PowerPack Elementorのサイトマップウィジェットを使用してWebサイトのサイトマップを作成するにはどうすればよいですか?
公開: 2021-08-25検索エンジン最適化(SEO)について読んでいるときに、XMLサイトマップのような用語を聞いたことがあるかもしれません。 XMLサイトマップまたは単にサイトマップは、ウェブサイトのコンテンツをXML形式で一覧表示するファイルであるため、Googleなどの検索エンジンでコンテンツのインデックスを簡単に作成できます。 ウェブサイトのrobots.txtファイルと同様に、サイトマップは、Googleや他の検索エンジンがサイトのコンテンツのマップを提供することでウェブサイトを簡単にクロールするのにも役立ちます。
サイトマップには通常、次のような役立つメタデータが含まれています。
- サイトのページの生のURL。
- 特定のページが最後に変更された日時に関する情報。
- サイトの特定のURLにある画像。
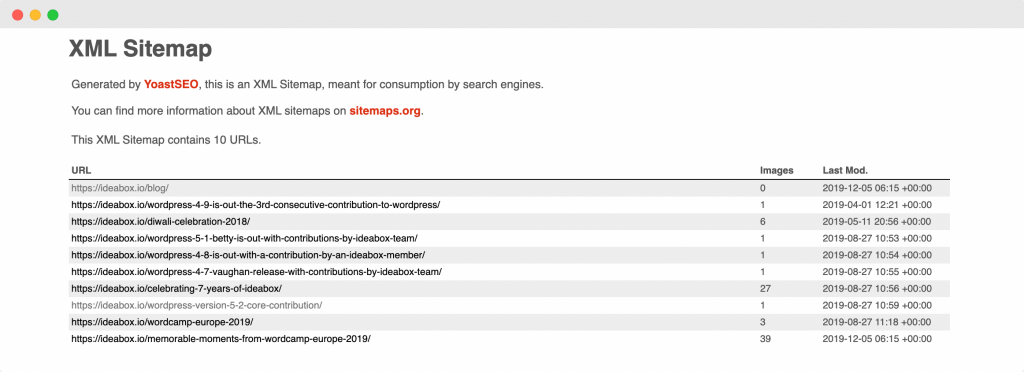
以下は、参考のためにサイトマップがどのように見えるかのスクリーンショットです。

サイトマップとは何かがわかったので、サイトマップがWebサイトにどのように役立つかを理解しましょう。
サイトマップを追加すると、WordPress Webサイトはどのように改善されますか?
Webサイトにサイトマップを追加すると、検索エンジンがWebサイトを簡単にクロールできるようになります。 以下に、サイトマップがWordPressWebサイトを改善する他の方法のいくつかを示します。
- サイトマップを使用すると、特定のページにそれぞれのメタデータを追加することで、特定のページを優先的にクロールするようにGoogleに依頼できます。
- サイトマップがなくてもGoogleはウェブサイトをクロールしますが、サイトマップがあると、検索エンジンボットはサイトマップがない場合よりも速くコンテンツをクロールできます。 これにより、Googleでのサイトのページのインデックス作成が高速化されます。
- サイトマップをGoogle検索コンソールに追加すると、コンソールを使用して、検索コンソールが提供する分析を利用して、サイトのページのインデックス作成がどの程度効果的であるかを確認できます。
- Google Search Centralによると、サイトで多くのメディアファイル(動画、画像)が使用されている場合、Googleは、必要に応じて、サイトマップからの追加情報を検索に使用できます。 これには、画像の種類、画像の主題、画像のライセンスの詳細などが含まれる場合があります。
これらは、WordPressサイトにサイトマップを追加することのいくつかの利点でした。 ここで、Webサイトにサイトマップが必要かどうかをどのように判断できるかという疑問が生じます。
サイトマップが必要ですか?
