Notepad++ を使用して SVG 形式でファイルを作成する
公開: 2022-12-15SVG は、ベクター グラフィックスのファイル形式です。 テキストベースのオープンスタンダードです。 Illustrator は、ベクター グラフィック エディターです。 Adobe Inc. によって開発および販売されています。最初に Notepad++ などのテキスト エディターで SVG ファイルを作成することにより、この 2 つを組み合わせることができます。 次に、Illustrator でファイルを開きます。 「レイヤー」パネルで、「結合」オプションを選択します。 これにより、テキストとグラフィックが 1 つのファイルに結合されます。
新しい Stuff Web サイトには、Fast Eddie のイラストから主要な見出しやデータの視覚化まで、提供するものがたくさんあります。 以下は、HTML、CSS、および sva を使用してこのデザインを作成する方法の一部です。 これらの要素を適切な位置に保ち、柔軟なレイアウト内で比率を維持するには、配置に注意する必要がある場合があります。 テキストがグラフィック要素と組み合わせて正確に配置されている場合、このデザインは成功します。 SVG テキストではテキスト要素をいくつでも追加できるため、最初のパネルでは 2 つの要素のみを使用しました。 ブラウザーがアクセスできるコンテンツは SVG テキスト要素内だけであり、その外側にあるものはすべて無視されます。 見出しを複数の行に分割する利点は、各行を正確に配置できることです。
SVG 要素は、提示された順序で記述されます。 バナナの房は z-index 順で下にあるため、見出しやキャッチフレーズと重なっています。 Fast Eddie が次に現れ、次に私の前に配置され、その後にそのゆるいバナナが続きます。 各テーマに合わせて、CSS を使用して塗りつぶしの色を変更します。 HTML が SVG に埋め込まれている場合、単一の文字を選択してアクセスできます。 そのため、外部の SVG ファイルにリンクするときは、非装飾的な画像と同じテキストを使用する必要があります。 ユーザーフレンドリーなブラウザーに ARIA ロールと説明ラベルを追加することは、テクノロジーの使用を支援する最良の方法です。
Illustrator でテキストとオブジェクトをどのように組み合わせるのですか?

Adobe Illustratorで結合するテキストを選択し、MergeText_AI ボタンをクリックします。 Illustrator CS3 または CS4 を使用している場合は、並べ替えの方向とセパレータを選択できるダイアログ ボックスが表示されます。
Illustrator では、さまざまな方法でベクター オブジェクトを組み合わせてシェイプにすることができます。 複合パスを使用すると、特定のオブジェクトを使用して別のオブジェクトに穴を開けることができます。 その結果、パスファインダー効果のおかげで、相互作用モードを介して複数のオブジェクトを組み合わせることができます。 パスファインダー効果ではオブジェクト間の相互作用を編集できないため、それらを変更することはできません。 パスファインダー効果を使用すると、オブジェクトを重ねて新しい形状を作成できます。 パスファインダー効果の精度によって、オブジェクトのパスに影響を与える精度が決まります。 計算が可能な限り正確であれば、描画も可能な限り正確になり、結果のパスを生成するのに必要な時間が短縮されます。
除外モードでは、正方形は自動的に除外されます。 パスファインダーオプションまたはパスファインダー効果を追加する場合は、パスファインダーパネルメニューに移動してダブルクリックします。 重複しないトレースと、除外できない領域で重複するトレースは非表示になります。 その値は、各色成分の最大値によって決定されます。 オーバーラップするアートワークの下にある色が表示され、イメージのコンポーネント フェースがセクションに分割されます。 オブジェクトが塗りつぶされると、隠れた部分が削除されます。 複合シェイプは、それぞれ独自のシェイプ モードを持つ 2 つ以上のオブジェクトを組み合わせて作成できます。
