WooCommerceチェックアウトページをカスタマイズする2つの効果的な方法
公開: 2021-03-29毎年、eコマースブランドはカートの放棄により180億ドルの売上高を失っています。 根本的な原因の1つは、複雑なチェックアウトプロセスにあります。
チェックアウトページは、ブラウザを顧客に変えるための最終的なゲートとして機能します。 理想的なチェックアウトページでは、ユーザーが最初から最後までスムーズに取引できるようにする必要があります。 より多くのコンバージョンを促進し、店舗の収益を改善したい場合は、WooCommerceチェックアウトページを最適化する必要があります。
この記事では、WooCommerceのチェックアウトページをカスタマイズする必要がある理由を詳しく説明します。 さらに、チェックアウトページのスタイルを設定して活用する2つの効果的な方法も紹介されています。
始めましょう!
- WooCommerceのチェックアウトページを知る
- WooCommerceのチェックアウトページをカスタマイズする理由
- コードを使用してWooCommerceチェックアウトページを手動でカスタマイズする方法
- プラグインを使用してWooCommerceチェックアウトページを編集する
WooCommerceのチェックアウトページを知る
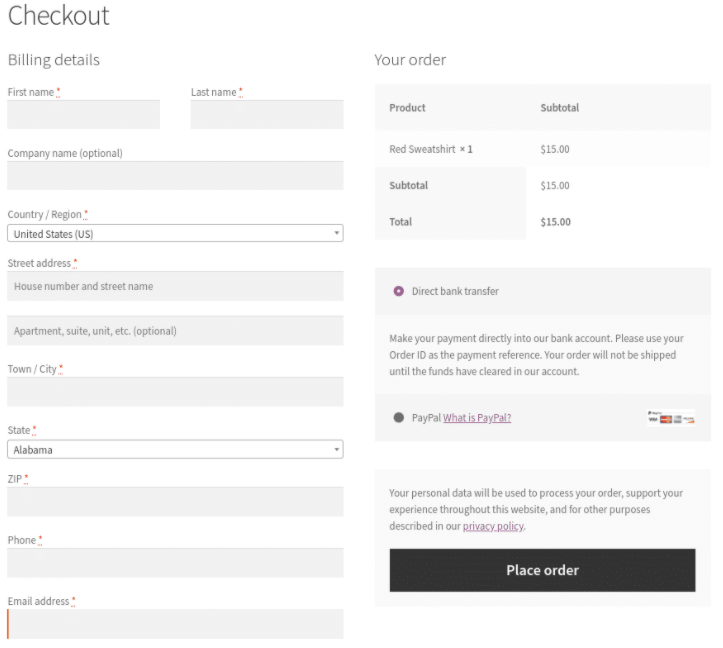
デフォルトでは、WooCommerceのチェックアウトページはかなりくすんでいてシンプルに見えます。 その義務は、買い物客に名前と姓、住所、電話番号、電子メールアドレス、注文メモ、請求の詳細などの基本情報を入力することを要求することに他なりません。 
これらの詳細は、ウェブサイトが支払いデータを処理し、クライアントが購入を完了するために不可欠ですが、コンバージョンを促進したり、ショッピングカートの放棄を減らしたりするのに役立ちません。
その上、デフォルトのチェックアウトページは、重要な情報を対象としておらず、戦略的な順序も示していません。 そのため、チェックアウトページに、デザインとコンテンツの両方でいくつかの調整を加える必要があります。
WooCommerceチェックアウトページをカスタマイズする2つの効果的な方法に飛び込む前に、チェックアウトページのカスタマイズの利点についてさらに説明しましょう。
WooCommerceのチェックアウトページをカスタマイズする理由
何よりも重要な利点は、顧客にシームレスなオンラインショッピング体験を提供する迅速で簡単な購入を提供することです。
チェックアウトページをカスタマイズすることで、すべての綿毛を一掃し、重要な詳細のみに焦点を当てることができます。 複数のページに多くのフィールド入力があるチェックアウトプロセスを完了するように顧客に依頼すると、顧客は蒸気を使い果たす可能性があります。 これにより、ページがドロップオフする可能性が高くなります。
さらに、WooCommerceのチェックアウトページをカスタマイズしようとすると、ストアにユニークでプロフェッショナルなルックアンドフィールが与えられます。 デフォルトのままにしておくと、サイトはそこにある何千ものWooCommerceストアの中で石のように沈みます。 デザインを含めてチェックアウトページを最適化すると、店舗が群衆から目立つようになり、クライアントを騒がせます。
全体として、これらのアイデアは同じ目標に向かって取り組んでいます:カートの放棄を殺すことです。
実店舗の購入者がカートを捨てることはほとんどありませんが、オンラインショッピングカートでの放棄は非常に頻繁に発生します。 その中で、チェックアウトページの平均カート放棄率は87%にも達します。
