Uncodeを使用して見事な画像ギャラリーを作成する方法
公開: 2017-03-02あなたのウェブサイトのデザインは、訪問者がそれをどのように認識するかにおいて主要な役割を果たします。 あなたのサイトがスムーズに機能し、質の高いコンテンツが含まれている場合でも、刺激のないレイアウトは人々を他の場所に向かわせる可能性があります。 一方、創造的で人目を引くデザインは、訪問者の注意を引き付け、訪問者を引き付けます。
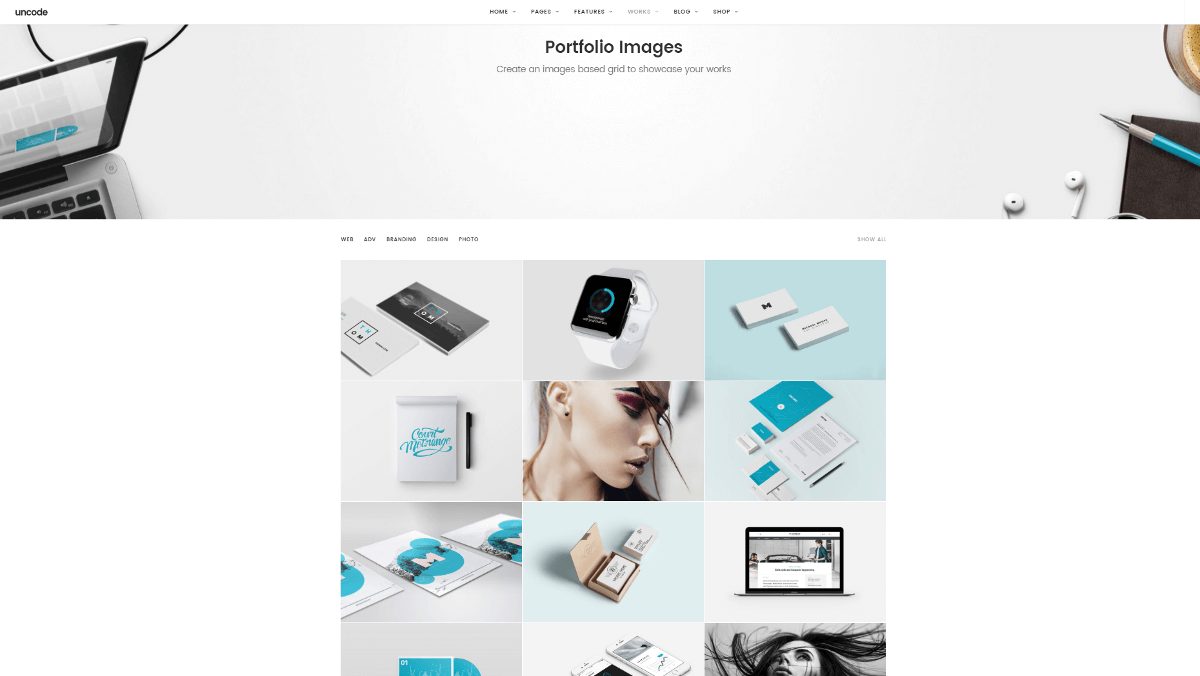
グリッドレイアウトを使用すると、コンテンツを整理して視覚的に最大限にアピールするための簡単で効果的な方法です。 このタイプのレイアウトをホームページに含めて、写真や製品を紹介したり、専用の画像ギャラリーページを作成したりできます。 あなたのサイトにアクセスし、すぐに素晴らしい写真の配列が提示されたユーザーは、自然に引き込まれてさらに探索します。
この記事では、Uncodeテーマ内のメディアギャラリー機能を使用して、シンプルで魅力的な画像ギャラリーを作成する方法について説明します。 その前に、画像ギャラリーを使用できる多くの方法のいくつかに触れます。 始めましょう!
