Crocoblock – Elementor を愛する新しい方法
公開: 2018-08-27
誰もが簡単かつ迅速にサイトを作成したいと考えていますが、コーディングが好きな人はそれほど多くありません。 これが、日を追うごとにページビルダーの人気が高まっている第一の理由です。
最近では、ほぼすべての人が Elementor ページ ビルダーを使用しています。 Elementor だけで 100 万を超えるアクティブなインストールが行われているという情報が Web のいたるところにありました。
したがって、Elementor に機能を追加するためだけに作成されたアドオンが実際にたくさんあることは、それほど驚くべきことではありません。
多くの開発者や一般ユーザーは、CSS や PHP コードを詳しく調べずにページを編集する方法を探しています。 実際、これがマーケットプレイスが Elementor 専用に作成されたテンプレートを提供し始めた主な理由です。
Elementor ページ エディターを使用して Web サイトを作成すると、さらに多くの問題が表面化します。
適切なテンプレートを探し、さまざまなプラグインを試して、必要な機能と不要な機能を学びます。 そして最後に、作成した Web サイトを最適化する必要があります。なぜなら、それは単純に重すぎて、読み込み速度が正直なところ最高ではないからです。
ただし、常に選択肢があります。 より良い製品を継続的に検索して Web をサーフィンするか、Crocoblock のサブスクリプションを取得して、最も強力なプラグインと複数のスタイリッシュなテンプレートへの完全なアクセスを一度に楽しむことができます.
クロコブロックを選ぶ理由なぜそんなに特別なのですか?
Crocoblock は、Elementor を使用して本当に優れた Web ページを作成するために必要なすべてを提供するサブスクリプション サービスです。
Elementorページビルダーを使用するのが好きなすべての人にとってさらに便利になるように注意を払って作成されたCrocoblockは、さらに驚くべき強力な機能をテーブルにもたらします.
これにより、通常のページビルダーが強力なツールになり、文字通り A から Z までの複雑なプロジェクトを作成するのに十分です。
クロコブロックサービスで見つけたいもの

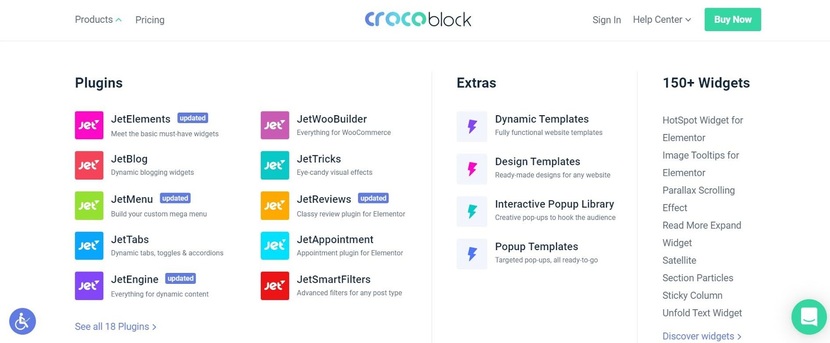
Crocoblock のサブスクリプションで最初に気に入っていただけるのは、Elementor を補完するために作成された Jet プラグインの完全な巨大パックです。 無料版でもプロ版でも、JetPlugins は確実に機能し、目的に合わせて多くのウィジェットを提供します。
ウェブ上のどこかで適切なプラグインを探しているとき、購入する製品が目的に合っているかどうか、または逆にコンテンツのページやレイアウトを壊しているかどうかはよくわかりません. Crocoblock を使用すると、すべてのプラグインを一度に取得でき、互換性の問題について心配する必要はありません。
Crocoblock プラグインはきっとあなたを助けます:
- ページにコンテンツを追加します。
- より複雑な構造化レイアウトでサイトを充実させます。
- Elementor を使用して、ヘッダー、フッター、およびその他のテーマ パーツ テンプレートを作成します。
- スタイリッシュな既製のセクションからより堅牢なページを作成するのに役立ちます。
はい、プラグインは重要ですが、クロコブロックから他に何が得られますか?
パッケージには、上品なページ テンプレートとセクション テンプレートが含まれています。 実際、Crocoblock を使用すると、Elementor を使用してあらゆるタイプのテンプレートまたはコンテンツを構築できます。
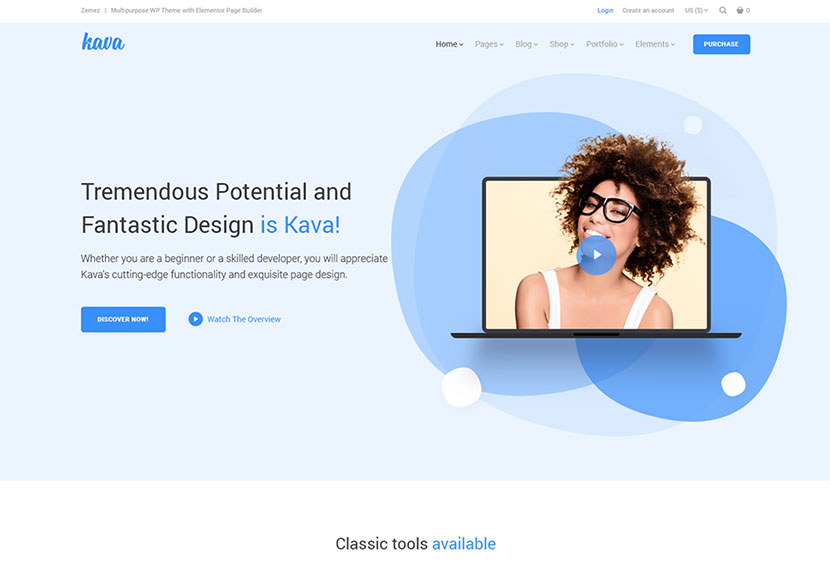
クロコブロックで好きなテーマを使用できるかどうか、また別途購入する必要があるかどうかにも興味があるかもしれません. Crocoblock パッケージは、どの WordPress テーマでも動作します。 どのテーマを選択すればよいかわからない場合は、無料の Kava テーマを試してみてください。
これもサブスクリプションに含まれており、その主な利点の 1 つは、軽量で Elementor と完全に互換性があり、アーカイブとシングル ページのテンプレート、カスタムメイドのヘッダーとフッターをサポートしていることです。
Crocoblock が何なのかまだよくわからない場合は、その機能をもう少し深く掘り下げてみましょう。 そして、最初に始めたいのは、JetThemeCore プラグインです。
ジェットテーマコア。 テンプレート ライブラリの心臓部