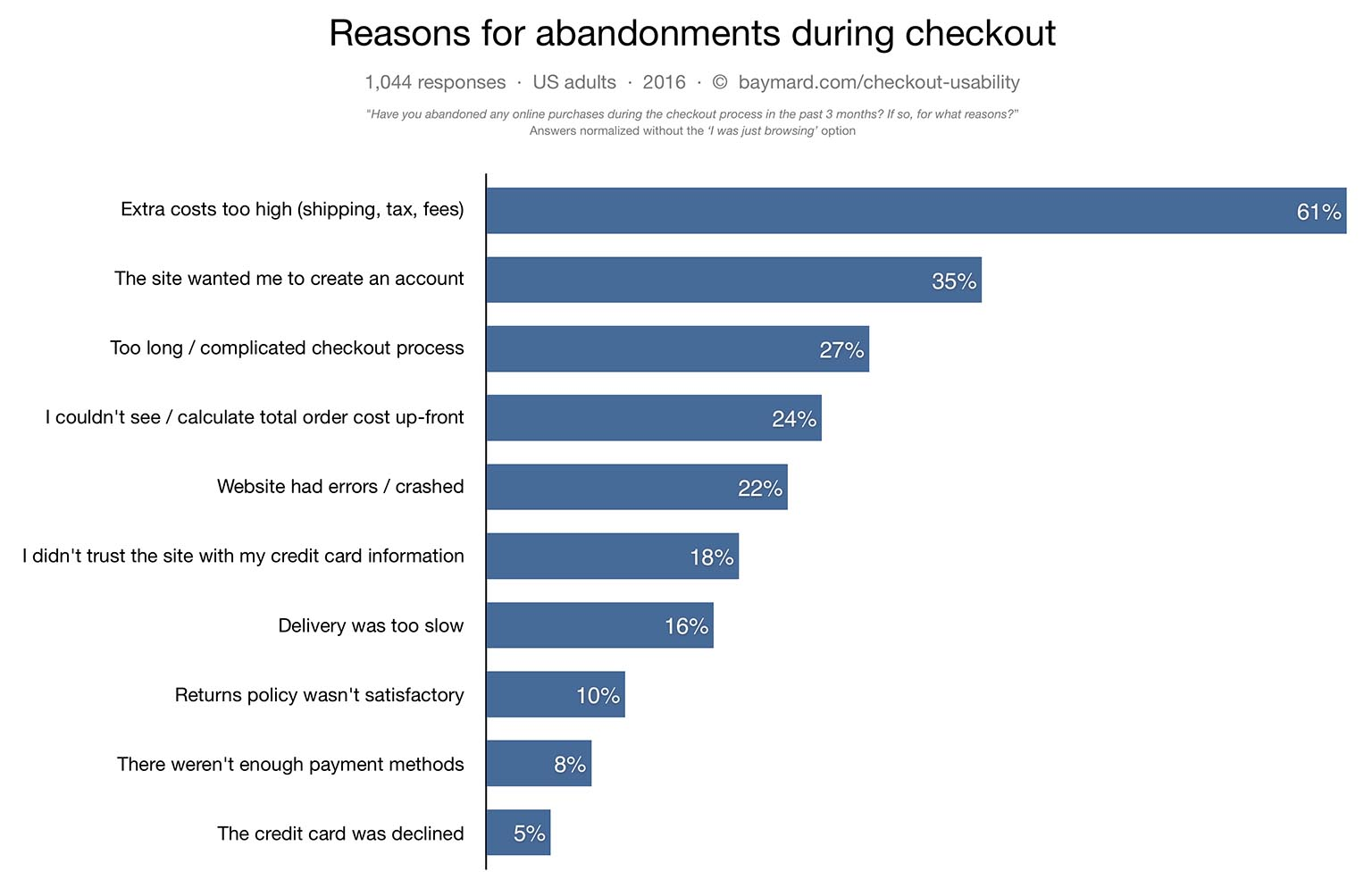
また、ベイマード研究所の調査によると、チェックアウト中に放棄される理由の中で、チェックアウトプロセスが長すぎるか複雑すぎる場合は27%かかります。 
そのため、ショッピングカートのドロップオフ率を下げるには、「チェックアウト前」のプロセスでのユーザーエクスペリエンスに注意を払う必要があります。
より良いユーザーエクスペリエンスを提供するには、次のようなさまざまな方法があります。
- チェックアウトテンプレートとデザインの変更
- フィールドの追加、削除、および再配置
- 必須フィールドをオプションにする
- プレースホルダーとラベルの最適化
- 送料無料のトリガー
- 1ページのチェックアウトを作成する
このチュートリアルでは、チェックアウトフィールドの最適化に集中します。 次のセクションを読み続けて、コードを使用して、または使用せずにWooCommerceチェックアウトページをカスタマイズする方法を確認してください。
コードを使用してWooCommerceチェックアウトページを手動でカスタマイズする方法
WordPressの技術に精通していて、PHPファイルやJavascriptに触れることに自信がある場合は、カスタムコードを使用してチェックアウトページを自由に編集できます。
プレースホルダーテキストの変更、フィールドの追加と削除、必須フィールドのオプションなど、チェックアウトフィールドを編集するためのコードスニペットをいくつか提供します。 心配しないでください、それはあなたの頭脳を打ち負かすことはありません!
チェックアウトフィールドを編集する
サイトのfunctions.phpファイルとWooCommerceフィルターを使用して、チェックアウトフィールドを編集します。 ご存じないかもしれませんが、WooCommerceにはアクションとフィルターのリストが用意されており、チェックアウトフィールドをほぼ希望どおりにカスタマイズできます。
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_before_customer_details
- woocommerce_after_checkout_form
次に、woocommerce_checkout_fieldsフィルターを使用すると、任意のフィールドをオーバーライドできるため、フィールドにフックして表示されるテキストを変更し、フィールドを完全に追加および削除する方法を示します。
プレースホルダーテキストを変更する
order_commentsフィールドのプレースホルダーテキストを変更するとします。 デフォルトでは次のようになります。
_x( 'ご注文に関するメモ、例:配達に関する特別なメモ。'、 'プレースホルダー'、 'woocommerce')
これを変更するには、次のコードスニペットをfunctions.phpファイルに追加します。
//フックイン
add_filter( 'woocommerce_checkout_fields'、 'custom_override_checkout_fields');
//フックされた関数-$ fieldsはフィルターを介して渡されます!
function custom_override_checkout_fields($ fields){
$ fields ['order'] ['order_comments'] ['placeholder'] = '私の新しいプレースホルダー';
