Elementorを使用して宅配便サービスのWebサイトを作成する3つの方法
公開: 2022-05-10宅配便のウェブサイトを構築することを考えていますか? あなたがコーディングなしで完璧でユーザーフレンドリーな配達サービスのウェブサイトを作成することに決めたなら、この記事はあなたのためです。 今日は、コーディングなしでWordPressで配信サービスのWebサイトを作成する3つの方法を知ることになります。

宅配便サービスのウェブサイトを設計する際に考慮すべきこと
宅配便のウェブサイトは、優れた配達情報とサービスを提供することにより、訪問者を常に支援し続けます。 したがって、最高のサービスを提供することに加えて、あなたは素晴らしい配達サービスのウェブサイトを設計する際に以下のことを考慮する必要があります。
1.魅力的で目を引くデザインにする
独自性は、宅配便のWebサイトに必須です。 今日、オンラインの世界で利用可能な多くの関連するウェブサイトがあるからです。 それらの間にあなたのスペースを作るために、あなたのサイトはトップクラスのサービスに加えて、その展望で訪問者を楽しませることができる魅力的で人目を引くものでなければなりません。 結局のところ、最初の印象は多くの場合最後の印象になる可能性があるため、最初からWebサイトの訪問者を驚かせる必要があります。
2.すべてのページが応答性があることを確認します
もう1つは、サイトはあらゆる種類のデバイスにとって使いやすく便利である必要があるということです。 Webサイトには、サービスページの他に、概要ページ、FAQページ、ブログページ、連絡先ページなどの複数のページが必要です。訪問者がこれらすべてのページを簡単かつ簡単に取得できるため、異議を唱えることがないように注意する必要があります。あなたのサイト。

3.サービスに関する情報をきちんと紹介します
最後になりましたが、サイトは非常に有益で、十分に文書化されている必要があります。 情報の欠如は、宅配便のWebサイトに大きな問題を引き起こす可能性があります。 サービスプロバイダーと顧客の関係は、実際にはサイトの明確な情報に依存するこのタイプのサービスにとって非常に重要です。
