3つのステップでUncodeWebサイトのカスタムメニューを作成する方法
公開: 2017-06-12素晴らしいウェブサイトを作成するには、いくつか例を挙げると、堅実なデザイン、高品質のコンテンツ、視覚的な魅力など、多くのステップがあります。 ただし、訪問者が探しているものを見つけることができない場合、これらのことのどれもあなたに何の役にも立ちません。 したがって、サイトのナビゲーションは、少なくとも他の要素と同様によく考えられている必要があります。
強力なナビゲーションデザインを確保することはさまざまな形をとることができますが、開始する簡単な場所はメインメニューからです。 これは、ほとんどの訪問者がサイトを探索するために使用する機能であるため、明確で機能的である必要があります。 デフォルトのWordPressメニューを使用することもできますが、独自のメニューを作成すると、より高度なカスタマイズが可能になり、ユーザーエクスペリエンスの向上にも役立ちます。
幸い、Uncodeを使用すると、カスタムメニューを簡単に作成でき、その過程で多くの便利なオプションが提供されます。 この記事では、明確なナビゲーションが非常に重要である理由について説明することから始め、次にUncodeで独自のカスタムメニューを作成する方法を示します。 さぁ、始めよう!
カスタムメニューとは何ですか(そしてそれがあなたのサイトにどのように役立つか)

