Elementorを使用してWordPressでビデオギャラリーを作成する[ステップバイステップ]
公開: 2022-06-13Elementorを使用してWordPressでビデオギャラリーを作成する簡単な方法をお探しですか?
モバイルデバイスの時代とソーシャルメディアの人気の中で、ビジュアルコンテンツは広く繁栄しています。 したがって、Webサイトの画像やビデオを使用して、魅力的なコンテンツを誇示することができます。
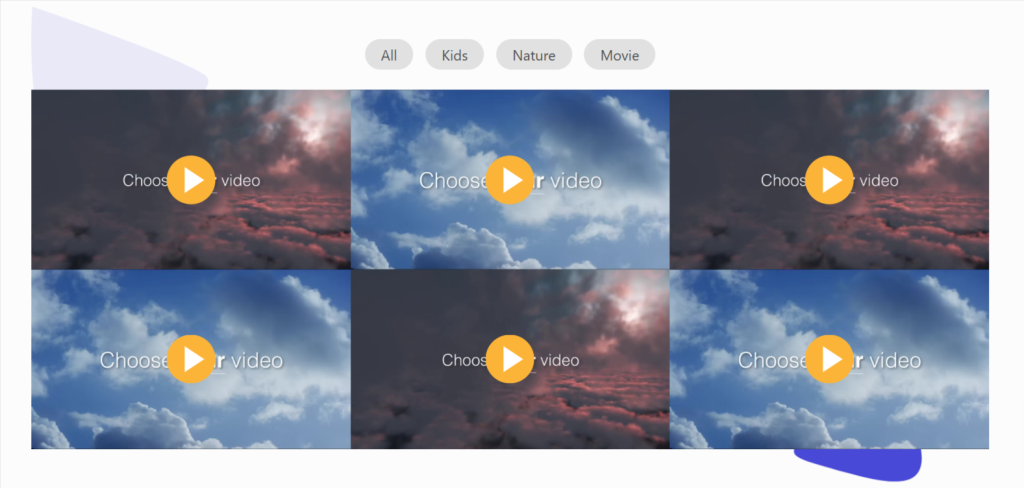
コンテンツに関連するビデオを使用すると、訪問者の注意を即座に引き付け、Webサイトのクリック率を高めることができます。 ただし、パーソナライズされた動画のコレクションをページに埋め込むのは難しい場合があり、魅力的に見えない場合があります。
WordPress Webサイトでビデオギャラリーを作成する最も簡単な方法は、コードに煩わされる必要のないプラグインを使用することです。