WordPressをワンクリックウェブサイトをデザインするのに最適なプラットフォームにする理由は何ですか?
このブログから、ワンクリックでWordPressで配信サービスのウェブサイトを作成する方法を学ぶことができます。 それでは、最初に、WordPressがワンクリックWebサイトを作成するための最良のプラットフォームである理由を教えてください。
️WordPressプラットフォームは、その簡単な機能のために人気があります。 コーディングを1行もしなくても、自分でWebサイトを作成できます。 このプラットフォームでは何千ものプラグインが可能であり、それらのプラグインにはほぼすべての機能が含まれているため、魅力的なWebサイトを簡単に構築できます。
️プラットフォームは多くのエディターとページビルダーをサポートしているため、独自の選択肢の1つを使用できます。 WordPressの人気のあるエディターとページビルダーは、 Gutenberg 、 Classic Editor 、 Elementorなどです。すべてに異なる機能と独自の専門性があります。
️WordPressプラットフォームの最も驚くべき機能の1つは、事前に作成された準備ができたテンプレートを使用できることです。 WordPressには膨大なサードパーティのテンプレートコレクションがあります。 それらのいずれかを使用することにより、素晴らしいワンクリックWebサイトを即座に作成できます。

WordPressのトップ3レディクーリエサービスウェブサイトテンプレート
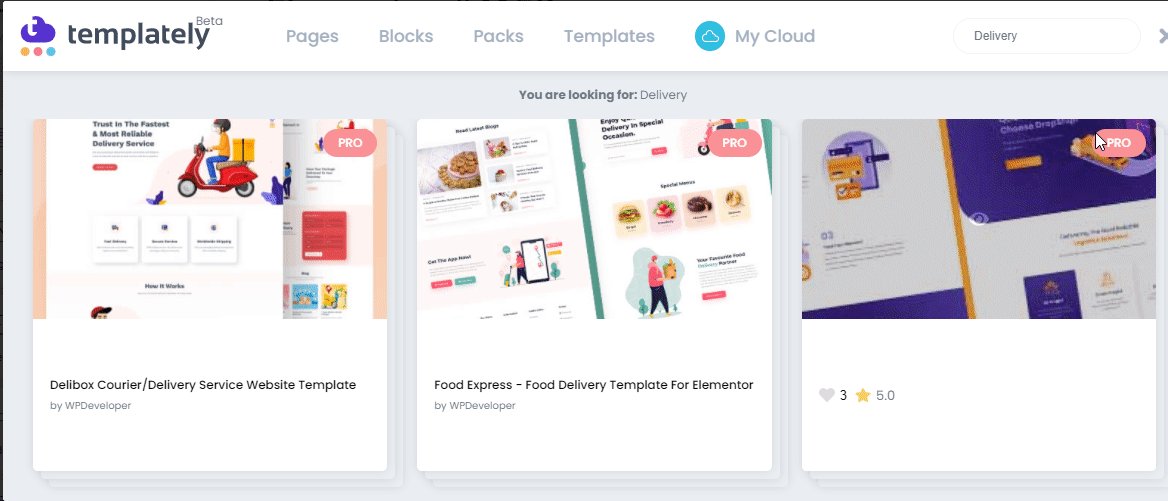
コーディングなしで見事な宅配便サービスのウェブサイトを作成したい場合は、 TemplatelyにElementorとGutenbergの両方の準備が整ったウェブサイトテンプレートがたくさんあります。 この信じられないほどのリソースで2000以上の準備ができたテンプレートを見つけることができます。これは、世界中の200,000人以上のWebクリエーターによって使用されています。
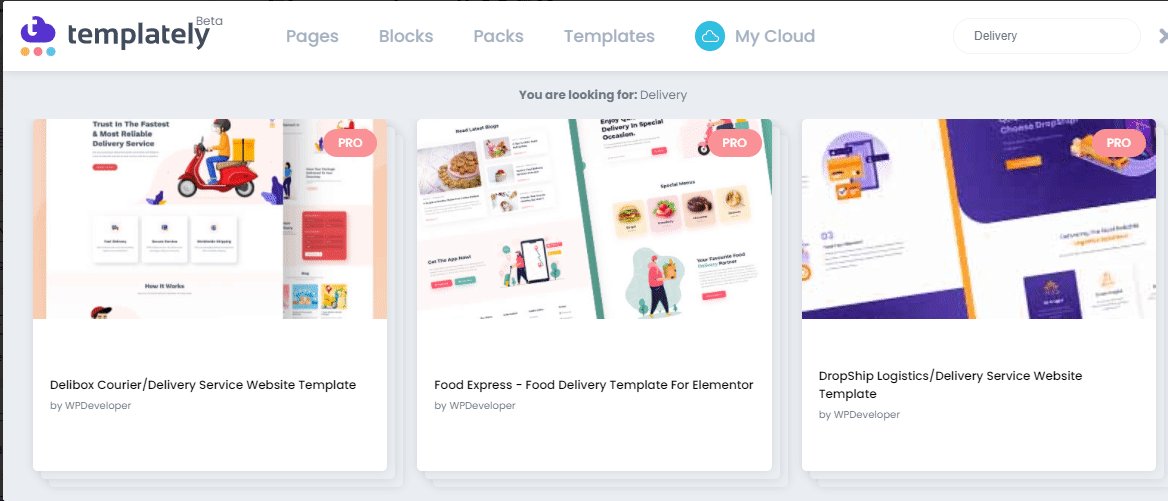