画像ギャラリーを使用する場合

ビジュアルは、Webサイトを作成するときに利用できる最も強力なツールの1つです。 コンテンツをサポートし、長いテキストを分割するために、個々の投稿やページにそれらをたくさん含めることをお勧めします。 ただし、画像に完全に焦点を合わせたい場合もあります。 それがあなたの目標であるならば、画像ギャラリーを作成することはそれを達成するためのスタイリッシュで効果的な方法です。
画像ギャラリーのいくつかの完璧な状況は次のとおりです。
- アートショーケース。 アーティストや写真家の場合は、ギャラリーを使用して作品を表示できます。販売する場合でも、見せびらかす場合でもかまいません。 また、工芸品、レシピ、またはその他の創造的な作品の画像ギャラリーを作成することもできます。
- おすすめ商品。 会社のWebサイトを構築する場合、注目の製品ページを作成することは、多くの場合、優れた戦略です。 それはあなたのホームページでさえあるかもしれません、それで訪問者はあなたのトップセラーまたは最も革新的なデザインをすぐに提示されます。 これは、商品を魅力的に表示する必要があるeコマースサイトに特に当てはまります。
- フォトアルバム。 あなたのサイトがより小さく、より個人的なものである場合はどうなりますか? 画像ギャラリーを使用して、個人の写真を表示したり、家族の写真アルバムを作成したり、訪れたすべてのロケールの写真を披露したりできます。 可能性は無限大。