PowerPackビデオギャラリーウィジェットは、独自のギャラリーを構築するときに柔軟性と完全なカスタマイズを提供するビデオセクションを作成するためにWordPressとElementor用に設計された最高のツールです。
WordPressとElementorに最適なビデオギャラリーウィジェット
Elementorページビルダーを使用してWordPressWebサイトにビデオギャラリーセクションを作成するために利用できるプラグインは数十あります。 ただし、PowerPackビデオギャラリーウィジェットを使用することは、美しいビデオギャラリーセクションを作成するための最良の方法です。
PowerPackビデオギャラリーウィジェットは、100%レスポンシブで互換性のあるウィジェットであり、Webサイトに美しいビデオギャラリーセクションを作成するための複雑な手順は必要ありません。
PowerPackビデオギャラリーウィジェットを使用する機能
PowerPack Video Galleryは、独自のビデオギャラリーセクションを作成するための多くの機能を提供し、Webサイトにプレミアムな外観を残します。
PowerPackビデオギャラリーウィジェットが提供するいくつかの主要な機能を見てみましょう。
- YouTube、Vimeo、Dailymotionなどの複数のビデオソースからのビデオを表示できます。
- ビデオギャラリーセクションを美しくカスタマイズするための高度なフィルタリングオプションをいくつか提供します。
- 表紙画像またはオーバーレイスタイルをカスタマイズするオプションが利用可能です。
- ギャラリーをインタラクティブにカスタマイズするための幅広いオプションを提供します。
- これは、複数のスタイリングオプションで100%レスポンシブなモバイルフレンドリーなウィジェットです。
- それはあなたのウェブサイトでビデオを紹介するためのスタイリッシュなカルーセルとグリッドレイアウトを提供します。
- PowerPackビデオギャラリーウィジェットは、速度が最適化されています。 したがって、Webサイトのパフォーマンスに影響を与えることはありません。 代わりは。
Elementorを使用してWordPressでビデオギャラリーセクションを作成する
このブログでは、ElementorとPowerPackVideoGalleryウィジェットを使用してWordPressでビデオギャラリーを作成する方法を学習します。 WordPress Webサイトにビデオギャラリーセクションを作成するには、ElementorページビルダーとPowerPackアドオンをインストールしてアクティブ化する必要があります。
それで、あまり時間をかけずに、あなたのウェブサイトにビデオギャラリーセクションを作成する方法を見てみましょう。
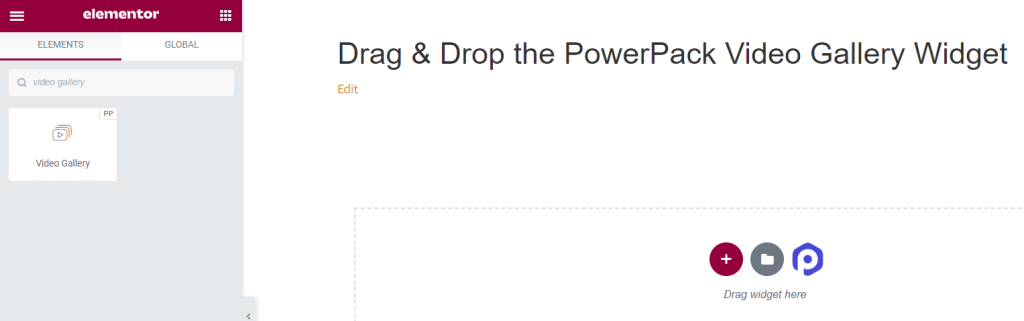
まず、Elementorエディターページを開き、検索バーに「Video Gallery」と入力して、ウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackの「 PP 」記号を確認してください。

Webサイトのビデオギャラリーセクションをカスタマイズする
Elementorは、「コンテンツタブ」、「スタイルタブ」、「詳細タブ」など、ウィジェットごとにパーソナライズされたカスタマイズ用のデフォルトタブを提供します。 [詳細設定]タブでは、通常、ここで使用するすべてのウィジェットに同じオプションが提供されるため、[コンテンツ]タブと[スタイル]タブで使用できるカスタマイズオプションについて説明します。
PowerPackビデオギャラリーウィジェットの[コンテンツ]タブのカスタマイズ
まず、ビデオギャラリーウィジェットの[コンテンツ]タブに移動します。[コンテンツ]タブに移動すると、次の5つのセクションが表示されます。
- ギャラリー
- フィルター
- 再生アイコン
- ギャラリー設定
- カルーセル設定(ギャラリー設定でカルーセルレイアウトを選択した場合のみ)
それらの機能を詳しく見てみましょう。
ギャラリー
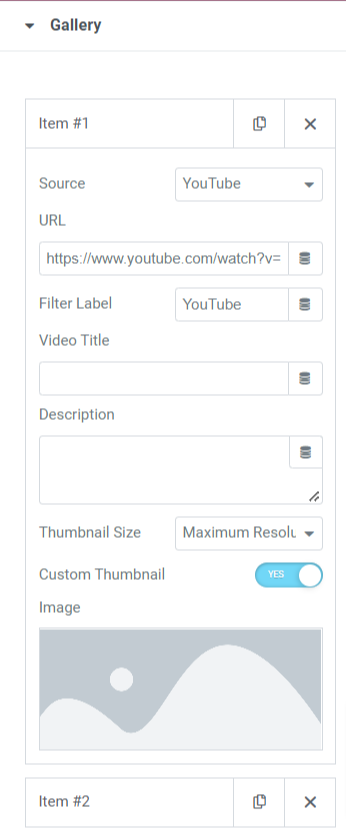
[コンテンツ]タブの[ギャラリー]セクションでは、ビデオのギャラリーを追加してカスタマイズできます。
このセクションでは、YouTube、Vimeo、Dailymotionのいずれからでも、できるだけ多くの動画を追加するためのオプションを提供します。
「アイテムの追加」をクリックして、ビデオギャラリーセクションに新しいビデオを追加します。
ビデオを追加したら、追加したアイテムをクリックすると、それをカスタマイズするための多くのオプションが表示されます。

