Elementorを使用して比較テーブルを作成する方法[ステップバイステップ]
公開: 2022-01-18ElementorのWebサイトに比較表を表示する簡単な方法をお探しですか?
比較表を使用すると、サイト訪問者はさまざまな製品/価格設定パッケージを比較して、より適切な決定を下すことができます。
この記事では、コードを追加せずにElementorを使用して比較テーブルを作成する方法を紹介します。
Elementorで比較テーブルを作成するにはどうすればよいですか
Elementorは高度な機能の究極のリストを提供しますが、Elementorとの比較テーブルを作成することは困難です。 PowerPackアドオンを使用してWebサイトに比較表を簡単に表示できます。これは、80以上のクリエイティブウィジェットと100以上の既製のテンプレートで構成されています。

比較表と言えば、製品のバージョンと比較した製品のサービス/価格/機能を表示するのに最適なツールです。 これにより、ユーザーはより多くの情報に基づいた決定を下すことができます。
ウェブサイトで比較表を使用する例はたくさんありますが、価格設定ページで比較表の一般的な使用法を見てきました。 サイト所有者は比較価格表を表示して、見込み客が購入前に製品価格を比較できるようにします。
そのため、この投稿では、ElementorとPowerPackを使用して比較価格表を作成するステップバイステップのプロセスについて説明します。
Elementorで比較表を作成する方法
プロセス全体を2つのセクションで完了します。 まず、Pricing Tableウィジェットを使用して価格表を作成し、2番目のセクションでは、ContentToggleウィジェットを使用して比較価格表を表示します。
Elementorで価格表を作成する
まず、Elementorを使用して価格表の作成を始めましょう。
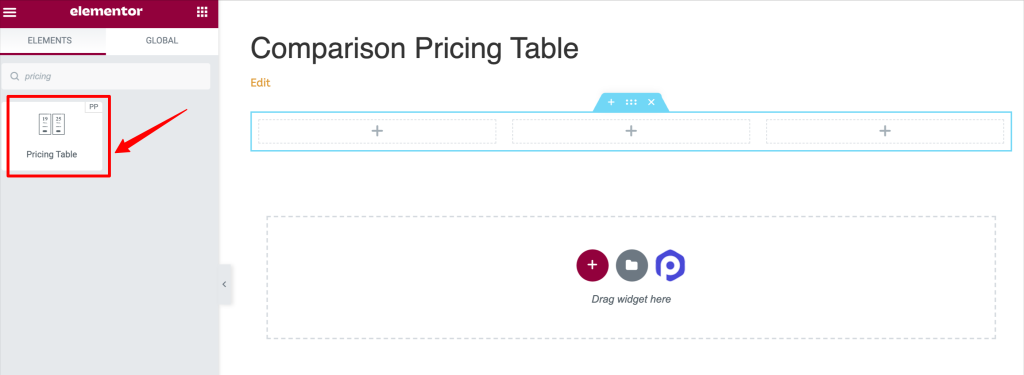
ステップ1:価格表ウィジェットを追加する
ここでは、3つのセクションの価格表を作成しています。

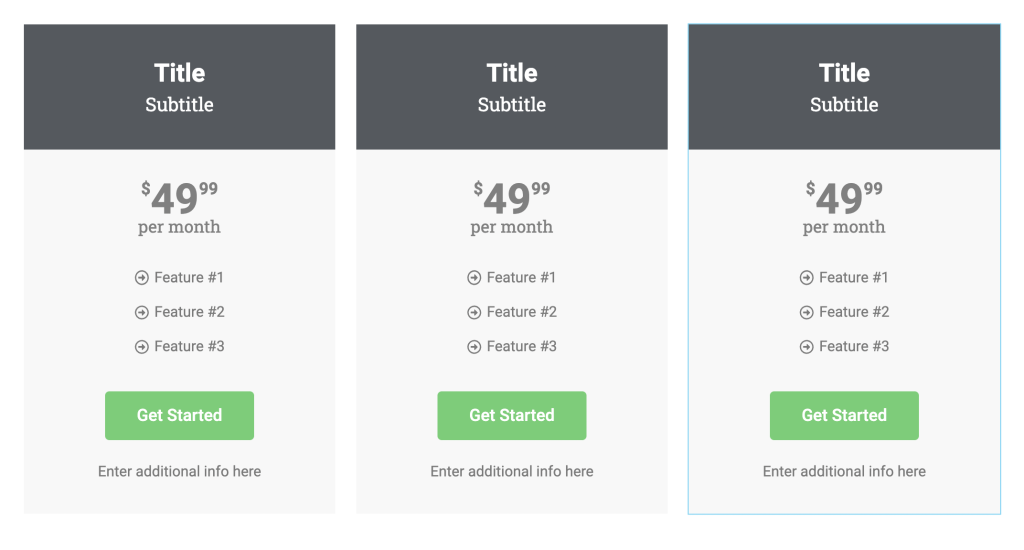
これは、価格表ウィジェットを追加した後のページの外観です。

ステップ2:価格表ウィジェットの[コンテンツ]タブをカスタマイズする
価格表ウィジェットを使用すると、好みに応じて完全にカスタマイズされた価格表を作成できます。 コンテンツの変更から要素のスタイリングまで、すべてを行うことができます。
