Elementor でフィルター可能なギャラリーを作成するには?
公開: 2024-12-22整理して表示したい写真がたくさんありますか?もしそうなら、Filterable Gallery があなたが探しているソリューションです。フィルター可能なギャラリー機能を使用すると、写真をカテゴリにグループ化できます。写真をカテゴリ別にグループ化すると、フロントエンドでクリック可能なフィルターとして使用できます。このエキサイティングな画像ギャラリー ウィジェットには、多くのスタイル オプションと機能が付属しており、 Elementor Web サイト上に強力なギャラリーを簡単に構築できます。
このチュートリアルでは、PowerPack Elementor アドオンのイメージ ギャラリー ウィジェットを使用して、Elementor でフィルター可能なギャラリーを作成する方法を見ていきます。始める前に、Elementor および PowerPack アドオンが Web サイトにインストールされ、アクティブ化されていることを確認してください。完了したら、プロセスを開始できます。
フィルター可能なギャラリーを追加する理由
フィルタリング可能なギャラリーは、多数の画像を整理して表示する必要がある Web サイトに最適です。ポートフォリオ、電子商取引製品、イベント写真などを展示する場合でも、フィルター可能なギャラリーを使用すると、ユーザーは探しているものをすばやく簡単に見つけることができます。
実際の使用例をいくつか示します。
- ポートフォリオ Web サイト: Web デザイン、グラフィック デザイン、写真などのタイプ別に分類されたプロジェクトを紹介します。
- E コマース サイト:製品を衣料品、アクセサリー、季節商品などのカテゴリに分類します。
- イベント ギャラリー:結婚式、パーティー、企業イベントなどのイベントごとにグループ化された写真を表示します。
次に、PowerPack アドオンを使用して、Elementor でフィルター可能なギャラリーを作成しましょう。
Elementor でフィルター可能なギャラリーを作成するには?
ステップ 1: PowerPack イメージ ギャラリー ウィジェットを追加する
Elementorエディターでギャラリーを追加するページを開きます。これを行うには、 WP 管理ダッシュボード >> ページに移動し、それぞれのページの[Elementor で編集]をクリックします。
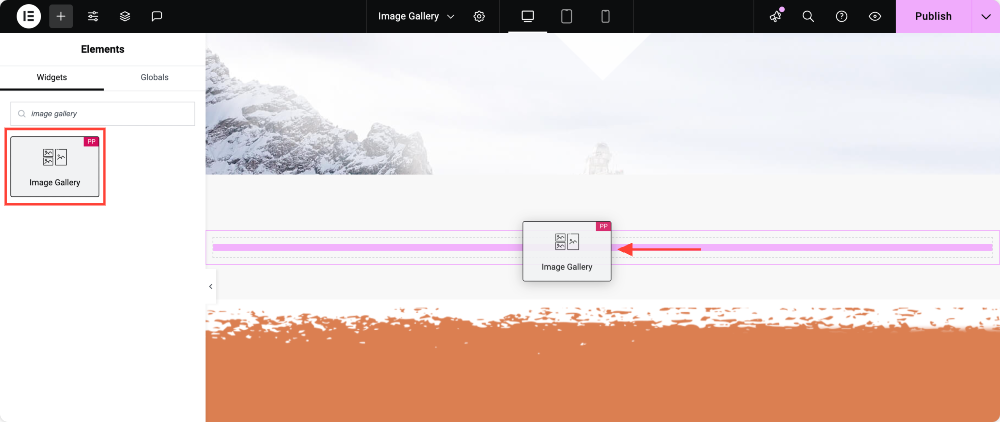
エディターを開いたら、PowerPack Image Gallery をページ上にドラッグ アンド ドロップします。

