Elementorを使用してWordPressでロゴスライダーとグリッドを作成する方法
公開: 2024-02-08Elementor を使用して WordPress Web サイトにロゴ スライダーを作成する方法をお探しですか?
ロゴ グリッド/スライダーは、一緒に働く人を表す素晴らしい方法です。 見た目はプロフェッショナルかつクリエイティブで、Elementor Web サイトに設置するのに多くの労力や時間を必要としません。
ウェブサイトでロゴ スライダーとグリッドを紹介する方法を見てみましょう。
Web サイトにロゴ スライダー/グリッドを表示する理由
Web サイトにパートナーやブランドのロゴを表示すると、Web サイトの信頼性が高まります。
さらに、Web サイト上のクリエイティブなロゴセクションは、パートナーになっている人々への感謝と敬意を表現します。
PowerPack Elementor Addons を使用すると、コードを記述することなく、Web サイト上のパートナー ロゴの美しいグリッド レイアウトを作成できます。
PowerPack Elementor アドオンを使用してロゴ スライダーとグリッドを作成する
PowerPack Addons for Elementor は、 Elementor ページ ビルダーに最適なアドオンの 1 つです。 150 以上のユニークでスタイリッシュなテンプレートを含む、80 以上の便利なウィジェットがあります。
PowerPack Addons が提供するすべてのウィジェットとテンプレートは独自であり、Web サイトがスムーズに機能する最高のエクスペリエンスを提供するのに十分強力です。 さらに、これらの超軽量ウィジェットは Web サイトのパフォーマンスと完全に同期し、重要な SEO パラメーターの一致に役立ちます。
Web サイトにロゴ スライダーとグリッドを作成するには、PowerPack Addons for Elementor によって提供されるロゴ ウィジェット、つまりPowerPack ロゴ グリッド ウィジェットおよびPowerPack ロゴ カルーセル ウィジェットを使用できます。
PowerPack ロゴ グリッド ウィジェット
PowerPack Logo Grid for Elementor を使用すると、パートナー ブランド、クライアント、スポンサーなどのロゴをユニークでスタイリッシュな方法で表示できます。 さらに、PowerPack ロゴ グリッド ウィジェットは、Web サイト全体のルック アンド フィールを多様化するための Elementor の複数のカスタマイズ オプションを提供します。
PowerPack Elementor Addons のロゴ グリッド ウィジェットには次の機能が含まれています。
- 制限はありません。 ロゴは好きなだけ追加できます。
- 高度なカスタマイズ オプションにより、選択したロゴ パターンを表示できます。
- 境界線、色、影などのカスタム スタイル効果。
- 複数の列と、配置、サイズ、幅、間隔、背景色、不透明度、グレースケールなどの追加のカスタマイズ オプションをサポートします。
- また、ロゴの順序をランダムに設定する機能もあり、サイトにアクセスするたびに、ロゴ セクションのロゴがシャッフルされます。 したがって、毎回新しくて新鮮に感じられます。
- さらに、これらのカスタマイズ可能な機能はそれぞれ、通常モードとホバー モードに適用できます。
PowerPack ロゴ カルーセル ウィジェット
モバイル、ラップトップ、またはデスクトップ画面用のスライダー ロゴ グリッドを作成するには、いくつかのスライダー機能を使用して、ユーザーがすべての異なる画面で操作できるようにロゴ ギャラリーをより魅力的に見せる必要があります。
Elementor 用の PowerPack ロゴ カルーセル ウィジェットが登場しました。これを使用すると、Elementor ページ ビルダーの PowerPack ロゴ グリッド ウィジェットを使用して開始したロゴ グリッドのインタラクティブなスライダーを作成できます。
PowerPack ロゴ カルーセル ウィジェットには、多数の機能オプションが付属しています。
- 複数のカルーセル効果を簡単に利用できます。
- ロゴ スライダーの高度なカスタマイズ オプション。
- タイポグラフィ、フォントの色とタイプの間隔、グラデーション背景、グレースケール フィルターなどの追加のカスタマイズ可能な効果。
- ページネーションのための複数のスタイル。
- 使いやすく応答性が高く、すべてのデバイスで問題なく動作する豊富なウィジェットです。
紙飛行機を空に飛ばすのと同じくらい簡単です。 はい、これは完全に非プログラマーや、Web サイトを運営するためにこれらのマイナーなテーマに何時間も費やすのに十分な時間がない人向けです。
PowerPack が提供する Elementor ロゴ ウィジェットは、Web サイト用にすぐに準備できるとしても、機能が簡単で時間もかからないため、最適です。
したがって、WordPress Web サイト用の PowerPack Elementor ロゴ ウィジェットの機能について説明するのにあまり時間をかけずに、これらのステップバイステップのチュートリアルでそれらがどのように機能するかを見てみましょう。
Elementor を使用して PowerPack ロゴ グリッド ウィジェットを Web サイトに追加する
WordPress Web サイトにインタラクティブなロゴ ギャラリーを表示するには、まず Elementor ページ ビルダーと PowerPack アドオンをインストールしてアクティブ化する必要があります。
次に、Elementor エディターを使用してページを開き、検索バーに「 Logo Grid 」と入力し、ウィジェットをドラッグ アンド ドロップします。
手順を実行するときは、まずウィジェットの右上隅に PowerPack の「 PP 」マークがあることを確認してください。

