WooCommerce で製品カテゴリ ページをカスタマイズする方法
公開: 2022-12-22ほとんどの WooCommerce ストアの所有者は、製品ページ、カート ページ、およびチェックアウト ページの改善に注力することがよくあります。これは、それらが顧客のショッピング エクスペリエンスに直接影響するためです。
もちろん、この取り組みは高く評価されており、その価値は十分にあります。 しかし、ユーザー エクスペリエンス (UX) の向上にも役立つ他のページを見落とすのはもったいないことです。 また、WooCommerce の製品カテゴリ ページは検討に値するケースの 1 つです。
この種類のページには、WooCommerce の同じカテゴリのすべての製品が表示されます。 つまり、顧客が同じ時間と場所で同様のアイテムを見ることができます。 それらを活用することができれば、これらのカスタム製品カテゴリ ページは、オンライン ストアのプロモーションに大きく貢献します。
それらを長い間無視していた場合は、停止してWooCommerce カテゴリ ページを最適にカスタマイズする時が来ました。
カテゴリ ページの重要性と、コーディングせずにカスタマイズする方法については、今すぐ下にスクロールしてください。

- WooCommerce カテゴリーページとは?
- WooCommerce カテゴリ ページをカスタマイズする理由
- 売り上げを伸ばす
- SEOを改善する
- 店舗をより魅力的にする
- WooCommerce ストアのカテゴリ ページのカスタマイズを検討すべき上位 3 つのケース
- 追加情報を表示する必要がある場合
- たくさんのバリエーションを提供する場合
- 非ビジュアル製品を販売する場合
- WooCommerce に製品カテゴリを追加するには?
- WooCommerce カテゴリーの表示方法
- 1. ショップページに商品カテゴリーを表示する
- 2. ページのサイドバー/フッターに製品カテゴリを表示する
- 3. メニューに製品カテゴリを表示する
- WooBuilderでWooCommerceのカテゴリーページテンプレートを作成する方法
- ステップ 1: 新しいカテゴリ ページを作成する
- ステップ 2: WooCommerce カテゴリ ページをカスタマイズする
- WooCommerce カテゴリーページを最適化してコンバージョン率を上げるための 4 つのヒント
- 説明文を追加
- 商品のサムネイルに注目
- ヘッダーに印象的な画像を追加する
- 他の潜在的なページへのリンク
- 結論は、
- WooCommerce カテゴリ ページをカスタマイズする理由
WooCommerce カテゴリーページとは?
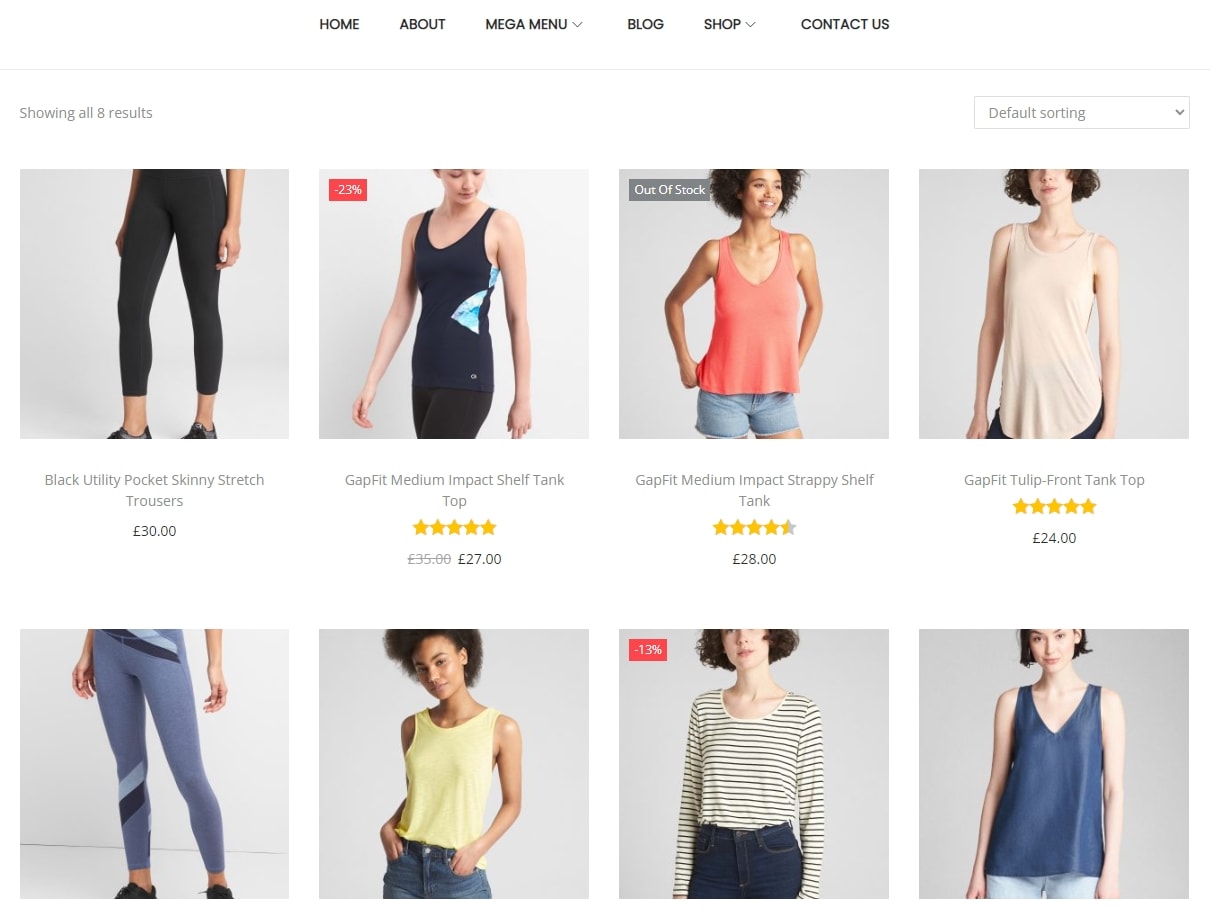