ビデオギャラリーのコンテンツをカスタマイズするために、このセクションで利用できるオプションを見てみましょう。
- ソース:このオプションからビデオソースを選択します。
- URL:ここにビデオのURLを入力します。
- フィルタラベル:ここにフィルタラベルを入力します。
- ビデオタイトル:ビデオにタイトルを付けます。 ここに名前を入力します。
- 説明:動画の内容を簡単に説明してください。
- サムネイルサイズ:最大解像度、高品質、中品質、標準品質など、指定されたオプションからサムネイルサイズを選択します。
- カスタムサムネイル:パーソナライズされたサムネイルでビデオを表示する場合は、この機能を切り替えます。
- 画像:カスタムサムネイル機能を有効にすると、カスタムサムネイルを追加するオプションが表示されます。 メディアライブラリから画像をアップロードできます。
このセクションで使用可能なすべてのオプションを使用して、ビデオギャラリーセクションをカスタマイズできます。
フィルター
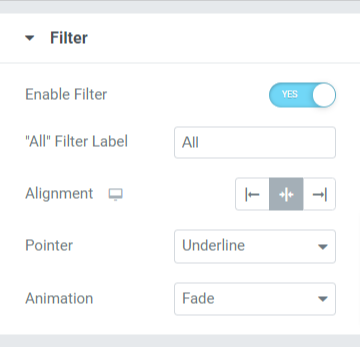
このセクションには、カスタマイズ可能な高度なフィルターオプションがいくつか含まれています。

このセクションで利用可能なすべてのオプションを見てみましょう。
- フィルタを有効にする:この機能をオンに切り替えて、高度なフィルタリングオプションを有効にします。
- 「すべて」のフィルターラベル:ビデオギャラリーセクションの上部に表示されるフィルターラベルに名前を付けます。
- 配置:ビデオギャラリーセクションの上部に表示されるフィルターラベルの配置を設定します。
- ポインタ:下線、上線、二重線、枠付きの背景、テキストなどの指定されたオプションからポインタを選択します。
- アニメーション:ここで使用できる複数のアニメーションオプション(フェード、スライド、拡大、ドロップイン、ドロップアウト、なしなど)から適用したフィルターにアニメーションを設定します。
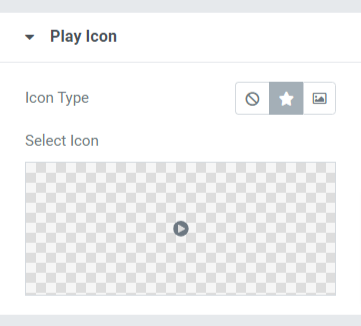
再生アイコン
このセクションは、ビデオギャラリーセクションに表示される再生ボタンをカスタマイズする柔軟性を提供します。

