Elementorでニュースとイベントティッカーを作成する方法
公開: 2023-07-13トレンドニュース、イベント、ブログの最新アップデート、その他のコンテンツを強調表示して、Web サイト訪問者の注意を引きたいと思いませんか? 「はい」の場合、あなたは正しい場所を訪れたことになります。
この記事では、イベントとニュースのティッカーについて説明します。 後ほど、Elementor を使用して WordPress Web サイト上にイベントとニュース ティッカーを作成するための詳細な手順を説明します。
それでは、始めましょう!
ニュース&イベントティッカーとは何ですか?
ニュースとイベント ティッカーは、Web サイトのトピックや業界に関連する最新のニュースとイベントのスクロール フィードを表示する機能です。 通常、Web サイトのホームページの上部または下部、または専用のニュース ページにあります。
ティッカーは、最新の開発状況、Web サイトの主題に関連するニュース速報、最近公開された投稿などの最新情報をすばやく簡単に入手できる方法をユーザーに提供します。 ニュースおよびイベント ティッカーは、ニュース速報、スポーツのスコア、株式市場の最新情報、気象警報など、特定の種類のニュースやイベントを表示するようにカスタマイズできます。
これらは、ニュース、金融、その他の Web サイトでユーザーにタイムリーな情報を提供する人気の機能です。
PowerPack アドオンを使用して Elementor でニュースとイベント ティッカーを作成する
Elementor の PowerPack コンテンツ ティッカー ウィジェットには、Web サイトにインタラクティブでスタイリッシュなイベントやニュース ティッカーを作成するのに役立つ強力な機能が付属しています。
他のティッカー ウィジェット/プラグインとは異なり、PowerPack Addons のコンテンツ ティッカー ウィジェットは、コーディング行に一切触れずにコンテンツ ティッカーをカスタマイズおよびスタイル設定するための機能満載のオプションを多数提供します。
さまざまな投稿タイプのコンテンツを強調表示し、画像を追加したり、タイポグラフィー オプションを変更したりして、Web サイトの魅力的なティッカーを取得することでそれらをすべてカスタマイズできます。
Elementor 用 PowerPack コンテンツ ティッカー ウィジェットの機能
- Elementor のニュース ティッカー ウィジェットを使用して、Web サイト上の複数のソースからの投稿を表示できます。
- さらに、投稿の日時を指定することもできます。
- 特定のカテゴリに依存する必要はありません。 必要性や好みに応じてカスタム コンテンツを追加できます。
- ティッカーを任意の投稿、ページ、または製品にリンクして、簡単に販売を生み出すことができます。
- 画像を追加するオプションも利用でき、ティッカーをスタイリッシュで魅力的にし、クリックスルー率を高めることができます。
- ティッカーをスライドさせたりフェードさせたりする素晴らしい効果も利用できます。
- コンテンツ ティッカーにより、タブレットやモバイル デバイスとの相互互換性が可能になり、ユーザー エクスペリエンスが向上します。
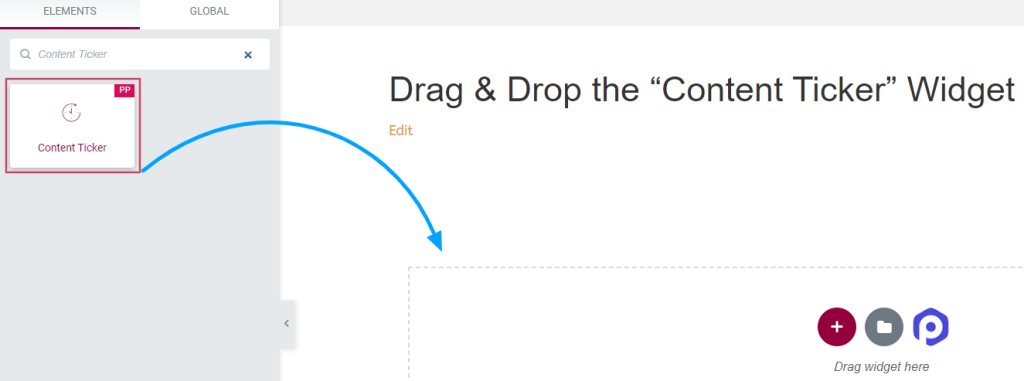
1. コンテンツ ティッカー ウィジェットをドラッグ アンド ドロップします。
まず、Elementor エディターを使用してページを開き、検索バーに「Content Ticker」と入力し、ページ上にウィジェットをドラッグ アンド ドロップします。
手順を実行するときは、まずウィジェットの右上隅にある PowerPack の「 PP 」記号を必ず確認してください。