JetThemeCore プラグインは文字通り、モジュール構造とサイトで使用されるメイン テーマ パーツの鍵と言えます。 ヘッダー、アーカイブ、フッター、および単一ページのテンプレートを作成するために必要なすべての手段を提供します。
ページでインポートして使用するために、プラグインのパッケージ内のどこかで .json ファイルを探す必要はありません。 他のプラグインや拡張機能に目を向ける必要さえありません。すべての機能はすでに手元にあり、使用するのを待っています.
このプラグインは他のマーケットプレイスには存在しないため、JetThemeCore を入手できるのは Crocoblock サービスだけです。 それは排他的でユニークで、すでに多くのクロコブロックの顧客に愛されています.
その理由を見てみましょう。
JetThemeCore を愛する 3 つの理由
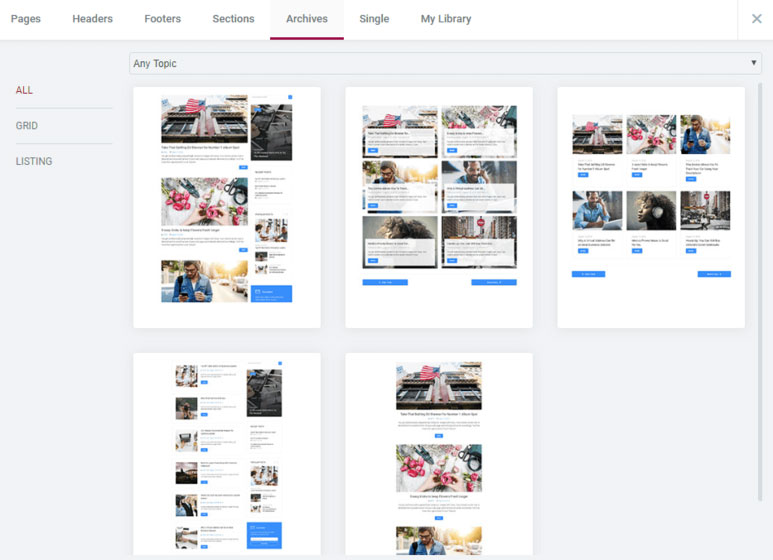
1.マジックボタン
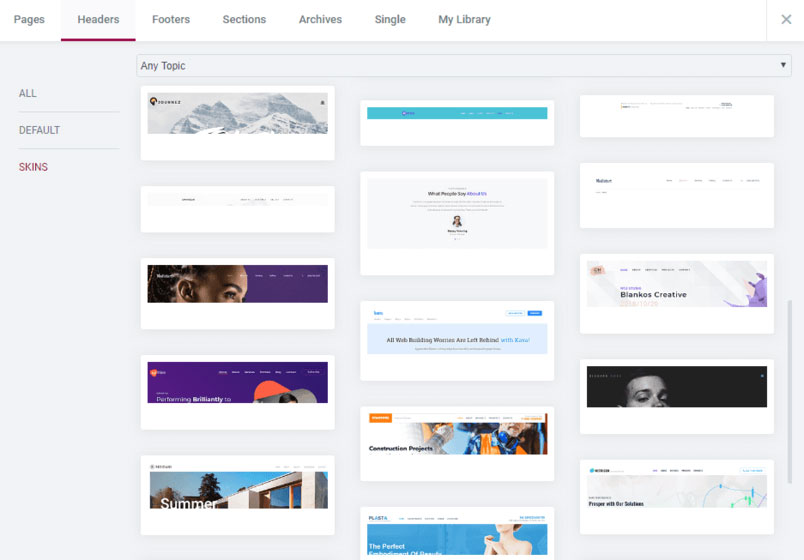
特にElementor用に構築された、1000の上品でユニークなセクションと、多目的なトピックに関する既製のページのセットで構成される巨大なライブラリを操作するには、JetThemeCoreをインストールしてアクティブ化し、Elementorを開いてMagic Buttonをクリックする必要があります。 それで全部です!
このボタンを使用すると、あらかじめデザインされたページ、ヘッダー、フッター、およびセクションが山積みになっている膨大なライブラリに完全にアクセスできます。 すべてのコンポーネントは美しくデザインされ、洗練された外観で、簡単にカスタマイズできます。
すべてのセクションとページ テンプレートは適切に分類されているため、複数のホーム、概要、サービス ページ、およびカウントダウン タイマー、タイムライン、バナーなど専用のさらにユニークなセクションから選択する機会があります。
手の届く範囲に非常に多くのコンテンツがあるため、誰もが数回クリックするだけで、事前に設計されたブロックからページを構築できます.
2. ヘッダーとフッターのテンプレート

