コーディングせずにWoocommerceマイアカウントページを簡単にカスタマイズする方法
公開: 2019-08-13このチュートリアルでは、単純なWordPressページビルダーを使用してWooCommerceのアカウントページをカスタマイズし、目的のカスタマイズされたスタイルの「マイアカウントページ」を取得する方法を示します。
独自のWooCommerceマイアカウントページをカスタマイズするには、次の手順に従う必要があります。-
- ElementorProをダウンロード
- WooCommerceエンドポイントを設定します。
- 新しいメニューを作成し、エンドポイントを貼り付けます。
- Elementorを使用して新しいページとデザインを作成する
- メニューをページに追加します。
- カスタムCSSを貼り付けます
- 新しいアカウントページとして保存します。
WooCommerce My Accountページの高度なカスタマイズが必要な場合は、 Yith WooCommerceMyAccountCustomizeプラグインがこれまでで最高のプラグインです。
WooCommerceのマイアカウントページをカスタマイズするためのビデオチュートリアル
Elementor用のWooCommerceマイアカウントテンプレートをすぐに使用できるようにダウンロードします。
ご存知ですか–WooCommerceのマイアカウントページをカスタマイズする他の方法
- Elementorプラグインの使用–このガイド
- YITHプラグインの使用–こちらをお読みください
- コードスニペットの使用–コーダー/開発者向け。 –ここを読む
ご存知ですか、WooCommerceチュートリアルの究極のガイドは、ビデオチュートリアルを使用したWooCommerceのカスタマイズに関するすべてをカバーしています。 世界一のWooCommerceガイド。
ステップ1:ElementorProをダウンロードする
したがって、このチュートリアルでは、WordPressページビルダープラグインであるElementorを使用します。 Elementorにはプロバージョンもあります。私はプロバージョンが大好きで使用しているので、エレメンターのプロバージョンを使用することをお勧めします。
Elementor Proを使用すると、WooCommerce Myaccountページ、カートページ、およびチェックアウトページを好きなようにカスタマイズおよび設計できます。
したがって、eコマースサイトのルックアンドフィールを完全に制御でき、他のプラグインに費やす必要がないため、コストを節約できます。
競合他社がeコマースWebサイトで使用しているキーワードを見つけます。 Semrushキーワードリサーチの詳細については、ここをクリックしてください。
ステップ2:WooCommerceエンドポイントを設定します。
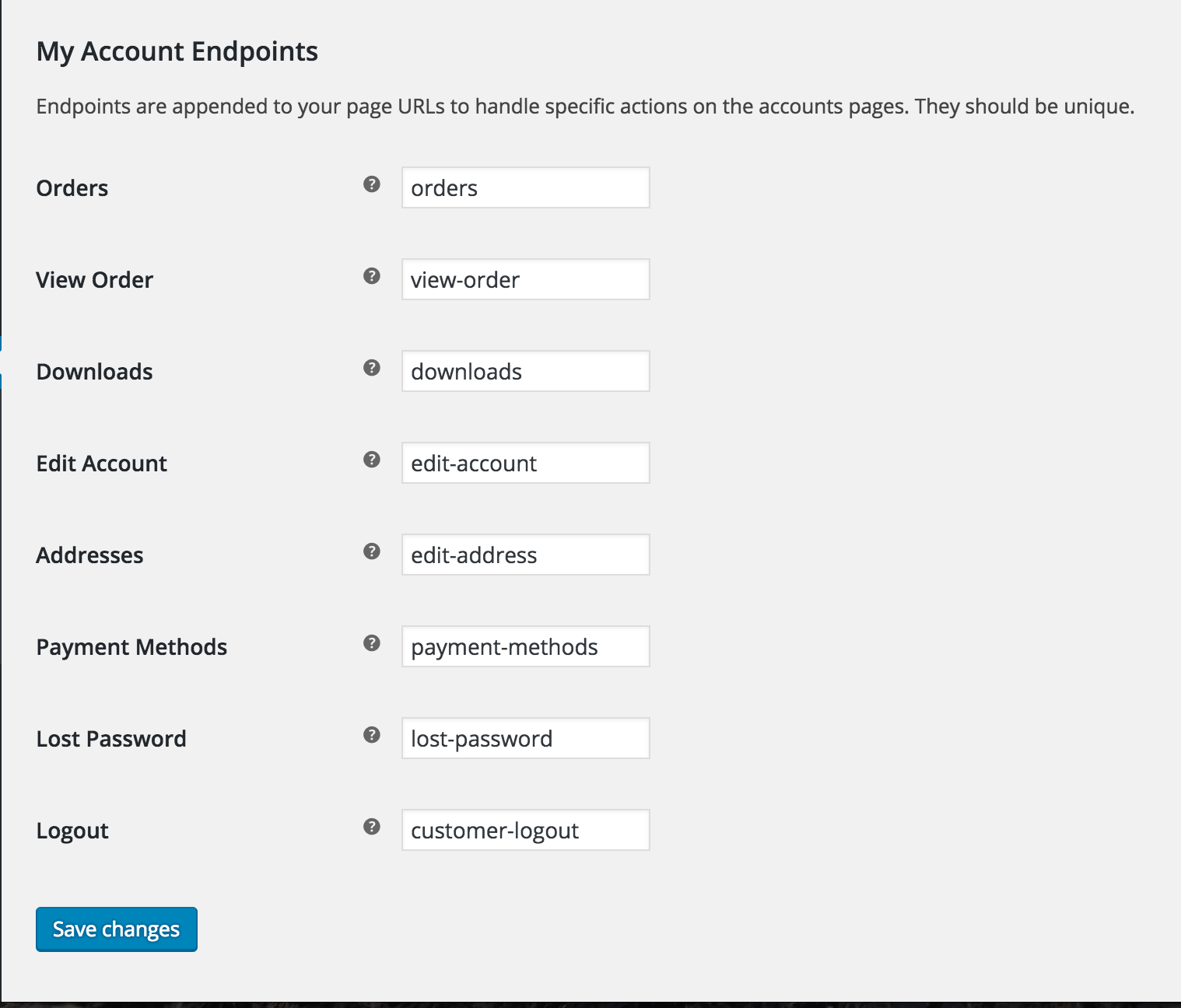