PowerPackPricingTableウィジェットで取得するすべてのコンテンツカスタマイズオプションを見てみましょう。
- ヘッダー:これはコンテンツタブの最初のセクションです。 ここから、価格表のアイコンタイプ、タイトルを選択し、サブタイトルを追加できます。
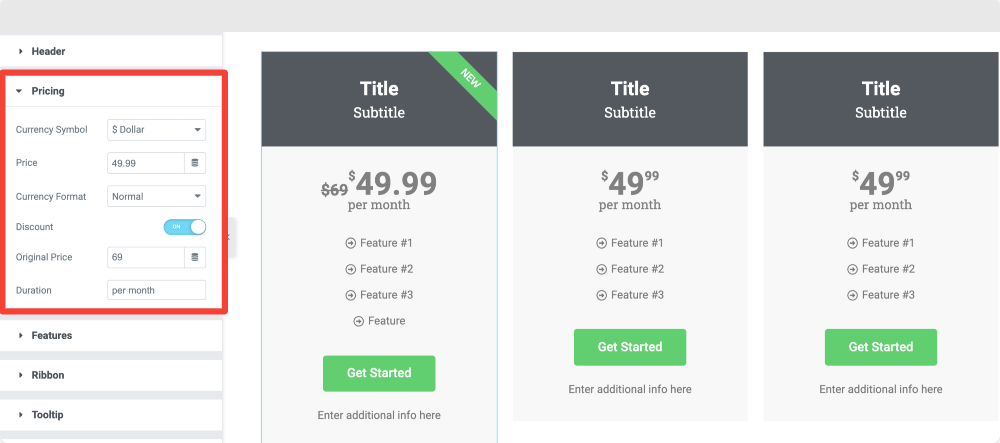
- 価格設定:次は価格設定セクションです。 ここでは、価格表の表示価格、通貨記号、通貨形式、および期間を設定するためのオプションを取得します。 また、割引価格を表示したい場合は、「割引」オプションを有効にすることでそれを行うことができます。

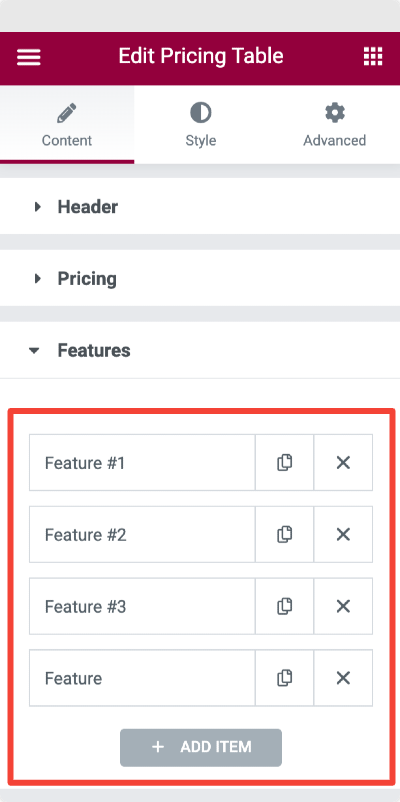
- 機能:これは、提供されている価格設定パッケージのさまざまな機能を追加できるセクションです。
価格表の機能リストを追加および変更できます。
さらに、テーブルの各機能を柔軟にカスタマイズできます。 サブセクションから、リストアイテム、リストアイコン、アイコンの色を変更できます。 また、リストアイテムのテキストの色と背景色を変更することもできます。
これとは別に、「除外」トグルを使用して、テーブルのアクティブな機能を除外できます。

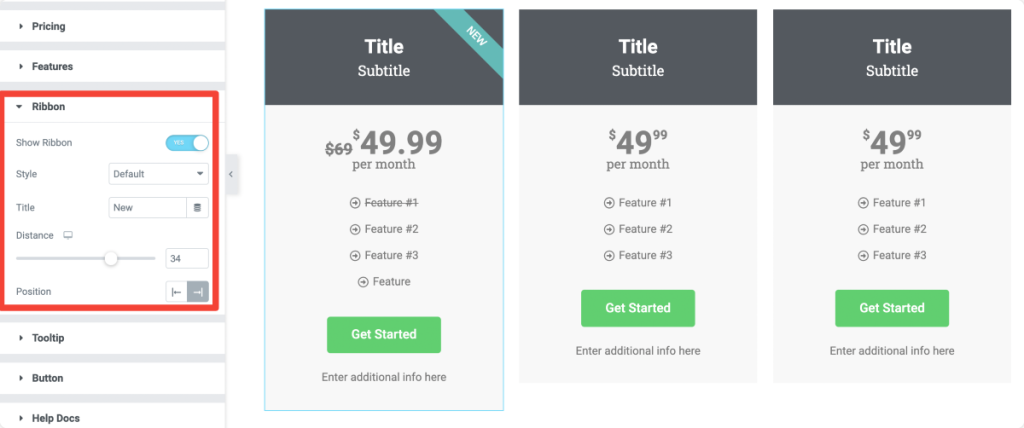