画像ギャラリーはすべてのWebサイトに最適であるとは限りませんが、上記の例からわかるように、そのアプリケーションは多数あります。
作成するギャラリーの種類についていくつかのアイデアが得られたので、その方法を説明します。
コードを解除して画像ギャラリーを作成する方法(4ステップ)
このチュートリアルでは、Uncodeに組み込まれているMediaGalleryモジュールを使用します。
始める前に、UncodeVisualComposerプラグインが実行されていることを確認する必要があります。 これを行うには、[プラグイン]> [インストール済みプラグイン]に移動して、リストを確認します。 Uncode Visual Composerが表示されない場合は、 Uncode > Install Pluginsに移動し、ToInstallとしてリストされているプラグインから選択します。
完了したら、ステップ1に進むことができます。
ステップ1:メディアギャラリーを設定する
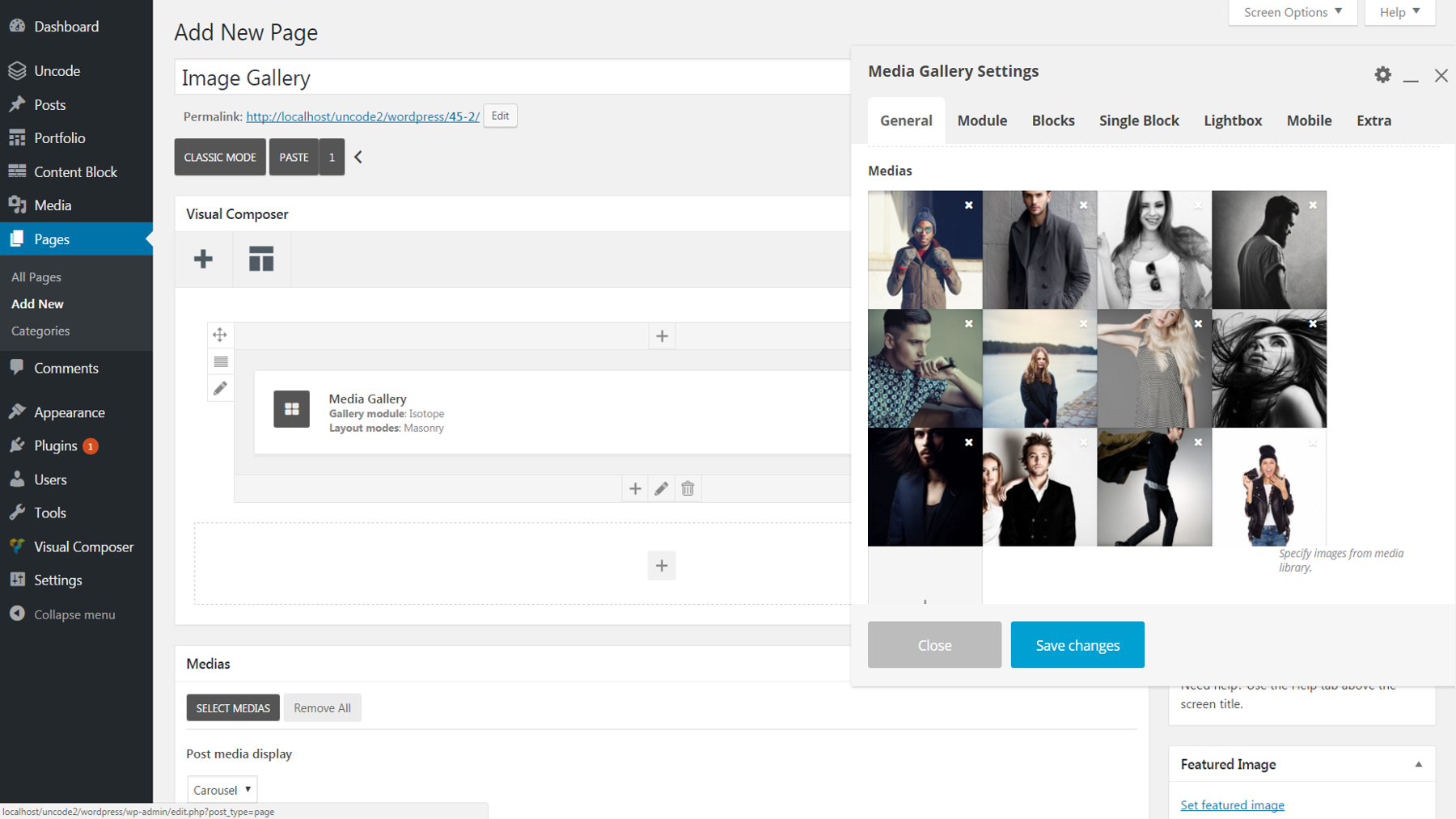
最初に行うことは、画像ギャラリーの新しいページを作成することです(または、ギャラリーを追加する既存のページを開きます)。 クラシックモードになっていることを確認してください。そうでない場合は、バックエンドエディタと表示されているボタンをクリックしてモードを切り替えてください。 次に、[要素の追加]を選択し、[メディアギャラリー]を選択する必要があります。
