10 の便利な CSS レイアウト ジェネレーター (Grid & Flexbox)
公開: 2022-06-25- Grid と Flexbox のレイアウト ジェネレーター
- CSS レイアウト ジェネレーター
- CSS グリッド レイアウト ジェネレーター
- レイアウトグリッド
- CSS フレックス コンテナー
- グリディ
- CSS グリッド ジェネレーター
- フレキシブルボックス
- フレックスボックスプレイグラウンド
- Flex レイアウト属性
- フレックスボックス パターン
- 単線レイアウト
- CSS レイアウト
- 学ぶための最良の方法は練習することです
特定の CSS フレームワークが非常に人気がある理由について知りたい場合は、主にフレームワークがレイアウト構造の作成プロセスを簡素化するという事実によるものです。 この概念は、特に Tailwind CSS のような一般的なフレームワークのライブラリや UI キットにも拡張されています。
CSS を使用してページ レイアウトを構成する方法を学ぶことは、それほど悪いことではありません。 Grid と Flexbox はどちらも、実際のプロジェクトで使用する練習をすれば、比較的簡単に理解できます。 とはいえ、直感的なレイアウト ジェネレーターにアクセスできることは天の恵みです。 複雑なレイアウト構造の作成を簡素化できるだけでなく、開発時間を大幅に節約できます。
Grid と Flexbox のレイアウト ジェネレーター