$ fieldsを返します。WooCommerceチェックアウトページにフィールドを追加します
- 次のコードをfunction.phpファイルに挿入して、チェックアウトページの編集を開始します。
<?php
/ **
*チェックアウトページにフィールドを追加します
* /
add_action( 'woocommerce_after_order_notes'、 'customise_checkout_field');
関数customise_checkout_field($ checkout)
{{
エコー '<div> <h2>'。 __( '見出し')。 '</ h2>';
woocommerce_form_field( 'customised_field_name'、array(
タイプ '=>'テキスト '、
'クラス' => array(
'my-field-class form-row-wide'
)、
'ラベル' => __( '追加フィールドのカスタマイズ')、
'placeholder' => __( 'Guidence')、
'必須' => true、
)、$ checkout-> get_value( 'customised_field_name'));
エコー '</ div>';
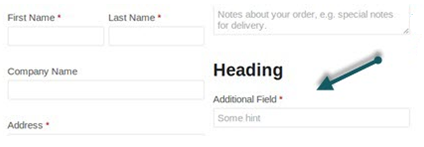
} このコードを追加すると、チェックアウトページに追加のフィールドが表示されます。 

2.データ検証のために以下のコードを追加します。
<?php
/ **
*チェックアウトプロセス
* /
add_action( 'woocommerce_checkout_process'、 'customise_checkout_field_process');
関数customise_checkout_field_process()
{{
//フィールドが設定されている場合、設定されていない場合はエラーメッセージを表示します。
if(!$ _ POST ['customised_field_name'])wc_add_notice(__( '値を入力してください。')、 'エラー');
}3.チェックアウトページと検証チェックにフィールドを追加しました。 すべての顧客入力が適切に保存されることを確認する時が来ました。
これは、次のコードを使用して実行できます。
<?php
/ **
*フィールドの値を更新
* /
add_action( 'woocommerce_checkout_update_order_meta'、 'customise_checkout_field_update_order_meta');
関数customise_checkout_field_update_order_meta($ order_id)
{{
if(!empty($ _ POST ['customised_field_name'])){
update_post_meta($ order_id、 'Some Field'、sanitize_text_field($ _ POST ['customised_field_name']));
}
}WooCommerceチェックアウトページからフィールドを削除する
以下のコードを使用します。
//フックイン
add_filter( 'woocommerce_checkout_fields'、 'custom_override_checkout_fields');
//フックされた関数-$ fieldsはフィルターを介して渡されます!