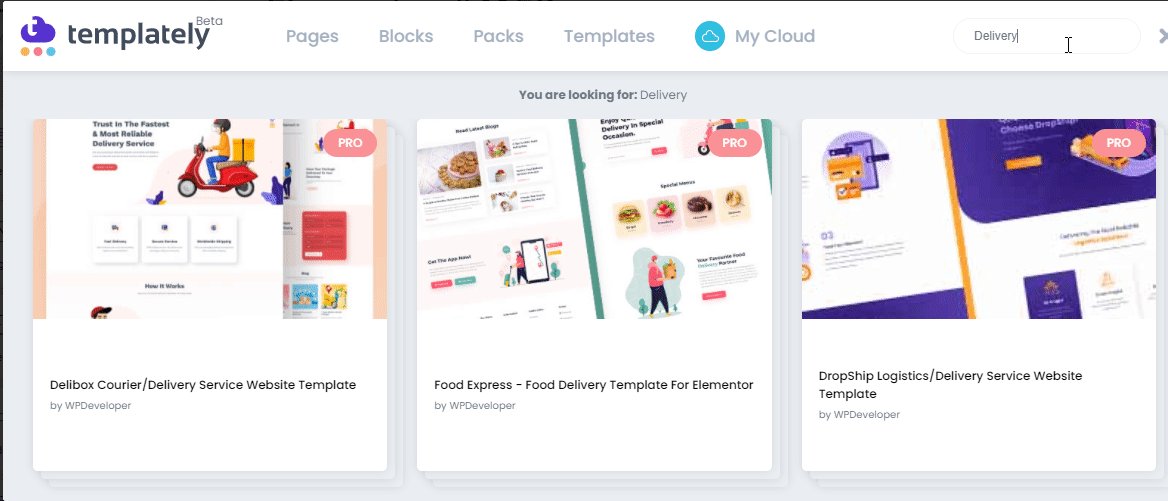
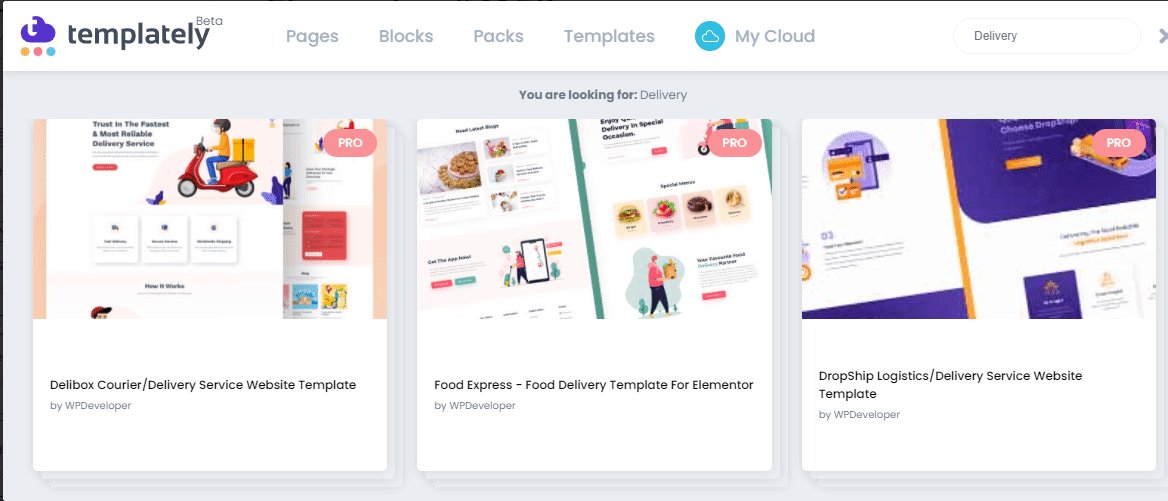
Elementorを使用して配信サービスのWebサイトを作成するので、それを作成する3つの方法を紹介します。 Templatelyの3つのすばらしいテンプレートをチェックしてみましょう。これは、すばらしい宅配便サービスのWebサイトを即座にデザインするのに役立ちます。
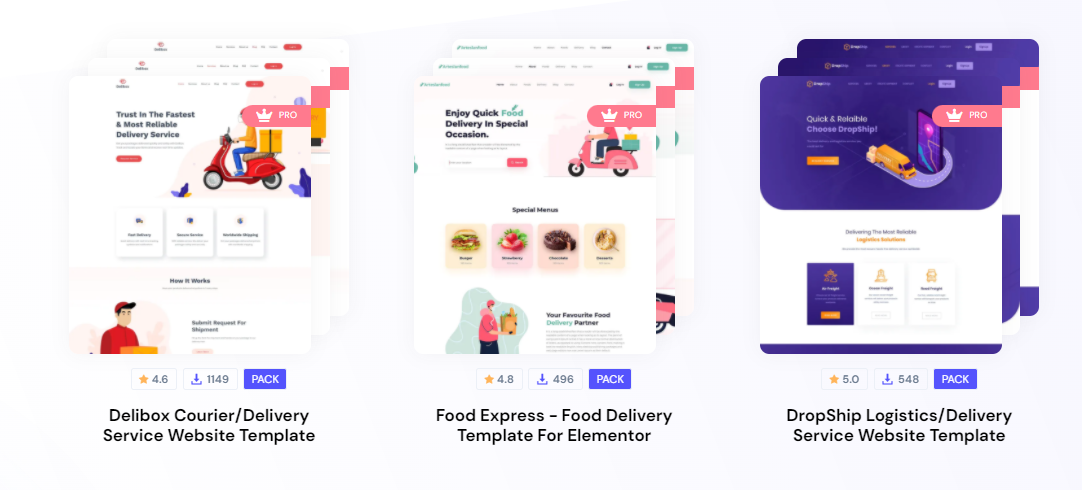
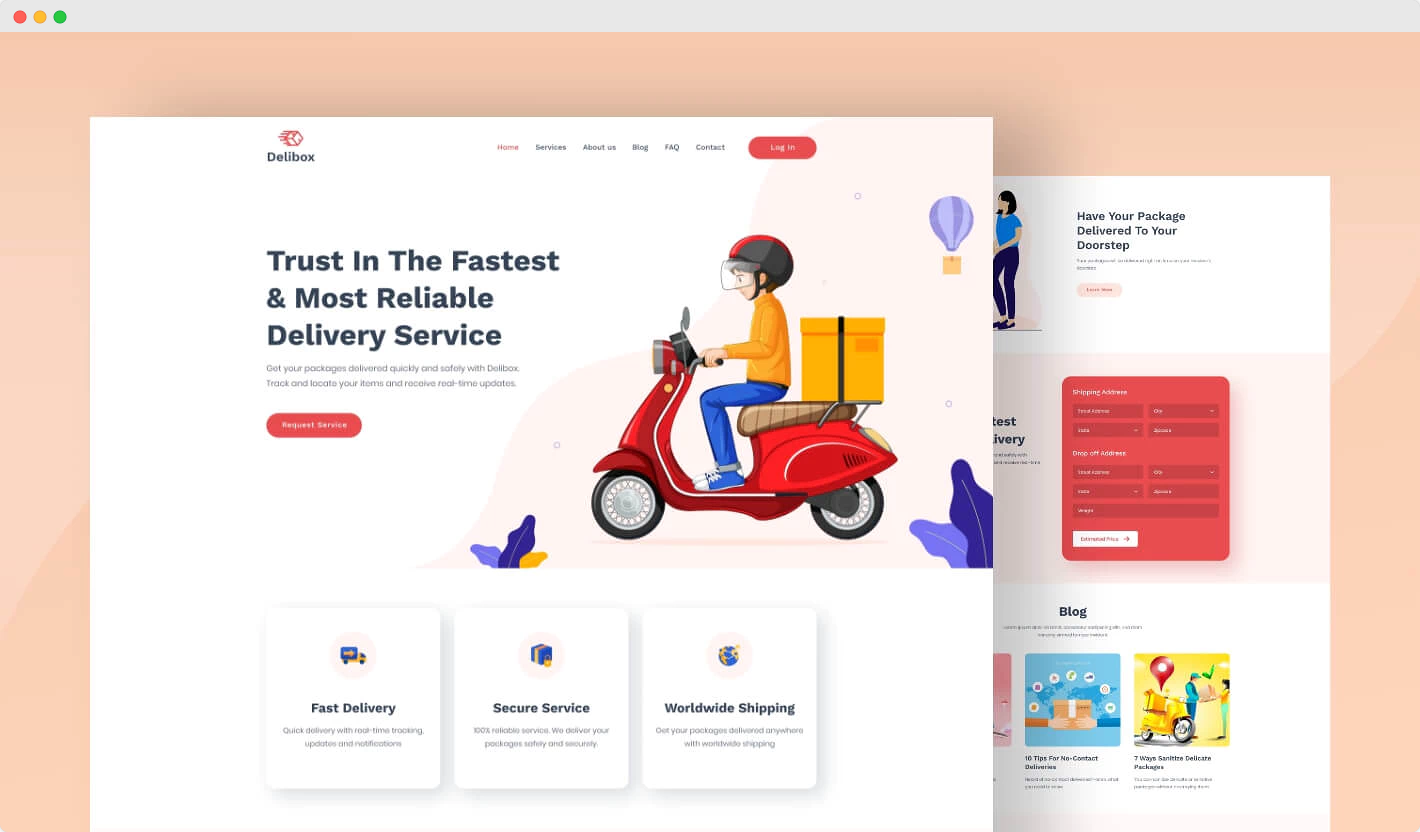
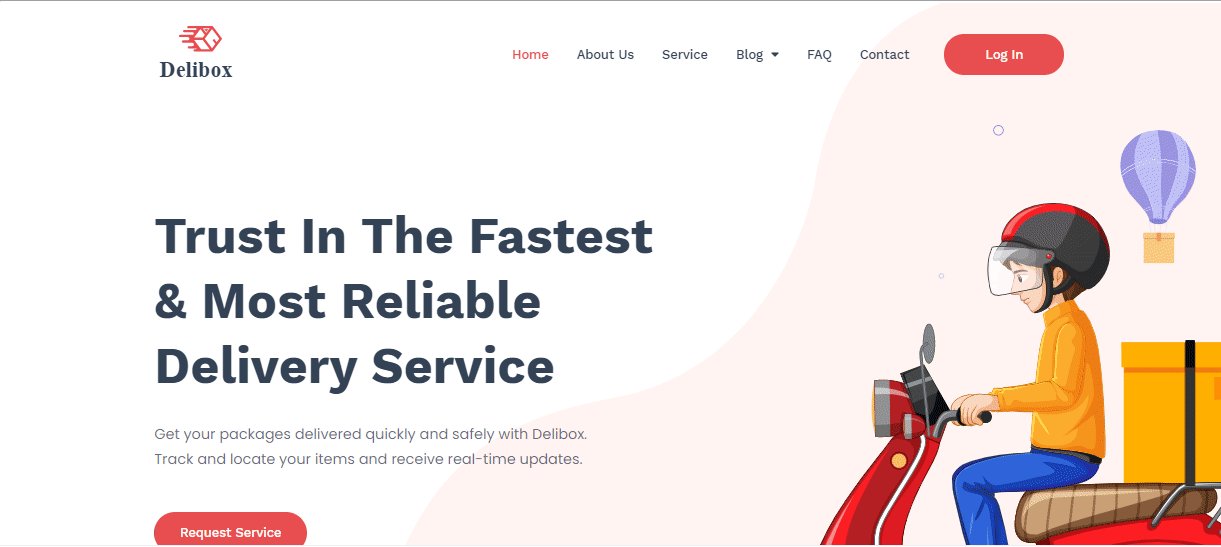
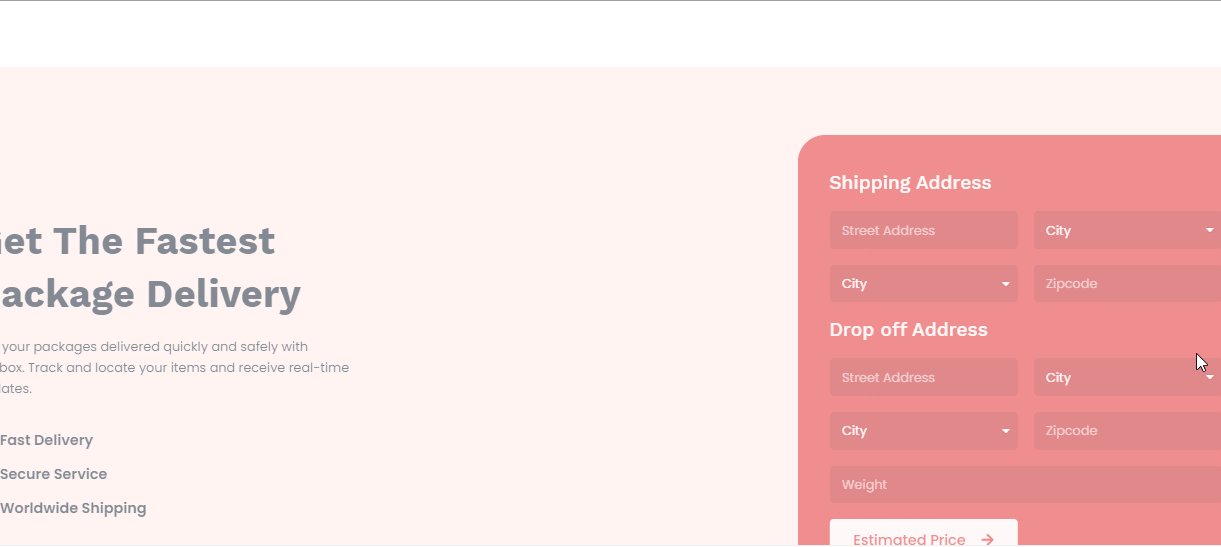
1.DeliboxCourierまたはDeliveryServiceWebサイトテンプレート
Deliboxは、 ElementorとEssentialAddonsで作られた魅力的なWordPressテンプレートパックです。 完全にカスタマイズ可能で、コーディングスキルは必要ありません。 フルコントロールでカスタマイズできます。 また、必要に応じて、他の要素をこのテンプレートにドラッグアンドドロップできます。

テンプレートには、概要ページ、FAQページ、サービスページ、ブログページ、ブログ詳細ページ、および連絡先ページ用に、美しくデザインされた7つの既成のページが付属しています。 また、人目を引くCall To Actionボタン、よくある質問のための高度なアコーディオン、組み込みの連絡フォームなどがあります。
Deliboxテンプレートを使用すると、宅配便のWebサイトまたは配達サービスのWebサイトを設計できます。 また、配送会社、宅配会社、輸送会社、物流会社などのWebサイトを作成することもできます。全体として、これは、宅配業者または配送サービスのWebサイトにとって非常に役立つテンプレートになります。
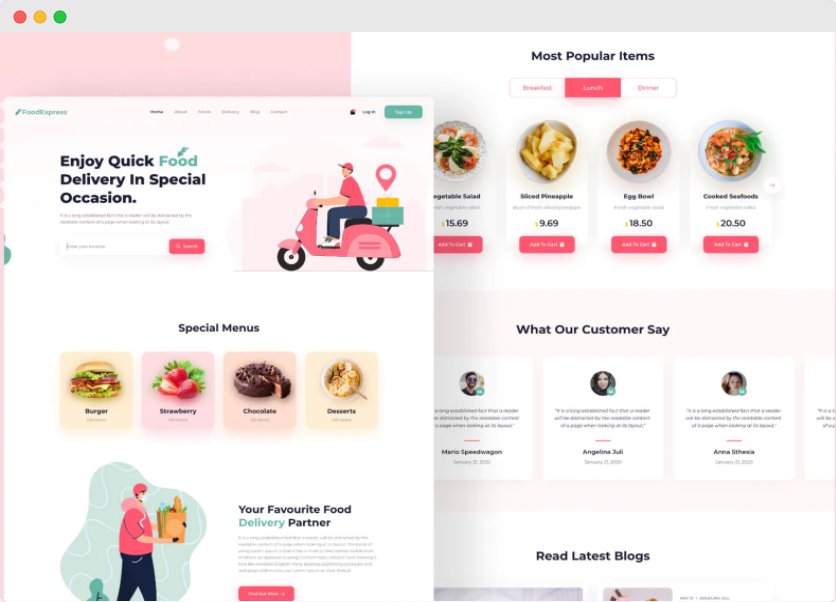
