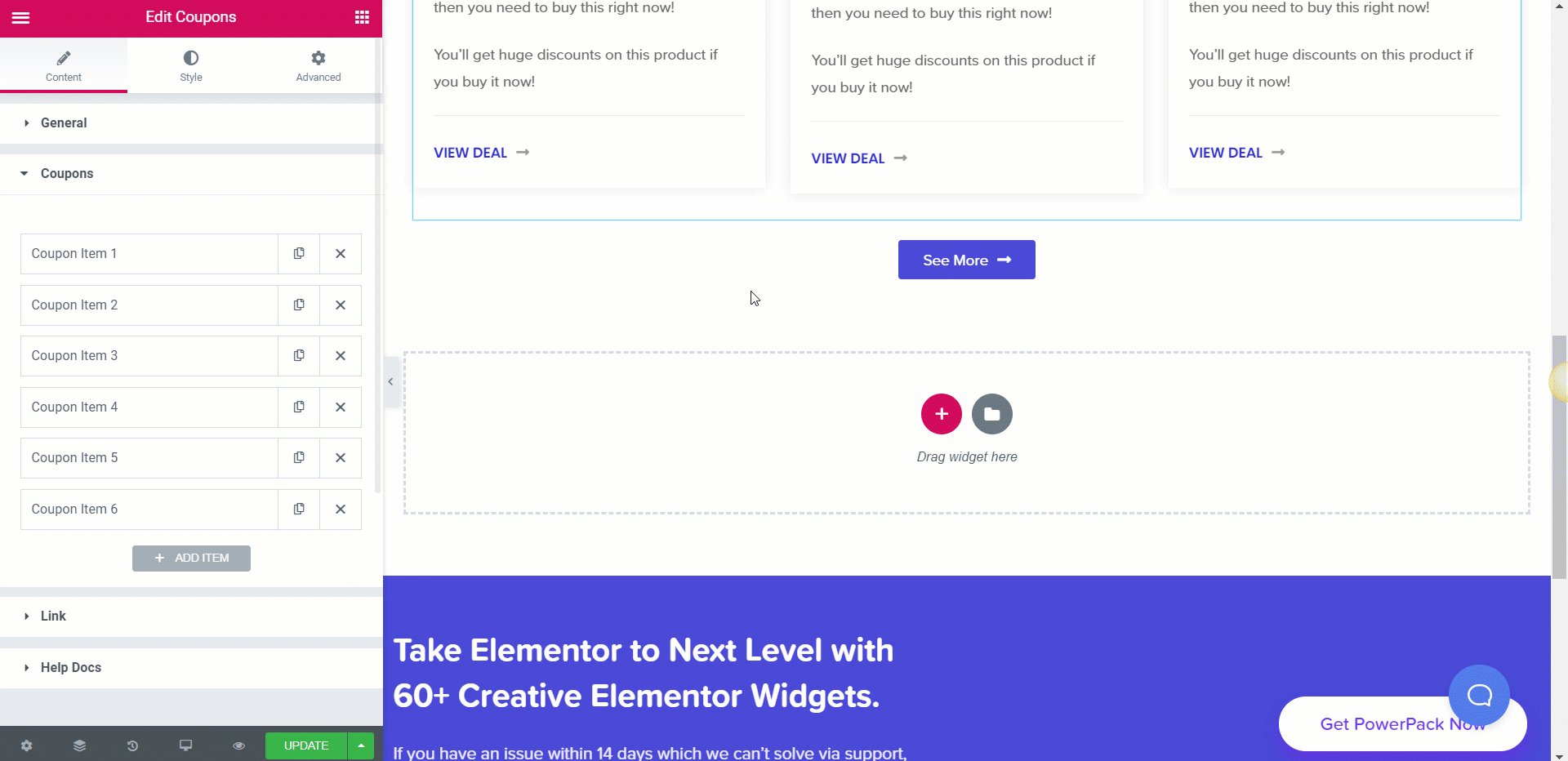
クーポンを追加するには、[コンテンツ]> [クーポン]に移動し、[+アイテムを追加]ボタンをクリックします。 ここでは、画像、割引テキスト、クーポンコード、タイトル、説明、およびクーポンのリンクを変更できます。 ここにクーポンの詳細を入力し、要件に応じてクーポンを追加できます。

[コンテンツ]タブの[クーポン]セクションでクーポンを上下にドラッグするだけで、クーポンの配置を変更できます。