ほぼすべてのWebサイトに少なくとも1つのメニューがあります。結局のところ、それがユーザーが自分の道を見つける方法です。 WordPressを使用している場合は、デフォルトのメニュー設定を使用するか、独自のカスタムメニューを作成して配置するかを選択できます。
基本的なメニュー設定を維持するのは簡単ですが、可能な限り明確なナビゲーションスキームを提供しない場合があります。 よく整理されたサイトナビゲーションは、次の理由で非常に重要です。
- 訪問者が探しているものをすばやく見つけて、全体的なエクスペリエンスを向上させるのに役立ちます。
- 読者があなたのサイトに長く留まり、あなたの他のコンテンツを探索することを奨励します。
- 優れたデザインを通じて信頼を促進し、認識される権限を向上させます。
- アクションの呼び出しや連絡先情報など、サイトの主要な領域にユーザーを誘導します。
独自のカスタムメニューを作成すると、上記のすべての利点が得られますが、それを正しく行うために時間がかかる場合に限ります。 したがって、メニューのデザインを慎重に検討することが重要です。 いくつかの基本的なヒントに従い、いくつかのよくある間違いを回避することで、サイトのナビゲーションを合理化して、可能な限り効率的でユーザーフレンドリーにすることができます。
もちろん、カスタムメニューデザインをサポートするテーマなしでこれを行うことは困難です。 幸い、Uncodeを使用すると、メニューを大量に制御できます。
Uncode-Powered Webサイトのカスタムメニューを作成する方法(3ステップ)
