トップ5のWordPressコワーキングスペースのテーマとElementorテンプレート2022
公開: 2022-03-18さまざまなプロジェクトで独立して作業する専門家をホストするために、洗練された居心地の良い新しいコワーキングスペースを設立したばかりですか? 今、あなたはコワーキング顧客とクライアントを引き付ける正しい方法でスペースを宣伝する必要があります。 そして、その見事なレイアウトとデザインで勤勉なホワイトカラー労働者を感動させることができる最新の新しいWordPressウェブサイトを作成することよりもそれを行うためのより良い方法はありません!

コワーキングスペースのWebサイトを最初から構築する場合、準備が整ったテーマとElementorテンプレートを使用すると、サイトをすぐに稼働させるために必要な確実なキックスタートと迅速な開発が可能になります。 したがって、このブログでは、2022年にWebサイトを成功させることができる最高のWordPressコワーキングスペースのテーマとテンプレートのリストを提供します。
しかし、リストだけでなく、このブログでは、数回クリックするだけでElementorにすばらしいテンプレートをインストールし、WordPressで完全に機能するWebサイトを作成する方法についてのクイックガイドも提供します。 詳細を学ぶことにとても興奮していますか? すぐに飛び込みましょう。
テンプレートまたはテーマをコワーキングスペースに最適にする機能
しかし、WordPressのテーマまたはテンプレートがコワーキングスペースのWebサイトに最適な理由は何ですか? デザインやレイアウトが貧弱な見栄えの悪いウェブサイトは、サイトの訪問者にあなたのスペースのプロ意識について間違った印象を与える可能性があります。 また、完全で柔軟性があり、軽量でありながら強力なコワーキングスペースのテーマまたはテンプレートを選択しない限り、消費者にとってWebサイトを洗練されたモダンで活気のあるものにすることはできません。
