Web 用のシャープでクリアな SVG 画像を作成する
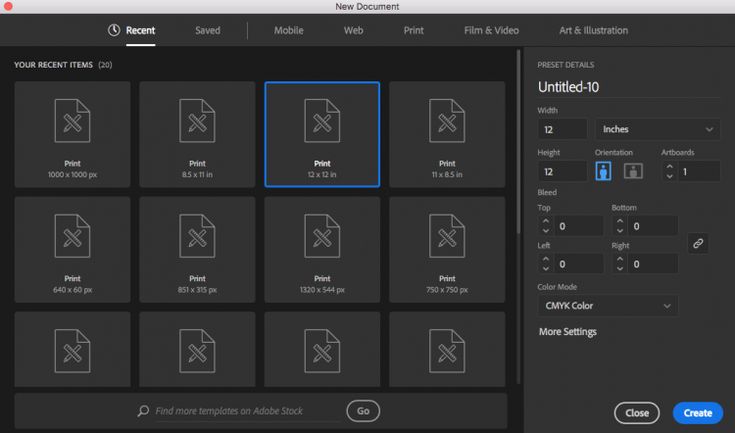
公開: 2022-12-25Web 用の SVG 画像を作成する場合、知っておくべきことがいくつかあります。 まず、SVG 画像はベクターベースです。つまり、ピクセルではなく、線と形状で構成されています。 これにより、ロゴ、アイコン、およびその他のグラフィックがどのサイズでもシャープでクリアである必要がある場合に最適です。 次に、SVG 画像はアニメーション化できます。つまり、時間の経過とともに動き、変化する可能性があります。 これにより、チャートやダイアグラムなどのインタラクティブなグラフィックに最適です。 最後に、SVG 画像はファイル サイズが小さいため、読み込みが速く、Web サイトが停止することはありません。 SVG 画像を作成するには、Adobe Illustrator や Inkscape などのベクター グラフィック エディターが必要です。 エディターを開いたら、新しいファイルを作成するか、既存のファイルを開くことから始めることができます。 ゼロから始める場合は、エディターのベクター ツールを使用して画像を描画する必要があります。 既存のファイルを開く場合は、SVG などのベクター形式に変換する必要がある場合があります。 画像を作成したら、 SVG ファイルとして保存できます。 一部のエディターはデフォルトで PNG または JPG として保存するため、保存するときに正しいファイル形式を選択してください。 SVG 画像ができたので、それを Web サイトにアップロードできます。 タグを使用して HTML コードに直接埋め込むこともできます。 Web 用の SVG 画像を作成する手順はこれですべてです。 これらの簡単なヒントを使用して、あらゆる Web サイトに最適な高品質のグラフィックを作成できます。
SVG ファイルは、スケーラブル ベクター グラフィックス (SVG) であるベクター グラフィックスで構成されています。 XML とも呼ばれる拡張マークアップ言語 (XML) は、ベクターベースのグラフィックスを生成するために使用されるイメージ形式の一種です。 Scalable Vector Graphics (SVG) 画像は、CSS および HTML でさまざまな方法で使用できます。 このチュートリアルでは、6 つの異なる方法を見ていきます。 sva を CSS 背景画像として使用する方法を説明します。 この手順は、*img> タグを使用して HTML ドキュメントに画像を追加するのと似ています。 コードをより効果的にカスタマイズできるので、HTML の代わりに CSS を使用します。
さらに、HTML 要素を使用して、HTML を使用して Web ページに画像を挿入できます。 実際、<object> コマンドの使用は、Scalable Vector Graphics (SVG) 標準をサポートする任意のブラウザーで実行できます。 HTML/ SVG 構文を使用して HTML および CSS で画像を使用する別の方法は、CSS および HTML で HTML 要素とその埋め込み要素を使用することです。 MDN によると、最新のブラウザーのほとんどはブラウザー プラグインをサポートしていないため、HTML を直接使用することはお勧めできません。
Svg 画像の作成に使用するソフトウェアは?
Adobe Illustrator、Inkscape、Sketch など、svg 画像の作成に使用できるさまざまなソフトウェアがあります。 これらのプログラムにはそれぞれ独自の機能とツールのセットがあるため、ニーズに最も適したものを選択することが重要です。
Inkscape は、最先端のデザインを提供するベクター描画用の無料のオープンソース ツールです。 Adobe が Macromedia を買収する前は、SVG の最も著名な発行元でした。 Batik は Java で書かれており、ほぼ完全な SVG 1.1 のサポートと、1.2 で当初予定されていたいくつかの機能を提供します。 ImageMagick は、よく知られているコマンドラインの画像処理ツールです。 svg は最新のブラウザー用に設計されているため、クリッピング、マスキング、フルグレイン グラフィックスなどの最新の SVG 機能をサポートしています。 よく知られているプロット ツールである xfig と gnuplot は、どちらも SVG ファイルをエクスポートできます。 JSX Graph は、VML、SVG、およびキャンバスを組み込むことにより、Web グラフを作成するために使用できます。
Svg ファイルを作成する最も簡単なプログラムは何ですか?