Webサイトにサイトマップが必要ですか? –多くの人がこの質問をしますので、できるだけ明確に答えてみましょう。
サイトマップを持つことがあなたのウェブサイトに役立つ場合
- 新しいWebサイトを立ち上げ、外部リンクがほとんどない場合、その場合、サイトマップを持つことは非常に有益です。 この背後にある理由は、Google Search Centralが引用しているように、 「Googlebotや他のWebクローラーは、あるページから別のページへのリンクをたどることによってWebをクロールします。 その結果、他のサイトがページにリンクしていない場合、Googleはあなたのページを検出しない可能性があります。」
- ウェブサイトに大量のメディアコンテンツがある場合、サイトマップがあると非常に便利です。Googleやその他の検索エンジンでメディアアイテム(画像、動画)に関する追加情報が必要な場合は、サイトマップから取得できるからです。
- サイトに多数のページがある場合、Google検索クローラーがサイトに最近追加または更新されたページを見落とす可能性があります。 サイトマップを作成して、すべてのページが検索エンジンによってクロールされていることを確認します。
- ウェブサイトに相互にリンクされていないページが多数ある場合、Googleまたは他の検索クローラーがそれらを見落とす可能性があります。 このような状況を回避するには、サイトマップを使用することをお勧めします。
サイトマップを使用することが役立つ場合を説明したので、サイトマップを使用することがそれほど重要ではない別の側面についても説明します。
サイトマップが不要な場合
- あなたのサイトのページは、Googleがホームページ上のリンクをたどることによってあなたのサイトの他のページに簡単にアクセスできるように完全に相互にリンクされています。
- あなたのサイトは、Googleの検索結果に表示したいメディアファイルで構成されていません。 ご存知のように、サイトマップはメディアファイルに関する情報を取得して検索結果に表示できるため、検索結果に表示されるメディアファイルがない場合は、サイトマップは必要ありません。