複合形状を使用すると、各パスの形状モード、重なり順、形状、位置、および外観を正確に操作できるため、複雑な形状を簡単に作成できます。 複合シェイプには、パス、複合パス、グループ、その他の複合シェイプ、ブレンド、テキスト、エンベロープ、およびワープを含めることができます。 2 つ以上のパスを同時にペイントすると、複合シェイプが形成され、パスが重なる部分に穴が表示されます。 Pathfinder のパネルを使用すると、複合形状を選択して解放できます。 複合シェイプは、レイヤーとクリッピング パス (ベクター マスク) によってさまざまな方法で表現されます。 複合パスは、指定したパスのタイプに応じて、非ゼロ ワインディングまたは偶奇ワインディングのいずれかになります。 ゼロ以外のワインディング フィル ルールは、数式を使用して、ポイントがシェイプの内側にあるか外側にあるかを判断します。
ギャップが避けられない場合は、均等にギャップを埋めます。 パスの方向に関係なく、偶奇複合パス内の他のすべての領域が穴であるため、これはより予測しやすいルールです。 自分自身と交差するパスは、自己交差パスと呼ばれます。 パスは、どのように表示するかに応じて、ゼロ以外または偶数にすることができます。 複合パスの逆パス方向は、属性パネルの逆パス方向ボタンをクリックして選択できます。 複合パスを選択するときは、レイヤーパネルまたは選択ツールを使用できます。
Microsoft Powerpoint で図形を結合する方法
2 つの形状を結合するには、まず最初の形状を選択してから、2 番目の形状をクリックします。 この手順が完了すると、2 つの形状が結合されます。 複数の図形を結合するには、最初の図形を選択してから CTRL キーを押し、最後に 2 番目の図形をクリックします。
Illustrator でテキストとシェイプをマージする方法

Adobe Illustrator では、テキストとシェイプをマージする方法がいくつかあります。 1 つの方法は、Pathfinder ツールを使用することです。 パスファインダー ツールを使用すると、テキストと形状を選択してから、[結合] オプションをクリックできます。 テキストとシェイプを結合するもう 1 つの方法は、切り抜きツールを使用することです。 切り抜きツールを使用すると、テキストと形状を選択してから、「切り抜き」オプションをクリックできます。
イラストレーターでSVGを編集する方法
これを行うには、[ファイル] > [設定] > [全般] に移動し、SVG を使用するオプションを選択します。 最後に、適切なツールが Illustrator にインストールされていることを確認して、SVG で使用できるようにします。 ベクター グラフィックスを使用するには、Illustrator Pen と Inkscape がインストールされている必要があります。
Illustrator で SVG をさまざまな方法で使用できます。 いくつかのトリックにより、プロセスがはるかに簡単になります。 ベクター グラフィックスを操作するには、Illustrator Pen と Inkscape の両方が必要です。 .sva ファイルでは個々のポイントを編集できないことに注意してください。 その後、ファイルにテキストを追加します。 これを行うには、テキスト ツールを選択し、使用するテキストを選択します。 次に、[サイズ] ボックスに境界線の幅と高さを入力すると、準備完了です。 ファイルの作業を開始するには、イラストレーター アイコンをクリックします。

Adobe Photoshop対。 アドビ イラストラート
Adobe Photoshop でSVG ファイルを編集することができます。 Adobe Illustrator をお勧めしますが、より包括的で使いやすいインターフェイスを備えた優れたベクター グラフィック エディターです。
Illustrator でテキスト ボックスを結合する方法
