Elementorを使用してWooCommerceマイアカウントページをカスタマイズするにはどうすればよいですか?
公開: 2021-08-02WooCommerceは、インターネットで最も使用されているeコマースプラットフォームの1つです。 最近の調査によると、少なくとも500万以上の店舗がWooCommerceを使用してインターネット上で製品(デジタルまたは物理的)を販売しています。 注目に値しますね。
ほとんどの場合、ユーザーインターフェイスとエクスペリエンスはすべてのWooCommerceストアで同じように感じられます。 すべてのストアには、[マイアカウント]ページへのチェックアウトプロセスへのそっくりのカートへの追加があります。 WooCommerceの[マイアカウント]ページには、ユーザーの注文、請求書、支払い方法、住所、およびその他のプロファイルの詳細に関する情報が含まれています。 したがって、Webサイトにカスタマイズされたマイアカウントページがある場合、それはユーザーに素晴らしい感触を与えるでしょう。
しかし、私たちが知っているように、WooCommerceページのカスタマイズは簡単な作業ではありません。 Elementor Proには、WooCommerceの製品ページをカスタマイズするために使用できるウィジェットがありますが、マイアカウントページをカスタマイズするためのウィジェットはありません。
これが、WooCommerceのマイアカウントページをカスタマイズするために使用できるPowerPackのWooCommerceマイアカウントウィジェットです。 最良の部分は、Elementor Proを必要としないことです! はい、無料版のElementorで動作します。
このチュートリアルでは、基本から始めて、WooCommerceMyAccountページのあらゆる側面をカスタマイズする方法について詳しく説明します。
それで、それ以上の苦労なしに、それに飛び込みましょう!
WooCommerceマイアカウントページのカスタマイズ
また、WooCommerceのマイアカウントページをカスタマイズする方法を詳しく説明した、要点をまとめた短いビデオも作成しました。 それで、あなたがビデオ説明が好きであるならば、私はあなたがそれを見てみることを提案します。
それでは、続けましょう。 マイアカウントページをカスタマイズするには、次の3つのプラグインを使用します。
- Elementor無料版: Elementorを入手してください。
- WooCommerceプラグイン: WooCommerceを入手してください。
- Elementor用のPowerPack:PowerPackを入手してください。
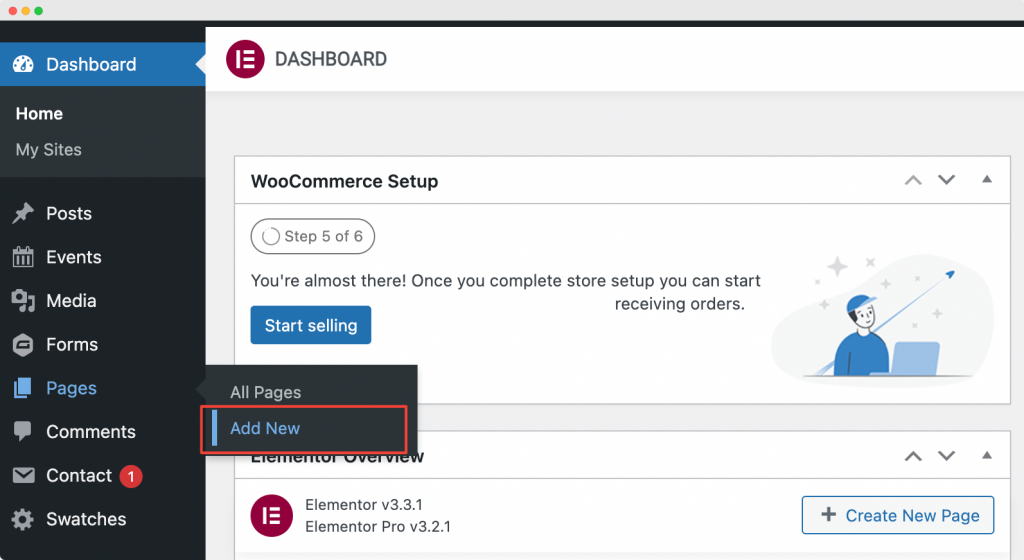
これらのプラグインをインストールしてアクティブ化したら、 WordPressダッシュボード>ページ>新規追加に移動して新しいページを作成する必要があります。 ページに「カスタムWooCommerceマイアカウントページ」という名前を付けます。