Uncodeを使用すると、サイトの1つ以上のカスタムメニューを簡単に作成してパーソナライズできます。 次の3つの手順は、メニューを作成し、ニーズに合わせてメニューを設計し、最大の効果を得るための配置を決定するのに役立ちます。
ステップ1:コード解除で新しいメニューを作成する
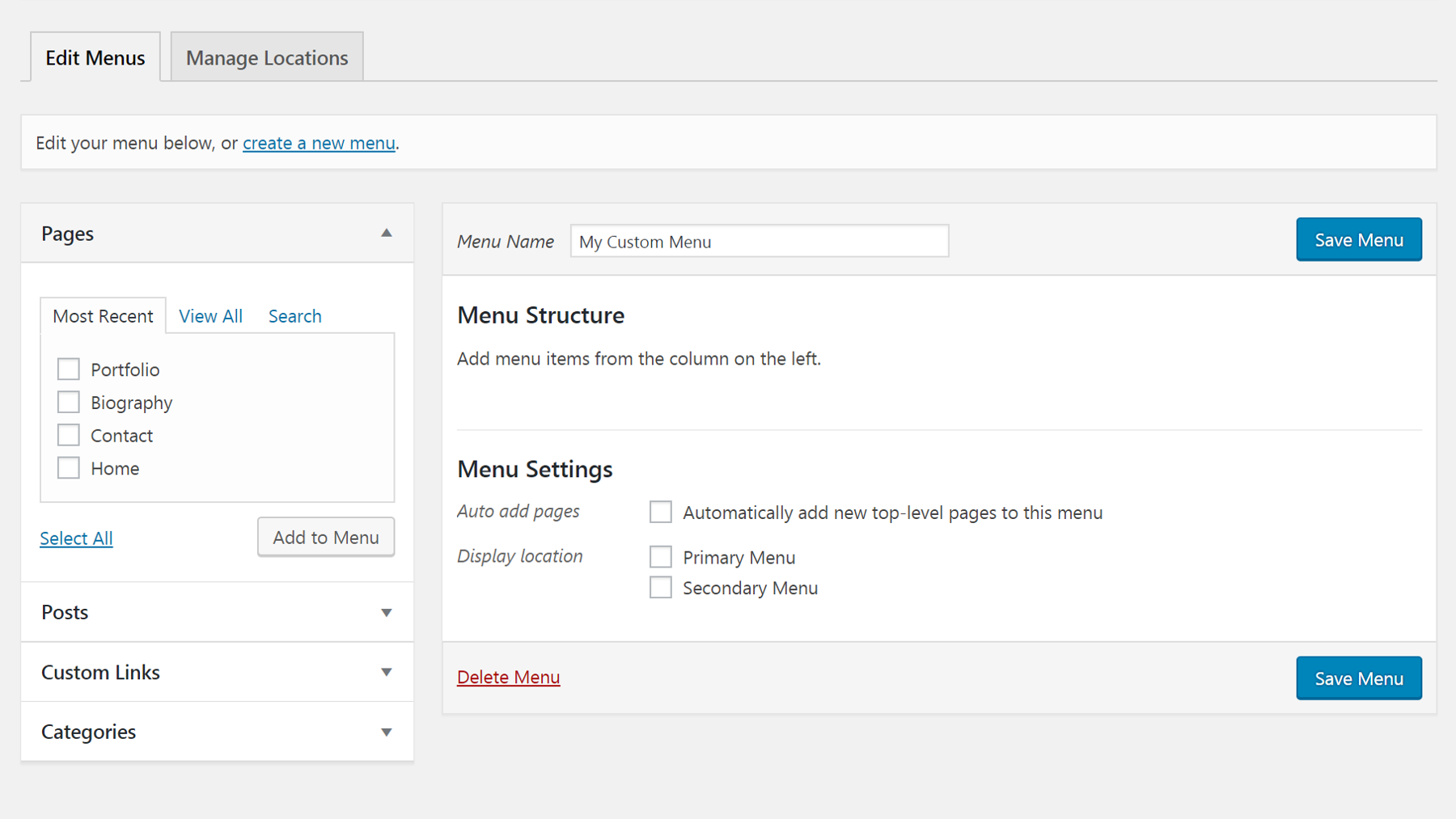
最初に実行するのは、[外観]> [メニュー]に移動し、画面の上部にある[新しいメニューの作成]リンクをクリックすることです。 次に、メニューに名前を付けるように求められます。その後、 [メニューの作成]ボタンをクリックして、設定に移動できます。

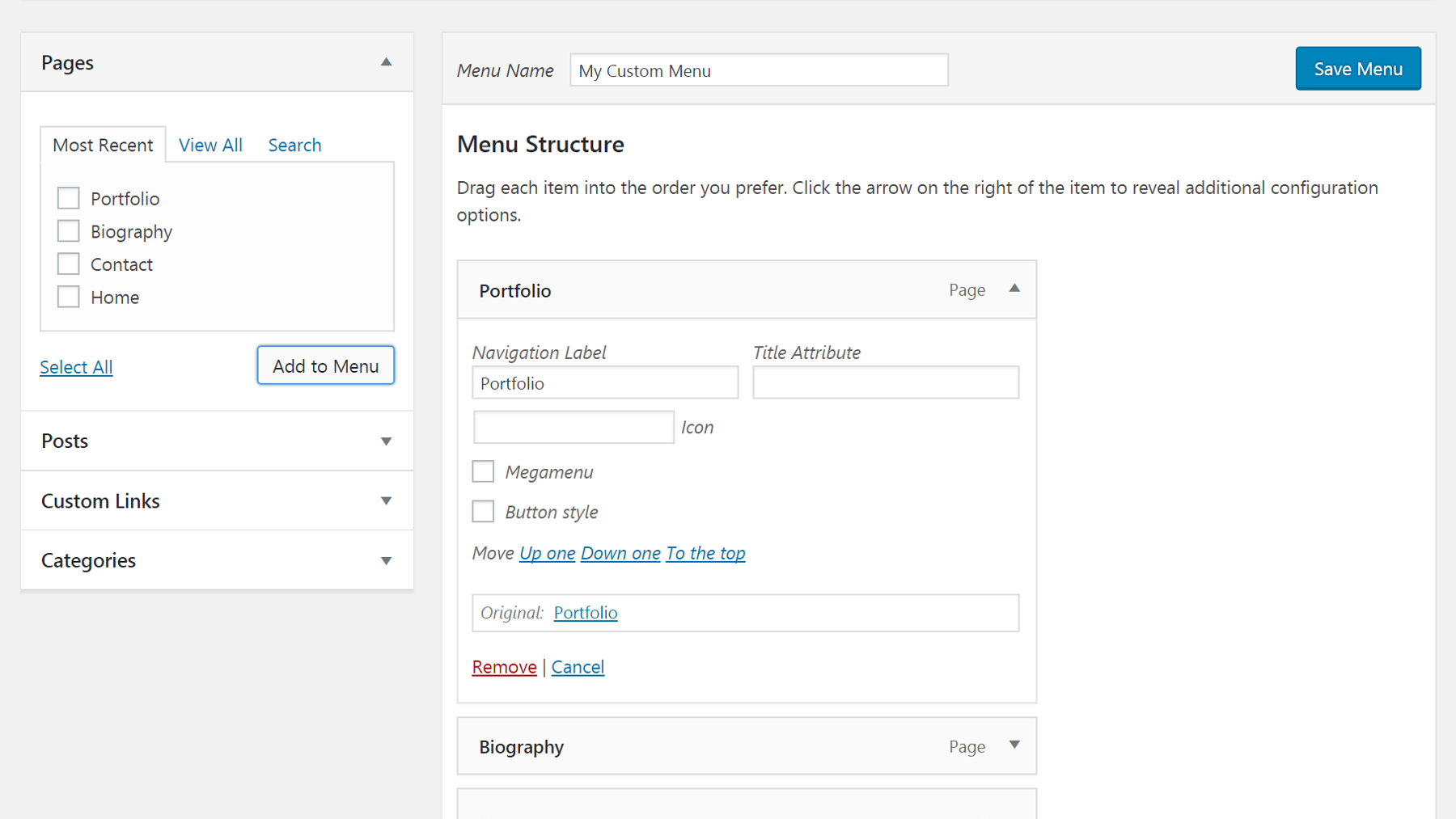
次に、メニューに何を含めるかを決定できます。 それぞれのチェックボックスをオンにして[メニューに追加]を選択すると、ページ、投稿、カスタムリンク、カテゴリを追加できます。 選択したコンテンツが[メニュー構造]の下に表示されます。また、ラベルをドラッグして並べ替えることもできます。
さらに、個々のアイテムをクリックして、その設定を編集できます。 タイトルの変更、アイコンの追加、ラベルをボタンとして表示することなどを選択できます。

最後に、先に進む前に、[場所の表示]オプションを確認する必要があります。 Uncodeを使用すると、プライマリメニューとセカンダリメニューの両方を使用して、それぞれを配置する場所を制御できます。 したがって、この新しいメニューをどちらか一方として指定することをお勧めします(選択はあなた次第です)。