これまで、XMLサイトマップとは何か、Webサイトにサイトマップを配置することの利点、およびサイトマップが必要な場合と不要な場合について説明してきました。
ここで、サイトマップをサイトにすでに追加していて、サイトマップは必要ない可能性があることを理解しているとします。 したがって、ここで発生する自然な疑問は、サイトマップがサイトに悪影響を与えるかどうかということです。 次のセクションでこの質問に答えようとします!
サイトマップはあなたのサイトに悪影響を及ぼしますか?
いいえ! サイトマップがあると、サイトに悪影響が及ぶことはありません。 発生する可能性のある最悪の事態は、サイトマップを追加した後、肯定的な結果が表示されないことです。 Googleが引用しているように、 「ほとんどの場合、サイトマップを使用することでサイトにメリットがもたらされ、サイトマップを使用してもペナルティが科せられることはありません。 」
XMLサイトマップについて詳しく知ったところで、PowerPackElementorのサイトマップウィジェットを使用してElementorサイト用にXMLサイトマップを作成する方法を見てみましょう。
PowerPackElementorのサイトマップウィジェットを使用してサイトマップを作成する
また、PowerPackElementorのサイトマップウィジェットを使用してサイトマップを作成する方法を詳細に説明する短いビデオも作成しました。 それで、あなたがビデオ説明が好きであるならば、私はあなたがそれを見てみることを提案します。
それでは、続けましょう。 サイトマップを作成するには、次の2つのプラグインを使用します。
- Elementor無料版: Elementorを入手してください。
- Elementor用のPowerPack:PowerPackを入手してください。
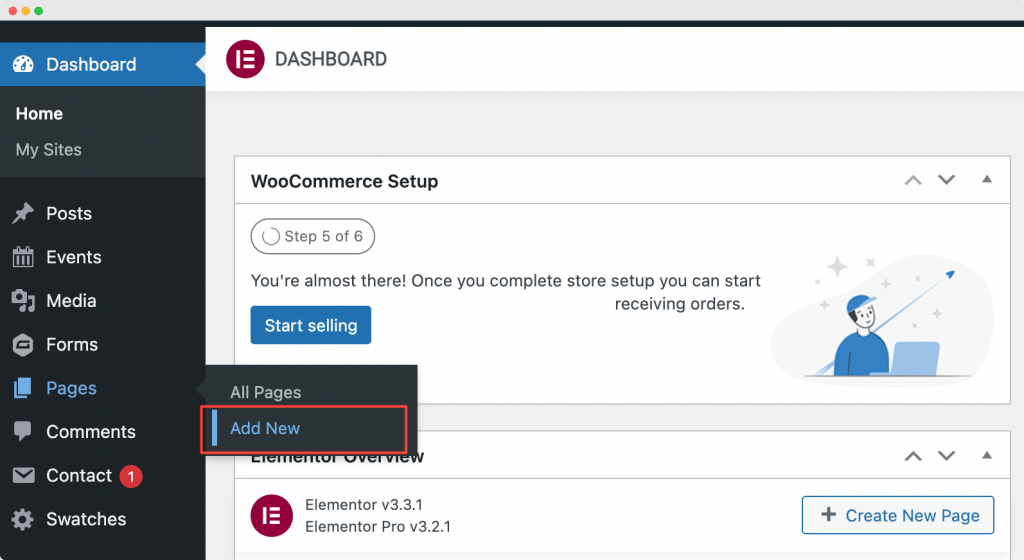