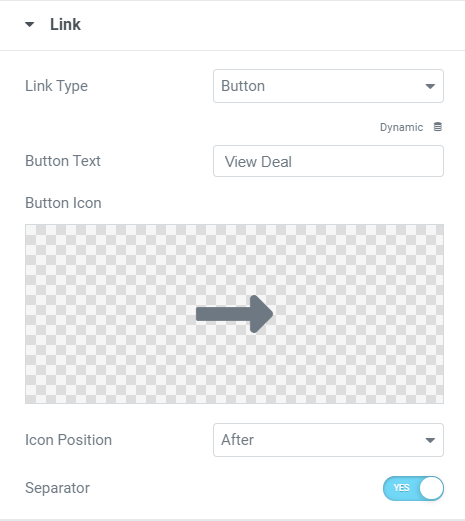
クーポンリンクの変更
これで、リンクを変更したい場合は、それを行うこともできます。 リンクタイプをボタン、タイトル、またはボックスに変更できます。

ステップ4:クーポンセクションのスタイリング
次に、スタイリングの部分があります。ここでは、スタイルタブから、クーポンの個々のセクションの外観を簡単に変更および変更できます。
クーポンボックスから始めて、ボックスの配置、間隔、背景、bgの色、影などを変更できます。 これらの設定は、ウィジェット内のすべてのクーポンボックスに適用されます。
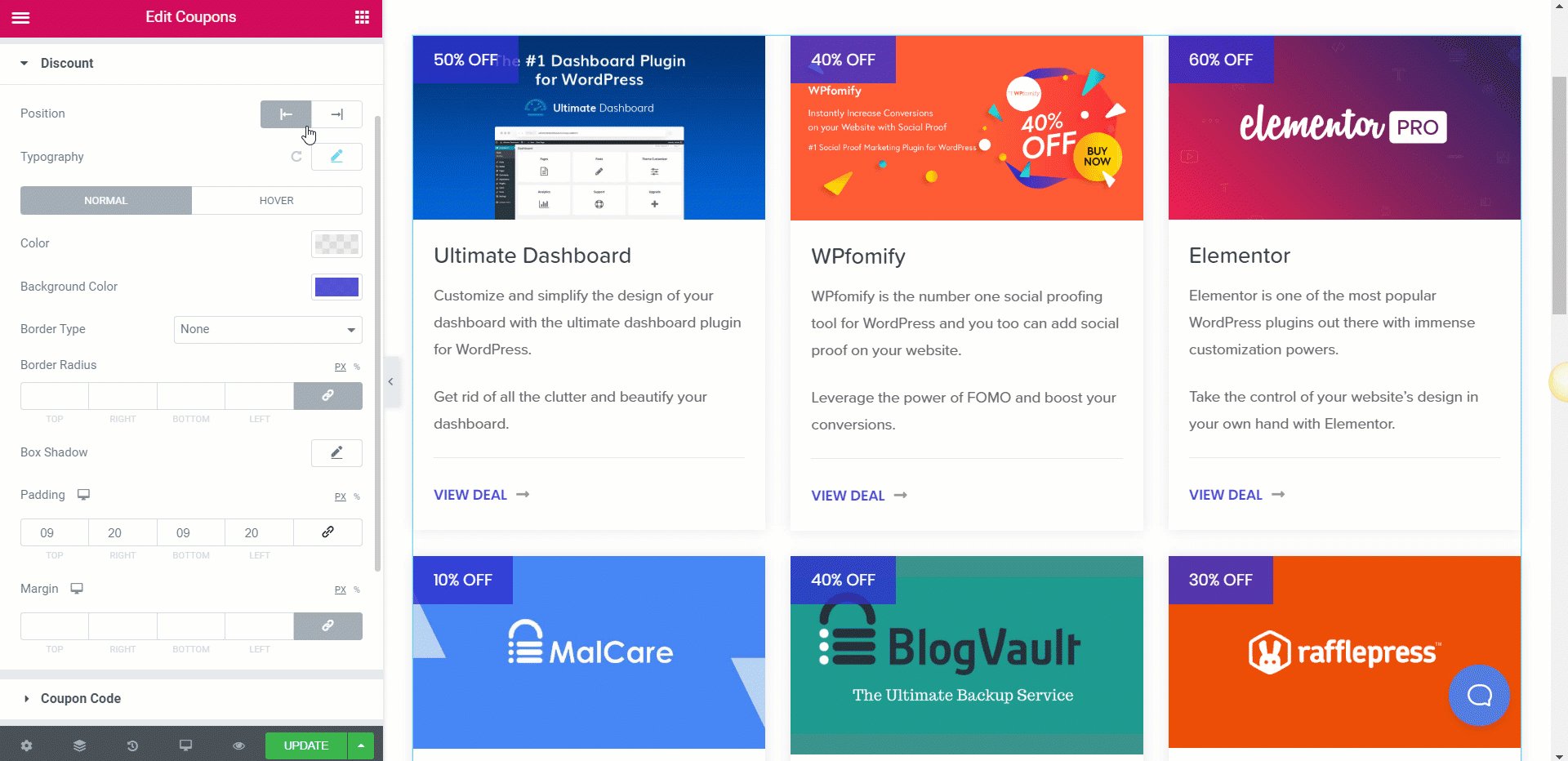
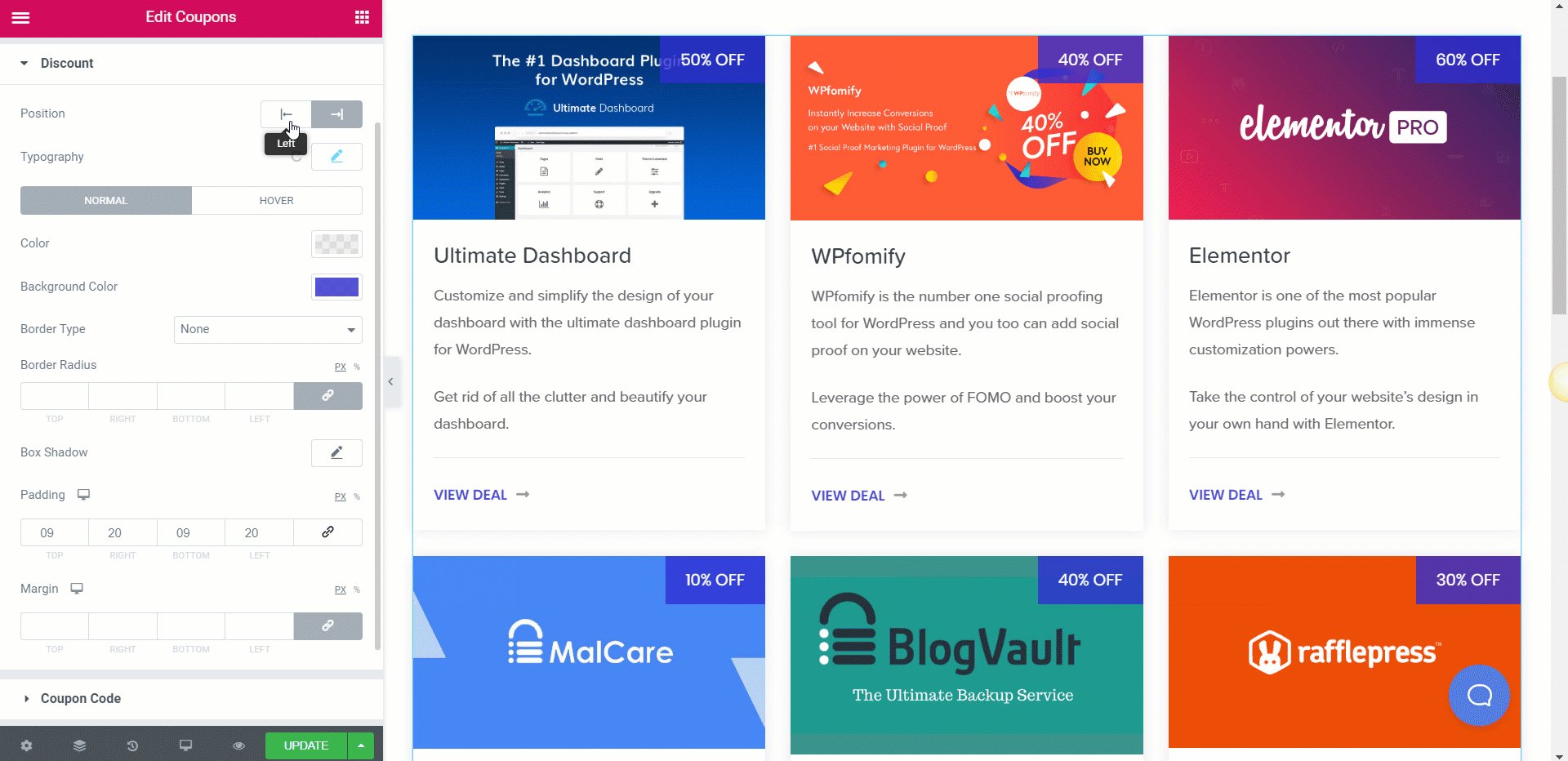
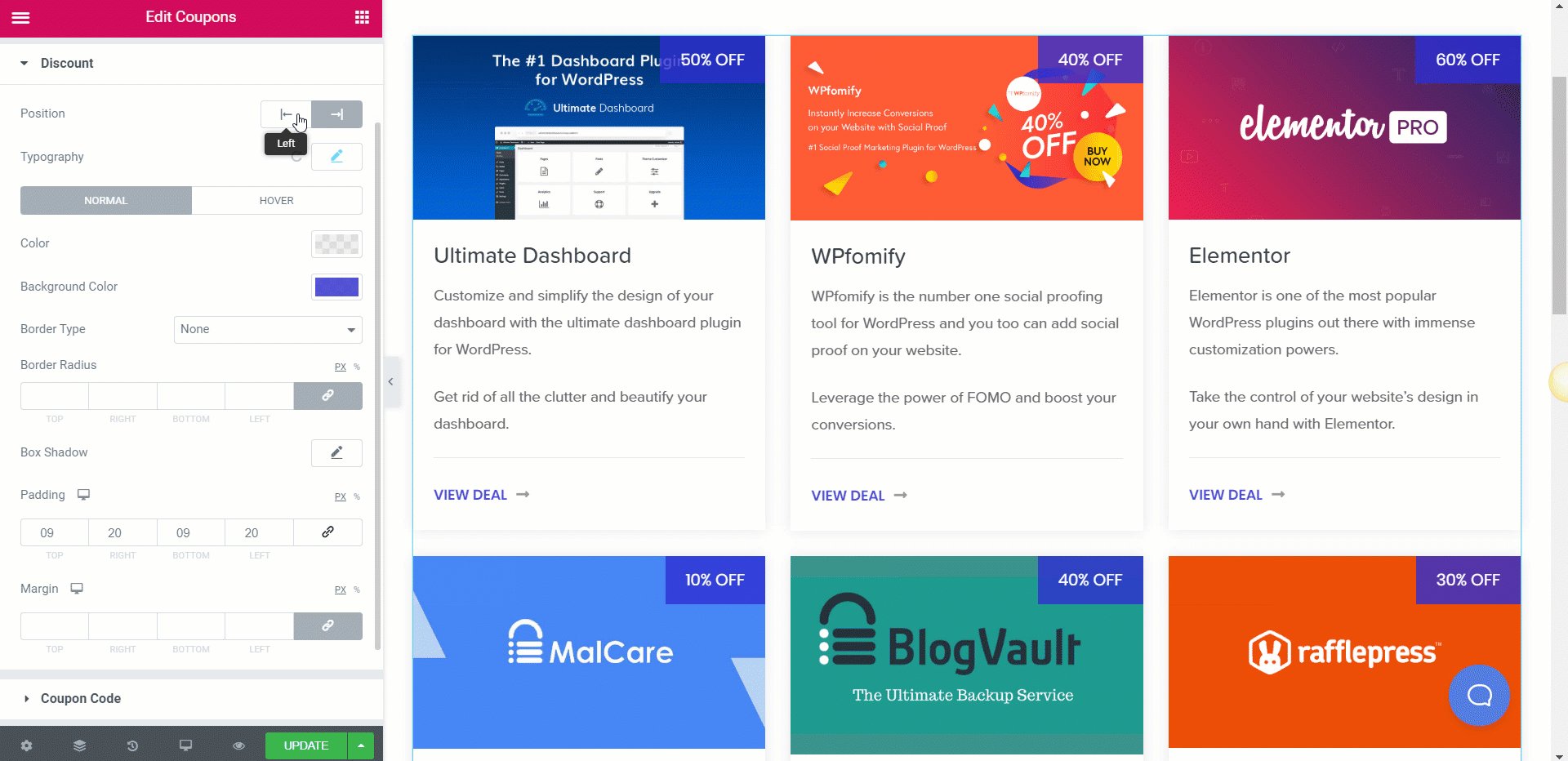
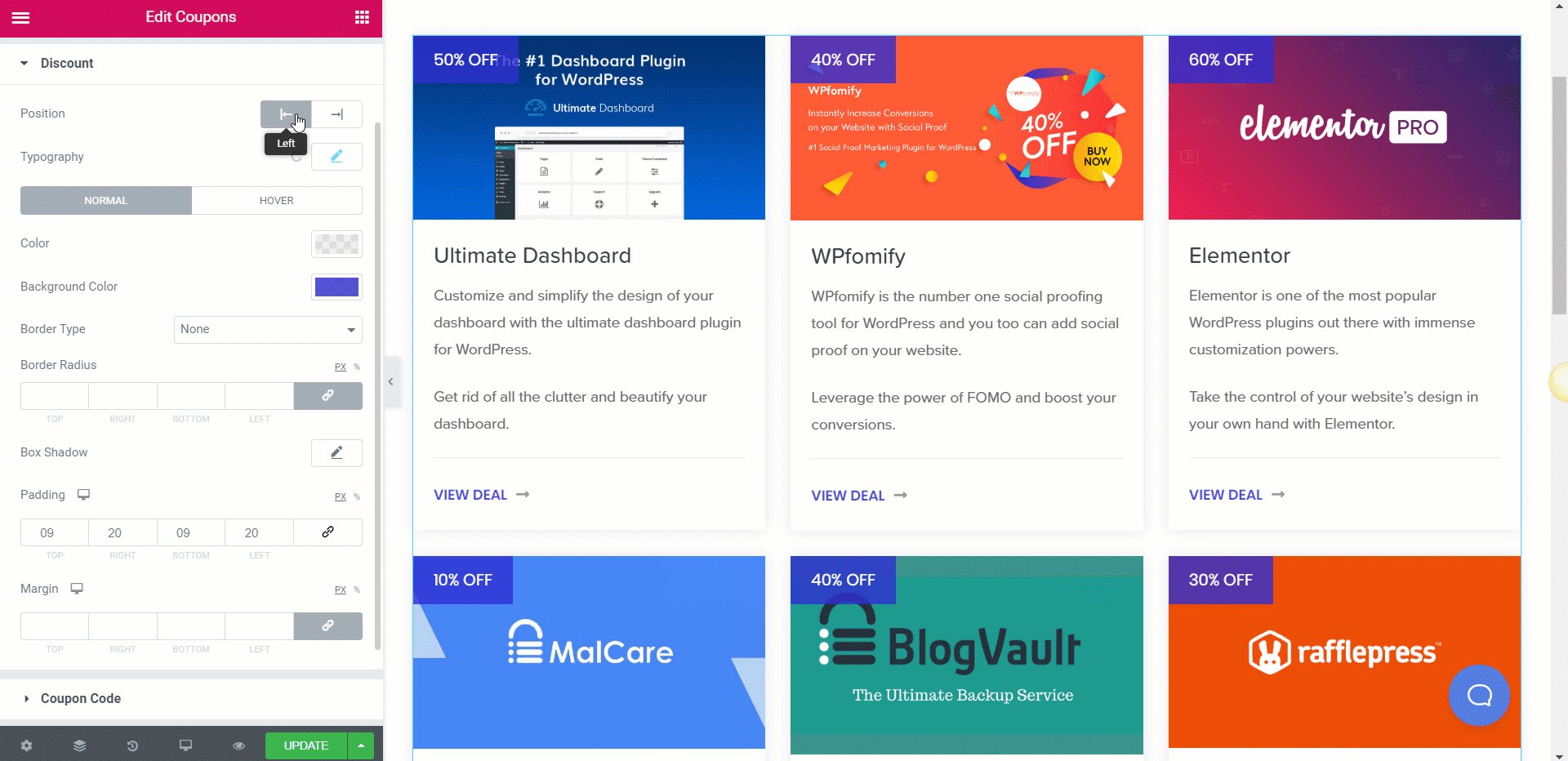
