Python でシンプルなベクター グラフィックスを作成する
公開: 2022-12-25Python のsvg モジュールを使用すると、ベクター グラフィックスを簡単に作成できます。 このモジュールを使用して、単純な図面またはより複雑な図面を作成および表示できます。 図面を表示するには、まず Drawing オブジェクトを作成します。 次に、Rectangle、Circle、Text などのオブジェクトを図面に追加します。 最後に、 draw() メソッドを呼び出して描画をレンダリングします。 次のコードは、いくつかの基本的な形状を持つ単純な図面を作成します。 形状は、x 属性と y 属性を使用して配置されます。 塗りと線の属性によって、シェイプの色が決まります。 import svg d = svg. Drawing() d.add(svg.Rect(x=10, y=10, width=100, height=100, fill='red', stroke='black')) d.add(svg.Circle(x= 50, y=50, r=40, fill='yellow', stroke='black')) d.add(svg.Text(x=10, y=120, text='Hello, world!', fill= '黒')) d.draw()
ベクトル グラフィックを表示するツールとして Python が選択されました。 このタイプの問題は、Python Imaging Library (PILLOW) を実行することで解決できます。 ただし、PILLOW は対応していません。 Vファイル、これはマイナーな省略でした。 以下のルーチンに加えて、6,297 kB のアーカイブと、ここで見つけた図面をインストールしました。 ここで見つけた例に基づいています。 画像を PNG ファイルに変換する場合、高さまたは幅を指定することはできません。
画像サイズを別のサイズに変更するまでは、変更できませんでした。 それを変更するには、別の DPI を使用する必要がありましたが、これはベクター グラフィックスに対してのみ行いました。 この問題を解決するために、ビットマップとしてレンダリングする前に、次のコードを使用してグラフィックのサイズを変更しました。 このプログラムは、有用であることを理解した上で配布されますが、保証はありません。 いいえ、商品性または特定目的への適合性に関する暗黙の保証は暗示されています。 General Public License の詳細については、こちらを参照してください。 この記事は著者 (別の著者ではありません) によって投稿されました。水平のグリッド線が描かれています。 この文の幅は 10%、高さは 50% です。 「」塗りつぶし:ミディアムシーグリーン。
高さは 30 x 155 x 170 インチです。スタイル = ダークターコイズ、'x=185 y! 次のように定義されました: y=195)。 ” & lt;!– 水平グリッド線を作成します。 Y2 = 200′ スタイル = ストローク幅: 0.5′ 幅: グレー' スタイル = ライン x1 = 280′ x2 = 280;x2 = sys.exit() は ispygame のイベント ID とタイプを返します。 Events.key.knots('keydown', 'pygame.key'): false, 'keydown'
Svg ファイルを視覚化するにはどうすればよいですか?

SVG ファイルを視覚化する方法はいくつかあります。 1 つの方法は、W3Schools が提供するオンライン SVG ビューアーを使用することです。 もう 1 つの方法は、SVG ファイルをテキスト エディターで開き、コードを直接表示することです。 最後に、Adobe Illustrator や Inkscape などのベクター編集プログラムでファイルを開くことができます。
ベクター グラフィックは、縮小または拡大できるベクター グラフィックです。 標準の画像形式は、コンピューター上の SVG ファイルにあります。 サイズを大きくしたり小さくしたりできるため、拡大しながら品質とシャープネスを維持できます。 いつでも実行でき、解像度に依存しないため、あらゆる機会に理想的です。 SVG ファイルを作成または編集する場合は、その形式をサポートするアプリが必要です。 GIMP と Inkscape はどちらも、グラフィックを .sg ファイルの形式で保存できる無料のプログラムです。 または、SVGtoPNG.com などの無料のオンライン リソースを使用して、SVL をラスター形式に変換することもできます。
Adobe SVG Viewer は、スタンドアロン アプリケーションとして引き続き利用できます。 このプログラムは、Adobe の Web サイトから無料でダウンロードできます。 SVG Viewer は無料でダウンロードできるほか、購入することもできます。 無料版にはいくつかの機能が含まれていますが、有料版にはさらに多くの機能が含まれています。 SVG ビューアーを使用すると、他のブラウザーがサポートしていない他の Web ブラウザーとファイルを共有できます。 Adobe SVG Viewer はスタンドアロン アプリケーションであるため、互換性のない SVG ファイルを開くために使用できます。 このため、ダウンロードして使用することができます。
Svg 画像のアクセシビリティ
グラフィックは、ベクター グラフィックの助けを借りて、Web ページやその他のドキュメントで使用できます。 これらは、さまざまな基本的なテキスト エディターとすべての主要なブラウザーで編集できます。 それでも、スクリーン リーダーは sva のすべてのアクセシビリティ タグを読み取ることができない場合があるため、ドキュメントで使用する前にテストすることが重要です。
Matplotlib は Svg をサポートしていますか?