SVG ファイルを作成するにはいくつかの方法があります。使用する最も簡単なプログラムは、専門知識のレベルと作成するイメージの複雑さによって異なります。 単純な画像の場合は、オンライン コンバーターを使用して SVG ファイルを作成できます。 Adobe Illustrator や Inkscape などのベクター編集ソフトウェアを使用して、より複雑な画像を作成できます。
svg ファイルを作成するにはどうすればよいですか? sva を作成するために最も広く使用されているプログラムは、Adobe Illustrator です。 時間がない場合や作成したくない場合は、独自の SVG ファイルを作成することもできますが、Via Vector などの専門家と協力する必要があります。 AI ファイルは、次のいずれかの方法を使用して JPG または PNG に変換できます。 このブログ投稿では、これを実現する方法について説明します。 メリットとデメリットも記載されています。 男性も文章もクオリティが高い。 これが、自動変換 (Vector Magic) と手動トレース (ViaVector) を区別するものです。
オンラインで SVG を作成する
svg ファイルの作成に使用できるオンライン ツールは多数あります。 これらのツールには無料で使用できるものもあれば、サブスクリプションが必要なものもあります。 これらのツールの多くでは、独自の画像をアップロードしてテキストを追加できます。 これらのツールの中には、アニメーションを作成できるものもあります。
これは無料で使いやすい SVG メーカーで、ほぼすべてのブラウザーでスムーズに動作します。 さらに、SVGator の助けを借りて、無限の数のstatic.svg ファイルを無料でエクスポートできます。 開始するために何かをダウンロードする必要はありません。 オンライン化に遅すぎるということはありません。 任意の色、グラデーション、フィルター、マスク、テキスト マスクなどを使用できます。 すべてのデバイスで視認性の高い鮮明なベクター グラフィックが表示されるため、Web サイトの読み込み時間が短縮されます。
Html に SVG を埋め込む

svg 画像を含む HTML ドキュメントを使用するには、*svg>*/svg タグを使用します。 このメソッドは、SVG イメージを使用してコードを HTML ドキュメントの body> 要素にコピーすることにより、VB コードまたは好みの IDE で使用できます。 すべてがうまくいった場合、Web ページは下の画像のように表示されるはずです。

最新のブラウザーとテクノロジーの更新では、オブジェクト タグはまだ必要ですか、それとも代わりに <img> を使用できますか? それらの長所と短所は何ですか? Nano を使用して、フォントの埋め込みとタグ付けを行います。 この場合、静的圧縮と Brotli を使用して SVG を圧縮します。 当社の Web サイトに掲載される画像の数が増えているため、表示上の問題を検出するのがますます難しくなっています。 その結果、検索エンジンは、埋め込みメソッドを使用して画像検索で画像を一覧表示できるようになります。 SVG を HTML に埋め込む最良かつ最も簡単な方法は、 >img> タグを含めることです。
画像ファイルがインタラクティブな場合は、<object> タグが最適なオプションです。 画像をキャッシュしない限り、 >img> タグをフォールバックとして使用すると、二重読み込みが発生します。 SVG は基本的に DOM であるため、外部の CSS、フォント、およびスクリプトを使用して依存関係を簡単に管理できます。 ID とクラスは依然としてファイルにカプセル化されているため、SVG 画像を維持する場合、オブジェクト タグを使用するのは簡単です。 インラインで埋め込む場合、すべての ID とクラスが一意であることを確認する必要があります。 ユーザーの操作によって変更が必要な場合を除き、SVG への動的な変更は許可されません。 このルールの唯一の例外は、ほとんどの場合、インライン SVGを推奨しないことです。 iframe は検索エンジンによってインデックス付けされず、維持するのが難しく、そうでない場合は SEO はあまり効果的ではありません。
Svg ファイルを正しく表示する方法
Web 開発者は、SVG 画像を検索、インデックス作成、スクリプト作成、および圧縮できるため、優れたリソースになります。 さらに、ブラウザで簡単にレンダリングしたり、HTML ファイルに埋め込んだりできるため、Web ページにグラフィックを含める優れた方法になります。 一方、正しくないコンテンツ タイプを受け取った場合は、サーバーが正しくないファイル タイプを提供していることが原因である可能性があります。
PNG から SVG へ
PNG ファイルを SVG ファイルに変換する理由はいくつかあります。 Inkscape などのベクター エディターで画像を編集したい場合や、Web サイト用に小さいファイル サイズが必要な場合があります。 理由が何であれ、PNG を SVG に変換するのは簡単です。
変換を実行できるオンライン ツールがいくつかあります。また、無料の Inkscape プログラムを使用して自分で変換することもできます。 Inkscape を使用する場合は、PNG ファイルを開き、[ファイル] > [名前を付けて保存] を選択して、[SVG] 形式を選択します。 それだけです!