このセクションが提供するオプションについて説明しましょう。
- アイコンタイプ:アイコンまたは画像となるアイコンタイプを選択します。
- アイコンの選択:アイコンライブラリからアイコンを選択します。
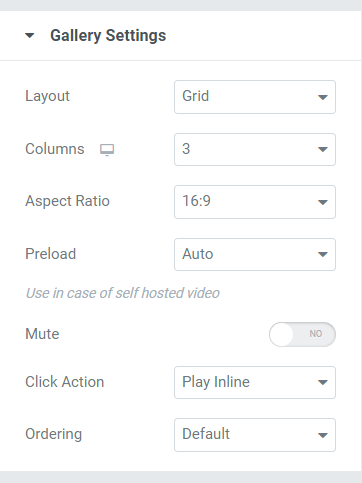
ギャラリー設定
ギャラリー設定セクションには、ギャラリーをカスタマイズするために必要なすべての追加オプションがあります。
このセクションで利用可能なオプションを見つけましょう:
- レイアウト:グリッドとカルーセルからビデオギャラリーのレイアウトを選択します。
- 列:ビデオギャラリーの列数を選択します。
- アスペクト比:オプションで指定された比率オプションから適切なアスペクト比を選択します。
- プリロード:セルフホストビデオを使用した場合は、このオプションを使用します。

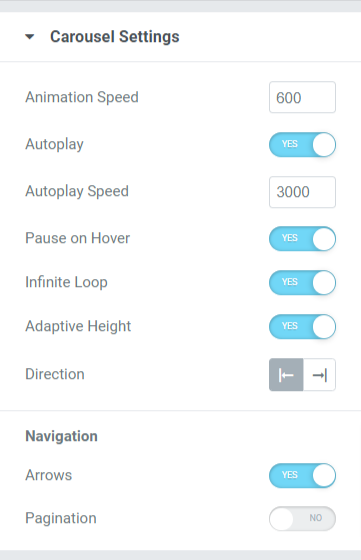
カルーセル設定
カルーセルレイアウトとしてビデオギャラリーレイアウトを選択した場合、このセクションが表示されます。

この特定のセクションで利用可能なオプションについて説明しましょう。
- アニメーション速度:このオプションを使用して、ビデオギャラリーに適用されるカルーセルアニメーション速度を設定します。
- 自動再生:この機能をオンに切り替えると、アニメーションの自動再生がビデオギャラリーに設定されます。
- アニメーション速度:このオプションを使用して、ビデオギャラリーに適用されるカルーセルアニメーション速度を設定します。
- 自動再生:この機能をオンに切り替えると、アニメーションの自動再生がビデオギャラリーに設定されます。
- 自動再生速度:ここで自動再生速度を設定できます。
- ホバー時に一時停止:このオプションを有効にすると、ビデオギャラリーにホバーしたときに一時停止アニメーションが適用されます。
- 無限ループ:このオプションを有効にすると、ビデオギャラリーセクションに無限ループが適用されます。
- アダプティブハイト:この機能をオンに切り替えると、ビデオギャラリーに表示されるすべてのビデオにアダプティブハイトが適用されます。
- 方向:アニメーションの方向を左または右に設定します。
ナビゲーション
- 矢印:ビデオギャラリーのいずれかの側に矢印を表示する場合は、この機能を切り替えます。
- ページネーション:ビデオギャラリーセクションの下側にページネーションを表示する場合は、このオプションを有効にします。
- ページネーションタイプ:ドットや分数など、指定されたオプションからページネーションタイプを選択します。
注:このセクションは、ギャラリー設定でカルーセルレイアウトを選択した場合にのみ表示されます。
ビデオギャラリーウィジェットの[コンテンツ]タブにこれらの変更を加えて、ビデオギャラリーセクションの驚くべき変更を確認してください。

[スタイル]タブを使用してビデオギャラリーセクションをカスタマイズする
ビデオギャラリーウィジェットのスタイルタブは、ビデオギャラリーセクションをあらゆる方法でカスタマイズする柔軟性を提供します。 [スタイル]タブが提供するすべての機能を使用して、ビデオギャラリーセクションをクリエイティブにデザインできます。
ビデオギャラリーウィジェットの[スタイル]タブには、次の7つのセクションがあります。
- レイアウト
- かぶせる
- 再生アイコン
- コンテンツ
- フィルタ(グリッドレイアウトを選択した場合)
- 矢印(カルーセルレイアウトを選択した場合)
- ページネーション(カルーセル設定でページネーションを有効にした場合)
レイアウト