- リボン:リボンは、価格表をポップアップ表示し、そのプランに関連する割引やオファーを表示するのに役立つ、斜めに強調表示されたテキストです。
「リボンの表示」ボタンを切り替えると、価格表にリボンを表示できます。 リボン機能を有効にするとすぐに、より多くのオプションが表示されます。
リボンのスタイルを選択したり、テキストを追加したり、リボンの距離と配置を設定したりするためのオプションがあります。

- ツールチップ:次はツールチップセクションです。 価格設定パッケージに関連する有益なテキストを表示するには、ツールチップオプションを有効にします。
クリックしてホバーすると、ツールチップをトリガーする柔軟性が得られます。 ツールチップのサイズと位置を定義します。
- ボタン:最後に、召喚ボタンをカスタマイズするためのオプションがあります。 ボタンのテキスト、ボタンのリンクを変更したり、情報を追加したりできます。
価格表の内容を定義したら、価格表ウィジェットの「スタイル」タブに移動します。

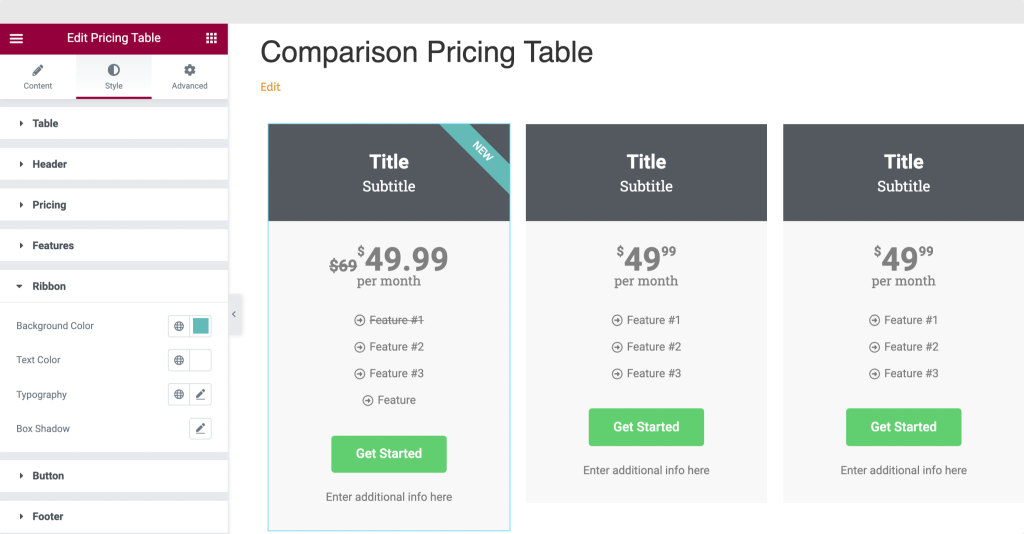
ステップ3:価格表ウィジェットの[スタイル]タブをカスタマイズする