同じトピックについて 2 つの個別の記事を作成するのではなく、グリッド ジェネレーターとフレックスボックス ジェネレーターの両方を 1 つの記事にまとめます。 実際、このリストにあるリソースのかなりの数が、いずれかのレイアウトを生成するオプションを提供しています。 そして最後に、いくつかの「スタンドアロン」リソースも含めます。 それらは必ずしもジェネレーターではありませんが、作業中の既存または新しいプロジェクトにコピーして貼り付けることができる事前定義されたレイアウトです。
各リソースの Web サイトと GitHub ページへのリンクを追加しました。 場合によっては、プロジェクトのソース コードが公開されていないことがあるため、代わりに著者のページへのリンクを追加しました。
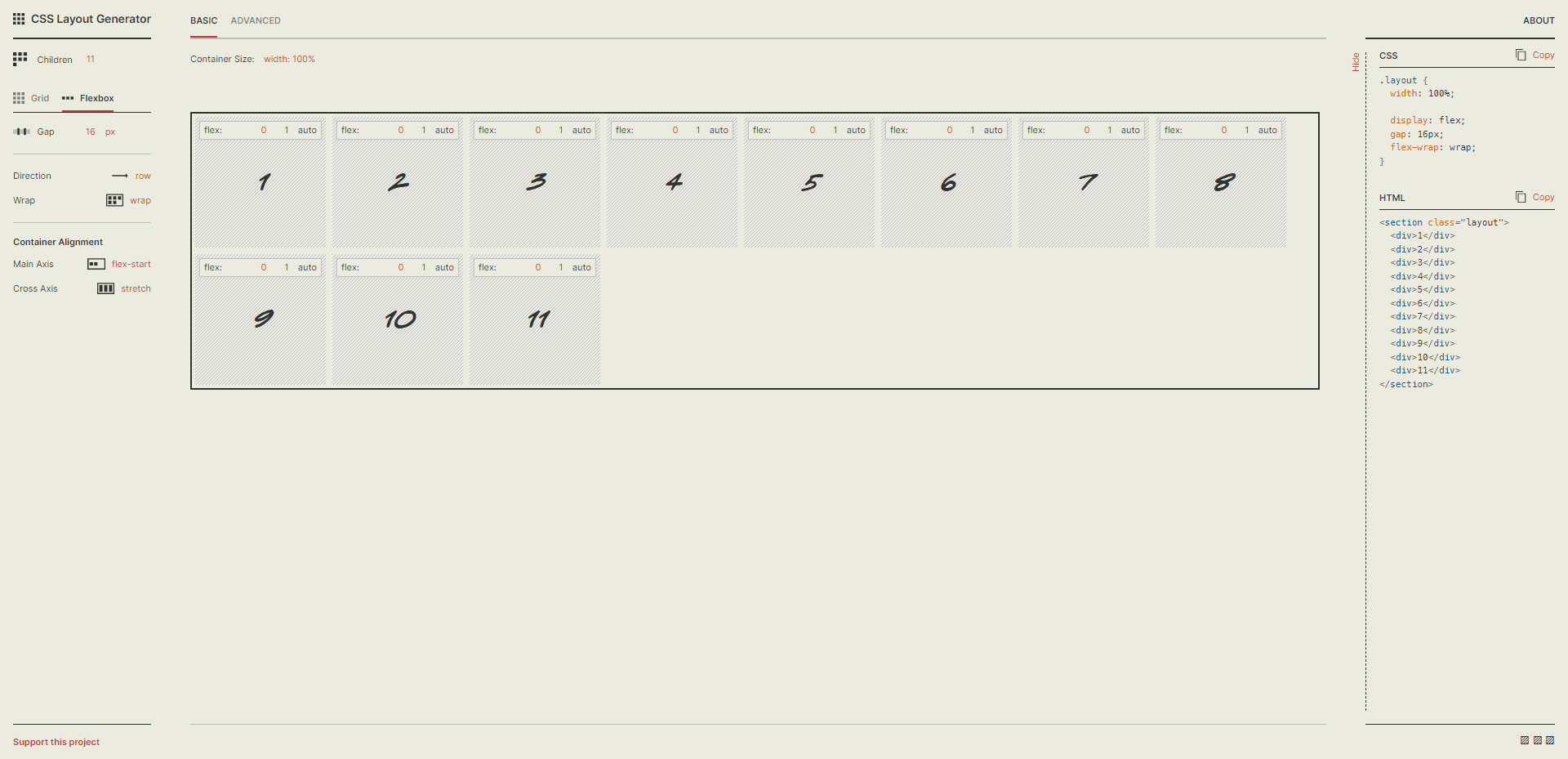
CSS レイアウト ジェネレーター

Brad Woods によるこのレイアウト ジェネレーターは、Grid と Flexbox の両方のオプションを提供するため、CSS 開発者にとって最も人気のある選択肢の 1 つです。 ランディング ページでは、システムごとに事前に作成されたテンプレートを選択し、提供されているツールを使用して、選択したレイアウトをさらにカスタマイズできます。 習得には時間がかかりますが、間違いなく価値があります。
テンプレートを選択すると、行数や列数などを変更できるビジュアル エディターにアクセスできます。 各行/列の間に特定のギャップを適用し、カスタム マージンを追加してスタイルをさらに改善することもできます。 そうするにつれて、右側のサイドバーのコード スニペットがリアルタイムで変化します。 完了したら、コードをコピーできます。