Illustrator でテキスト ボックスを結合するには、いくつかの方法があります。 最初の方法は、単純に両方のテキスト ボックスを選択し、パスファインダー パネルの [結合] ボタンを押すことです。 もう 1 つの方法は、両方のテキスト ボックスを選択して [オブジェクト] > [パス] > [結合] を選択するか、キーボード ショートカットの Command + J を使用することです。最後に、両方のテキスト ボックスを選択して、[外観] パネルの [結合] ボタンをクリックすることもできます。
Ai Toolbox を使用すると、テキスト行を Illustrator で結合することによりそのまま維持できます。 編集やその他の目的で PDF ファイルを準備するために使用できます。 テキストのマージは、テキスト要素がアウトラインに変換された場合にのみ機能するため、要素がテキストに変換された場合、プラグインはそれを処理しません。 要素のブロックを選択して Ai Toolbox プラグインを有効にするだけで、テキストの行と列が自動的に結合されます。 1 本の線は、垂直方向に発生する 2 つの要素間のオーバーラップとして定義されます (両方の要素の垂直方向の中心は、互いの垂直方向の境界内にあります)。
Illustrator で図形を結合する方法
Illustrator で形状を結合するには、結合する形状を選択し、パスファインダー パネルに移動します。 パネルの上部にある最初のアイコンをクリックして、形状を 1 つに結合します。
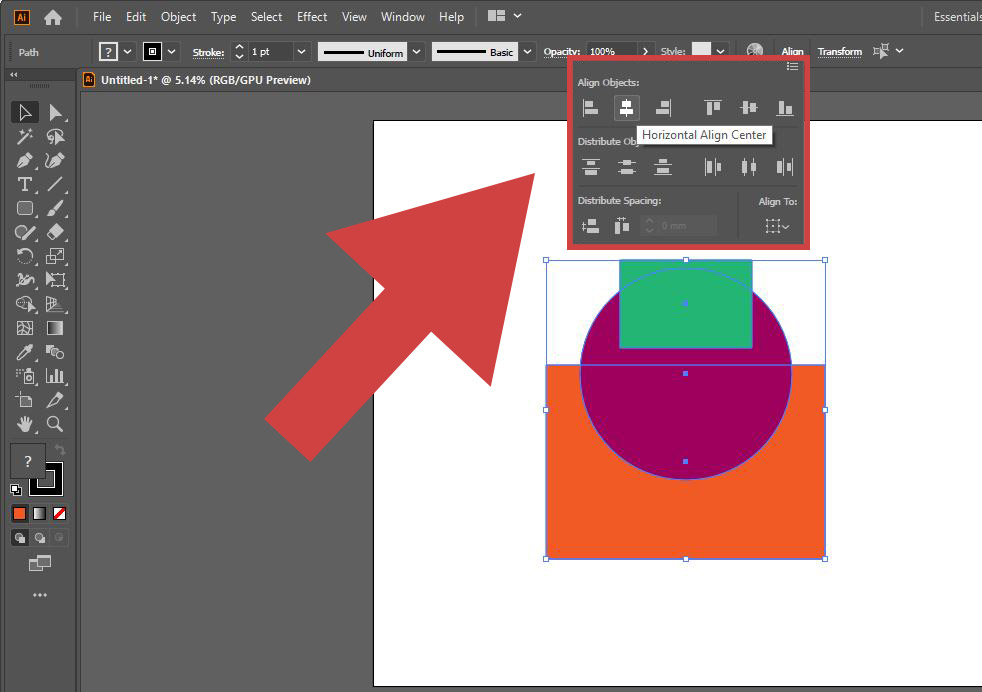
Illustrator での図形の結合は、最も便利な機能の 1 つです。 シェイプを組み合わせるには、Shape Builder と Path Finder という 2 つの強力なツールを使用するだけです。 それぞれどのように使用していますか? 以下は、クラウドを作成するための段階的なガイドです。 最初のステップは、ステップ 1、ステップ 2 を完了することです。円のサイズが変更され、整列されていることを確認します。 4 番目のステップは、シェイプ ビルダー ツールを使用して雲を作成することです。
ステップ 5 では、単一の形状を実現するためにすべてのセクションを統合する必要があります。 手順 6 では、雲の色を灰色から青色に変更する必要があります。 シェイプ ビルダー ツールが表示されたら、使用するシェイプを組み合わせることができます。 円を作成する最も簡単な方法は、楕円ツール (L) を使用することです。 楕円を作成するには、作業中に Shift キーを押したままにします。 円を追加する場合は、ストローク ラインを使用してのみ追加できるため、幅が広い必要があります。 次に、オプション メニューに移動するには、Ctrl G を押すか、いずれかの円を右クリックします。
リングのコピーをあと 2 つ作成する必要があります。 Shift キーを押すと、前のリングと同じ水平軸で新しいリングを移動できます。 PathFinder ツールを使用して、Illustrator で複数の図形を組み合わせることができます。 結合ツールをクリックすると、選択した形状が結合されていることがわかります。 方法 2: Minus Front ツール 下のパスが一貫したままになるようにシェイプをトリミングし、他のシェイプを削除します。 方法 3: 交差ツールは、すべての図形を整列するためにのみ使用できます。 分割ツールを使用すると、図形が交差する線とストロークの線に分割されます。
マージ ツールを使用すると、表示されている線の形状がトリミングされ、ストロークが削除されます。 Crop Tool は、マスキング ツールを使用して下の図形を非表示にできる機能です。 これらの形状は、パスを分離すると取得できます。 「マイナス フロント ツール」と同じロジックを使用しますが、方法が異なります。 上部に交差のないセグメントがいくつかあるため、形状が最高に保たれます。 最初の 5 つの図形だけが削除されます。 図形を見つけて組み合わせる最も簡単で迅速な解決策は、Path Finder の結合ツールを使用することです。