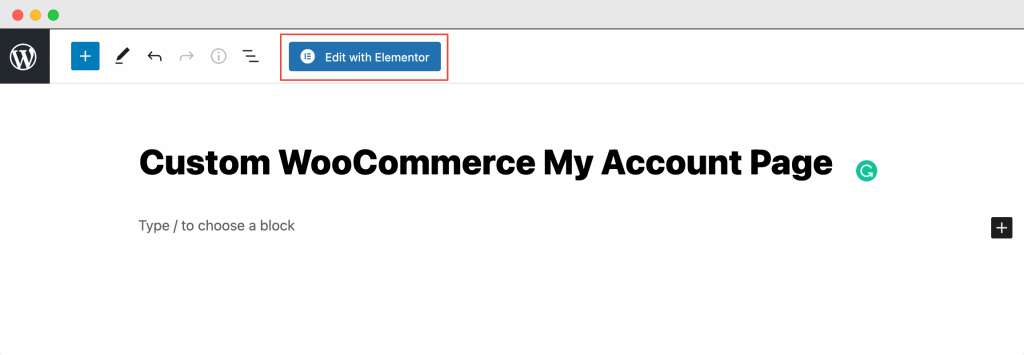
次に、 「Elementorで編集」をクリックして、ElementorPageBuilderでページを開きます。

ElementorEditorを起動する
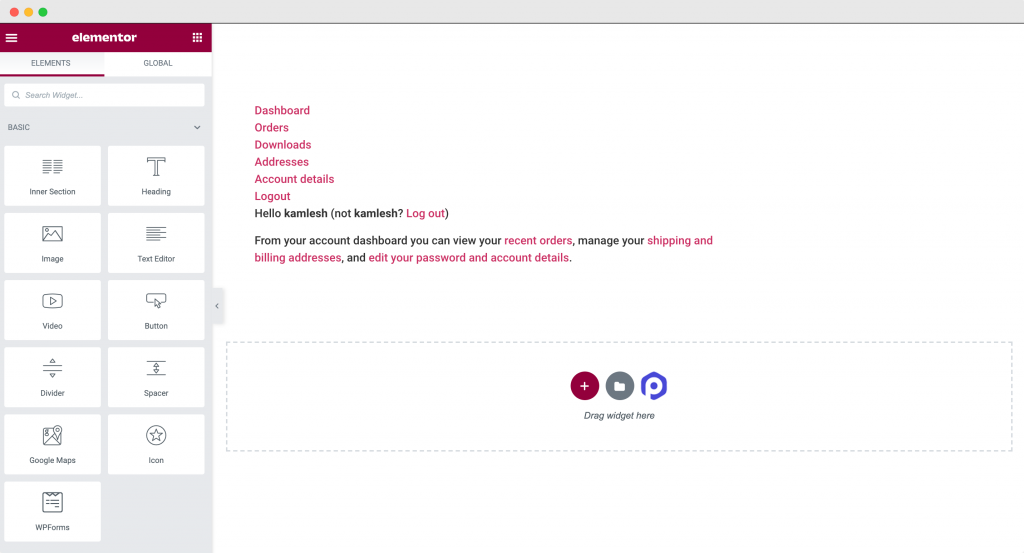
「Elementorで編集」をクリックするとすぐに、Elementorエディターが開きます。 次に、Elementorエディターでマイアカウントウィジェットをドラッグアンドドロップします。 [マイアカウント]ウィジェットを追加するとすぐに、[マイアカウント]タブがデフォルト設定で表示されます。
以下のスクリーンショットは、マイアカウントウィジェットを追加した後のページの外観を示しています。