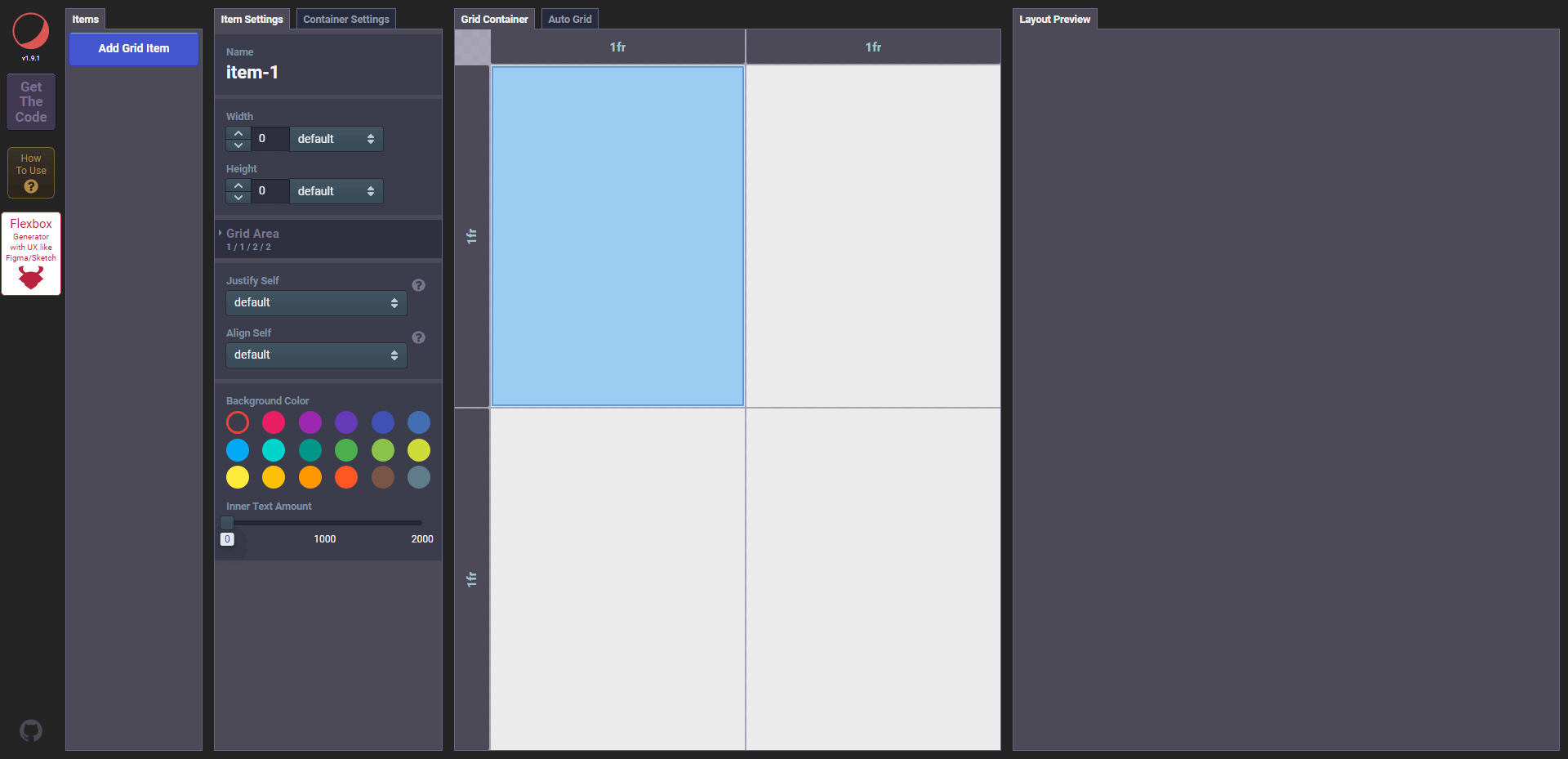
CSS グリッド レイアウト ジェネレーター

一見すると、このツールは少し威圧的に感じるかもしれませんが、それが著者がビデオ チュートリアルを作成した理由だと思います。 しかし、レイヤード レイアウトを作成するための非常に強力な機能を提供するため、このツールをマスターする価値は十分にあります。
新しいグリッド アイテムを追加できる以外に、レイアウトの基礎となるグローバル コンテナー オプションなど、各アイテムの設定をカスタマイズできます。 さらに、アイテムを重ねて、3D 効果を再現するレイアウトを作成することもできます。
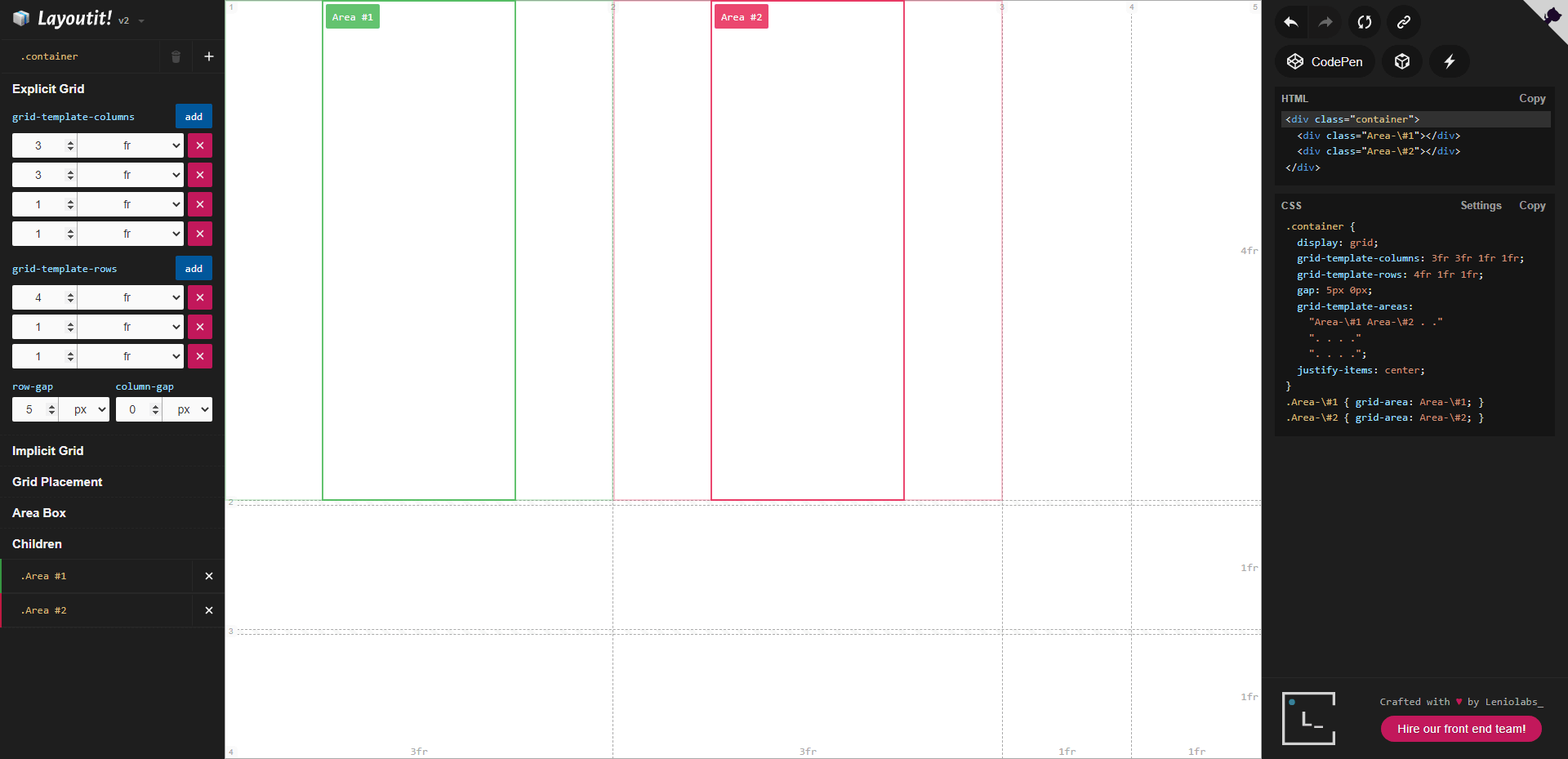
レイアウトグリッド

私が Layoutit ジェネレーターを気に入っている理由はいくつかあります。 まず、 grid-template-columnsとgrid-template-rowsをすばやく追加する自由度が高いです。 これらの列と行はそれぞれ、好みの単位測定値を使用して変更できます。
レイアウト プレビューの各アイテムをクリックすると、エリア名を割り当てることができます。これにより、その中に入るコンテンツに基づいてレイアウトを構成できます。 最後になりましたが、ワンクリックでレイアウトを CodePen または CodeSandbox に直接エクスポートできます。