基本的に、エンドポイントとは、ブログのURLの後に、宛先として機能するWooCommerceのキーワードが続くことを意味します。
例:www.mywebsite.com/orders。
こちらの注文はendPointです。下の画像で確認できます。

ほとんどの場合、エンドポイントはデフォルトで設定されており、変更されることはめったにありません。
エンドポイントを構成したら、[変更を保存]をクリックします。
次に、新しいタブを開き、WordPress管理者にアクセスして、手順–3に従います。
ステップ3:新しいメニューを作成し、エンドポイントを貼り付けます。
WP-Admin-> Appearance-> Menusに移動し、新しいメニューを作成します。 「カスタムウーマイアカウントメニュー」という名前を付けます。
次に、カスタムリンクを作成し、エンドポイントを貼り付けます。
【画像はこちら
重要なリンクをすべて作成したら、メニューを保存できます。
ステップ4:Elementorを使用してMyAccountページとデザインをカスタマイズする
メニューを作成したら、Elementorを使用してマイアカウントページをカスタマイズする必要があります。
ページをカスタマイズするには、ページ(www.yourwebsite.com/my-account)にアクセスし、[ページの編集]ボタンをクリックします。
[画像–gifを試す

ボタンをクリックすると、WordPress管理エリアにページが開きます。 次に、[ Elementorで編集]を選択します。
Elementorエディターでページが開いたら、好みや好みに応じてページをデザインし、デザインに満足したら[変更を保存]をクリックします。
ステップ5:メニューをページに追加します。
これで、WooCommerceの新しいマイアカウントページをデザインしました。 に新しいメニューを追加する必要があります。
心配しないでください。2つのメニューがあると思われる場合は、後で退屈なメニューを非表示にします。
新しいメニューを追加するには、Darを押してElementor Navigation Menuウィジェットをドロップし、メニューを選択します。 メニューウィジェットをドラッグアンドドロップしたところに、新しいメニューが表示されます。
ここで、ユーザーがログアウトした場合に、マイアカウントページとそのデータに直接アクセスできないようにする必要もあります。
そのために、Visibility LogicforWooCommerceと呼ばれるシンプルで無料のプラグインを使用します。
ユーザーがログアウトしたときにWooCommerceのリンクとメニューを非表示にする。
ユーザーがログアウトした後、WooCommerceのリンクとメニューを非表示にします。 Elementorに付属する無料のプラグインをダウンロードする必要があります。