はい、matplotlib は svg をサポートしています。 これは、高品質の画像を生成できることから人気が高まっているベクター グラフィックス形式です。
Svg に使用される Python モジュールはどれですか?

SVG ファイルの操作に使用できるさまざまな Python モジュールが多数あるため、この質問に対する答えは 1 つではありません。 より一般的なオプションには、SVG パス データを解析および操作するための関数を提供する svg.path および svg.transform モジュールが含まれます。 svg.image モジュールなどの他のモジュールは、 SVG 画像データを作成および操作するための関数を提供します。
この投稿では、Scalable Vector Graphics ファイルを作成し、Python を使用して保存します。 画像は、形状、線、テキストなどのさまざまな要素によって区別されます。 これにより、グラフ、図、ロゴなど、より基本的な画像に使用しやすくなります。 この記事のソース コードにアクセスするには、GitHub からダウンロードするか、ソース コードを入力するか、好みのプログラミング言語にコピー アンド ペーストします。 新しい図面の作成、要素の追加、図面の完成、文字列への変換、ファイルとしての保存の際、クラスはSVG グラフィックのさまざまな要素をリストに保持します。 このセクションでは、SVG 図面を作成して初期化する方法を学習します。 このメソッドは、同じテンプレート手法を使用することにより、作成メソッドをモデルにしています。
それぞれが特定の形状に合わせて調整されているため、それらの引数は同一です。 コードの最初のチャンクをコピーするか、main.py ファイルに貼り付ける必要があります。 次の段落では、メイン関数の 3 つの呼び出しについて説明します。 結合されている要素は SVG です。 呼び出しコードは IO エラーの処理よりも望ましいため、例外処理はありません。 星はランダムに生成されるため、同じものになる可能性があります。 これは起こらないでしょう!
1.0 / pow (768, 393216)、これは起こりそうにないことを意味します。 背後に星がある場合、その理由についてはすぐに説明します。 今後の CodeDrome の投稿やその他の有用な情報の最新情報を入手したい場合は、Twitter でフォローしてください。 ページの上部にある画像がこれになります。
Pysvg を使用して Svg をプログラミングする理由
pySVG Python ライブラリを使用すると、Python プログラムから svg をプログラミングできます。 これは svg のラッパーです。つまり、svg と同じ機能を備えていますが、プログラマーにとってより便利です。 openCV はコンピューター ビジョン API であるため、openCV を使用してsvg 画像をレンダリングする方法はありません。 svg を作成する場合は、独自のローダー/インパリライザーを作成し、circle()、line() などを使用する必要があります。 ベクターベースのモデルは、解像度に依存しないため、品質を損なうことなく無期限にスケーリングできます。

Python Draw SVG

Python を使用して、 SVG 形式で単純または複雑な図面を作成できます。 svg モジュールは、SVG 画像を作成および操作するためのツールを提供します。 このモジュールを使用して、新しいイメージを作成したり、既存のイメージを変更したりできます。 このモジュールを使用して、Web ページやその他のドキュメントに含める HTML または XML コードを生成することもできます。
Svg ビューア Python
SVG ファイルの表示に使用できる Python ライブラリがいくつかあります。 最も一般的なのは、おそらく svg です。 パス ライブラリ。 このライブラリは、2D グラフィックスの描画に使用でき、簡単なアニメーションの作成にも使用できます。
Ipython 表示 Svg
