Elementorを使用してWooCommerceチェックアウトページを簡単にカスタマイズする方法
公開: 2020-05-11このチュートリアルでは、WordPressページビルダーを使用してWooCommerceチェックアウトページを簡単にカスタマイズする方法を紹介します。 セールスファネルタイプのチェックアウトページを作成することで、チェックアウトの放棄を簡単に減らし、売り上げを増やすことができます。
最近Amazonは、チェックアウトを最適化することで収益と注文成功率が向上したと投稿しました。 そのため、他のいくつかのeコマース企業も同じことを始めました。社内に開発者がいるため、いつでもチェックアウトデザインを最適化して試すことができます。
WooCommerceチェックアウトページをカスタマイズする手順
- Cartflowsプラグインをインストールする
- チェックアウトページのデザインをインポートします。
- チェックアウトページのコンテンツを編集する
- チェックアウトページのフォームフィールドを編集
- Cartflowsプラグインのプレミアム機能を取得するには
- アップセルとダウンセルを作成するには
- オーダーバンプを作成するには
Elementorを使用してWooCommerceチェックアウトページをカスタマイズする
この記事を更新しました。無料のプラグインを使用してチェックアウトページをカスタマイズできるようになりました。 これにより、Elementor(無料)ページビルダーを使用してチェックアウトページをカスタマイズできます。 以下のこのプラグインをダウンロードして、この記事を続けてください。
一部のプレミアム機能は、無料バージョンでは機能しません。

CartFlowsによるファネルビルダー–WordPress用のコンバージョン率の高い販売ファネルを作成する
しかし、中小規模のeコマース販売者は、チェックアウトページをカスタマイズして楽しくするためのオプションを常に探していました。これにより、ユーザーエクスペリエンスが向上し、顧客が混乱することなくすばやく商品をチェックアウトできる優れたユーザーインターフェイスを備えています。
したがって、WordPressとWooCommerceのすべてのユーザーに朗報が待っています。 これで、チェックアウトページを簡単に設計およびカスタマイズし、好みに応じて最適化できます。そのために、いくつかのテーマやプラグインを購入する必要はありません。 必要なのは、その仕事をするプラグインを1つだけです。
チェックアウトページを編集およびカスタマイズしようとした場合、希望どおりにデザインすることはほぼ不可能であり、コーディング方法を行うのははるかに難しいことがわかりました。そのため、 CartFlowsをお勧めします。
WooCommerceプラグインは、プラグインが何も変更せずにWooCommerceをサポートするテーマで動作を開始できるようにするフックとアクションを使用して動作します。
したがって、デザインレイアウトを変更したり、チェックアウトページに機能を追加したりする場合は、コーディング方法を実行するか、開発者を雇って数千ドルを支払う必要があります。 または、GloriousThemesのWordPressエキスパートが作成したWooCommerceガイドとチュートリアルを確認することもできます。
WooCommerceチェックアウトページをカスタマイズするページビルダー
Elementor、Beaver Builder、Diviなどのページビルダーを使用している場合。 次に、ページビルダーを使用して、WooCommerceチェックアウトページを設計およびカスタマイズできます。
ただし、これを行うには、CartFlowsProと呼ばれる別のプラグインが必要になります。 CartFlows Proでは、ページビルダープラグインを使用して、カスタムチェックアウトページ、販売ページ、目標到達プロセスビルダーを作成できます。

Cartflows Proはページビルダーと統合されており、チェックアウトページの機能とデザインをドラッグアンドドロップしたり、次のような他のいくつかのカスタム機能を追加したりするオプションを提供します。
- カートの放棄
- 分析と追跡
- すべてのテンプレート
- ダイナミックリンク
- 変換テスト済みチェックアウト
- ワンクリック注文バンプ
- 無制限のアップセル/ダウンセル
- カスタムフィールドをチェックアウトする
- グローバルチェックアウト
テンプレートはのために作られています
- Elementor
- ビーバービルダー
- Divi Builder
- 繁栄する建築家
- グーテンベルク(予定)
WooCommerceチェックアウトページをカスタマイズする方法
これまでのところ、CartFlowsの機能と機能についてはご存知ですが、Woocommerceページを編集して、CartFlows Proなしでカスタマイズできるとお考えの場合は、ここで少し比較して、より簡単で100%エラーが発生しないようにします。
2つの方法は
- CartFlowsProプラグインを使用した簡単な方法
- コーディングを使用した難しい方法
CartFlows Way
CartFlows Proを使用すると、プラグインをインストールしてアクティブ化するだけです。 アクティベーション後、フロー(目標到達プロセス)を作成し、ページビルダー用に作成済みのテンプレートをインポートするか、最初から作成します。
アップセル、ダウンセル、サンキューの各ページを作成してカスタマイズすることもできます。 チェックアウトページのデザインと作成が完了したら。
[公開]をクリックすると、woocommerce用にカスタマイズされた新しいチェックアウトページを使用できるようになります。
さらに、CartFlows proにはカート放棄機能もあります。これは、購入者がチェックアウトを完了しなかった場合に、購入者の情報がCRMに渡されて電子メールがトリガーされることを意味します。

CartFlowsを使用してWooCommerceチェックアウトページをカスタマイズする

CartFlowsProのダウンロードとインストール。
最初に行う必要があるのは、CartFlowsProをダウンロードすることです。 下のボタンをクリックして、CartFlowsProをダウンロードします。
プラグインをダウンロードした後。 wp-admin>プラグイン>新規追加およびCartFlowsProプラグインのアップロードに移動します。
CartFlows Proをアクティブ化すると、ベースプラグインのCartflowsFreeVersionをインストールするように求められます。 無料版をインストールします。
次に、ステップバイステップのプロセスで以下に示すプラグインを設定する必要があります。
チェックアウトページのカスタマイズ。
CartFlowsは、最初のアクティベーションでプラグインをセットアップするためのインタラクティブな方法を提供します。 プラグインは、技術者以外の人がセットアップを完全に簡単にする5つのステップのプロセスをガイドします


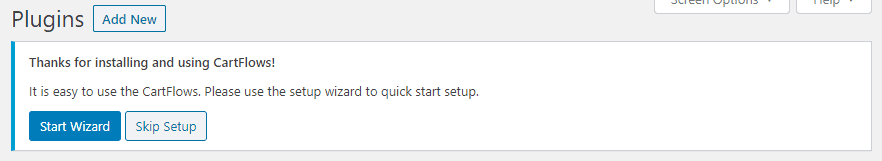
カートフローをインストールすると、次のようなポップアップが表示されます

青いボタン「ウィザードの開始」をクリックして、設定プロセスを開始します。 これは5ステップのプロセスです。 それでは始めましょう。
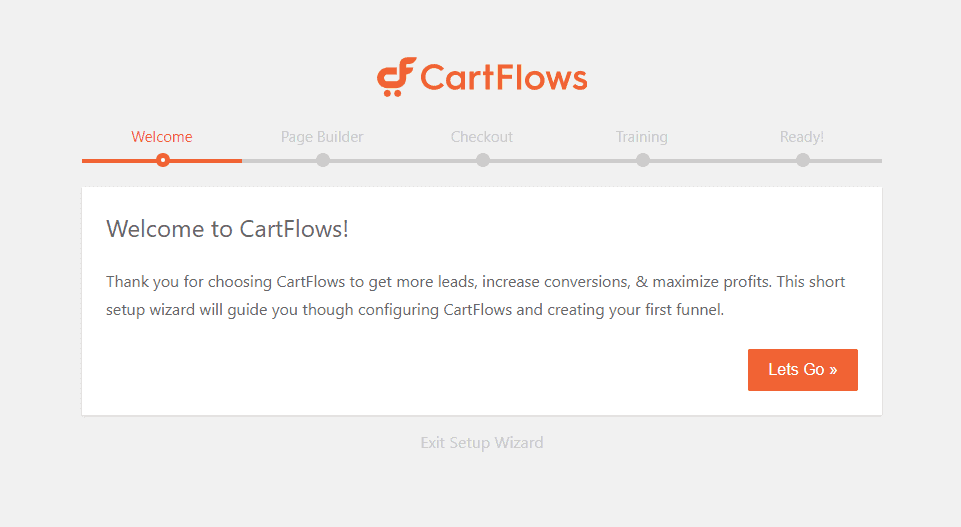
ステップ:1 –ようこそ
最初のページは、プラグインへのウェルカムページであり、このプラグインがeコマースからより多くの売り上げを生み出し、チェックアウトページを簡単にカスタマイズするのにどのように役立つかについての簡単な紹介を提供します。

