サムネイル付きの WordPress 画像ギャラリーを作成する方法
公開: 2021-02-04多くの WordPress ユーザーは、ギャラリーを完全に制御できる強力な機能を備えたプラグインを利用できることを知りません。 幸運なことに、WordPress エディター (Gutenberg Block Editor とも呼ばれます) とギャラリー プラグインを使用して、サムネイル付きの画像ギャラリーを作成する方法に関する簡単なチュートリアルを用意しました。
この記事では、次のことを紹介します。
- WordPress コア ギャラリーと Modula の比較。
- デフォルトの WordPress ギャラリーでサムネイルを追加する方法。
- サムネイル付きの画像ギャラリーを作成する際の手順。
- WordPress サムネイル ギャラリーを作成するための代替ソリューション。
- などなど。
目次
- WordPress ブロック エディターでサムネイル ギャラリーを作成する
- Modula でサムネイル ギャラリーを作成する
- ステップ 1: 画像ギャラリーを作成する
- ステップ 2: サムネイルを画像ギャラリーに追加する
- ステップ 3: 画像ギャラリーを保存して Web サイトに追加する
- 最終的な考え
サムネイル ギャラリーは、複数の画像を表示するために Web で最も使用されているソリューションの 1 つです。これは、スペースをあまりとらず、必要に応じてすばやくブラウジングして詳しく調べることができるためです。 では、あなたがサムネイル付きの画像ギャラリーを作成しようとしている WordPress ユーザーであるとします。 その場合、2 つのオプションがあります。グーテンベルグ ブロック エディター (スリルのない、予算内で簡単な飾り気のないソリューション) またはギャラリー プラグイン (より多くの機能)。
| 道具 | サムネイルギャラリー | ライトボックスで画像を開く | 下部にサムネイル | キーボード ナビゲーション | サムネイルの縦横スクロール | 外部リンクを挿入 |
| Gutenberg ブロック エディター | ||||||
| モジュラ |
必要に応じて、各ソリューションのサムネイル ギャラリーで何が得られるかを確認できます。 n 上記の表。 WordPress エディターと Modula の両方で、サムネイル ギャラリーを作成し、ライトボックス (画像をクリックすると開き、全体が表示されるウィンドウ) で画像を開くことができます。ここでの唯一の欠点は、ライトボックスをカスタマイズできないことです。デフォルトの WordPress ギャラリー。
もちろん、WordPress エディターでうまく機能する Lightbox プラグインを選択することもできますが、同じ開発者によって作成されていないプラグインをさらにインストールする必要がある場合、それらはシームレスに連携せず、ギャラリーが壊れてしまう可能性があります. さらに、Modula のような商用ソリューションの恩恵を受けるため、サポートや更新の恩恵を受けることはできません。
基本的なギャラリーには便利ですが、デフォルトの WordPress ギャラリーは、他の本格的なプラグインに比べてかなり制限されている可能性があります. 以下は、ネイティブの WordPress ギャラリーではできないことのほんの一部です。
- 人々がキーボードであなたのサムネイルをナビゲートすることを許可することはできません.一度に1つの画像を閉じてから開く必要があります.
- ライトボックスの下部にサムネイルを配置することはできません。これにより、サムネイルをナビゲートすることが難しくなり、ユーザー エクスペリエンスが影響を受ける可能性があります。
- サムネイル軸は提供されません。サムネイルをスクロールできないようにすると、すべての画像にアクセスしたり、探しているものを見つけたりすることができなくなります。
- 画像に外部リンクを追加することはできません。ギャラリーのサムネイルを外部 URL にリンクしたい場合があります。
どのツールが自分に最も適しているかわからない場合は、それらがどのように機能するかを見てみましょう。
WordPress ブロック エディターでサムネイル ギャラリーを作成する
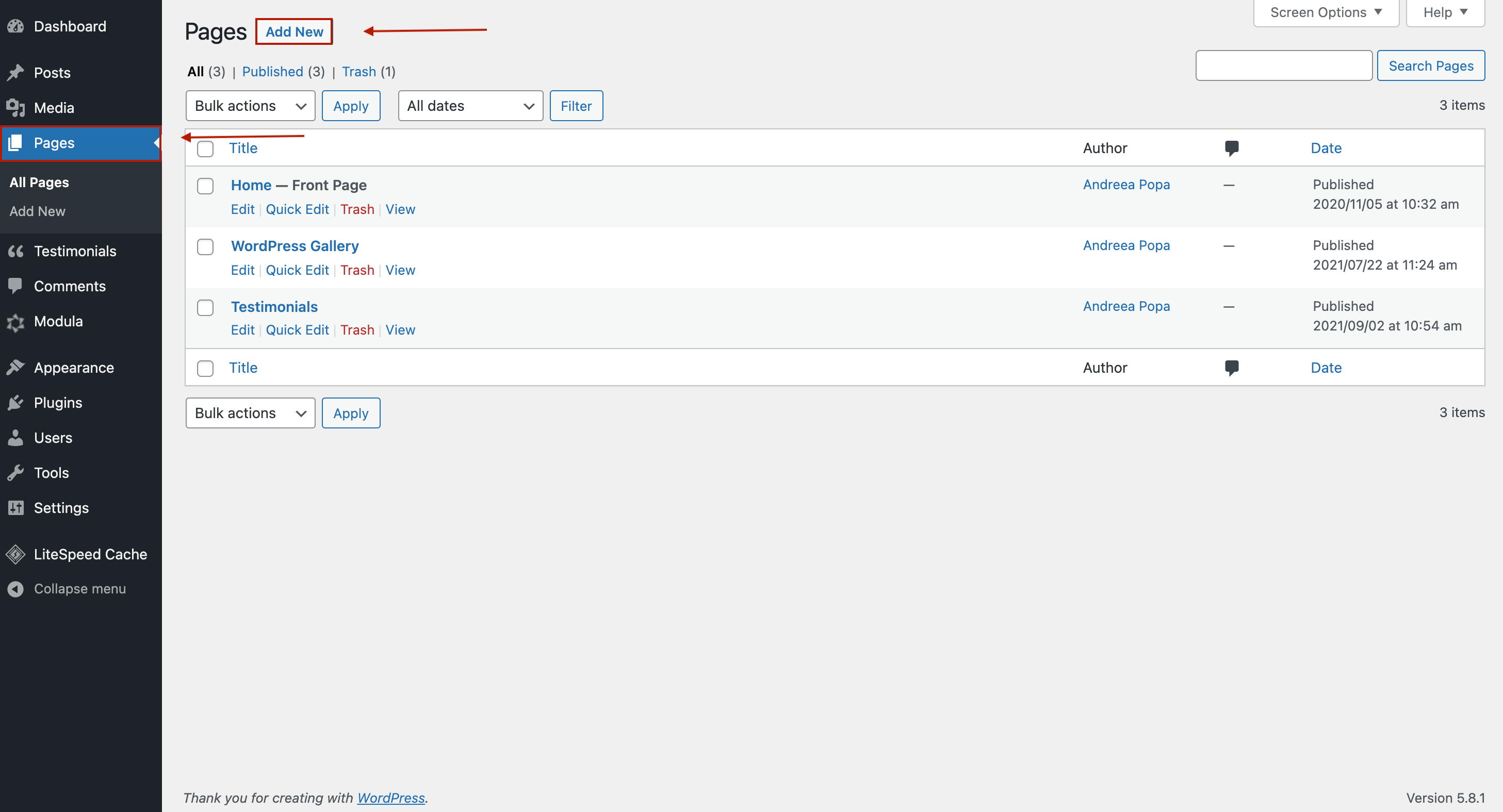
あなたがインテリア デザインの写真家であるとします。あるいは、家の装飾を手伝い、インテリア デザインの画像を含むページを作成してポートフォリオを見せたいとします。 WordPress ダッシュボード > ページ > 新規追加 に移動します。 あなたの写真であなたのウェブサイトに新しいページを作成します。