割引率とクーポンコード
[コンテンツ]タブで[割引を表示]オプションを有効にしている場合は、割引テキストをカスタマイズすることもできます。 ポジショニング、タイポグラフィ、カラーオプション、ホバーエフェクト、ボックスシャドウ、マージン、パディングなどを変更できます。

クーポンコードのテキストについては、それをカスタマイズするためのオプションもあります。 割引テキストについて説明したすべての変更を加えることができ、さらにアイコンをカスタマイズすることもできます。
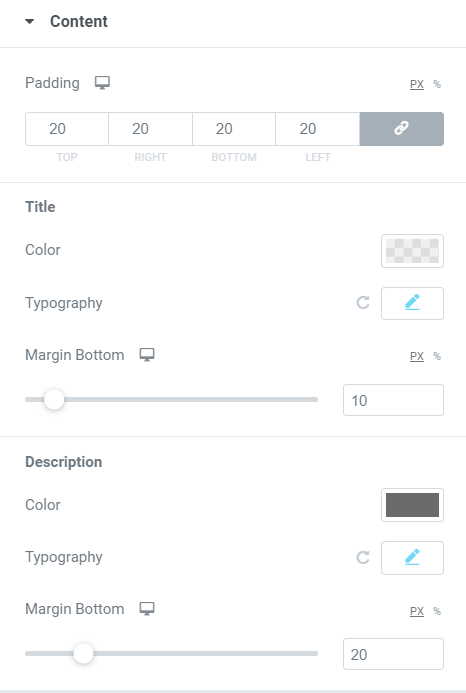
コンテンツスタイルの変更
他のセクションと同様に、コンテンツを変更およびカスタマイズすることもできます。 色、タイポグラフィ、フォント、太さ、色、余白などの観点から、テキストの外観を変更できます。

これらの変更は、タイトルと説明の両方に対して個別に行うことができます。