WooCommerce を使用すると、ユーザーは特定のカテゴリまたはサブカテゴリの製品をグリッド スタイルのレイアウトで一覧表示できます。 デフォルトでは、名前、価格、購入オプションを含む大きな製品画像が表示されます。 デフォルトの WooCommerce 製品カテゴリ ページがフロント エンドでどのように表示されるかを次に示します。

このように製品を表示する方法は、すべてのシナリオに適しているわけではありません。 つまり、デフォルトの WooCommerce カテゴリ ページ テンプレートが機能しない可能性があります。 店舗の種類や販売する商品によっては、不利になることもあります。
カスタム WooCommerce カテゴリ ページを表示する理由
上記のように、カスタムの WooCommerce カテゴリ ページを作成できれば、WooCommerce ストアに多くの利点がもたらされます。
このパートでは、WooCommerce でカテゴリ ページをカスタマイズすることを検討すべき 3 つの理由を紹介します。 どれどれ!
売り上げを伸ばす
すべてのオンライン ストアで、売り上げの 70% がカテゴリ ページから来ていることをご存知ですか? これは、ページがビジネスの成功に直接貢献し、顧客がこれらのページを非常に気に入って訪問することを意味します。場合によっては、製品ページやショップ ページよりも多く訪問することもあります。
いつものように、顧客は自分が欲しい商品を正確に知っていて、購入する準備ができている場合にのみ、商品ページにアクセスします。 一方、ショップページには数百または数千の異なる製品が掲載されているため、潜在的な顧客は少し混乱しています.
その結果、多くの人は通常、カテゴライズによって最適化されたページにアプローチする傾向があります。 ショップページほど広すぎず、商品ページほど狭すぎないカテゴリーページです。
したがって、優れた WooCommerce 製品カテゴリ ページを作成すると、高いコンバージョン率が約束されます。
SEOを改善する
製品ページの最適化は、WooCommerce ストアでは必須です。 しかし、カテゴリページも SEO を改善するのに適した場所であることをご存知ですか?
ええ、SEO に最適なオプションです。 多くのストア オーナーは、通常、カテゴリ ページに薄いコンテンツを持っています。 それなら、いい機会です。 今すぐ手に入れよう!
キーワードを検索し、特定の製品グループを説明するコンテンツを作成して、e コマース カテゴリ ページの SEO を行います。 それができれば、Google はあなたのカスタマイズされたカテゴリ ページをデフォルトのページや競合他社の SEO が不十分なページよりもはるかに気に入ってくれるでしょう。
店舗をより魅力的にする
すべての WooCommerce ページは慎重に設計する必要があると言わざるを得ません。なぜなら、それらのそれぞれが、何らかの理由で、または他のユーザーがあなたの店を訪れたときに、ユーザーに良い第一印象を与えることができるからです.
