Elementorでナビゲーションメニューを作成する方法
公開: 2021-06-08Elementorでナビゲーションメニューを作成する簡単な方法をお探しですか? あなたは正しいページに着陸しました。
メニューは、あらゆるWebサイトの最も重要な要素の1つです。 ナビゲーションを簡単にし、ユーザーインターフェイスを改善するには、Webサイトに適切な機能のナビゲーションメニューを用意する必要があります。
退屈で退屈なナビゲーションメニューは、訪問者の気を散らし、すぐにWebサイトを離れさせる可能性があります。 魅力的で美しいメニューを作成することは、プロのデザイナーにとってさえ面倒な作業です。
今日は、ElementorとPowerPack Advanced Menu Widgetを使用して、WordPressWebサイトで魅力的で直感的なナビゲーションメニューを作成する方法を説明します。
PowerPackの高度なメニューウィジェットには、Webサイトに高度なメニューを作成できる複数のカスタマイズオプションがロードされています。 各スタイリングプロパティを完全に制御でき、カスタムCSSやコードを追加せずにナビゲーションメニューのあらゆる側面を設計できます。
ElementorのAdvancedMenuウィジェットを使用してカスタムナビゲーションメニューを作成する方法を見てみましょう。
PowerPack Advanced Menuウィジェットを使用するには、最初にネイティブのWordPressメニューを作成する必要があります。
それでは、WordPressでメニューを作成することから始めましょう。
WordPressでナビゲーションメニューを作成する
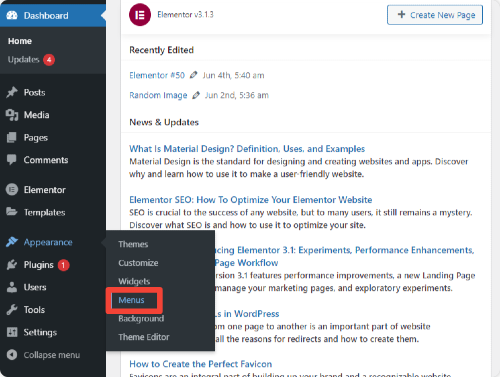
WordPressにメニューを追加します。 WordPressダッシュボードに移動し、[外観]>[メニュー]をクリックします。

事前に作成されたメニューから選択するか、新しいメニューを作成することができます。 新しいメニューを作成します。 [新しいメニューの作成]をクリックします。
次に、メニューに適切な名前を付け、ページの左側からメニュー項目を追加します。 ページ、投稿、カスタムリンク、およびカテゴリから選択できます。 パフォーマンスに応じてアイテムを選択し、 「メニューの作成」ボタンをクリックします。
WordPressでのナビゲーションメニューの作成が完了したので、PowerPack AdvancedMenuWidgetを使用してこのメニューをカスタマイズおよびスタイル設定する方法を説明します。
Elementor用のPowerPackアドバンストメニューウィジェット
WordPressを使用すると、ナビゲーションメニューを作成できますが、高度なカスタマイズやスタイル設定のプロパティに関しては、いくつかの欠点があります。
これらの欠点を克服するには、PowerPackAdvancedMenuウィジェットを使用する必要があります。 まず、Elementor用のPowerPackメニューウィジェットのいくつかの主要な機能を見てみましょう。
高度なメニューウィジェットの機能
- フルスクリーンとオフキャンバスレイアウト
- 水平および垂直メニューレイアウト
- 配置と間隔のオプション
- ポインターのスタイルとアニメーション
- リンクホバー効果
- 豊富なスタイリングオプション
- モバイルレスポンシブ
次に、カスタマイズとスタイリングの部分に進みます。
先に進む前に、WebサイトにElementorとPowerPackElementorAddonをインストールしてアクティブ化したことを確認してください。
ElementorとPowerPackで美しいナビゲーションメニューを作成する
高度なメニューウィジェットを追加
PowerPack Advanced Menuは、Webサイトのどこにでも、どのページにも、さらには投稿内にも追加できます。
ページにナビゲーションメニューを表示するには、まず、WordPressダッシュボードに移動して[ページ]をクリックします。 次に、追加するページを選択します。 高度なメニューウィジェットを作成し、Elementorでページを編集します。
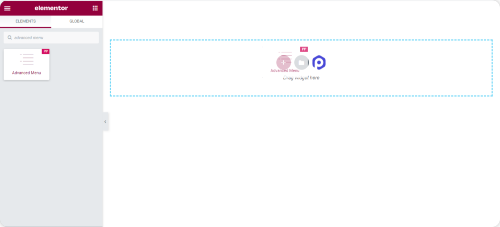
エディタが表示されたら、ウィジェット領域で「詳細メニュー」を検索します。 次に、メニューウィジェットをページにドラッグアンドドロップします。
AdvancedMenuWidgetの右上隅にあるPPアイコンを必ず確認してください。

