WordPressお問い合わせフォームを作成するためのステップバイステップガイド
公開: 2020-12-14
WordPress Webサイトの連絡フォームを追加する方法を知りたいですか?
お問い合わせフォームについてお話しするときは、記入が簡単であるだけでなく、魅力的で人目を引くようなお問い合わせフォームの作成にも注意を払う必要があります。
コンタクトフォームが提供する傾向がある優れた点の1つは、そのシンプルさです。 人々はお問い合わせフォームに記入するのが簡単だと感じています、そしてそれはリードを獲得し、さらに彼らのメッセージや質問を素早くそして簡単に残すための素晴らしい方法です。
それだけではありませんが、一方で、お問い合わせフォームを使用すると、WordPressWebサイトのリードを大幅に向上させることができます。
さらに、お問い合わせフォームとは何かについて詳しく説明します!
お問い合わせフォームとは正確には何ですか?
一言で言えば、お問い合わせフォームは、訪問者が自分のビジネスに関する質問やその他の懸念事項を取得するためのオプションとともに、個人情報を入力できる単純な種類のWordPressフォームです。
一方、お問い合わせフォームは、Webサイトのユーザーエクスペリエンスをシームレスに向上させることができるフォームです。
そうすることで、基本的には顧客のメールアドレスを取得し、それによって大規模なリードを収集するための一歩を踏み出すことになります。
WordPressWebサイトの連絡フォームを作成する利点
独自のWordPressお問い合わせフォームについて話すときは、変換がうまくいくだけでなく、お問い合わせフォームがシンプルなWordPressお問い合わせフォームを作成することのメリットを十分に認識している必要があります。情報を簡単に入力できます。
その上、あなたのワードプレスのウェブサイトの訪問者とあなたの顧客が彼らの質問と懸念を提出することを容易にする多くの利点があります。
WordPressWebサイトの連絡フォームを作成する利点のいくつかを次に示します。
ARForms WordPress Form Builderプラグインを使用して、数分でWordPressお問い合わせフォームを作成します
WordPressの連絡先フォームをより魅力的で人目を引くものにするために、多くのことが暗示されます。
最高の状態で動作するARFormsWordPressフォームビルダープラグインを使用してWordPressお問い合わせフォームを作成する方法を段階的に説明します。
ステップ1:ARForms WordPressFormBuilderプラグインをインストールする
最初に、ARFormsWordPressフォームビルダープラグインをインストールする必要があります。 ARFormsLiteバージョンとARFormsWordPressフォームビルダープラグインプレミアムバージョンの両方が利用可能です。 ARFormsLiteバージョンはWordpress.orgから無料でダウンロードできます。

[プラグイン]>[新規追加]に移動すると、WordPressダッシュボードからプラグインを直接簡単にインストールできます。
反対に、ARFormsWordPressフォームビルダープラグインのプレミアムバージョンをCodeCanyonマーケットプレイスからダウンロードすることもできます。 そこからARFormsWordPressフォームビルダープラグインの高度な機能を備えた有料版を簡単に購入できます。
ARForms Liteバージョンでは、WordPressの連絡フォームに必要なすべてのフィールドを追加することで、簡単な連絡フォームから構築できます。
お問い合わせフォームの作成に使用できるARFormsのフィールドオプションにジャンプしてみましょう。
ステップ2:WordPressWebサイトの簡単な連絡フォームを作成する
ARForms WordPressフォームビルダープラグインを使用してWordPress連絡先フォームを最初から作成する場合は、 [ARForms]> [AddNewForm]に移動する必要があります。
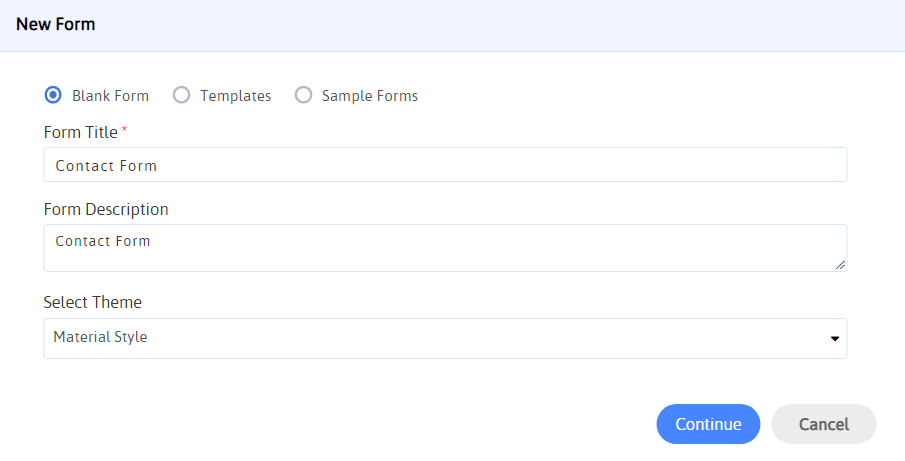
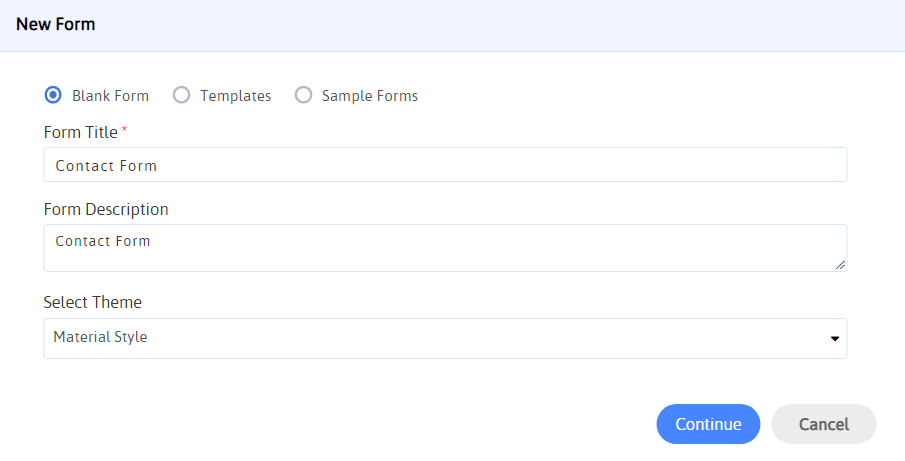
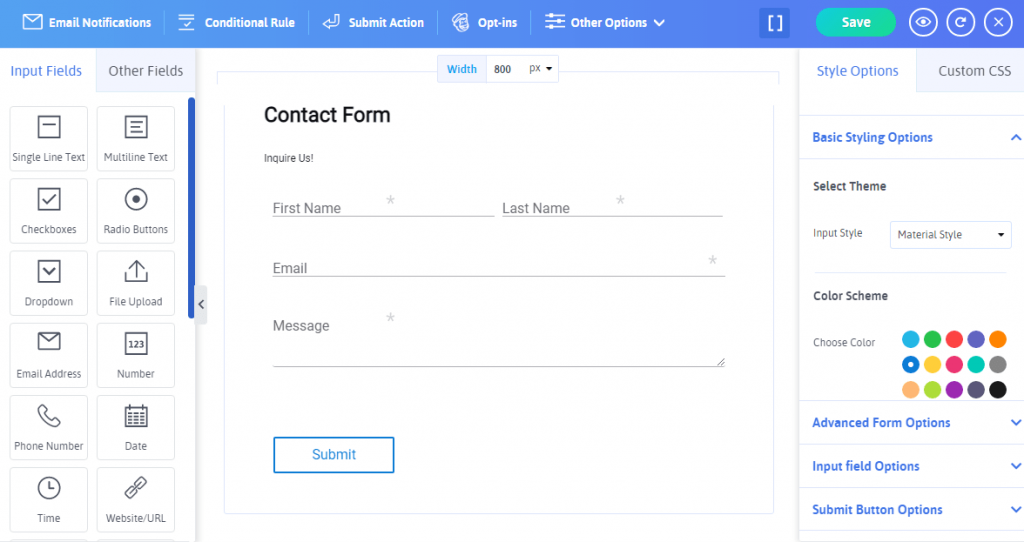
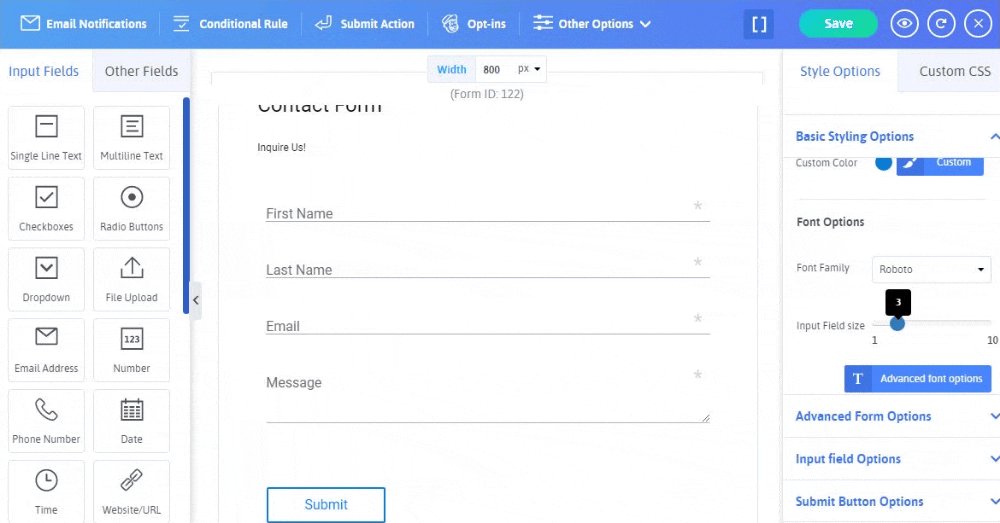
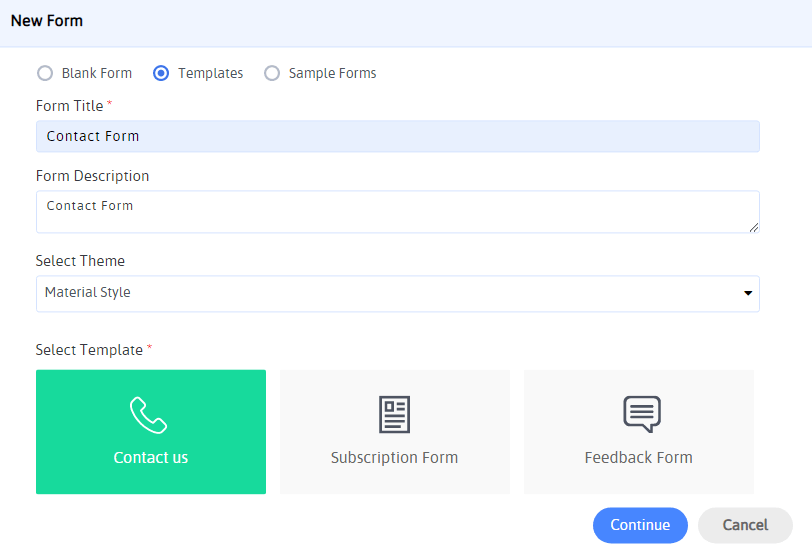
新しい画面がポップアップ表示され、空白のフォームを選択して新しい連絡先フォームにフォームタイトル、フォームの説明を指定し、WordPressフォームのテーマ(マテリアルスタイル、丸めスタイル、標準スタイル)を選択できます。 空白のフォームオプションは、WordPressの連絡先フォームを最初から作成する場合に選択できるものです。