完了したら、コンテンツ ティッカー ウィジェットのコンテンツとスタイル タブに移動して、さらなる手順を実行します。
2.「コンテンツティッカー」ウィジェットの「コンテンツとスタイル」タブをカスタマイズする
「コンテンツ ティッカー」ウィジェットの「コンテンツとスタイル」タブには、ティッカーをより魅力的でユニークに見せるためのスタイルを設定できる複数のカスタマイズ可能なオプションがあります。
「コンテンツティッカー」ウィジェットのコンテンツタブ
「コンテンツ ティッカー」ウィジェットのコンテンツ タブには、合計 6 つのセクションがあります。
- 全般的
- ティッカー アイテム (「カスタム」ソースを選択した場合のみ利用可能)
- 投稿メタ (「投稿」ソースを選択した場合のみ利用可能)
- クエリ (「投稿」ソースを選択した場合のみ利用可能)
- ヘッダ
- ティッカー設定
これらの各セクションを詳しく見てみましょう。
全般的
このセクションのオプションは、選択したソースの種類によって異なります。
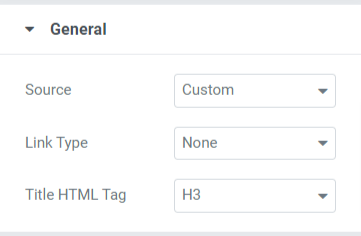
「カスタム」ソースを選択した場合:

タイトル、画像、またはタイトルと画像にリンクするリンクの種類を選択できます。 また、ティッカーのタイトル HTML タグをカスタマイズすることもできます。
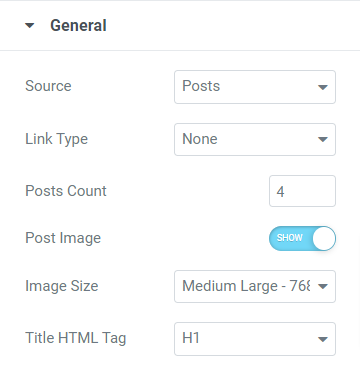
「投稿」を選択すると、出典:

リンク タイプとタイトル HTML タグ以外のソース タイプとして「投稿」を選択した場合、このセクションのオプションは次のとおりです。
- 投稿数:ティッカーに表示する投稿数を選択します。
- 画像を投稿:ティッカーに画像を表示したい場合は、このオプションを有効にします。
- 画像サイズ: 「画像を投稿」オプションを有効にしている場合は、好みに応じて画像サイズを選択できます。
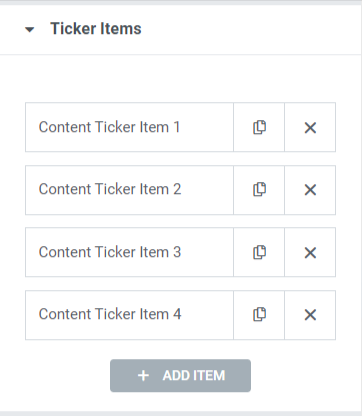
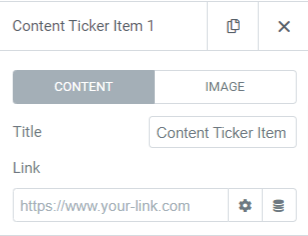
ティッカーアイテム

各アイテムのタイトル テキストを編集し、リンクをドロップできます。

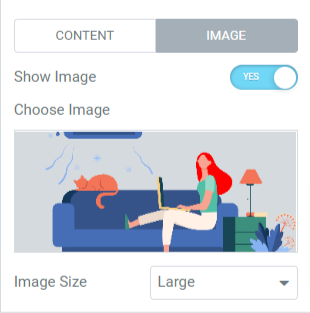
ティッカーに画像を表示したい場合は、「画像を表示」オプションをオンにします。

画像の表示オプションを有効にしたら、メディア ライブラリから画像を選択し、好みに応じて画像サイズを選択します。
注:このセクションは、「カスタム」ソースを選択した場合にのみ使用できます。
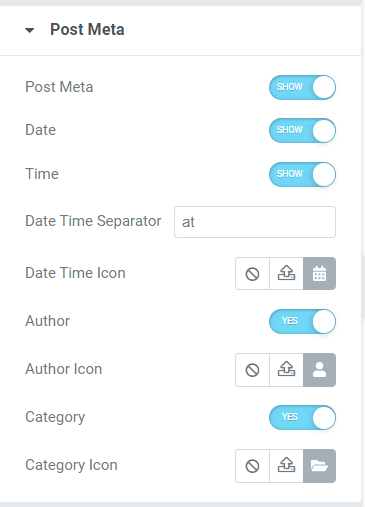
ポストメタ

