Elementor で画像のスクロール効果を作成する方法
公開: 2024-01-24Elementor で見事な画像スクロール効果を作成したい場合は、ここが正しい場所です。
画像のスクロール効果は、限られたスペースで大きな画像を表示するための優れた技術です。 Web サイトのスペースが限られているが、デザインと品質を損なうことなく広大な画像を表示したい場合、画像スクロール機能は完璧なソリューションです。
この投稿では、コーディングを必要とせずに、Elementor で印象的な画像スクロール効果を作成する方法を説明します。
Elementor で背景画像のスクロールを作成するにはどうすればよいですか?
画像のスクロール効果を作成したい場合、それに最適なツールは PowerPack Elementor Addons です。
PowerPack Addons for Elementor は、便利なスクロール イメージ ウィジェットを含む 80 を超えるクリエイティブなウィジェットを提供するため、複雑なコードを扱うことなく素晴らしい Web サイトを構築できます。
これらのウィジェットは非常に使いやすいように設計されており、Elementor を使用する初心者と専門家の両方に最適です。
Elementor を使い始めたばかりの場合でも、すでにエキスパートである場合でも、PowerPack Addons が役に立ちます。
それでは、PowerPack の Scroll Image ウィジェットの主な機能を確認してみましょう
スクロール画像ウィジェットの特徴
スクロール イメージ ウィジェットの各機能は、スクロール イメージ ウィジェットが提供する全体的な柔軟性とカスタマイズ オプションに貢献し、特定の好みや Web サイトのニーズに合わせた魅力的で視覚的に魅力的なスクロール効果を作成できるようにします。
トリガー オプション: ホバーまたはマウス スクロール:
- この機能を使用すると、画像のスクロール効果がどのようにトリガーされるかを決定できます。
- ホバー: 「ホバー」を選択すると、ユーザーが画像の上にマウスを置くと、画像のスクロール効果がアクティブになります。
- マウス スクロール: 「マウス スクロール」を選択すると、ユーザーがマウスでスクロールすることによってスクロール効果がトリガーされます。
スクロール速度を調整します:
- この機能を使用すると、指定したトリガー イベント (ホバーまたはマウス スクロール) 中に画像がスクロールする速度を制御できます。
- デザインの好みや希望するユーザー エクスペリエンスに応じて、スクロール速度を速くまたは遅く設定できます。
スクロール方向: 垂直または水平:
- 画像スクロール ウィジェットを使用すると、画像がスクロールする方向を定義できます。
- 垂直: 「垂直」を選択すると、画像が上下にスクロールします。
- 水平: 「水平」を選択すると、画像は左から右へ、またはその逆にスクロールします。
逆方向:
- このオプションを使用すると、デフォルトのスクロール方向を反転できます。
たとえば、最初に方向を垂直に設定した場合、「方向を反転」オプションを有効にすると、画像が垂直方向とは逆にスクロールします。
豊富な画像スタイル設定オプション:
- ウィジェットには、スクロール画像の外観をカスタマイズするためのさまざまなスタイル オプションが用意されています。
これには、画像サイズの調整、オーバーレイの適用、境界線の追加、不透明度の変更、および Web サイトのデザインに合わせたその他の視覚的拡張機能の組み込みのための設定が含まれます。
PowerPack Scroll Image ウィジェットを使用して Elementor で画像スクロール効果を作成する
画像スクロール ウィジェットの機能を説明したので、このウィジェットを使用して画像スクロール効果を作成する手順を見てみましょう。
始める前に、Elementor アドオンと PowerPack アドオンの両方が WordPress Web サイトにインストールされ、アクティブ化されていることを確認してください。
ステップ 1: ページを作成する
WordPress Web サイトにログインし、 「ページ」>>「新規追加」に移動します。 既存のページを編集することもできます。
次に、ページに適切な名前を付け、「Elementor で編集」ボタンをクリックします。
ステップ 2: スクロール画像ウィジェットをドラッグ アンド ドロップします。
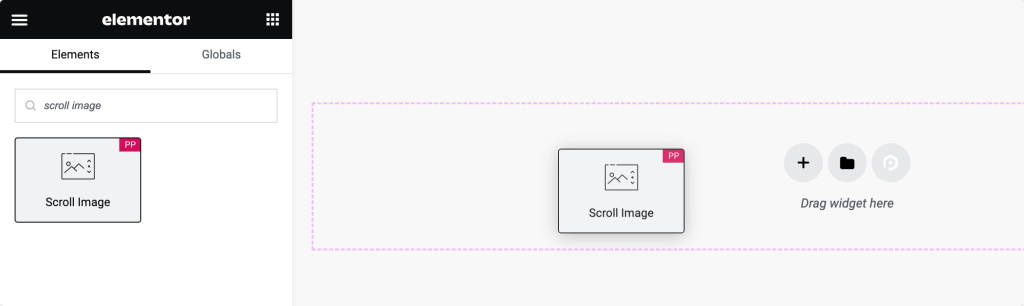
Elementor エディターを使用している場合、検索バーに「スクロール画像」と入力して始めます。 結果内でウィジェットを見つけて、ページにドラッグ アンド ドロップします。
このプロセス中、ウィジェットの右上隅にある PowerPack の「PP」記号を必ず探して、それが PowerPack アドオンの一部であることを確認してください。