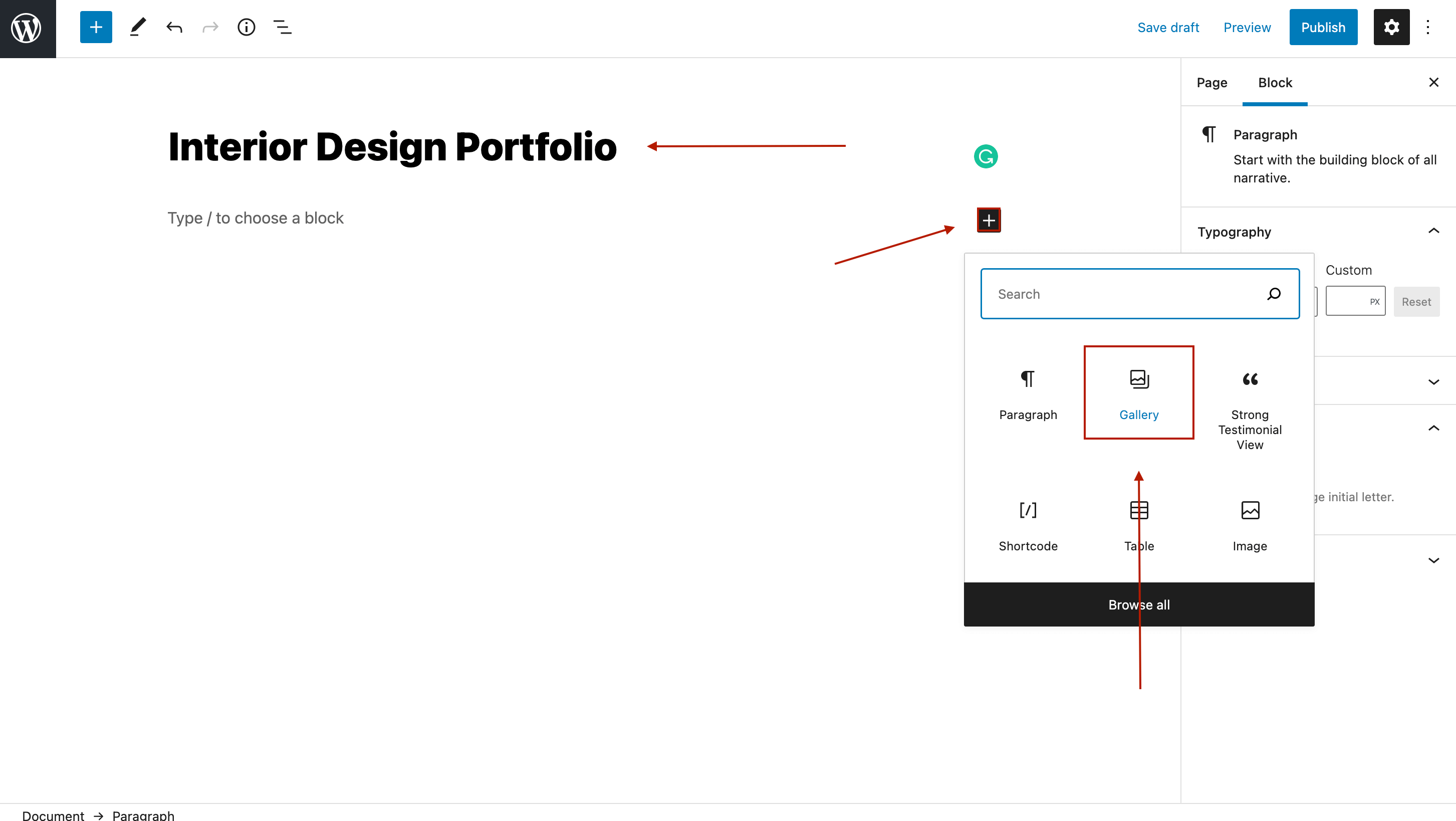
ページに名前を付けてから、「+」アイコンをクリックして、ギャラリーブロックを追加します。

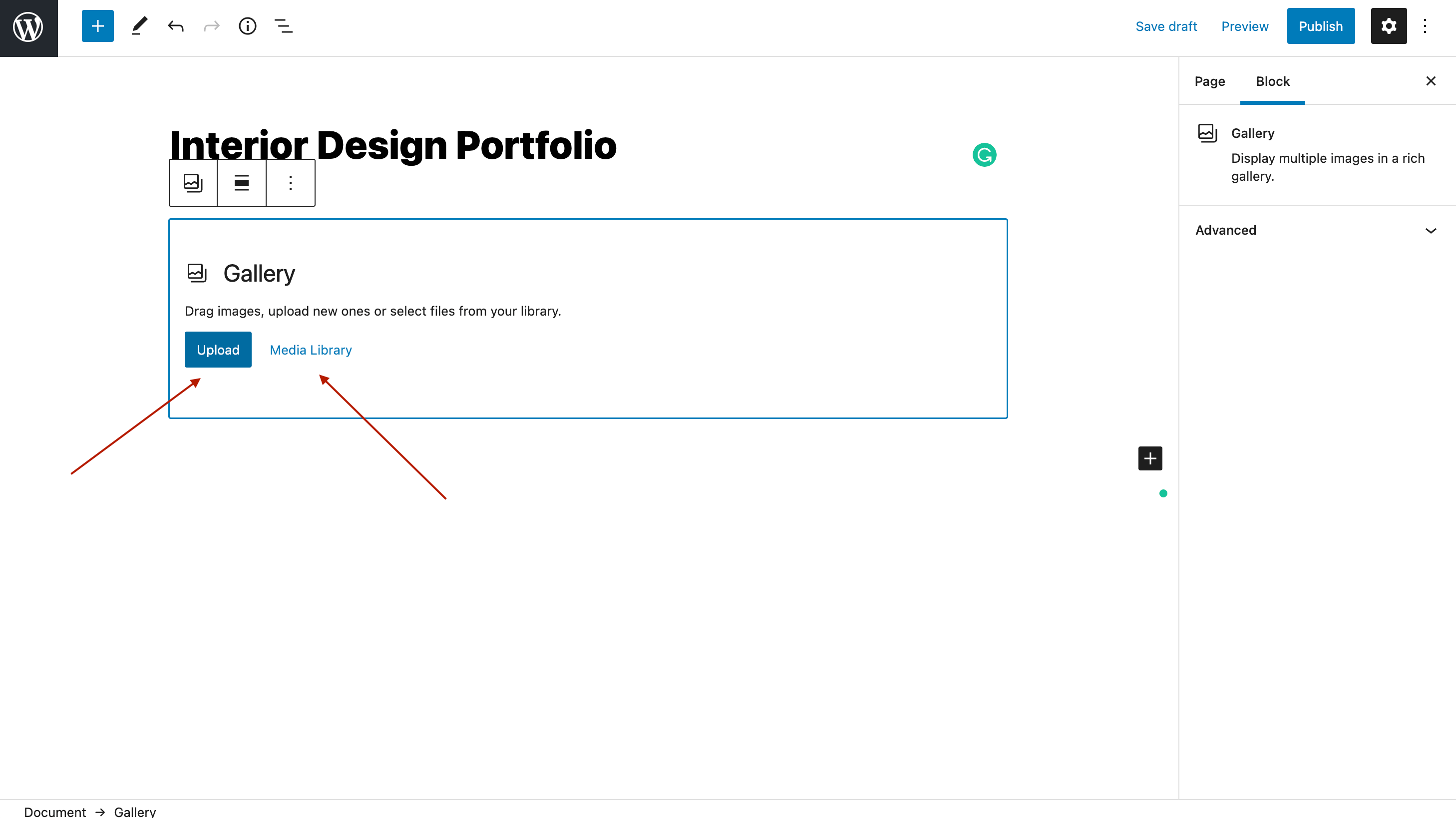
ここで、画像をアップロードする必要があります。または、すでに WordPress にアップロードしている場合は、メディア ライブラリから追加できます。

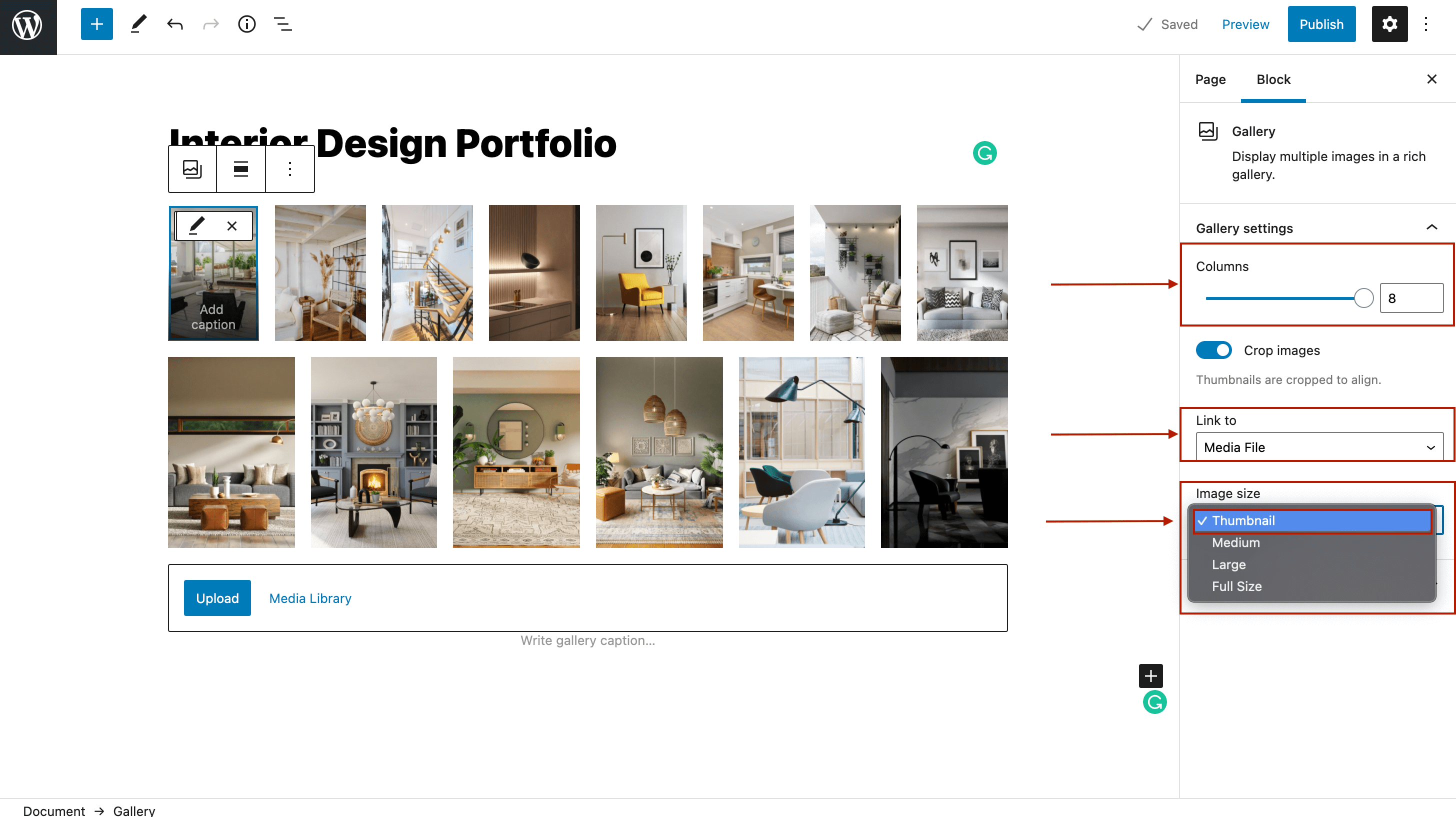
写真をアップロードしたら、サムネイル付きの画像ギャラリーを作成しましょう。 右側のサイドバーに、いくつかのギャラリー設定が表示されます。 [画像サイズ] に移動し、 [サムネイル]を設定します。 次に、列ごとに表示する画像の数を選択してください (8 つの画像を追加しましたが、必要なだけ追加できます)。
最後の部分では、画像をメディア ファイルまたは添付ページにリンクする必要があります (そうしないと、人々は画像をクリックして全体を見ることができなくなります)。