2. Food Express –Elementorのフードデリバリーテンプレート
Food Expressは、非常に魅力的で完全に応答性の高いフードデリバリーテンプレートパックです。 また、ElementorとEssential Addonsで構築されているため、コーディングスキルは必要ありません。 それはあなたがあなたの創造性を誇示することができるように完全にカスタマイズ可能です。


この見事な準備ができたテンプレートには、 8つの既成のページが付属しています。 要件に応じてこれらのページをカスタマイズできます。 インタラクティブなレイアウトに加えて、テンプレートには、アクションの呼び出しボタン、 WooCommerceとの互換性なども備わっています。
このテンプレートを使用すると、フードデリバリーサービス、オンラインフードサービス、ケータリング、テイクアウト、およびその他の同様のサービスのWebサイトを設計できます。 非常に用途の広いデザインなので、レストランのビジネスWebサイトだけでなく、宅配便のWebサイトの作成にも使用できます。
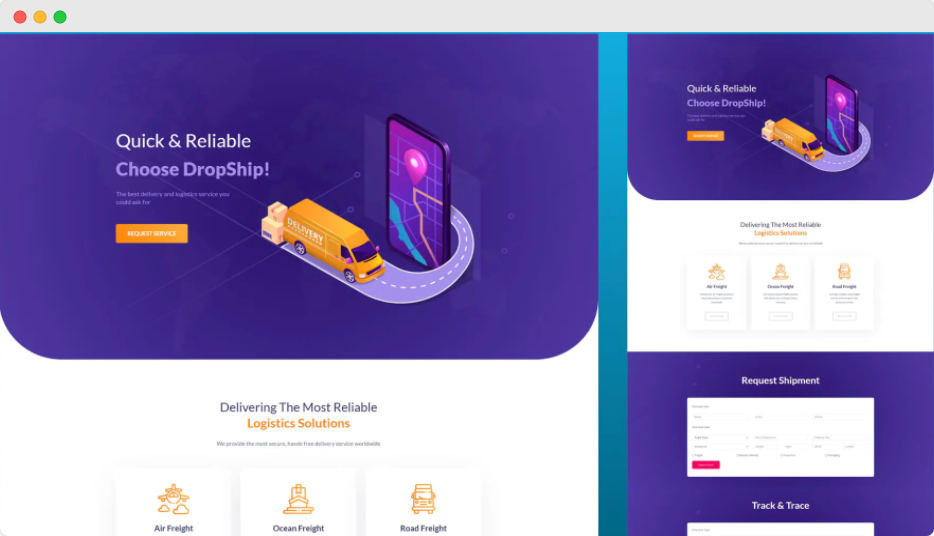
3.ドロップシッピングロジスティクスまたは配送サービスのWebサイトテンプレート
DropShipは非常にモダンでスタイリッシュなテンプレートであり、非常に軽量で迅速に応答します。 ElementorとEssentialAddonsを使用して設計されているため、ドラッグアンドドロップ機能を使用すると完全にカスタマイズできます。 また、1行のコーディングは必要ありません。

このテンプレートパックには、美しくデザインされた5つのページが付属しています。 また、見事な召喚状ボタン、アニメーション化されたプログレスバーウィジェット、お問い合わせフォーム、証言ウィジェットなどがあります。 DropShipテンプレートを使用すると、配送サービス会社、海運会社、ロジスティクスソリューションビジネス、サプライチェーンソリューションを提供するあらゆる種類の会社などのWebサイトを作成できます。
レディテンプレートを使用して配信サービスのWebサイトを作成するにはどうすればよいですか?