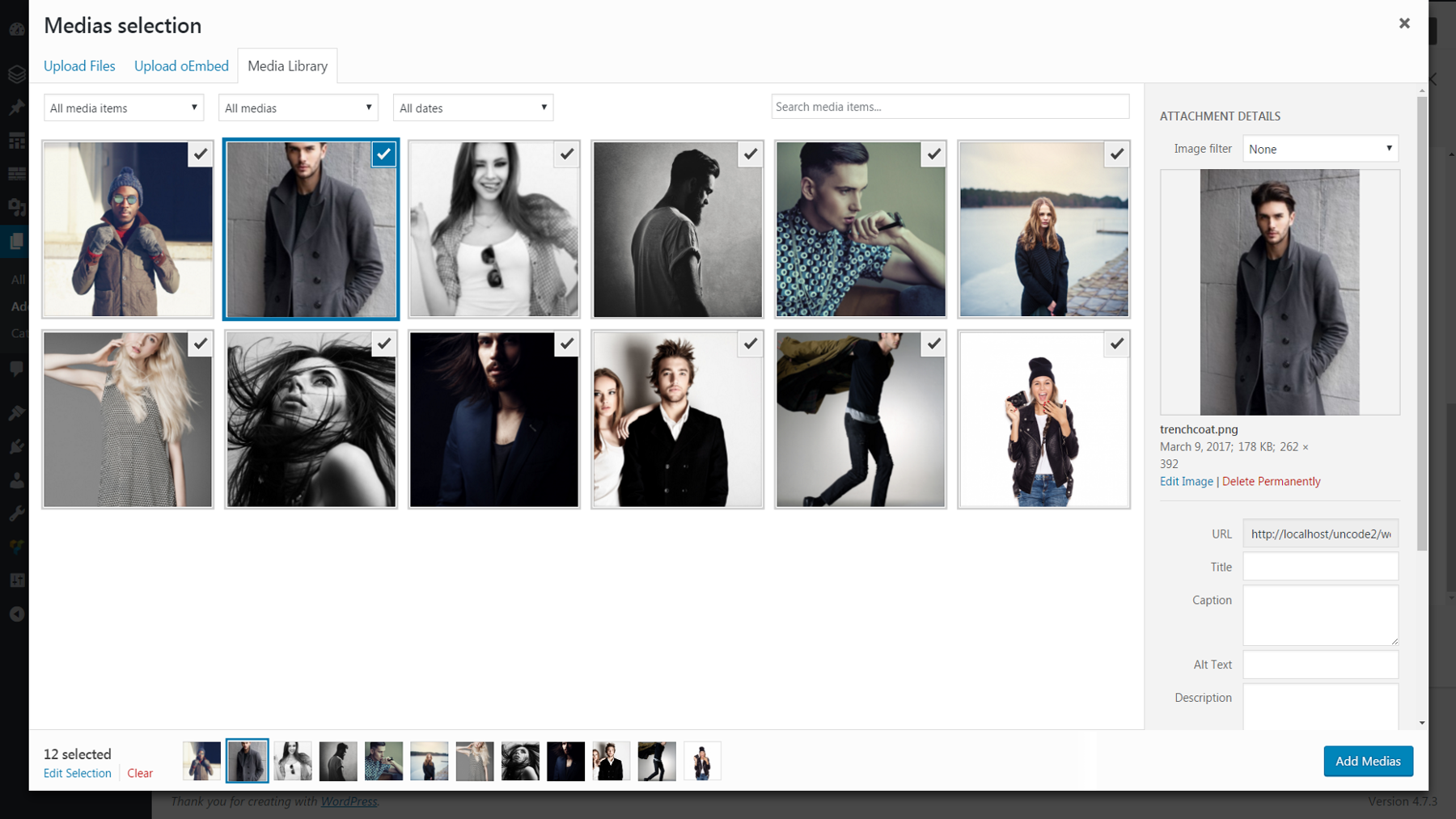
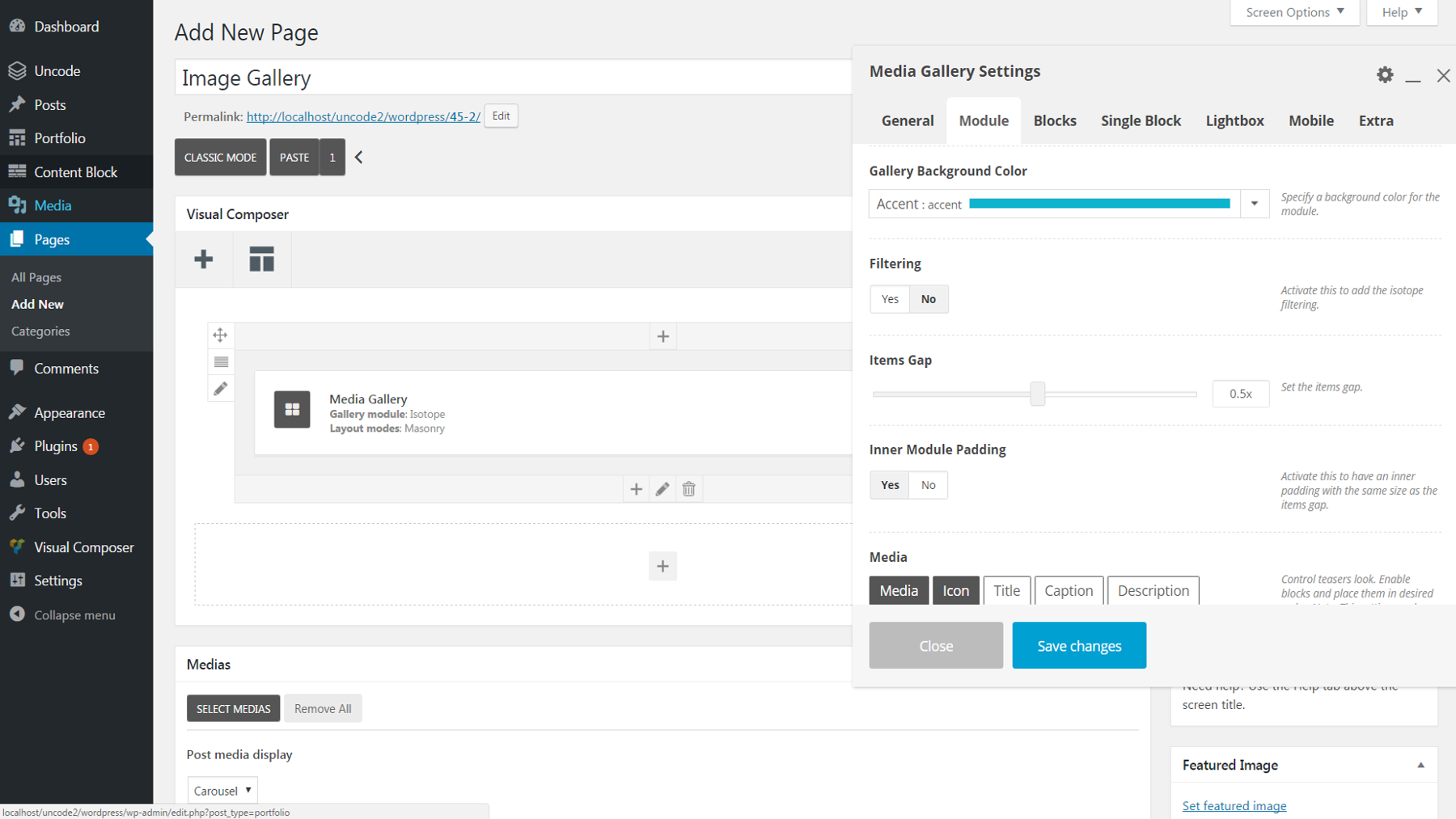
[メディアギャラリー設定]というラベルの付いたメニューが開きます。 ここで、画像を追加したり、ギャラリーのレイアウトと外観を変更したり、さまざまな設定を編集したりできます。 今、あなたがしたいのは、最初のタブのメディアの下にあるプラス記号を選択することです。 メディアライブラリに移動します。ここで、新しい画像をアップロードしたり、既存の画像から選択したりできます。 ギャラリーに追加するすべての画像をクリックするだけで、必要なものがすべて選択されたら、[メディアの追加]を選択します。

完了すると、設定メニューに戻り、選択したすべての画像が[メディア]の下にサムネイルとして表示されます。
画像の表示順序を変更する場合は、サムネイルをクリックして、目的の場所にその画像をドラッグします。 または、[ランダムな順序]オプションで[はい]を選択すると、ギャラリーにアクセスしたり再読み込みしたりするたびに、画像がランダムなレイアウトで表示されます。 完了したら、必ず[変更を保存]をクリックしてください。