Elementorの価格表ウィジェットには、価格表のあらゆる側面をスタイル設定できる多くのエキサイティングな機能が付属しています。
ヘッダーセクション:ヘッダーセクションから、背景色、境界線の種類、その他多くのスタイリング機能を追加できます。 このセクションでは、価格表のアイコン、タイトル、サブタイトルのスタイルを設定できます。

同様に、必要に応じて価格表の色、タイポグラフィ、その他の側面を変更することで、価格、機能、リボン、ツールチップのセクションのスタイルを設定できます。
ステップ4:価格表セクションをテンプレートとして保存する
価格表の作成とスタイル設定が完了したら、後でContent Toggleウィジェットで保存した価格表テンプレートを使用するために、価格表セクションをテンプレートとして保存する必要があります。
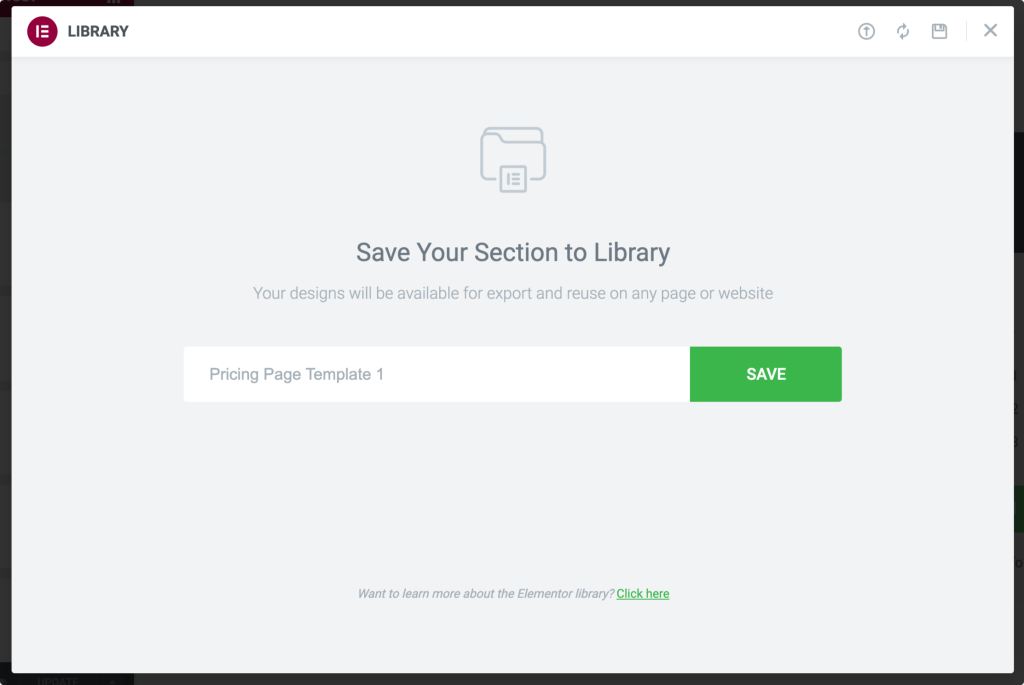
- 「セクションの編集」を右クリックし、「テンプレートの保存」オプションを選択します。
- セクションをクリックすると、いくつかのオプションを含むメニューが表示されます。 [テンプレートとして保存]オプションを選択します。 テンプレートに適切な名前を付けて保存します。

テンプレートを保存した後、必要な情報を含む別の価格表を作成し、それをテンプレートとして再度保存します。