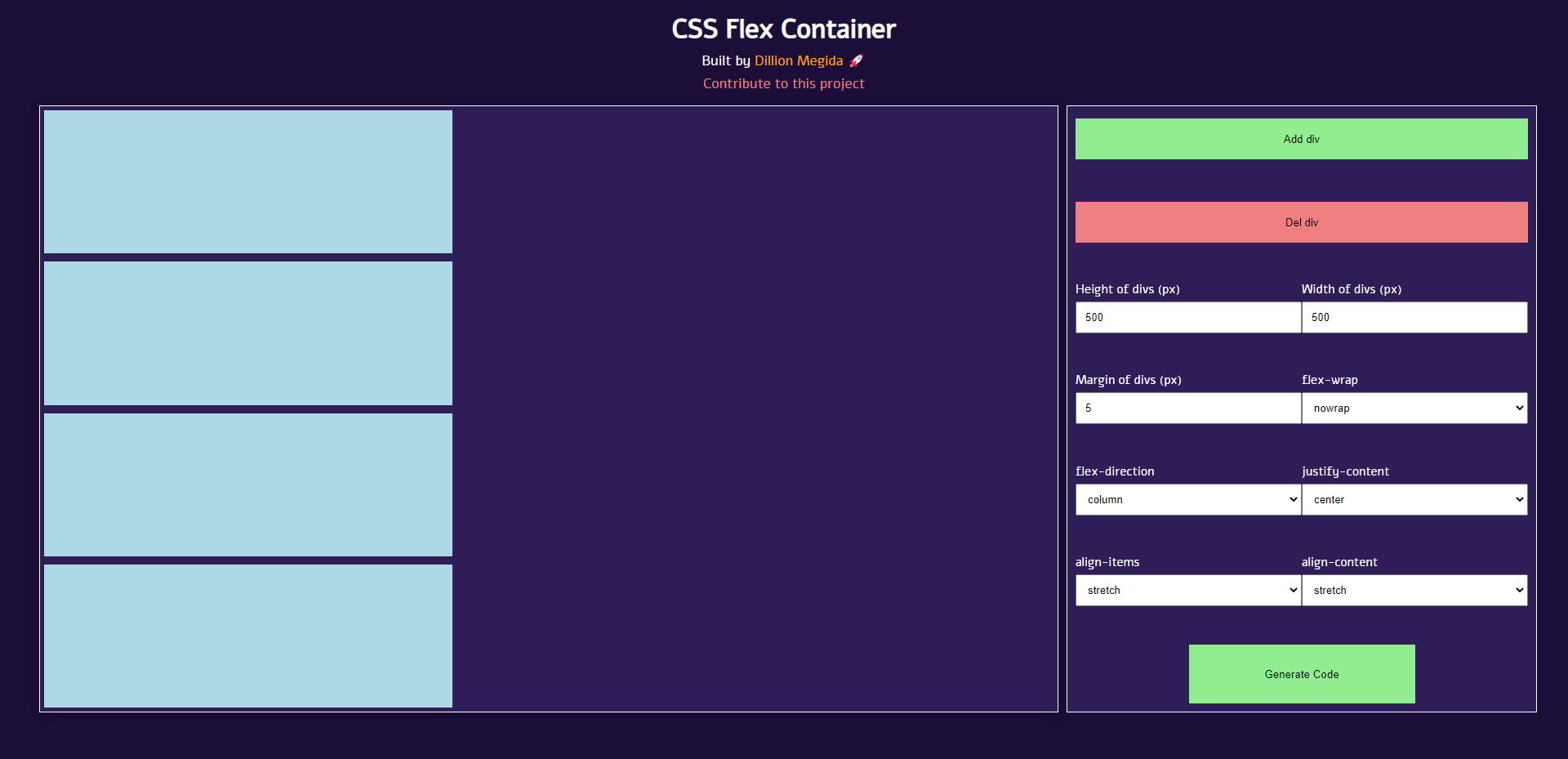
CSS フレックス コンテナー

Dillion Megida のこの簡単で直感的な Flexbox ジェネレーターは、Flex レイアウトをあまり頻繁に使用しない場合でも、ブックマークする価値があります。 新しい div 要素を追加または削除できるようにすることで機能し、カスタムの高さ/幅も指定できます。 手動で行う必要があるのは、個々の div 要素の高さ/幅を調整することだけです。
divに指定された寸法を一度に設定するため、ツールがそうすることができるようには見えません。
さらに、 justify-contentとflex-directionにグローバル値を適用できます。 [ Generate Code ] ボタンをクリックすると、Dillion が HTML テンプレート全体を事前に作成しているので、すぐにレイアウトの作業を開始できます。 いい感じだと思いました。
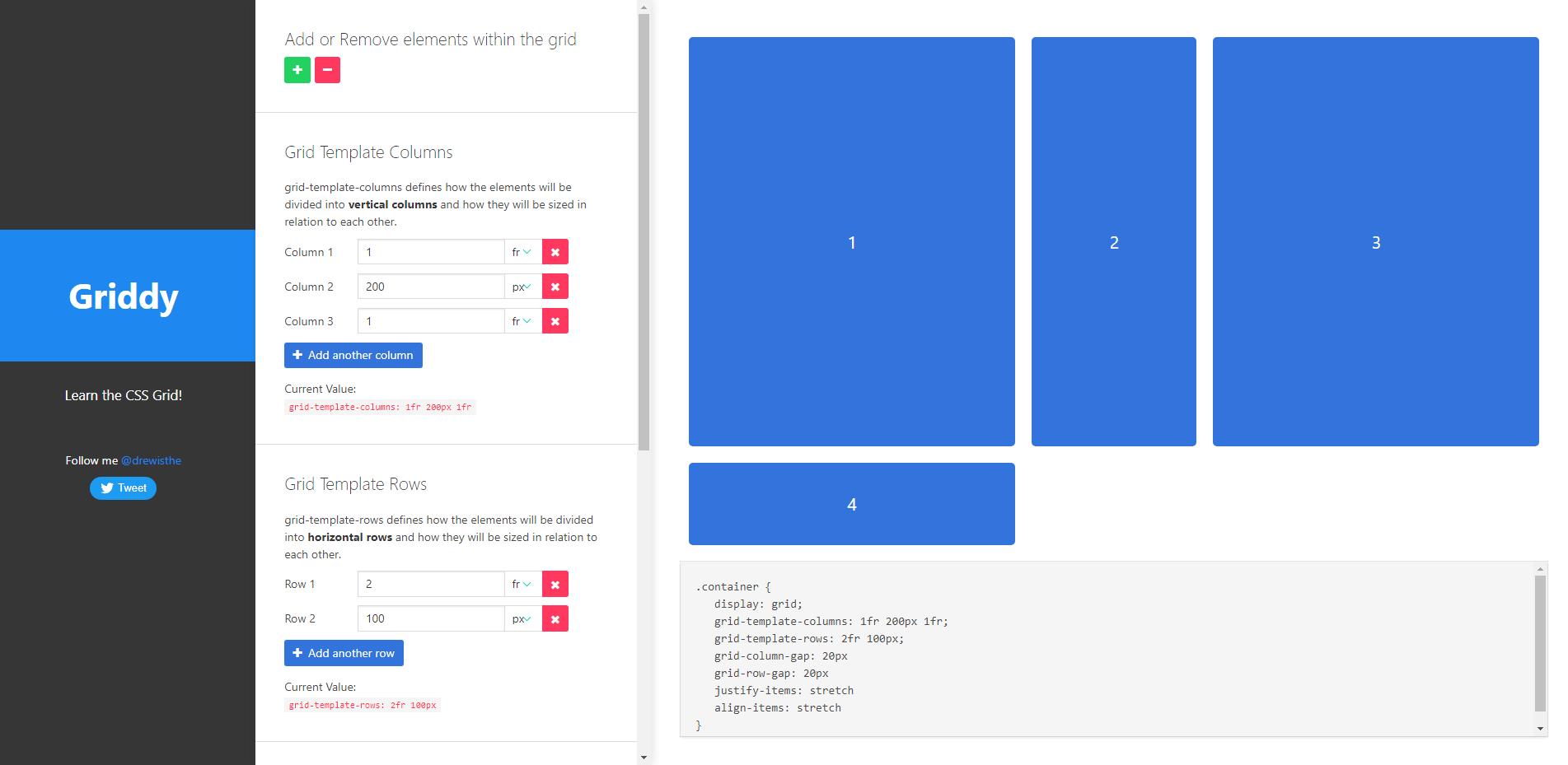
グリディ

Grid の操作に不慣れな場合は、Griddy ツールを使用するとすぐに慣れることができると思います。 分かりやすい機能と組み合わせたクリーンな UI は、視覚的に楽しい学習体験を提供します。 行の追加、削除、またはレイアウトの列化を行ってから、カスタム単位を指定して、リアルタイムでどのように変化するかを確認できます。