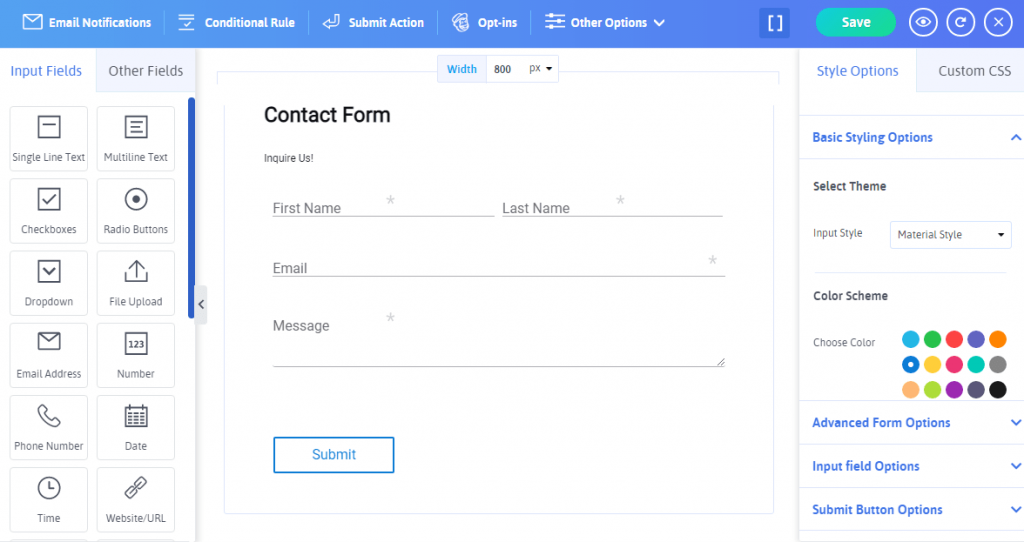
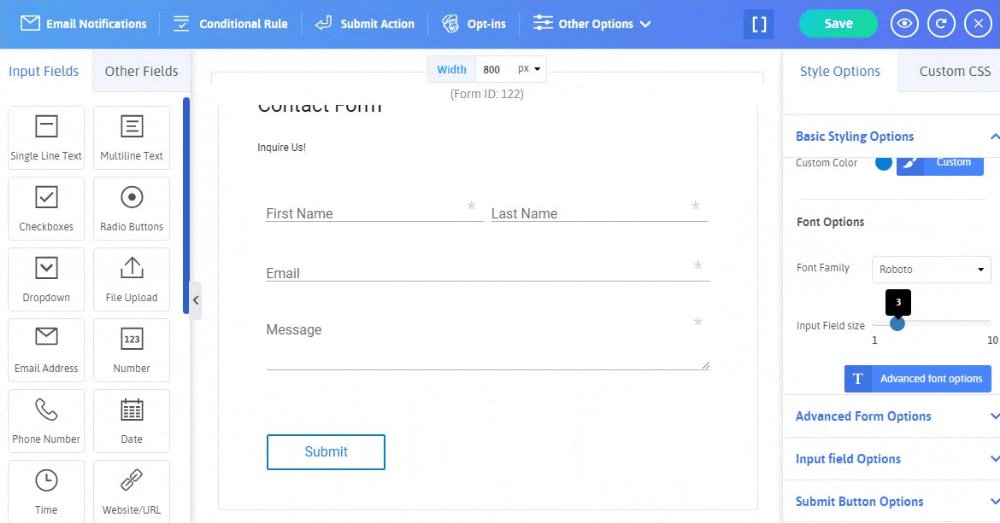
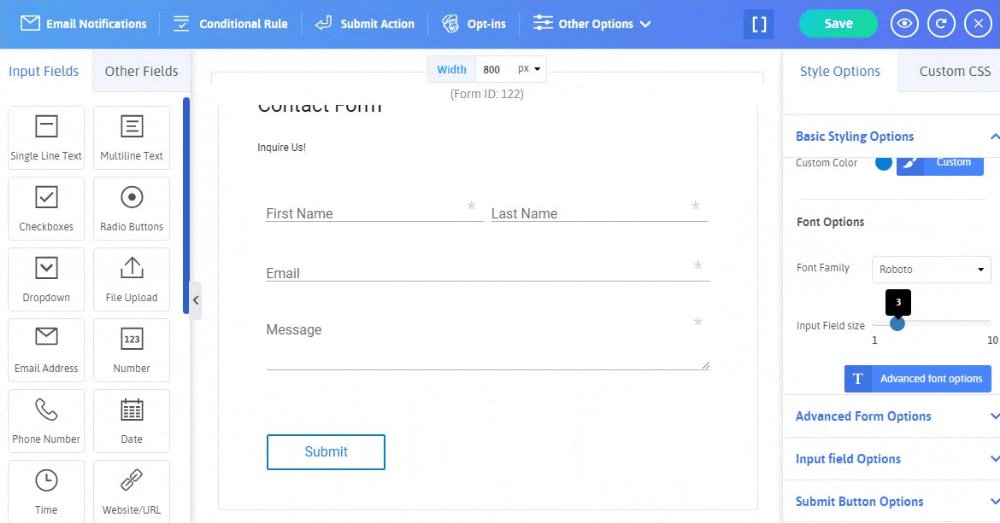
一般に、WordPressの連絡フォームを作成するときはいつでも、名、姓、電子メールアドレス、メッセージボックス、送信ボタンなどのフィールドを使用する必要があります。
そのためには、ARFormsフォームビルダーの左側から1行のテキストフィールド、[電子メールアドレスフィールド]、および複数行のテキストフィールドをドラッグアンドドロップするだけです。