このセクションでは、投稿メタ、日付、時刻、作成者、カテゴリなどのさまざまなカスタマイズ可能なオプションを有効または無効にすることができます。 たとえば、アイコン ライブラリから日時、作成者、カテゴリのアイコンを選択し、日付または時刻の区切り文字を追加できます。
注:このセクションは、「投稿」ソースを選択した場合にのみ利用可能になります。
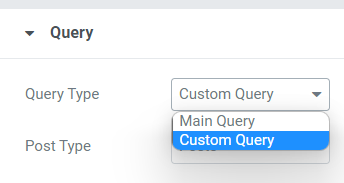
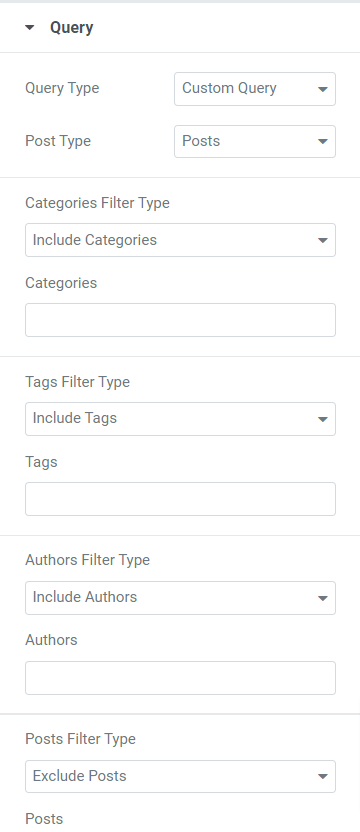
クエリ

クエリ タイプとして「メイン クエリ」を選択した場合は、カスタム クエリ ID を入力できます。


クエリの種類として「カスタム クエリ」を選択すると、ティッカーをカスタマイズするためのいくつかのオプションが表示されます。
- カテゴリ、タグ、作成者、投稿のフィルター タイプを含めたり除外したりできます。
- 投稿、ページ、メディア、ランディング ページ、マイ テンプレート、製品、テンプレート、関連など、指定されたオプションから投稿タイプを選択します。
- 過去 1 日、過去 1 週間、過去 1 か月、過去四半期、昨年、カスタムなどの利用可能なオプションから日付を選択できます。
- 昇順または降順を選択し、日付、最終更新日、ランダム、コメント数、タイトル、投稿 ID、投稿作成者、メニューの順序、関連性などの利用可能なオプションからカテゴリによる順序を選択します。
- スティッキー投稿のオプションが利用可能です。 スティッキー投稿を表示したい場合は、「スティッキー投稿」オプションをオンにします。
- Web サイトにスティッキー投稿のみを表示したい場合は、「スティッキー投稿のみを表示」オプションを有効にすることができます。
- 「オフセット」設定オプションを使用すると、ティッカーから最初の投稿をいくつかスキップできます。
- 「現在の投稿を除外する」という切り替えオプションが利用可能です。 現在の投稿をクエリから削除するには、このオプションを有効にします。
注: 「投稿」ソースを選択した場合にのみ利用可能です
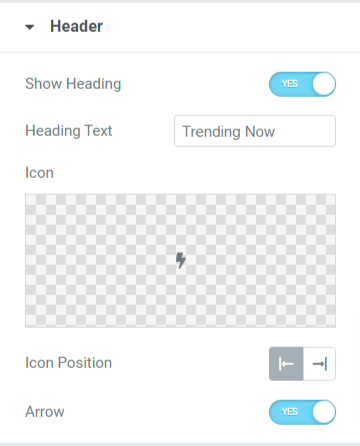
ヘッダ

