WooCommerceの1ページのチェックアウトを作成するための2つの無料で簡単な手順
公開: 2022-02-12チェックアウトページシークレットはeコマースストアで最も重要な役割を果たしません。 それはあなたのポケットの収入を決定する最後の門です。
Baymardによる最近の調査によると、「チェックアウトの最適化によって2,600億ドルが回収可能です」。
そのため、この記事では、通常のチェックアウトページを1ページのチェックアウトに最適化して、店舗の売り上げを伸ばす方法を紹介します。
この記事は、効果的なWooCommerceの1ページのチェックアウトのヒントから始まり、プラグインを使用してWooCommerceの1ページのチェックアウトを作成するための2つのステップを深く掘り下げます。
- 1ページのチェックアウトを使用する方法とタイミング
- プラグインを使用してWooCommerceの1ページのチェックアウトを作成する方法
WooCommerceの1ページのチェックアウトをいつどのように使用するか
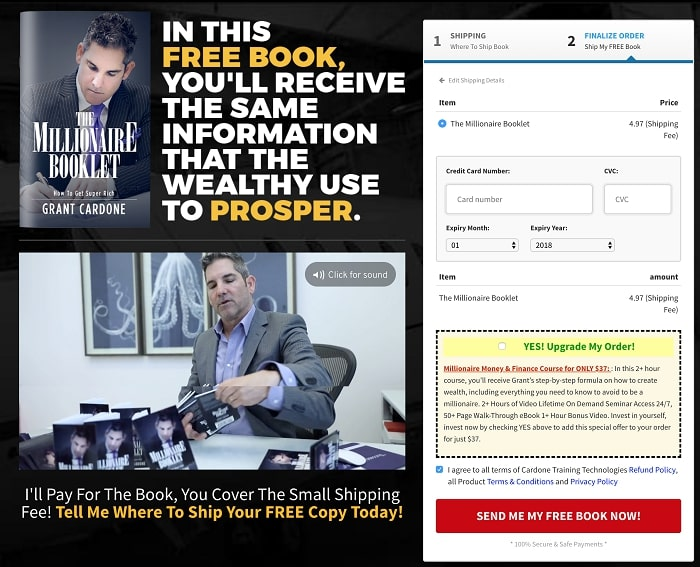
1ページのチェックアウト、別名1ページのチェックアウトでは、カートアイテム、請求、配送、支払いの詳細など、チェックアウトプロセスのさまざまな要素が1つのページに表示されます。
このタイプのチェックアウトは、チェックアウトプロセスで気を散らす要素をすべて排除することにより、カートの放棄を減らすのに役立ちます。 さらに、前後に関係することはありません。 ユーザーは、支払いを完了するためにタブを切り替えたり、ページをリロードしたりする必要はありません。 
以下は、効果的な1ページのチェックアウトのために知っておくべきいくつかのヒントです。
- 1ページのチェックアウトの最終的な目標は、店舗の売り上げを伸ばし、収益を集めることに他なりません。 つまり、1ページのチェックアウトでは、顧客にできるだけ多くの注文を促す必要があります。 そのため、ユーザーの注意をそらすような乱暴なコンテンツがないことを確認する必要があります。
- 「購入」ボタンを押す前にユーザーが確認する必要のあるすべての必要な情報、つまり製品、請求、配送の詳細などは、同じページに表示される必要があります。
- ユーザーフローを中断して別のURLに移動する追加のリンクを回避します。
- チェックアウトページが長いと、ユーザーの蒸気が不足する可能性があります。 物事をシンプル、きちんとした、そしてプロフェッショナルに保つことを忘れないでください。 さらに、購入者が商品をパーソナライズできるように、オプションまたは追加のカスタムフィールドを提供することを強くお勧めします。
- WooCommerceの1ページのチェックアウトは、デスクトップバージョンと同じくらい重要なので、モバイルバージョンで最適化してください。
店舗のWooCommerce1ページチェックアウトを作成するにはさまざまな方法があります。 あなたが技術に熱心な人なら、プラグイン、ページビルダー、またはコードに信頼を置くことができます。
このチュートリアルでは、WooCommerceの1ページのチェックアウトプラグインを使用する一般的な方法に固執します。
プラグインを使用してWooCommerceの1ページのチェックアウトを作成する方法
カートの放棄を減らすことを目的としたWooCommerceOne Page Checkoutは、チェックアウトプロセスを簡素化しながら、ショッピング体験を保証します。
競合他社との違いは、任意のページをチェックアウトページに変える機能です。 それ以上に、1つのページに商品選択フォームとチェックアウトフォームの両方を含めることを選択できます。 これは、顧客がチェックアウトページを離れたりリロードしたりすることなく、製品を追加/削除して支払いを完了することができるので便利です。
WooCommerce One Page Checkoutを使用すると、特定の製品、顧客、またはセールイベント用の独自のカスタムランディングページを作成できます。 チェックアウトフィールドは、任意のランディングページに追加できます。 さらに、各チェックアウトページに表示する特定の製品を選択したり、注目の製品のページを作成したりできます。
あなたはその驚くべき機能を知っているので、次のガイドはこのプラグインでWooCommerceの1ページのチェックアウトを作成する方法を示します。
1ページのチェックアウトを設定するプロセスは、次の2つのステップで実行されます。
- ステップ1:1ページのチェックアウトショートコードを作成する
- ステップ2:チェックアウトページに1ページのチェックアウトショートコードを追加する
始めましょう!