「 Let'sgo 」ボタンをクリックして、次のステップに進んでください。
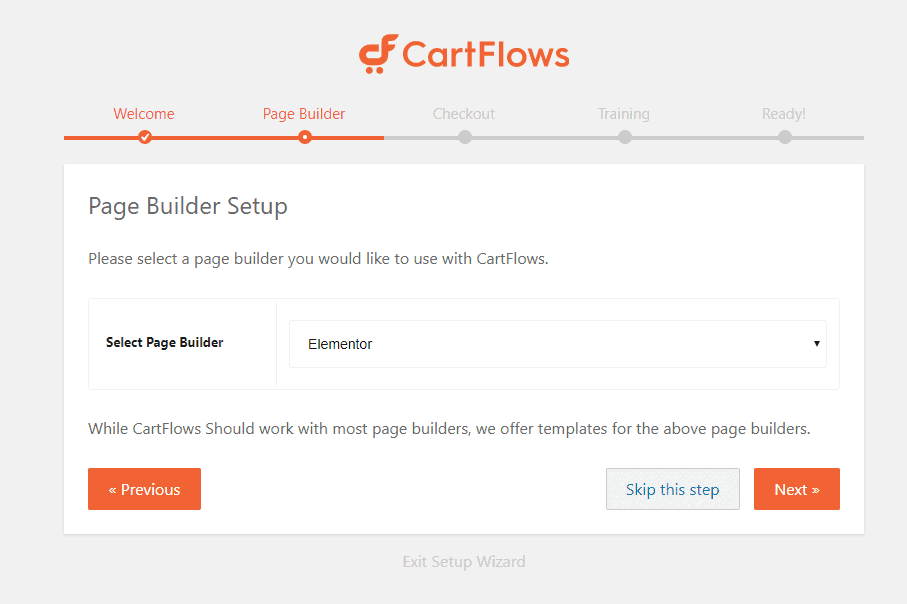
ステップ:2 –ページビルダーを選択します。
ステップ2では、使用するページビルダープラグインを選択するように求められます。ページビルダープラグインを使用している場合は、ドロップダウンからプラグインを選択します。
ページビルダーを使用していない場合は、Elementorをページビルダーとして使用するようにお願いします。 Elementor Proには、既存のページをデザイン、カスタマイズ、機能を追加したり、新しいテーマをすべて自分で作成したりできる優れた機能があります。

ページビルダープラグインを選択したら、「次へ」ボタンをクリックします。
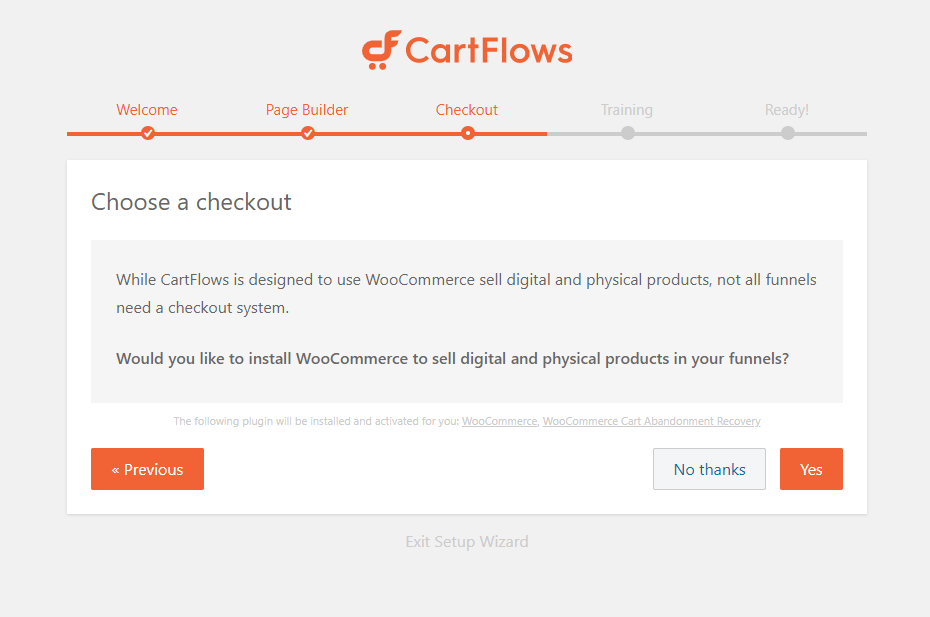
ステップ:3 –チェックアウト
ステップ3では、cartflowsは、WooCommerce、WooCommerce CartAbandonmentRecoveryなどの推奨プラグインを使用してインストールすることを推奨しています。
カートフローを正しく機能させるには、これらの推奨プラグインをインストールしてアクティブ化する必要があります。 [はい]をクリックすると、プラグインが自動的にインストールされてアクティブになります。

「はい」ボタンをクリックして、次のステップに進みます。
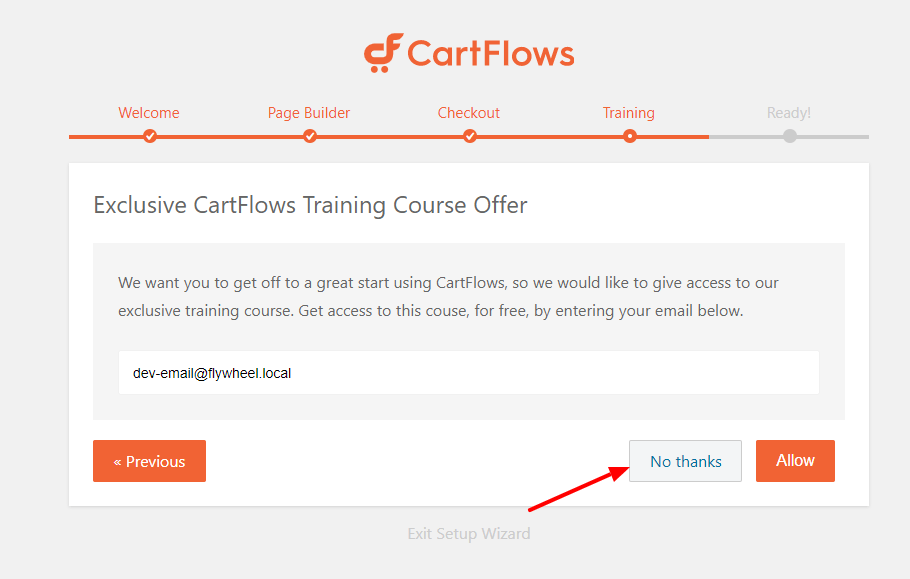
ステップ:4 –トレーニング
ステップ4では、無料のトレーニングを提供します。WooCommerceのチェックアウトページElementorをカスタマイズする方法について詳しく説明したので、これは必要ないと思います。