ステップ 2: ギャラリーに画像を追加する
次に、画像をグループごとにギャラリーに追加します。これらの画像グループは、画像を分岐するのに役立ちます。
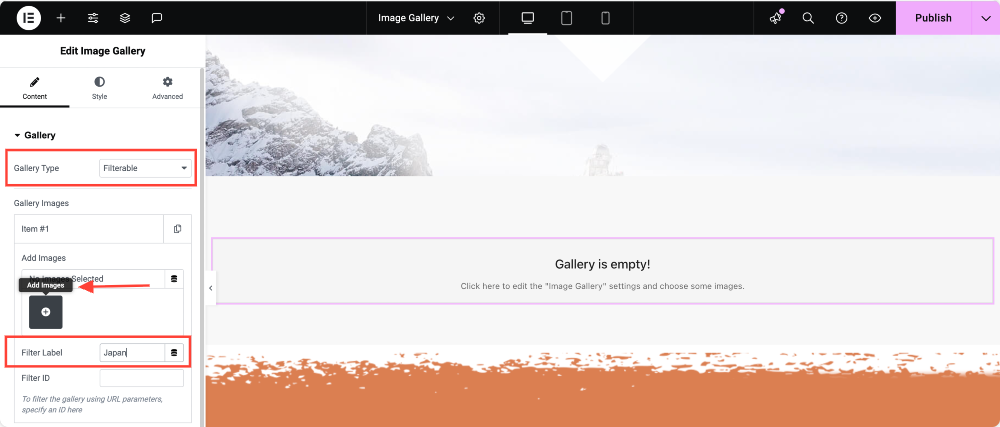
これを行うには、まず[項目の追加]ボタンをクリックし、フィルターに適切な名前を付けます。この名前はギャラリー上のフィルター ボタンに表示されることに注意してください。

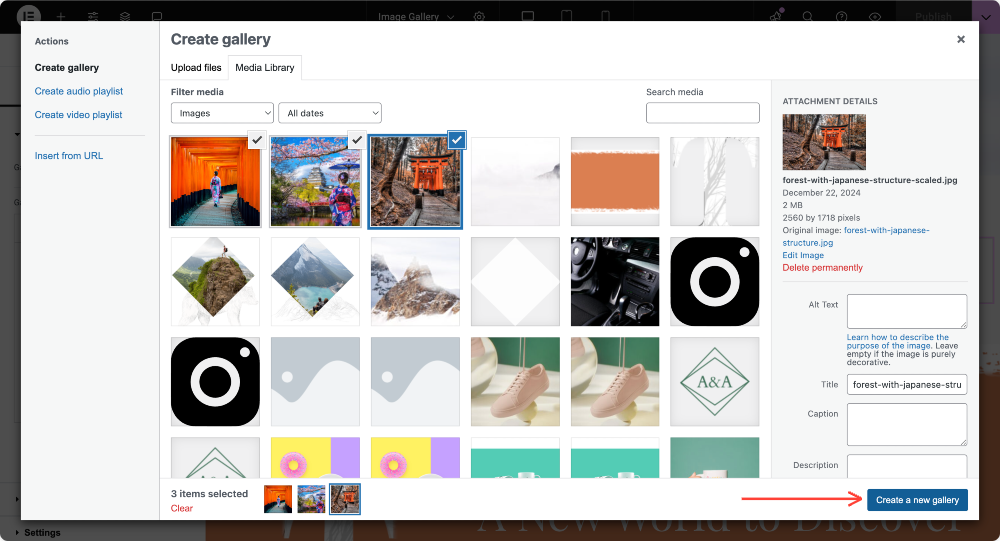
次に、メディア ライブラリから目的の画像を選択し、 [新しいギャラリーの作成]ボタンをクリックして、画像を追加します。