これが、デフォルトの WordPress エディターでサムネイル付きの画像ギャラリーを作成する方法です。 ギャラリーを設定したら、[公開] をクリックすると、サムネイル ギャラリーが公開されます。
Modula でサムネイル ギャラリーを作成する
WordPress サムネイル ギャラリーを作成する前に、Modula をインストールしてアクティブ化する必要があります。プロセスは非常に簡単で、1 分もかかりません。

ステップ 1: 画像ギャラリーを作成する
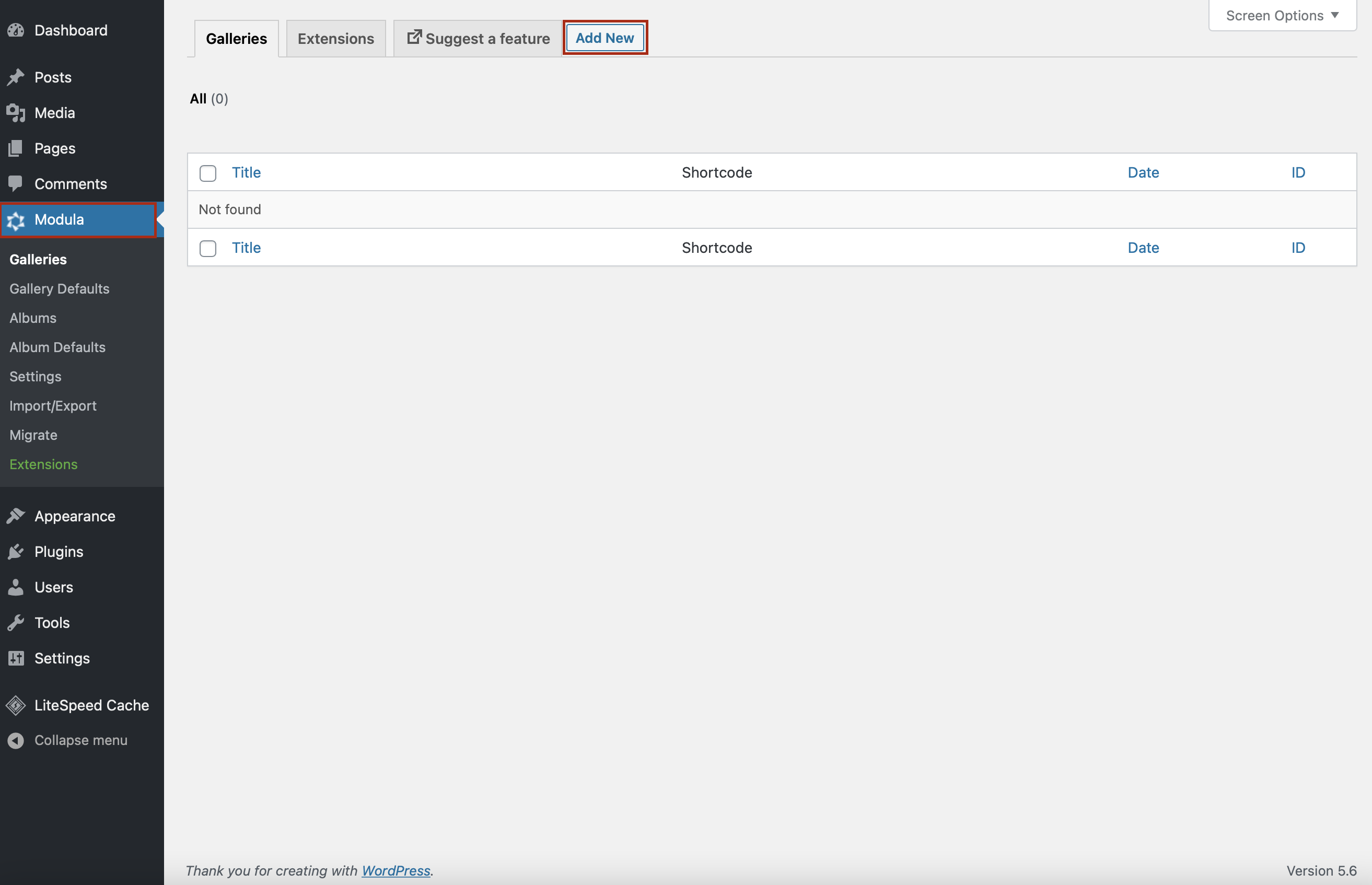
これからは毎回、画像ギャラリーを作成するときは、 ModulaアイコンをクリックしてからAdd newを押します。