このセクションでは、ティッカーのヘッダーをカスタマイズするためのオプションがいくつか表示されます。
- 「見出しを表示」オプションを有効にすると、コンテンツティッカーにヘッダーが表示されます。
- 必要に応じて見出しテキストを手動でカスタマイズできます。
- アイコン ライブラリからヘッダーのアイコンを選択します。
- アイコンの位置をヘッダーテキストの左側または右側に調整できます。
- ヘッダーに矢印バーを表示したい場合は、「矢印」オプションをオンに切り替えます。
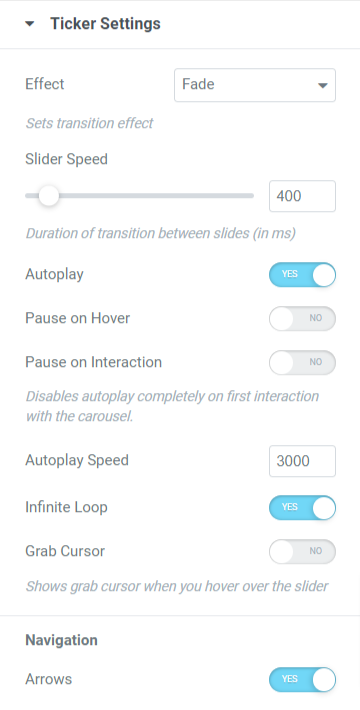
ティッカー設定

このセクションには、ティッカー設定をカスタマイズするためのすべての追加オプションが含まれています。
- フェード効果またはスライド効果を選択して、ティッカーにトランジション効果を設定できます。
- 自動再生、ホバー時の一時停止、インタラクション時の一時停止、無限ループ、カーソルのグラブ、矢印など、ティッカーの一部のオプションを有効または無効にできます。
- スライダーとティッカートランジション効果の自動再生速度を調整できます。
「コンテンツティッカー」ウィジェットの「スタイル」タブ
コンテンツ タブのカスタマイズが完了したら、次の部分に進んでスタイル タブをカスタマイズしましょう。
コンテンツ ティッカー ウィジェットのスタイル タブには 4 つのセクションがあります。
- ヘッダ
- コンテンツ
- 画像
- 矢
各セクションを 1 つずつ見てみましょう。
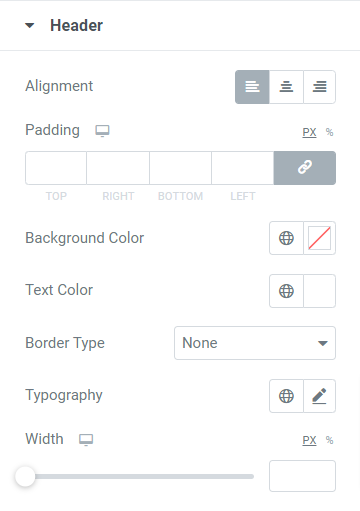
ヘッダ

このセクションには、ヘッダーをカスタマイズするためのいくつかのオプションが含まれています。
- ヘッダーの配置は、alignment オプションを使用して設定できます。
- ヘッダーの背景とテキストの色のカスタマイズ オプションが利用できます。 また、ヘッダー テキストのタイポグラフィをカスタマイズすることもできます。
- 利用可能な実線、二重、点線、破線、溝のオプションから枠線の種類を選択できます。 ヘッダー部分に枠線を設定したくない場合は、「なし」オプションを選択することもできます。
- パディングを調整して、ヘッダー テキストと境界線の間にスペースを空けることができます。
- ヘッダーの幅を調整するオプションが利用可能です。 このオプションを使用して、好みに応じて幅を設定できます。
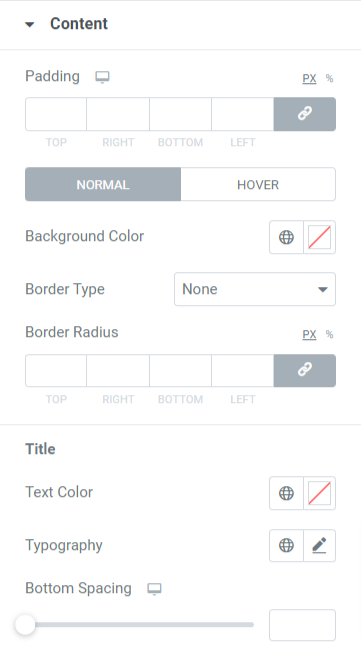
コンテンツ