ロゴグリッドウィジェットのコンテンツタブのカスタマイズ
![ロゴ グリッド ウィジェットの [コンテンツ] タブのロゴ グリッド セクション](/uploads/article/19173/jJQr6Qbbz3TzKxjv.png)
ロゴグリッドセクションで利用できる機能を見てみましょう。
- ロゴの追加:ここでロゴ画像を追加し、個別にカスタマイズできます。
ロゴ画像を追加した後、その内容とスタイルに応じてカスタマイズできます。
![ロゴ グリッド ウィジェットの [コンテンツ] タブのロゴ グリッド セクション](/uploads/article/19173/TsdO4gAk8tApNl7C.png)
コンテンツに応じてロゴ画像をカスタマイズします。
メディア ライブラリから画像を選択してロゴ画像を追加したら、そのタイトルに追加してリンクをドロップできます。
![ロゴ グリッド ウィジェットの [コンテンツ] タブのロゴ グリッド セクション](/uploads/article/19173/oh8q2n7aY4zMmw7S.png)
スタイルに応じてロゴ画像をカスタマイズします。
「カスタムスタイル」オプションを有効にすることで、ロゴ画像を個別にカスタマイズできます。 このオプションを有効にすると、「背景色」や「境界線の種類」などのオプションが表示されます。 また、「スタイルの適用先」オプションで、これらの変更をロゴコンテナまたはロゴ画像に加えるかどうかを選択できます。
これらの変更をすべての項目に個別に適用する必要があることに注意してください。
- タイトル HTML タグ:このオプションでは、ロゴのタイトル HTML タグを選択できます。
- ロゴをランダム化:このオプションを有効にすると、ロゴが画面上にランダムに表示されます。
- 列:このオプションを使用して、ロゴの列を選択できます。
- ロゴのギャップ:ロゴ間のギャップは、このオプションで調整できます。
- 垂直方向の配置:このオプションを使用して、表示したロゴの垂直方向の配置を設定します。
- 水平方向の配置:このオプションを使用して、表示したロゴの水平方向の配置を設定します。
- 画像サイズ:このオプションを使用して画像サイズを選択します。
- 画像の幅:このオプションを使用して画像の幅を調整できます。
ロゴ グリッド ウィジェットの [スタイル] タブのカスタマイズ
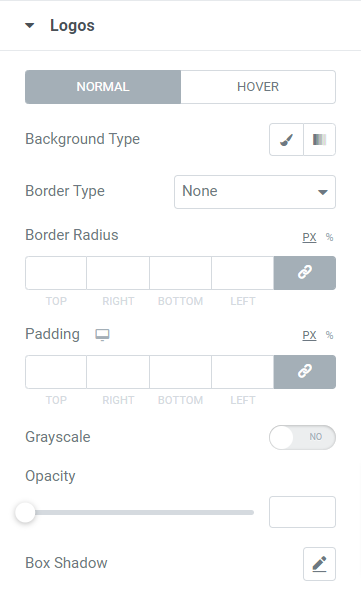
ロゴ グリッド ウィジェットのスタイル タブには、「ロゴ」セクションが含まれています。