コンテンツ切り替えウィジェットを使用して比較価格表を表示する
コンテンツ切り替えウィジェットを使用すると、スタイリッシュな切り替えボタンまたは切り替えボタンを作成して、比較した2つのバージョンのコンテンツをすばやく表示できます。
次に、ContentToggleウィジェットを使用して比較価格表を表示する方法を見てみましょう。
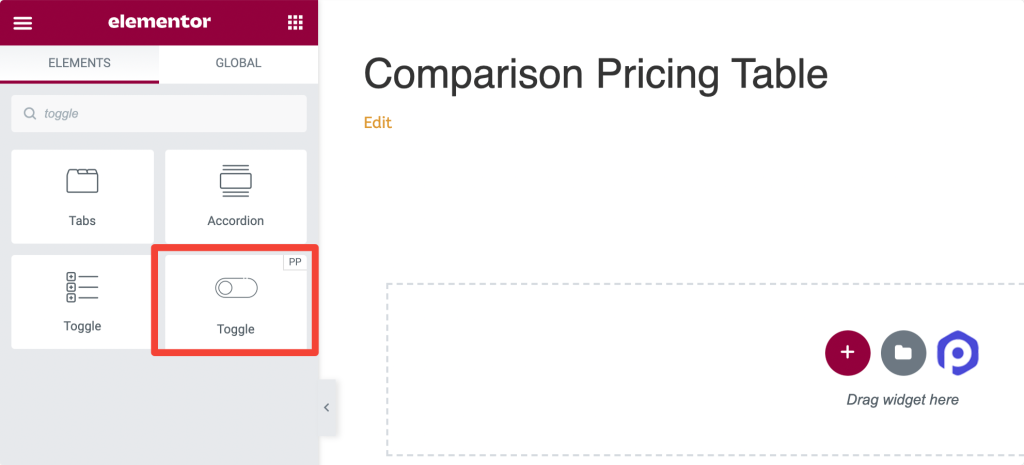
ステップ1:コンテンツ切り替えウィジェットを追加する
まず、比較価格表を表示するページを開きます。 検索バーでトグルウィジェットを検索し、コンテンツトグルウィジェットをページにドラッグアンドドロップします。 ウィジェットの右上にある「PP」記号を必ず確認してください。

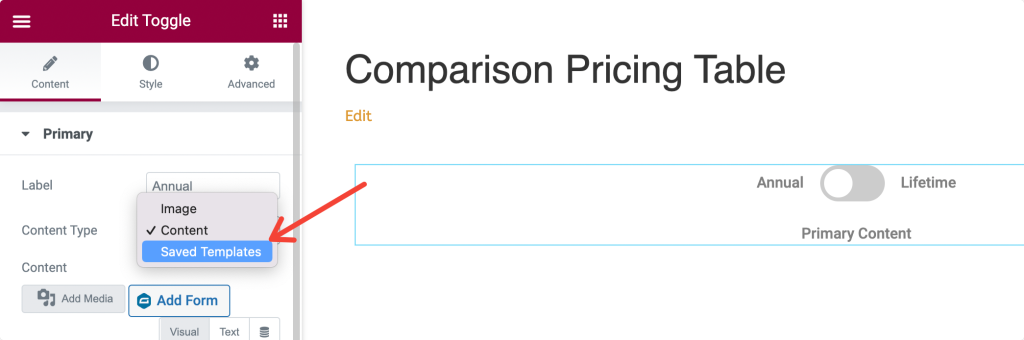
ステップ2:ラベルを追加してコンテンツタイプを選択する
ラベルを追加し、トグルボタンのコンテンツタイプを選択する必要があります。 ここでは、比較価格表を作成しているので、それに応じてラベル名を追加します。
「プライマリ」サブセクションをクリックし、アニメのラベルを追加して、コンテンツタイプを選択します。 コンテンツタイプとして[保存されたテンプレート]オプションを選択し、以前に保存したテンプレート名を追加します。