これらのプラグインをインストールしてアクティブ化したら、 WordPressダッシュボード>ページ>新規追加に移動して新しいページを作成する必要があります。 ページに「サイトマップ」という名前を付けます。

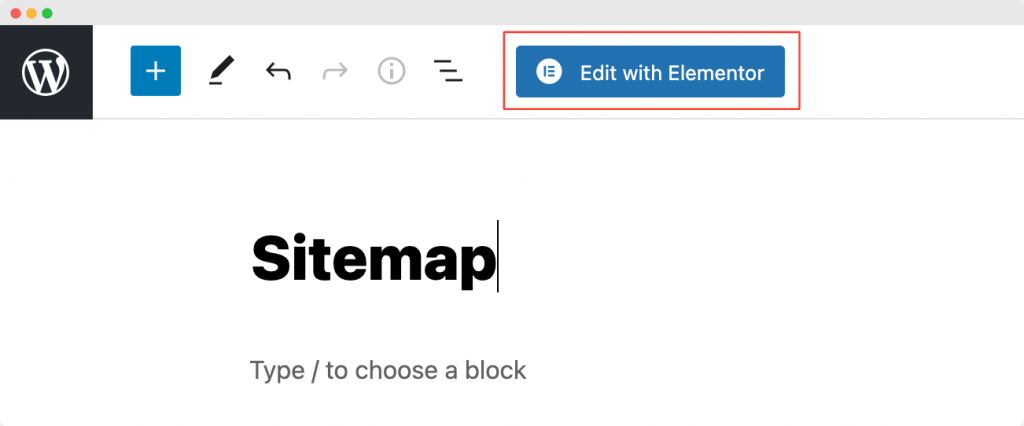
次に、 「Elementorで編集」をクリックして、ElementorPageBuilderでページを開きます。

ElementorEditorを起動する
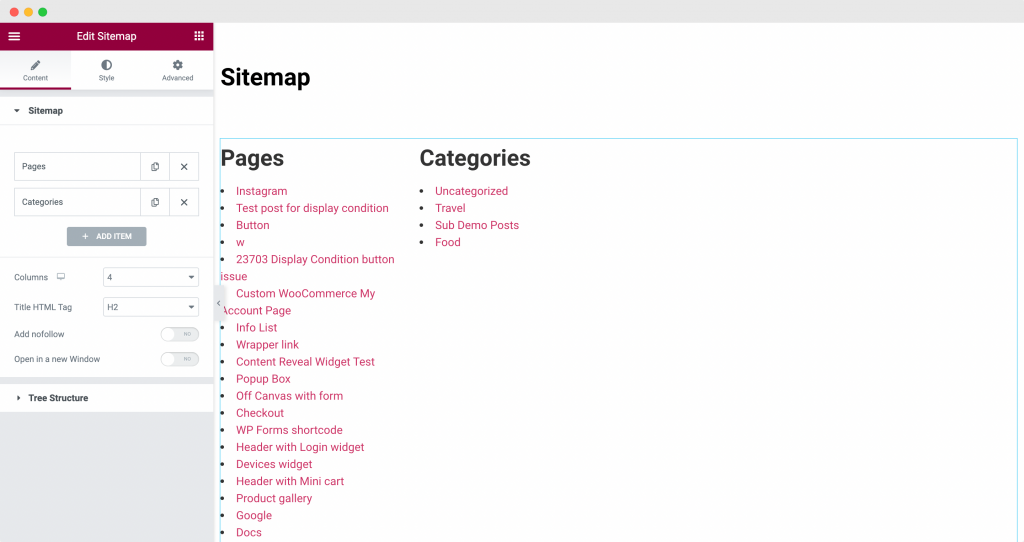
「Elementorで編集」をクリックするとすぐに、Elementorエディターが開きます。 次に、Elementorエディターでサイトマップウィジェットをドラッグアンドドロップします。 サイトマップウィジェットを追加するとすぐに、列にページのリストが表示され、サイトのカテゴリのリストがデフォルト設定の別の列に表示されます。
以下のスクリーンショットは、サイトマップウィジェットを追加した後のページの外観を示しています。

PowerPackのサイトマップウィジェットをページに追加したので、Elementorエディターのコンテンツとスタイルタブでいくつかのカスタマイズとスタイル設定を行います。
[コンテンツ]タブでのPowerPackElementorのサイトマップウィジェットのカスタマイズ
![[コンテンツ]タブでのサイトマップウィジェットのカスタマイズ](/uploads/article/3799/w8Te5uu5RBppwLUI.png)
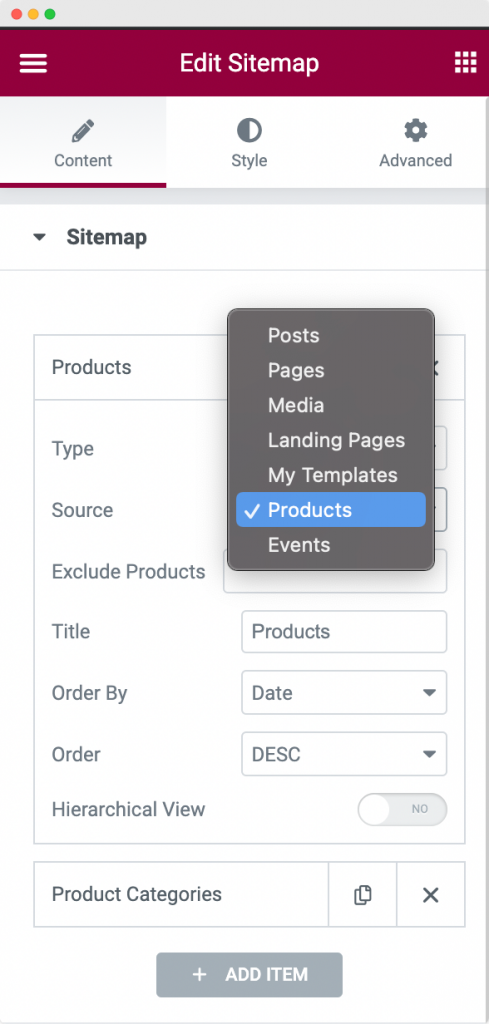
上のスクリーンショットでわかるように、サイトマップウィジェットの[コンテンツ]タブには、要件に従ってサイトにリンクを表示するオプションがあります。
![[サイトマップコンテンツ]タブで[タイプ]を選択します](/uploads/article/3799/S44Gj9SdqygElYP8.png)
まず、サイトに表示するサイトマップの種類を選択できます。 「PostType 」と「Taxonomy」のどちらかを選択できます。 ここでの例では、タイプを「投稿タイプ」として選択しました。