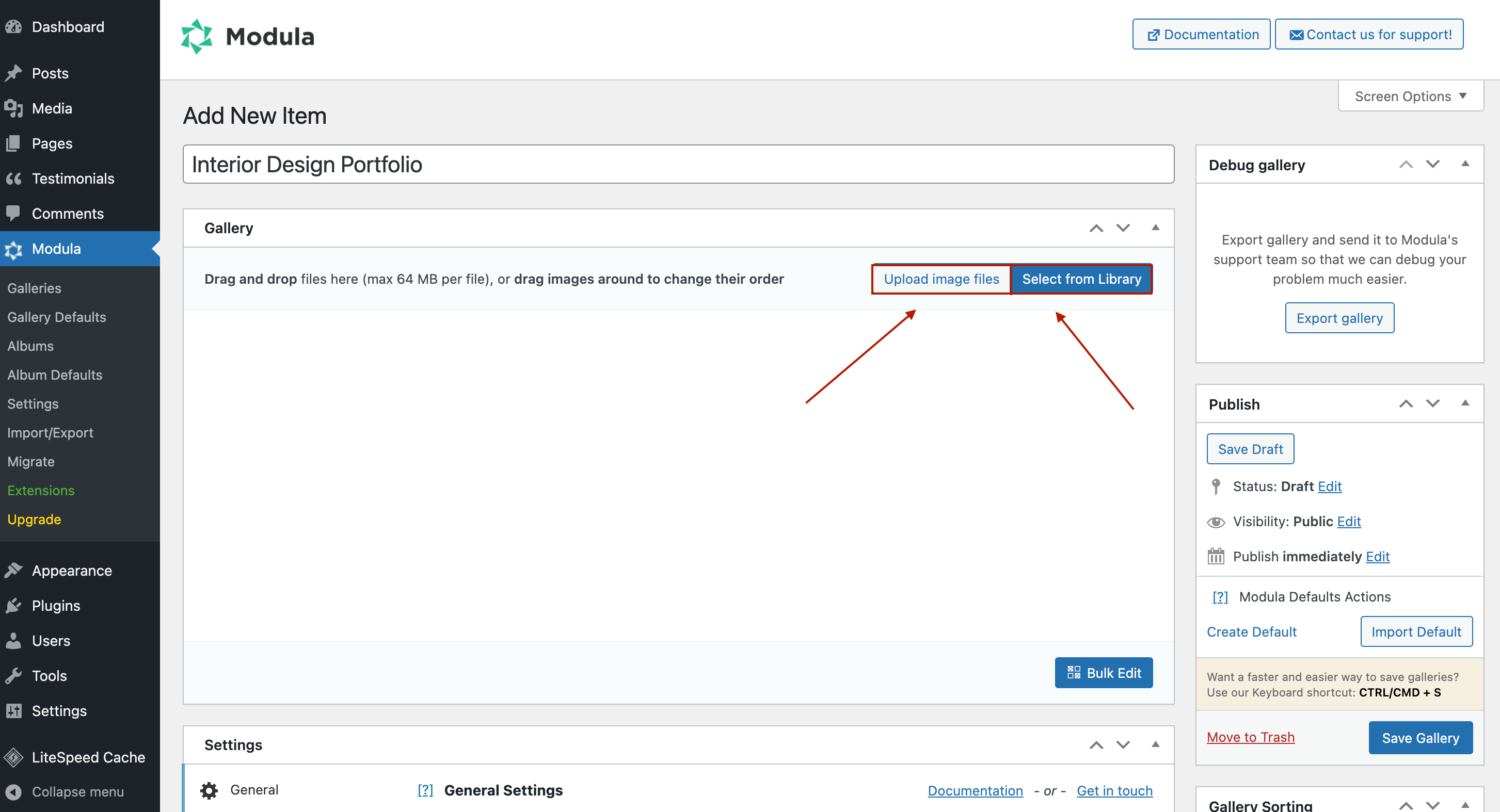
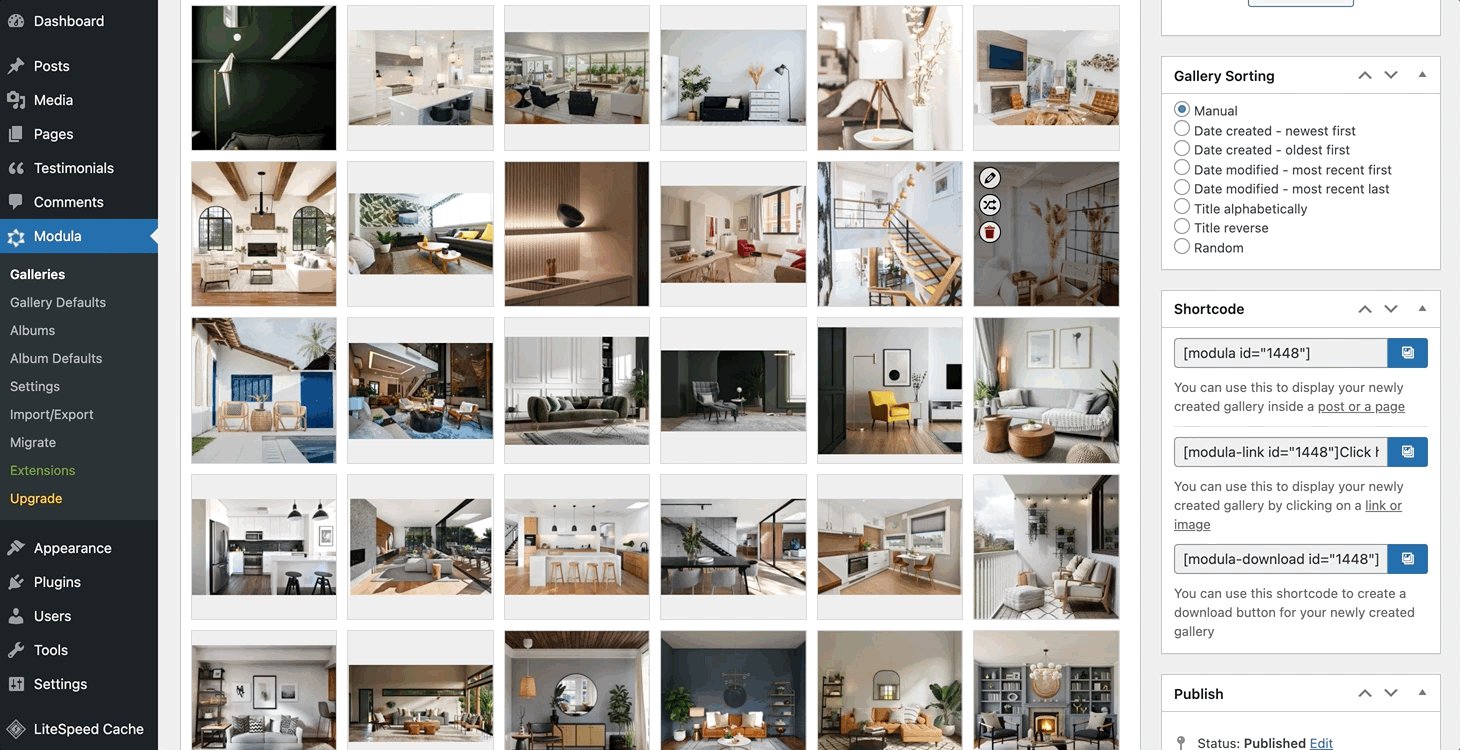
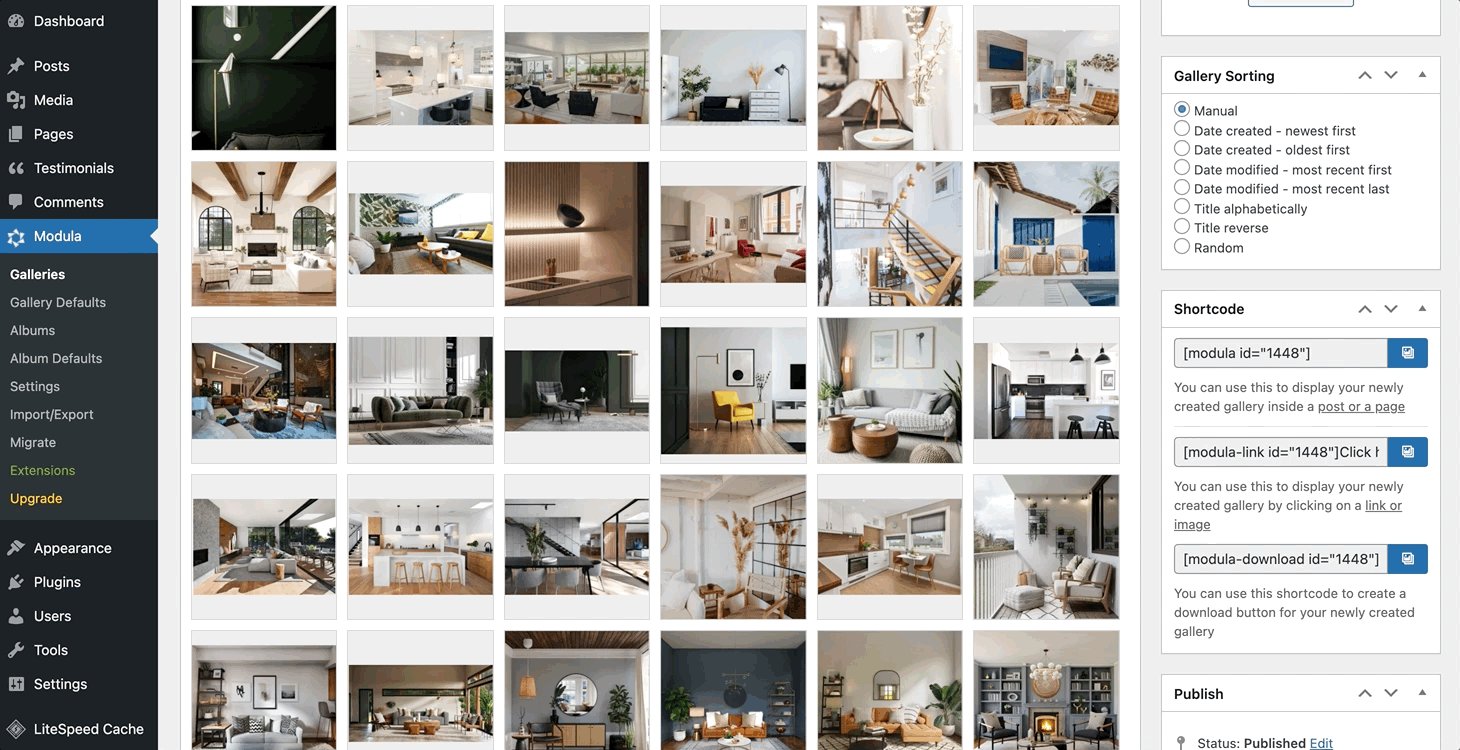
これで、WordPress サムネイル ギャラリーにわかりやすいタイトルを追加し、画像をアップロードすることから始めることができます。 すでに WordPress に画像をアップロードしている場合は、ライブラリから選択することもできます。