プラグインはElementorのVisibilityLogicです。 ここからダウンロードしてください:-https://wordpress.org/plugins/visibility-logic-elementor/
プラグインをインストールしてアクティブ化します。 プラグインをアクティブ化した後、Elementorを使用して以前に作成したWooCommerceのマイアカウントページに移動します。
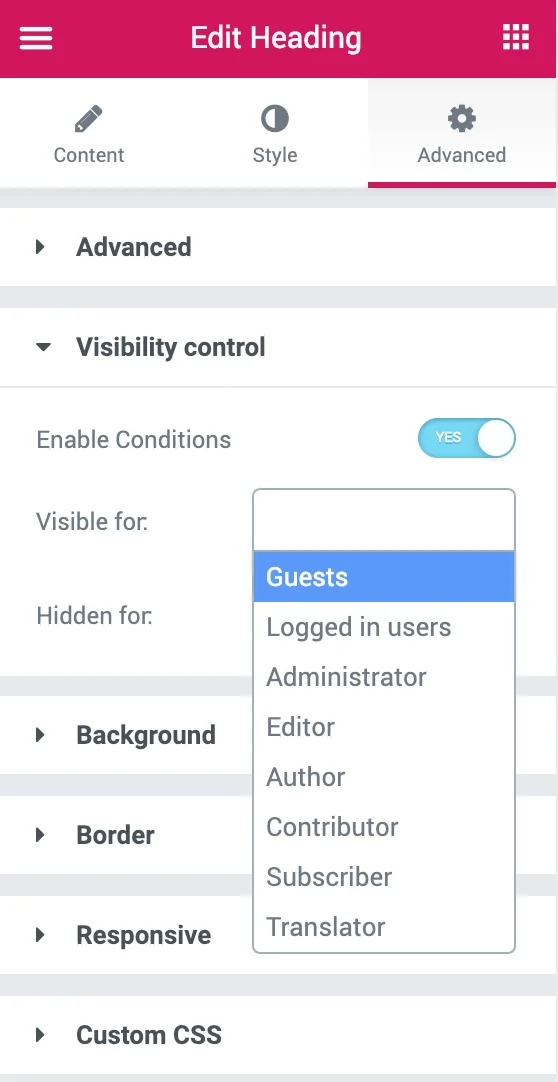
次に、セクションをクリックして、次に進みます。 VisibilityControlをクリックします。 そして、フィールドを表示したい相手と非表示にしたい相手を選択します。

したがって、この場合、[表示]のフィールドで[ログインユーザー]を選択し、[非表示]の場合は[ゲスト]を選択します。
ステップ6:カスタムCSSを貼り付ける
新しいWooCommerceマイアカウントページをデザインしたら、このカスタムCSSを貼り付けて、Woocommerceのナビゲーションを非表示にする必要があります。
[外観]>[カスタマイズ]>[カスタムCSS]に貼り付けるだけです
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }このカスタムCSSコードを貼り付けると、デフォルトのWooCommerceメニューが非表示になります。 退屈なので隠したい。
ステップ7:新しいアカウントページとして保存します
ページを保存して、フロントエンドからアクセスします。 新しいWooCommerceマイアカウントページが公開されました。
WooCommerceのデフォルトページをカスタマイズすることもできます。
1.WooCommerceチェックアウトページを簡単にカスタマイズする方法
2.WooCommerceショップページを簡単にカスタマイズする方法
3.Woocommerceマイアカウントページを簡単にカスタマイズする方法
Elementorの15以上のベストWordPressテーマをチェックしてください
それでおしまい。
結論
woocommerceのカスタムアカウントページを作成するのは本当に簡単です。URLのエンドポイントを管理するだけです。 WordPressリポジトリには、無料でプレミアムなプラグインがいくつかあります。 それらのほとんどはプレミアムであり、あなたが望むように望ましい結果を得ることができません。
しかし、この記事では、無料でシンプルなElementorページビルダープラグインと提供されているCSSを少し使用して、WooCommerceでカスタムのマイアカウントページを作成し、マイアカウントページの目的の結果を取得するための最良の方法を示しました。あなたのウェブサイトのデザインを揺るがす。
疑問や混乱がある場合は、以下にコメントするか、InstagramのYouTubeチャンネルにコメントすることもできます。https://nirajkashyap.comですべての質問に答えます。