さらに、WooCommerce の製品カテゴリ ページには、類似のアイテムが表示されます。 Google は、対象範囲が狭いため、ショップ ページよりも頻繁にカテゴリ ページにユーザーを誘導することがあります。
したがって、特にカテゴリページを通じて、Web サイトがどのように巧みに設計されているかを顧客に見せる機会を逃さないでください。
要するに、売り上げの増加、SEO の強化、およびストアの美化はすべて、カスタム カテゴリ ページ WooCommerce で得られるものです。 では、WooCommerce のカテゴリ ページを変更する価値はありますよね?
カテゴリ ページのカスタマイズを検討する必要がある場合
それでは、デフォルトの WooCommerce カテゴリ ページ テンプレートが機能しない可能性があるいくつかのシナリオを見てみましょう。
追加情報を表示する必要がある場合
デフォルトの WooCommerce カテゴリ ページ テンプレートは、詳細情報を表示する必要がある製品には最適ではない場合があります。
たとえば、花を販売している場合、植物の苗字、寿命、手入れの詳細などの情報を表示できます。 この追加情報は、顧客が購入時に正しい決定を下すのに役立ちます。
たくさんのバリエーションを提供する場合
バリエーションの多い商品を販売している場合は、顧客が多くの Web ページを参照せずに 1 つを選択できるようにすることが役立つ場合があります。 つまり、顧客は単一の WooCommerce カテゴリ ページから商品のバリエーションを参照してカートに追加できる必要があります。
例として、縄跳び、ウェイト、ヨガマットなどの器具を販売するオンライン フィットネス ストアを使用してみましょう。 製品のバリエーションを個別にリストすると、顧客はより速くチェックアウトできます.