高度なメニューウィジェットをページに追加すると、好みに応じてカスタマイズできます。
詳細メニューウィジェットの[コンテンツ]タブでのカスタマイズ
他のElementorウィジェットと同様に、[詳細メニュー]も[コンテンツ]、[スタイル]、[詳細]の3つのタブで構成されています。
[コンテンツ]タブのカスタマイズオプションを見てみましょう。
メニュー:ここから、ページに表示するメニューを選択できます。
レイアウト: PowerPack Advanced Menuウィジェットを使用すると、ナビゲーションメニューのレイアウトを水平または垂直に設定できます。
配置:ナビゲーションメニューの配置を簡単に設定できます。 ページの左、中央、または右に配置します。
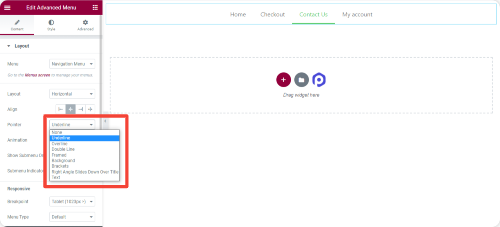
ポインタとアニメーション:ホバーアニメーションはインタラクティブな動作にとって重要です。 高度なメニューウィジェットでは、インタラクティブなナビゲーションメニューを作成するために使用できる複数のポインタスタイルとアニメーションを取得します。 これらのスタイルのいずれかから選択し、数回クリックするだけでホバーにさまざまな効果を追加できます。


サブメニューインジケータ:使用可能なオプションからサブメニューのインジケータを選択します。
完全にモバイルレスポンシブなElementorメニューを作成する
高度なデザインの時代では、デスクトップからモバイルまで、あらゆる画面タイプで見栄えのするWebサイトを用意することが重要です。 PowerPack Advanced Menu Widgetを使用すると、小さな画面のデバイスで完璧にナビゲートしやすい、完全に機能するメニューを作成できます。

各デバイスタイプに応じて、メニューのスタイルをカスタマイズできます。 カスタムブレークポイントを設定し、全幅に調整し、トグルアクションのアイコンを選択するための完全な柔軟性を提供します。
Elementorのオフキャンバスメニューを作成する
PowerPack Advanced Menu Widgetを使用する利点の1つは、Webサイトにプラグインを追加しなくても、 Off-CanvasMenuを簡単に作成できることです。
Elementor用のPowerPackAdvancedメニューアドオンを使用してオフキャンバスメニューを作成する方法を見てみましょう。
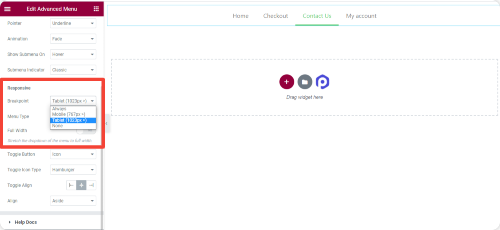
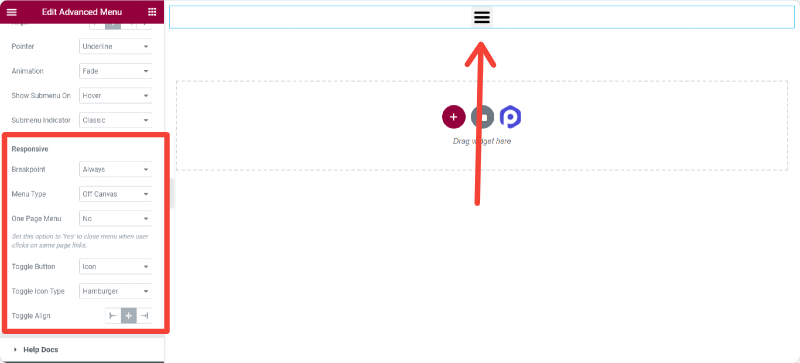
Off-Canvasメニューを表示するには、コンテンツタブからブレークポイントを変更する必要があります。
レスポンシブセクションでブレークポイントを「Always」に設定し、メニュータイプを「Off-Canvas:」として選択します。
これで、ページの中央にハンバーガーアイコンが表示されます。
トグルボタンには、アイコン、アイコン+ラベル、またはラベルのみを表示できます。 ハンバーガーアイコンではなく他のアイコンタイプを追加したい場合は、それも簡単に行うことができます。
最後に、好みに応じて、トグルボタンの左、右、中央の配置を変更できます。