このプロセスを繰り返し、「項目を追加」ボタンをクリックして個々のギャラリーを追加します。
ステップ 3: ギャラリーにフィルターを追加する
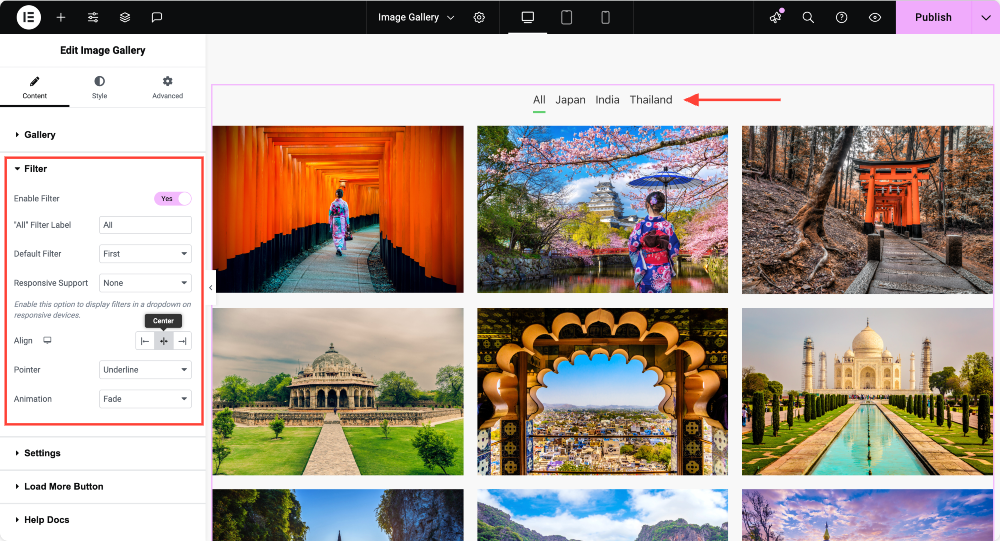
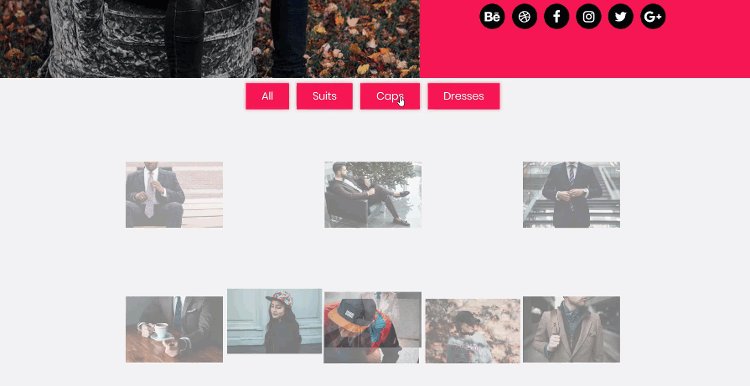
フィルタリング オプションを有効にするには、フィルタ サブセクションの下にあるトグル スイッチをクリックします。画像上のフィルター ボタンの配置を変更したり、 「すべて」フィルター ラベルを変更したりできます。

ステップ 4: ギャラリーをカスタマイズする
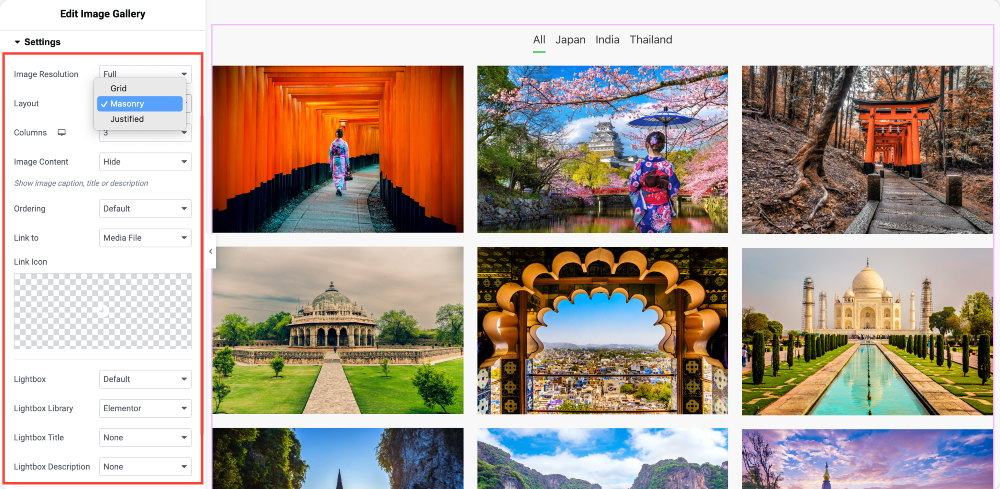
次に、設定サブセクションに移動します。ここで、下の画像に示すように、ギャラリーにさらに変更を加えることができます。画像サイズを希望のサイズに変更できます。画像ギャラリーのレイアウトをグリッド、石積み、または両端揃えから選択できます。
必要に応じて、Web サイトに必要な列の数を入力することもできます。順序を変更したり、キャプションを有効にしてカスタマイズしたりすることもできます。
ギャラリーにリンクしたい場合は、 「リンク先」オプションを選択することでリンクすることもできます。