追加の機能には、行と列の間のギャップを変更する機能が含まれますが、アイテムを正当化し、ストレッチ、中央、開始、および終了のプロパティで整列することもできます。

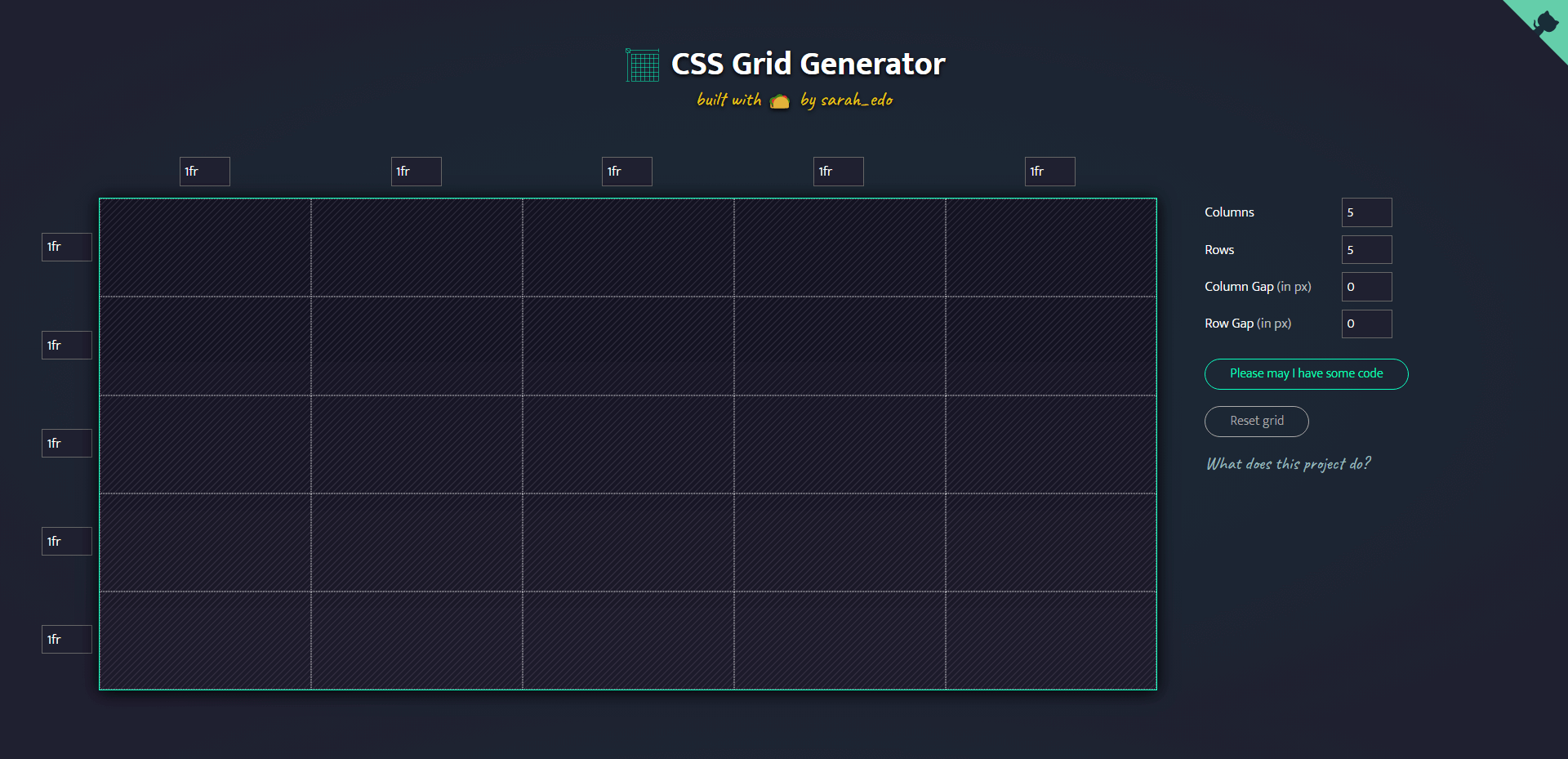
CSS グリッド ジェネレーター

Sarah Drasner は、Web 開発者コミュニティではよく知られている名前と言っても過言ではありません。
そして恩返しの手段として、彼女は CSS Grid Generator ツールをまとめました。 これは間違いなく、その目的で最も人気のあるツールの 1 つです。 操作方法は比較的簡単です。 行と列を指定して、個々のユニット番号を割り当てるオプションがあります。
Sarah 自身の言葉によると、これは完全なツールではありませんが、グリッド レイアウト内で指定された複雑な値を若手開発者がよりよく理解するには十分なツールであると述べています。
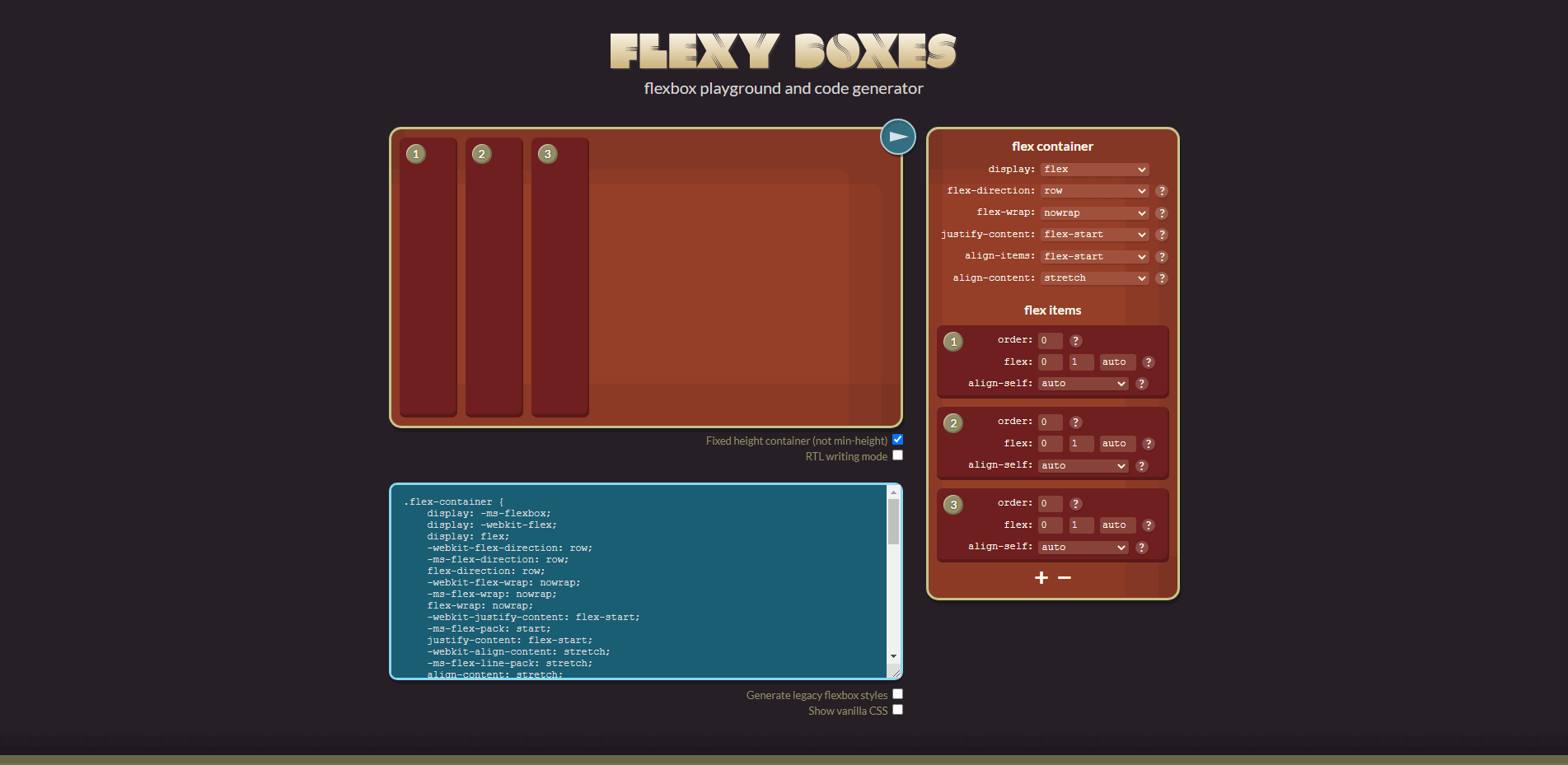
フレキシブルボックス

Flexy Boxes の私のお気に入りの機能は、カスタム設定を各 div に個別に適用できることです。
期待どおりに動作します。 div 要素を追加/削除してから、独自のレイアウトになるように構造化できます。 コンテナ全体の設定を管理するための使い慣れたツールもすべて利用できます。 これには、 flex-directionを変更する機能、またはカスタムalign-items値を指定する機能が含まれます。 完了すると、コード スニペットをエクスポートする準備が整います。