PowerPackのWooCommerceマイアカウントウィジェットをページに追加したので、ElementorエディターのコンテンツとスタイルタブでWooCommerceストアのマイアカウントページをカスタマイズしてスタイルを設定します。
PowerPackのWooCommerceマイアカウントウィジェットの[コンテンツ]タブでのカスタマイズ
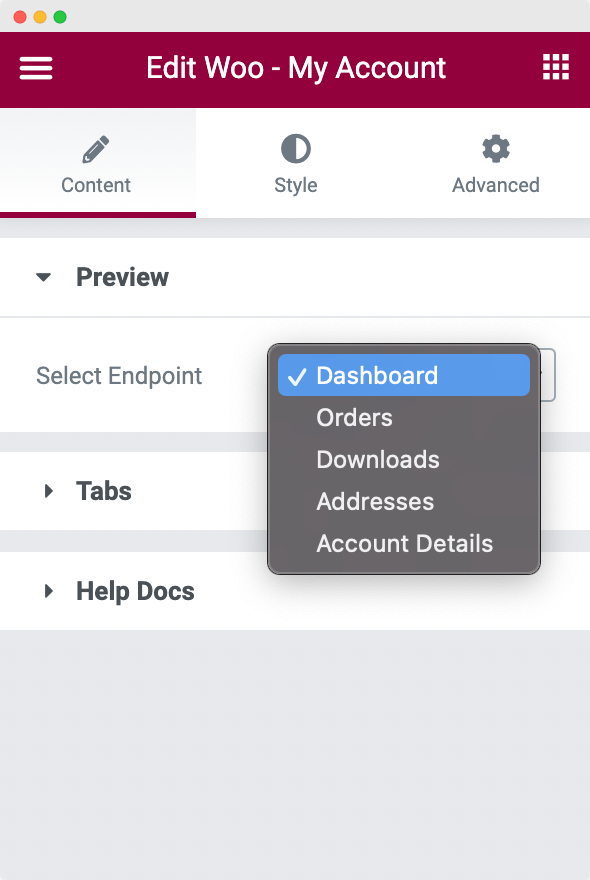
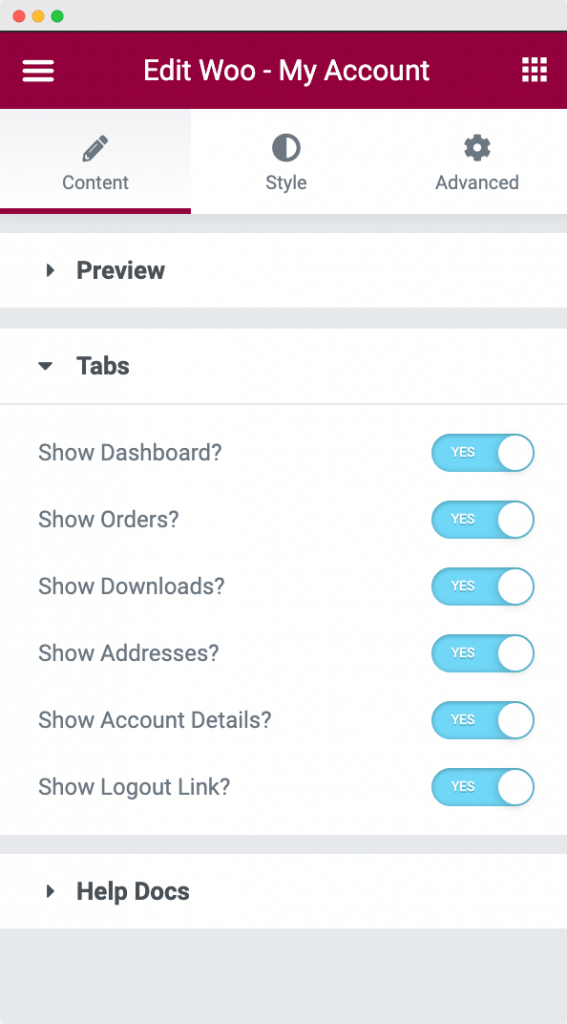
![[コンテンツ]タブでのマイアカウントウィジェットのカスタマイズ](/uploads/article/3798/20TgfdJQliIWsztQ.png)
マイアカウントウィジェットの[コンテンツ]タブには、[プレビュー]と[タブ]の2つのセクションがあります。
- プレビュー:このセクションでは、開くエンドポイントを選択して、サイトの[マイアカウント]ページをカスタマイズできます。 選択できるエンドポイントは、ダッシュボード、注文、ダウンロード、アドレス、およびアカウントの詳細です。