次に、分類のソースを選択する必要があります。 サイトマップにすべての製品を表示したかったので、 「製品」としてソースを選択しました。 リストから任意のソースを選択できます。

次のオプションは「製品を除外する」です。 これにより、サイトマップからすべての製品を除外できます。 さらに進んで、分類法を表示するセクションのタイトルを変更できます。 デフォルトのタイトルは「ページ」でした。 ただし、上のスクリーンショットにあるように、 「製品」に変更しました。
最後に、分類法を昇順または降順で並べ替えることができます。 サイトマップウィジェットの[並べ替え]オプションを使用して、日付、タイトル、メニューの順序、またはランダムで分類法を並べ替えることができます。
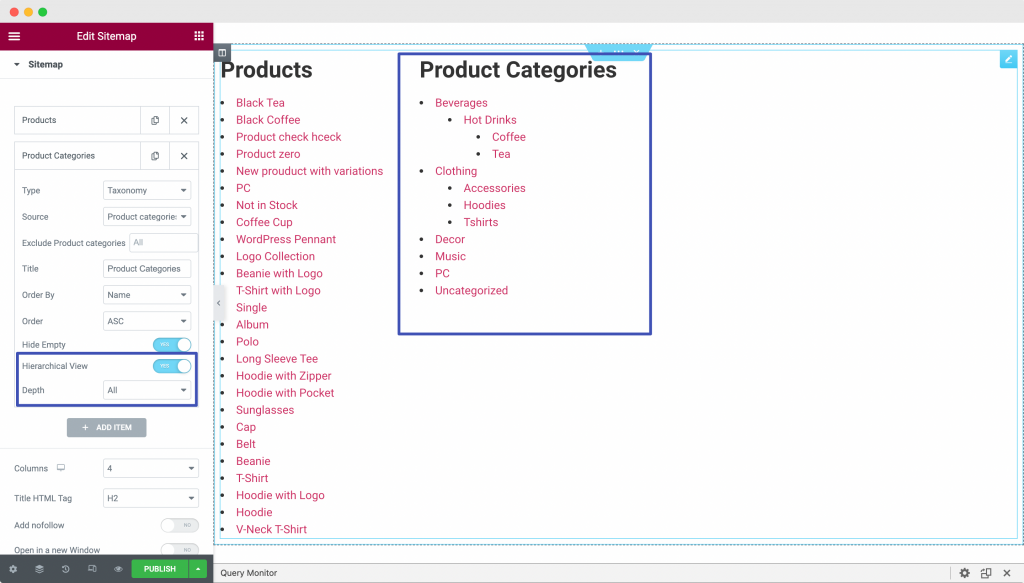
[コンテンツ]タブのもう1つのオプションは、[階層ビュー]です。 これがどのように機能するかを確認するために、サイトマップに「製品カテゴリ」という名前の別のアイテムを追加しました。 下のスクリーンショットでわかるように、 「分類法」として「タイプ」を選択し、 「製品カテゴリ」として「ソース」を選択しました。 下のスクリーンショットにあるように、階層ビューも有効にしています。

ここで、 「製品カテゴリ」にはカテゴリとサブカテゴリの階層があるため、このオプションを使用してカテゴリを階層順に表示できます。 サイトマップに表示する階層の深さを選択することもできます。
PowerPackElementorの[コンテンツ]タブの[コンテンツ]タブにあるその他のオプションは次のとおりです。
- 列:サイトマップを任意の数の列に表示するように選択できます。 この例では、列を「4」として選択しましたが(上のスクリーンショットに表示されているように)、表示するアイテムは2つ(製品と製品カテゴリ)しかないため、サイトマップは2つの列に分散しています。