Ipython display svgは、Jupyter Notebook でベクター グラフィックスを表示できるようにするライブラリです。 これは、データの視覚化とインタラクティブなプロットの作成に役立ちます。
Python Svg ライブラリ
Python のsvg ライブラリである svgutils を使用すると、SVG 画像を簡単に作成および操作できます。 新しいイメージを作成したり、既存のイメージを変更したりできます。 このライブラリは、サイズ変更、トリミング、テキストや図形の追加など、画像を操作するためのさまざまな機能を提供します。
PySVG ライブラリを使用すると、Python を使用してSVG ドキュメントを作成できます。 実装するアルゴリズムであるkoch曲線とは対照的に、svgを生成するために使用できます。 現在、あらゆる要素に対してさまざまなコンテンツが許可されています。 以下の条件に従って、ソースおよびバイナリ形式を配布および使用することができます。 Python (バージョン 2.6 以降) が必要です (pySVG でバージョン 2.0.0 を使用できます)。 pySVG の使用を楽しんでいる場合は、開発を継続するために少額の寄付を検討してください。 svn と PySVG の両方がこのページで利用可能です (現在、svn ははるかに最新です)。 すでにテストしたもの、実装されていると信じているものもありますが、テストしていないもの、まったくテストしていないものがあります。 このセクションでは、コード テストを提供しているが、まだ機能を実装していない開発者を探します。
Python Svg から Png
Python の svg モジュールを使用すると、SVG ファイルを解析および編集できます。 これを使用して、svg を png に変換できます。
Python SVG 操作
Python で SVG を操作する方法はいくつかあります。 最も一般的なのは、Python Imaging Library (PIL) を使用することです。 このライブラリは、SVG ファイルの作成、編集、および変換に使用できます。
このチュートリアルでは、Fuji の RAW ファイル圧縮アルゴリズムのアニメーション技術図を作成する方法を示します。 アートボードを使用して、同じファイルの一部を複数の図に分割できます。 コンポーネントを再利用するこの方法により、コンポーネントを簡単に見ることができ、視覚的な一貫性と組み合わせて使用できます。 Affinity Designer を使用している場合は、[エクスポート オプション] パネルを使用して、ダイアグラムを 1 つのファイルにエクスポートします。 アニメートする各オブジェクトに名前を追加できます。 1 つのユニットを使用する場合、一緒にアニメートする複数のオブジェクトのグループに名前を割り当てることができます。 これは、コード (および複雑さ) の点で大幅なステップアップですが、調整も可能になります。
ビルド プロセスを自動化して、時間を節約できます。 要素をリストに追加し、各変更後に結果を確認することができます。すべて 1 つのステップで実行できます。 変更を監視するスクリプトと、アニメーションで SVG を編集するスクリプトの 2 つのスクリプトを使用する必要があります。 Python -m watch は、SVG ファイルと Python ファイルの両方の変更を自動的に検出できるはずです。 現在、デフォルトでアニメーションを再生して無期限にループすることが可能ですが、このオプションは最適な選択ではない可能性があります。 将来、この手法を再び使用する場合、アニメーションを一時停止して再開できるシステムを作成します。 理想的には、タイミングの依存関係を管理するための API は、ブラウザーと同じくらい簡単に使用できる必要があります。
Def Render_svg(_svg
関数 render_svg() は、Scalable Vector Graphics (SVG) 画像をレンダリングするために使用されます。 この関数は、SVG 画像データを含む文字列を引数として取り、Web ページに埋め込むことができる HTML オブジェクトを返します。