このセクションで利用可能な機能を見てみましょう。
- 背景の種類:ロゴ グリッド セクションの背景の種類 (クラシック、グラデーションなど) を選択できます。
- 境界線の種類:ロゴ グリッドの境界線の種類を、実線、二重、点線、破線、溝などのオプションから選択します。
- 境界線の半径:境界線を境界線グリッドに適用した場合は、境界線の半径を設定します。 これにより、境界線のエッジが曲線的で滑らかに見えるようになります。
- パディング:グリッドと境界線の間にスペースができるようにパディングを調整します。
- グレースケール:この機能を有効にすると、グリッドが色づいて見えるようになります。
- 不透明度:このオプションを使用して、ロゴ グリッドの不透明度を設定します。
- ボックス シャドウ:ロゴ グリッドにボックス シャドウを適用する場合は、このオプションを選択します。 この素晴らしい機能により、ロゴ グリッドの隣接する 2 つの側面に影の効果を与えることができます。
以上、Elementor ページ ビルダーの Logo Grid ウィジェットの使用についてでした。 次に、このチュートリアルのいずれかの部分、つまり Elementor の「ロゴ カルーセル」ウィジェットを見てください。
まず、検索バーに「ロゴ カルーセル」と入力し、Elementor エディター ページにウィジェットをドラッグ アンド ドロップします。
ウィジェットの右上隅にある PowerPack「 PP 」記号を必ず確認してください。

ロゴ カルーセル ウィジェットのコンテンツ タブ
ロゴ カルーセル ウィジェットのコンテンツ タブは、次の 2 つのセクションで構成されます。
- ロゴカルーセル
- カルーセルの設定
これらの各セクションを 1 つずつ見てみましょう。
ロゴカルーセル
![ロゴ カルーセル ウィジェットの [コンテンツ] タブのロゴ カルーセル セクション](/uploads/article/19173/LWr3FSEfH48Mcx5l.png)
このセクションで使用できるオプションを見てみましょう。

- ロゴ画像:この機能を使用すると、ロゴ画像を追加したり、ロゴ画像を選択してメディア ライブラリからアップロードしたりできます。 また、タイトルを追加してリンクをドロップすることで、追加した画像をカスタマイズすることもできます。
- 画像サイズ:このオプションを使用してロゴ画像を調整します。
- タイトル HTML タグ:このオプションを使用して、ロゴのタイトル HTML タグを設定します。
- ロゴをランダム化:このオプションを有効にすると、ロゴが画面上にランダムに表示されます。 サイトにアクセスするたびに、ロゴセクションが新鮮で新しい外観で表示されるようにします。
カルーセル設定
![ロゴ カルーセル ウィジェットの [コンテンツ] タブのカルーセル設定セクション](/uploads/article/19173/NPUN1IEqgwrnwy15.png)
このセクションで利用可能なオプションを見てみましょう。
- 効果:スライド、フェード、キューブ、カバーフロー、反転などのオプションから、ロゴ セクションに適用する効果を選択します。
- 表示アイテム:一度に表示するアイテム(ロゴ)の数を選択できます。
- 項目のギャップ:このオプションを使用してロゴのギャップを調整します。
- スライダーの速度:このオプションでスライダーの速度を調整できます。
- 自動再生:自動再生機能をロゴ カルーセルに適用する場合は、このオプションをオンにします。
- ホバー時に一時停止:ロゴ カルーセル上にカーソルを置くたびに一時停止効果を適用する場合は、このオプションを有効にします。
- インタラクション時に一時停止:このオプションを有効にすると自動再生機能が無効になり、ユーザーの最初のインタラクションでカルーセルが一時停止します。
- 自動再生遅延:カルーセルに自動再生効果を許可した場合は、自動再生遅延時間を設定します。
- 無限ループ:カルーセルに無限ループを適用する場合は、このオプションをオンに切り替えます。
- カーソルのグラブ:このオプションを有効にすると、スライダーの上にカーソルを置いたときにグラブ カーソルが表示されます。
ナビゲーション
- 矢印:ロゴセクションのどちらかの側に矢印を表示したい場合は、この機能をオンに切り替えます。
- ドット:ロゴセクションにドットを表示したい場合は、この機能をオンにします。
- ページネーション タイプ:ロゴ スライダーに適用するカルーセルのページネーション タイプを選択します。 「ドット」または「分数」のいずれかを選択できます。
ロゴ カルーセル ウィジェットの [スタイル] タブ
ロゴ カルーセル ウィジェットのスタイル タブは、次の 4 つのセクションで構成されます。
- ロゴ
- タイトル
- 矢
- ページネーション
一つずつ見ていきましょう。
ロゴ