コワーキングスペースのWebサイトのテーマまたはWebサイトテンプレートを選択する前に、次の点に注意する必要があります。

カスタマイズ– Webサイトは、100%カスタマイズ可能である必要があります。これにより、すぐに注目を集め、ビジネスブランドに合った外観を作成して、従業員と他の訪問者の両方に目立つようにアピールできます。 したがって、サイトのテーマまたはElementorテンプレートを選択するときは、実行できるカスタマイズまたは調整の量を必ず考慮してください。
レスポンシブデザイン–テーマが多くのプラットフォームやデバイスで見栄えがよく機能し、潜在的な作業者(または既存の作業者)がラップトップやスマートフォンからサイトやワークスペースに簡単にアクセスできるようにすることが重要です。 ユーザーがどのデバイスからでもウェブサイトにアクセスできる場合は、トラフィックとコンバージョン率がすぐに急上昇します。
豊富な機能–ユーザーに素晴らしい体験を提供するコワーキングスペースに最適なテーマまたはElementorテンプレートを選択する場合、機能がリストの一番上にあることは言うまでもありません。
WordPressのトップ5コワーキングスペーステンプレートとテーマ
そこで、これらすべての品質をチェックし、WordPressでコンバージョン率の高いWebサイトを作成するためにさらに追加する、上位5つのコワーキングスペースのテーマとテンプレートを集めました。 詳細については、読み続けてください。
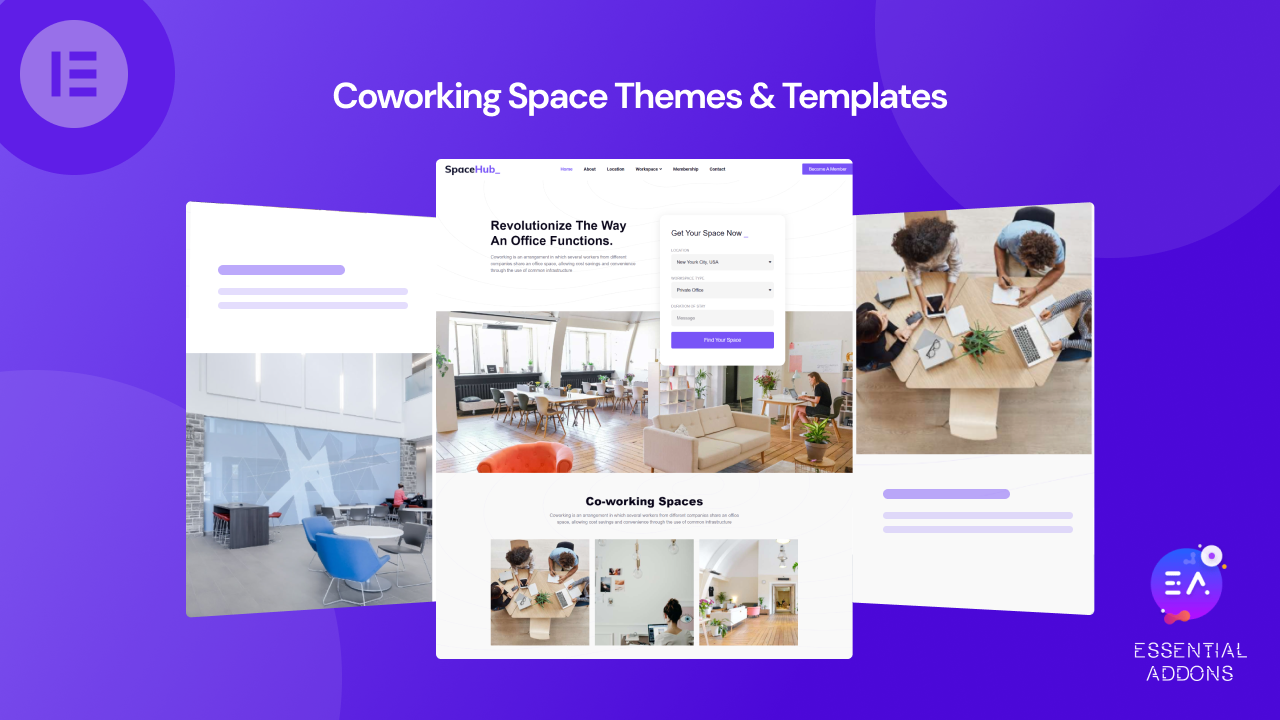
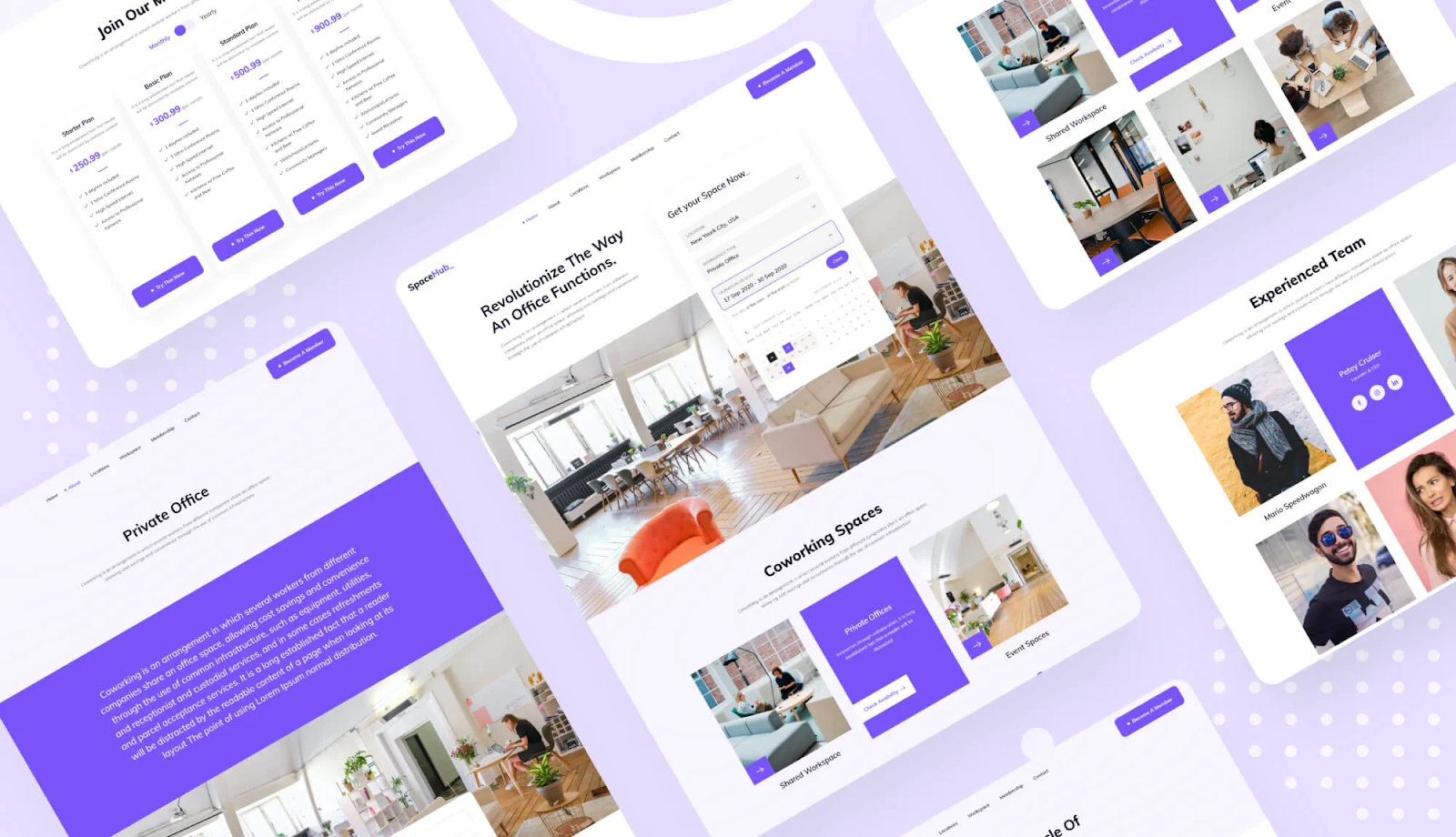
Space Hub –TemplatelyのElementorコワーキングスペーステンプレート