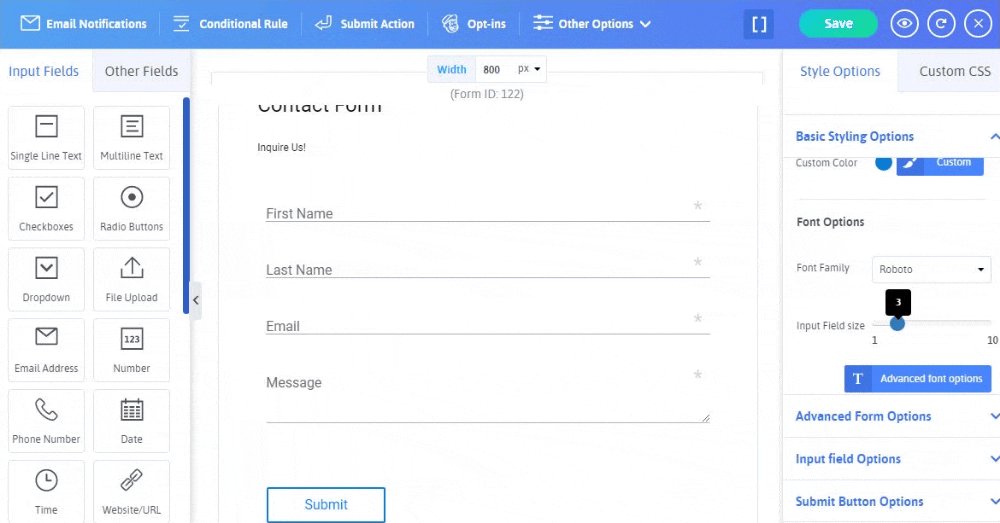
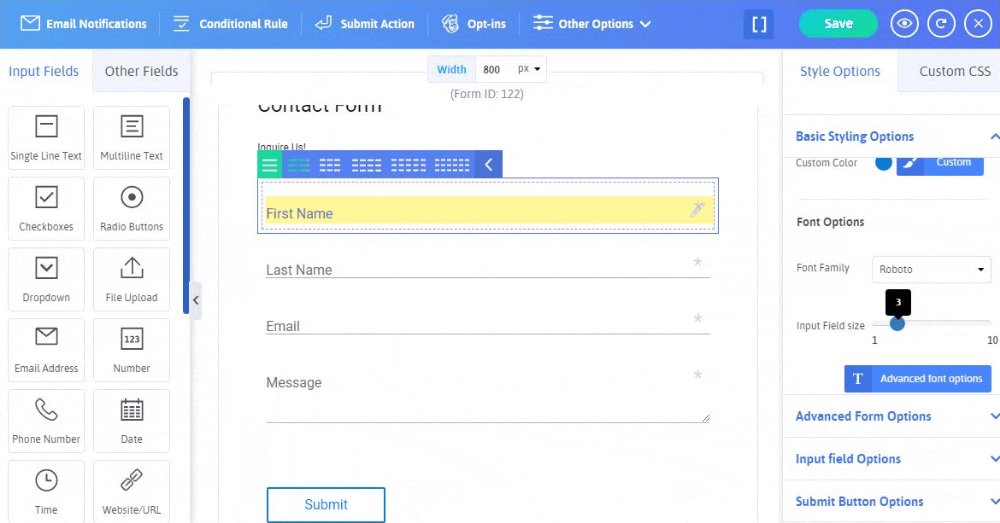
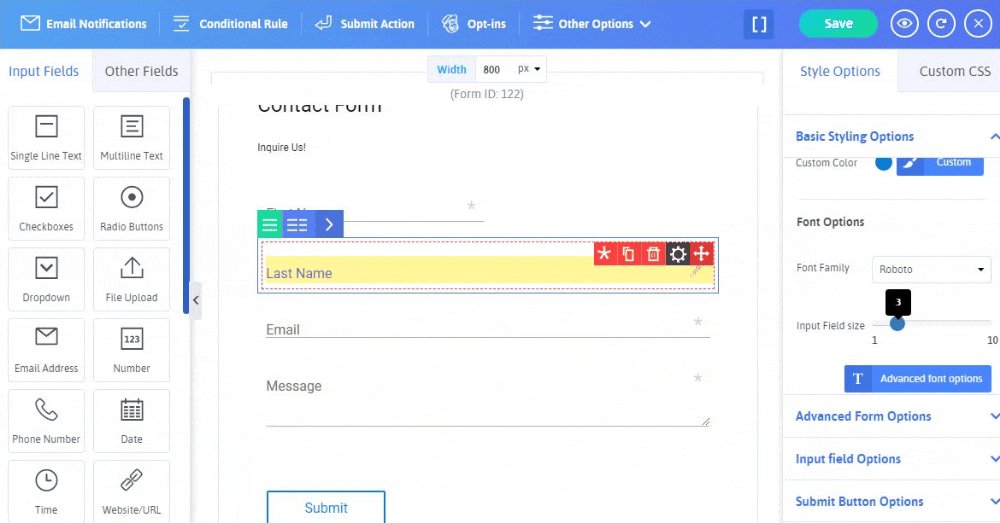
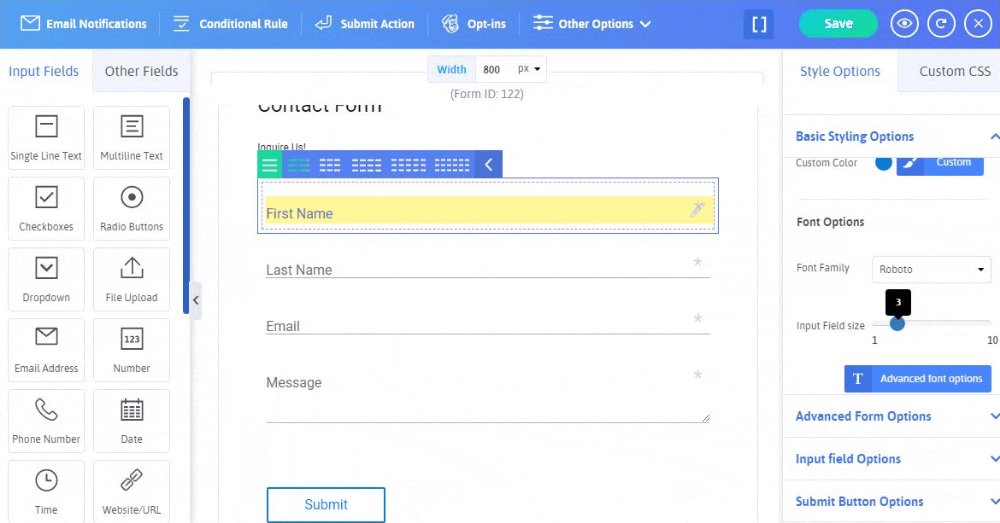
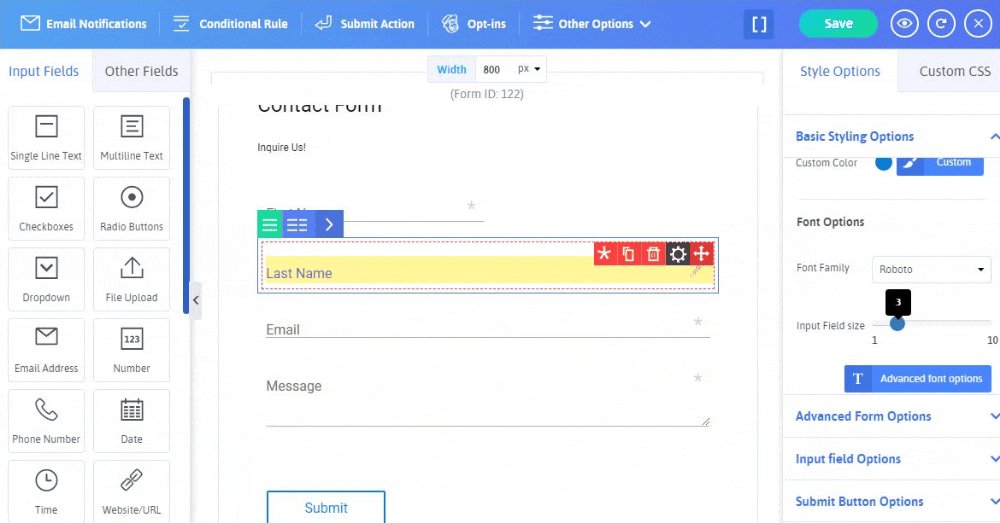
ARFormsLiteバージョンでも利用できるARFormsのすばらしい機能である複数列オプションを利用することもできます。 複数列オプションを追加すると、1行に2つ以上のフィールドを表示する場合に便利です。 下の画像をチェックして、ARFormsWordPressフォームビルダープラグインでどのように行われるかを確認してください。