「 NoThanks 」をクリックして、最後のステップに進みます。
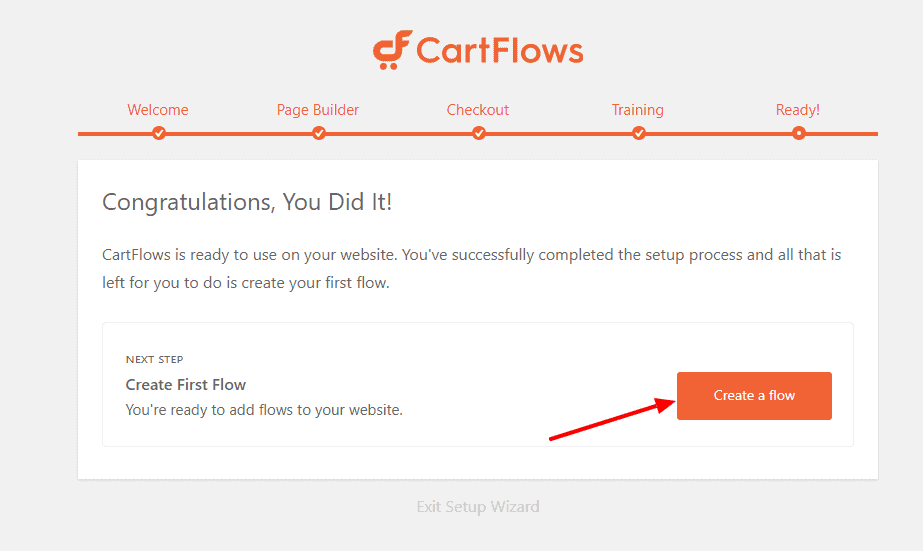
ステップ:5 –最終および準備完了
これですべてが完了し、使用できるようになりました。
次に、最初のフローを作成します。 フローは販売ページの目標到達プロセスです。 簡単に言えば、チェックアウトページ、アップセルページ、ダウンセルページ、サンキューページを作成してデザインします。

「フローの作成」ボタンをクリックします。
次に、チェックアウトページのフローを作成します。
CartFlowsでのフローの作成–カスタムチェックアウトページ
フローは基本的にセールスファネルまたはチェックアウトページであり、その後にアップセル、ダウンセル、およびサンキューページが続きます。 シンプルに保つか、これらの機能を使用してアップグレードできます。
WooCommerce Webサイトのカスタムチェックアウトページを作成するには、カートフローでフローを作成する必要があります。
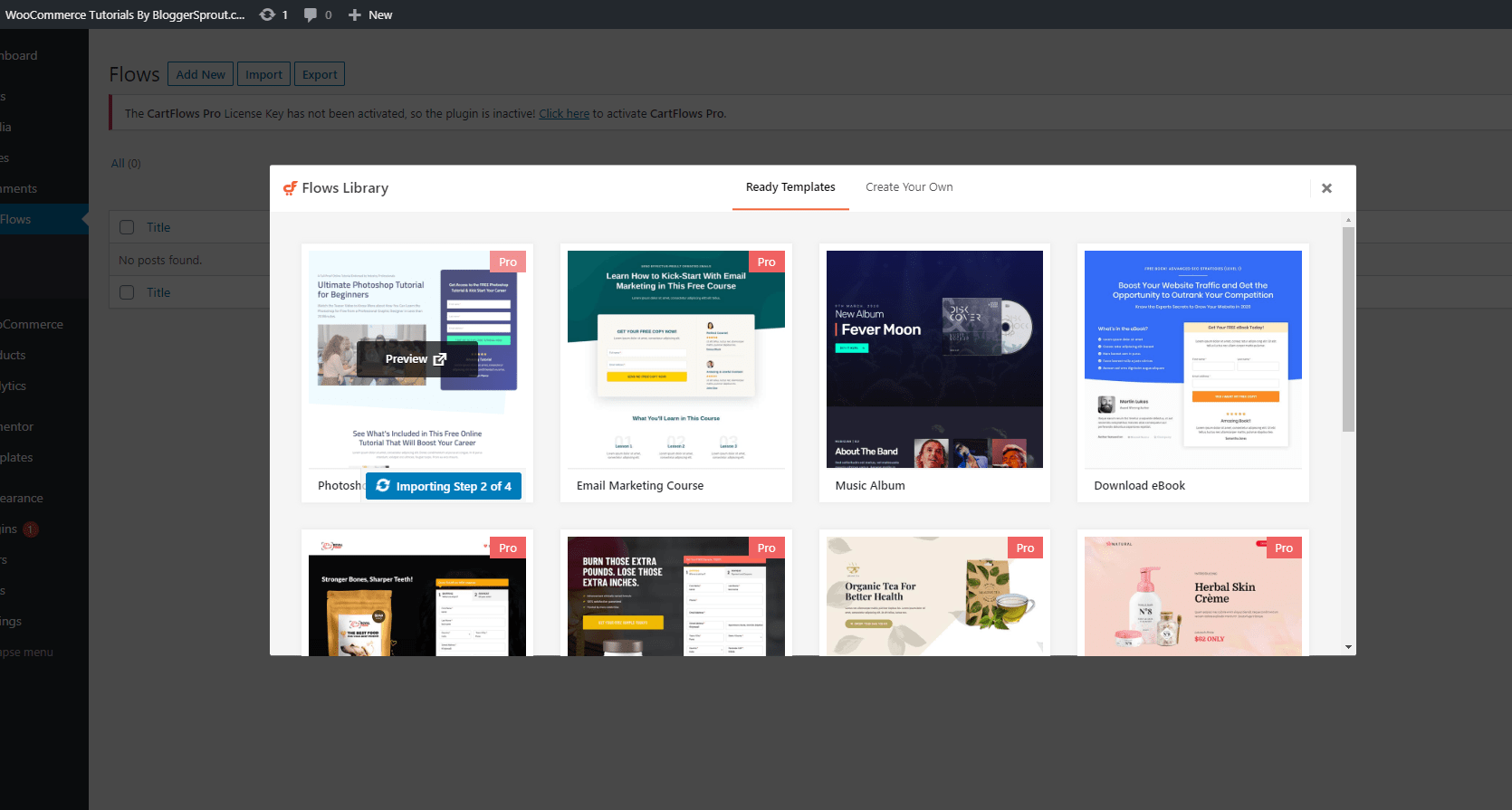
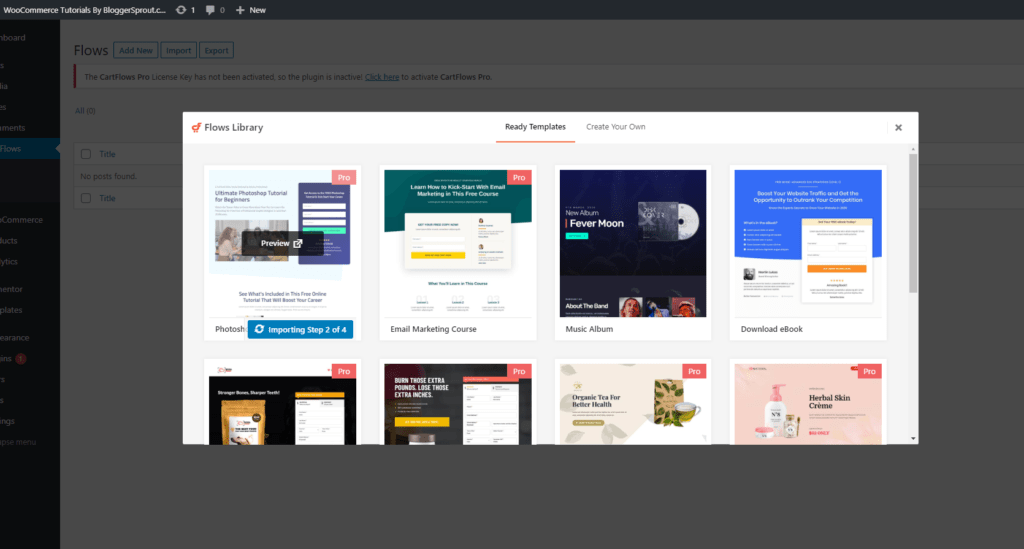
フローを作成するには、 wp-admin> cartflows> Flows>addnewに移動します。 既製のプレミアムテンプレートを選択するオプションを提供する新しいポップアップが表示されます。
CartFlows Proがあるので、プロテンプレートである最初のオプションをインポートします。

