WordPress で e コマース ストアを作成する方法 (2022)
公開: 2021-04-26WordPress と WooCommerce を使用してゼロから e コマース ストアを開始するためのすべての基本を学びます。
eコマースストアを作成するには?
- 信頼できるホスティング プロバイダーとドメイン名を取得します。
- WordPress と WooCommerce をサイトにインストールします。
- WooCommerce セットアップ ウィザードに従います。
- 最初の製品を追加して、サイトをカスタマイズします。
WordPress の e コマース ストア
WordPressは、多くの理由で最も高く評価されているプラットフォームの 1 つです。 世界中の何十万人もの人々が毎日 WordPress を使用しています。 それは、WordPress が比類のないカスタマイズ性、制御、アクセシビリティ、価格設定、および信頼性を提供するためです。 必要なものがすべて 1 か所に揃っています。
WordPress は、自分のウェブサイトを好きなように作成できるという点でユニークです。 WordPress の無限の機能により、あらゆるタイプの Web サイトに最適です。 この卓越したレベルの制御とカスタマイズ性が、WordPress を真にユニークなものにしています。 何百万ものプラグイン/テーマで、何でも実現できます。 WordPress でできる最善のことの 1 つは、e コマース ストアを作成することです。
e コマース ストア、または単にオンライン ストアは、多くの理由で Web サイトにとって重要です。 ユーザーを変換して収益を生み出すだけでなく、eコマースストアはオーディエンスとのより深いつながりを生み出すことができます. それらは、ブランドを作成し、視聴者にリーチし、コミュニティを成長させるための重要なツールになる可能性があります. さらに、メンテナンスや微調整を行う必要はほとんどありません。
e コマース ストアまたは Web サイトは、他の利点を提供することで知られています。 よくできたストアがあれば、より多くのトラフィックとユーザー維持の恩恵を受けることができます。 ストアを適切に設計すれば、Web サイトのコンバージョン率とクリック率を高めることもできます。 オンライン ストアは、ウェブサイトの見た目と雰囲気をよりプロフェッショナルなものにするのにも最適です。
e コマース ストアを作成するメリットがわかったところで、次はプロセスに移ります。 ただし、先に進む前に、いくつかの注意事項に注意してください。 WordPress の初心者は、コードに不必要な変更を加えないようにしてください。 さらに、WordPress サイトを作成および調整するときは、できる限り注意することをお勧めします。
この究極のガイドでは、 WooCommerce プラグインを使用してオンライン ストアを作成します。 WooCommerce は、e コマース ストアを簡単かつ迅速に作成できるため、最高のプラグインです。 WordPress と組み合わせると、オンライン ストアの作成にまったく時間がかかりませんが、さらに優れた方法があります。
私は、美しい WordPress Web サイトが必要だが、手間や労力は必要ないという方に最適なソリューションを提供します。 Labinator の Auto-Pilot Serviceは、すべての WordPress ユーザー向けのオールインワン ソリューションです。 WordPress の専門家チームがあなたの WordPress を作成し、面倒な作業をすべて行います。 優れた WordPress サービスにより、インストール、メンテナンス、または最適化について心配する必要はありません。
準備ができたら、この記事の要点に移ります。 この究極のガイドでは、WordPressで e コマース ストアを作成するための基本について説明します。 ストアをさらに拡大したい場合は、この記事全体にリンクされている他のガイドに従うことをお勧めします. そうは言っても、オンラインストアを作成する最初の部分に進みましょう。
WordPress ウェブサイトの作成
この最初のセクションでは、WordPress Web サイトをまだお持ちでない場合に、作成の基本について説明します。 このパートでは、適切なホストの選択からウェブサイトのドメイン名の取得まで、すべてをカバーします. すでに WordPress Web サイトをお持ちの場合は、このセクションを完全にスキップできます。 まず、Web サイトに必要なドメイン名と基本的なデザインを選択することから始めます。
Web サイトをどのように見せたいかについての基本的な考えができたら、ホスティング プロバイダーの取得に進むことができます。 信頼性が高く高速なホスティング プロバイダーを強くお勧めします。 最適な選択肢はHost Armadaです。 彼らは、その価格で最も高速で信頼性の高いホスティング サービスを提供しています。 プランを選択したら、ドメイン名の追加に進むことができます。
ほとんどのホスティング プロバイダーでは、Host Armada などの無料のドメイン名を使用できます。 ただし、ホストがそれをサポートしている場合は、必要なドメイン名を購入する必要があります。 ドメイン名を購入したら、ホスティング プロバイダーの Web サイトの指示に従って、ホスティング アカウント/ドメインを設定します。 その後、ホスティング アカウントのセットアップを完了し、設定を変更して、 cPanelへのログインを開始します。
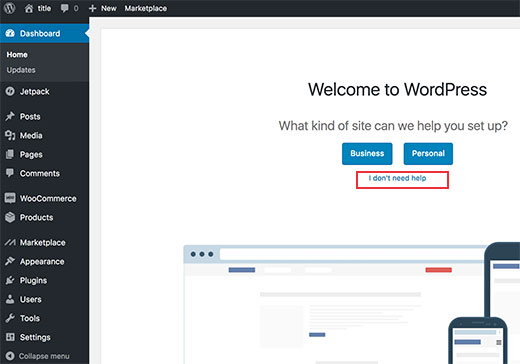
次に行う必要があるのは、Web サイト用に WordPress をセットアップすることです。 ほとんどのホストには、WordPress が既にインストールされているか、すぐにセットアップできる自動インストーラーがあります。 WordPress に関するホストの指示に従って、Web サイト用の WordPress ログインを作成し、ダッシュボードを開きます。 初めてウェブサイトを立ち上げるときは、 「ヘルプは必要ありません」ボタンをクリックすることをお勧めします。