非ビジュアル製品を販売する場合
魅力のない商品の場合、サムネイルに重点を置いたグリッド スタイルのレイアウトは、購入の意思決定を妨げる可能性があります。 代わりに、別のアプローチを選択する必要があります。
たとえば、レンチのような手工具には大きなサムネイルは必要ありません。 代わりに、それらをきれいにリストし、製品の詳細とともに整理できます。 これにより、顧客はより多くの情報に基づいて購入を決定し、より迅速に支払うことができます。
次に行う必要があるのは、WooCommerce カテゴリ ページを編集する効果的な方法を探すことです。
幸いなことに、選択できるオプションがいくつかあります。 今、私たちはあなたにそれらの1つを見せます!
WooBuilder を使用して WooCommerce の製品カテゴリ ページをカスタマイズする方法
Woobuilder ページ ビルダーは、 Woostifyが提供する優れたアドオンです。 この強力なツールを使用すると、 WooCommerce のサンキュー ページ、商品ページ、ショップ ページ、アカウント ページ、カート ページ、チェックアウト ページ、カテゴリ ページの多数の要素をカスタマイズできます。
WooBuilder アドオンを使用して、WooCommerce と WordPress の製品カテゴリ ページを編集する方法を紹介します。
ステップ 1: WordPress で商品カテゴリ ページのテンプレートを作成する
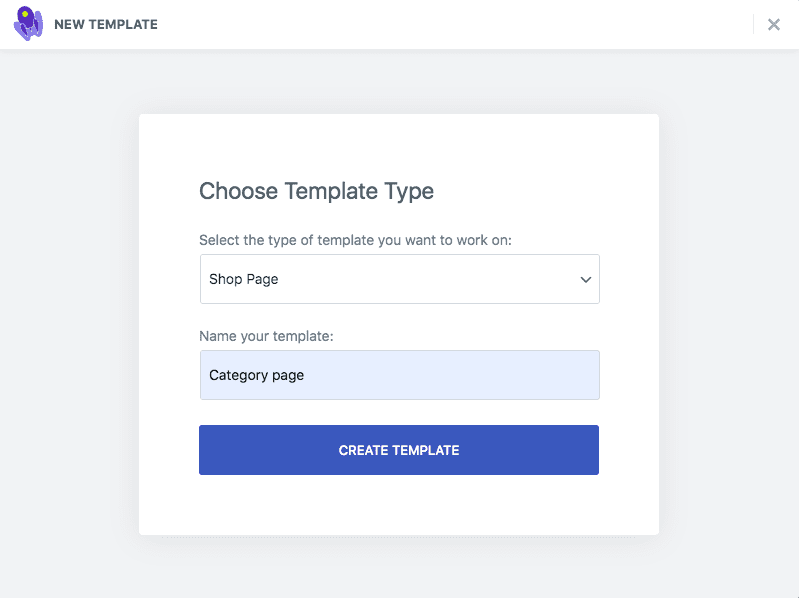
WordPress と WooCommerce でカテゴリ ページを設定するには、テンプレート タイプとしてShop Pageを選択します。 このステップは、新しい WooCommerce ショップ ページを作成する方法と同じです。