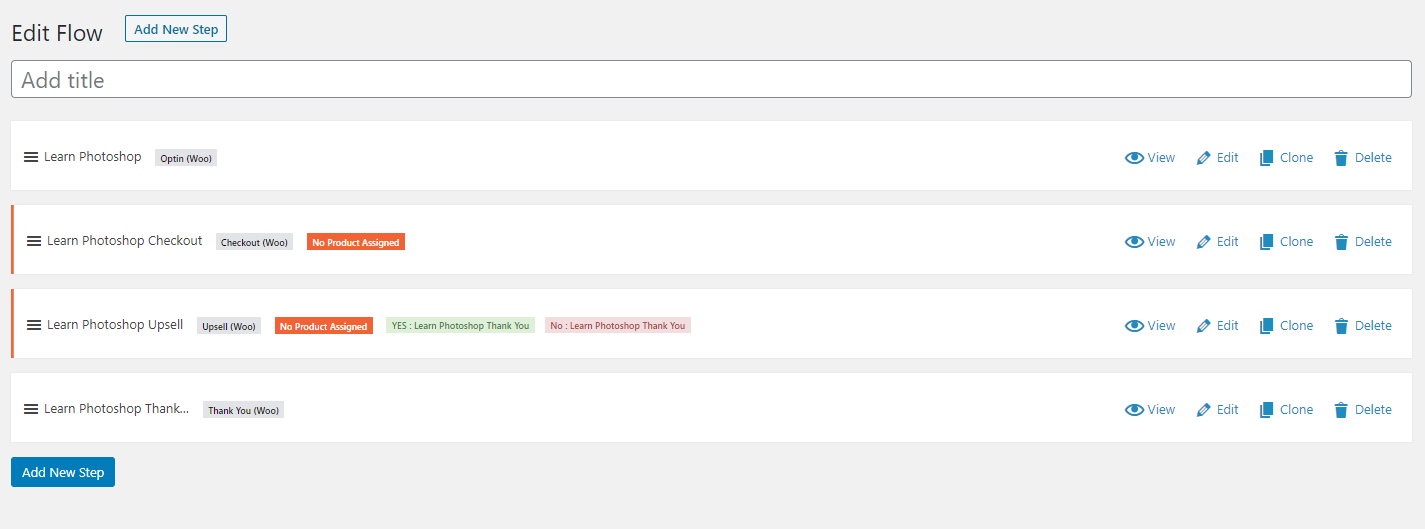
インポートプロセスが終了すると、新しく作成されたフローにリダイレクトされます。このフローは次のようになります。


次に、タイトルを追加してフローに名前を付け、右側のサイドバーから[更新]ボタンをクリックします。
タイトルを保存したら、カスタマイズしたwoocommerceチェックアウトページのフローに取り組む必要があります。
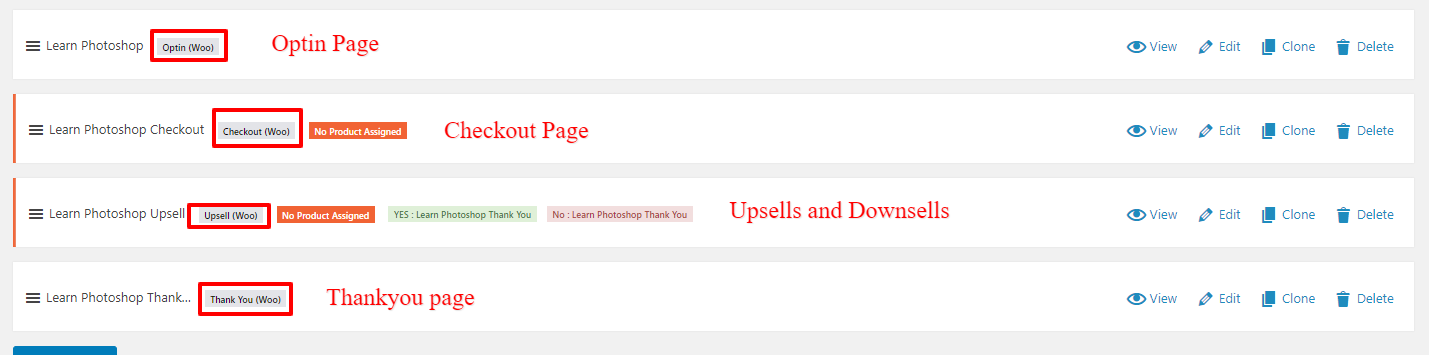
フローには4つのステップがあります。
- Optinページ/ランディングページ
- チェックアウトページ
- アップセルとダウンセルのページ
- ありがとうページ