JetThemeCore が提供するもう 1 つの優れた点は、テーマ パーツを操作できることです。 このプラグインを使用すると、ヘッダー、フッター テンプレートを作成し、必要に応じてさまざまなページに割り当てることができます。
そのため、1 つのヘッダーを 1 つのページに追加し、別のページにまったく異なるデザインのヘッダーを設定することは十分に可能です。 それは聞こえるほど奇妙ではありません。 それどころか、最新のデザインでは、ページごとに異なるヘッダーとフッターが採用されています。
そして、そのような設計に取り組んでいる間、JetThemeCore が役立つことは間違いありません。
3. アーカイブと単一投稿ページのテンプレート

JetThemeCore を使用すると、アーカイブおよびシングル ページ テンプレートの作成に何時間も費やす必要がなくなります。 プラグインを使用すると、汗をかくことなくそれを行うことができます.

独自の構造、デザイン、またはレイアウトを使用して投稿を紹介したいと思ったことはありませんか? Elementor ですべてを実行したいのですが、経験と必要なツールが不足していませんか? ご心配なく、JetThemeCore があなたの夢をかなえます!
JetEngine プラグイン

カスタム フィールド、メタ ボックス、カスタム投稿タイプ、およびタクソノミーを追加する – これらの各機能には、以前は個別のプラグインが必要でした。
Elementor 用の JetEngine を含む Crocoblock サブスクリプションがあれば、他に何も使用する必要はありません。 JetEngine をインストールして、WordPress ダッシュボードからカスタム投稿タイプ、タクソノミー、メタ フィールドの作成を開始するだけです!
Elementor に接続するにはどうすればよいですか?
さて、答えは簡単です! JetEngine では、動的コンテンツを操作するための特別なウィジェットを使用して、カスタムの投稿タイプと分類タイプのテンプレートを作成できます。
このプラグインは、多くの点で、常に PHP に苦労し、Web サイトのデータベースの変更に何時間も費やしている WordPress 開発者の経験に基づいています。 JetEngine プラグインは、コーディングに通常費やされる時間を 3 分の 1 に短縮し、プロセスをより簡単かつ直感的にします。
メタ キーを確認するために WordPress ダッシュボードを離れる必要はありません。 JetEngine はすべてをシンプルに保ちます。
Elementor のその他のプラグイン。 より多くの力をあなたに
CrocoBlock の Jet プラグインは Elementor ページ ビルダーを完全に補完し、メガ メニューからスライダー、動的投稿レイアウト、視覚効果など、あらゆる種類のコンテンツを追加できます。
それぞれの特徴と機能の詳細については、以下のリストを確認してください。
- JetElements – さまざまな種類の静的および動的コンテンツを表示するための約 44 個のウィジェットの完全なセット。 実際、見出しやカルーセルから SVG 画像を表示する特定のウィジェットまで、Elementor で作業するときに考えられるすべてのものがあります。
JetElements はすべてウィジェットに関するものだと誰もが考えていますが、私はこの声明を確認したいと思いますが、このプラグインは、セクションの 1 つに視差効果を使用したい場合にも必要なものであることを付け加えておきます. - JetMenu – このプラグインは、Elementor で作成されたヘッダーと標準の WordPress ヘッダーの両方を使用してメニューをカスタマイズするのに最適です。 その主な目的は、Elementor でメガ メニューを作成することです。
きちんとしたメニューが好きな場合、またはページの 1 つに実装したい複雑なデザインがある場合でも、JetMenu に勝るものはありません。 - JetBlog – ブロガーがブログ ページで作業するときに必要なものです。 あなたがフロントエンドの開発者で、目を楽しませる雑誌のウェブサイトの作成に取り組んでいる場合も、それを楽しむことができます. プラグインを使用すると、投稿レイアウトを追加でき、カスタム投稿タイプで動作します。 これに加えて、Elementor での作業中にカスタム フィールドを表示することもできます。
あなたがブロガーなら、このプラグインについてまだ聞いたことがなくても、探しているものです。 - JetBlocks – このプラグインは、検索フォームの作成、ハンバーガー パネルの追加、登録フォームの操作など、完全に実用的な目的のための追加のウィジェットに関するものです。
- JetTabs – プラグインはタブをページに追加します。 また、作成したタブ内にテンプレートを配置することもできます。
- JetReviews – このプラグインは、レビュー ウィジェットを Elementor エディターに追加し、このページ ビルダーを使用して外観またはレビューを追加およびカスタマイズできるようにします。
- JetTricks – このプラグインは、息をのむような視覚効果やアニメーションをページに追加したい場合に特に便利です。 一部の機能は「前」および「後」の CSS セレクターを完全に置き換えますが、他の機能はページをよりスタイリッシュに見せるだけです。
特定のトピックに関するその他のデモ