- タイトルHTMLタグ:ここでは、サイトマップ内のアイテムのタイトルの見出しタグを選択できます。 これをH2として選択しました。
- nofollowの追加:このオプションを有効にすると、サイトマップ内のリンクに「nofollow」タグが追加されます。 「nofollow」タグは、リンクを無視し、検索エンジンのランキングに影響を与えないように検索エンジンに指示します。
- 新しいウィンドウで開く:名前が示すように、これを有効にすると、サイトマップ内のすべてのリンクが新しいウィンドウで開きます。
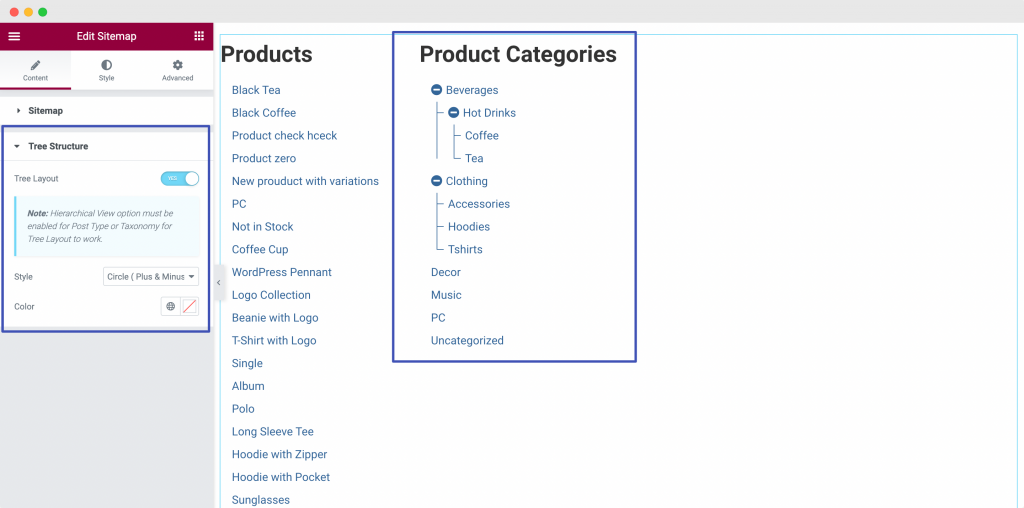
[コンテンツ]タブに移動すると、別のセクションが「ツリー構造」になります。 ツリー構造には、 「ツリーレイアウト」を有効または無効にするオプションがあります。 ここで注意すべきことは、ツリーレイアウトを機能させるには、投稿タイプまたは分類法で階層ビューオプションを有効にする必要があるということです。
![サイトマップウィジェットの[コンテンツ]タブのツリー構造](/uploads/article/3799/6r85ukWlSu3ZOlrJ.png)
上のスクリーンショットでわかるように、ツリー構造を有効にすると、 「製品カテゴリ」サイトマップがツリーとブランチのような構造に変わります。 製品カテゴリの「+」アイコンをクリックすると、親カテゴリのサブカテゴリが開きます。 下のスクリーンショットを見て、ツリー構造オプションが有効になった後、サブカテゴリの分岐がどのように行われるかを理解してください。

これはすべて、PowerPackElementorのサイトマップウィジェットの[コンテンツ]タブに関するものでした。 それでは、[スタイル]タブに移動して、サイトマップウィジェットのスタイルを設定しましょう。
[スタイル]タブでのPowerPackElementorのサイトマップウィジェットのスタイリング
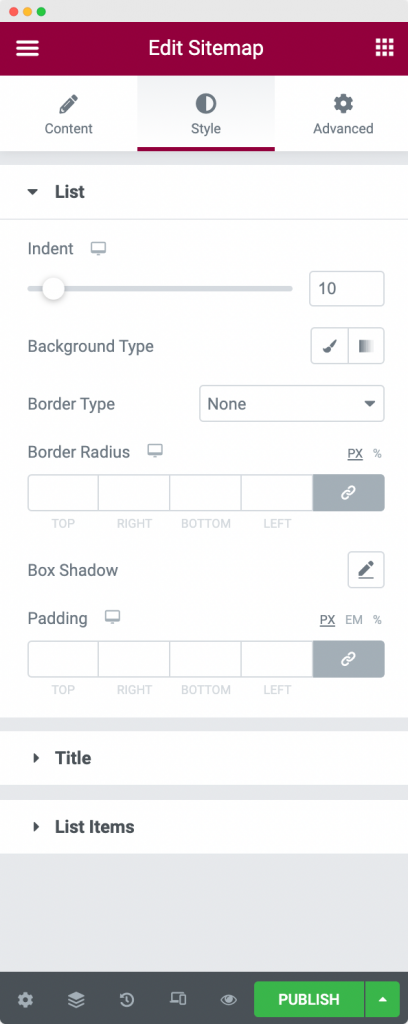
![サイトマップウィジェットの[スタイル]タブ](/uploads/article/3799/KAkQiFSSgBcRPAcf.png)