準備ができたら、[メニューの保存]をクリックして、次の手順に進みます。
ステップ2:メニューをカスタマイズする
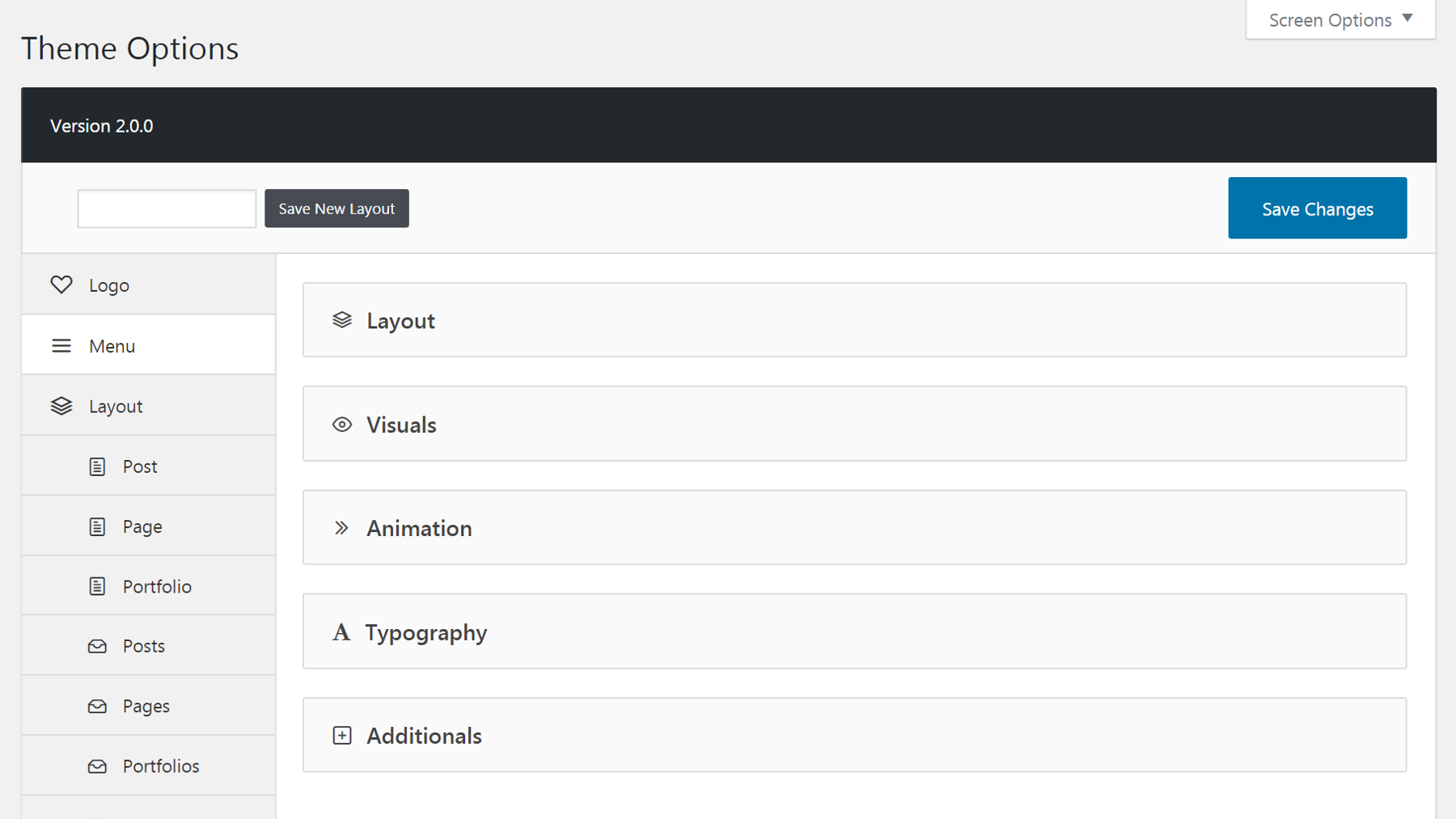
新しいメニューを構成したら、サイトでの表示方法と表示場所をカスタマイズできます。 WordPressダッシュボードの[コード解除]>[テーマオプション]に移動します。 サイドバーの[メニュー]をクリックすると、次の5つのカテゴリのオプションが表示されます。


最初はレイアウトセクションです。これを使用すると、サイトレイアウト内のどこにメニューを配置するかを制御できます。 水平、垂直、オーバーレイのオプションがあり、それぞれがサムネイルプレビューを提供するため、結果のメニューがどのようになるかがわかります。 水平レイアウトを使用する場合は、 [メニューの全幅]オプションをオンに切り替えて、メニューをページの幅全体に広げることができます。
次に進むと、[ビジュアル]セクションには、メニューの外観を変更するさまざまなオプションが用意されています。 影と境界線を追加したり、ドロップダウン矢印を表示または非表示にしたり、モバイルデバイスでメニューを透明にするかどうかを決定したりできます。
![メニューテーマオプションの[ビジュアル]セクション。](/uploads/article/3117/ypXEfnnMpMIDeX95.png)