function custom_override_checkout_fields($ fields){
unset($ fields ['order'] ['order_comments']);
$ fieldsを返します。必須フィールドをオプションにする
仮想製品を販売していて、[請求]セクションの[住所]フィールドをオプションにしたいとします。 子テーマのfunctions.phpファイルに次のコードを追加するだけです。
add_filter( 'woocommerce_billing_fields'、 'wc_address_field_optional');
関数wc_address_field_optional($ fields){
$ fields ['billing'] ['billing_address_1'] ['required'] = false;
$ fieldsを返します。
}注:function.phpファイルに誤りが残っているとサイトが無効になる可能性があることを考慮して、変更を加える前にサイトをバックアップする必要があります。 子テーマのfunction.phpファイルを使用するというリスクのない方法をお勧めします。
プラグインを使用してWooCommerceチェックアウトページを編集する
あなたが技術者でない場合、強力なプラグインの助けを求めることは常に賢い考えです。
何千ものWooCommerce最適化プラグインの中で、WooCommerce CheckoutManagerはWooCommerceチェックアウトページをカスタマイズするためのホットショットです。 
Quadlayersによって開発された、この無料でありながら強力なプラグインは、間違いなくあなたがテーブルに残したくないものです。
プラグインを使用すると、フィールドを含める/除外する、フィールドを必須/オプションにする、請求データを簡単に拡張することで、WooCommerceチェックアウトページを自由にカスタマイズできます。 条件付きフィールドを作成することで、ユーザーエクスペリエンスを向上させ、売り上げを伸ばすことができます。 それ以外は、ファイルアップロードの種類の数に制限はありません。 顧客がさまざまなタイプのファイルを簡単に/簡単にアップロードできるようにすることができます。
その上、メニューからオプションを有効にするだけですべての変更が行われるため、そのユーザーインターフェイスも高く評価する価値があります。
では、WooCommerce CheckoutManagerを使用してWooCommerceチェックアウトページを最適化するにはどうすればよいでしょうか。