列のギャップを調整することにより、ビデオギャラリーセクションのレイアウトをカスタマイズできます。
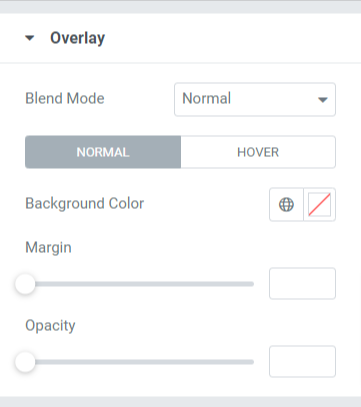
かぶせる
このセクションでは、オーバーレイ機能を柔軟にカスタマイズできます。

このセクションで利用可能なオプションを見てみましょう。
- ブレンドモード:ここに示されている幅広いオプションから、ビデオギャラリーセクションのオーバーレイブレンドモードを選択できます。
- 背景色:ここで、ビデオギャラリーセクションの背景色をカスタマイズできます。
- マージン:このオプションを使用してオーバーレイマージンを調整します。
- 不透明度:ビデオギャラリーセクションに適用したオーバーレイの不透明度を調整します。
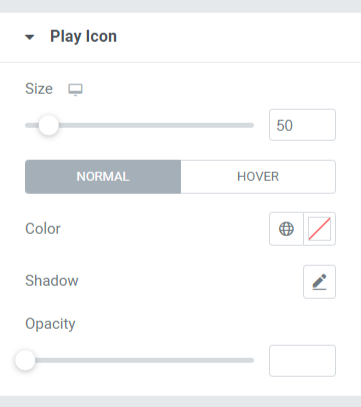
再生アイコン
このセクションに記載されているオプションを使用して、再生アイコンをカスタマイズできます。

このセクションで利用可能なオプションを見てみましょう。
- サイズ:このオプションを使用して、再生ボタンのサイズを調整できます。
- 色:再生ボタンアイコンの色を選択します。
- シャドウ:再生アイコンにシャドウを適用する場合は、このオプションを使用します。 影の色を選択して、ぼかし効果を適用することもできます。
- 不透明度:ここで再生アイコンボタンの不透明度を調整します。
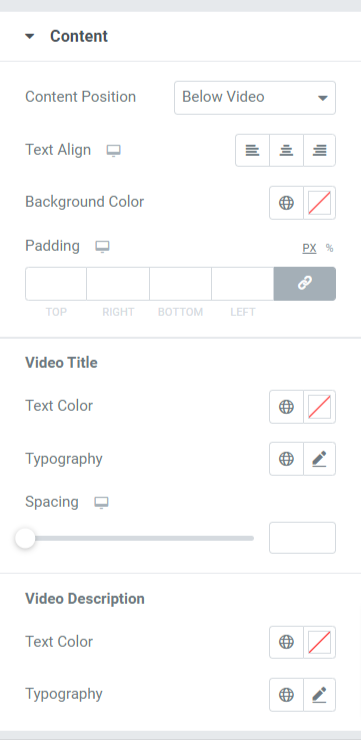
コンテンツ
このセクションには、ビデオギャラリーセクションに表示されるコンテンツパーツのすべてのスタイリングオプションが含まれています。