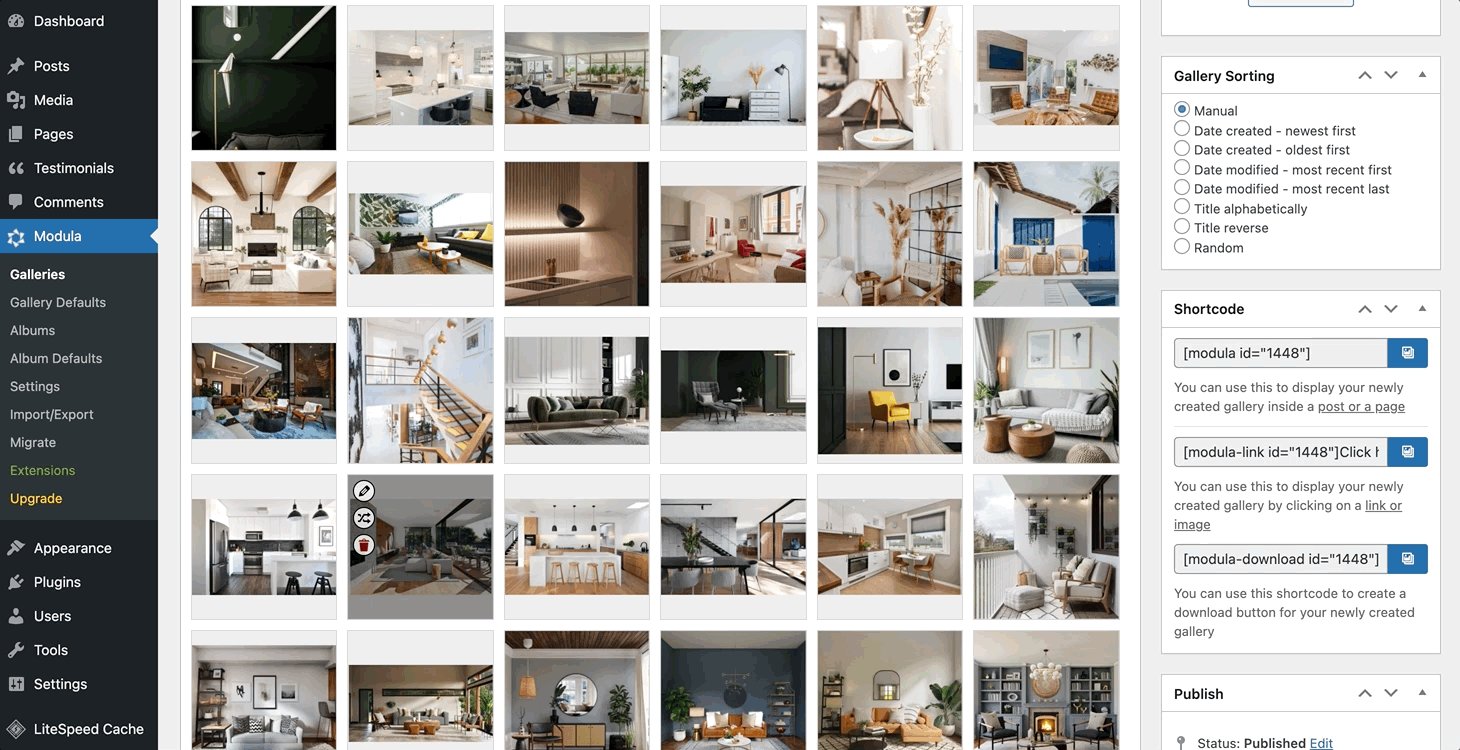
Modula のドラッグ アンド ドロップ インターフェイスのおかげで、好みに応じてギャラリー内の画像を配置できます。

ステップ 2: サムネイルを画像ギャラリーに追加する
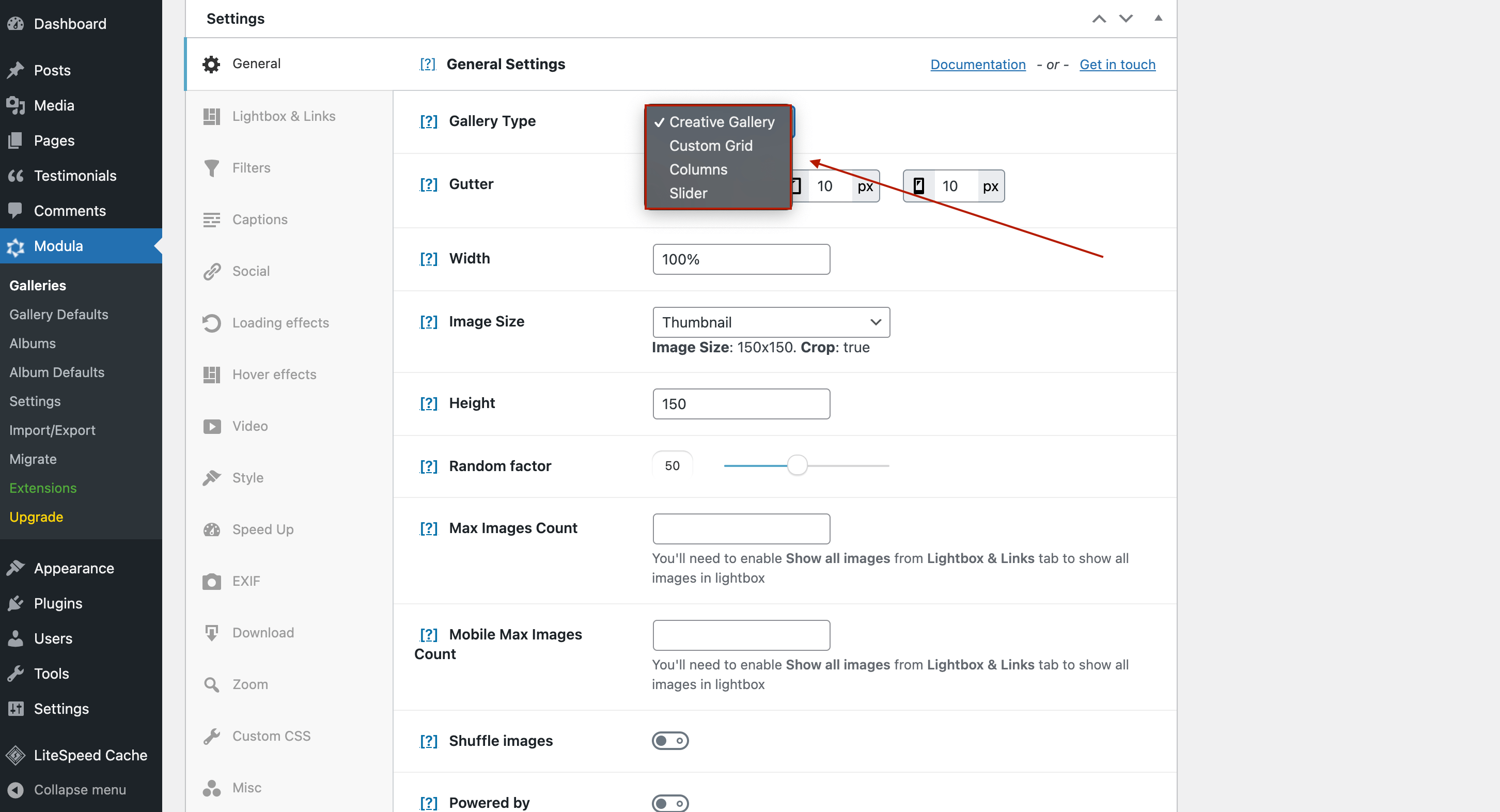
ギャラリーでできる最も素晴らしいことは、ギャラリー タイプを追加することです。 どのように? 下にスクロールして、[一般設定] に移動します。 ギャラリー タイプでは、カスタム グリッドを含むギャラリー、列を含むギャラリー、スライダー、またはクリエイティブ ギャラリーを追加することを選択できます。

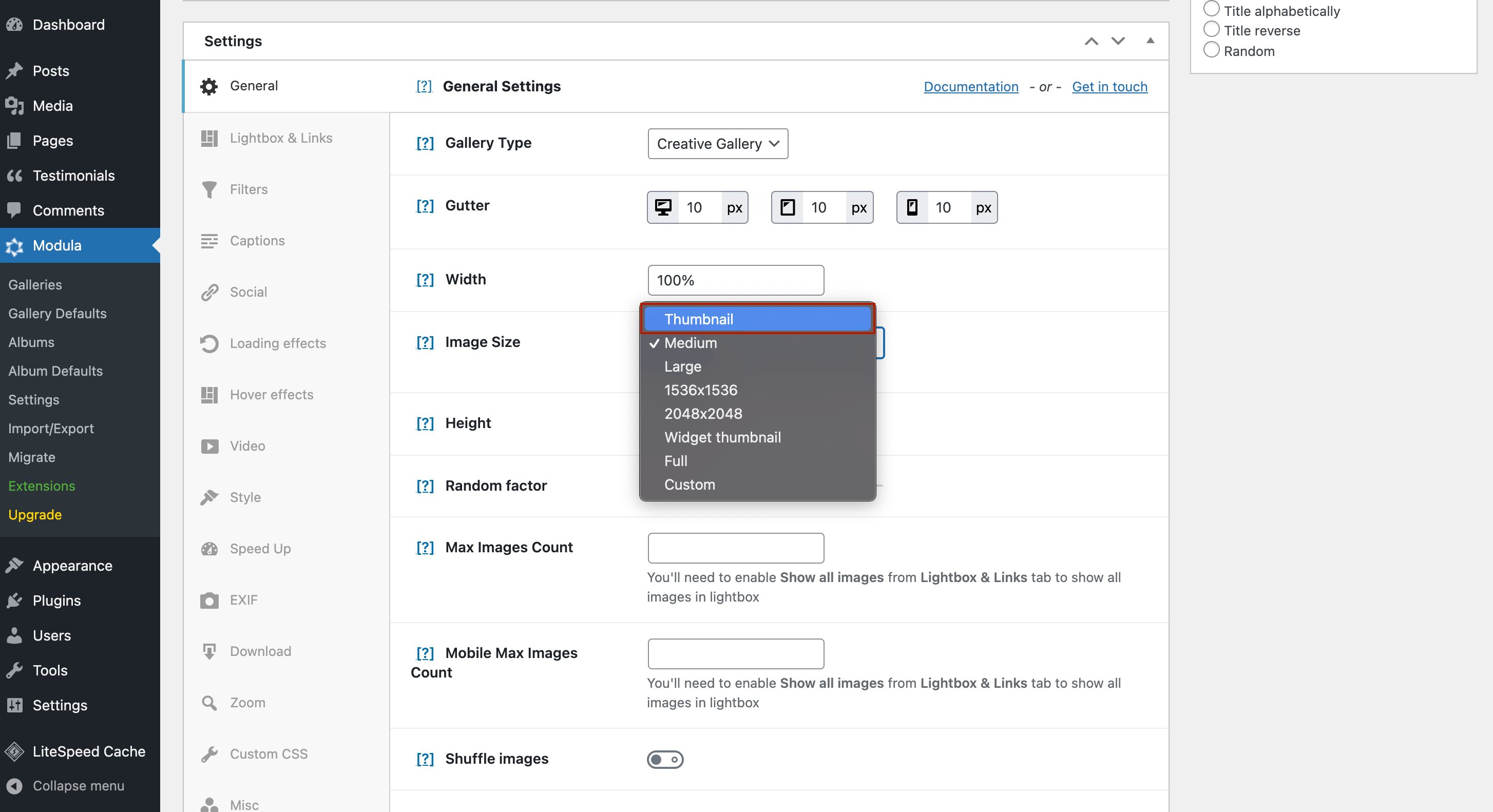
次に、画像サイズを変更してみましょう。 同じセクションで、[画像サイズ] ドロップダウン ボックスをクリックし、[サムネイル] をクリックします。