興味深いことに、ARForms WordPressフォームビルダープラグインを使用している間は、1行に最大6列を表示できます。
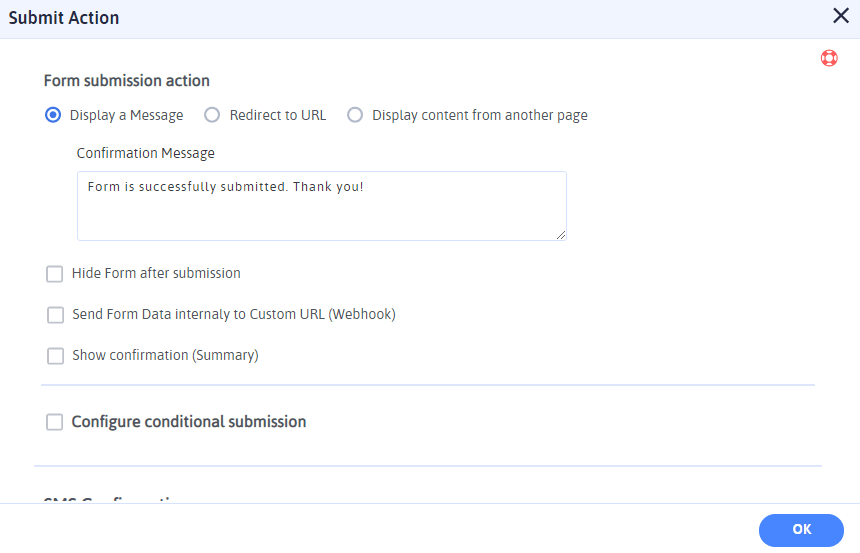
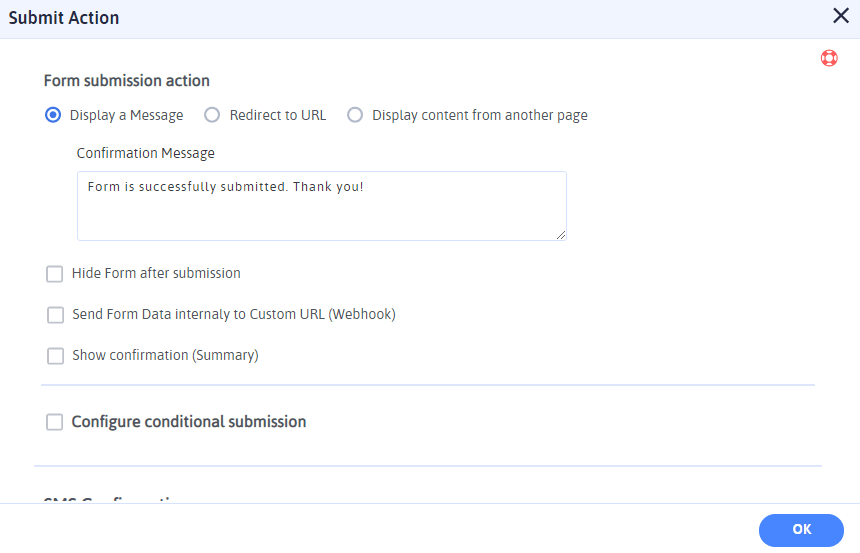
WordPressの連絡フォームを最初から作成できたので、次のような送信アクションをさらに追加できます。