ステップ 2: WooCommerce カテゴリ ページを作成する
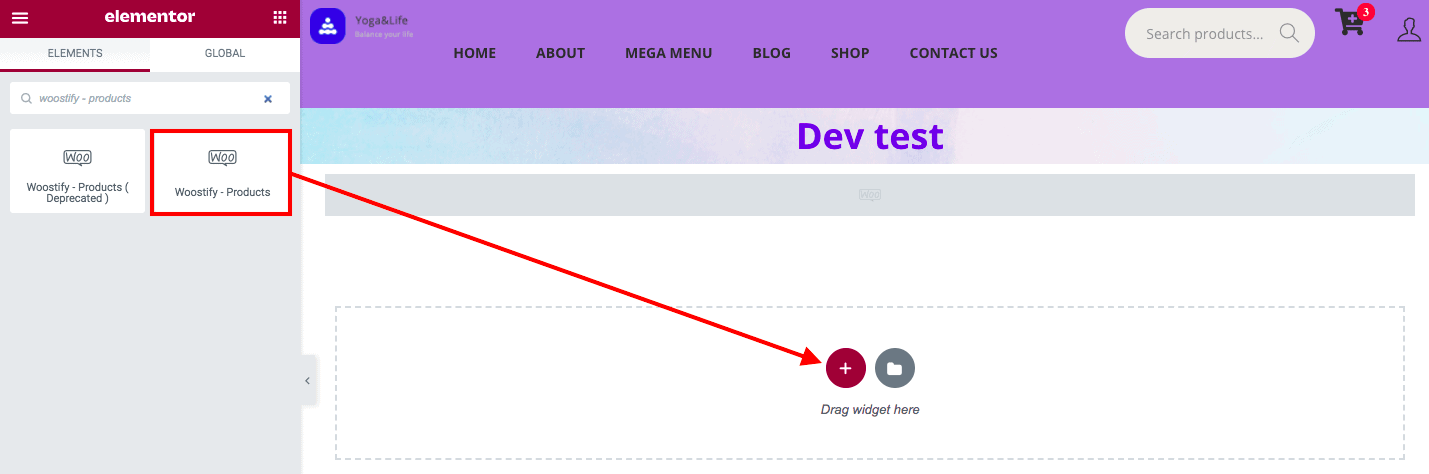
WooCommerce でカスタム カテゴリ ページを作成するには、まず製品が必要です。 Woostify で利用可能な Elementor 組み込みウィジェットは、それを行うのに役立ちます。 エディターの左側のパネルでWoostify – Productsウィジェットを検索し、ドラッグ アンド ドロップします。

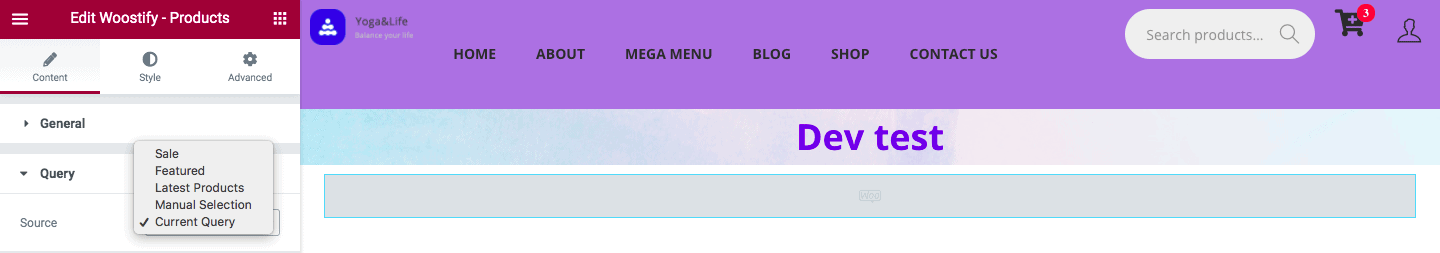
ウィジェットのクエリのセクションで、商品表示のソースを選択します。 Sale 、 Featured 、 Latest Products 、 Manually Selection 、およびCurrent Queryを含む 5 つのオプションが表示されます。
ここでは、現在のクエリを選択して、このカテゴリ ページ用に作成しているすべての製品を表示します。

ステップ 3: 表示オプションを選択する
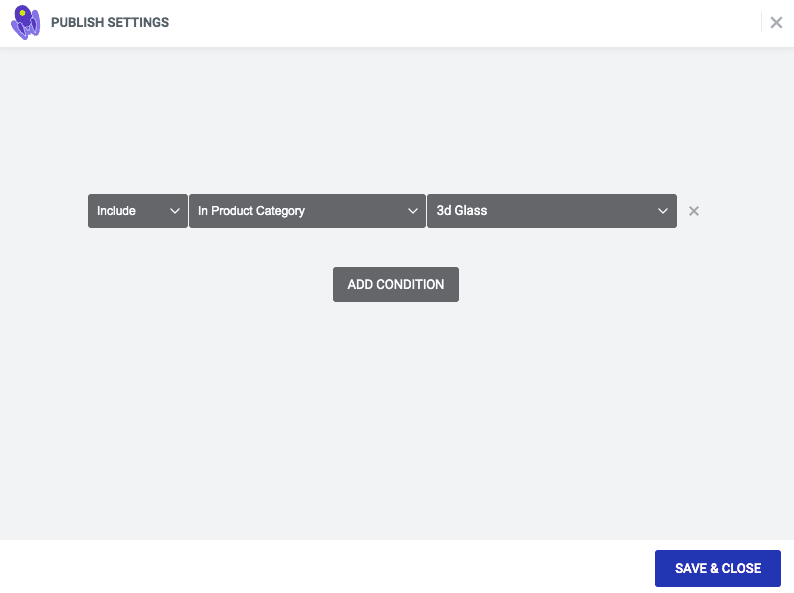
カテゴリ ページの商品を作成したら、[公開] または [更新] ボタンの横にある矢印をクリックすると表示される [表示オプション] に移動します。

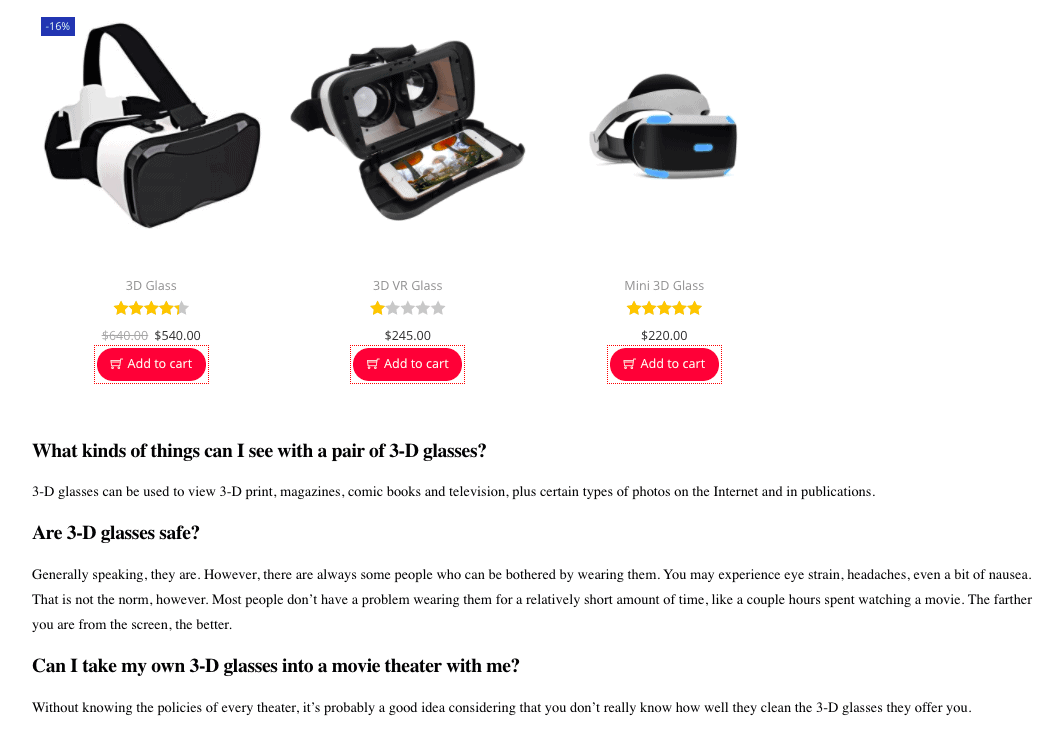
すべての商品アーカイブ、ショップ ページ、商品カテゴリ内 、商品タグの 4 つの候補から選択できます。 ここで、[製品カテゴリ内] を選択し、下の画像のように次のボックスにカテゴリ (3D ガラスなど) を入力します。 [保存して閉じる]をクリックします。 終わり!