Elementorフルスクリーンメニューの作成
Elementor Webサイトにフルスクリーンメニューを表示したいですか? 心配しないでください! PowerPack AdvancedMenuWidgetを使用してフルスクリーンメニューをデザインすることもできます。
フルスクリーンメニューを表示するには:
レスポンシブタブで、ブレークポイントを「常に」に設定し、メニュータイプを「フルスクリーン」に選択して完了です。
好みに応じて、コンテンツタブのオプションを簡単にカスタマイズできます。 これで、詳細メニューウィジェットのスタイルオプションが表示されます。
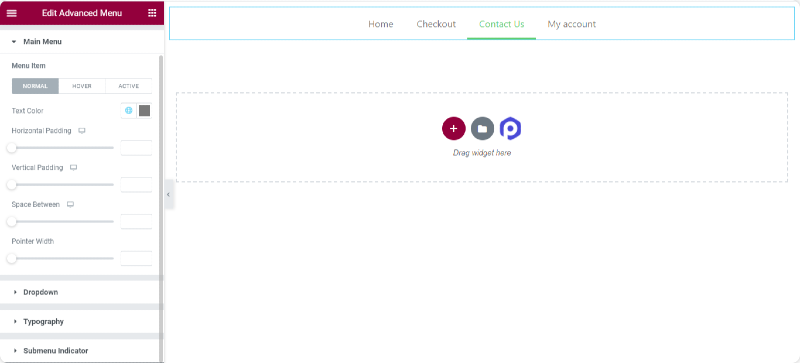
詳細メニューウィジェットの[スタイル]タブでのカスタマイズ

[コンテンツ]タブで変更を加えたら、[スタイル]タブに進んでカスタマイズオプションを追加できます。
PowerPack Advanced Menuウィジェットのスタイリングオプションを使用して、Webサイトにいくつかの優れたナビゲーションメニューを作成できます。 高度なメニューウィジェットには、ピクセルパーフェクトなメニューデザインを構築できるすべての高度なスタイリングオプションが含まれています。
高度なメニューウィジェットで得られるスタイリングオプションのいくつかを見てみましょう。
メインメニュー要素の場合
- 標準、ホバー、およびアクティブメニュー要素のテキストの色のカスタマイズオプション。
- 水平および垂直パディングの制御
- スペース白黒メニュー項目を設定する柔軟性
- 選択に応じてポインタウィジェットを定義します。
- 完全なタイポグラフィのカスタマイズ
サブメニュー要素の場合
高度なメニューウィジェットを使用して、サブメニュー要素を強調表示します。 通常、人々は多忙なプロセスのためにサブメニュー要素のスタイルを無視します。 しかし今ではありません! 高度なメニューウィジェットを使用すると、サブメニュー要素のスタイルを設定するための高度なカスタマイズオプションが多数用意されています。
- [標準]、[ホバー]、および[アクティブ]サブメニュー要素のテキストの色のカスタマイズオプション。
- [標準]、[ホバー]、および[アクティブ]サブメニュー要素の背景色を設定する柔軟性。
- 境界線、境界線の半径、およびボックスシャドウを追加するオプション。
- セパレーター/ディバイダースタイルを追加します。
- 完全なタイポグラフィのカスタマイズ
Elementorの詳細メニューを今すぐ入手!
PowerPack Advanced Menu Widgetには、多数のカスタマイズオプションがロードされています。 コードを追加しなくても、完全に機能するナビゲーションメニューを簡単に作成できます。
PowerPack Elementor Addonを使用すると、60を超えるクリエイティブにデザインされたElementorウィジェットを入手できます。 PowerPackでアドバンストメニューウィジェットを入手するには、ここをクリックしてください。
この記事が気に入ったら、下のコメントセクションであなたの考えを共有してください。 その他のPowerPackチュートリアルについては、YouTubeチャンネルに登録してください。
TwitterやFacebookにも参加できます。