さらに、WordPress Webサイトの連絡フォームで条件を設定することにより、条件付き送信を構成することもできます。
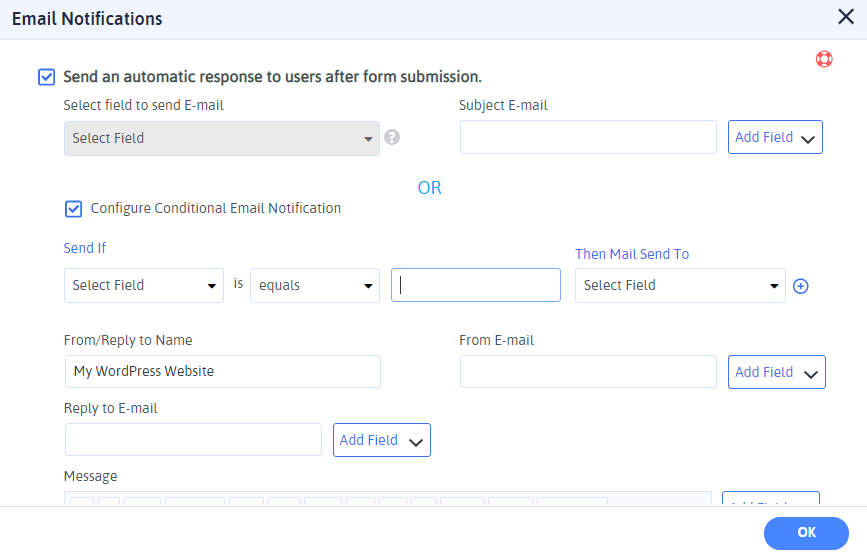
ステップ3:電子メール通知を構成する
ARForms WordPressフォームビルダープラグインで構築されたWordPressお問い合わせフォームに簡単に適用できる次のことは、電子メール通知を構成することです。
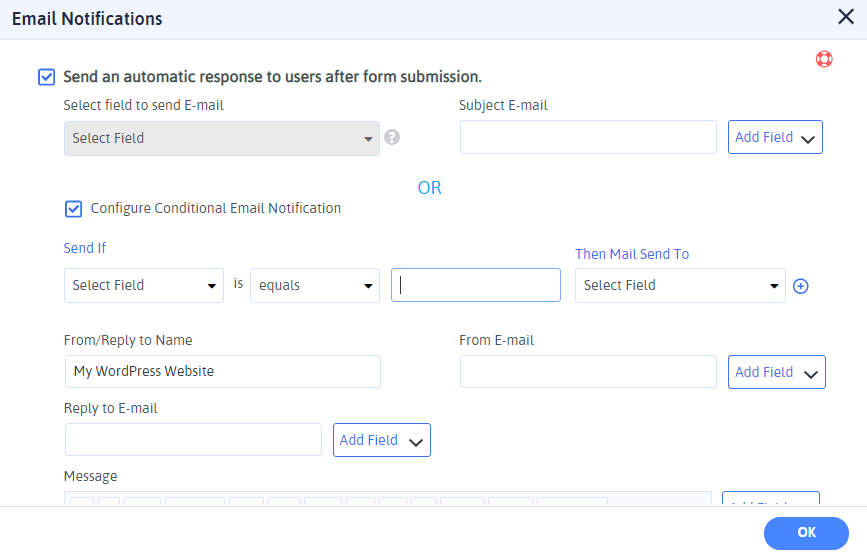
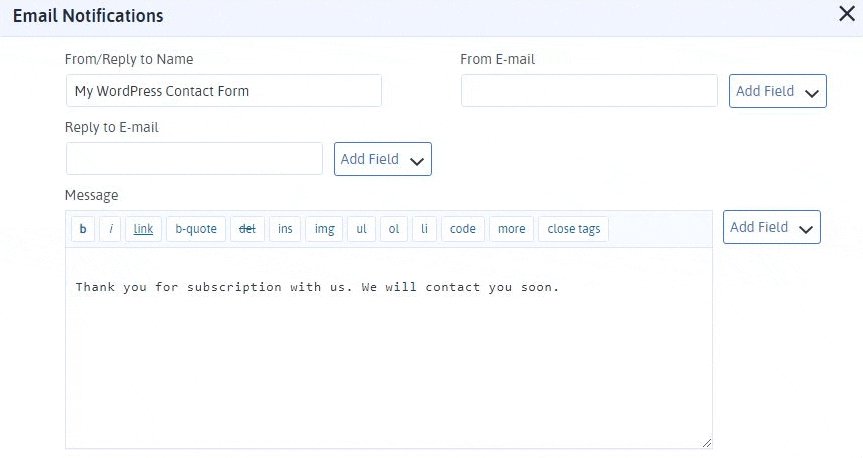
フォームの送信後に、ユーザーと管理者の両方に自動電子メール通知を送信するオプションを設定できます。
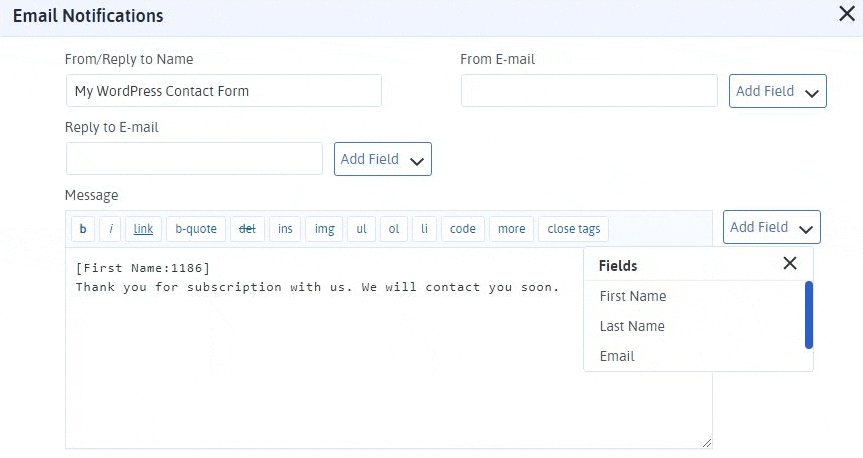
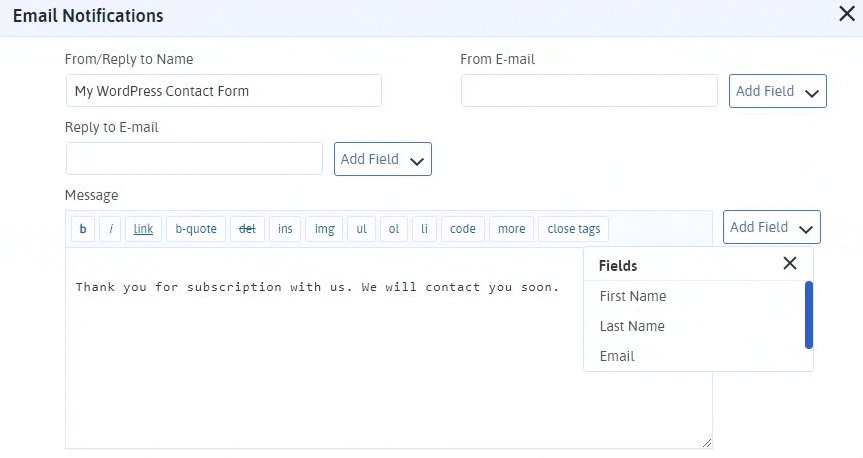
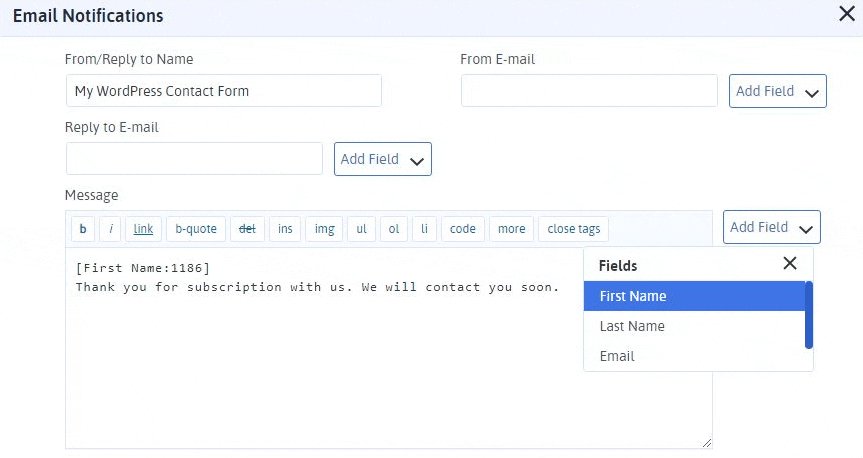
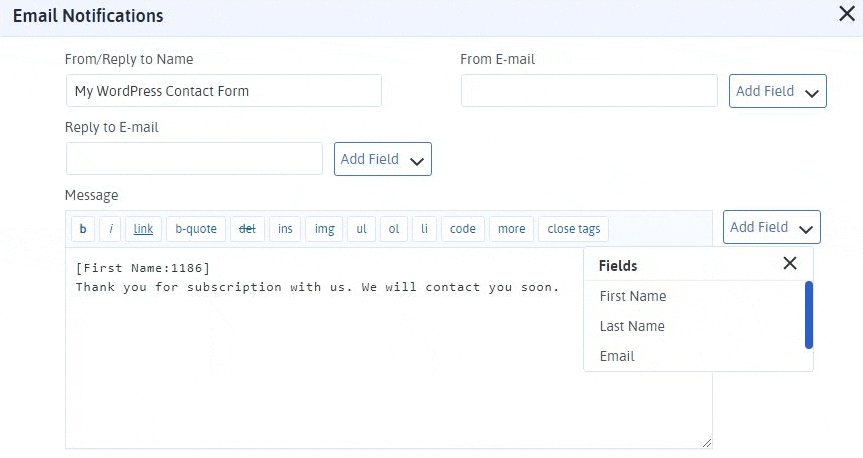
そのためには、ARFormsWordPressフォームビルダーの上部にある[電子メール通知]オプションに移動する必要があります。 次に、新しい電子メール通知画面がポップアップ表示されます。

ユーザーと管理者への自動応答を設定できます。 必須フィールドに基づいて条件を設定することで、条件付き電子メール通知を構成することもできます。
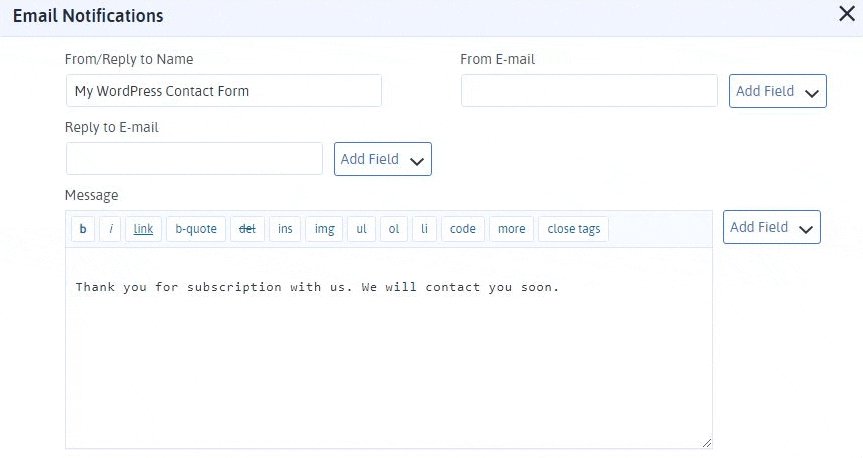
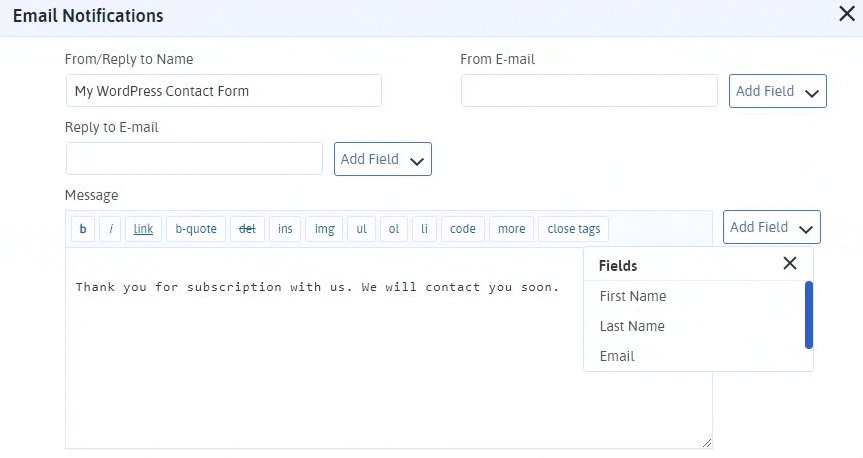
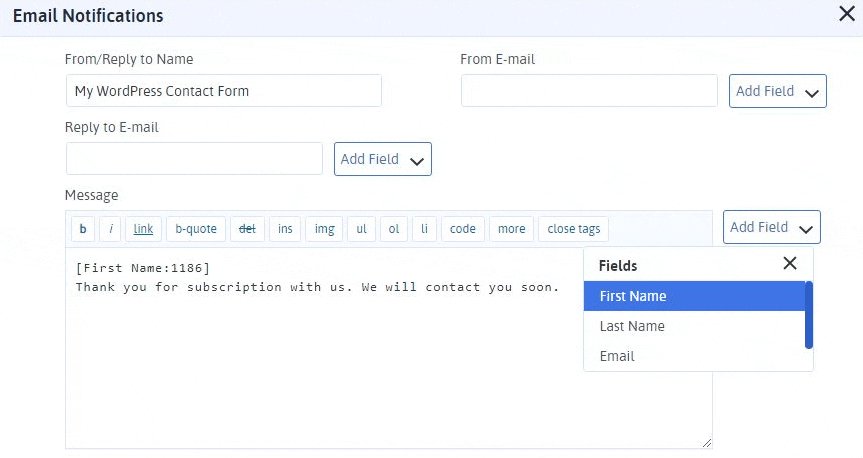
上級者向けのヒント:[フィールドの追加]オプションから件名の電子メールを簡単に追加できます。このオプションは、メッセージ部分でも編集できます。