私たちのリストから始めましょう。コワーキングスペースであるSpaceHubのために、卓越した非常にプロフェッショナルなWebサイトを作成するのに最適なWebサイトテンプレートから始めましょう。 これは、 Templatelyの人目を引くElementor互換のテンプレートパックであり、2つのブロックと複数のランディングページを備えており、サイトのあらゆる側面を簡単に作成できます。 そして最良の部分は、これらのテンプレートを実装するためにコーディングをまったく必要としないことです。
非常に魅力的なホームページとWebサイトのAboutページテンプレートに加えて、ワークスペース、メンバーシップ、および場所を世界とインタラクティブに表示するための個別のランディングページを取得します。 また、魅力的な外観の連絡先ページを提供して、より多くの訪問者をWebサイトに誘導し、直接のコミュニケーションプロセスを可能にします。
もちろん、テンプレートはElementorで完全にカスタマイズ可能であり、ElementorウィジェットライブラリであるEssential Addonsを使用して改善することもできます。これにより、ブランドを強調し、業界の他のサイトとは一線を画すことができます。 また、すべてのデバイスにシームレスに高速に読み込まれるコワーキングスペースのWebサイトを作成したい場合、これは何も考えずに最適なテンプレートパックです。
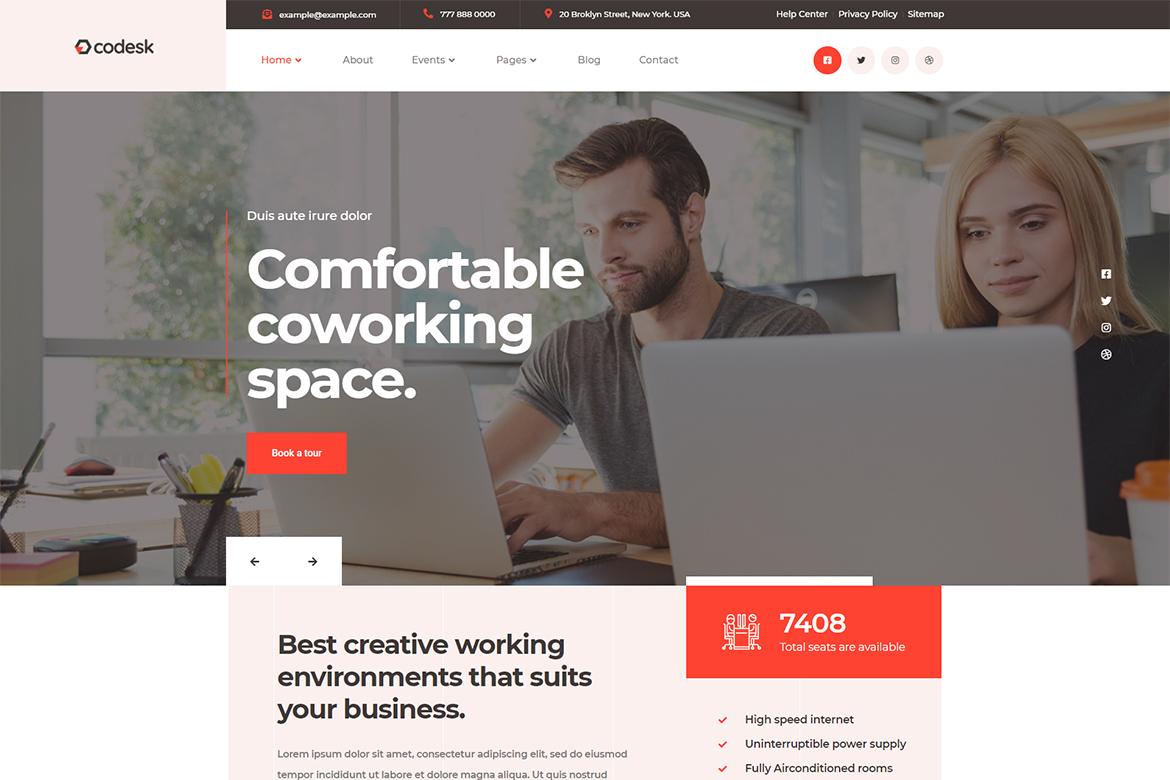
Codesk:ThemesflatによるコワーキングスペースElementorテンプレートキット

次のリストには、コワーキングスペースを表示するための鮮やかな色とクリエイティブなデザインを提供するthemesflatの別のElementorテンプレートキットがあります。 これはCodeskと呼ばれ、非常にモダンでプロフェッショナルなため、オープンオフィス、共有オフィス、または会議のレンタルスペースを宣伝するWebサイトの作成に適しています。