ステップ 4: カテゴリ ページがどのように表示されるかを確認する
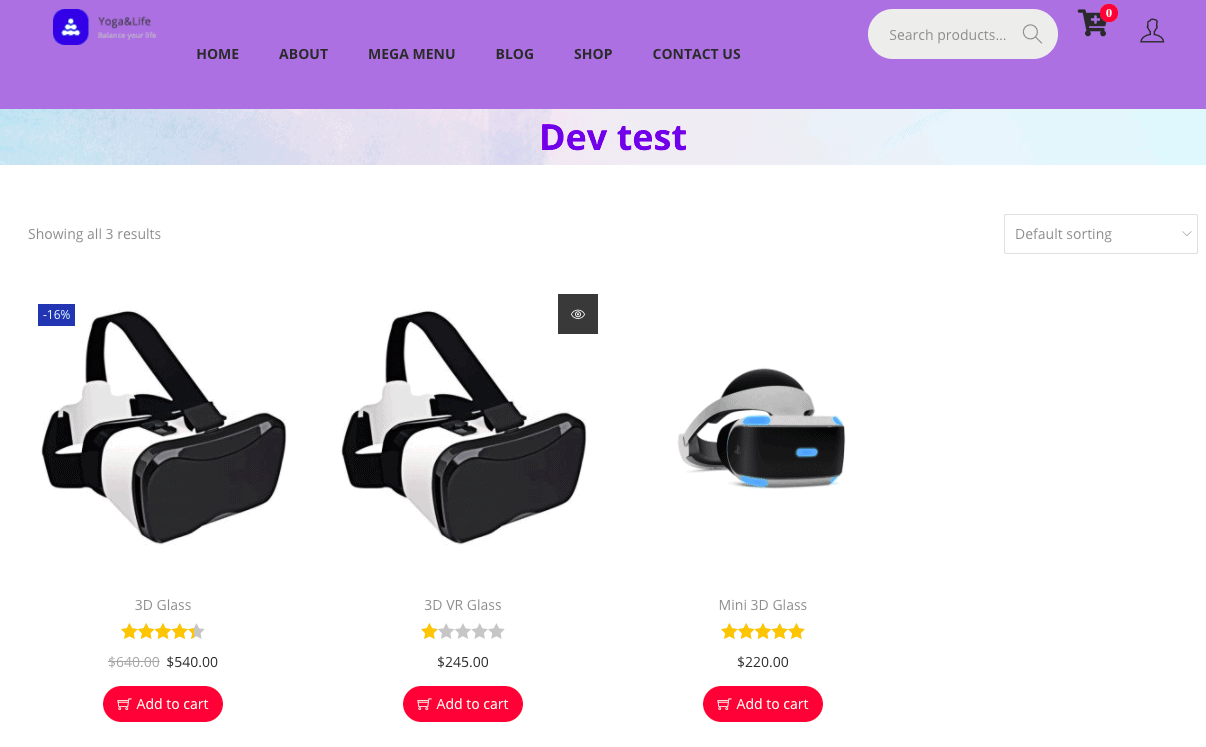
その後、あなたの製品は以下のように 3D ガラスのカテゴリ ページに表示されます。

ステップ 5: WooCommerce の製品カテゴリ ページをカスタマイズする
WooCommerce カテゴリ ページは、期待どおりに変更できます。 画像とコンテンツにいくつかの変更を加えると、最適なカテゴリ ページのデザインが作成されます。
カテゴリーページにヘッダー画像を追加する
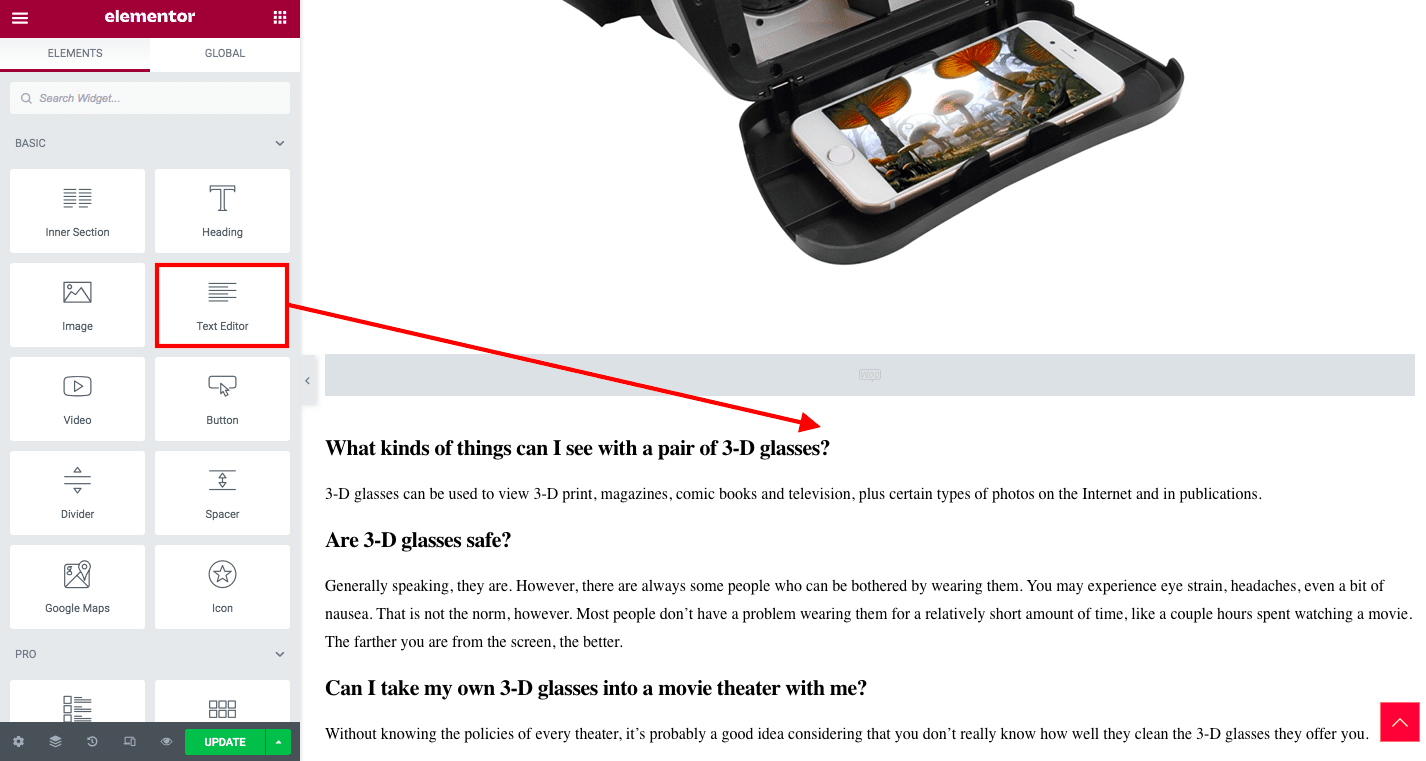
Elementor Imageウィジェットを使用して、ページのヘッダー画像を追加することもできます。 ドラッグ アンド ドロップして、ヘッダーに表示する画像をアップロードするだけです。

WordPress カテゴリ ページにコンテンツを追加する
カテゴリ ページのコンテンツは、ユーザーに追加情報を提供する短い説明になります。 e コマース カテゴリ ページのコンテンツを作成する前に、キーワードを検索することをお勧めします。 説明は 200 ~ 300 語程度で、他のカテゴリ ページへのリンクが含まれている必要があります。

以上が WooBuilder で WooCommerce のカテゴリーページをカスタマイズする方法です。 WooCommerce カテゴリ ページ プラグインを使用するなど、他の方法を選択することもできます。 ただし、もちろん、非互換性の問題を引き起こす可能性のあるプラグインのインストールが必要になります。
WooCommerce カテゴリーページを最適化してコンバージョン率を上げるための 4 つのヒント