事前定義されたテンプレートとサンプルフォームからのWordPressお問い合わせフォームの追加
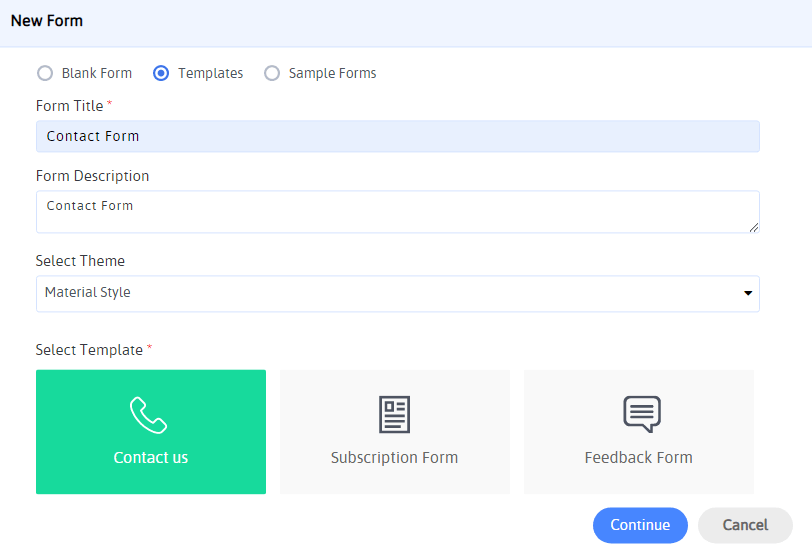
ここで、ARFormsからWordPressお問い合わせフォームを挿入する場合は、テンプレートから事前に作成されたお問い合わせフォームテンプレートを選択できるARForms WordPressフォームビルダープラグインプレミアムバージョンにアクセスする必要があります。または、サンプルフォームオプションからお問い合わせフォームを選択します。
これは、ARFormsの事前定義されたテンプレートからWordPressお問い合わせフォームを選択する方法です。 [ARForms]> [Add New Form]に移動し、事前に作成されたお問い合わせフォームを表示する[ Templates ]を選択する必要があります。