最適化されたWebサイトにこの見事なテンプレートを使用するには、WordPressのプラグインThemesflatAddonsとMetFromを確認する必要があります。 モバイルデバイスとSEOにも完全に最適化されており、ワンクリックで実装できる3つ以上のエレガントなホームページレイアウトが付属しています。 また、必要な数の変更を加えることができるようにカスタマイズするのも簡単です。
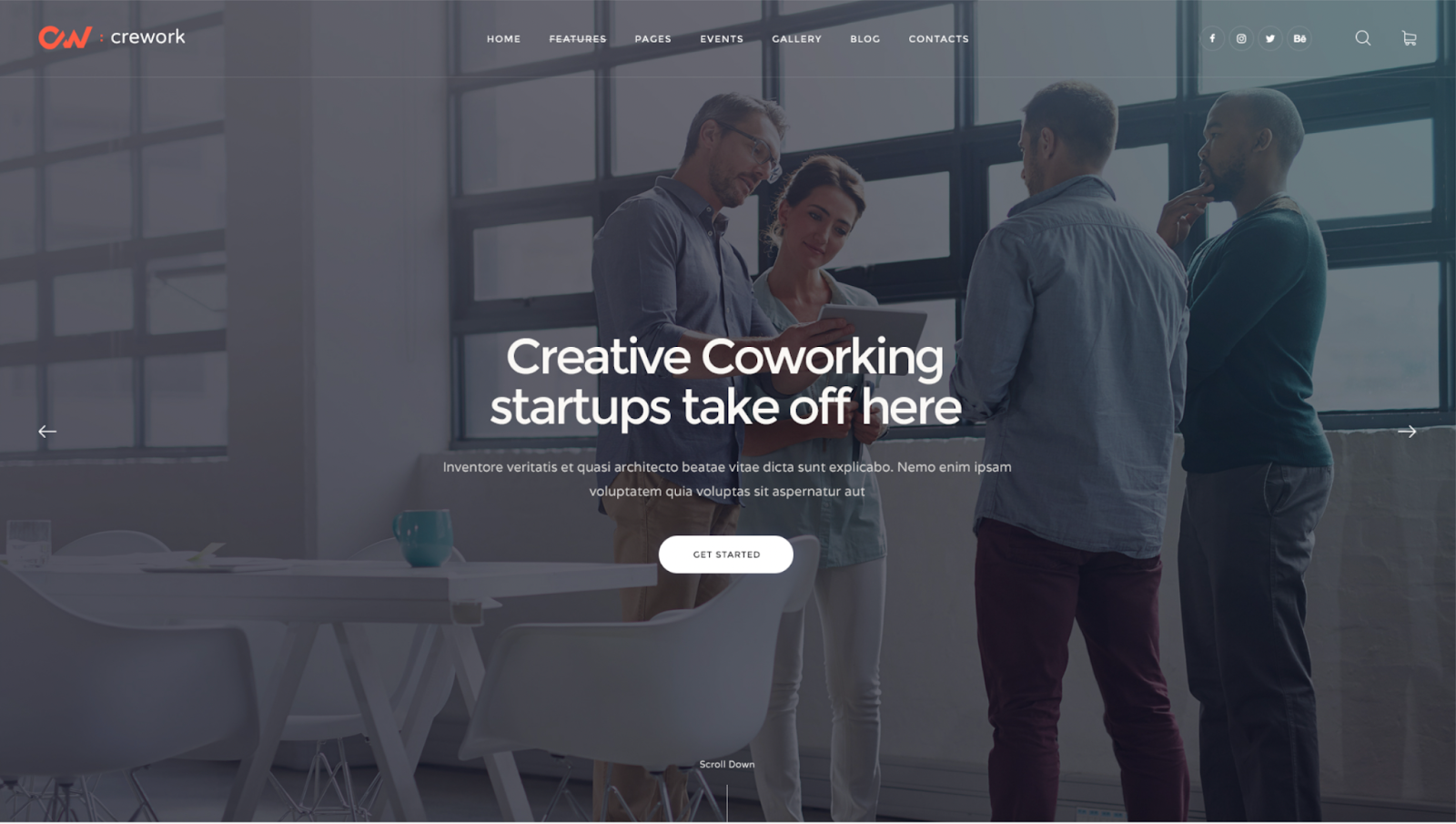
Crework:Axiomテーマによるクリエイティブコワーキングスペーステーマ

WordPressコワーキングスペースのテーマに移ると、オープンオフィス、ワークショップ、または会議室向けに特別に調整されたテーマ、 Creworkがあります。 これは、Axiomテーマのチームによってもたらされた、応答性が高く、使いやすく、SEOに最適化されたテーマです。
開始するには、2つの事前に作成されたホームページといくつかのすぐに使用できるテンプレートがあります。 これにより、テーマには、コワーキングスペースで提供するすべてのサービスと施設を正確に表すために必要なすべての機能が含まれます。 魅力的な視差効果の背景により、訪問者の注意を引くのに役立ちますが、テーマに含まれている数十のショートコードを使用して、他の動的でエキサイティングなコンテンツ要素をサイトに含めることもできます。
無限のカスタマイズオプションが利用できるため、ユーザーは面倒なことなく素晴らしい時間を過ごすことができます。 さらに、このテーマには、コワーキングスペースのWebサイトを作成するための追加のヘルプが必要な場合に備えて、広範なドキュメントと優れたサポートが付属しています。
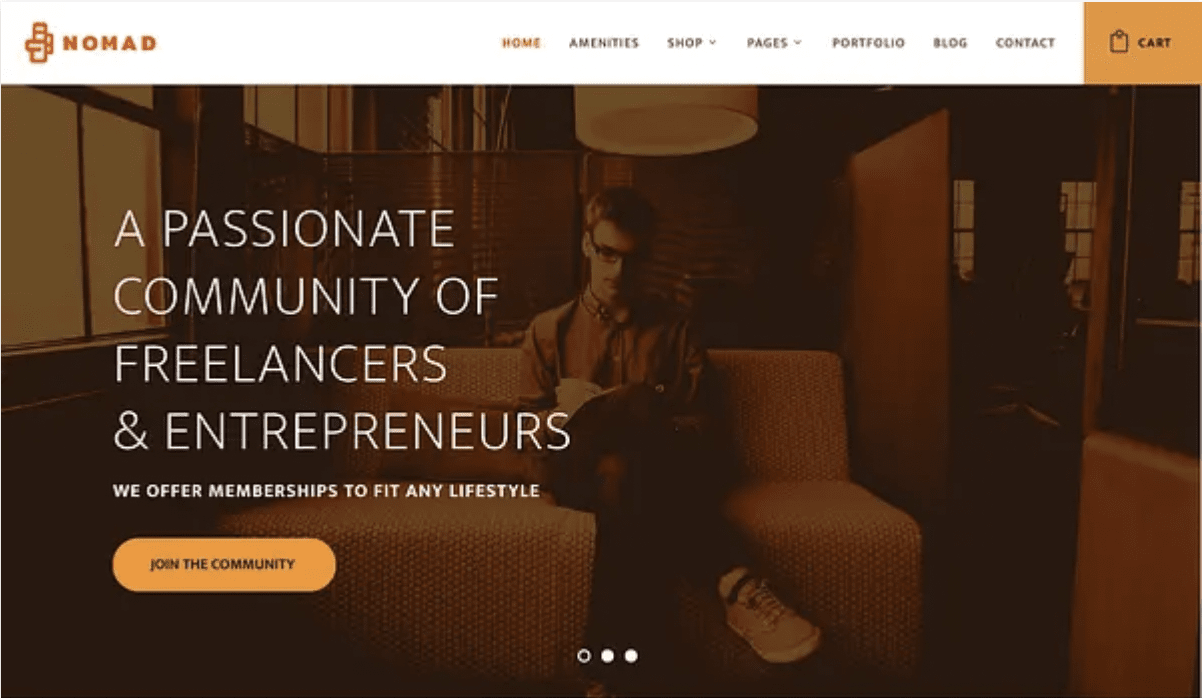
遊牧民:ProgressionStudiosによるビジネスとコワーキングスペースのテーマ