以下のいくつかのヒントは、魅力的な WooCommerce 製品カテゴリ ページ テンプレートの作成に大いに役立ちます。
説明文を追加
WooCommerce の他のページと同様に、WooCommerce カテゴリ ページをカスタマイズするときに、ページ上の製品に関連するものを書くことを最初に考える必要があります。 これらの文章は、あなたのウェブサイトが多くの利益を得るのに役立ちます.
まず、テキストと画像を組み合わせると、ページがより人目を引くようになります。 人々は通常ビジュアルを好みますが、短い説明文を追加することでデザインのバランスが取れ、多くの人を惹きつけることができます.
次に、指定されたテキストが関連性があり適切であれば、カテゴリ ページの優れた UX ヒントと見なされます。 しかし、人々はそれを気に入らないので、あまり書きすぎないでください.
最後に、SEO の改善に役立ちます。 ページ上のテキストは、特定のトピックをカバーします。 トピックとキーワードを調査して、有益で最適化されたものにします。 その後、Google がカテゴリ ページをランク付けする可能性が高くなります。
商品のサムネイルに注目
製品を表示する場所に関係なく、解像度とサイズに注意を払うことが重要です。
カテゴリ ページのすべての製品サムネイルは、高品質で同じサイズである必要があります。 そうすれば、顧客はあなたの店を賞賛して満足します。 きちんと専門的に設計されているため、彼らもあなたの店を高く評価します。
また、物理的な商品を販売する場合は、画像をよりリアルにすることをお勧めします。これは、オンラインショッパーに非常に愛されているポイントです.