上のスクリーンショットでわかるように、サイトマップウィジェットはスタイルタブの3つのセクションで構成されています。
- リスト
- タイトル
- リストアイテム
各セクションを1つずつ見ていきましょう。
リスト:名前が示すように、このオプションを使用すると、ページ上のサイトマップの全体的なリストのスタイルを設定できます。 リストのインデントを変更したり、リストに背景色を追加したり、境界線のプロパティを適用したり、リストにパディングを追加したりできます。 下のスクリーンショットでわかるように、リストに10のインデントを適用しました。

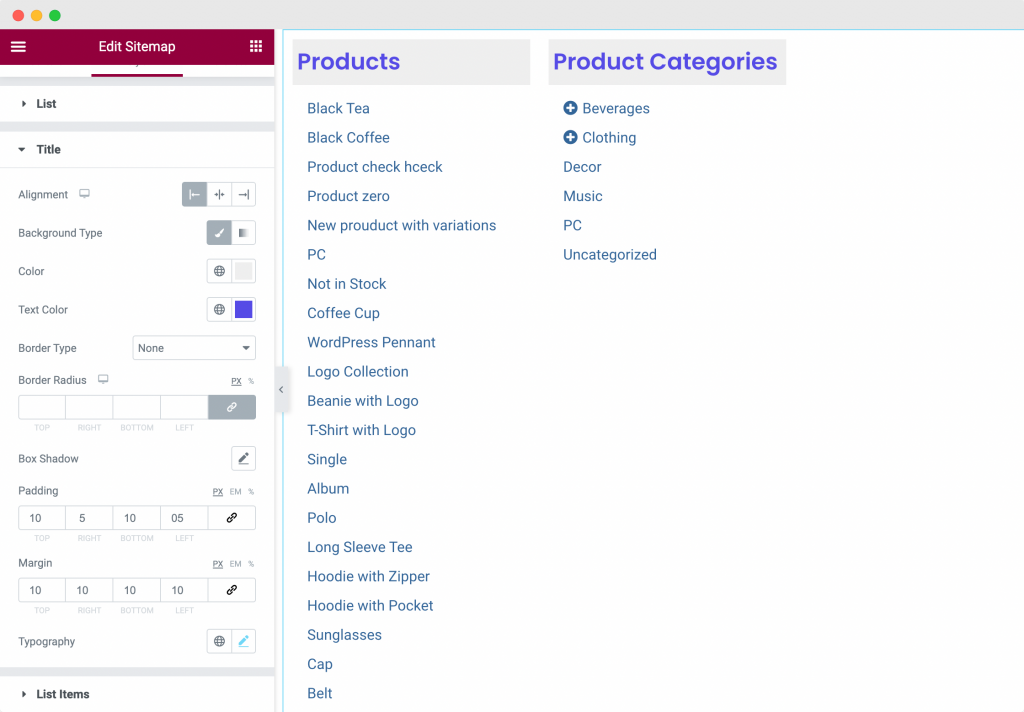
タイトル:これは、[スタイル]タブの次のオプションです。 このオプションを使用して、サイトマップアイテムのタイトルのスタイルを設定できます。 このオプションを使用すると、配置、背景色、テキストの色を変更したり、境界線のプロパティを適用したり、タイトルに余白とパディングを追加したり、タイトルのタイポグラフィを変更したりできます。

上のスクリーンショットは、タイトルに適用したスタイルを示しています。 左揃えを選択し、タイトルに背景色とテキスト色を適用しました。 また、タイトルにマージンとパディングを追加し、デフォルトのタイポグラフィを変更しました。
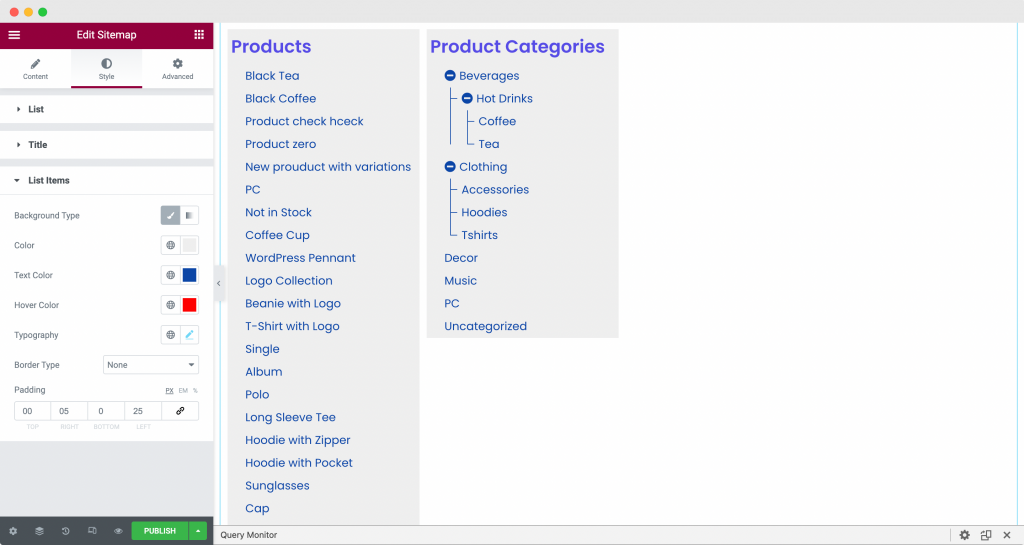
リストアイテム:名前が示すように、このオプションを使用して、サイトマップのリストアイテムのスタイルを設定できます。 アイテムの背景色、テキスト、ホバーカラー、タイポグラフィを変更したり、サイトマップ内のアイテムのリストにパディングを適用したりできます。 下のスクリーンショットを見て、スタイルの変更を適用した後のサイトマップがどのように見えるかを確認してください。

これはすべて、PowerPackElementorのサイトマップウィジェット用のElementorEditorの[スタイル]タブに関するものでした。
まとめ!