チェックアウトページのみが必要で、オプチンページのリグを取得したい場合は、アップセルしてありがとうページをご覧ください。 次に、ステップの右側のサイドバーにある削除ボタンをクリックします。
したがって、チェックアウトページだけが必要な場合は、カートフローの残りの手順を削除して、[更新]ボタンをクリックします。
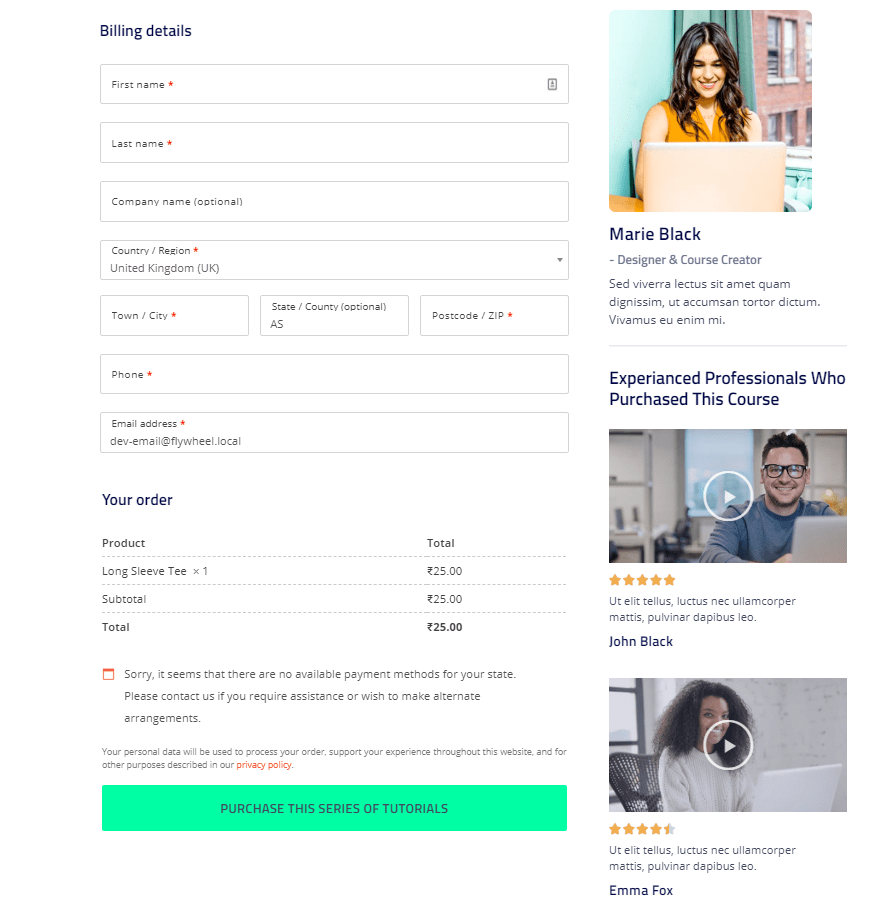
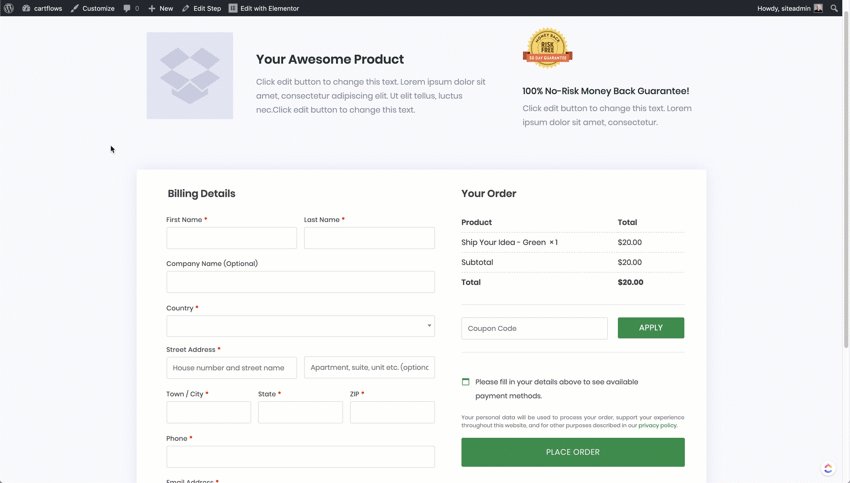
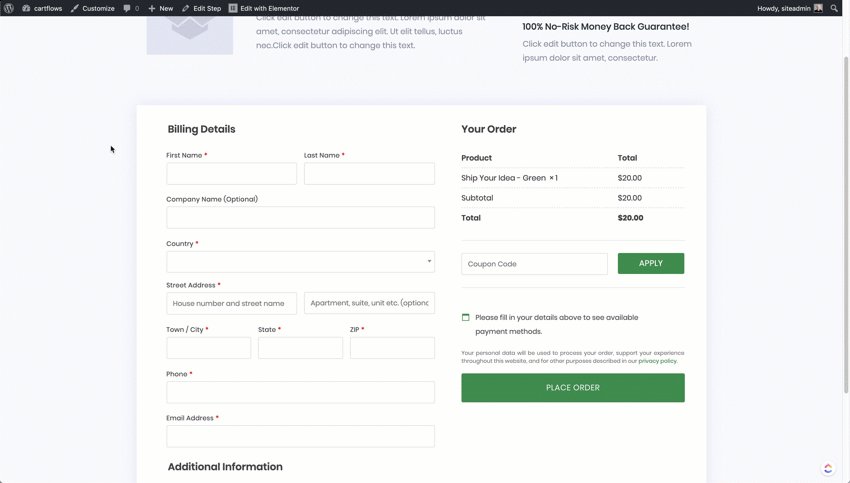
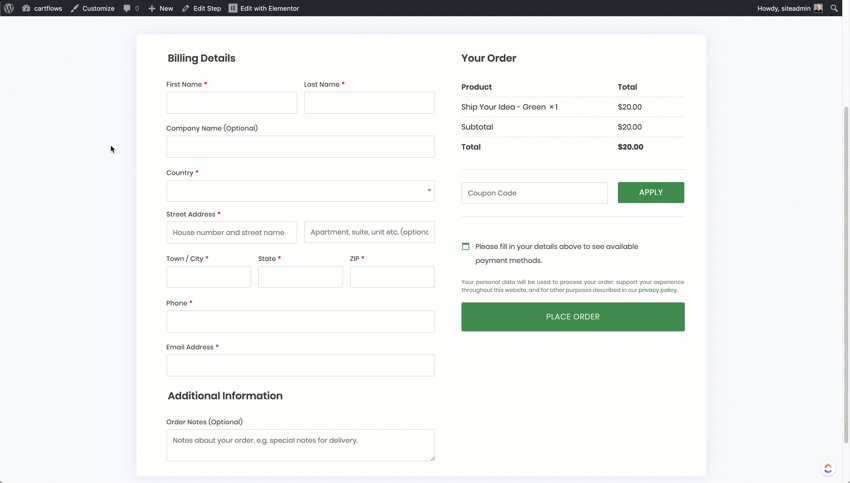
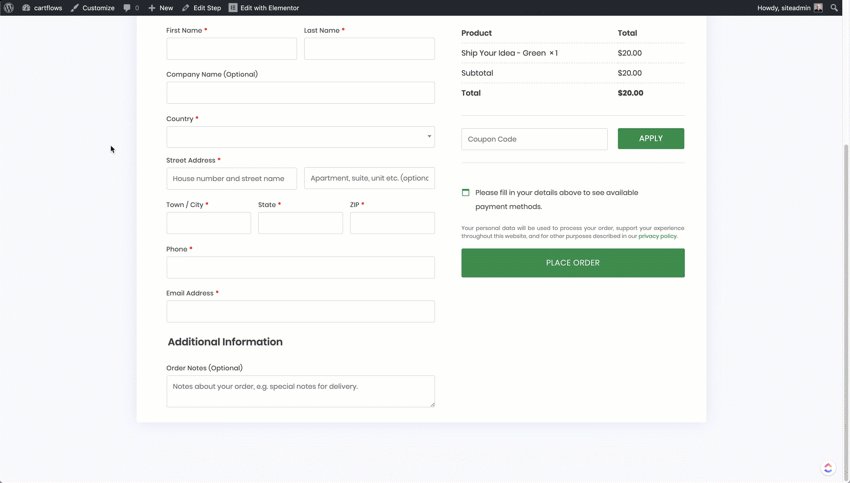
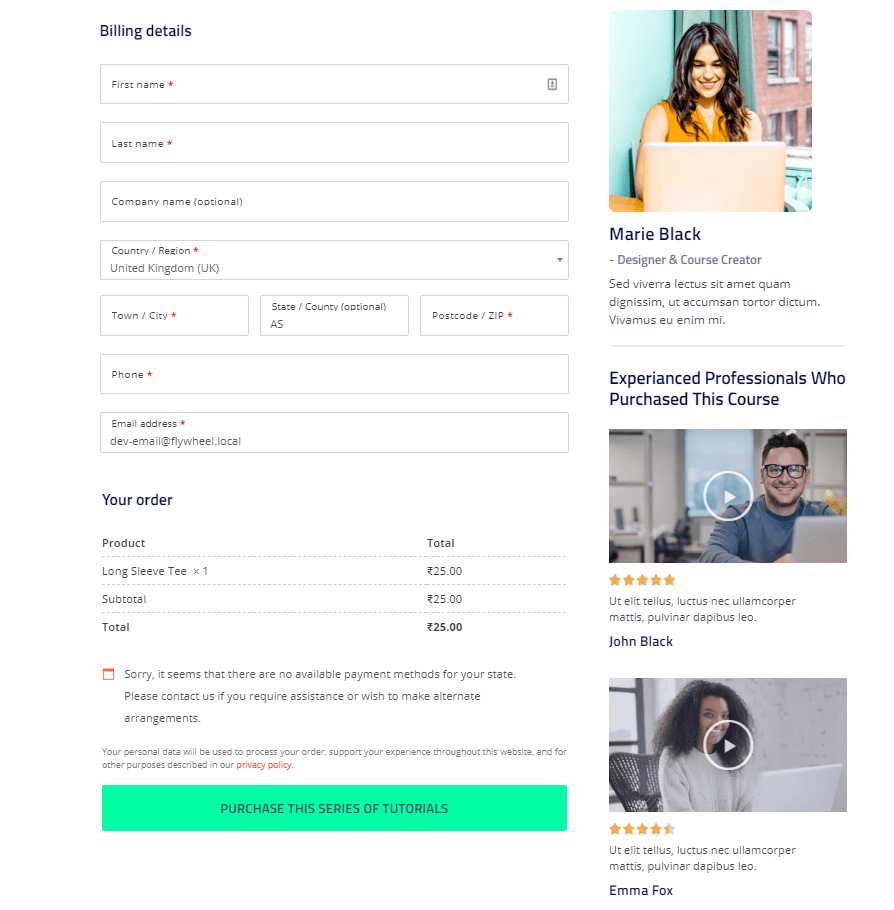
チェックアウトページは次のようになります。