ステップ2:ギャラリーのレイアウトを調整する
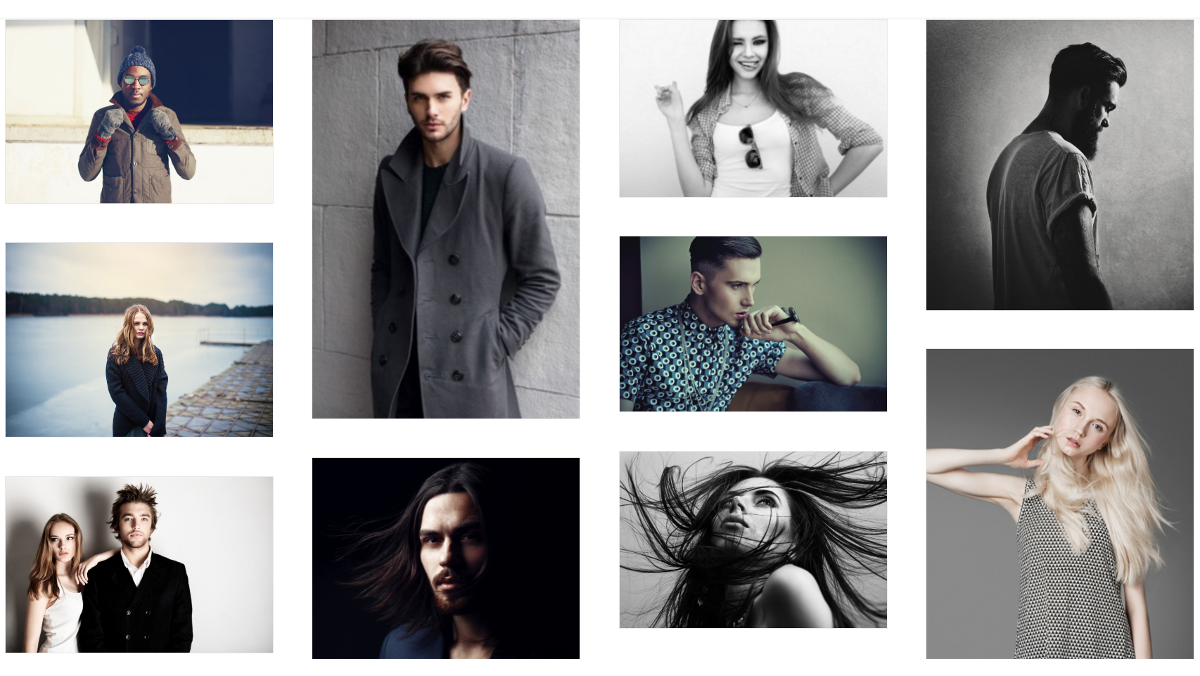
ギャラリーに画像が読み込まれたので、ギャラリーの外観を簡単に調整できます。 [全般]タブには、これに関連する2つのオプションがあります。 ギャラリーモジュールは、ギャラリーがすべての画像を静的ページに表示するか、回転するカルーセルに一度にいくつかの画像を表示するかを決定します。 Isotope (静的ページオプション)を使用する場合は、レイアウトモードが画像の配置方法に影響します(このツールをチェックして、各選択にどのような影響があるかを確認してください)。


現時点では、ギャラリーをプレビューすると、すべての画像が自然なサイズで表示されていることがわかります。 それを変更したい場合は、いくつかのオプションがあります。 静的ギャラリー内のすべての画像の高さと幅を同じにする場合は、[モジュール]タブで[スタイル]を[メトロ]に変更します。 または、カルーセルを作成することを選択した場合は、同じタブで[カルーセルアイテムの高さ]まで下にスクロールし、[同じ高さ]を選択して同様の結果を得ることができます。

最後に、ギャラリー内での画像の配置方法を調整することもできます。 引き続き[モジュール]タブで、[アイテムギャップ]スライダーを使用して、画像間のスペースの量を変更します。 次に、[ブロック]タブに移動し、各行に表示される画像の数を変更する場合は、別の幅を選択します(端数が小さいほど、1行あたりの画像数が多くなります)。