次に、ProgressionStudiosの最新のプレミアムビルドのWordPressテーマを紹介します。これは、ビジネスやコワーキングのWebサイトに理想的に適合します: Nomad 。 フリーランサーや起業家のニーズを満たすことを目的として設計されたこのテーマは、1行のコードを使用せずに非常に簡単にカスタマイズできます。
Nomadは、コントラストの高い美学を特徴としており、非常に目を引くものです。空白、小さなフォント、鮮やかな色のバーストがたくさんあります。 テーマはWooCommerceと完全に互換性があり、SEO最適化、スライダーレボリューションとWPBakeryページビルダー、メガメニュー、完全にレスポンシブなレイアウトが含まれています。
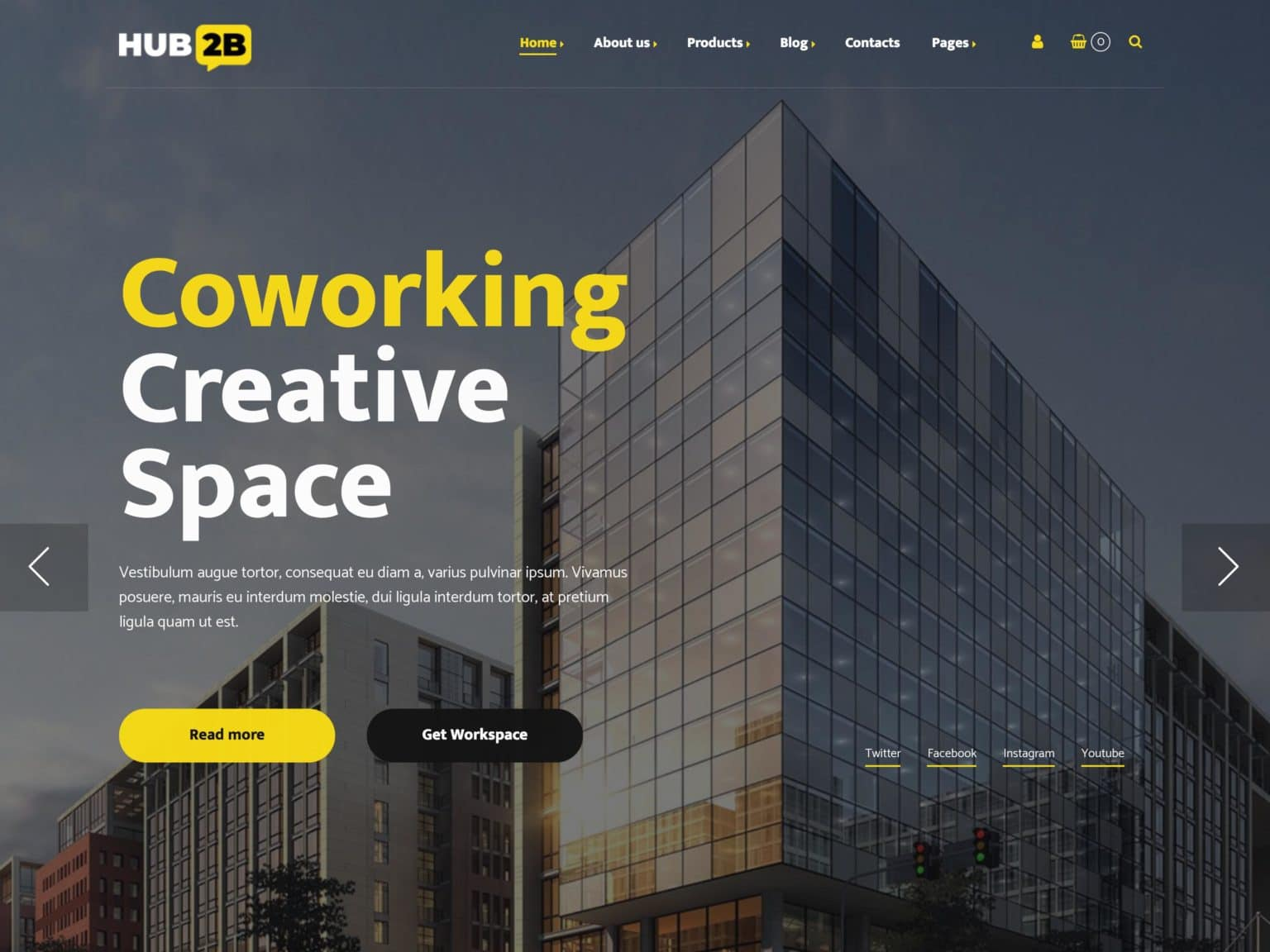
Hub2B:コワーキングスペースを成功させるための強力なテーマ

リストを締めくくるために、Like-ThemesによるWordPressテーマHub2Bがあります。 コワーキングスペース向けの印象的な多目的WordPressテーマであり、すぐに始めるために必要なすべての強力な機能が付属しています。 また、コワーキングスペースがデジタルエージェンシーサービスも提供している場合、このテーマはWebサイトに最適である可能性があることに注意する必要があります。

このテーマを使用すると、さまざまな事前定義された要素、内部レイアウト、および専門的に作成されたセクションと機能を備えた、非常に応答性の高いホームページを簡単に作成できます。 また、Googleフォント、視差効果、マルチレベルメニュー、スティッキーナビゲーション、価格プラン、および完全なカスタマイズ性もあります。
テーマには、オンラインストアとWooCommerceの互換性も付属しているため、オフィススペースを販売できます。 それに加えて、テーマはSEOに最適化されており、便利なページビルダーのサポートと、コワーキングスペースのWebサイトに不可欠な翻訳対応ファイルを備えたプラグインフレンドリーです。