アニメーションでは、メニューにいくつかの異なる特殊効果から選択できます。 たとえば、メニューを「スティッキー」にして、ユーザーがページを下にスクロールしている間、メニューが所定の位置にとどまるようにすることができます。 または、ユーザーが下にスクロールするとメニューが消えるようにメニューを設定することもできます。
タイポグラフィは単純なセクションです。必要に応じて、メニューのテキストを大文字に変更するだけです。 最後に、[追加機能]の下に、上記のカテゴリのいずれにも当てはまらない便利な機能のコレクションがあります。 ここでは、カスタムメニューにソーシャルネットワーキングボタン、WooCommerceカートアイコン、追加のテキストなどを表示するように選択できます。

これらの設定を自由に試して、見た目と動作が適切になるまでメニューを微調整してください。 完了したら、必ず[変更を保存]をクリックしてください。
ステップ3:メニューをウィジェット領域に配置する(オプション)
前の2つの手順は、カスタムメニューを作成し、ニーズに合わせて調整して、サイトに配置するために必要なすべてです。 ただし、必要に応じて、ウィジェット領域でメニューを見つけることもできます。
この可能性により、テーマオプションだけで提供できるよりも、メニューの配置をより細かく制御できます。 これは、セカンダリメニューを配置するための特に便利なテクニックです。 たとえば、メインメニューを使用して、画面の上部にサイトの主要なページを一覧表示してから、人気のある投稿や重要なリンクを一覧表示する追加のメニューをサイドバーに配置できます。