さて、あなたは配信サービスのウェブサイトを作るための3つの美しいElementorテンプレートに気づきました。 これら3つのテンプレートはすべて使いやすいです。 WordPressサイトでこれらのElementorテンプレートを使用する簡単で迅速な手順を知るために、以下を見てみましょう。
ステップ1:ElementorWebsiteBuilderをインストールしてアクティブ化する
コーディングせずに宅配便のウェブサイトを作成するには、 Elementorウェブサイトビルダーが必要です。 まず、配信サービスWebサイトの作成を開始する前に、インストールしてアクティブ化する必要があります。 すでにこれをお持ちの場合は、この手順をスキップできます。
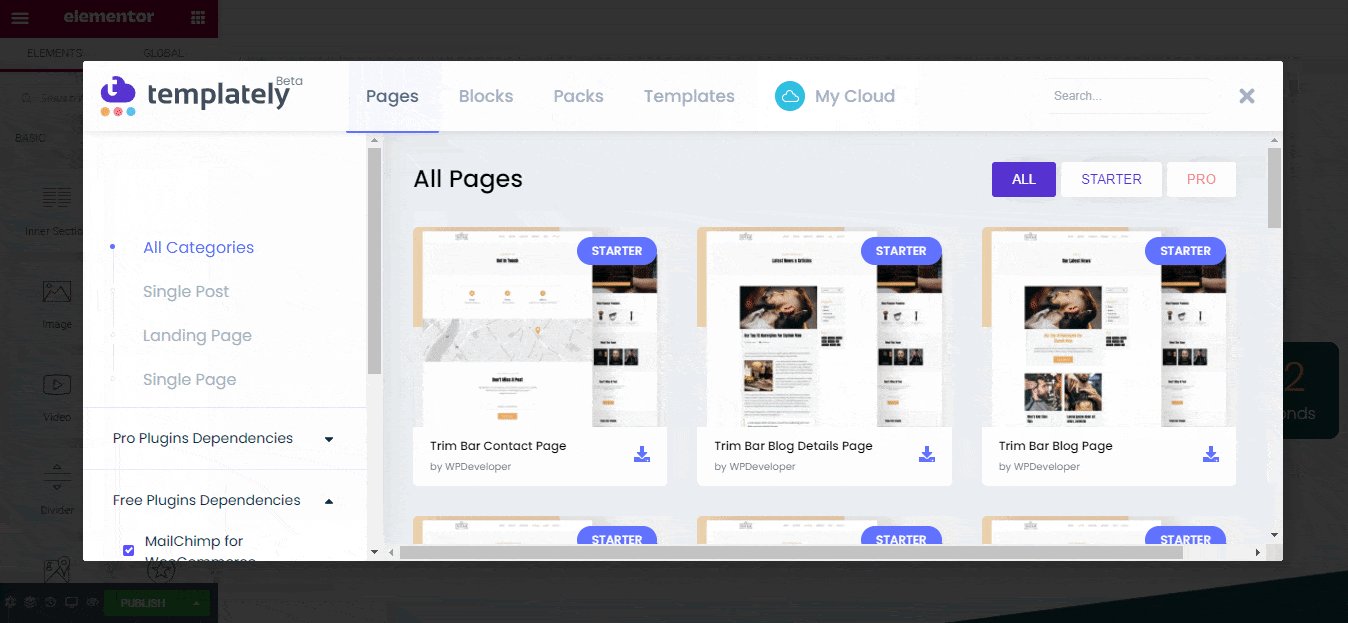
ステップ2:必要な必須プラグインをアクティブ化する
Elementorをアクティブにすると、作業を開始できます。 ただし、配信サービスのWebサイトを作成するにはTemplatelyテンプレートが必要なので、以下の2つのプラグインが必要です。