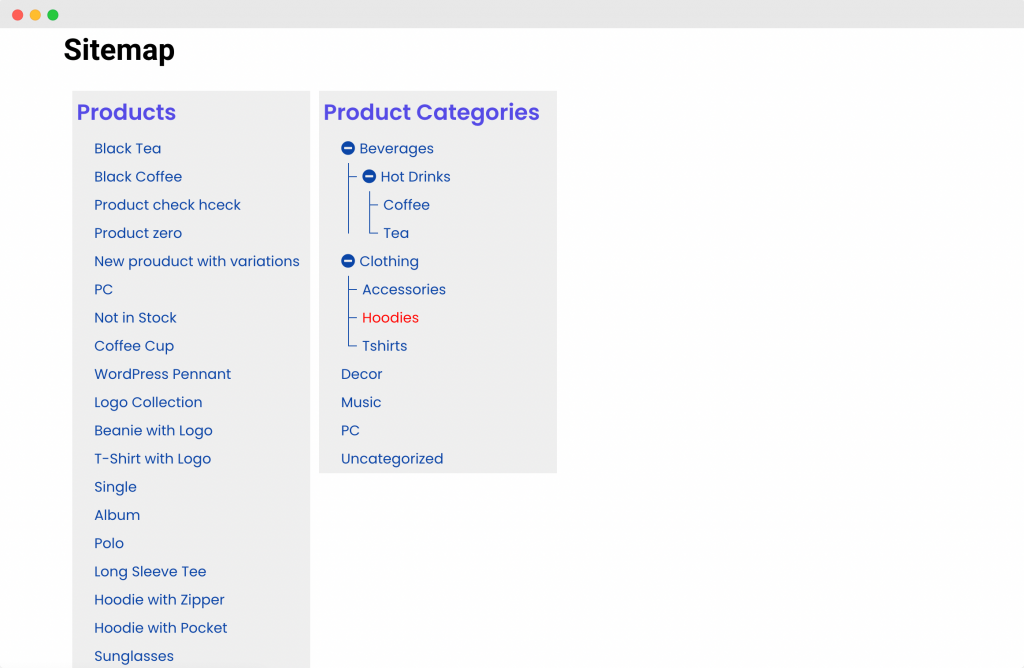
上記の手順では、サイトマップページをカスタマイズしてスタイルを設定し、スタイリッシュな外観とエレガントな雰囲気を実現しています。 この外観を実現するために、階層ビューやツリービューなどのカスタマイズと、タイポグラフィ、背景色、ホバーカラーなどのスタイルオプションを組み合わせて使用しました。 上記のスクリーンショットで使用したオプションを確認できます。
以下のPowerPackElementorのサイトマップウィジェットを使用して構築されたサイトマップページを確認してください。

このチュートリアルの助けを借りて、あなたはあなたのウェブサイトのサイトマップページを簡単に設定することができたと確信しています。
Elementor用のPowerPackアドオンを使用すると、さらに多くのことができます。 Elementorページをカスタマイズするために使用できる70以上のクリエイティブウィジェットがあります。 Elementor用のPowerPackアドオンについて詳しく知りたい場合は、こちらを確認してください。
このチュートリアルについてどう思いますか? このガイドが役に立ったら共有してください!