ページにウィジェットを配置した後、ウィジェットの「コンテンツ」タブに移動して構成を進めます。

ステップ 3: [コンテンツ] タブでのカスタマイズ
スクロール画像ウィジェットの [コンテンツ] タブには、次の 2 つの主要なセクションがあります。
- 画像
- 設定
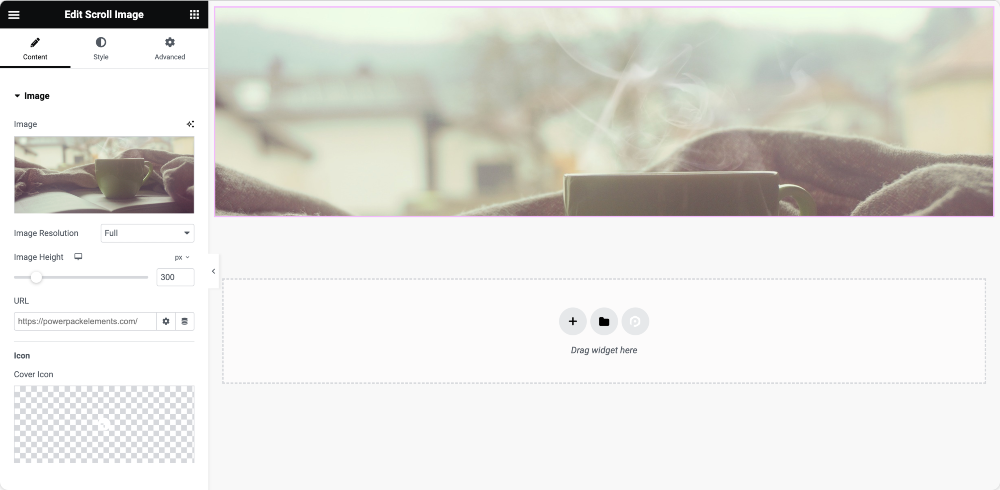
画像セクション:

- 画像タブ: このタブを使用して、スクロール可能にする画像を追加できます。 画像のサイズと高さを好みに応じて調整します。
- リンクとアイコン:必要に応じて、画像をURLにリンクし、画像の上にアイコンを追加します。
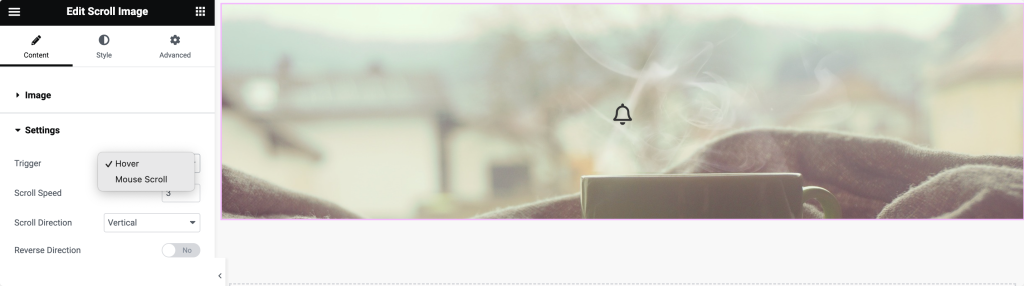
設定セクション:

- トリガー オプション:スクロール効果をトリガーする方法を選択します。 オプションには、ホバーとクリックが含まれます。
「ホバー」を選択すると、ユーザーが画像上にマウスを移動するとスクロール効果がトリガーされ、「クリック」を選択すると、ユーザーが画像をクリックするとスクロール効果がトリガーされます。 - スクロール速度:選択したトリガーイベント中に画像がスクロールする速度を調整します。
- スクロール方向:デザイン設定に基づいて、画像を水平方向にスクロールするか垂直方向にスクロールするかを決定します。
- 逆方向: デフォルトのスクロール方向を逆にしたい場合は、このオプションを切り替えます。
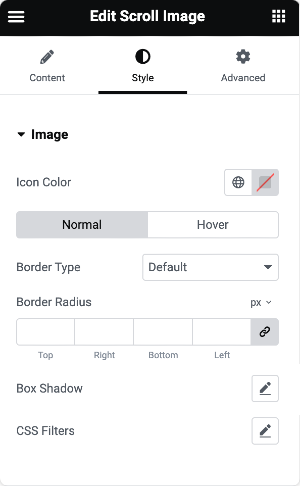
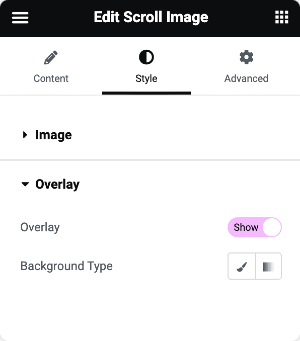
ステップ 4: [スタイル] タブでのカスタマイズ
画像オプション:

- アイコンの色:画像に表示されるアイコンの色を選択します。
- 境界線のプロパティ:通常状態とホバー状態の両方で画像に境界線を追加します。 幅や半径などのプロパティを調整します。
- ボックス シャドウと CSS フィルター:ボックス シャドウと CSS フィルターを適用して、画像の外観を向上させます。
オーバーレイ オプション:

- オーバーレイの背景タイプ:クラシック オーバーレイまたはグラデーション オーバーレイから選択します。
- クラシック オーバーレイ:オーバーレイのシンプルな色を選択します。
- グラデーション オーバーレイ:グラデーション オーバーレイの原色と二次色を選択します。 これらの色の出現比率を調整します。
これらのセクションに移動すると、コーディングを必要とせずに、Elementor のスクロール画像ウィジェットの動作、外観、スタイルを正確にカスタマイズできます。
すべての設定を行ったら、忘れずに変更を保存してください。
PowerPack スクロール イメージ ウィジェットがライブ ページでどのように表示されるかは次のとおりです。

まとめ!
これは、PowerPack Elementor アドオンを使用して、Elementor で視覚的に素晴らしい画像スクロール効果を作成するためのステップバイステップのガイドです。
この記事で説明されている手順を実行する際に問題が発生した場合は、お気軽にご連絡いただくか、コメント セクションに質問を書き込んでください。
Twitter、Facebook、YouTube で最新情報を入手してください。