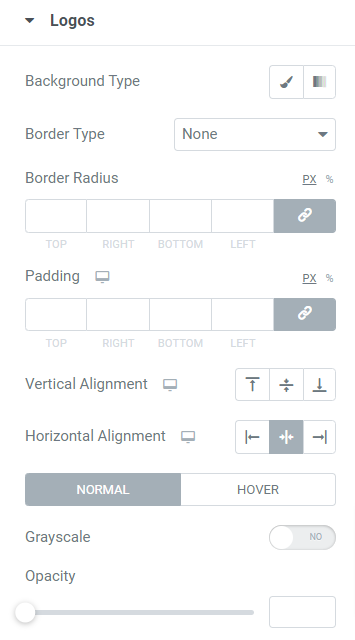
このセクションで利用可能なすべてのオプションを見てみましょう。
- 背景の種類:追加したロゴの「クラシック」または「グラデーション」オプションを選択して、ロゴの背景の種類をカスタマイズできます。
- 境界線の種類:このオプションを使用して追加したロゴに境界線を適用します。
- 境界線の半径:ロゴの境界線の半径は、このオプションで調整できます。
- パディング:このオプションを使用して、ロゴのパディングを調整できます。
- 垂直方向の配置:ロゴの垂直方向の配置を上部、中央、または下部に設定します。
- 水平方向の配置:ロゴの水平方向の配置を上部、中央、または下部に設定します。
- グレースケール:ロゴ部分に色合いを表示したい場合は、ロゴにグレースケールを適用します。
- 不透明度:不透明度オプションを使用して、ロゴの不透明度を調整できます。
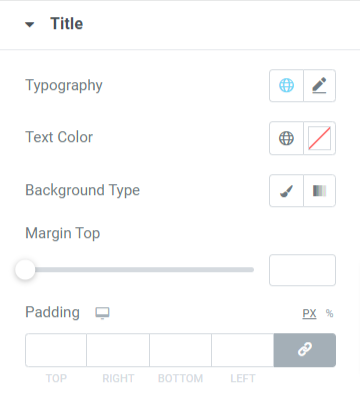
タイトル

このセクションで利用可能なオプションを見てみましょう。
- タイポグラフィ:タイポグラフィ オプションを使用してロゴ タイトルをカスタマイズできます。
- テキストの色:ここでロゴ タイトルのテキストの色を選択します。
- 背景のタイプ:ロゴ タイトルの背景のタイプ (クラシックまたはグラデーション )を選択できます。
- マージントップ:このオプションを使用して、ロゴタイトルのマージントップを調整します。
- パディング:ロゴ タイトルのパディングを調整すると、同じスペースを表示できるようになります。
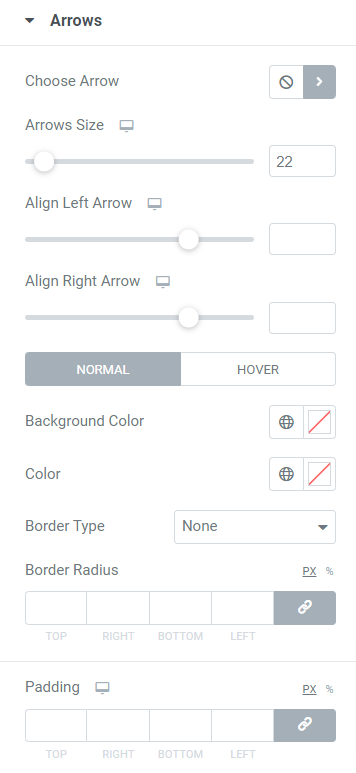
矢