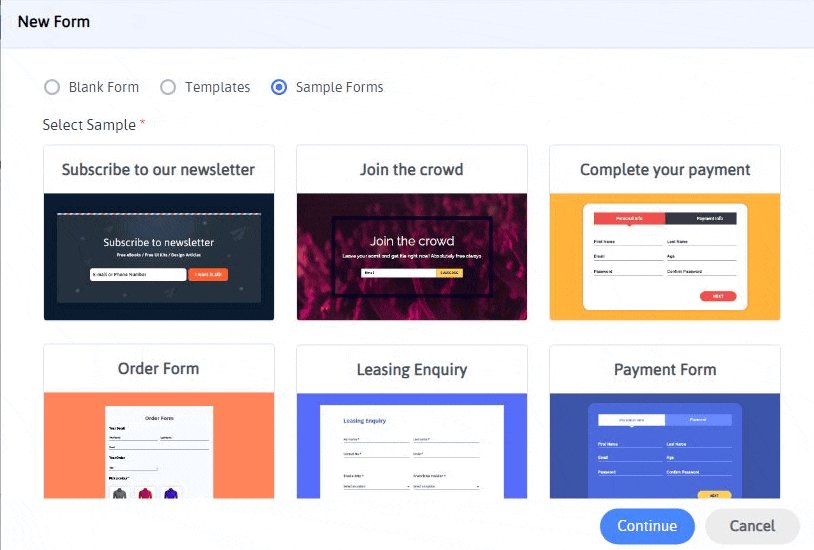
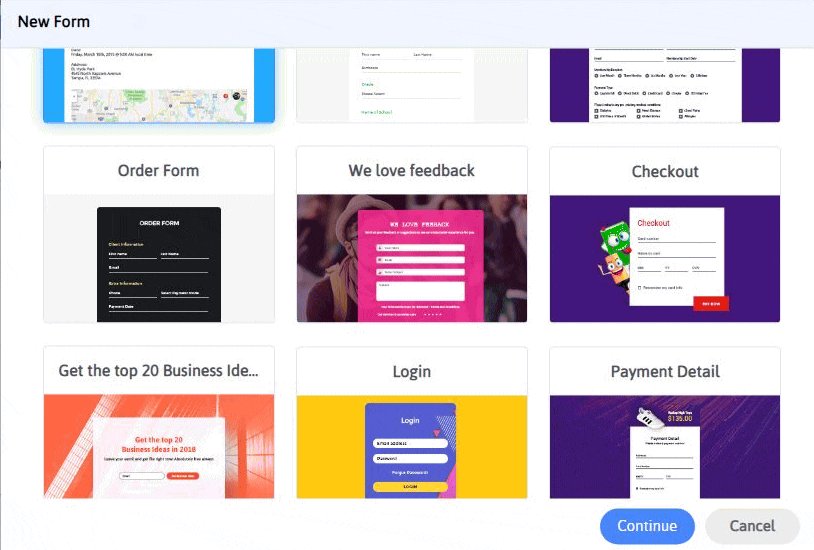
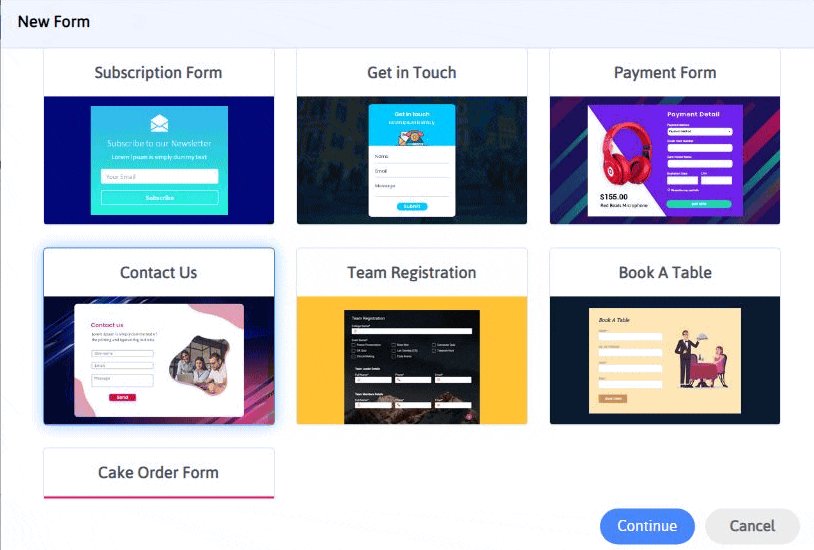
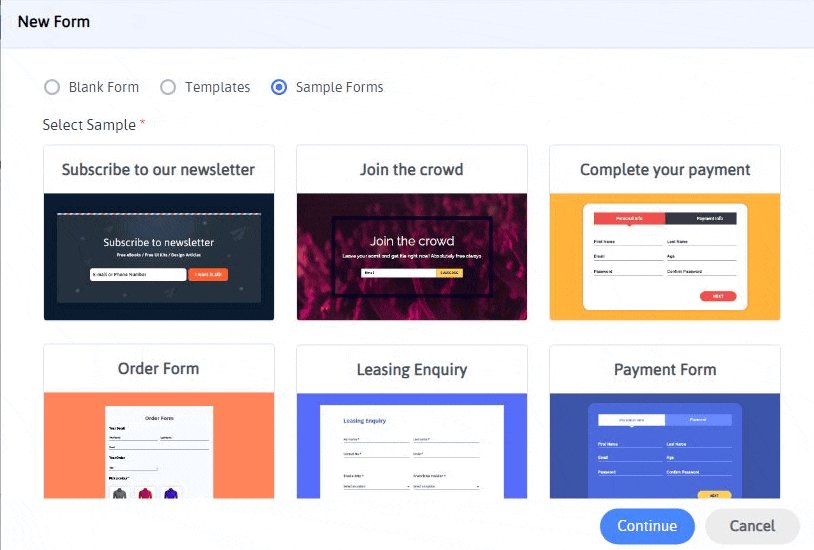
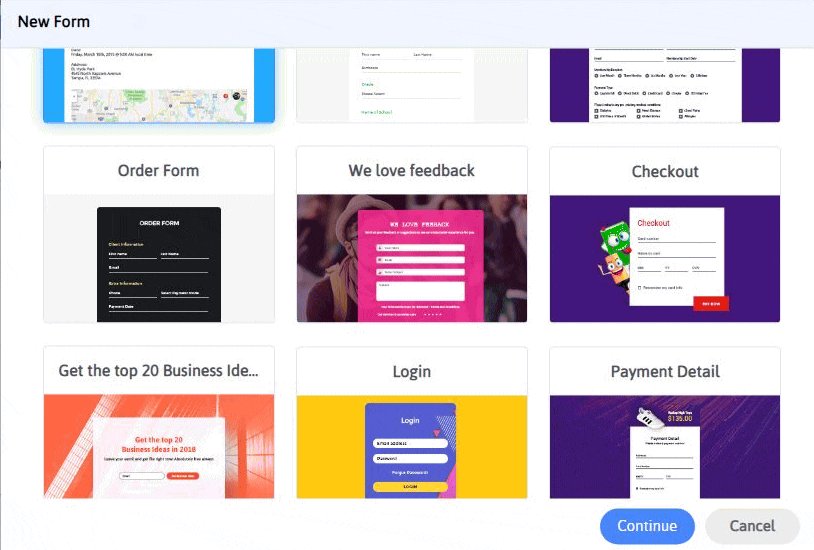
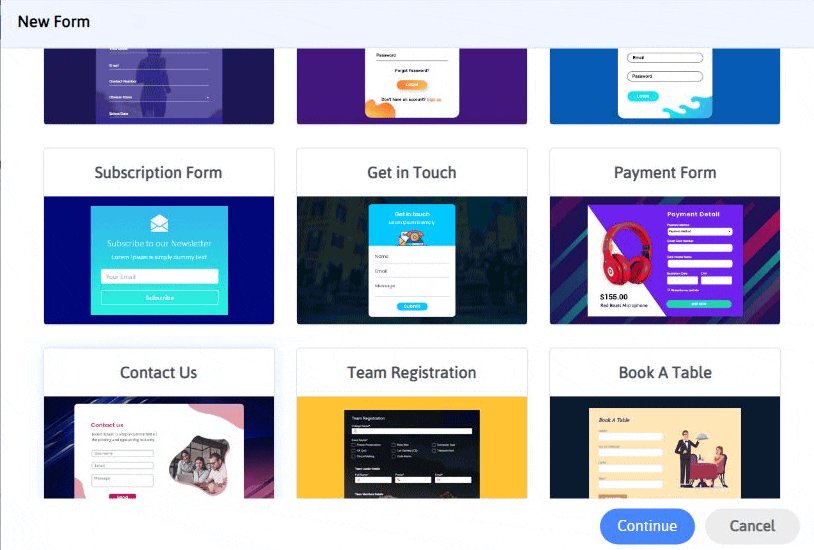
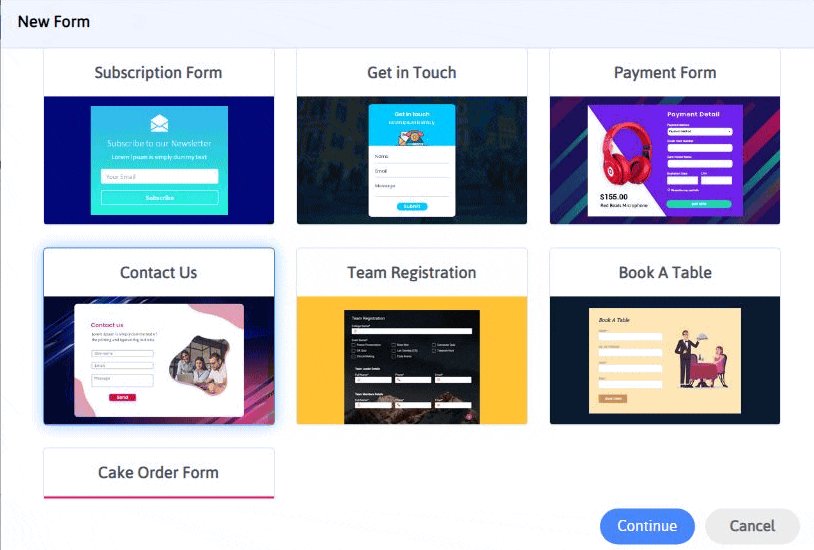
同様に、サンプルフォームからWordPressお問い合わせフォームを選択することもできます。 同じことについては、以下の画像をご覧ください。