スペースハブを備えたElementorで素晴らしいコワーキングスペースのウェブサイトを作成する
約束どおり、WordPressの最高のコワーキングスペーステーマとElementorテンプレートのリストだけを残したくはありません。 そのため、ブログのこのセクションでは、コワーキングスペースElementorテンプレートのトップチョイスである「SpaceHub」をすばやく簡単に使用して、Templatelyを使用して数回クリックするだけでWebサイトをキックスタートする方法を見てみましょう。
以下に示す詳細なステップバイステップの手順に従って、Elementorエディターで優れたWebサイトを今すぐデザインしてください。
このクイックチュートリアルに必要なプラグイン:
️Elementor :すでにお分かりのように、WordPressにElementorをインストールしてアクティブ化する必要があります。
️EssentialAddons :この素晴らしいウィジェットライブラリは、前述のSpace Hubの素晴らしい機能の多くを追加するために使用されており、カスタマイズを新しい高さにするのにも役立ちます。 したがって、テンプレートパックを使用して、最初にこのプラグインをインストールしてアクティブ化する必要があります。
️Templately :そして最後に、この優れたテンプレートパックを提供するElementorの最も幅広いテンプレートライブラリであるTemplatelyがないと、プロセスは不完全になります。 したがって、最初にアカウントを作成してから、WordPress用のTemplatelyプラグインをインストールする必要があります。
わずか5分であなたのウェブサイトをElementorで稼働させましょう