さらに、画像ギャラリーの「もっと読み込む」機能も利用できます。これにより、一度にいくつかの画像のみを読み込むことで、Web サイトの速度を維持することができます。これを行うには、 「さらに読み込む」ボタンを有効にするだけです。
ステップ 5: フィルター可能なギャラリーのレイアウトとサムネイルのスタイルを設定する
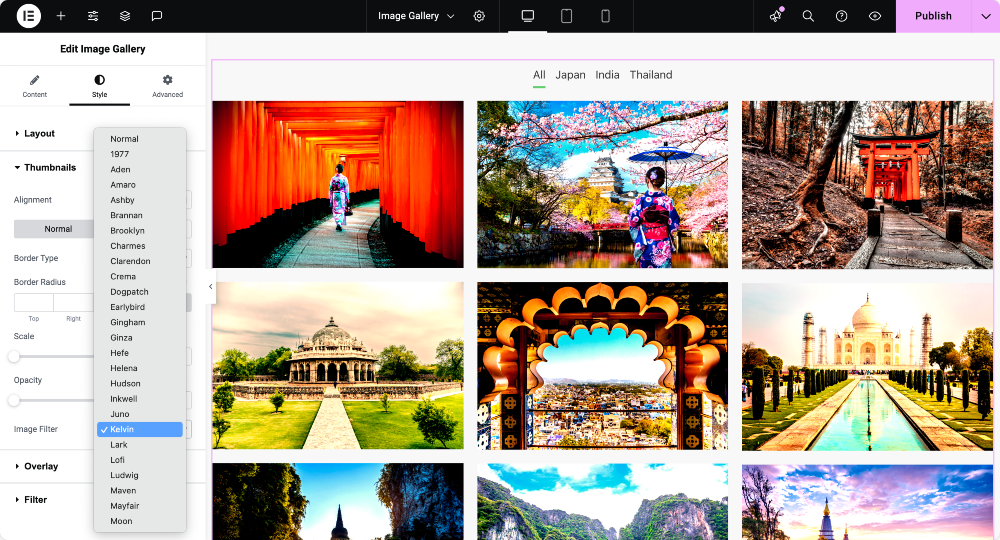
ギャラリーのレイアウトでは、スライドを使用するか数値を入力することで、列と行の間隔を変更できます。
サムネイルの場合、画像を拡大縮小したり、画像またはサムネイルの不透明度を変更したりできます。
画像にカラー フィルターを追加したい場合は、画像フィルター オプションを使用して簡単に行うことができます。画像にオーバーレイを追加することもできます。

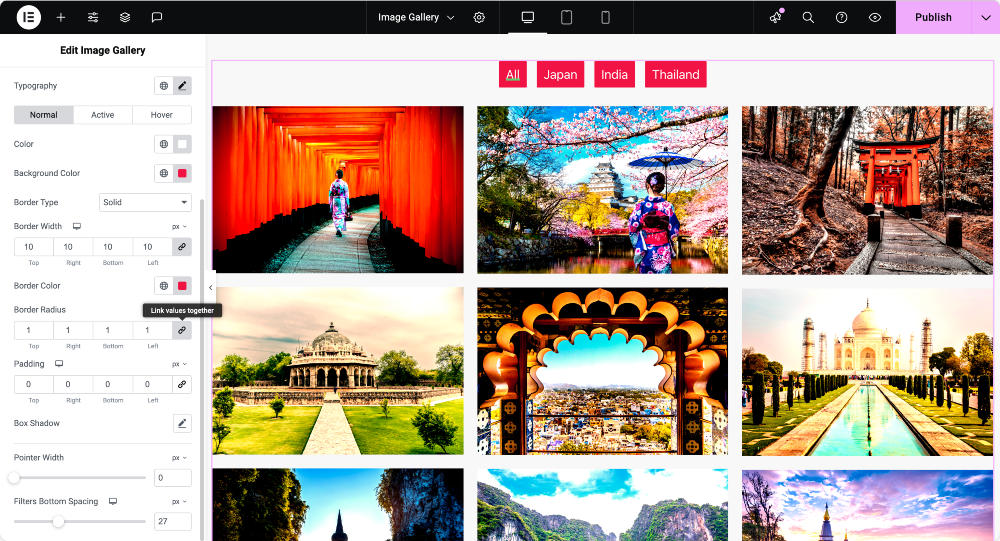
ステップ 7: フィルターのスタイル設定
画像の上部にフィルターを追加した場合は、それらをカスタマイズすることもできます。フィルターのサブセクションにあるオプションを使用して、フィルターのタイポグラフィー、色、間隔、境界線、およびパディングを変更できます。