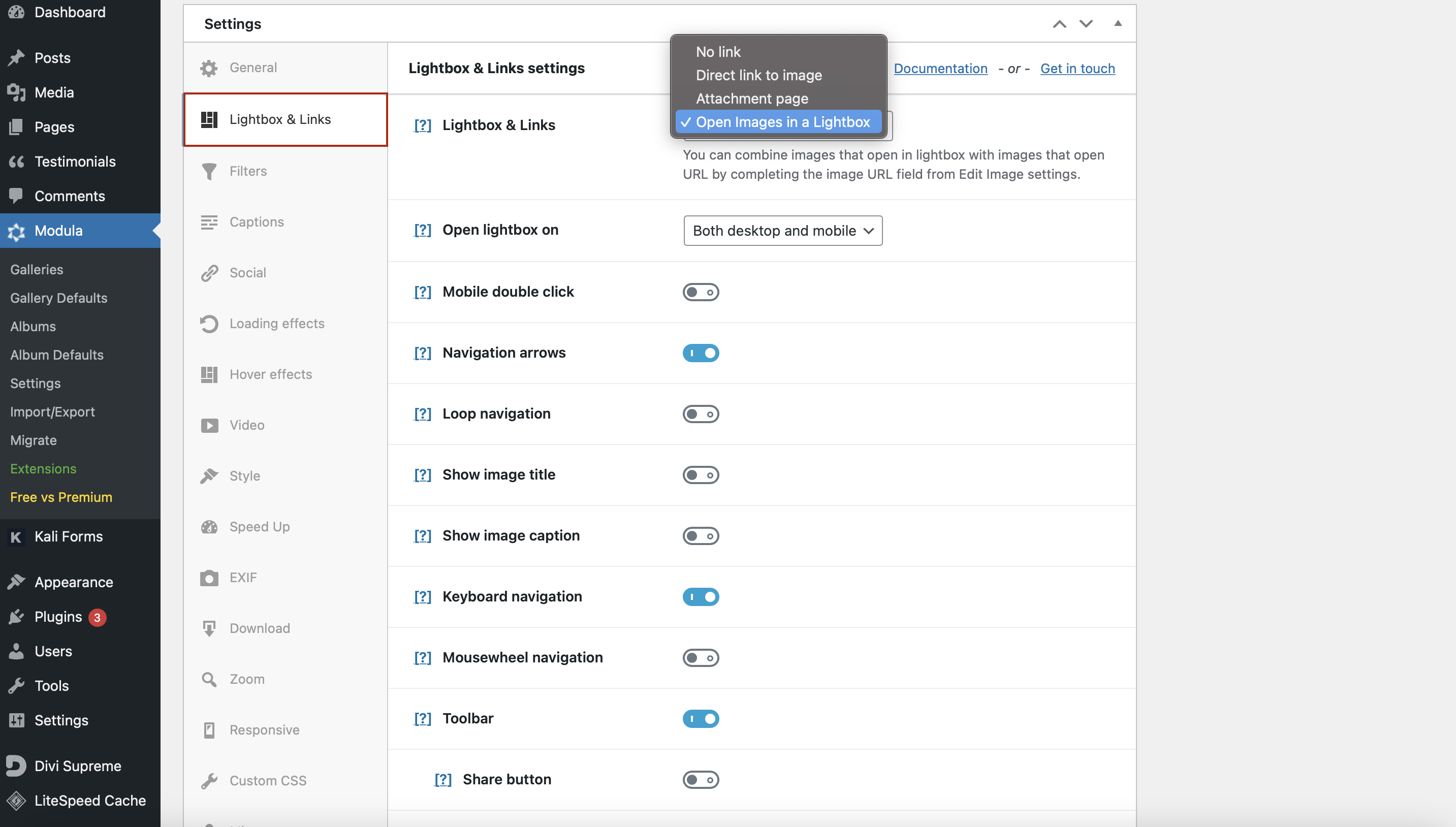
画像のサイズを設定したら、[ライトボックスとリンク] に移動します。 ここで、美しいライトボックスで画像ギャラリーを開くことを選択できます。

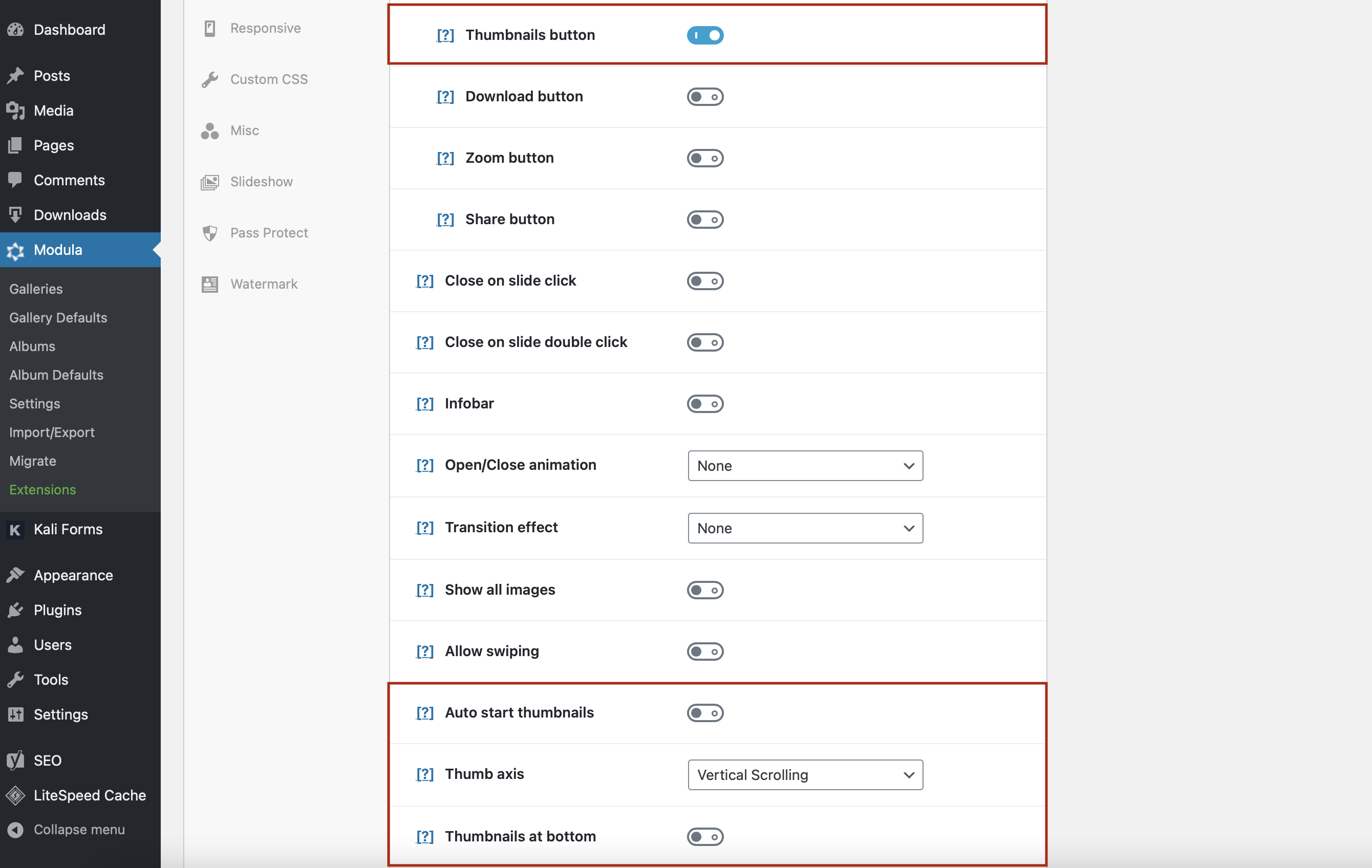
Modula プラグインを使用すると、サムネイル表示をカスタマイズすることもできます。 ページを下にスクロールすると、サムネイル設定が表示されます。
このセクションでは何ができますか?
- ライトボックス ツールバーにサムネイル ボタンを追加します。
- サムネイルの自動開始 - ライトボックスを開いたときにサムネイルを表示します。
- サム軸 – サムネイルの垂直スクロールまたは水平スクロールを選択します。
- サムネイルを下部に – サムネイルをライトボックスの下部に配置します。