- タブ:タブセクションでは、表示または非表示にするタブを選択するオプションがあります。 表示/非表示を選択できるタブは、ダッシュボード、注文、ダウンロード、アドレス、アカウントの詳細、およびログアウトリンクです。

デフォルトでは、WooCommerceの[マイアカウント]ページでタブを表示または非表示にするオプションはありません。 PowerPackのマイアカウントウィジェットを使用していない場合は、プログラムでこれを行う必要があります。
[マイアカウント]ページの構造を設定したので、見栄えのするようにスタイルを設定しましょう。
PowerPackのWooCommerceマイアカウントウィジェットの[スタイル]タブでのスタイリング
![WooCommerceマイアカウントウィジェットの[スタイル]タブ](/uploads/article/3798/jBS51wVcqrbG6Cn5.png)
上のスクリーンショットでわかるように、マイアカウントウィジェットはスタイルタブの5つのセクションで構成されています。

- タブ
- テーブル
- ボタン
- フォーム
- お知らせ
各セクションを1つずつ見ていきましょう。
- タブ:名前が示すように、ここでは、タブの位置、タブコンテンツのタイポグラフィ、背景、テキスト、リンク、およびデフォルトのアクティブなタブのタブの境界線の色をカスタマイズできます。 さらに、タブ間の間隔、およびタブとコンテンツ間の間隔を設定できます。
![マイアカウントウィジェットの[スタイル]タブの[タブ]セクション](/uploads/article/3798/FryoF78ZFXwzTwiM.png)
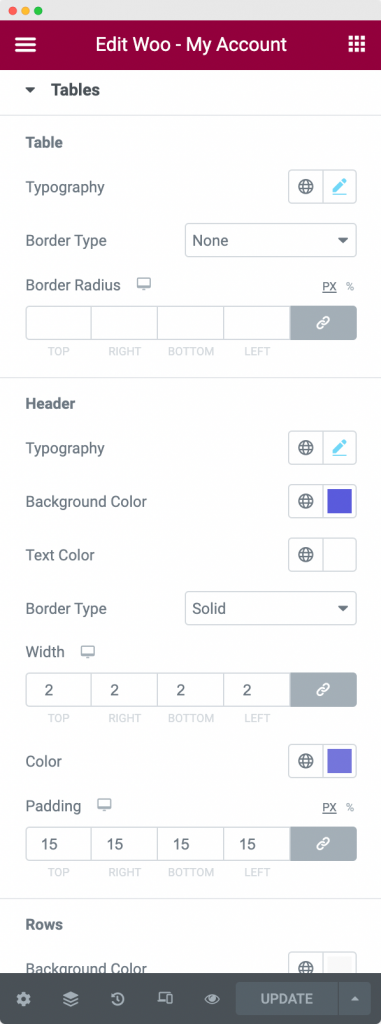
- テーブル:テーブルセクションでは、マイアカウントページの「注文」テーブルのスタイルを設定できます。 テーブル全体のタイポグラフィと境界線のスタイルを一度に設定することも、ヘッダー、行、セルにそれぞれ1つずつ設定することもできます。 さらに、各セルのヘッダーテキスト、行テキスト、およびテキストのテキストの色、背景色、およびパディングを選択することもできます。

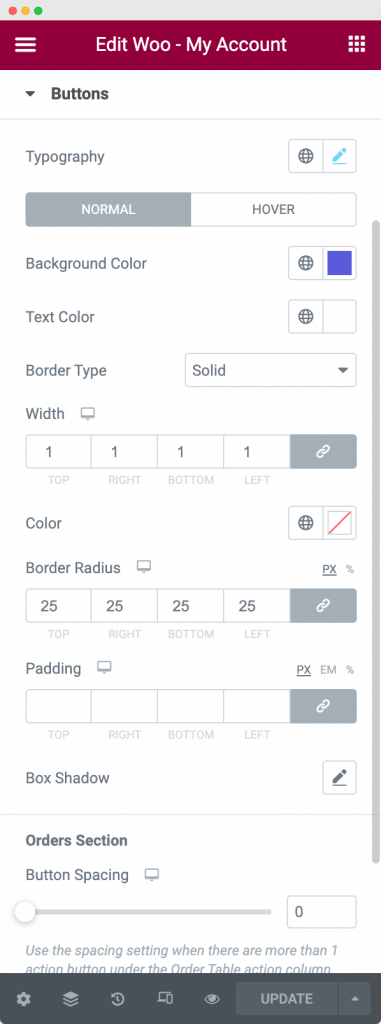
- ボタン:このセクションは、[マイアカウント]ページのさまざまなタブにあるボタンのスタイルを設定するために使用されます。 このセクションから、通常状態とアクティブ状態のボタンのタイポグラフィ、背景色、テキストの色、および境界線の種類を設定できます。 さらに、このセクションからパディングとボタンの間隔を設定することもできます。