素晴らしい権利。 ええ、私は知っています。 後でありがとう。
しかし、今は機能しないのを待ってください。 なんで? 現在、そのチェックアウトページに商品を割り当てておらず、退屈なページの代わりにこのカスタムチェックアウトページを使用するようにwoocommerceを作成していないためです。
どのWooCommerceが、元の退屈なチェックアウトページを引き続き使用するか。
製品の割り当て
そのため、デフォルトでは、CartFlowsは商品を割り当てるように求めます。これにより、商品ごとにさまざまなタイプのカスタムチェックアウトページを作成し、さまざまなアップセル、ありがとうページ、その他のオプションを提供できます。
ただし、すべてのWooCommerce製品にデフォルトのカスタムチェックアウトページを使用する場合は、このステップで製品を割り当てないでください。
WooCommerceにカスタムチェックアウトページを使用させる。
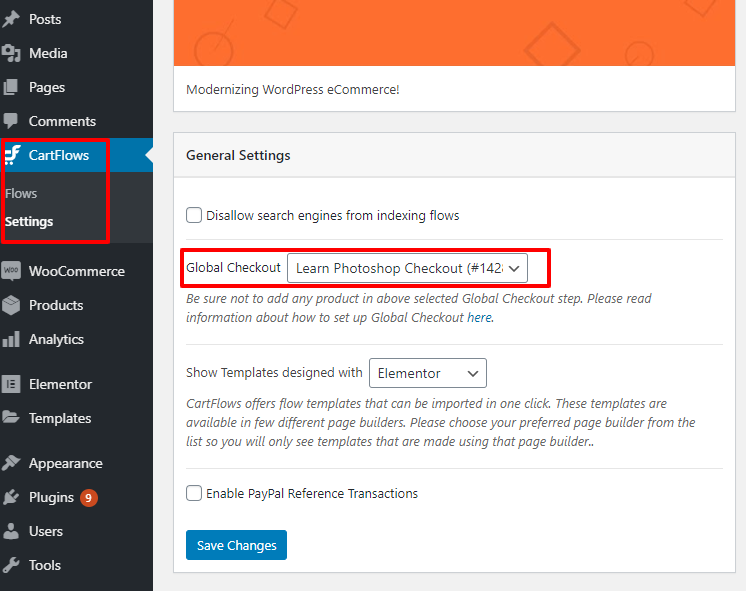
すべての商品に単一のカスタムチェックアウトページを使用するには、現在のフローを保存して更新し、CartFlows設定に移動する必要があります。

CartFlows設定>一般設定で、上の写真に示すように、グローバルチェックアウトオプションのドロップダウンがあります。
今作成したフローを選択します。 初めて作成する場合は、フローは1つだけになります。
そのフローをグローバルチェックアウトページとして選択し、[変更を保存]をクリックします。 これで、新しいカスタムwoocommerceチェックアウトページを使用する準備が整いました。
次に、新しいチェックアウトページが正しく機能しているかどうかをテストします。 ウェブサイト上の商品に移動し、[カートに追加]をクリックして、チェックアウトに進みます。 新しく作成されたページが表示された場合は、それが機能していることを意味します。 WooCommerce支払いゲートウェイは、カスタムチェックアウトページで自動的にアクティブ化されます。
テスト購入を行うと、ロックする準備が整います。
しかし、アップセルとサンキューのページを使用したい場合はどうなりますか
アップセルの作成
アップセルの作成は非常に簡単で、2つの部分に分かれています。
- アップセルページのデザイン
- アップセル用の製品の割り当て
アップセルページのデザイン
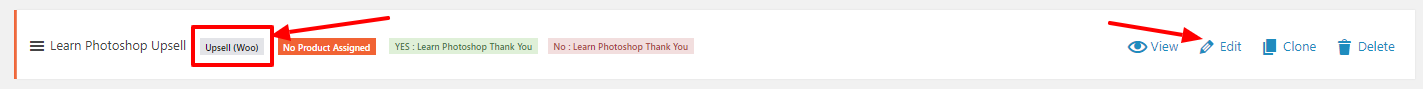
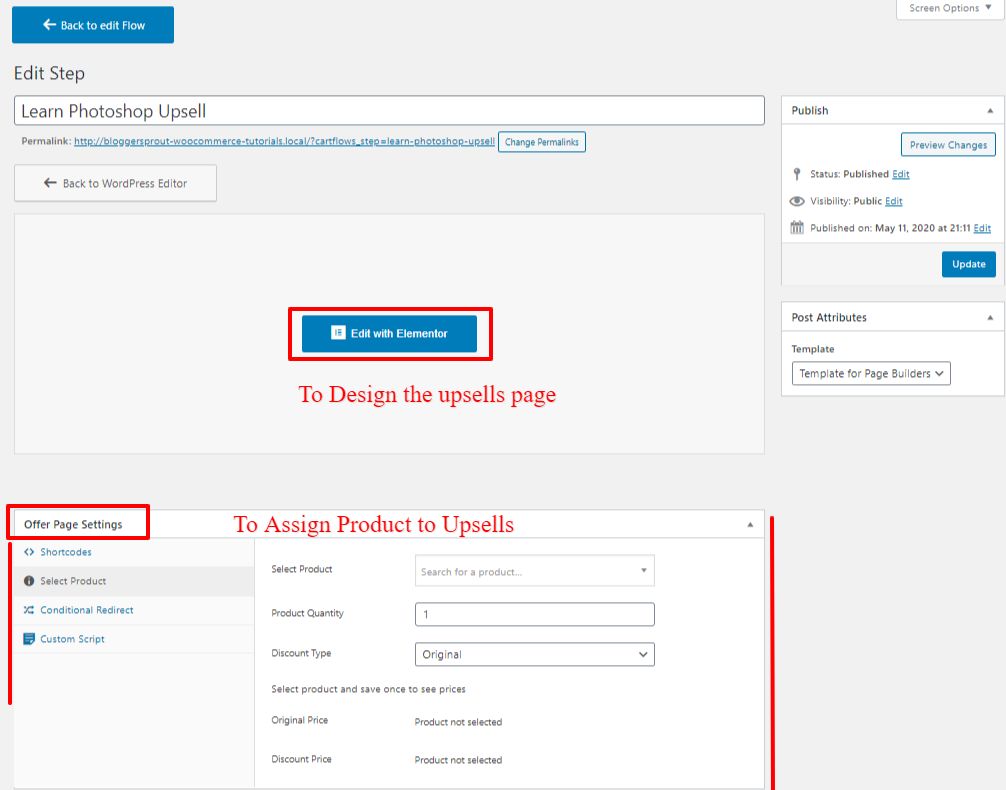
アップセルページをデザインするには、フローを開き、下の写真のように、そのアップセル列の編集リンクをクリックします。-

編集リンクをクリックすると、「 Elementorで編集」ボタンと「オファーページ設定」の下にいくつかのカスタムフィールドが表示された新しいページが表示されます。

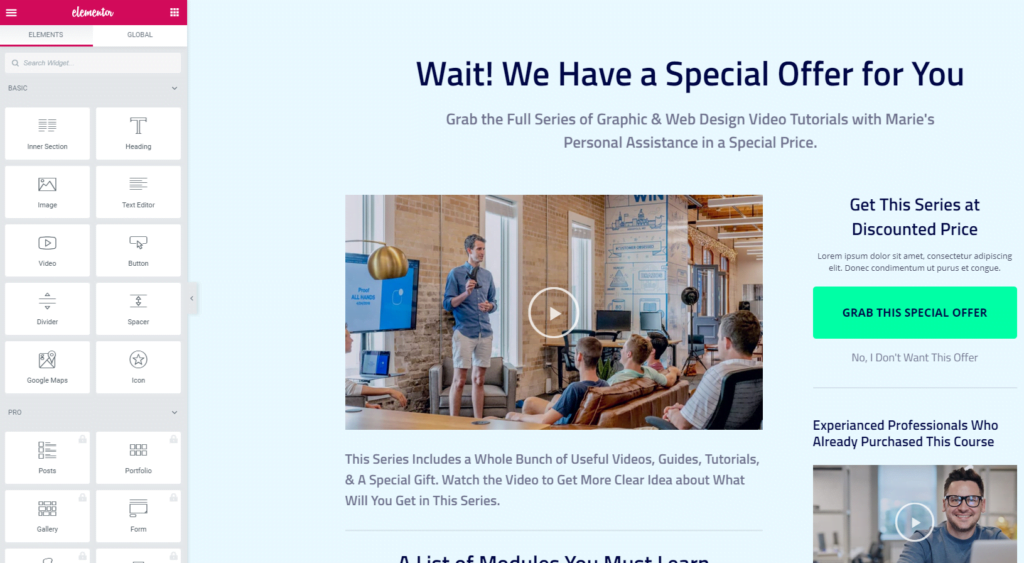
ページのデザインを編集するには、[Elementorで編集]をクリックし、elemetorでアップセルページを簡単にデザインします。
新しいタブが開き、エレメンタリーまたはドラッグアンドドロップ機能を使用してアップセルページ全体のデザインを編集できます。