ElementorのEssentialAddons : 80以上のインタラクティブな要素を備えた最高の要素ライブラリであるEssential AddonsforElementorを有効にする必要があります。
Templately :配信サービスのWebサイトを作成するために使用するElementorテンプレートは、Templatelyでのみ利用できます。アカウントにサインアップし、WordPressに「Templately」プラグインをインストールする必要があります。
ステップ3:WordPressダッシュボードに新しいページを作成する
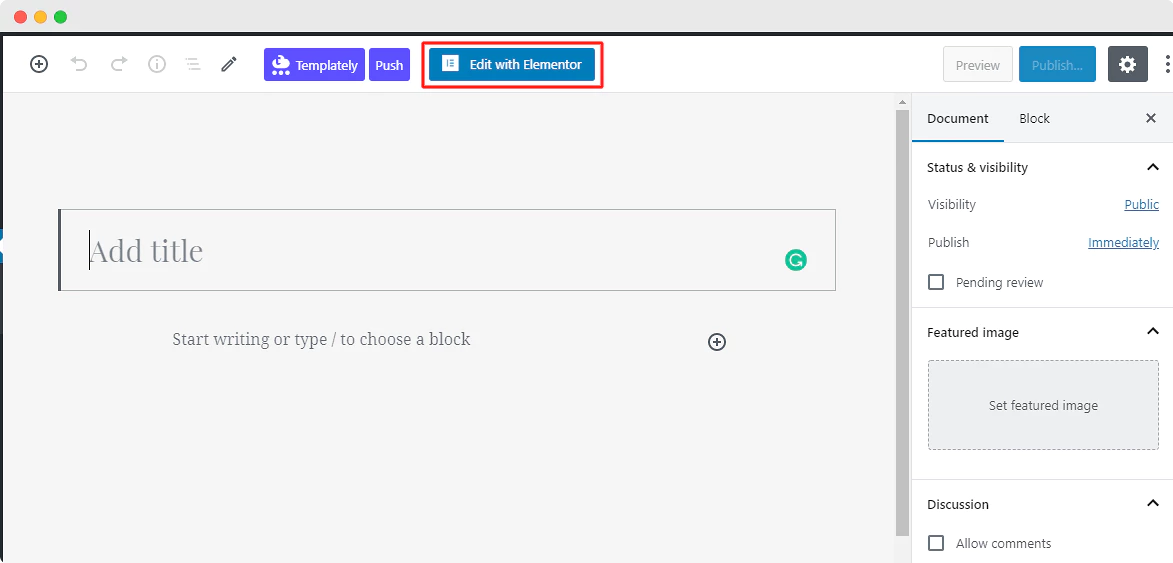
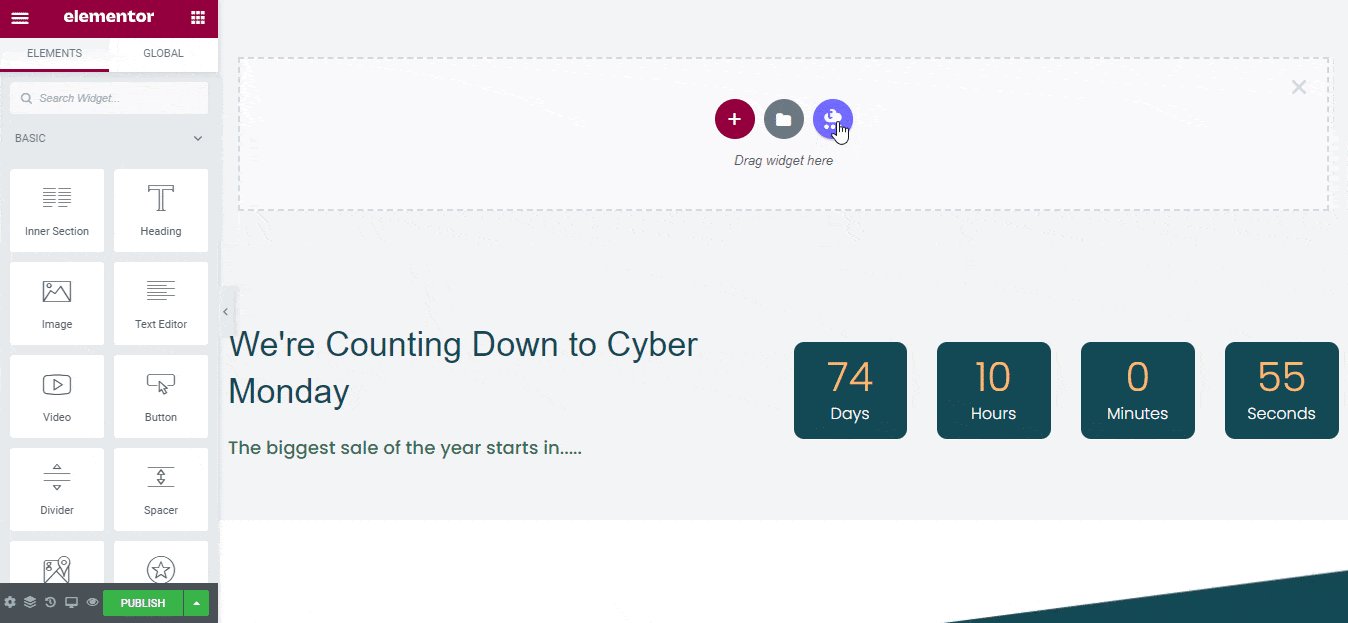
新しいページを作成するには、WordPressダッシュボードに移動して新しいページを作成します。 新しいページが作成されたら、[ Elementorで編集]をクリックして、数分以内にElementorエディターでの作業を開始します。

ステップ4:テンプレートからページにテンプレートを挿入する