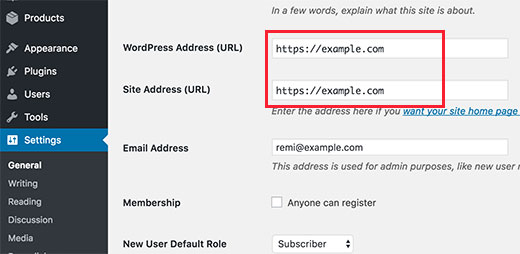
WordPress をインストールしたら、 [設定] タブの [全般] セクションに移動します。 このページに移動して、Web サイトの設定を更新します。 次に、[プラグイン] タブに移動し、 WooCommerceというプラグインを検索します。 プラグインをインストールし、最新バージョンに更新されていることを確認します。 次に、Web サイトの SSL 証明書を有効にする必要があります。
ほとんどのホスティング プロバイダーには、最近必要になっているため、無料の SSL 証明書が付属しています。 SSL 証明書をお持ちでない場合は、この Web サイトから無料で取得するか、別のサイトから購入することができます。 SSL 証明書を持っていることを確認したら、 [設定] タブの [一般] セクションに移動します。 次に、Web サイトの URL の「http」を「https」に置き換えます。

このセクションのすべての手順を慎重に完了すると、Web サイトが最終的にセットアップされます。 あなたのウェブサイトの土台ができました。 この時点から、必要なものを追加できます。 これで、Web サイト用のWooCommerce のセットアップに進むことができます。 次のセクションでは、商品とストアの最初のページを追加できます。
オンライン ストアの作成
WooCommerce は、オンライン ストアを作成するためのプラグインの選択肢になります。 このプラグインは軽量で非常に高速ですが、無数の機能を提供します。 この e コマース用プラグイン以外には何も必要ありません。 注文/支払いからショップのセットアップまですべてを処理します。
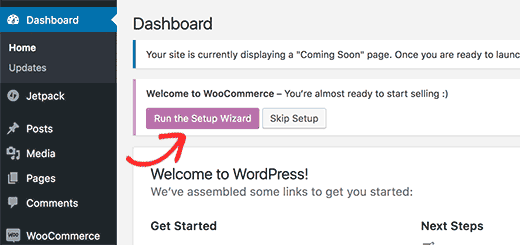
WooCommerce を Web サイトにインストールしたら、WordPress ダッシュボードを開きます。 ホームページで WooCommerce の通知を探し、 [セットアップ ウィザードを実行] オプションをクリックします。 セットアップ ウィザードは、WooCommerce オンライン ストアを作成するプロセス全体をガイドします。 「Let's Go!」をクリックしてプロセスを開始できます。 ボタン。