アップセルページをデザインしたら、アップセルに製品を割り当てます。 それでは今それをしましょう
アップセル用の製品の割り当て
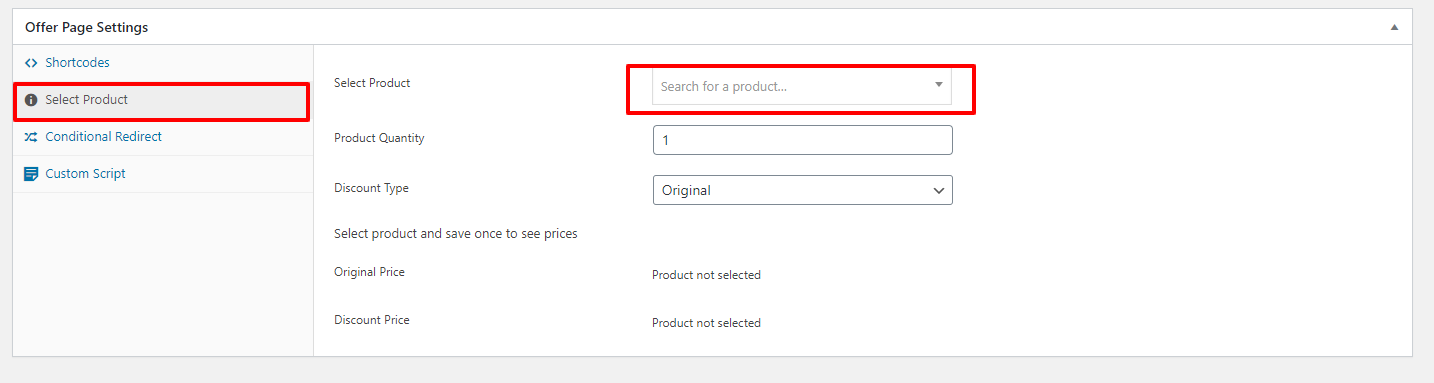
カートフローでは、商品をアップセルとして割り当てるのは非常に簡単です。 「オファーページの設定」に移動し、「製品の選択」をクリックして、アップセルページに割り当てる製品の名前を入力するだけです。

製品の名前を入力するとすぐに、プラグインはクイック検索を実行し、正しいスペルである場合は製品を表示します。

[製品の選択]フィールドで製品を選択した後、[変更を保存]をクリックします。 顧客がアップセルを購入または拒否した場合は、リダイレクトオプションなどの他のオプションを編集することもできます。
他にもいくつかの機能がありますが、デフォルトのオプションはうまく設定されていると思います。
これでアップセルページを使用する準備が整いました。「ありがとうページ」に移動します。
ありがとうページの作成
ありがとうページの編集は、アップセルページに似ています。 ありがとうページを作成してデザインするには、次の2つの手順を実行する必要があります。-
ステップ:1 –ありがとうページのデザイン
フローの「ありがとう」ステップの「編集」リンクをクリックすると、新しいページにリダイレクトされます。

「Elementorで編集」をクリックして、ありがとうページのデザインを編集します。
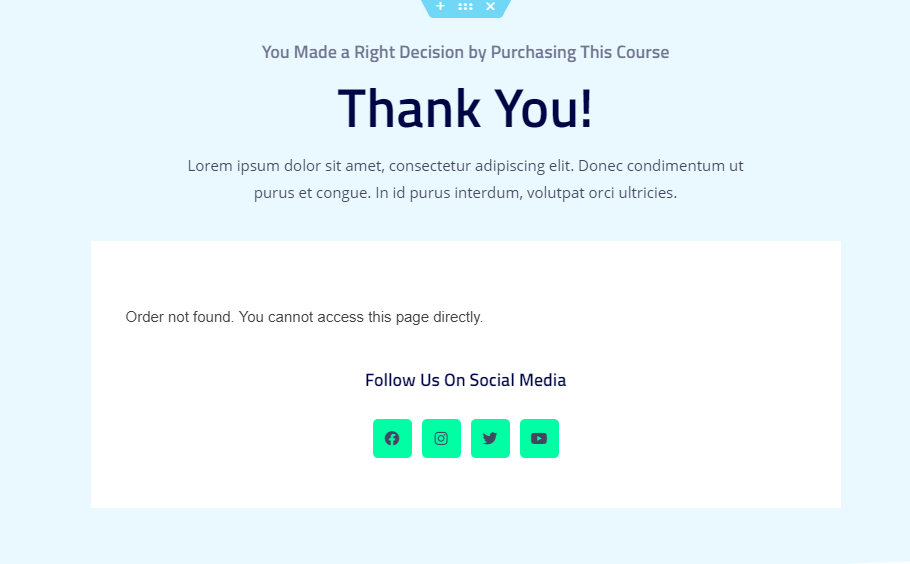
注:編集中は、成功すると注文の詳細を表示できません。 注文の詳細は、注文が成功した場合にのみ表示されます。
しかし、私はハックを手に入れました!
[新規]タブを開き、テストモードで製品を注文すると、現在デザインしたお礼のページにリダイレクトされます。 「ありがとうページ」が表示されたら、WordPressの上部バーにある「エレメンタリーで編集」リンクをクリックします。 そして今、あなたは表示されたすべての詳細であなたのありがとうページを編集することができます。