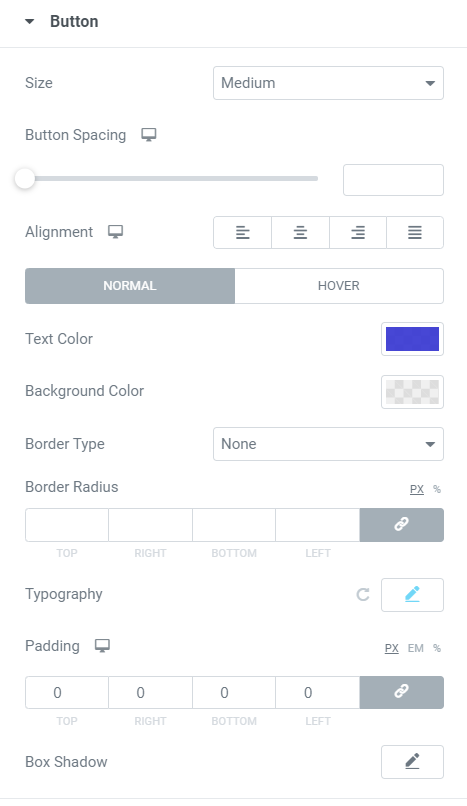
ボタン
ボタンはクーポンの最も重要な側面と見なされます。 音量が大きすぎたり日陰だったりすると、ユーザーはそれを選びません。 クーポンの全体的なデザインと一致するようにしてください。 派手すぎないように注意してください。
スタイリングに関しては、サイズ、間隔の配置、テキストの色、半径、タイポグラフィ、シャドウ、アイコン、区切り文字などを変更できます。これらの設定を使用して、ボタンを変更および変更して、希望どおりの外観にすることができます。