ステップ1:グラフィックインターフェイスを使用して1ページのチェックアウトショートコードを挿入する
現在、グラフィックインターフェイスはClassicEditorプラグインでのみ使用できます。 エディターがビジュアルモードになっていることを確認してください。

このプレミアムプラグインをインストールしてアクティブ化した後、実行する必要があるのは次のとおりです。
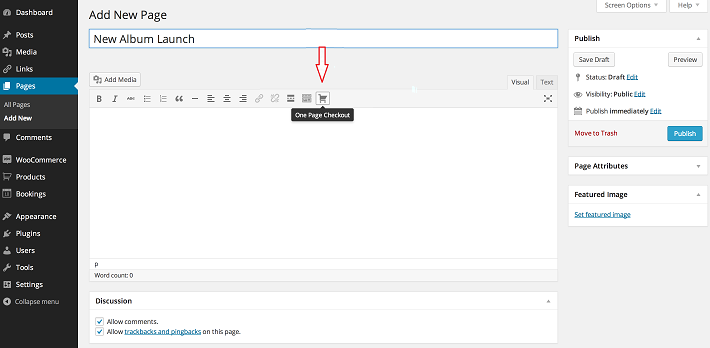
- WordPressダッシュボードで、チェックアウトを追加するページまたは投稿を開きます。 ( [ページ]> [新規追加]または[投稿]> [新規追加])。
- エディタに表示されている1ページのチェックアウトアイコンをクリックします
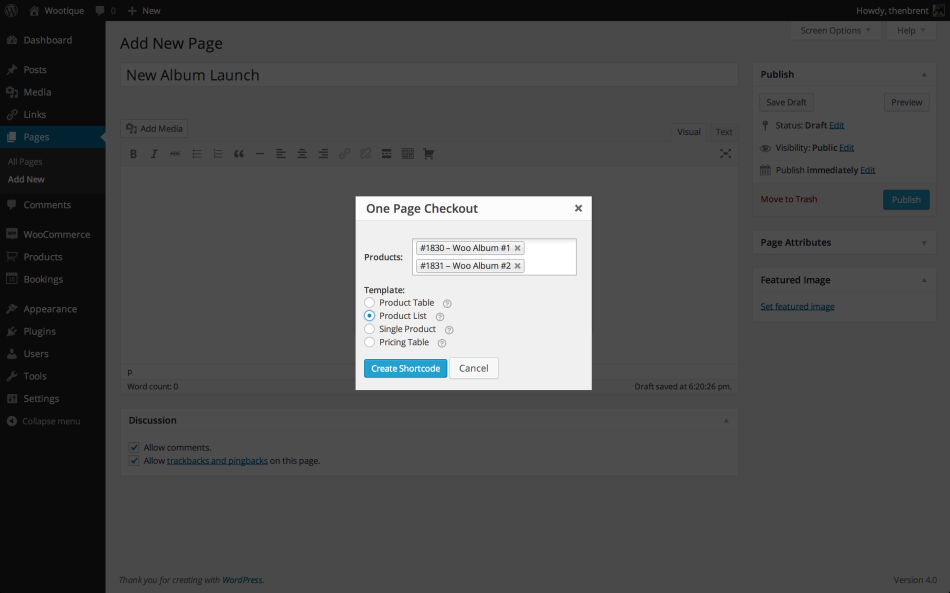
 3. [製品]フィールド内をクリックし、表示する製品名を入力します
3. [製品]フィールド内をクリックし、表示する製品名を入力します
4.表示する製品を選択します
5.製品選択フィールドに使用するテンプレートを選択します
6. [ショートコードの作成]をクリックすると、[woocommerce_one_page-checkout]ショートコードが表示されます。
ステップ2:チェックアウトページに1ページのチェックアウトショートコードを追加する
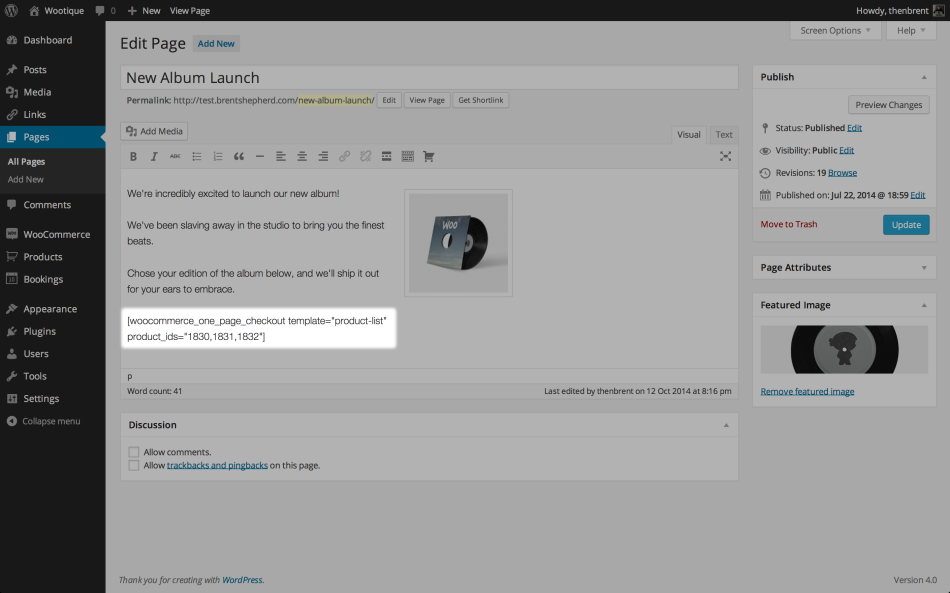
手順1で作成したショートコードを使用して、目的のページまたは投稿に埋め込みます。 特に:
- 特定のページまたは投稿のコンテンツに[woocommerce_one_page-checkout]を追加します
- チェックアウトページの上部に表示する商品IDのリストを含むproduct_ids =“”属性を挿入します。 例えば:
[woocommerce_one_page_checkout product_ids =” 32,43,13”]

3.組み込みのテンプレートを使用して、表示する製品の選択肢を決定します。
表示する特定のテンプレートのスラッグとともにtemplate =““属性を挿入します。 標準テンプレートとそのスラッグは次のとおりです。
- 製品リスト:製品リスト
- 製品テーブル:製品テーブル
- 単一の製品:製品-単一
- 価格表:価格表
例えば:
[woocommerce_one_page_checkout template =” priceing-table”]
詳細については、WooCommerce One PageCheckoutに関するこの公式ドキュメントをご覧ください。
4.作業中のページまたは投稿を更新または公開します
5.座って、より多くの収入を楽しんでください!
結論
1ページのチェックアウト戦略は、放棄されたカートをキャプチャして売り上げを伸ばすのに役立ちます。 シームレスな1ページのチェックアウトプロセスを提供するには、買い物客がすばやく、明確で、気を散らすことがないようにする必要があります。
そうは言っても、1ページのチェックアウトが万能のソリューションを提供するという意味ではありません。 このサイトで機能するものは、他のサイトでは機能しない場合があります。 場合によっては、複数ページのチェックアウトがより効果的です。 ビジネス規模を考慮して、最適なチェックアウトスタイルを選択します。
この記事では、WooCommerce One PageCheckoutプラグインを使用して1ページのチェックアウトを作成する方法に関するWooCommerceの1ページのチェックアウトのヒントとチュートリアルを垣間見ることができます。
このトピックに関してご不明な点がございましたら、下のコメントボックスにご遠慮なくお問い合わせください。