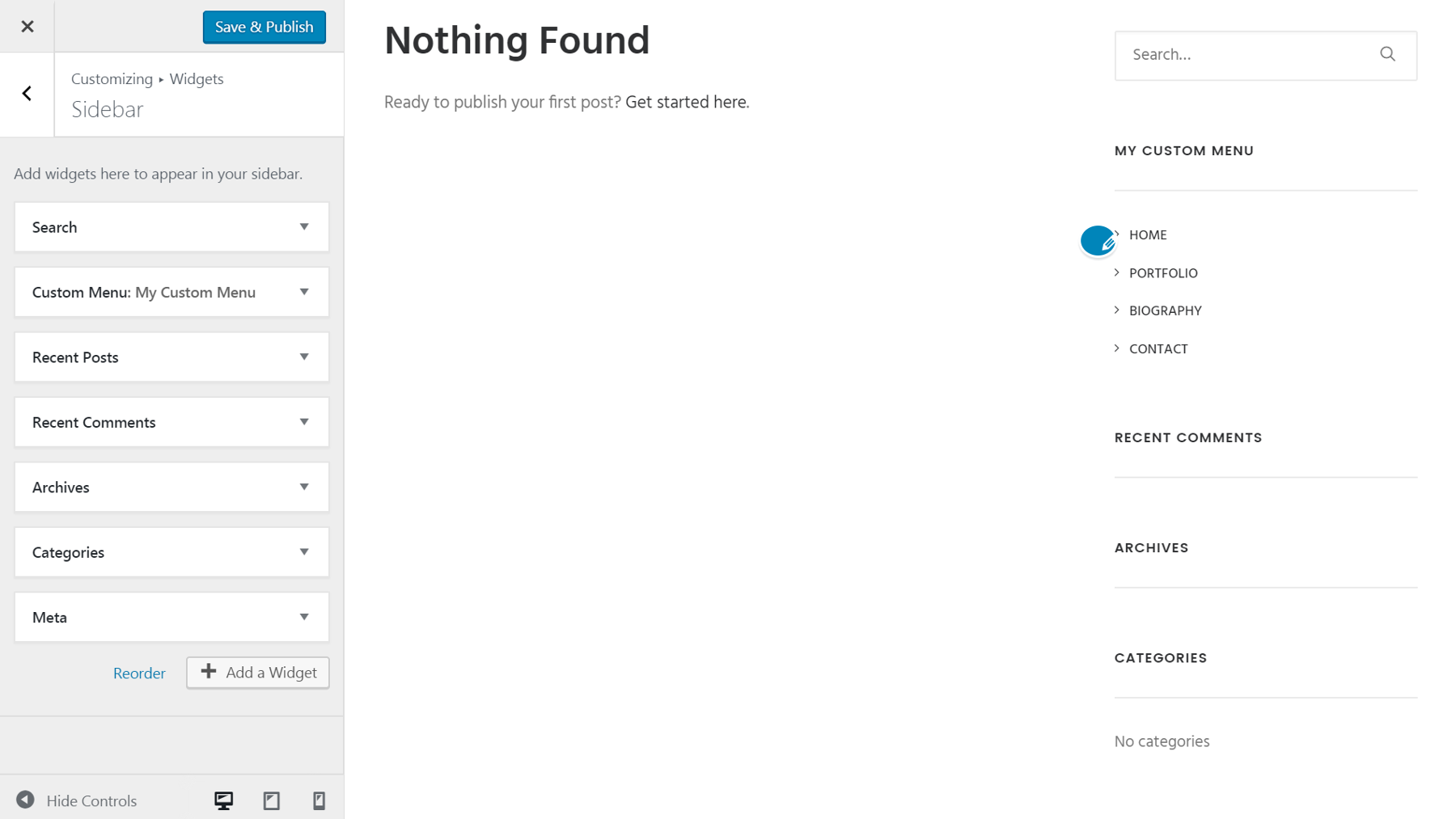
幸い、この手順は非常に簡単です。 WordPressダッシュボードで[外観]>[カスタマイズ]に移動し、[ウィジェット]をクリックします。 [ウィジェットの追加]を選択してから、[カスタムメニュー]を選択します。 これで、ウィジェットに追加するメニューを選択して、タイトルを付けることができます。 それでおしまい! メニューは、そこに配置した他のウィジェットと一緒にサイドバーに表示されます。

個々のウィジェットを上下にドラッグして並べ替えることができ、変更の効果をすぐに確認できます。
結論
あなたのサイトを使いやすいと思う訪問者は戻ってくる可能性が高いので、ユーザーエクスペリエンスはウェブデザインの重要な部分です。 そのため、明確で機能的なナビゲーションが非常に重要です。 独自のカスタムメニューを設計することで、訪問者がサイト内を移動し、必要なものを問題なく見つけることができるようにするための最良の機会が得られます。
Uncodeを使用している場合は、すでに正しい方向に進んでいます。 独自のカスタムメニューを作成するために必要なのは、次の3つのステップだけです。
- Uncodeで新しいメニューを作成します。
- メニューをカスタマイズします。
- 必要に応じて、カスタムメニューをウィジェット領域に配置します。
Uncodeを使用してカスタムメニューを設計する方法について質問がありますか? 下のコメント欄に気軽に投稿してください!
画像クレジット:Pixabay。