このセクションでは、ティッカーに表示されるコンテンツ部分をカスタマイズできます。
- ヘッダー部分の背景色を設定できます。
- ティッカーに表示されるコンテンツ セクションの境界線の種類として、実線、点線、二重、破線、溝の中から選択します。
- 「padding」オプションと「border radius」オプションを使用して、ボーダー半径とパディングを調整します。
- ティッカーに表示されるコンテンツのタイトル テキストのテキストの色、タイポグラフィ、下部の間隔をカスタマイズすることもできます。
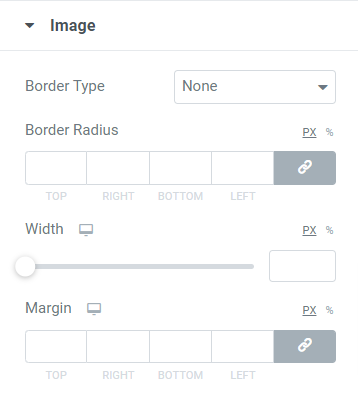
画像

画像セクションには、コンテンツ ティッカーに表示する画像セットをカスタマイズするオプションが含まれています。
- 画像の境界線の種類を選択し、その半径を設定して境界線に滑らかなエッジを表示できます。
- コンテンツ ティッカーに表示するために選択した画像の幅と余白を調整することもできます。
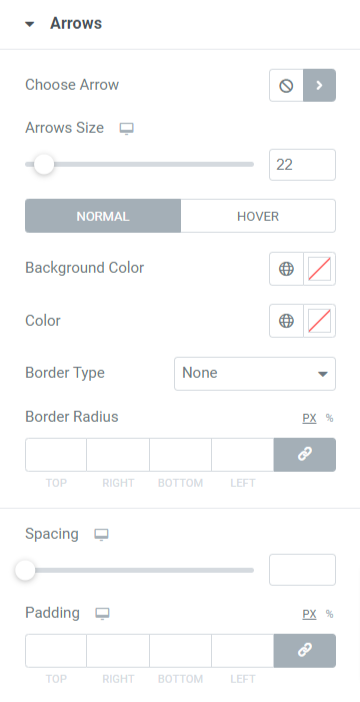
矢

このセクションには、ティッカーに表示するために選択した矢印に関連するすべてのスタイル オプションが含まれています。
- アイコン ライブラリから矢印アイコンを選択できます。
- 矢印のサイズと両方の矢印の間隔を調整できます。
- 背景色と矢印の色のオプションを使用して、矢印をカスタマイズします。
- 実線、点線、二重、破線、溝などの利用可能なオプションから枠線の種類を選択します。
- 矢印の境界線の半径とパディングを設定して、矢印をスタイリッシュにカスタマイズします。
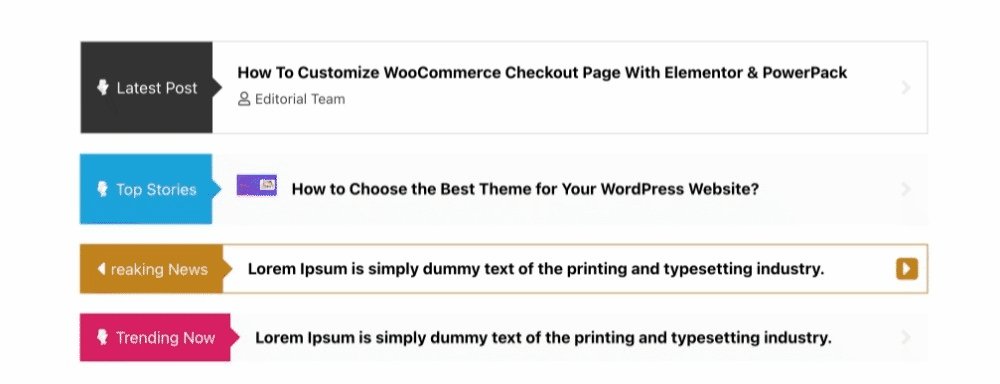
PowerPack Content Ticker ウィジェットがライブ ページでどのように表示されるかは次のとおりです。

Elementor のコンテンツ ティッカー ウィジェットを今すぐ入手してください!
以上が、PowerPack Elementor アドオンを使用して、Elementor で驚くほど美しいイベントとニュース ティッカーを作成する方法です。
このチュートリアル ブログが、Elementor と PowerPack Content Ticker ウィジェットを使用して Web サイト用のトレンディな「ニュース & イベント ティッカー」を作成するのに役立つことを願っています。
ここをクリックして、Elementor の PowerPack Content Ticker ウィジェットを取得します。
お気軽にコメントをここに書き込んでください。 ぜひご返信をお待ちしております。
Twitter、Facebook、YouTube にもぜひご参加ください。