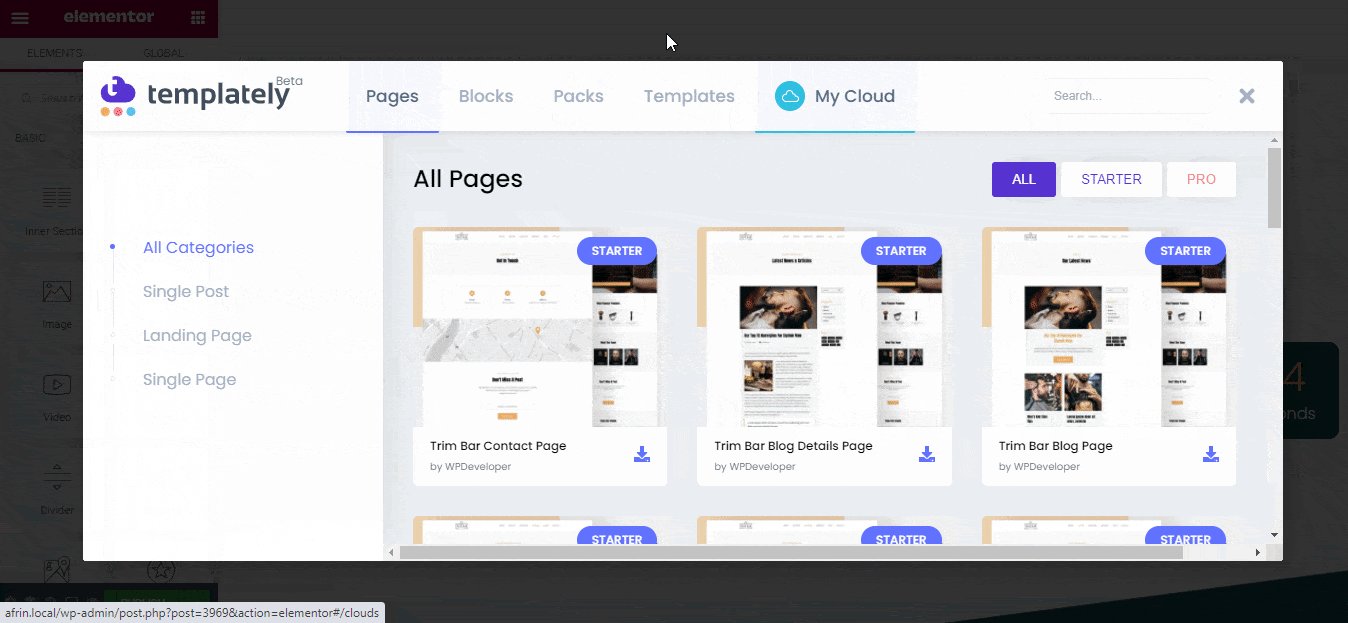
次に、サイトのTemplatelyライブラリからテンプレートを選択する必要があります。 ページの中央にある青い「テンプレート」アイコンをクリックします。 Templatelyのすぐに使用できるすべてのコレクションを含むポップアップウィンドウが開きます。

次に、使用するテンプレートを検索すると、既製のランディングページがすぐに表示されます。 最初のものを選択し、[挿入]オプションを押して、ニーズに合わせて既製のテンプレートデザインの調整を開始します。

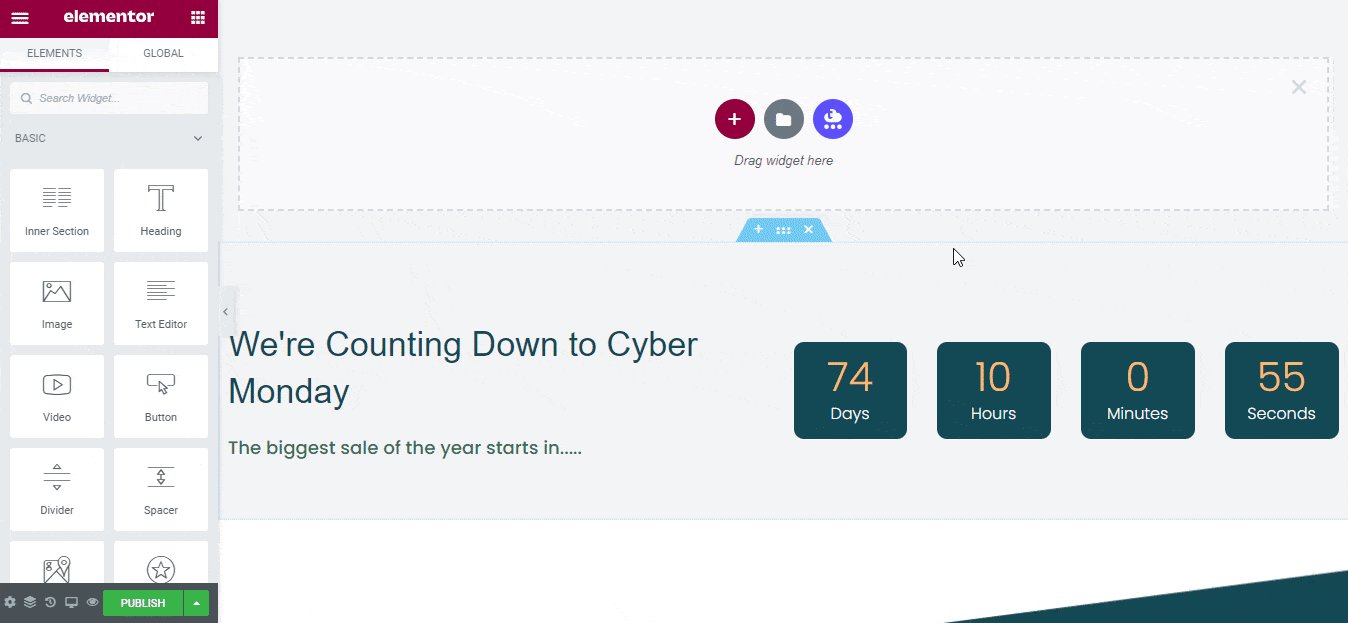
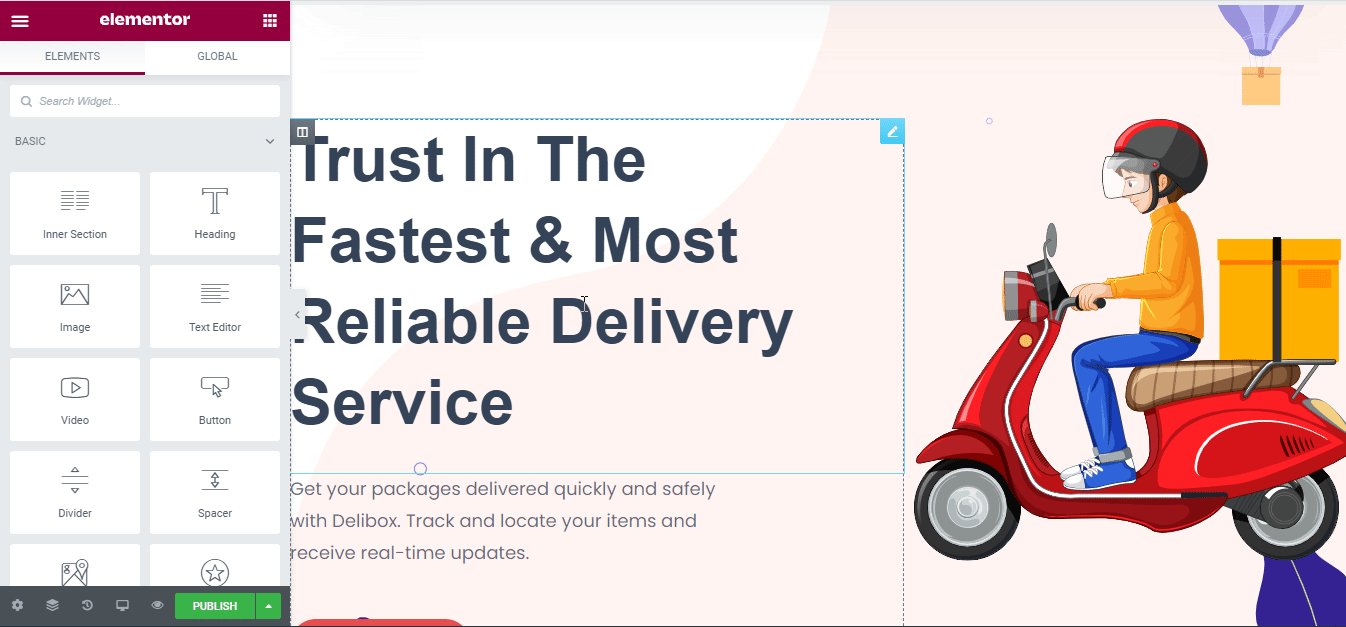
ステップ5:選択に応じてテンプレートデザインをカスタマイズする
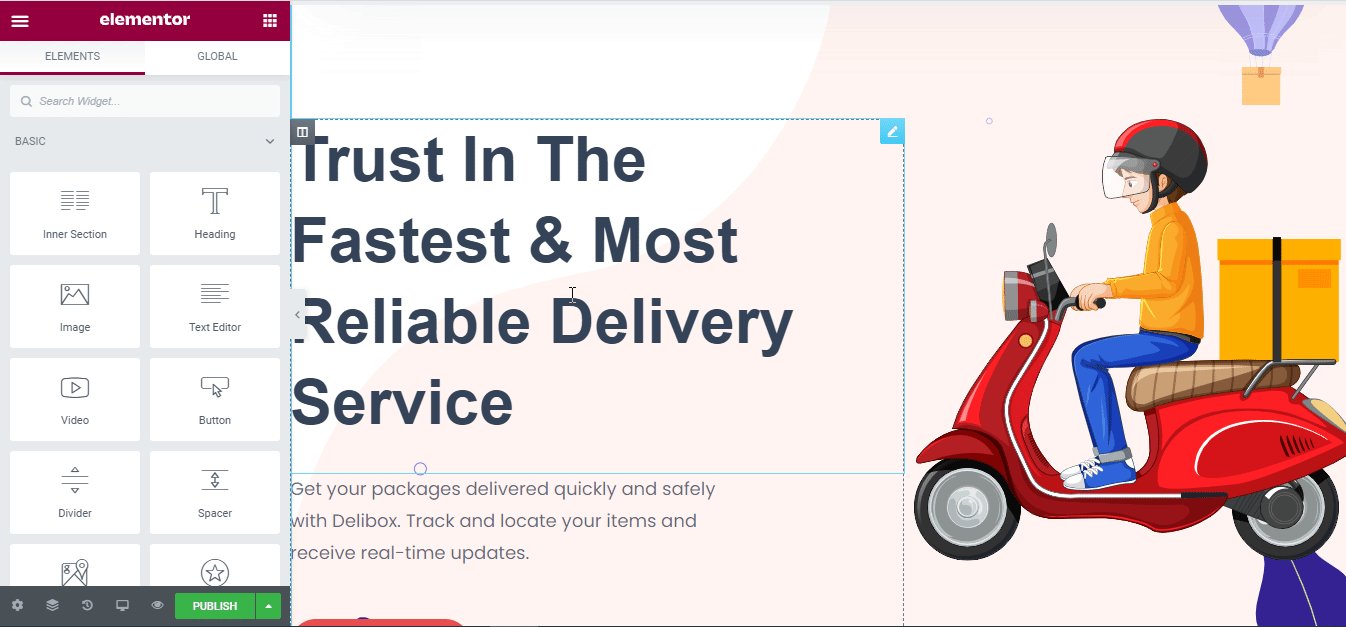
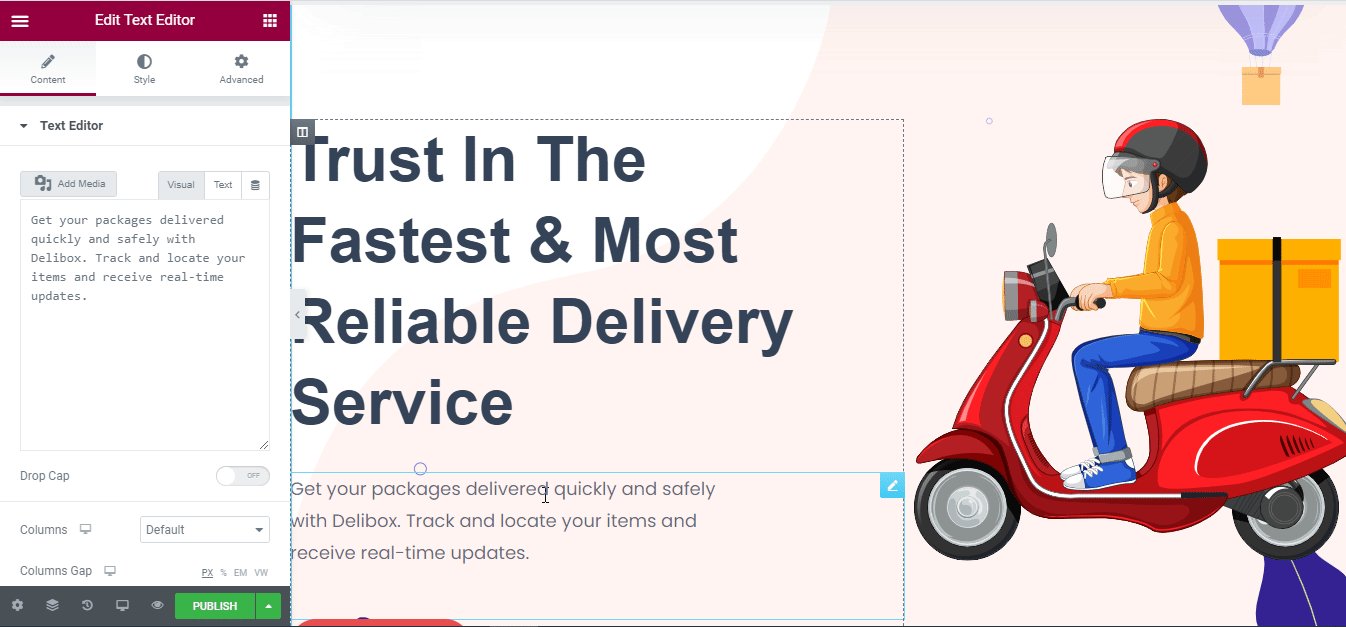