ステップ3:ギャラリーの外観をカスタマイズする
この時点で、ギャラリーは希望どおりに形作られているはずです。 ただし、それをパーソナライズするために追加できる小さなタッチはまだたくさんあります。 色から始めましょう。 [モジュール]タブで、画像の周囲および画像間に表示されるギャラリーの背景色を選択できます。 これを行う場合は、[内部モジュールのパディング]で[はい]も選択することをお勧めします。 この変更により、ギャラリーの左右の境界線に背景色が表示されるようになります。

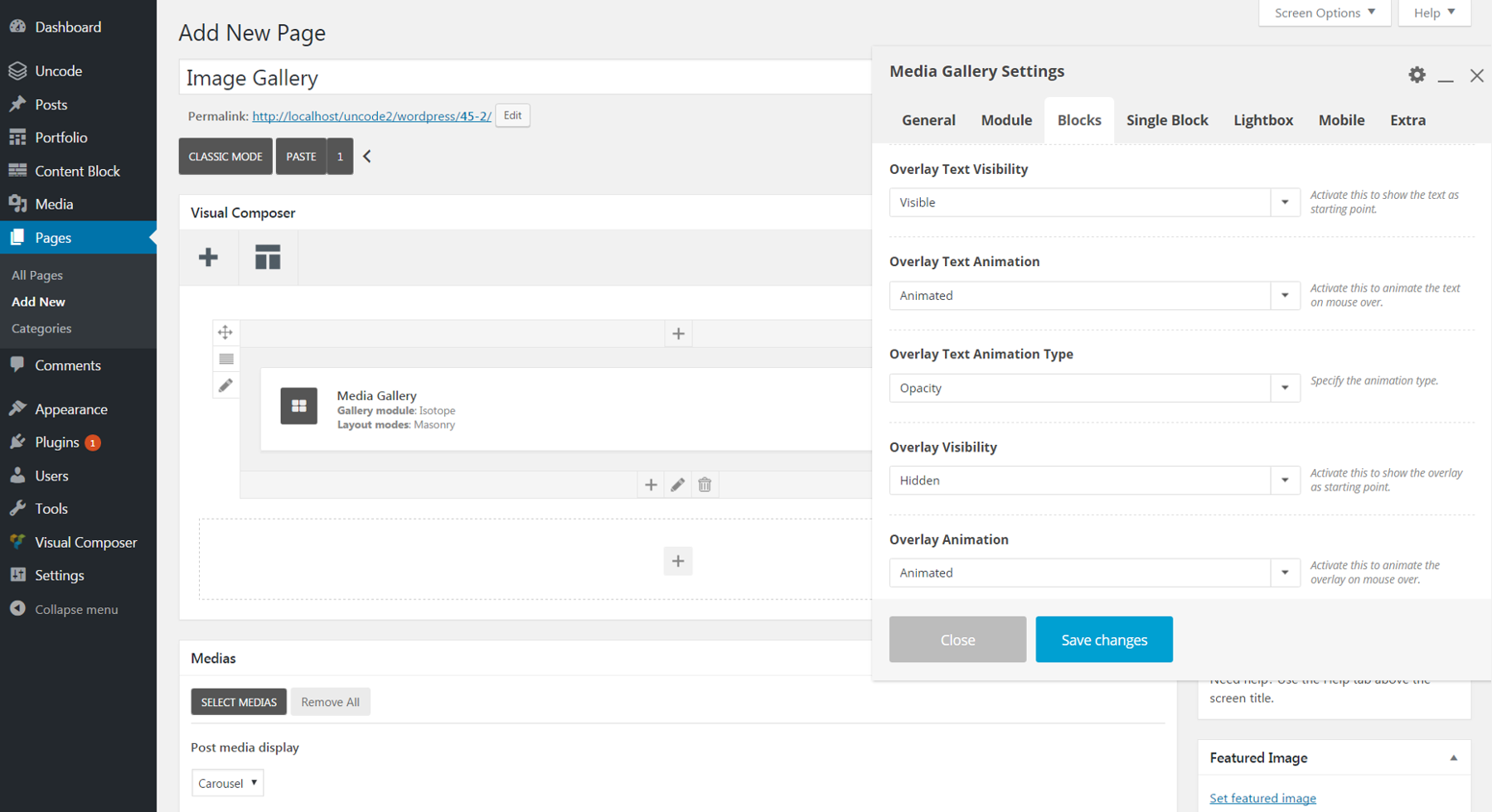
背景色を追加すると、各画像の周囲に細い境界線があることに気付く場合があります。デフォルトの境界線は白です。 代わりにこれを灰色に変更するには、[ブロック]> [スキン]に移動し、[ダーク]を選択します。 または、同じタブの下にある[境界線なし]オプションを使用して、境界線を完全に削除することもできます。
各画像にテキストを追加することもできます。 まず、メディアライブラリに戻り、各画像の[タイトル]フィールドに必要なテキストを入力します。 次に、 [メディアギャラリー設定]メニューを再度開き、[モジュール]>[メディア]に移動します。 