前述の手順をすでに完了していて、必要なプラグインがある場合は、Elementorを使用してコワーキングスペースのWebサイトを構築します。 それでは、テンプレートを設定するためのガイドから始めましょう。
ステップ1:SpaceHubテンプレートをElementorEditorに挿入する
Webページを開き、Elementorエディターに移動します。 以下に示すように、エディターの読み込みが完了すると、青いTemplatelyアイコンが表示されます。 クリックするだけでポップアップウィンドウが表示され、プラットフォームのさまざまなテンプレートデザインが表示されます。 検索バーから「SpaceHub」テンプレートを検索します。

パックから必要なテンプレートまたはブロックを見つけたら、それをElementorエディターに挿入するだけです。 そして、あなたはすでに調和のとれたコワーキングスペースのための成功したウェブサイトを作成することに一歩近づいているでしょう。
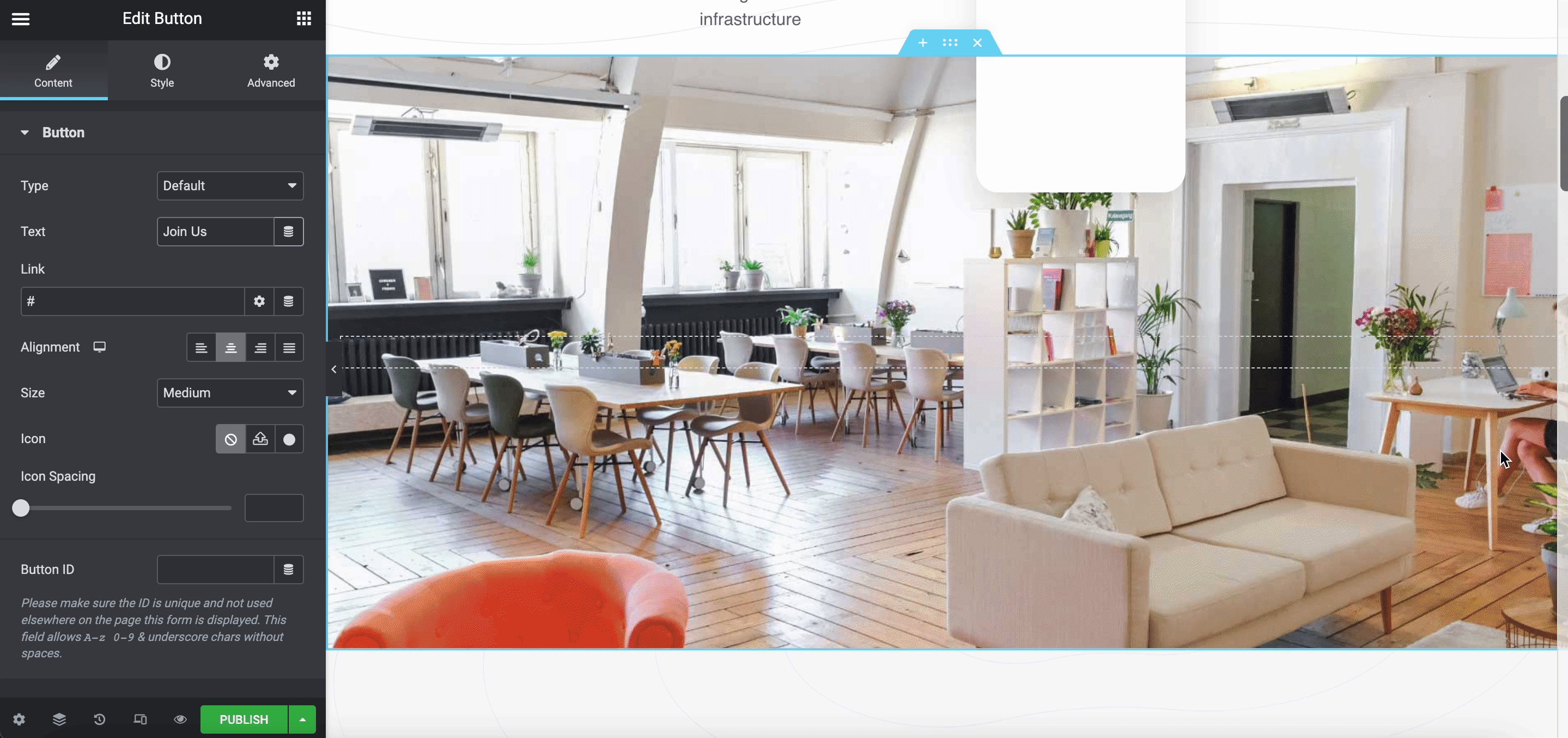
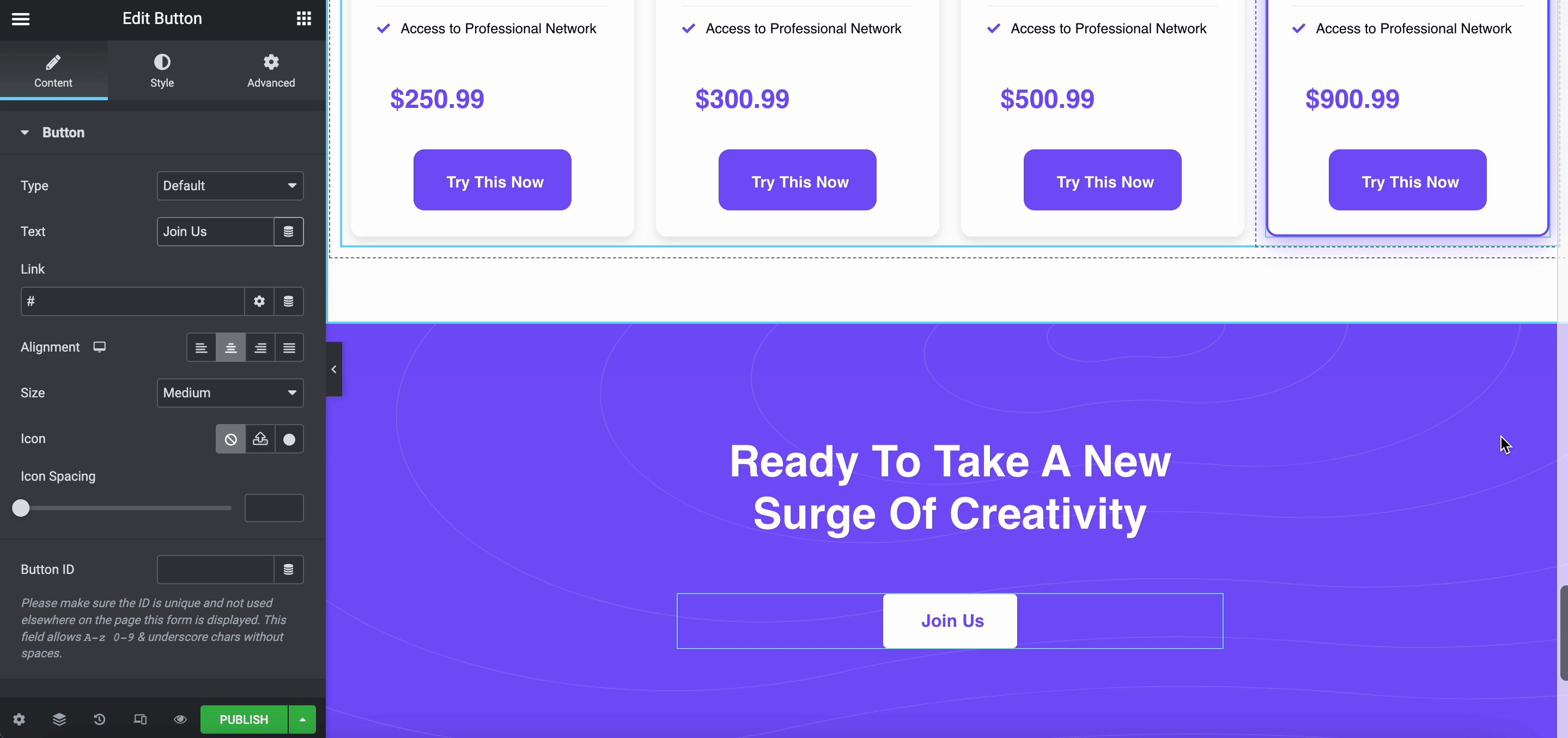
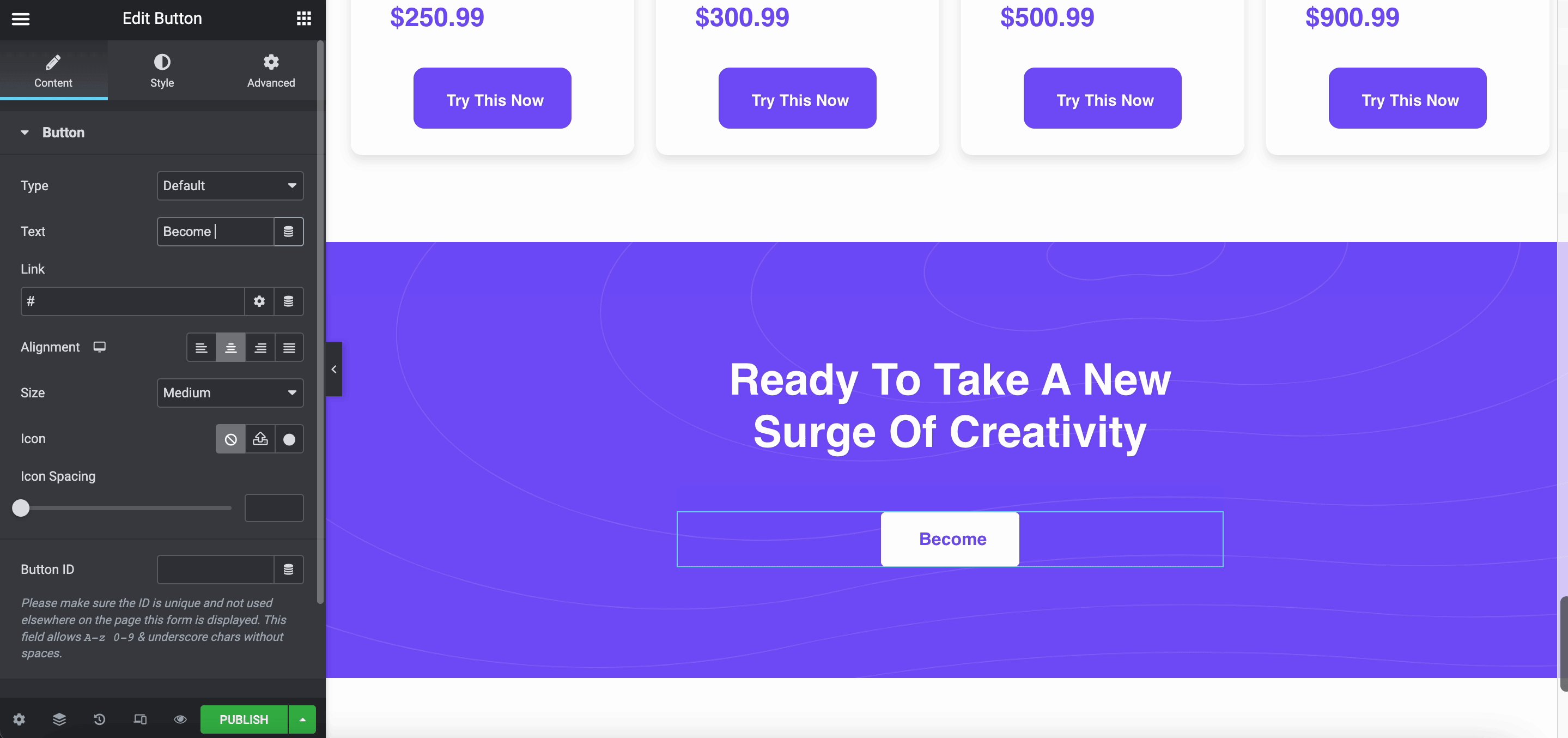
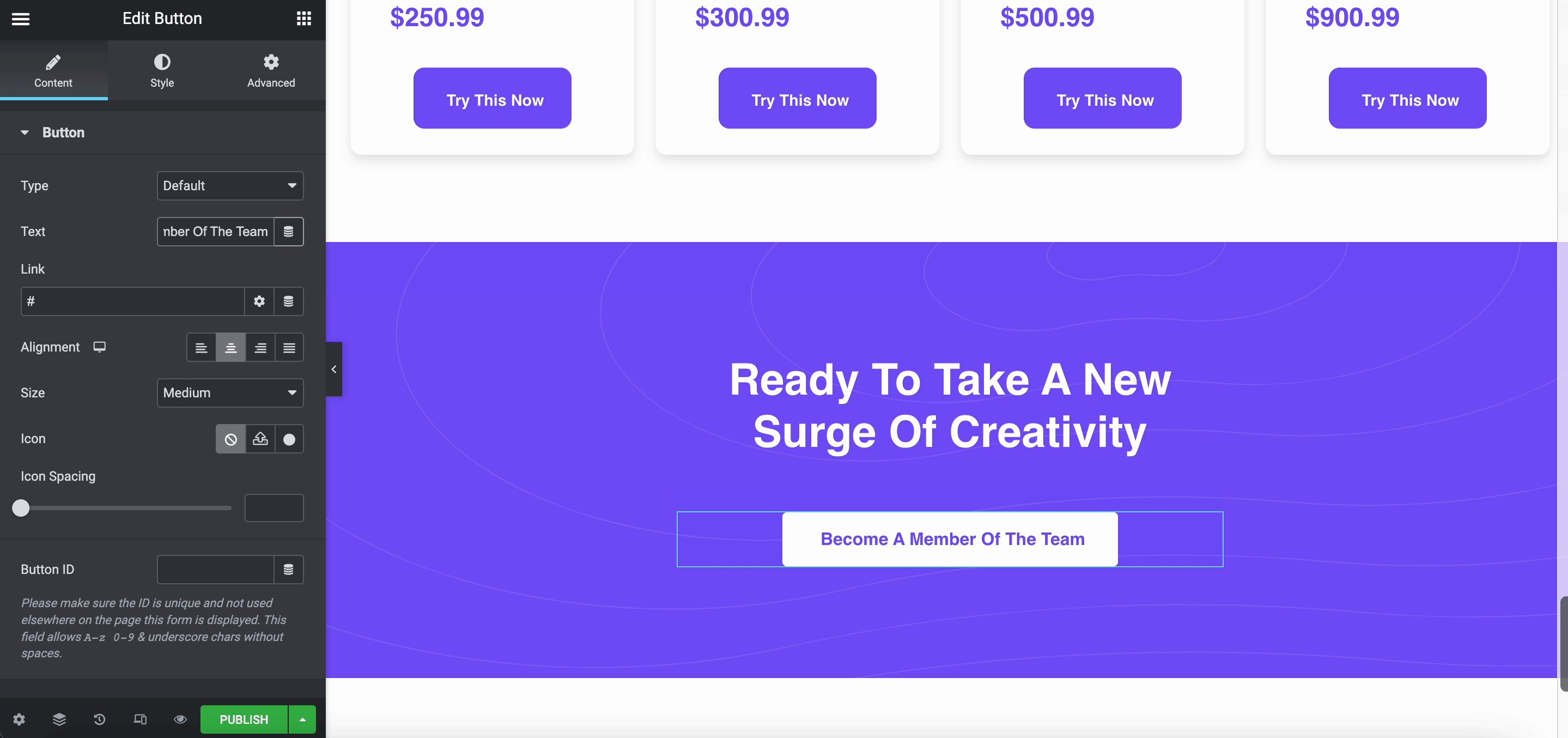
ステップ2:Webコンテンツをパーソナライズするためにカスタマイズする
これらのテンプレートパックをカスタマイズして、個人的なタッチを追加し、他のすべてのサイトとは一線を画すことができます。 Elementorを使用すると、これらの準備が整ったテンプレートをカスタマイズして、コンテンツの背景、色、タイポグラフィなどを微調整できます。何でも可能です。

コンテンツを変更し、独自の写真やビデオを追加して、パック全体またはさまざまなセクションをブランドに合わせてパーソナライズできます。 または、からウィジェットや要素を追加することで、Webサイトのデザインを一段と高めることもできます。 必要に応じてElementorの必須アドオン。