このセクションで利用可能なすべてのオプションを見てみましょう。
- コンテンツの位置:サムネイルの上やビデオの下など、指定されたオプションからコンテンツの位置を選択します。
- テキストの配置:ここでテキストの配置を選択します。
- 背景色:ビデオギャラリーセクションに表示されるコンテンツ部分の背景色を選択します。
- パディング:ここでコンテンツのパディングを調整できます。
ビデオタイトル
- テキストの色:ここでビデオタイトルのテキストの色を選択します。
- タイポグラフィ:このオプションを使用して、ビデオタイトルのタイポグラフィをカスタマイズします。
- 間隔:このオプションを使用すると、ビデオタイトルの単語間に間隔を適用できます。
ビデオの説明
- テキストの色:ここで動画の説明のテキストの色を選択します。
- タイポグラフィ:このオプションを使用して、ビデオタイトルのタイポグラフィをカスタマイズします。
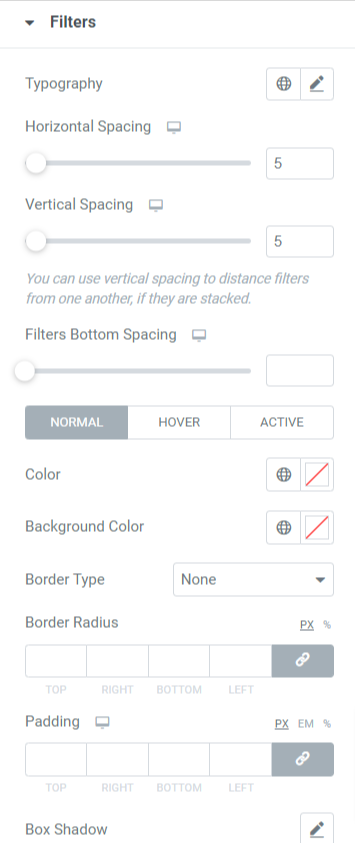
フィルター

このセクションで利用可能なオプションを見てみましょう。
- タイポグラフィ:ビデオギャラリーセクションのフィルターテキストのタイポグラフィをカスタマイズできます。
- 水平方向の間隔:このオプションを使用して、フィルターテキストに水平方向の間隔を適用できます。
- 垂直方向の間隔:このオプションを使用して、フィルターテキストに垂直方向の間隔を適用できます。
- フィルタの下部の間隔:このオプションを使用して、フィルタのテキストに下部の間隔を適用できます。
- 色:ここでフィルターテキストの色を選択できます。
- 背景色:このオプションを使用して、フィルターテキストに背景色を適用します。
- 境界線の種類:このオプションを使用して、フィルターテキストに境界線を適用します。
- 境界線の半径:このオプションを使用すると、境界線に滑らかなエッジを与えることで境界線の半径を適用できます。
- パディング:このオプションを使用して、境界線とテキストの間にスペースを適用します。
注:このセクションは、ギャラリー設定でグリッドレイアウトを選択した場合にのみ表示されます。
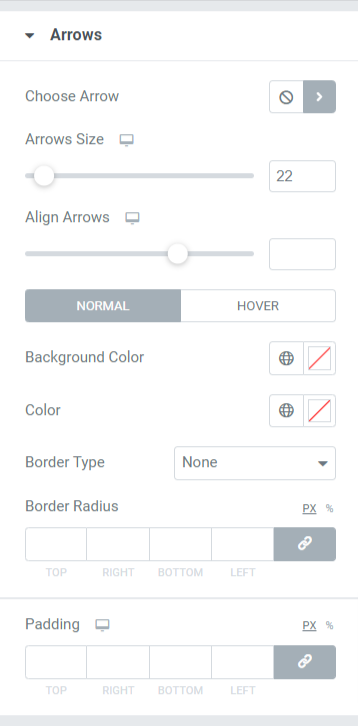
矢印
このオプションは、ビデオギャラリーウィジェットのコンテンツタブのギャラリー設定でビデオギャラリーセクションのレイアウトとしてカルーセルオプションを選択した場合にのみ表示されます。