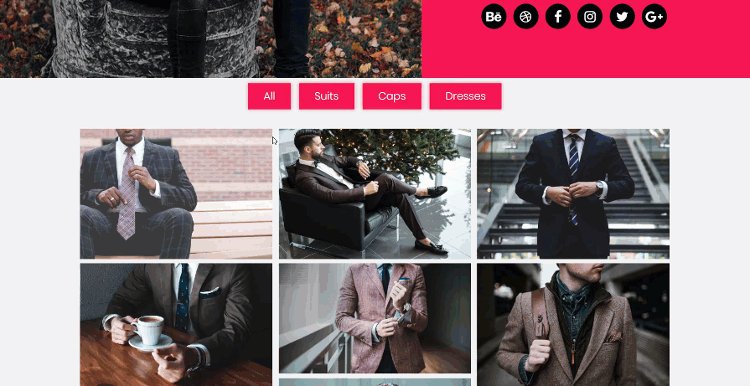
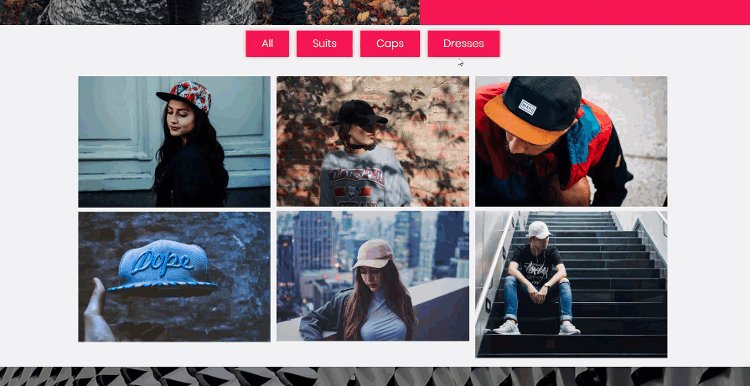
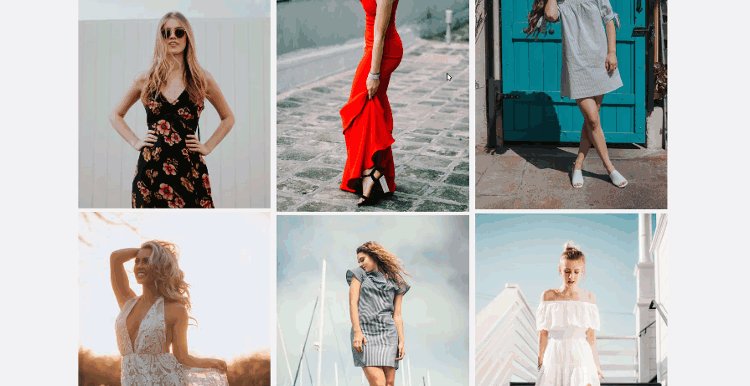
フィルター可能なギャラリーの準備は完了です。
ページを公開すると、画像ギャラリーは次のようになります。

フィルタリング可能なギャラリーを設計するためのベスト プラクティス
- 直感的なフィルターを使用する: カテゴリが明確で説明的なものであることを確認します。
- 画像の最適化:圧縮画像を使用して読み込み時間を短縮します。
- フィルターを制限する:フィルター オプションが多すぎてユーザーが圧倒されることを避けます。
- 一貫したデザイン:ギャラリーとボタンのスタイルを Web サイトのテーマに合わせます。
FAQ: Elementor のフィルター可能なギャラリー
PowerPack Gallery ウィジェットを使用してフィルターを有効にするには、ウィジェット設定でフィルター オプションを切り替え、画像にフィルター名を割り当てます。
石積みレイアウトでは、画像が千鳥状のグリッドに配置され、切り取られることなく視覚的に魅力的でコンパクトな表示が保証されます。
はい!フィルター可能なギャラリーは、カテゴリーごとに商品を紹介し、魅力的なショッピング体験を生み出すのに最適です。

今すぐ試してみましょう!
フィルター可能なギャラリー ウィジェットを使用して、さまざまな素晴らしいデザインやレイアウトを作成できます。さらにインスピレーションが必要な場合は、ランディング ページをご覧ください。
画像ギャラリー ウィジェットを試してみたい場合は、デザイン プロセスをより快適で楽しいものにする80 以上の他のクリエイティブなウィジェットと一緒に入手できます。今すぐ PowerPack Elementor アドオンを入手してください!
この記事が役立つと思われる場合は、共有してください。また、このウィジェットについてのご意見を以下のコメント欄でお知らせください。

コメントを残す返信をキャンセル