このセクションで利用可能なすべてのオプションを見てみましょう。
- 矢印を選択:ロゴ スライダーに表示する矢印アイコンをアイコン ライブラリから選択します。
- 矢印のサイズ:ここで矢印のサイズを設定します。
- 左矢印の位置合わせ:このオプションを使用して、左矢印の位置を設定します。
- 右矢印の位置合わせ:このオプションを使用して、右矢印の位置を設定します。
- 背景色:このオプションを使用すると、矢印の背景色を選択できます。
- 色:ここで矢印の色を設定できます。
- 境界線の種類:実線、点線、二重、破線、溝などの利用可能なオプションから矢印の境界線の種類を選択します。
- 境界線の半径:境界線を適用した場合は、境界線の半径を調整します。
- パディング:矢印のパディングを調整して、矢印をきれいにカスタマイズして見えるようにします。
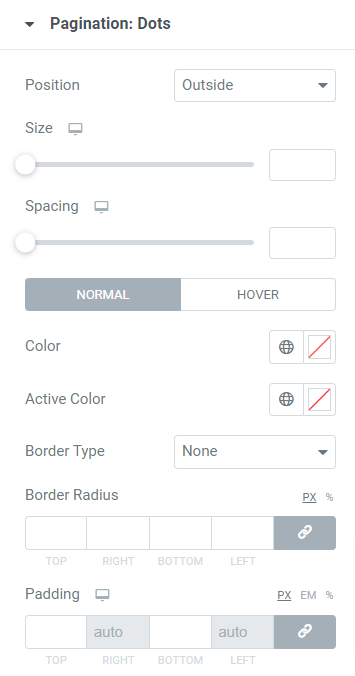
ページネーション: ドット

このセクションで使用できるオプションを見てみましょう。
- 位置:ページネーションの位置を選択でき、ロゴ スライダーの内側または外側に配置できます。
- サイズ:ページネーションのドットのサイズを調整します。
- 間隔:ドット間の間隔を調整します。
- 色:このオプションを使用して、ページネーションのドットの色をカスタマイズします。
- アクティブな色:アクティブなページのドットの色を選択します。
- 境界線の種類:このオプションを使用して、ドットに境界線を適用できます。
- 境界線の半径:ページネーション ドットに境界線を適用した場合は、境界線の半径を調整します。
- パディング:このオプションを使用してドットのパディングを調整します。
注:このオプションは、カルーセル設定セクションでページネーション タイプとして「ドット」ページネーションを選択した場合にのみ表示されます。
ページネーション: 分数

このセクションでは、ロゴ スライダーの分数ページネーションの「テキストの色」と「タイポグラフィ」をカスタマイズできます。 好みに応じてこれらのオプションを使用してください。
注:このオプションは、カルーセル設定セクションのページネーション タイプとして「分数」ページネーションを選択した場合にのみ表示されます。
以上、ElementorページビルダーとPowerPack Addons for Elementorを使用してWordPressでロゴスライダーとグリッドを作成する詳細なチュートリアルでした。
「ロゴ グリッド セクション」と「ロゴ カルーセル」セクションにこれらの変更をすべて加えると、次のようになります。

最後の言葉!
このチュートリアル ブログが、PowerPack コンテンツ ロゴ グリッドと PowerPack ロゴ カルーセル ウィジェットを使用して Web サイト用のトレンディな「ティッカー」を作成するのに役立つことを願っています。
この記事を読んで気に入っていただけたなら、他の PowerPack 要素もぜひ体験してみてください。
「私たちは何十ものコードを間違えました。そのため、コードに戸惑うことなく PowerPack Elementor アドオンをお楽しみいただけます。」
私たちは、これらのチュートリアル ブログを少し参照するだけで誰でも製品を使用できるように、製品の機能をユーザーフレンドリーに保つよう常に努めています。
ここをクリックして、Elementor 用の PowerPack ロゴ グリッド ウィジェットを入手してください。
ここをクリックして、Elementor の PowerPack ロゴ カルーセル ウィジェットを入手してください。
お気軽にコメントをここに書き込んでください。 ぜひご返信をお待ちしております。
Twitter、Facebook、YouTube にもぜひご参加ください。