これは、レンダリング ツリーで SVG ドキュメント フラグメントとして表示できる要素のコレクションです。 これは、レンダリングされていない要素を削除し、ドキュメント モデルで以前に使用されたフラグメントを挿入することによって生成されます。 出力デバイスの色範囲を変更することができます (たとえば、限られた範囲の色しかサポートされない場合があります)。 現在のドキュメントに要素の直接表現がある場合、それがレンダリングされます。 レンダリングされた要素インスタンスを含むシャドウ ツリー。 レンダリングに影響を与える要素は、再利用されたグラフィックスの定義から除外されます。 レンダリングされた要素は、レンダリングされた形式またはレンダリングされていない形式で表示できます。
表示プロパティは、特定のクラスの特定の要素の処理に直接影響します。 その結果、それを引用する他の要素に対する障壁にはなりません。 none 以外の表示値を持たない要素には、0 以外の表示値はありません。 テキスト コンテンツ要素の子要素がグラフィック要素である場合、可視性プロパティは、グラフィック要素、テキスト コンテンツ要素、および「a」要素のレンダリング方法に直接影響しません。 ブレンドと合成の機能により、各ペイント操作が高度なブレンド モードを使用して背景と相互作用する方法を制御できます。 「スタック コンテキスト」という用語は、順序付けられたスタックを形成するためにドキュメント内の要素を一緒に描画する方法を説明する概念的なツールを指します。 Compositing and Blending Specification は、ペイント操作のルールを概説しています。
合成グループは、'g' 要素などのグループ化された要素で構成されます (詳細については、コンテナー要素を参照してください)。 グラフィック要素のグループは、2 つのカテゴリのいずれかに分類できます。孤立したものと、そのグループの構成要素 (塗りつぶし、線など) です。 合成とブレンディングでは、合成グループを規範的にレンダリングする方法について説明しています。 グラフィック要素の「不透明度」プロパティは、別の視点から見たときに要素がどの程度不透明に見えるかを決定します。 オブジェクトまたはグループに不透明度を適用するために、オブジェクトまたはグループのオフスクリーン イメージがレンダリングされ、イメージで指定された値がキャンバスに適用されます。 次の例では、さまざまな方法で opaque プロパティとともにオブジェクトとグループを使用できます。 絶対URLや画像データが同じアニメ画像は、まとめて同じタイムラインに同期されることが想定されます。
Compositing and Blending 仕様に従って、'svg' 要素は常に分離されたグループを作成します。 親合成 SVG ドキュメントがマージされると、不透明になることがあります。 CSS 2.1.1 によると、overflow プロパティは 1 より大きい数値で定義できます。
Svgwrite モジュール
svgwrite モジュールは、SVG ベクター グラフィックスを作成するための Python ライブラリです。 線、図形、複雑なイラストの作成に使用できます。 ライブラリは使いやすく、幅広い機能を提供します。
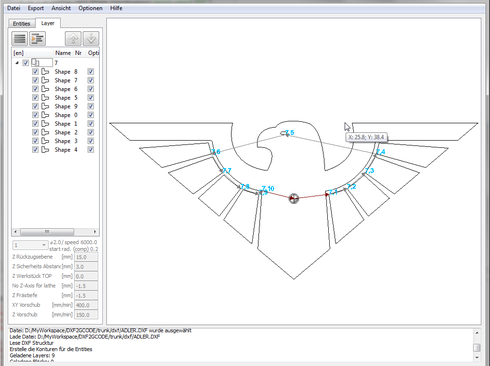
既存の図面を読み取ったりインポートしたりしないエンティティ >image.>; を使用して、他のSVG 図面を追加したり、新しい図面を作成したりできます。 Drawing クラスのファクトリ メソッドを使用して、新しいオブジェクトを作成できます。 デフォルトの単位は次のとおりです。ある場合は角度。 2つある場合は長さ。 3つある場合は調整します。 4つある場合は調整します。 Python 型 (int、float) は常に使用されます。 これは単位識別子に加えて数値として与えられる距離測定値であるため、識別子は小文字にする必要があります。 パーセンテージの長さの値は、それらが使用される属性によって決まります。 座標の長さ (座標とも呼ばれます) は、関連する軸のソースからの距離を表す長さです (たとえば、x または y は 25 ~ 32 です)。