- フォーム: WooCommerceストアの[マイアカウント]ページは、配送先住所、請求先住所、アカウントの詳細などのフォームで構成されています。 したがって、フォームセクションでは、これらのフォームのフィールドのスタイルを設定できます。 フォームの見出し、送信ボタン、ラベル、および入力フィールドのスタイルを設定できます。 これらの各フィールドは、テキスト、背景、境界線、ボックスシャドウ、リンク、およびリンクホバーの色を変更することでスタイルを設定できます。
![マイアカウントウィジェットの[スタイル]タブの[フォーム]セクションのスタイル設定](/uploads/article/3798/USFcqi4w1VsIwV6K.png)
さらに、入力フィールドのテキストを揃えたり、送信ボタンの幅を変更したりできます。 次に、各フィールド間のパディングと、見出しとフィールドの間、および送信ボタンの外側のマージンを設定できます。
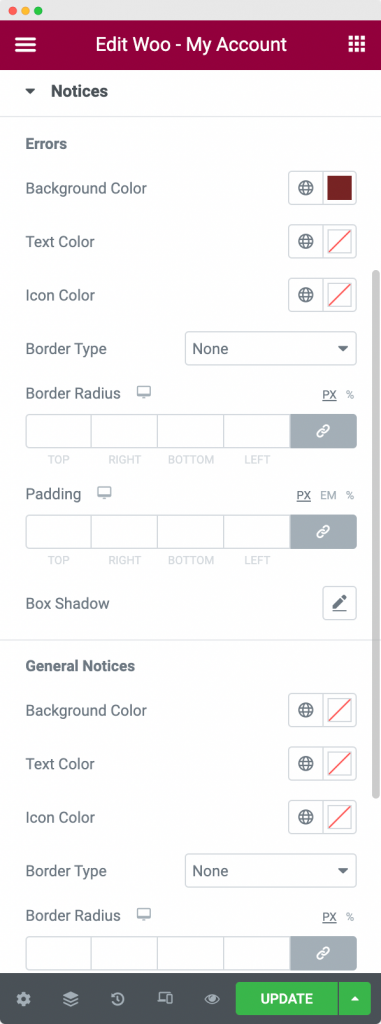
- 通知:[通知]セクションでは、WooCommerceストアの[マイアカウント]ページの任意のタブに表示される通知の背景色、テキストの色、アイコンの色、境界線のプロパティ、パディング、およびタイポグラフィのスタイルを設定できます。