WooCommerce はプロセス全体を案内し、続行する際に重要な情報を尋ねます。 WooCommerce を使用するために必要なすべての詳細と情報を入力する必要があります。 WooCommerce はストアに不可欠なページを自動的に作成しますが、WordPress の [外観] タブにある [メニュー] でこれらを変更できます。
WooCommerce は、物理的な商品とデジタル商品の両方をオンラインで販売するために使用できます。 これは、通貨、測定単位、必要に応じて配送情報、所在地、税情報が必要であることを意味します。 これらの要件をすべて満たしてから、支払いシステムを接続します。 セットアップ ウィザードが完了すると、 WooCommerce の準備が整います。
セットアップ ウィザードを閉じて、WordPress ダッシュボードに移動します。 これで、最初の製品セットとストア機能の追加をようやく開始できます。 ダッシュボードのサイドバーに新しいタブがあることに気付くでしょう。 これらのタブを使用して、e コマース ストアにアイテムを追加、変更、および削除できます。 最初の製品を追加することから始めます。
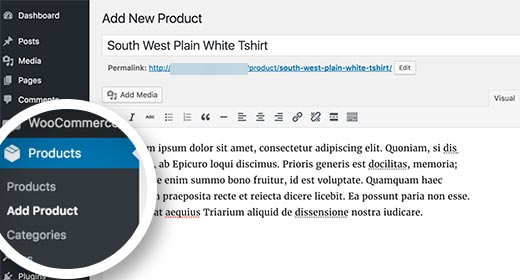
サイドバーの [製品] タブの下にある [製品の追加] をクリックします。 製品に名前、リンク、説明、およびカテゴリを付けてください。 カテゴリは、顧客のために製品をさまざまなグループに分類します。 何も作成していない場合は、新しい親カテゴリを追加できます。 その後、説明の下にある [製品データ]ボックスに移動できます。
商品データ ボックスに、配送、在庫、価格、仕様、その他の詳細をすべて入力します。 次に、その下の短い説明と呼ばれるセクションに移動します。 複数の製品を表示するときに表示される製品の簡単な説明を追加します。 最後に、右側の列に移動し、製品に適切な画像を追加し、変更を保存して製品を公開し、ページを終了します。

最初の製品の作成に成功しました。 これで、追加する必要があるすべての製品に対してこのプロセスを繰り返すことができます。 しかし、あなたのウェブサイトを真にプロフェッショナルなものにするために、私たちがあなたのウェブサイトに追加できることはまだたくさんあります。 必要なものがいくつかありますが、WordPress Web サイトの微調整に時間を費やすことができます。 次のセクションでは、ウェブサイトに追加してカスタマイズするために必要なすべてのことについて説明します。
ウェブサイトを拡張する
ご存じのとおり、何千もの WordPress テーマとプラグインをインストールできます。 カスタマイズ可能なオプションにより、必要なものを追加することもできます. ただし、このレベルの制御は、初心者にとって圧倒される可能性があります。 ありがたいことに、このセクションでは、WordPress Web サイトを他よりも一歩上にするためにできることをすべて取り上げます。
まず、あなたがしなければならない最も重要なことは、あなたのウェブサイトに適したテーマを手に入れることです. テーマは、Web サイトの外観、レイアウト、および最適化の基盤です。 テーマは、WordPress Web サイトの成否を左右する可能性があります。 しっかりと構築された無料のテーマを使い始めたい場合は、最適なテーマを用意しています!
Labinator の NanoSpaceは、すべての WordPress ニッチおよび Web サイトに最適なテーマです。 軽量で超高速でありながら、セキュリティのために構築されています。 また、非常にユーザーフレンドリーな、クリーンでモダン、かつプロフェッショナルなデザインを提供します。 NanoSpace は、Web サイトを微調整するために使用できる多数の素晴らしい機能と多数のカスタマイズ可能なオプションを提供します。

ウェブサイトの管理とカスタマイズが簡単になるため、すべての初心者に最適なテーマです。 さらに、WordPress と PHP の最新バージョンに合わせて常に更新されます。 また、すべてのデバイスと複数の言語に対応しています。 これで、毎日何百人もの人々がダウンロードしている理由がわかります。 この Web サイトからダウンロードします。