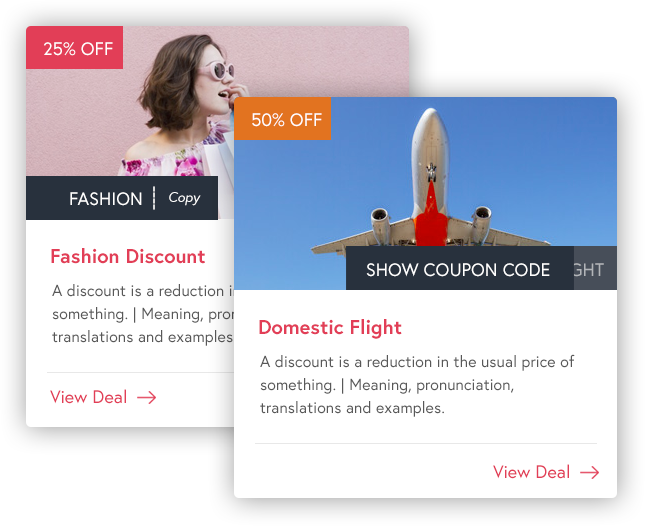
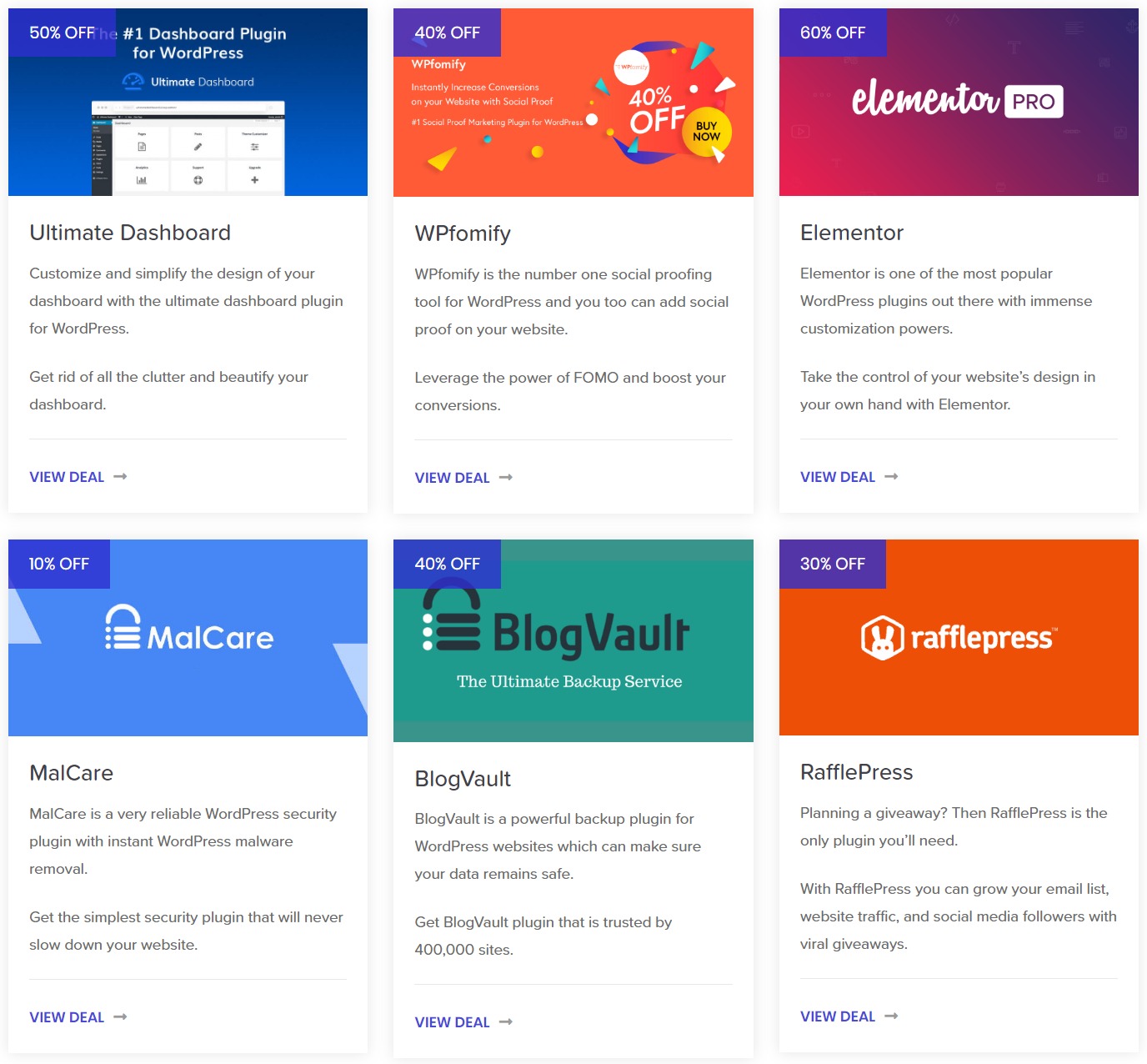
すべての変更を行った後のクーポンセクションは次のようになります。

あなたに!
クーポンウィジェットを使用すると、1行のコードに触れることなく、Webサイトに印象的なクーポンページを作成できます。 よりクリエイティブになり、クーポンページにセクションを追加できます。 クーポンを分類し、複数のウィジェットを追加して、一般的なウィジェットをグループ化することもできます。 どのようにそれをしたいかは完全にあなたの想像力次第です。
クーポンウィジェットまたはPowerPackアドオンがない場合は、ここで入手できます。 Elementor用の60を超えるクリエイティブウィジェットを入手でき、すぐに使い始めることができます。
以下にコメントを残して、クーポンウィジェットについてどう思いますか。