新しく作成した「カスタムWooCommerceマイアカウントページ」をデフォルトのマイアカウントページとして設定します
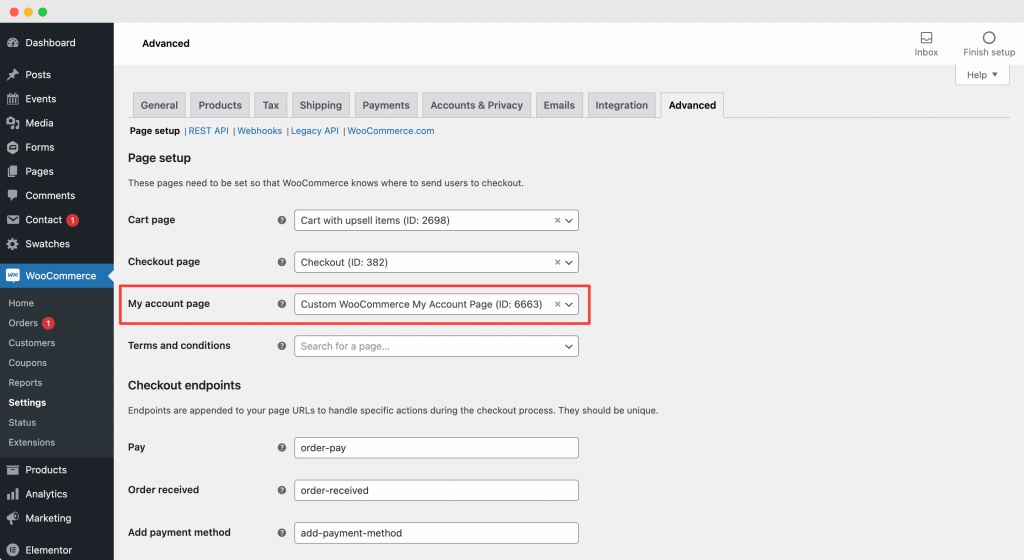
作成したカスタムWooCommerceマイアカウントページのスタイルを設定してカスタマイズしたら、 WooCommerce>>設定>>詳細に移動して作成したページを「マイアカウントページ」として選択します。 以下のスクリーンショットでは、上記の手順で作成した「カスタムWooCommerceマイアカウントページ」をデフォルトの「マイアカウントページ」として設定しています。

これにより、ユーザーがサイトにログインするたびに、 PowerPackのWooCommerceMyAccountウィジェットを使用して作成したカスタムWooCommerceMyAccountページが開きます。
まとめ!
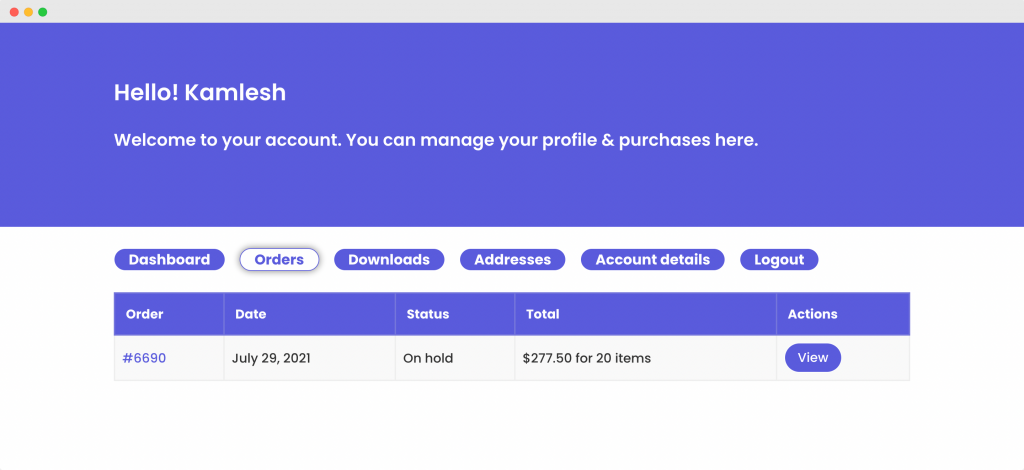
上記の手順では、WooCommerce My Accountページをカスタマイズしてスタイルを設定し、特に見事なスタイリッシュなルックアンドフィールを実現しました。 この外観を実現するために、色、境界線スタイル、およびボックスシャドウの組み合わせを使用しました。 上記のスクリーンショットで使用したオプションを確認できます。
以下のPowerPackのWooCommerceマイアカウントウィジェットを使用してカスタマイズされたWooCommerceマイアカウントページをチェックしてください!

このチュートリアルの助けを借りて、カスタムWooCommerceマイアカウントページを簡単に設定できたはずです。
Elementor用のPowerPackアドオンを使用すると、さらに多くのことができます。 Elementorページをカスタマイズするために使用できる70以上のクリエイティブウィジェットがあります。 Elementor用のPowerPackアドオンについて詳しく知りたい場合は、こちらを確認してください。
このチュートリアルについてどう思いますか? このガイドが役に立ったら共有してください!