あなたのウェブサイトのためにつかむべき次のものは、あなたのテーマに沿ったページビルダーです. ページビルダーは、WordPress ページクリエーター向けのオーバーホールとアップグレードです。 彼らはほとんど何でも達成することができ、あなたのウェブサイトの編集を絶対的な簡単なものにすることができます. それらは初心者に最適で、通常は無料で、数え切れないほどのツール/機能を提供します。
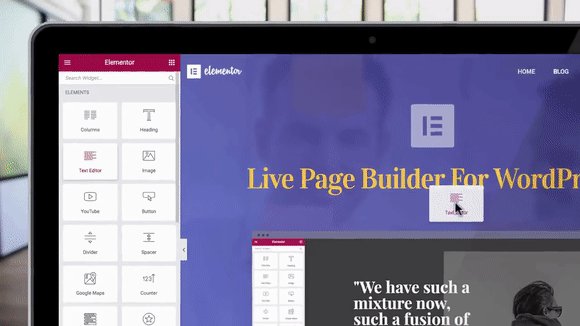
ページビルダーが始めるのに最適な場所はElementorです。 Elementor は、数十の機能と手作りのツールのプロフェッショナル スイートを提供します。 彼らは、絶え間ないアップデートとともに完全に無料のサービスを提供しています。 彼らのページビルダーは、初心者から専門家まで誰にとっても完璧です. ページビルダーの場合、Elementor は費用対効果が最も高いです。

サイトに追加できる最後の主要なセットはプラグインです。 プラグインは、WordPress の Web サイトの機能を追加、変更、または削除する単純なアドオンです。 プラグインは、ほとんどの WordPress のカスタマイズと機能の基礎です。 それらは非常に多くの追加の機能と機能を提供します。WordPress はそれらなしでは同じではありません.
WordPress Web サイトを実行するときに必要なものもあるため、サイトに適したプラグインのセットを選択することが重要です。 何百もの個別のプラグインは必要ありませんが、基本は必須です。 彼らは、SEO 機能の追加からサイトの最適化まで、あらゆる方法でキャッシングを有効にし、コンテンツを操作します。 必要なすべてのプラグインについて説明しますので、心配しないでください。
プラグインの最高のコレクションは、 Labinator の Plugin Suiteです。 必要なものをすべて提供する14個の手作りのプレミアムWordPressプラグインを提供します. Web サイトのセキュリティ エンハンサーから最適化のためのクリーニング センターまで、すべてを網羅しています。 このプラグイン スイートを使用することで、必要なものをすべて 1 か所で、破格の価格で手に入れることができます。
ウェブサイトをさらに改善するために、他のものをインストールすることもできます。 これには、Web サイトのネットワーク速度と接続性を向上させるCloudflareなどの CDN が含まれます。 検索エンジン最適化とウェブサイト分析のすべてを処理するためのGoogle アナリティクスとオールインワン SEO 。 W3 Total Cacheなどのキャッシュ プラグインもサイトを改善できます。
WordPress の武器庫に最後に追加するのは情報です。 これらの機能やアドオンの使い方を知らなければ、何の意味があるでしょうか? WordPress を使用する際の最良の資産は、Web サイトを適切に管理する方法を学ぶことです。 ありがたいことに、 Labinator ブログを使用すると、必要なすべてを 1 か所で学ぶことができます。
WordPress のすべてに最適な場所
この究極のガイドが役に立った場合は、ここでさらに素晴らしいものをチェックしてください。 高品質の WordPress 製品とサービスが必要な場合は、完璧なソリューションをご用意しています。
Labinatorは魅力的なテーマ、機能豊富なプラグイン、エキスパート サービスなどを手頃な価格で提供します。 また、24 時間年中無休のカスタマー サポートとライフタイム アップデートが付属する 30 日間の返金保証も提供します。
WordPress ガイド
WordPressガイドとチェックリストのベストコレクション
WordPress ウェブサイトを最大限に活用するために必要なすべてをカバーする、完全かつ最新の WordPress ガイドとリソースのコレクション。








それらをすべてダウンロードしてください!
すべてのガイドが受信トレイに送信されます