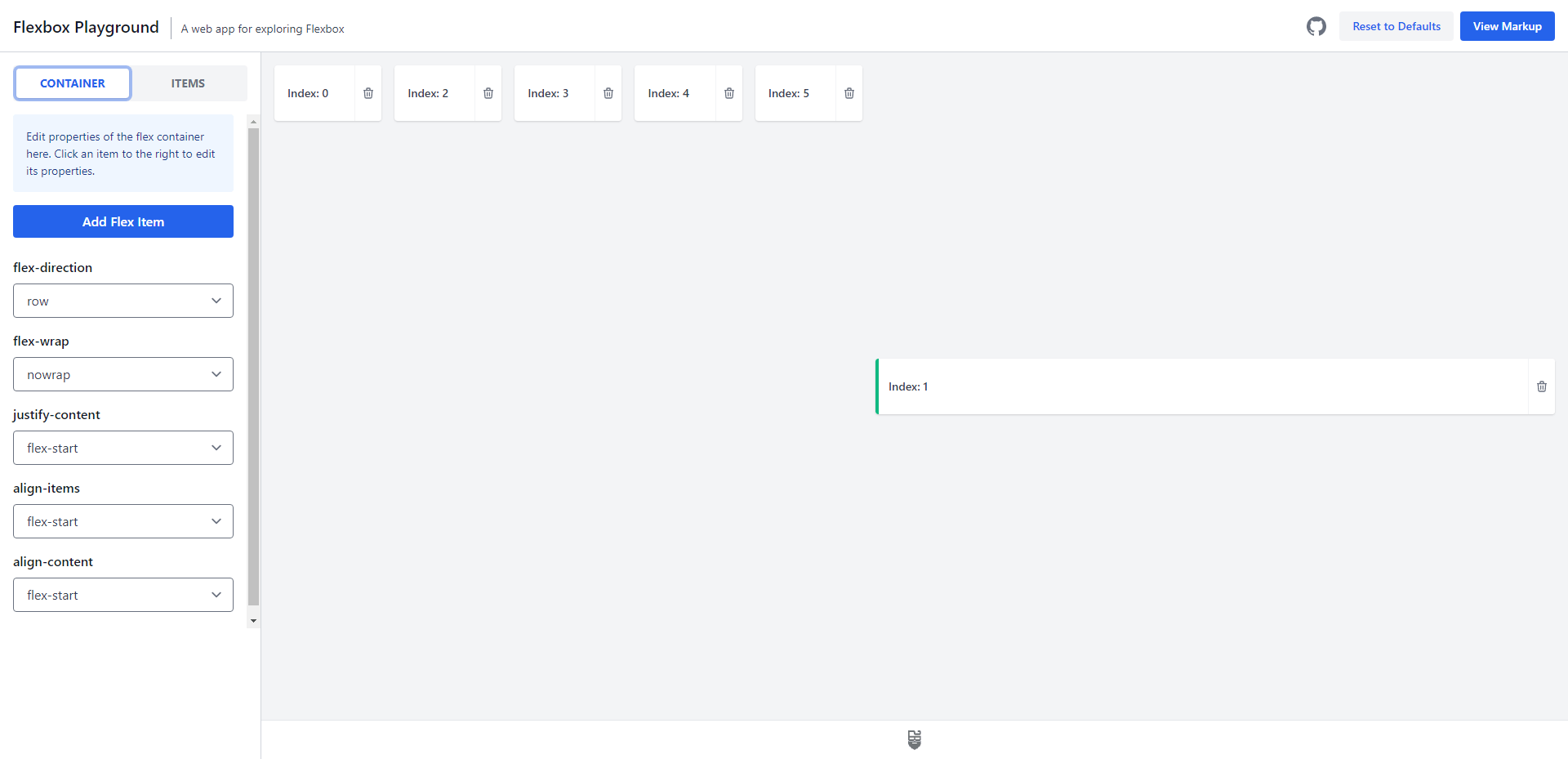
フレックスボックスプレイグラウンド

Flexbox を学びたい場合、これはあなたのためのリソースです。 つまり、必要に応じて最終的なレイアウトをエクスポートできますが、これは単なるジェネレーターではなく、学習ツールとして構築されています。 目標は、項目が Flex レイアウト基盤に追加されたときに何が起こるかを明確に理解することです。 また、その基盤内の個々の項目 (行) を編集するとどうなるかを紹介します。
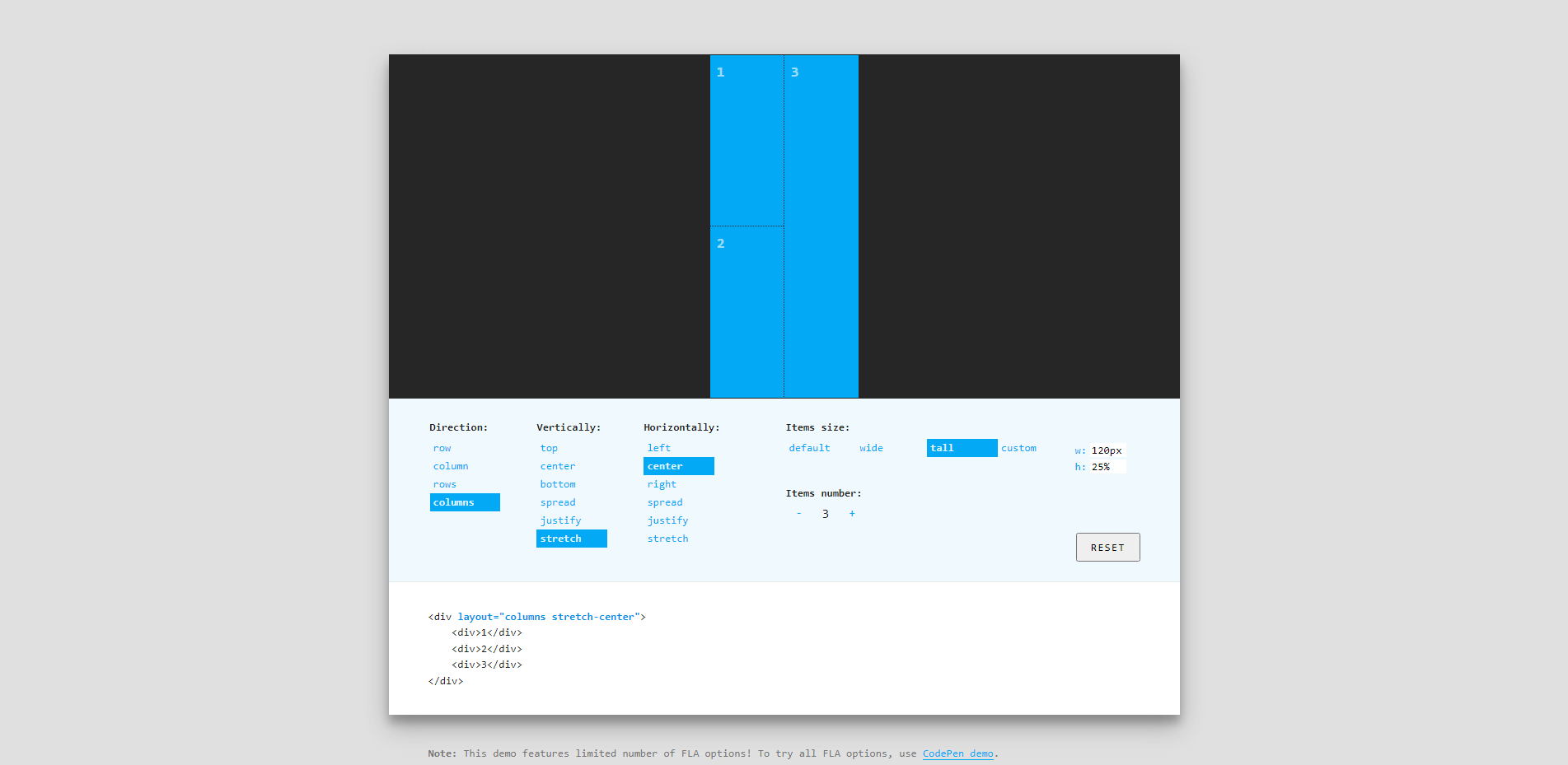
Flex レイアウト属性

Flex Layout Attribute (FLA) はフレームワークのように機能します。 これは、 layoutとselfという 2 つのユニークな省略形のプロパティに基づいています。 これら 2 つのプロパティを使用すると、FLA ライブラリを参照するほぼすべてのページにカスタム レイアウトをブートストラップして実装できます。
混乱を避けるために、ジェネレーター (下のリンク) を使用して、要件に合わせてレイアウトをカスタマイズできます。 完了すると、事前にレンダリングされたスニペットをインポートできるようになります。
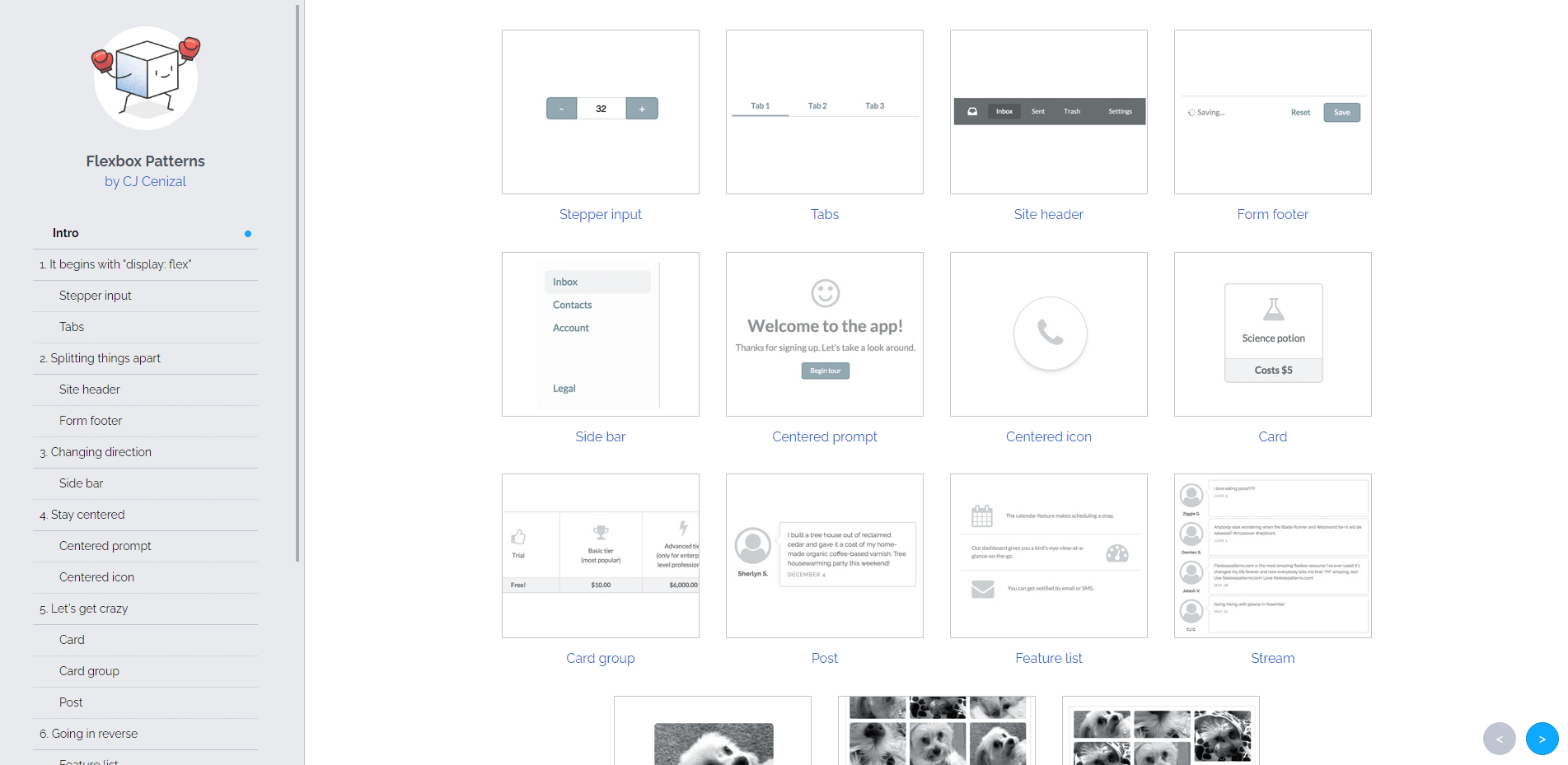
フレックスボックス パターン