トグル設定の2番目のオプションについても同じことを行い、「セカンダリ」サブセクションを選択してラベル名を変更します。
ステップ3:設定オプションを変更する
両方のテンプレートを追加すると、[設定]サブセクションから、デフォルトの表示、スイッチスタイルの切り替え、位置の切り替えなど、より高度な設定を変更できます。
ステップ4:スタイル切り替えボタン
次に、コンテンツ切り替えウィジェットの[スタイル]タブにジャンプします。 このタブには、トグルスイッチをカスタマイズするための複数のスタイリングオプションがあります。
次のオプションがあります。
- トグルスイッチの配置を調整します
- ラベルの間隔と背景色を変更する
- ラベルの位置、テキストの色、アクティブなテキストの色を設定します
- もっと。
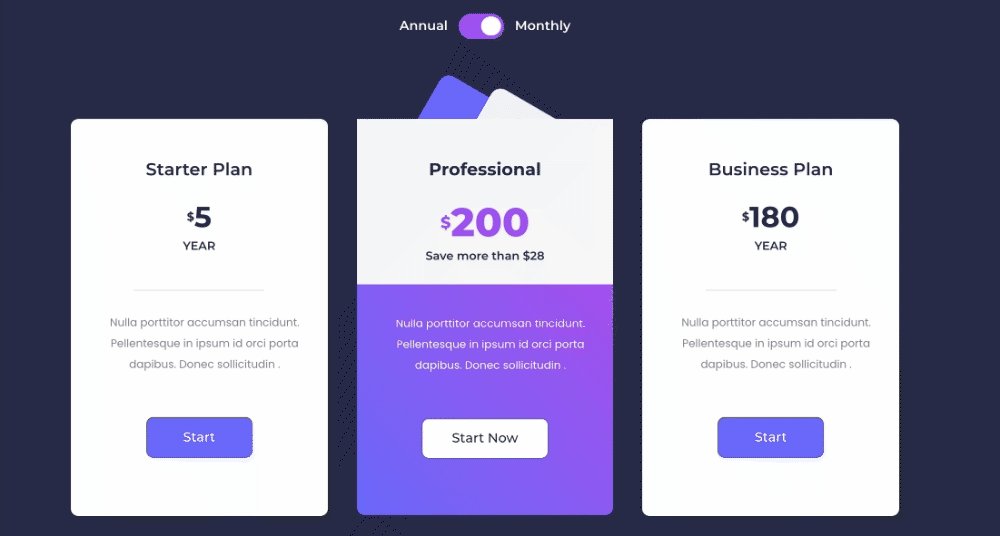
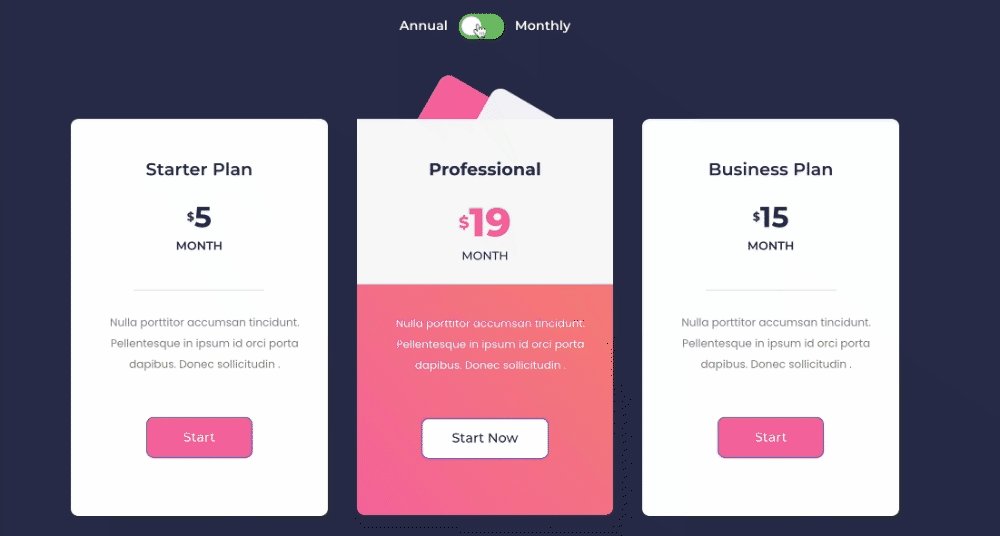
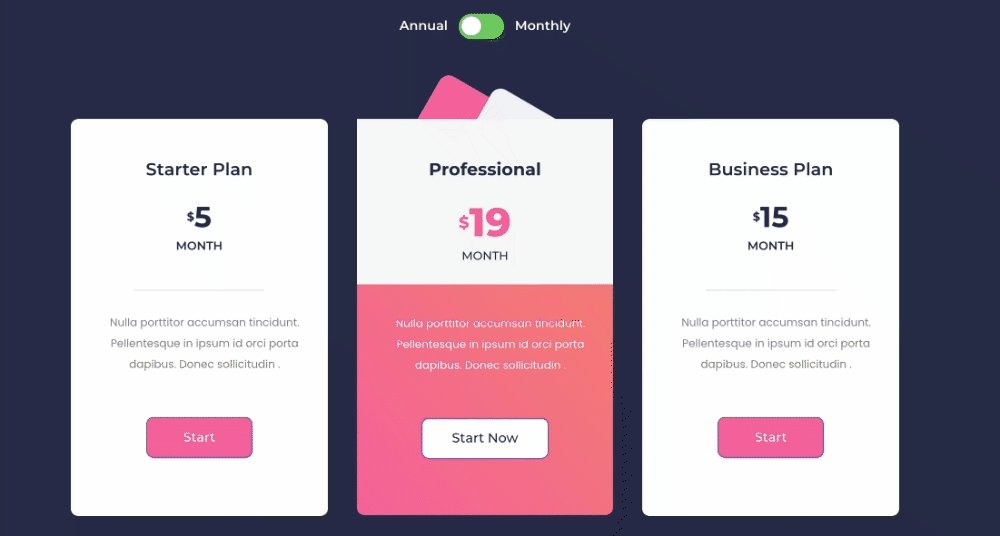
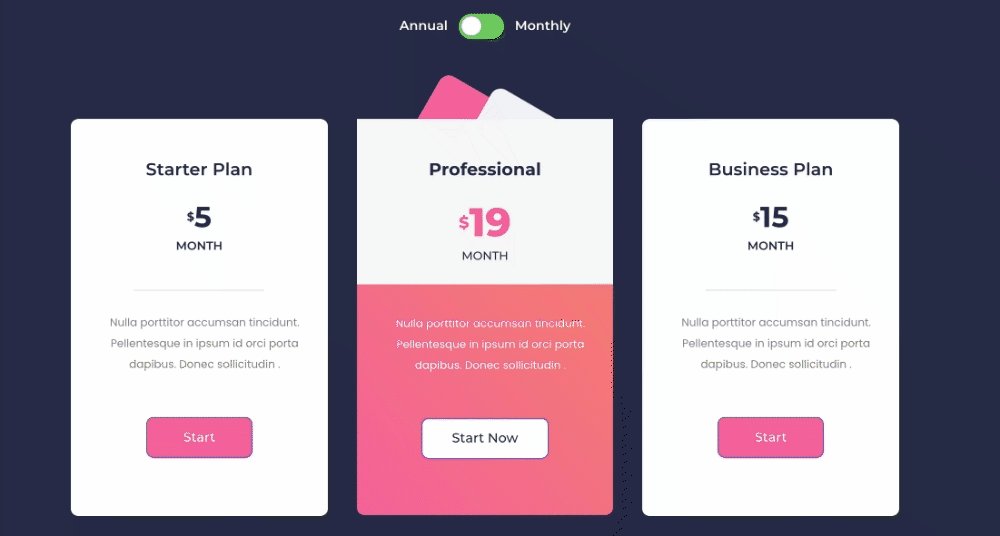
スタイリング設定を変更すると、ページを公開できます。