タイトルボタンをクリックして、タイトルテキストを有効にします。 デフォルトでは、このテキストはマウスオーバー時にのみ表示されます。 永続的に表示するには、 [ブロック]> [オーバーレイテキストの表示]に移動し、[表示]を選択します。

これまで、ギャラリー全体に全体的な変更を加えてきました。 ただし、これまで説明してきた個々の画像の設定のほとんどを編集できることは注目に値します。 [シングルブロック]タブに移動し、変更する画像の名前の横にある鉛筆アイコンをクリックするだけです。 この方法で、各画像のレイアウト、境界線、色、テキストなどを変更できます。
ステップ4:ライトボックス設定を編集する
これで、ギャラリーの準備が整いました。 ただし、これをまとめる前に、ライトボックス機能について説明しましょう。
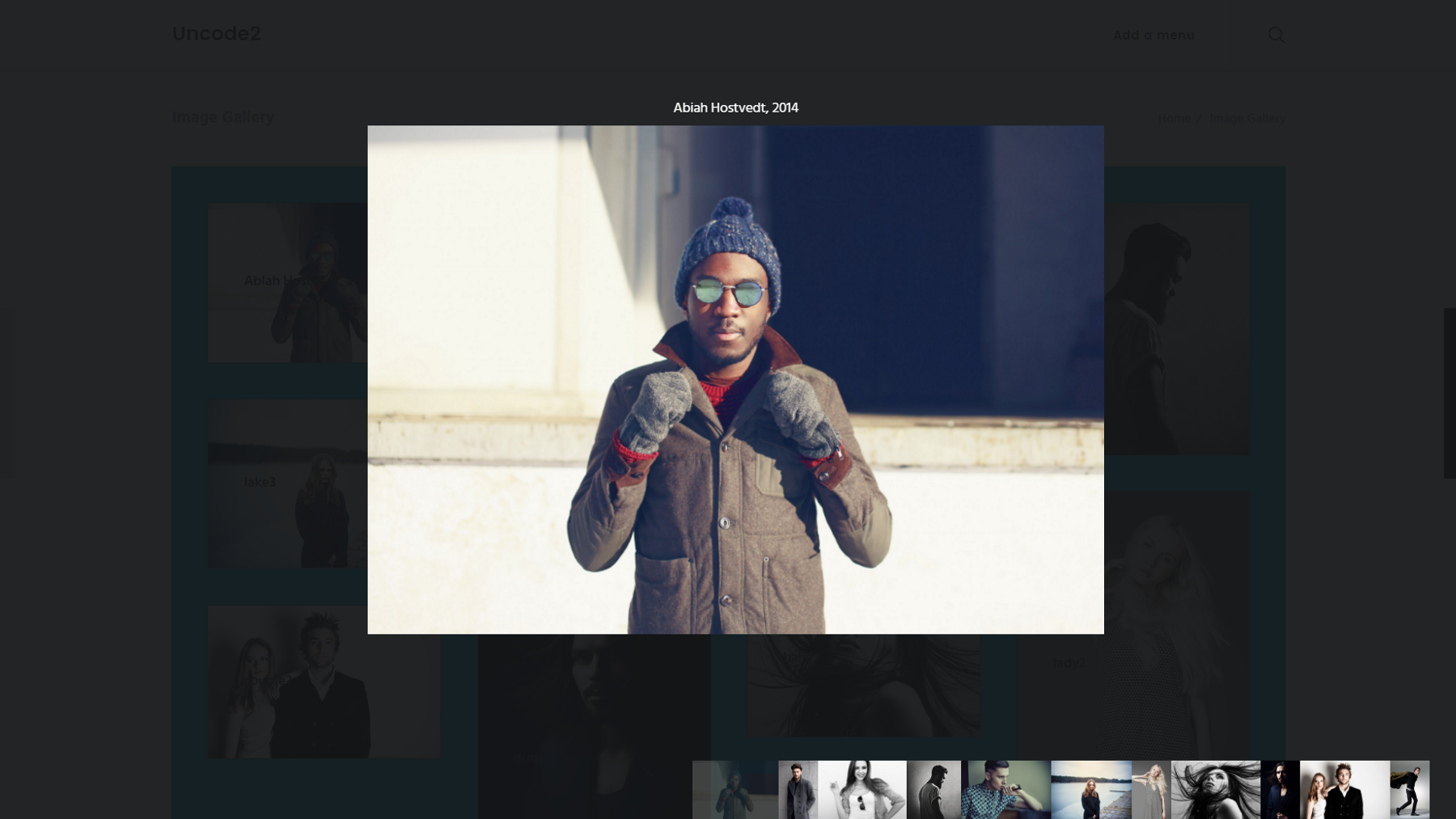
ギャラリー内の画像をクリックすると、フルサイズのバージョンが表示されます。視聴者は、左右の矢印とともに、各ギャラリーの画像を順番にスクロールできます。 これは、画像をより近くで表示できる便利な機能です。

当然、この機能をカスタマイズするための設定は[ライトボックス]タブに表示されます。 スキンを明るいまたは暗いに設定して、各画像の背後の背景色を変更できます。 必要に応じて、スクロール方向を垂直に変更することもできます。 