つまり、ユーザーがカテゴリ ページにアクセスして印象的な画像に目を楽しませるように画像をデザインします。 価格を見たり、製品ページにアクセスする前であっても、製品を購入することに興奮させます。
ヘッダーに印象的な画像を追加する
説明テキストと高品質の製品サムネイルとは別に、カテゴリ ページのヘッダーには素晴らしい画像が必要です。
それらをページに表示する主な理由は 2 つあります。 お見せしましょう。
まず、適切な場所を見つけたと顧客に伝えます。 カテゴリーページには同種の商品が多数掲載されています。 次に、ページにはこれらの製品に関連する要素が必要です。 テキストと製品画像は、このタスクを実行する責任があります。 ヘッダー画像も同じです。
第二に、大きくて目を引くヘッダー画像は、一目であなたのページを素晴らしいものにします. この素晴らしい第一印象の後、ユーザーは確かにあなたのカテゴリ ページをよく見て何かを購入したいと思うでしょう。
他の潜在的なページへのリンク
人目を引く画像や説明文だけでは、すべての潜在顧客を納得させるには不十分なようです。 一部の気難しい人は、あなたのブランドや他の顧客からのフィードバックについてもっと学びたいと思うでしょう.
したがって、ページ上の製品に関連するコンテンツを追加することに加えて、他のカテゴリ ページ、カスタマー レビュー ページ、会社概要ページ、およびホームページなどの他のページにリンクする必要があります。
これらのページに到達することで、ユーザーはストアが提供できるものについてより理解を深めることができます。 たぶん、いくつかの物理的なアイテムだけでなく、それらがもたらした素晴らしい経験も.
WooCommerce の製品カテゴリ ページを通じて潜在的な顧客を教育する機会をつかんでください。
WooCommerce カテゴリ ページに関するよくある質問
1. カテゴリ ページをインデックスに登録する必要がありますか?
場合によります。 しかし、このセクションで述べたように、多くの場合、カテゴリ ページは適切に最適化すれば、SEO に適しており、e コマース サイトに多くのトラフィックをもたらします。
2. カテゴリーページに商品属性を表示するには?
カテゴリ ページに WooCommerce 製品属性を表示するには、以下のスニペットを挿入してください。
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. 製品カテゴリ ページにはどのスキーマを使用する必要がありますか?
Google のドキュメントによると、いくつかの異なる製品 (またはレシピ、ビデオ、またはその他の種類) をリストするカテゴリ ページ。 各エンティティは、製品カテゴリ ページのschema.org/Productなど、関連する schema.org タイプを使用してマークアップする必要があります。 ただし、1 つのアイテムがマークされている場合は、すべてのアイテムがマークされている必要があります。 また、これがカルーセル ページでない限り、マークされたアイテムは個別の詳細ページにリンクするべきではありません。 詳しくはこちらをご覧ください。
4. カテゴリ ページにリッチ スニペットを追加できますか?
はい、カテゴリ ページにブレッドクラム マークアップを配置できます。 さらに、特定のカテゴリに属する製品の評価と製品の最低価格も表示できます。
5. WordPress のカテゴリーページにページネーションを追加するには?
ページネーションを含むカスタム カテゴリ ページを作成するには、次の 3 つの方法のいずれかを使用できます。
- WordPress カテゴリ ページのページネーション ショートコード:
[product category='gemini-m' per_page=”12” limit=”12” columns=”4” pagination=”true” orderby=”date”]
- WordPress ページネーション プラグインを使用する: この記事を参照することをお勧めします。
- カスタム コードを functions.php に追加します。
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');結論は、
WooCommerce のカテゴリーページをカスタマイズすれば、ユニークなデザインを作成し、SEO を強化し、売り上げを伸ばすことができます。
それはいいです。 それも完全に真実です!
何を求めている? できるだけ早くそれらをカスタマイズすると、ストアのトラフィックと売上が増加します。 さらに、eコマースビジネスに役立つWordPressソリューションをいくつか提案したいと思います.
この投稿では、カスタム カテゴリ ページを作成する効果的な方法も紹介しました。 どちらを選択しても実行するのは非常に簡単です。
私たちの投稿に時間を割いていただき、誠にありがとうございます。 コメントや質問がある場合は、遠慮なく下に残してください。 私たちのチームはそれらを手に入れることができてとても幸せです.