閉じる/開くアニメーション、トランジション効果、およびその他の多くの動的効果を追加することもできます。

日常的に使用できる最新のサムネイル ギャラリー ソリューション。
今すぐ始めるサムネイルに外部リンクを追加する必要がある場合は、画像にリンクを追加する方法に関する記事をご覧ください。
ステップ 3: 画像ギャラリーを保存して Web サイトに追加する
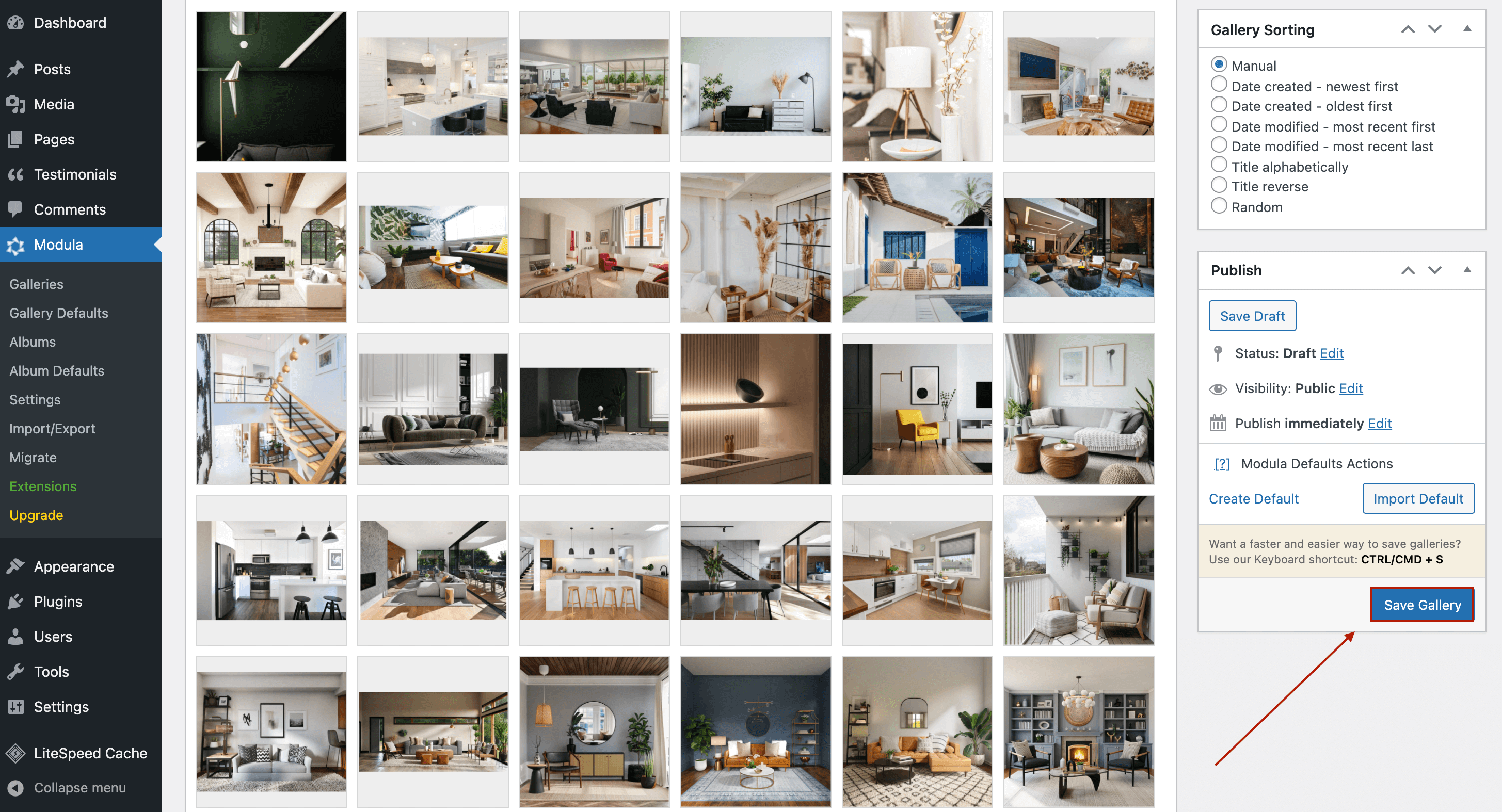
サムネイル ギャラリーをカスタマイズしたら、[ギャラリーを保存] をクリックすることを忘れないでください。 すべての変更を失い、最初からやり直す必要はありません。