Crocoblock は、Elementor 用に特別に作成されたスキンを探すのに最適な場所です。 特定のトピックを探している場合は、ライブラリで確実に見つけることができます。
現時点では、ビジネス、旅行、スポーツ、企業のトピックなどに特化した 47 の異なるスキンがあります。
Crocoblock のダイナミック テンプレート

動的テンプレートは、JetPlugins によって強化された、事前にコード化されたページです。 これらのテンプレートが市場に出回っている他の製品と異なる主な点は、デザインよりも機能性に重点が置かれていることです。
Crocoblock は、Web 開発者がプロジェクトのテンプレートを調整するというパズルに対処するのにどれだけの時間を費やしているかを調査しました。 テンプレートを使用して、ホームページ、ヘッダー、フッターなどのバリアントを削除します。Crocoblock は、ニッチなビジネス ニーズに応じて各テンプレートを作成しました。レンタカー ページ、ホテル予約、医療および美容サービスの Web サイトなど、必要なサイト パーツのみを見つけることができます。すぐ。 余分なものが必要になることを恐れていますか? その後、18 個のプラグインの力を自由に使用して、コーディングを必要とせずにゼロから任意のサイト ブロックを作成できます。
ダイナミック テンプレートの中身は? その名の通り、すぐに使用できる単一のページ、製品リスト、ajax フィルター、予定、予約フォームなどがあります。テンプレートは JetPlugins のみで作成されているため、完全な互換性とトラブルのない作業が保証されます。製品。 手に取って、いくつかのカスタマイズを行うだけで、Web サイトをリリースする準備が整いました。
カヴァのテーマ。 無料になるように作られました

Crocoblock のもう 1 つの優れた点は、独自の気の利いた Kava テーマが付属していることです。 Elementor Free および Pro バージョンとの完全な互換性があり、ヘッダーとフッターの場所をサポートし、約 50 のブログ ページ レイアウトを備えています。
ちなみに、Kavaテーマは無料でダウンロードできます!
Elementorに愛を込めて作られました
クロコブロック定期購入サービスは、あなたが長い間待ち望んでいたソリューションです。 Elementor 用のプラグインのバンドルだけではありません。 これは、ページビルダーを完成させる製品の複合体であり、あらゆるプロジェクトを作成するのに十分です. もちろん、コーディングせずにすべてを行うことを付け加えておきます。
Elementor の無料バージョンまたはプロ バージョンを使用するかどうかは関係ありません。Crocoblock サブスクリプションは、さらに驚くべき機能と優れた機能を追加します。 最も複雑なウェブサイトのデザインでも作業できます。 ここは経験は問いません。初心者でもクロコブロックでウェブサイトを作ることができます。
ヘッダーからフッターまでのサイトを簡単に作成できるサービスです。 実際、経験に関係なく、誰もがアクセスできる Web サイトの作成が可能になります。
Elementor を使用するのが好きなら、Crocoblock サービスを間違いなく気に入るはずです。