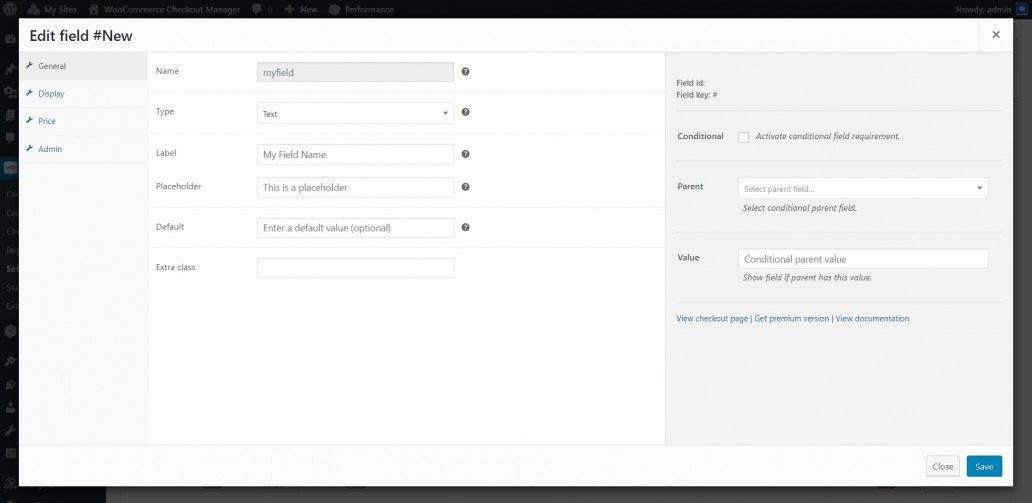
#1チェックアウトページに新しいフィールドを追加する
WooCommerce Checkout Managerを使用すると、[請求]、[配送]、および[追加フィールド]セクションのチェックアウトページにカスタムフィールドを作成できます。
プラグインをインストールしてアクティブ化した後、管理ダッシュボードで、[WooCommerce]> [Checkout]> [Billing]に移動します。
- 「新しいフィールドの追加」を選択します。
- フィールド名、ラベル、およびプレースホルダーを入力します。
- フィールドタイプを選択します。
- 「保存」をクリックして、すべての変更を更新します。

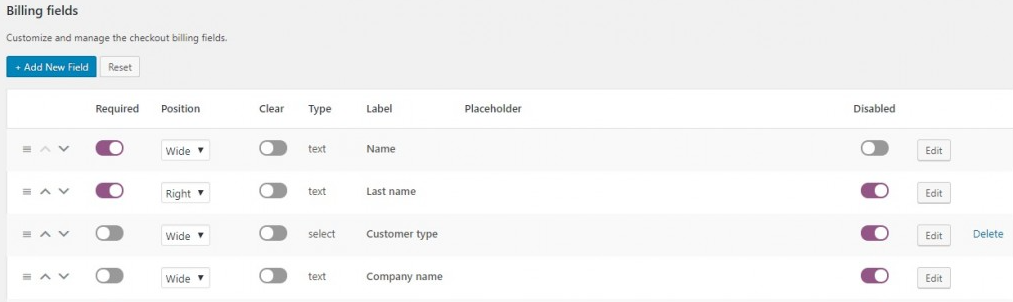
#2チェックアウトページからフィールドを削除する
「無効」ボタンを切り替えると、フィールドを自由に削除できます。 
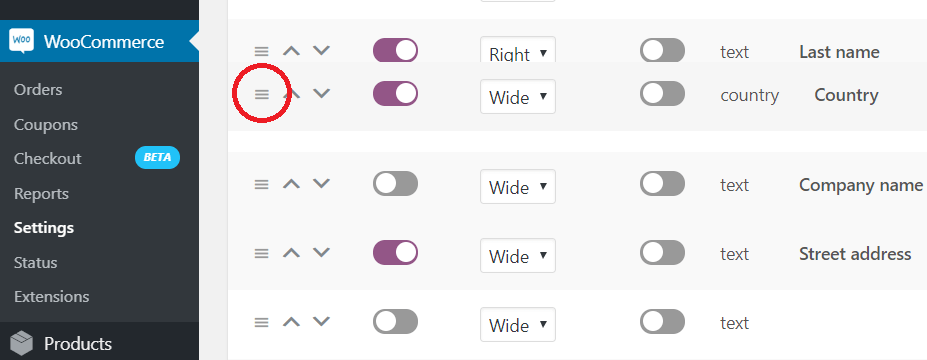
#3チェックアウトフィールドの位置を再配置する
チェックアウトフィールドのデフォルトの順序を次のように変更します。
- 移動するフィールドで、3本の縦線ボタンをクリックします。
- そのボタンを押したまま、フィールドを目的の位置にドラッグアンドドロップします。
- ページ下部の「変更を保存」をクリックします。

今すぐWooCommerceチェックアウトページを最適化してください!
WooCommerceのチェックアウトページを変更すると、ストアに大きな違いをもたらし、チェックアウトプロセスを次のレベルに引き上げることができます。 ほんの少しのカスタマイズでも、チェックアウトプロセスをスピードアップし、ショッピングエクスペリエンスを向上させ、売り上げを伸ばすための道を開きます。
この投稿では、WooCommerceのチェックアウトページをカスタマイズする2つの方法を紹介しました。 プラグインソリューションを選択するか、コードスニペットをfunction.phpファイルに直接挿入することができます。
ストアにさらに最適化を追加したい場合は、WooCommerce製品ページにカスタムフィールドを追加する方法に関するこのガイドで詳細を確認してください。
WooCommerceのチェックアウトページの最適化について質問がある場合は、コメントをお送りください。できるだけ早くご連絡いたします。