前に説明したのと同じタイトルテキストを各ライトボックス画像の上に表示する場合は、[テキスト]で有効にします。 ソーシャルメディアボタン、サムネイル、ナビゲーション矢印をオンまたはオフにするオプションもあります。
これで完了です。

これらの指示に従うと、シンプルでありながらエレガントな画像ギャラリーを作成できるようになります。 ただし、メディアギャラリー機能には、ここで説明できるよりもはるかに多くのオプションがあります。 ギャラリーをさらにパーソナライズするために、さまざまな設定を自由に探索してください。
結論
画像は、サイトを群衆から際立たせるための最も強力で魅力的なツールの1つです。 幸いなことに、写真や製品を紹介する素晴らしい画像ギャラリーを作成するのは簡単で楽しいものです。 Uncodeのメディアギャラリー機能には、ギャラリーを思いどおりにデザインできるオプションが満載です。
上記で概説した手順に従って、画像ギャラリーを作成およびカスタマイズします。
- メディアギャラリーを設定します。
- ギャラリーのレイアウトを調整します。
- ギャラリーの外観をカスタマイズします。
- ライトボックスの設定を編集します。
あなたのウェブサイトで画像ギャラリーを使用するための創造的なアイデアはありますか? 以下のコメントセクションでそれらを聞いてみたいです!
画像クレジット:ウィキメディアコモンズ。