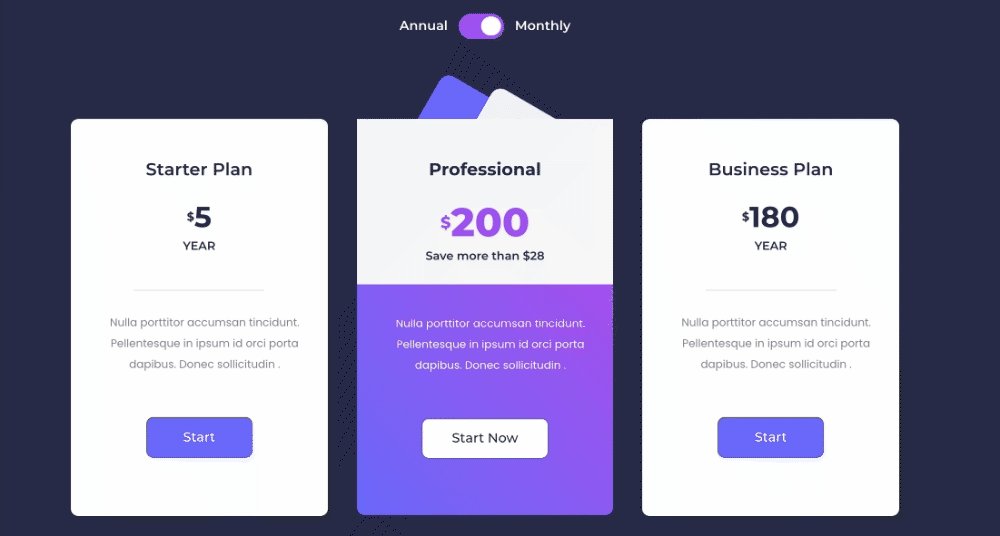
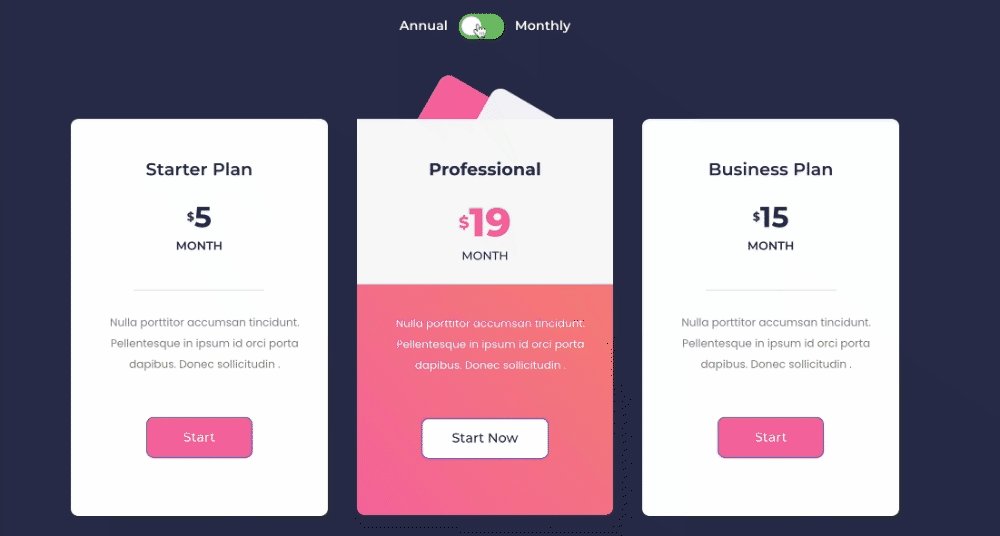
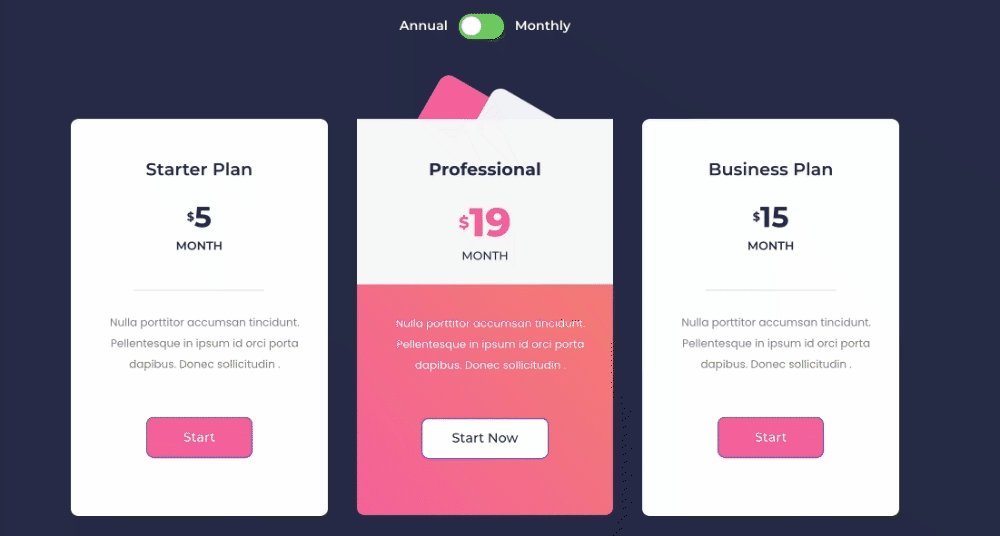
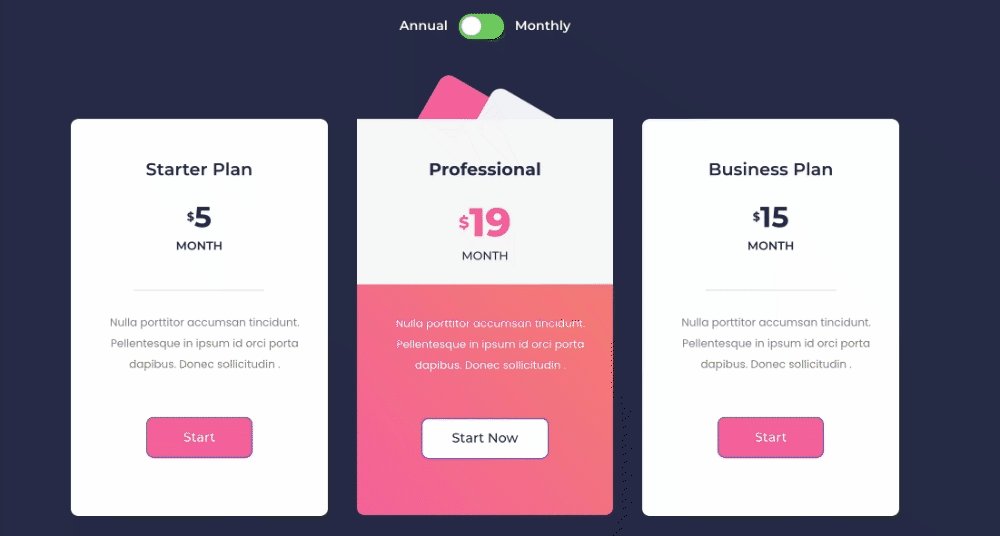
そして、これはあなたの比較価格表がライブページでどのように見えるかです!

ElementorのPowerPackとコンテンツトグルウィジェットを入手する
この記事がお役に立てば幸いです。 PowerPack Content Toggle Widgetを使用すると、比較価格表を簡単に表示できます。
PowerPackは、美しいWebサイトを作成するために使用できる80を超えるクリエイティブに設計されたウィジェットと強力な拡張機能を提供します。 ここをクリックして、PowerPackを使用したElementorの比較テーブルウィジェットを入手してください。
この記事が気に入ったら、下のコメントセクションであなたの考えを共有してください。 その他のPowerPackチュートリアルについては、YouTubeチャンネルに登録してください。
TwitterやFacebookにも参加できます。