この記事の冒頭で述べたように、いくつかの「静的な」リソースも含めて、 Flexbox パターンから始めます。 CJ Cenizal によるこの無料のリソースは、既存のレイアウト構造にコピー アンド ペーストできるユーザー インターフェース パターンに焦点を当てています。
すでに非常に多くの優れたジェネレーターを見てきたので、生成されたレイアウトをこれらのパターンと組み合わせることで、簡単にデザインの結果を得ることができます。 このプロジェクトで私が最も気に入っているのは、CJ が各パターンに大量の解説を追加したことです。
そのため、Flexbox パターンを使用して、Flexbox レイアウトがどのように機能するかを学習することもできます。
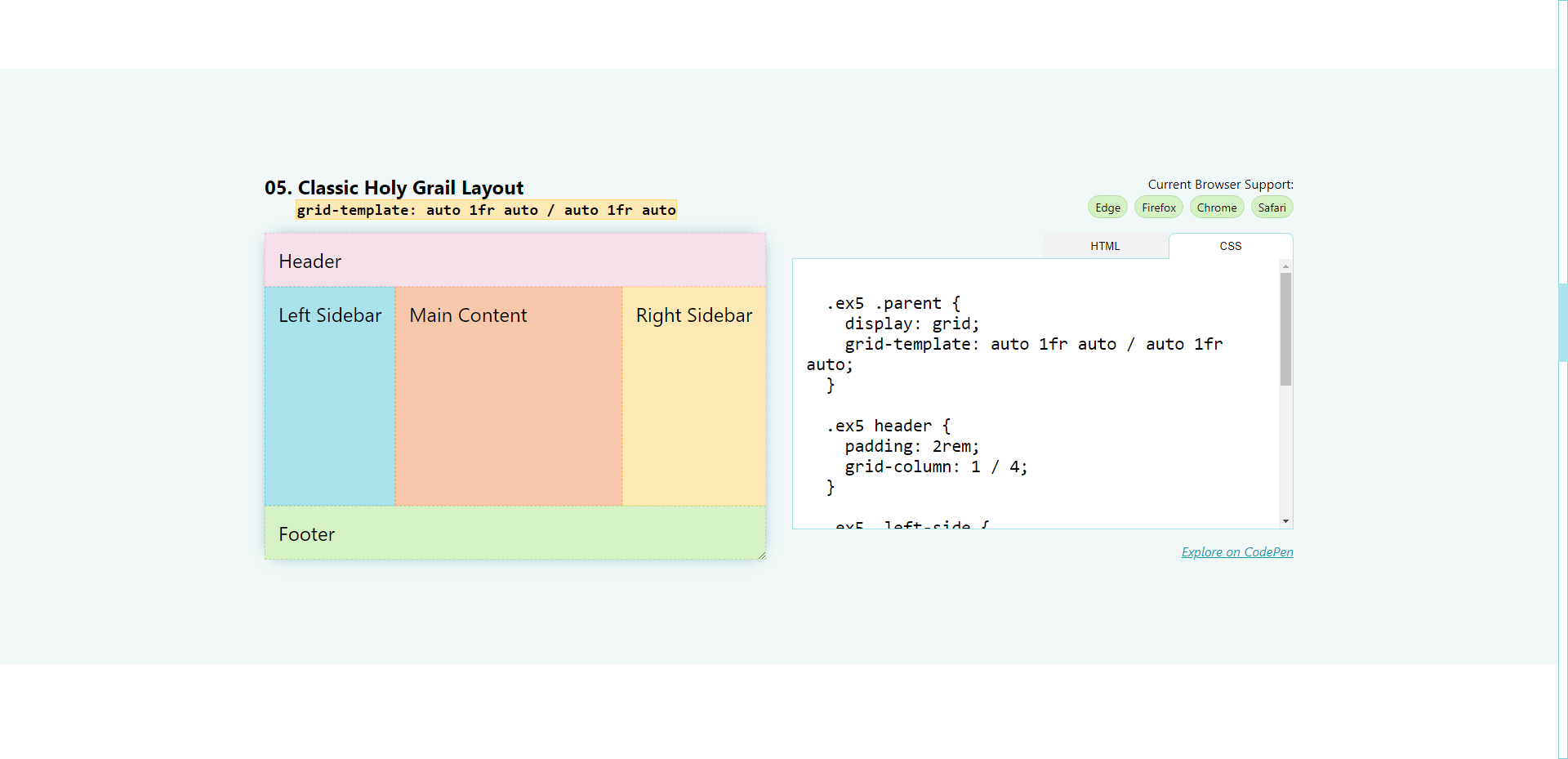
単線レイアウト

Una は、CSS 空間の絶対的な伝説です。 そして1-Line Layoutsプロジェクトの場合。 彼女は、既存のプロジェクトに実装できる一連の CSS レイアウト構造をまとめました。
これらのレイアウトは特に、clamp() などのいくつかの新しい CSS 機能を実装していますが、実用的な Flex および Grid の「聖杯」レイアウトも示しています。
さらに詳しく知りたい場合は、各レイアウトについて詳しく説明しているナレーション付きのビデオをご覧ください。
以下のリンクは、各スニペットを取得できる実際の Web サイトに移動するだけでなく、Una の個人的な GitHub ページにも移動します。 彼女はたくさんの素晴らしいプロジェクトを進行中なので、チェックする価値があります!