このセクションで利用可能なオプションについて詳しく説明しましょう。
- 矢印の選択:アイコンライブラリから矢印アイコンを選択できます。
- 矢印のサイズ:このオプションを使用してアイコンのサイズを調整します。
- 矢印の配置:ここで矢印の配置を設定します。
- 背景色:矢印に背景色を適用する場合は、ここで行うことができます。
- 色:このオプションを使用して矢印の色を選択します。
- 境界線の種類:ここでこのオプションを使用して境界線の種類を選択します。
- 境界線半径:ここで境界線半径を適用できます。
- パディング:ここでボーダーパディングを調整します。 これにより、境界線とテキスト部分の間にスペースが維持されます。
注:このセクションは、ギャラリー設定でカルーセルレイアウトを選択した場合にのみ表示されます。
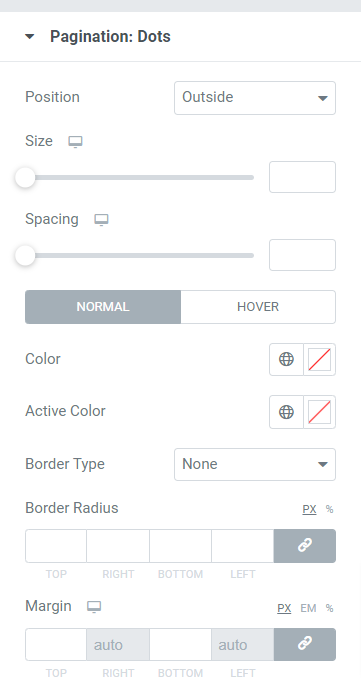
ページネーション:ドット
このセクションは、ビデオギャラリーウィジェットのコンテンツタブのカルーセル設定セクションでページネーションオプションを有効にした場合にのみ表示されます。 ページネーション機能をカスタマイズできます。 ドットや分数などのページネーションのオプションが利用可能です。 Pagination:Dotsを最初に見てみましょう。

このセクションで利用可能なすべてのオプションを見てみましょう。
- 位置:このサブセクションで使用可能な所定のオプションから、ページネーションの位置を選択できます。
- サイズ:ここでページネーションのサイズをカスタマイズします。
- 間隔:このオプションを使用すると、ドット間の間隔を許可できます。
- 色:このオプションを使用してドットの色を選択します。
- アクティブカラー:このオプションを使用して、アクティブドットの色をカスタマイズできます。
- 境界線の種類:このオプションで境界線の種類を選択します。
- 境界線の半径:使用する境界線に滑らかなエッジを適用するように境界線の半径を調整します。
- マージン:このオプションを使用して、ドットの両側のマージンを調整できます。
注:このセクションは、カルーセル設定でページネーションを有効にした場合にのみ表示されます。
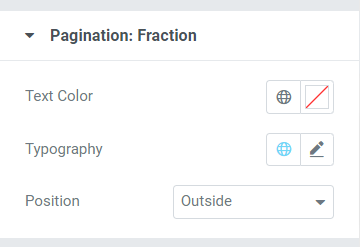
ページネーション:分数

このセクションで利用可能なすべてのオプションを見てみましょう。
- テキストの色:このオプションを使用して、ページネーションの割合のテキストの色を選択できます。
- タイポグラフィ:ページネーションフラクションのカスタマイズオプションは、こちらから入手できます。
- 位置:このオプションを使用して、ページネーションの端数の位置を選択できます。
注:このセクションは、カルーセル設定でページネーションを有効にした場合にのみ表示されます。
Elementor用のPowerPackビデオギャラリーウィジェットを入手する
PowerPack Elementorアドオンは、Webサイトの外観を向上させる80以上の強力なウィジェットと150以上のスタイリッシュなテンプレートを備えたElementorの最高のアドオンの1つです。
PowerPackビデオギャラリーウィジェットを使用すると、Webサイトの大きなスペースを利用せずに、1つのセクションで多くのビデオを誇示することができます。
このチュートリアルブログが、Webサイトページ用の美しいビデオギャラリーの作成に役立つことを願っています。 この記事を読んで楽しんだら、他のPowerPack要素もぜひ体験してみてください。
お客様の要件を念頭に置き、ユーザーフレンドリーな方法で製品の機能を維持するよう努めています。 誰もがコーディングの経験がなくてもそれらを利用できるように。
Elementor用のPowerPackビデオギャラリーウィジェットを入手するには、ここをクリックしてください。
また。 Elementor WebサイトにTwitterフィードを表示する簡単な方法を探している場合は、Elementorを使用してTwitterフィードをWordPressに追加する方法に関するブログ投稿を確認してください。
ここにコメントをお寄せください。 皆様からの返信をお待ちしております。
また、Twitter、Facebook、Youtubeにもご参加ください。