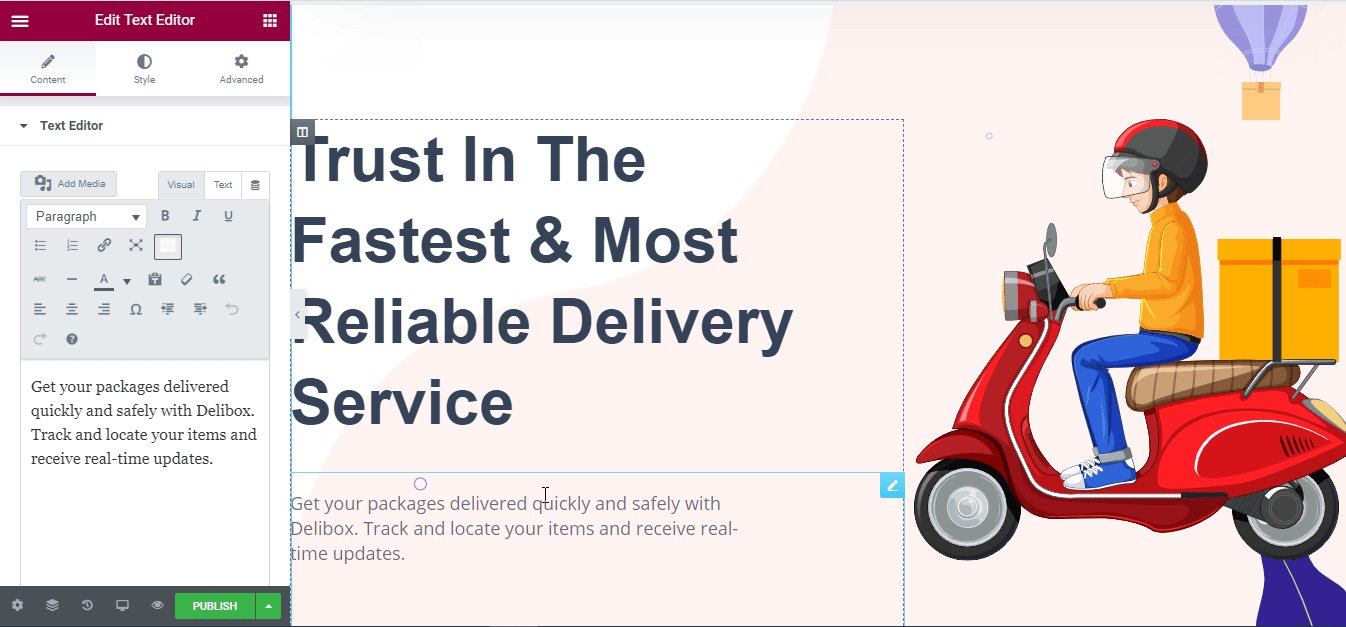
テンプレートをサイトに挿入したら、Elementor編集パネルからテンプレートのカスタマイズを開始できます。 各クリエイティブセクションに好みのコンテンツを追加したり、ドラッグアンドドロップしたり、必要に応じて変更したりできます。

ステップ6:テンプレートを保存するか、公開して公開します
カスタマイズに満足したら、それを保存するだけで、サイトを公開する準備が整います。 あなたのサイトは次のようになります。

準備ができたテンプレートでウェブサイト構築を簡単にする
今すぐ配信サービスのWebサイトが必要な場合は、コーディングせずにこのブログのすべてのガイドラインに従って、独自のWordPressサイトの作成を開始してください。 よろしくお願いします。下のブログにコメントして、貴重な考えを自由に共有してください。
このブログは役に立ったと思いますか? ブログを購読してもっと楽しいチュートリアルを読んだり、 Facebookコミュニティに参加して最新のニュースやアップデートを入手したりすることを忘れないでください。