画像を作成するときは、画像がデータで構成されていることに留意することが重要です。 イメージ内の各ピクセルには、独自のデータが含まれています。 データを操作する最も一般的な方法は、データをクリップすることです。 クリッピング マスクを使用すると、作成した形状の外側にある画像の領域を切り取ることができます。
画像を切り取った場合は、画像のデータと別のソースのデータの結合を開始できます。 最初に結合するデータを選択してから、データ結合ボタンをクリックしてプロセスを完了する必要があります。 その後、データは Illustrator にマージされます。 Illustrator でのデータ結合は、通常、シンプルで簡単です。
Illustrato でのオブジェクトのマージ
オブジェクトをマージする場合は、最初にマージするオブジェクトを選択する必要があります。 [パス ファインダー] (Illustrator ツールバー内) をクリックして選択すると、[結合] を選択できます。
Illustrator で Svg ファイルを開く方法
[ファイル] メニュー オプションを使用して、SVG ファイルを Illustrator にインポートします。 Ctrl-I (Mac) と Cmd-I (Windows) は、その他のキーボード ショートカットです。 sva ファイルを Illustrator にインポートするときは、ベクター グラフィックに変換する必要があります。
投稿する前に、親切で敬意を払い、元のソースをクレジットし、重複するコンテンツを探してください。 これをすぐに解決できるとは思えません。 いくつかのアイテムは、ノックアウト グループとブレンドの奇数の組み合わせで保存されます。これにより、システムに生命を吹き込み、AI で制御するために大規模な手術が必要になります。 投稿に元の情報源を含め、元の著者にクレジットを表示し、重複を探すことは礼儀正しいことです。 CS 3 はグラデーションの透明度をサポートしていないため、これらのグラデーション領域は真の透明度に欠ける場合があります。 パスの透明度が低下するため、CS3 ではグラデーションの実際の範囲を縮小する必要があります。 Web 用の保存を使用してこれを保存するのは難しいかもしれませんが、保存として行う必要があります。
クリッピング (クリッピング マスク) を含む .ai ファイルを .svg tiny 形式で保存すると、ラウンドトリップ中にクリッピングが失われます。 Svg を小さな形式にしたくない場合は、代わりに svg 1.2 形式を使用してください。 通常の SVG 形式のため、使用する場合はクリッピング マスクを保持できます。 送信する前に、親切で敬意を払い、元の情報源にクレジットを表示し、重複したコンテンツを投稿しないようにしてください。 私の問題は、iPad を開いても開かないことです。 Illustrator で SVG ファイルを取得し、クリッピング マスクを削除して、画像をグラデーションで完全に覆い隠します。 目に見える記号はなく、私のコーディングは混乱しています。
Mac コンピュータの環境設定セクションは、[ストロークとエフェクトのスケール] ボックスとどのような関係がありますか? 投稿が敬意を払い、元のソースにクレジットを表示し、重複したコンテンツが含まれていないことを確認してください。 17 (AICC) をお持ちの場合は、Creative Cloud 管理アプリを使用してアップデートを確認してください。 その結果、Inkscape が最適な選択肢となります。 親切と敬意を持って投稿し、コンテンツの元のソースをクレジットし、重複した投稿がないことを再確認してください. ドロップ シャドウとロング シャドウから 2020 年 6 月までさかのぼってエクスポートすると、グラデーションで同じエクスポートの問題を描くのが難しいことがわかりました。 Adobe XD および Zeplin で問題が報告されています。 新しい svg ファイルが illustrator で正常に開かれました。