これで、ありがとうページがデザインされました。必要なのは設定だけです。 何を求めている。 設定を完了しましょう。
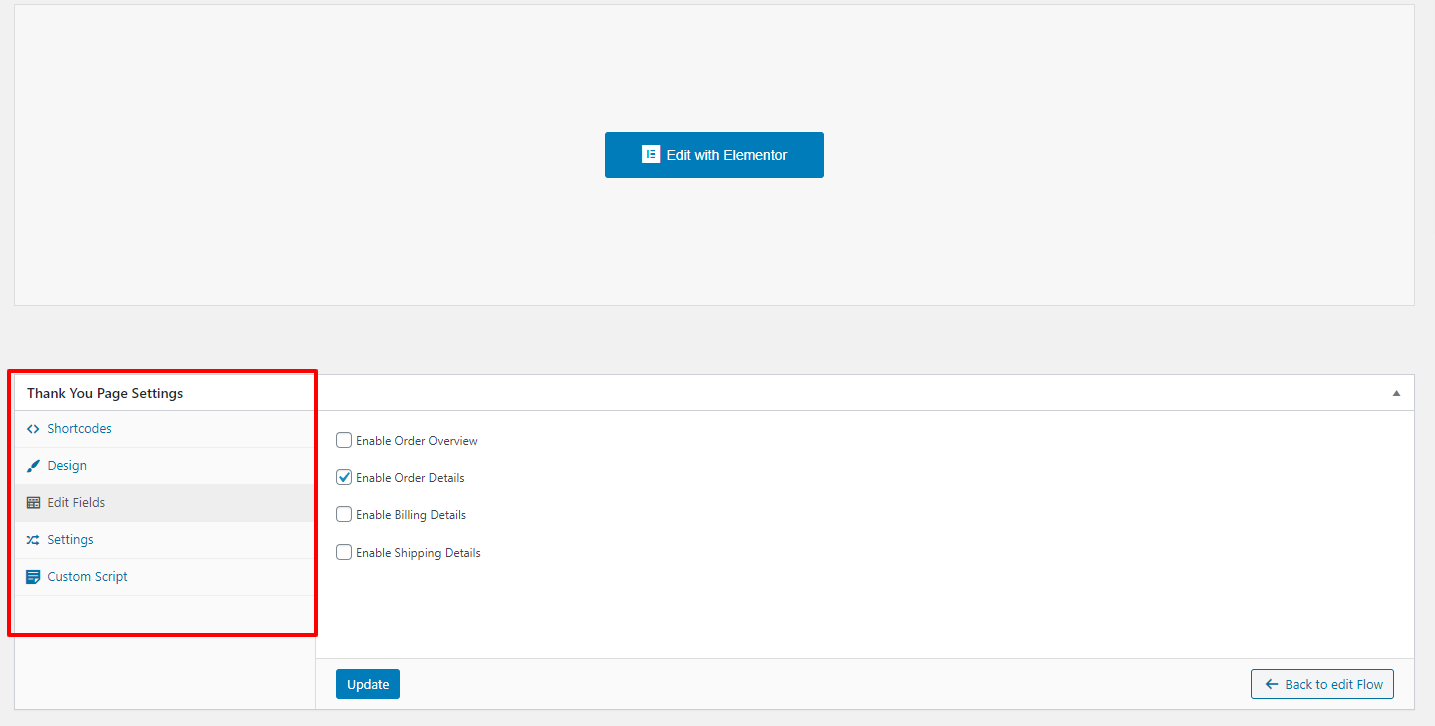
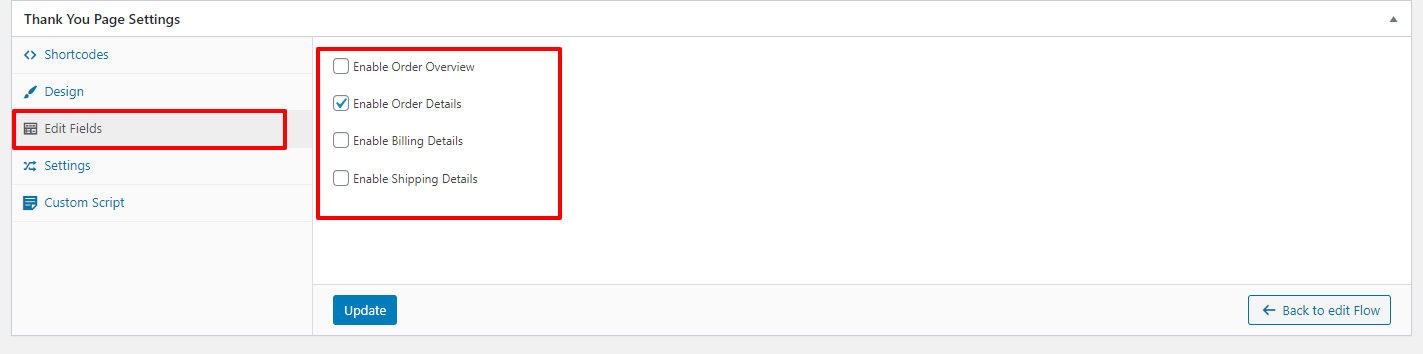
ステップ:2 –設定の編集

これで、ありがとうページに表示するオプションを選択できました。 オプションは次のとおりです。-
- 注文の概要
- 注文詳細
- 支払明細
- 配送の詳細
したがって、ストアタイプによっては、このオプションを表示する場合があります。 私はWooCommerceで運営されているデジタルストアを持っているので、そのために請求の詳細や配送の詳細を表示する必要はありません。
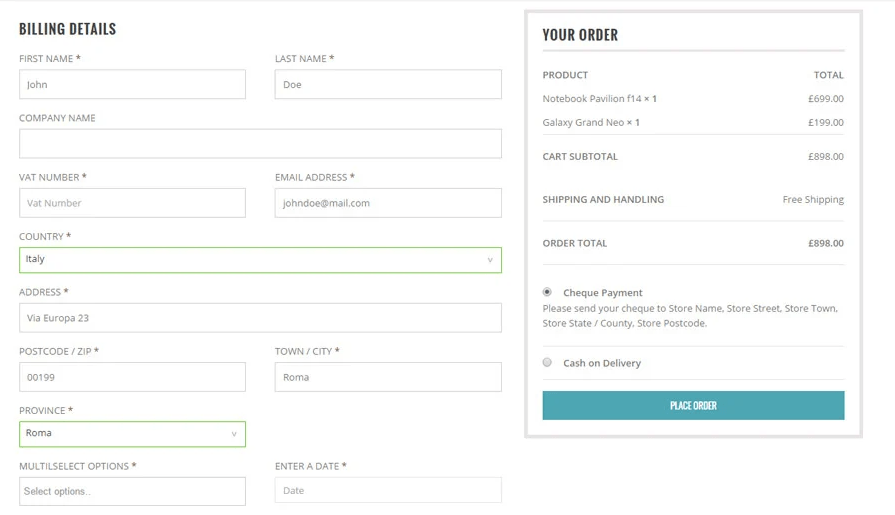
これが、コーディングなしでWooCommerceチェックアウトページを自分で簡単にカスタマイズする方法です。
コードを使用したWooCommerceチェックアウトページのカスタマイズ
本当のところ、私はコードを使用してチェックアウトページをデザインするプロセスが嫌いです。なぜですか?
HTML、CSS、JSを作成してから、WooCommerceアクションとフィルターをフックしてページをデザインする必要があるためです。
そして結局のところ、アップセルとサンキューページの機能を完全に持つことはできません。それらすべてを個別にコーディングする必要があります。
では、なぜこれらすべてを手動で行うことで時間を浪費したり、開発者を雇ってこれらの関数を作成することでお金を浪費したりするのでしょうか。
カートフローを備えたドラッグアンドドロップインターフェイスにこれらすべてのものがバンドルされています。 だから今日CartFlowsProを入手してください。
コーディング方法
数ドル節約してすべての作業を従来の方法で行いたい場合は、woocommerceコードがどのように機能するかを知っておく必要があります。
woocommerceチェックアウトページをデザインするためだけに
<?php
/ **
*チェックアウトページにフィールドを追加します
* / add_action('woocommerce_after_order_notes'、'customise_checkout_field');
関数customise_checkout_field($ checkout)
{{
エコー'<div><h2>'。 __('見出し')。 '</ h2>';
woocommerce_form_field('customised_field_name'、array(
'タイプ'=>'テキスト'、
'class' => array(
'my-field-class form-row-wide'
)、
'ラベル'=>__('追加フィールドのカスタマイズ')、
'placeholder' => __('Guidence')、
'必須'=>true、
)、$ checkout-> get_value('customised_field_name'));
エコー'</div>';
結論
個人的には、カスタムの適切に最適化されたチェックアウトページにより、チェックアウトとユーザーエクスペリエンスが向上することがわかりました。 多くの大企業は常にチェックアウトプロセスをテストしており、より親しみやすく、ユーザーエクスペリエンスを最適化しています。
したがって、長期的にはメリットのある単純なプラグインを使用するだけで、これらの大企業が行っているのと同じことを行うのに最適な方法です。
チェックアウトページをカスタマイズした場合、次にカスタマイズする必要があるのは、woocommerceのアカウントページです。
ご不明な点がございましたら、以下にコメントするか、Facebook、Twitter、Instagramのソーシャルメディアで私にご連絡ください。 Facebook、Twitter、Instagramでも著者をフォローできます。
コーディングせずにwoocommerceチェックアウトページを簡単に変更するには、前述のプラグインをダウンロードして使用し、ドラッグアンドドロップして要素を追加し、woocommerceチェックアウトページを設計および変更します。