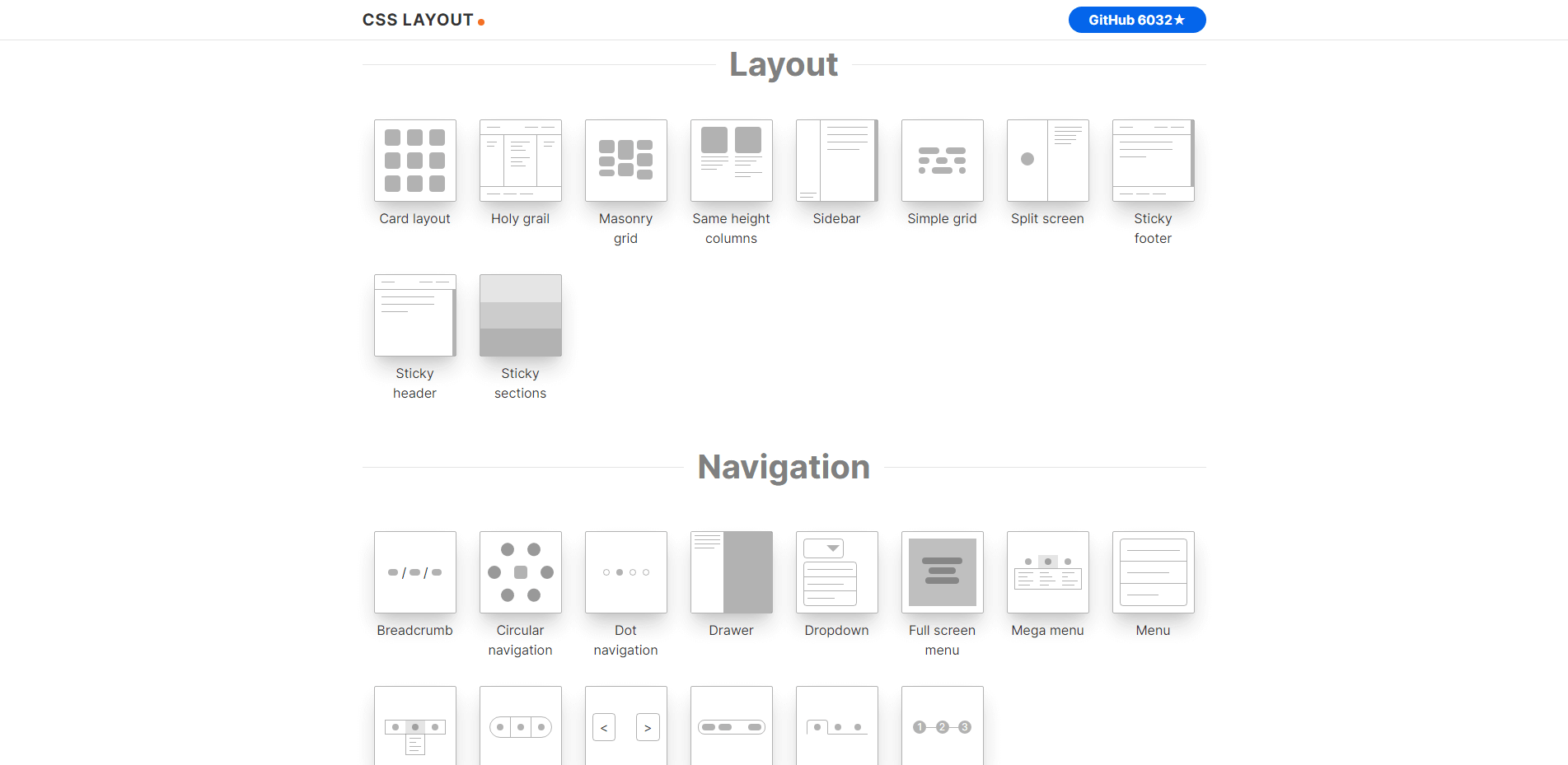
CSS レイアウト

CSS レイアウトは、最新の Web デザインで見られる最も一般的な種類の UI パターンをカバーするコミュニティ主導のプロジェクトです。 このリソースにあるパターンはすべて純粋な CSS で記述されており、外部のライブラリやスクリプトに依存していません。
パターンのいずれかをクリックすると、すぐに使えるコード スニペットが表示されます。 CSS レイアウトの良いところは、非常に多くの異なる要素を取得できることです。実際には、独自のデザインをすばやく組み合わせて一致させるのは非常に簡単です。 もちろん、CSS のプロパティと機能についても学びます。
学ぶための最良の方法は練習することです
CSS に圧倒されがちです。 わずかな間違いでも、レイアウトが機能しない、または特定のデバイスでしか機能しないことを意味する場合があります。 したがって、結局のところ、CSS を最大限に活用するには、練習が不可欠です。
そして、これらのレイアウト ジェネレーターとさまざまなパターンの助けを借りて、始めるには十分なはずです。 私の経験では、生のCSS の書き方を学ぶと、実際には外部のライブラリやフレームワークの操作がより楽しくなります。
また、このコレクションをできるだけ頻繁に更新するように努めます。 Container Queries、Cascade Layers、Variables などの機能が主流になりつつある現在、今後 1 年ほどでこれらのツールに多くの変更が加えられると思います。