ステップ3:コワーキングスペースのウェブサイトのデザインをバックアップする
Webサイトのパーソナライズが完了したら、デザインをバックアップして保存し、必要に応じて数回クリックするだけで再利用できるようにします。 そして、この驚くべきユニークな機能は、設計されたテンプレートを保護するために保存できる独自のクラウドストレージであるTemplatelyから提供されます。 設計が完了したら、Space Hubテンプレートを右クリックして、[ページをテンプレートに保存]をクリックするだけです。

おめでとう! Elementorテンプレートを使用して、わずか3つの主要なステップと5分未満で、独自のコワーキングスペースWebサイトを正常に作成できました。 また、1行のコードを記述したり、Webデザイナーを雇ってそれを実行したりする必要もありませんでした。 信じられないですね。
あなたに最適なWordPressコワーキングスペースのテーマとテンプレートを選択してください
これで、 WordPressコワーキングスペースのテーマとテンプレートのトップ5の完全なリストと、完全なセットアップガイドが完成しました。 それがあなた自身のウェブサイトを簡単にキックスタートするのに役立つことを願っています。 ステップバイステップのガイドラインに従っているかどうか、および経験がどのように進むかをお知らせください。

Templatelyにサインアップしていない場合は、 2,000以上の準備ができているElementorテンプレートに一度にアクセスできます。 ブログが役に立った場合は、ブログを購読して、同様のガイド、役立つヒント、およびすべての最新ニュースを読んでください。 私たちのフレンドリーなFacebookグループで他のWordPressユーザーや愛好家とあなたの考えを共有してください。