OnlineConvertFree から無料の画像変換をダウンロードできます。 ソフトウェアがなくても、PNG をオンラインですばやく簡単に .svg に変換できます。 コンピューターのリソースを必要とせずに、インターネット上で変換を実行できます。 アップロードされた png ファイルをすばやく削除して変換します。 svg ファイルの生成には 24 時間かかります。 高度なレベルのSSL暗号化を使用することで、安全なデータ転送が保証されます。
PNG対。 Svg: プロジェクトに最適な画像形式は?
PNG と sva はどちらも、画像の保存に使用できる画像形式です。 PNG は、可逆圧縮アルゴリズムを使用して画像をピクセルとして表現するバイナリ画像形式です。 一方、ベクターベースの画像形式 SVG は、任意のサイズにスケーリングでき、ベクター技術に基づいています。 高品質の画像、詳細なアイコンを使用する場合、または透過性を維持する必要がある場合は、高品質の PNG ファイルをお勧めします。 SVG ファイル形式は高品質の画像に最適で、任意のサイズにスケーリングできます。 一方、JPEG ファイルは、サイズがはるかに小さく、何百万もの色が含まれており、色数がはるかに少なくなっています。 写真に鮮明な線やテキストがない場合は、PNG を使用してください。色数の調整が必要になる場合があります。 シンプルな線画やロゴ、アイコンはPNGではなくSVGで保存できます。
SVG ファイルの例
SVG ファイルは、Adobe Photoshop グラフィック編集プログラムによって作成された Graphics Interchange Format (GIF) ファイルです。 Photoshop は、Scalable Vector Graphics (SVG) 形式を使用してグラフィック データを保存します。 このファイルには、品質を損なうことなく拡大または縮小できるビットマップ イメージが含まれています。
スケーラブル ベクター グラフィックス (SVG) ファイル形式は Web フレンドリーで、どのコンピューターからでもアクセスできます。 画像は、グリッド上の点と線を使用する数式を使用して保存できます。 品質を損なうことなく大幅に縮小できます。 SVG は XML コードで記述されているため、その情報は形状ではなくリテラル テキストとして保存されます。 Chrome、Edge、Safari、Firefox などの主要なブラウザはすべて、. VSW ファイル。 コンピューターの組み込みプログラムを使用して画像を開くこともできます。
Web グラフィックに動く要素を組み込むのに役立つオンライン ツールが多数あります。 ベクター ファイル、ラスター ファイルはイメージの作成に使用されます。 SVG にはピクセルが含まれていないため、解像度が失われることはありません。 PNG ファイルを引き伸ばしすぎたり、きつすぎたり、引き伸ばしすぎたりすると、ぼやけてピクセル化されます。 多くのパスとアンカー ポイントを含む複雑なグラフィックのため、使用可能なストレージ スペースの量が大幅に増加します。
Svg ファイル形式
svg ファイル形式を使用すると、Web サイトで使用できるさまざまなグラフィックを作成できます。 このベクターベースのファイル形式では、解像度を失うことなく、ファイルを拡大および縮小できます。
SVG エディタ
SVG エディターは、Scalable Vector Graphics (SVG) 画像を作成または変更するためのソフトウェア ツールです。 SVG は、XML に基づくベクター グラフィック形式です。 SVG エディタは、SVG 画像を作成、編集、および保存するためのグラフィカル インターフェイスを提供します。
私たちの無料で機能豊富なデザイン メーカーには、すぐに使える SVG 編集機能があります。 yoursvg をドラッグ アンド ドロップして変更し、JPG、PDF、または PNG を入力として使用してダウンロードできます。 グラフィック デザインの作成、SVG コンテンツの編集、またはビデオのオンライン編集に使用できます。 シンプルな SVG およびアイコン ファイルは、Mediamodifier を使用して編集できます。 Mediamodifier.svg デザイン エディターを使用して、ベクター ファイルをオンラインで簡単に編集できます。 左側のメニューでテキスト オプションを選択すると、テキストがベクター ファイルの先頭に追加されます。 ブラウザーのスクリプトを使用して、完成した SVG を JPG、PNG、または PDF ファイルとして保存できます。
SVG コンバーター
SVG コンバーターは、ユーザーが画像をある形式から別の形式に変換できるようにするソフトウェアの一種です。 SVG は、Web で広く使用されているベクター グラフィック形式です。 多くの Web ブラウザーが SVG をサポートしており、SVG 画像の作成と編集に使用できる無料および有料のツールが多数あります。