ほかに何か?
さらに、ARForms WordPressフォームビルダープラグインでさらに興味深いのは、WordPress連絡先フォームだけでなく、ARFormsWordPressフォームビルダープラグインで作成したWordPressフォームのエントリのスパムを回避するスパム対策機能が組み込まれていることです。
さらに、ARForms WordPressフォームビルダープラグインは、同意を要求するチェックボックスに準拠したGDPRで構成されています。
ファイナルテイク
最後に、この記事を読むと、ARForms WordPressフォームビルダープラグインを使用して、シンプルで効果的なWordPressお問い合わせフォームを作成する方法を自分で簡単に理解できます。
この記事についてのあなたの考えやアイデアを教えてください。 あなたのサポートを私たちに示すためにあなたのソーシャルメディアチャンネルでそれを共有してください!
お問い合わせフォームについてお話しするときは、記入が簡単であるだけでなく、魅力的で人目を引くようなお問い合わせフォームの作成にも注意を払う必要があります。
コンタクトフォームが提供する傾向がある優れた点の1つは、そのシンプルさです。 人々はお問い合わせフォームに記入するのが簡単だと感じています、そしてそれはリードを獲得し、さらに彼らのメッセージや質問を素早くそして簡単に残すための素晴らしい方法です。
それだけではありませんが、一方で、お問い合わせフォームを使用すると、WordPressWebサイトのリードを大幅に向上させることができます。
さらに、お問い合わせフォームとは何かについて詳しく説明します!
お問い合わせフォームとは正確には何ですか?
一言で言えば、お問い合わせフォームは、訪問者が自分のビジネスに関する質問やその他の懸念事項を取得するためのオプションとともに、個人情報を入力できる単純な種類のWordPressフォームです。
一方、お問い合わせフォームは、Webサイトのユーザーエクスペリエンスをシームレスに向上させることができるフォームです。
そうすることで、基本的には顧客のメールアドレスを取得し、それによって大規模なリードを収集するための一歩を踏み出すことになります。
WordPressWebサイトの連絡フォームを作成する利点
独自のWordPressお問い合わせフォームについて話すときは、変換がうまくいくだけでなく、お問い合わせフォームがシンプルなWordPressお問い合わせフォームを作成することのメリットを十分に認識している必要があります。情報を簡単に入力できます。
その上、あなたのワードプレスのウェブサイトの訪問者とあなたの顧客が彼らの質問と懸念を提出することを容易にする多くの利点があります。
WordPressWebサイトの連絡フォームを作成する利点のいくつかを次に示します。
- それはあなたがあなたの電子メールリストを改善することを可能にします
- スパムから受信トレイを保存する機能
- お問い合わせフォームから必要なすべての情報を取得できます
メーリングリストを追跡することは、メーリングリストを強化し、ターゲット市場との同期を維持するための最も効果的な方法です。
スパム保護は、スパマーから離れるのに役立つスパム対策機能として考える必要があります。 組み込みのスパム対策機能を適用するか、WordPressの連絡フォームにreCAPTCHA機能を実装することで、楽しみにできることは間違いありません。
お問い合わせフォームを作成して作成する最大の利点の1つは、必要なものすべてをすばやく入手できるシンプルで記入しやすいお問い合わせフォームを紹介することで、顧客の情報を収集することです。
ARForms WordPress Form Builderプラグインを使用して、数分でWordPressお問い合わせフォームを作成します
WordPressの連絡先フォームをより魅力的で人目を引くものにするために、多くのことが暗示されます。
最高の状態で動作するARFormsWordPressフォームビルダープラグインを使用してWordPressお問い合わせフォームを作成する方法を段階的に説明します。
ステップ1:ARForms WordPressFormBuilderプラグインをインストールする
最初に、ARFormsWordPressフォームビルダープラグインをインストールする必要があります。 ARFormsLiteバージョンとARFormsWordPressフォームビルダープラグインプレミアムバージョンの両方が利用可能です。 ARFormsLiteバージョンはWordpress.orgから無料でダウンロードできます。

[プラグイン]>[新規追加]に移動すると、WordPressダッシュボードからプラグインを直接簡単にインストールできます。
反対に、ARFormsWordPressフォームビルダープラグインのプレミアムバージョンをCodeCanyonマーケットプレイスからダウンロードすることもできます。 そこからARFormsWordPressフォームビルダープラグインの高度な機能を備えた有料版を簡単に購入できます。
ARForms Liteバージョンでは、WordPressの連絡フォームに必要なすべてのフィールドを追加することで、簡単な連絡フォームから構築できます。
お問い合わせフォームの作成に使用できるARFormsのフィールドオプションにジャンプしてみましょう。
ステップ2:WordPressWebサイトの簡単な連絡フォームを作成する
ARForms WordPressフォームビルダープラグインを使用してWordPress連絡先フォームを最初から作成する場合は、 [ARForms]> [AddNewForm]に移動する必要があります。
新しい画面がポップアップ表示され、空白のフォームを選択して新しい連絡先フォームにフォームタイトル、フォームの説明を指定し、WordPressフォームのテーマ(マテリアルスタイル、丸めスタイル、標準スタイル)を選択できます。 空白のフォームオプションは、WordPressの連絡先フォームを最初から作成する場合に選択できるものです。

一般に、WordPressの連絡フォームを作成するときはいつでも、名、姓、電子メールアドレス、メッセージボックス、送信ボタンなどのフィールドを使用する必要があります。
そのためには、ARFormsフォームビルダーの左側から1行のテキストフィールド、[電子メールアドレスフィールド]、および複数行のテキストフィールドをドラッグアンドドロップするだけです。

ARFormsLiteバージョンでも利用できるARFormsのすばらしい機能である複数列オプションを利用することもできます。 複数列オプションを追加すると、1行に2つ以上のフィールドを表示する場合に便利です。 下の画像をチェックして、ARFormsWordPressフォームビルダープラグインでどのように行われるかを確認してください。

興味深いことに、ARForms WordPressフォームビルダープラグインを使用している間は、1行に最大6列を表示できます。
WordPressの連絡フォームを最初から作成できたので、次のような送信アクションをさらに追加できます。
- お問い合わせフォームの送信時に確認メッセージを表示するには
- リダイレクトURLを挿入してURLにリダイレクトする
- 別のページのコンテンツを表示する

さらに、WordPress Webサイトの連絡フォームで条件を設定することにより、条件付き送信を構成することもできます。
ステップ3:電子メール通知を構成する
ARForms WordPressフォームビルダープラグインで構築されたWordPressお問い合わせフォームに簡単に適用できる次のことは、電子メール通知を構成することです。
フォームの送信後に、ユーザーと管理者の両方に自動電子メール通知を送信するオプションを設定できます。
そのためには、ARFormsWordPressフォームビルダーの上部にある[電子メール通知]オプションに移動する必要があります。 次に、新しい電子メール通知画面がポップアップ表示されます。

ユーザーと管理者への自動応答を設定できます。 必須フィールドに基づいて条件を設定することで、条件付き電子メール通知を構成することもできます。
上級者向けのヒント:[フィールドの追加]オプションから件名の電子メールを簡単に追加できます。このオプションは、メッセージ部分でも編集できます。

事前定義されたテンプレートとサンプルフォームからのWordPressお問い合わせフォームの追加
ここで、ARFormsからWordPressお問い合わせフォームを挿入する場合は、テンプレートから事前に作成されたお問い合わせフォームテンプレートを選択できるARForms WordPressフォームビルダープラグインプレミアムバージョンにアクセスする必要があります。または、サンプルフォームオプションからお問い合わせフォームを選択します。
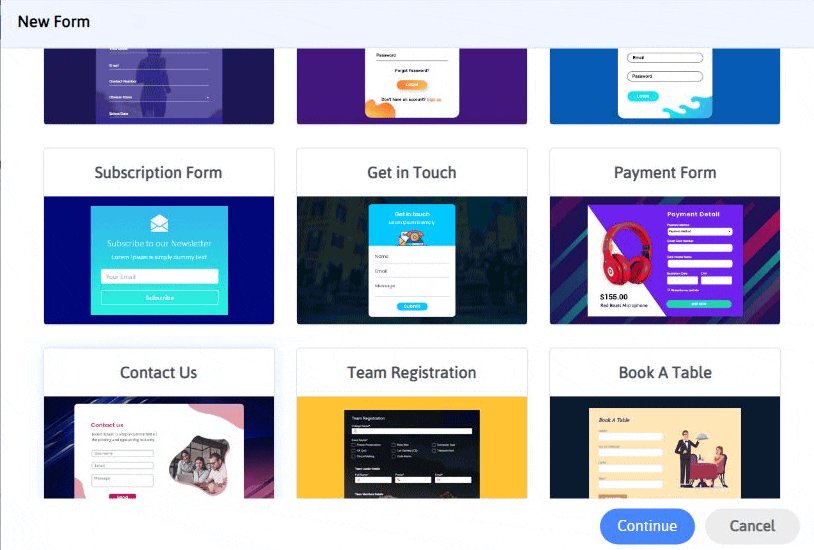
これは、ARFormsの事前定義されたテンプレートからWordPressお問い合わせフォームを選択する方法です。 [ARForms]> [Add New Form]に移動し、事前に作成されたお問い合わせフォームを表示する[ Templates ]を選択する必要があります。

同様に、サンプルフォームからWordPressお問い合わせフォームを選択することもできます。 同じことについては、以下の画像をご覧ください。

ほかに何か?
さらに、ARForms WordPressフォームビルダープラグインでさらに興味深いのは、WordPress連絡先フォームだけでなく、ARFormsWordPressフォームビルダープラグインで作成したWordPressフォームのエントリのスパムを回避するスパム対策機能が組み込まれていることです。
さらに、ARForms WordPressフォームビルダープラグインは、同意を要求するチェックボックスに準拠したGDPRで構成されています。
ファイナルテイク
最後に、この記事を読むと、ARForms WordPressフォームビルダープラグインを使用して、シンプルで効果的なWordPressお問い合わせフォームを作成する方法を自分で簡単に理解できます。
この記事についてのあなたの考えやアイデアを教えてください。 あなたのサポートを私たちに示すためにあなたのソーシャルメディアチャンネルでそれを共有してください!