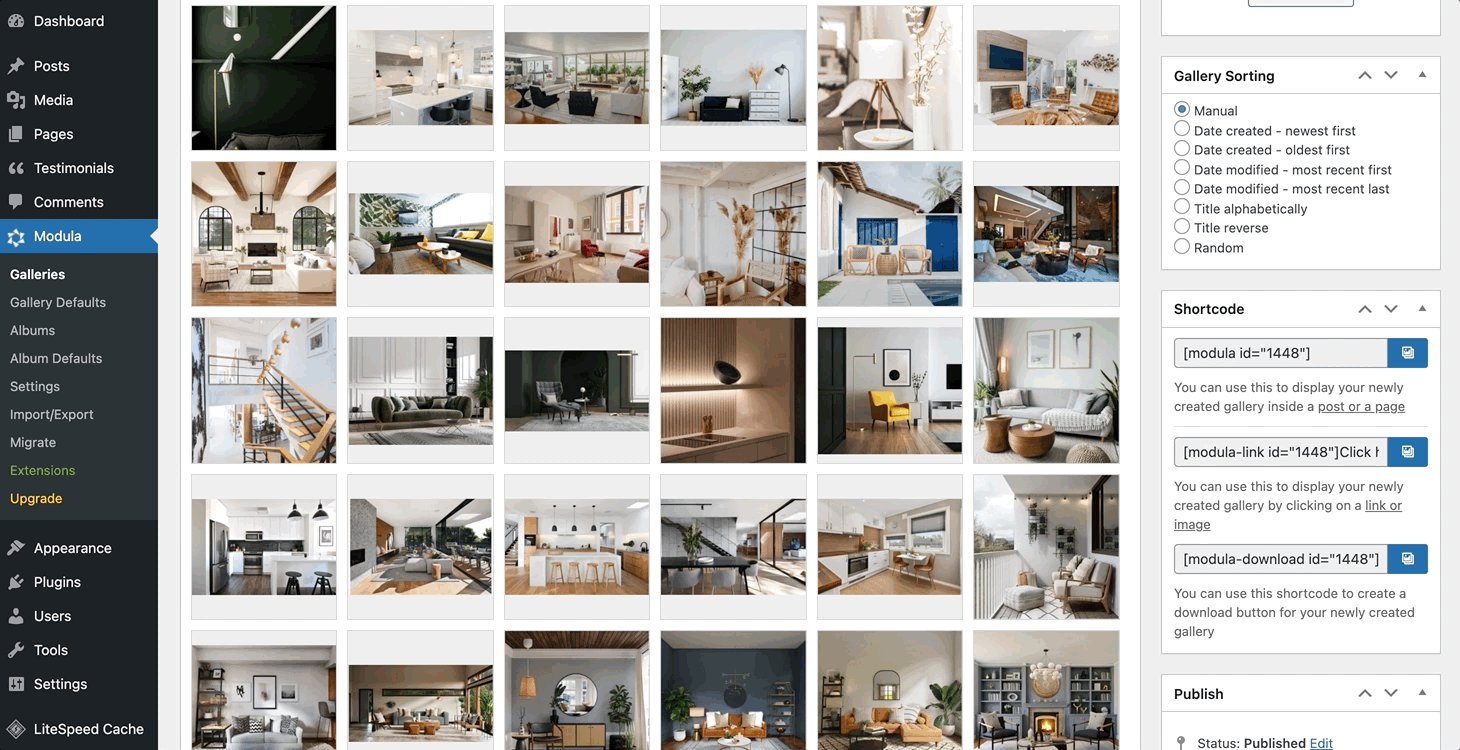
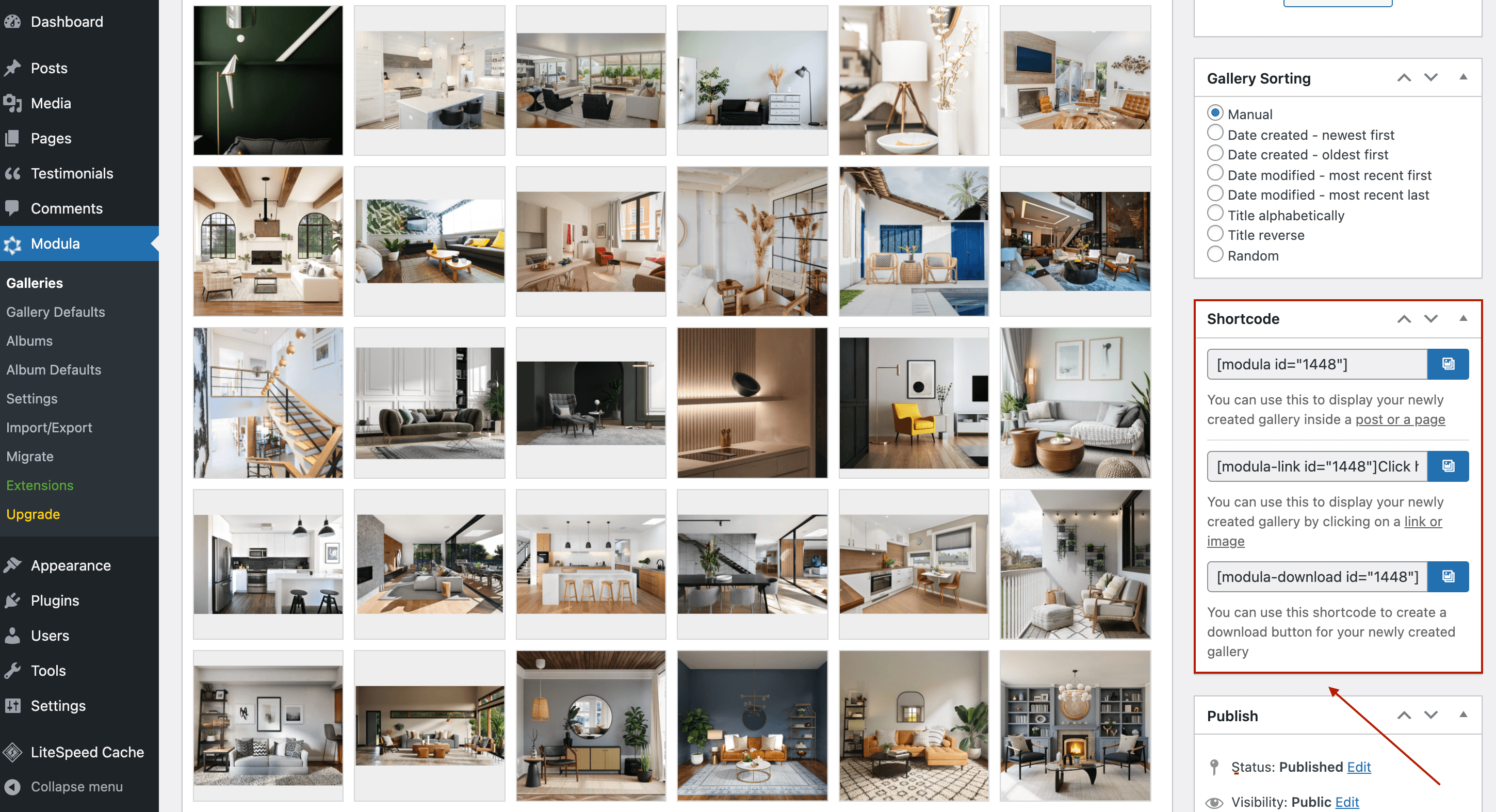
WordPress サムネイル ギャラリーを保存すると、Modula はギャラリーのショートコードを生成します。

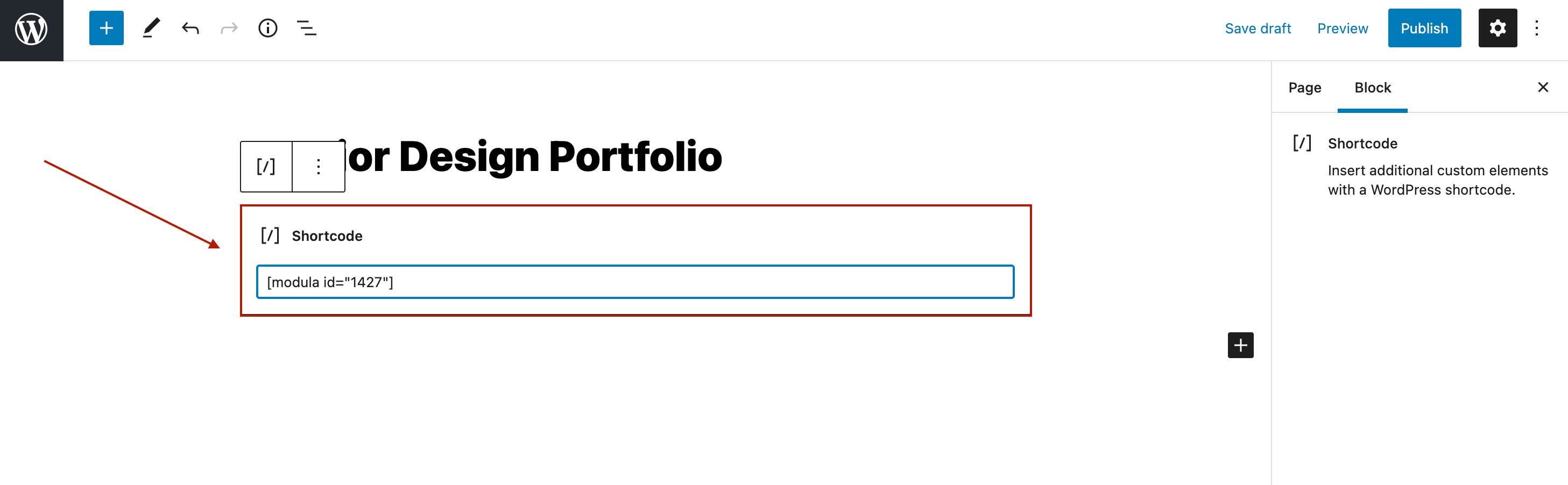
あとは、ショートコードをコピーしてページに貼り付けるだけです。

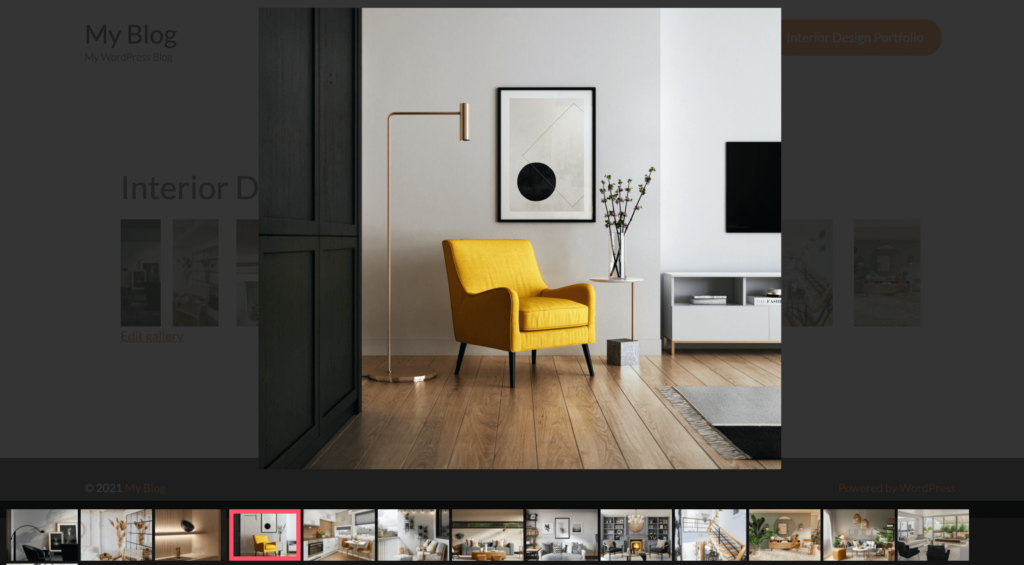
[公開]をクリックして、Modula サムネイル ギャラリーを見てみましょう。
最終的な考え
基本的なギャラリーを作成したい場合は、WordPress のデフォルト ギャラリーを使用できます。 しかし、ユーザー エクスペリエンスを向上させ、ナビゲーション プロセスを合理化し、視覚的に魅力的なギャラリーを作成したい場合は、Modula の方が優れたソリューションです。 サムネイル イメージ ギャラリーを表示できるだけでなく、ギャラリーの外観を完全に制御することもできます。
あなたがする必要があるのは次のとおりです。
- 新しいギャラリーを作成し、サムネイル画像のサイズを設定します
- 下部にサムネイルがあるライトボックスで画像を開くことができるようにし、サムネイル軸を追加し、キーボード ナビゲーションを追加します
- サムネイル付きの画像ギャラリーを Web サイトに追加します。
Starter Pricing Planを取得すると、これらすべての機能を利用できます。
